Text
About Shine Theme Text
You can use the Shine Theme Text section to tell your customers about your brand. You can introduce a new product, share news, brand message, quote, or welcome your customers here.
Access Shine Theme Text
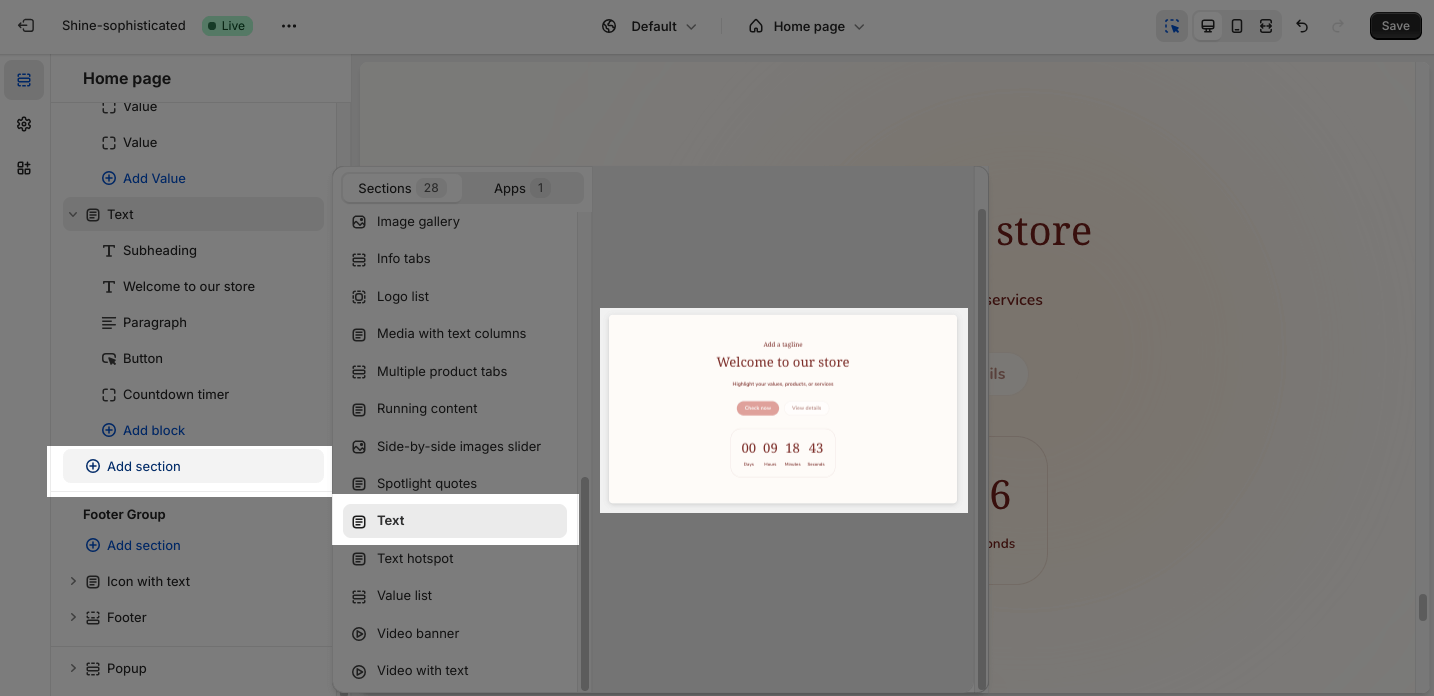
From any page in the Shine Theme Admin Dashboard, click on the Add section button > Search for Text > Click on it to add the Text section to your page.
Shine Theme Text Configuration
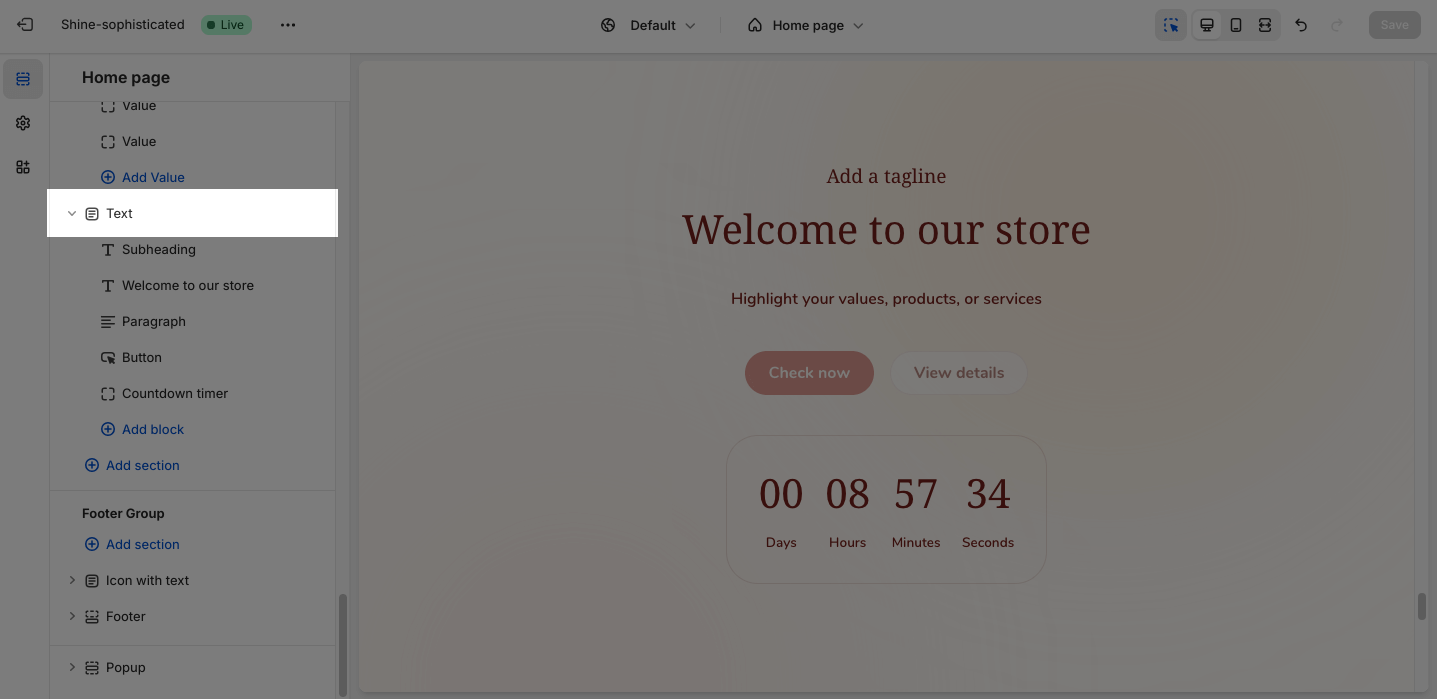
To configure the Text section, click on the section to access the configuration settings.
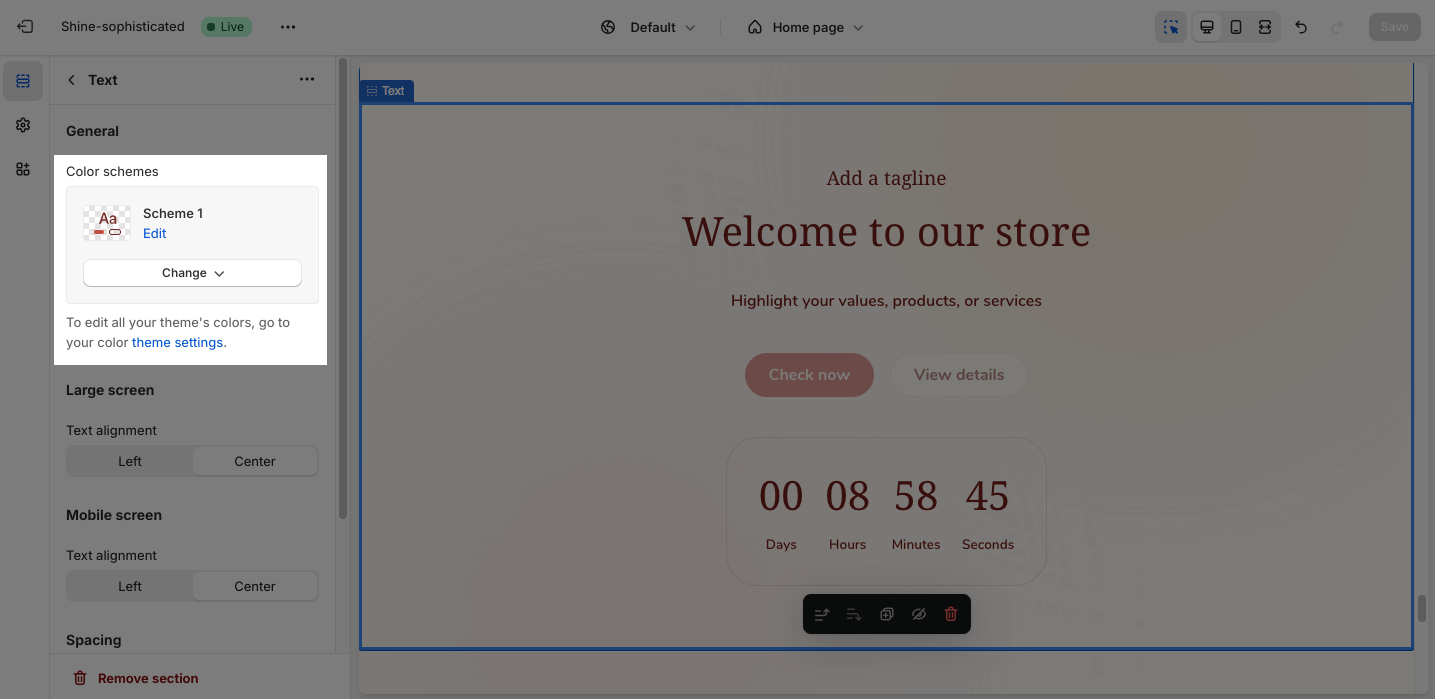
General
Under the Color Scheme, you can choose a specific scheme for the Text section. To modify or add a new color scheme, go to Theme Settings > Color.
Large Screen
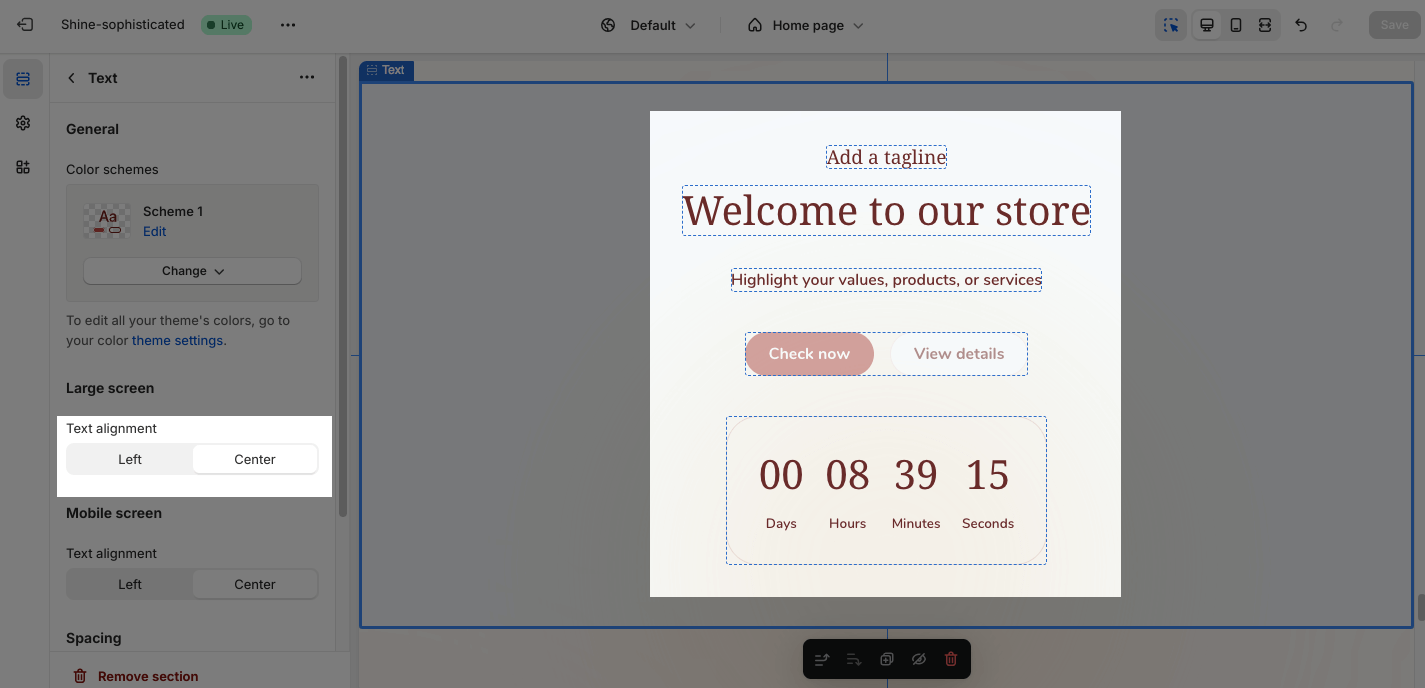
On a large screen, there are 2 types of content alignment that you can set for the Text section:
- Left
- Center
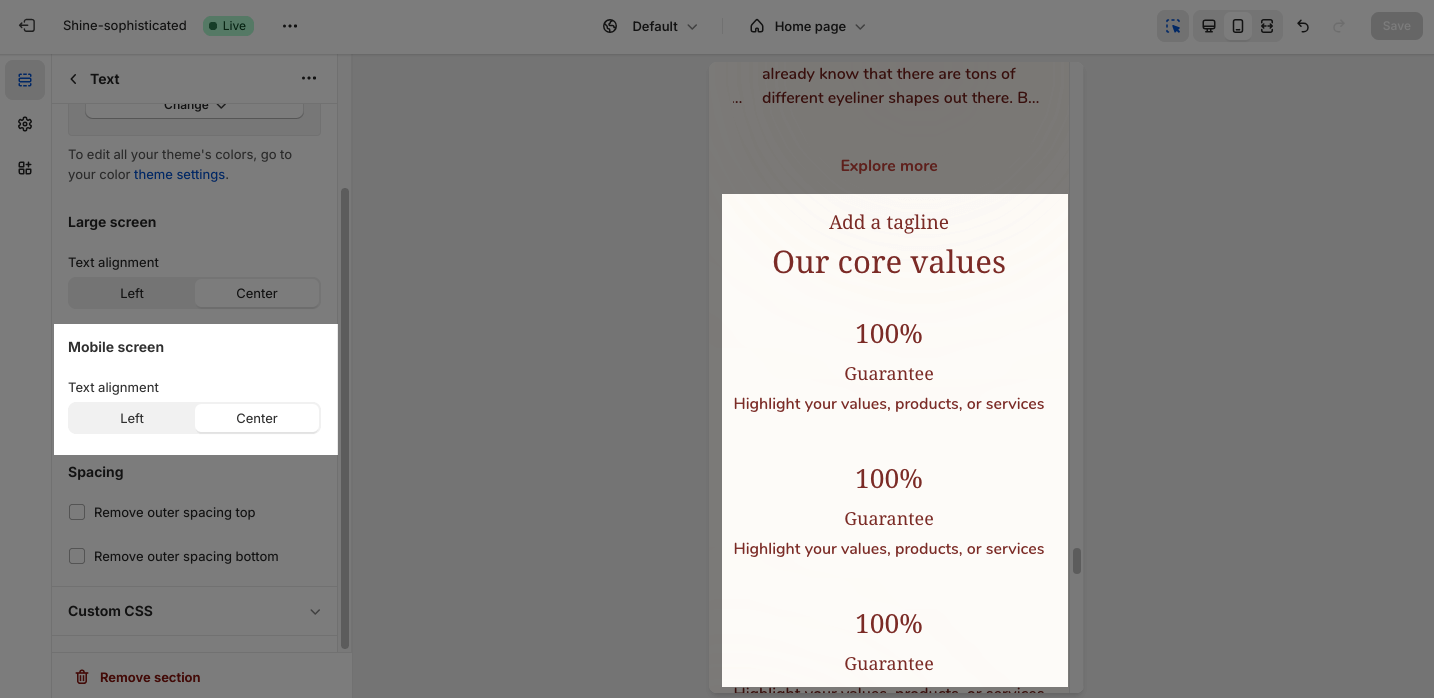
Mobile Screen
Similarly, on a mobile screen, there are 2 types of content alignment that you can set for the Text section:
- Left
- Center
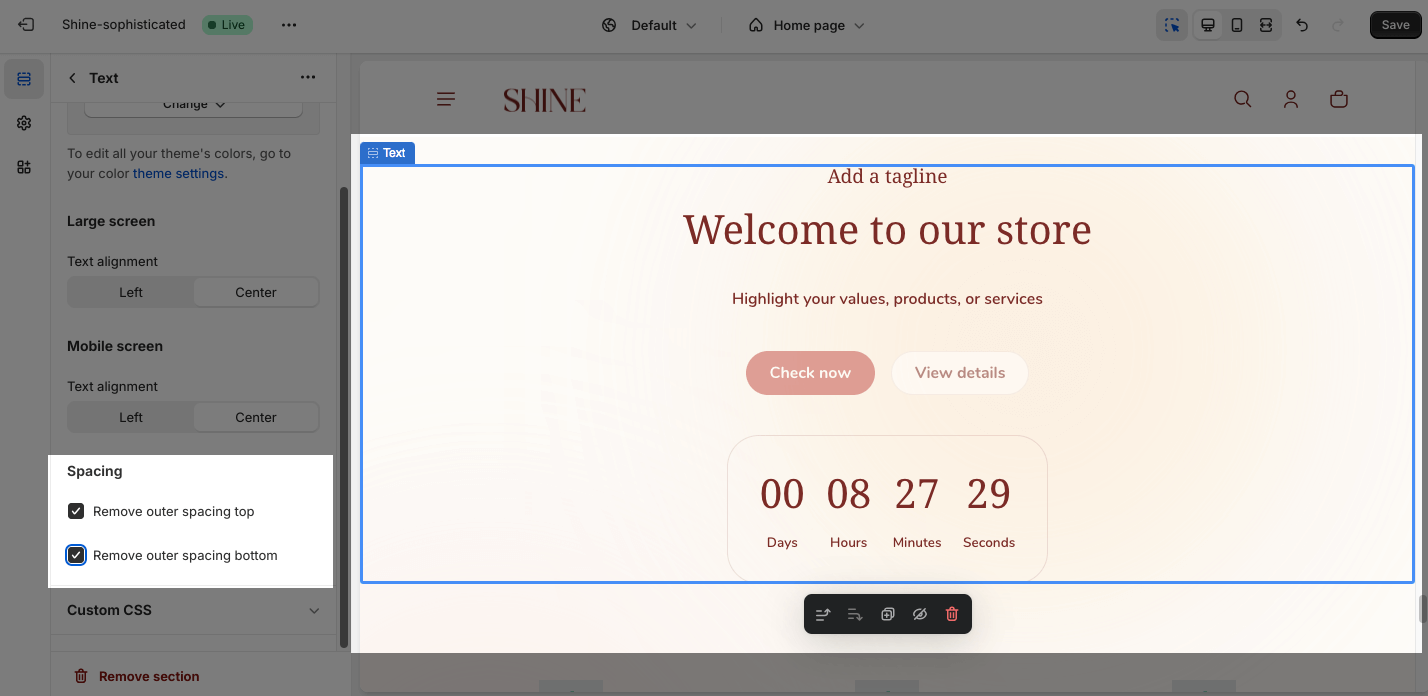
Spacing
You can activate ‘Remove Outer Spacing Top’ and ‘Remove Outer Spacing Bottom‘. These settings will decrease the top/bottom margin of a section, thereby bringing it nearer to the sections above and below it.
Shine Theme Text Blocks Configuration
The Text section provides five block types: Subheading, Heading, Description, Buttons, and Countdown timer.
To add blocks to the Image banner, simply click the Add Block button.
To modify an existing block, click on it to open the settings modal.
For further customization for these content blocks, check out this Image banner article.