Slideshow
About Shine Theme Slideshow
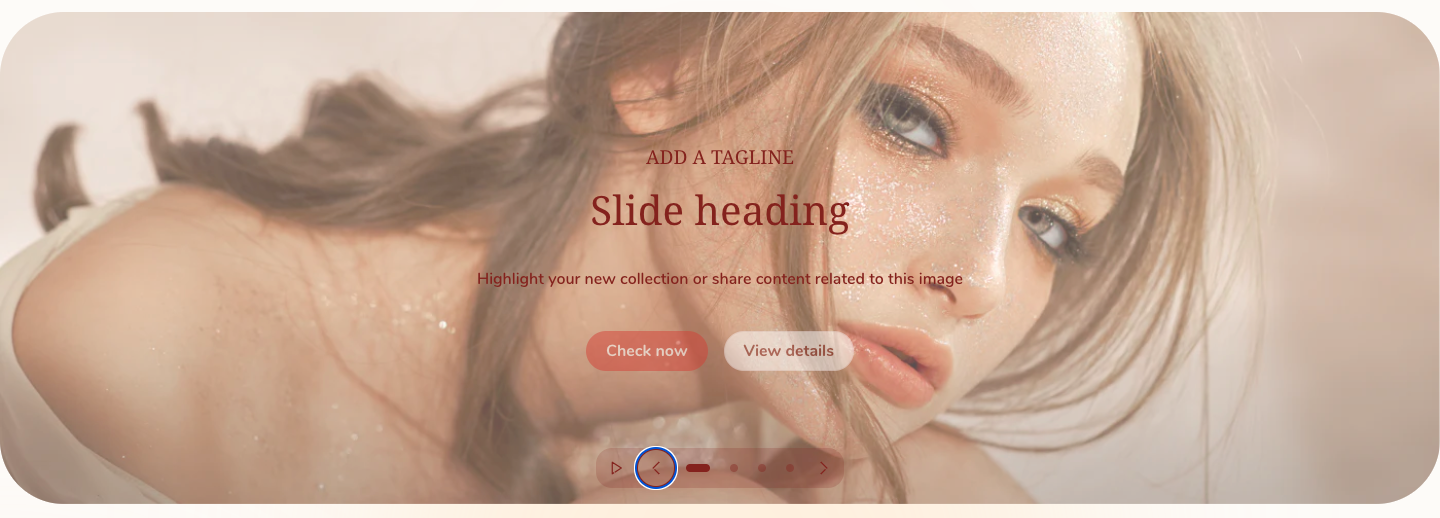
The Shine Theme Slideshow displays images as sliders. Adding a visually stunning slideshow on your Shopify store can increase engagement and ultimately lead to greater sales.
Access Shine Theme Slideshow
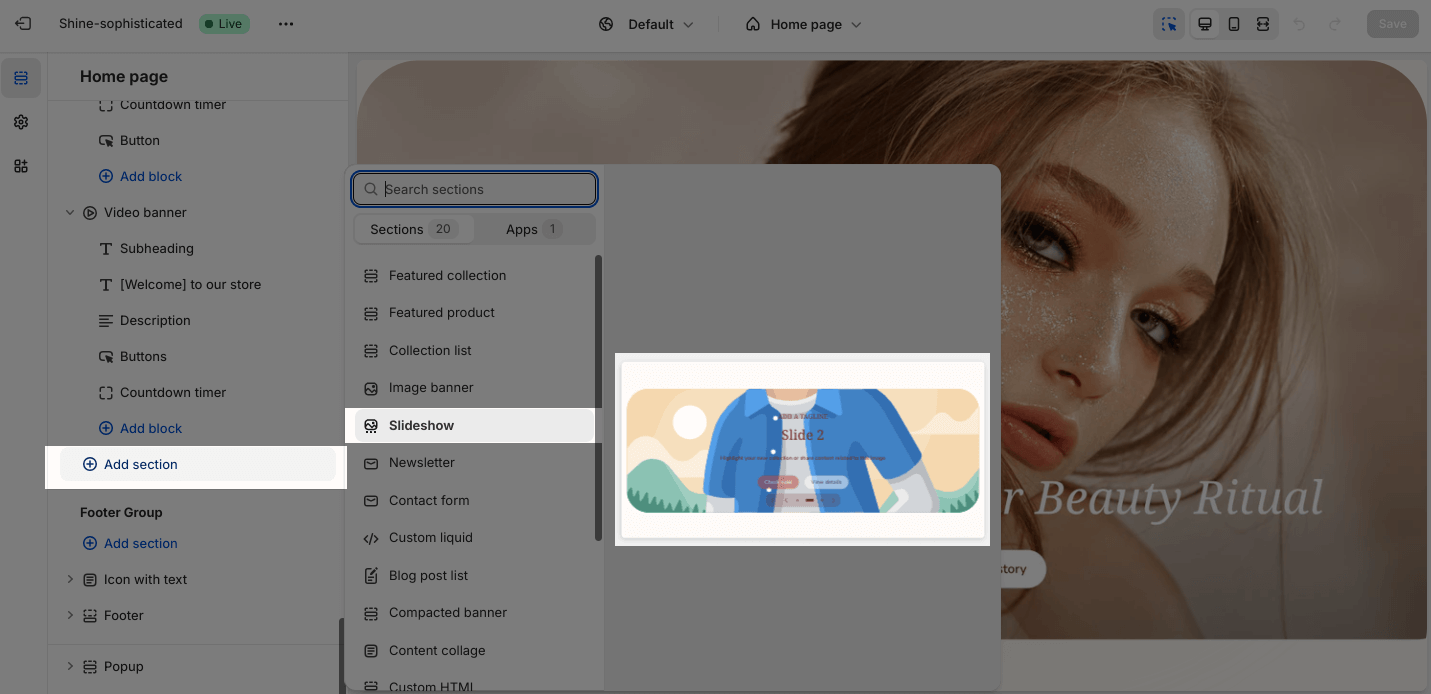
From any page in the Shine Admin Dashboard, click on the Add section button > Search for Slideshow > Click on it to add the slideshow section to your page.
Shine Theme Slideshow Configuration
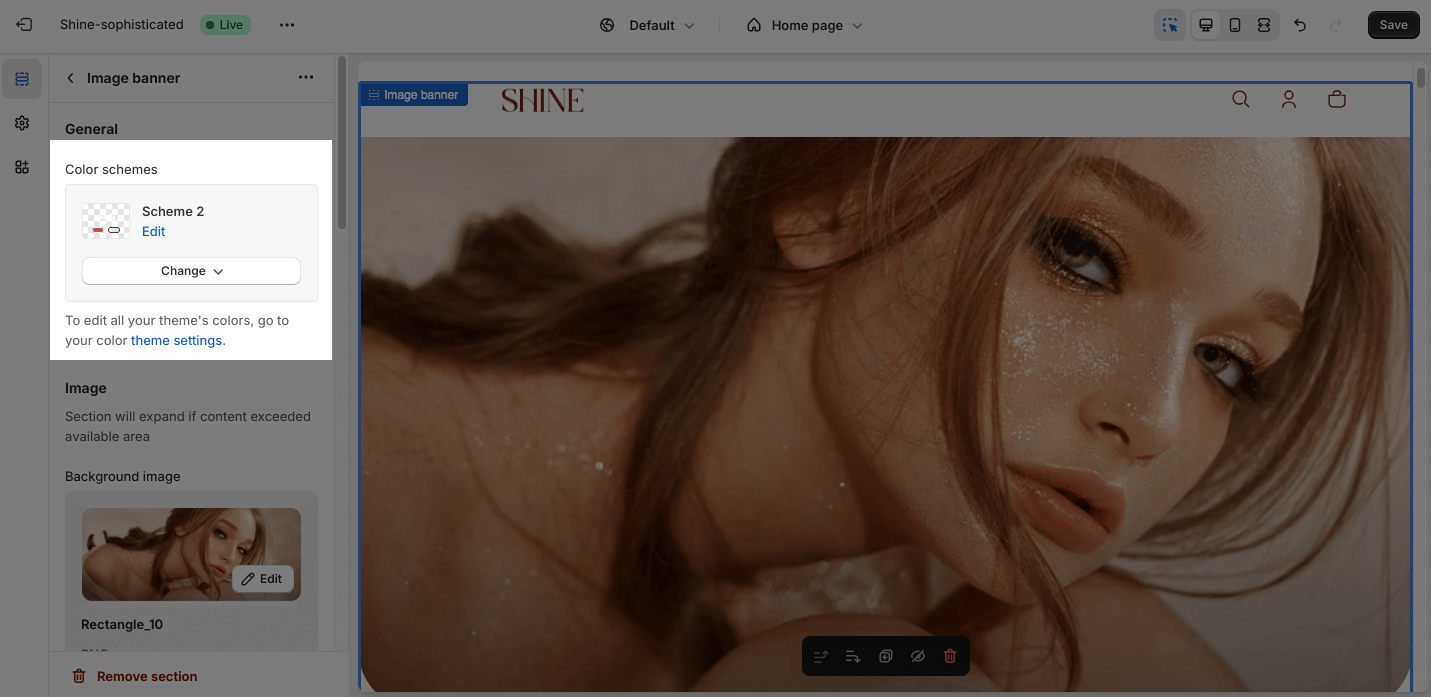
To configure the Slideshow section, click on the section to access the configuration settings.
General
Under the Color Scheme, you can choose a specific scheme for the Slideshow section. To modify or add a new color scheme, go to Theme Settings > Color.
To set up the Heading size, there are 4 variants you can choose from:
- Heading
- H1
- H2
- H3
Controller
You can choose to display pagination and navigation or enable autoplay for the slideshow. These options are enabled by default.
The autoplay interval can be adjusted by dragging the Change Slides Every bar. The default autoplay delay is set to 5 seconds, but you can modify it between 3 and 10 seconds.
Large Screen
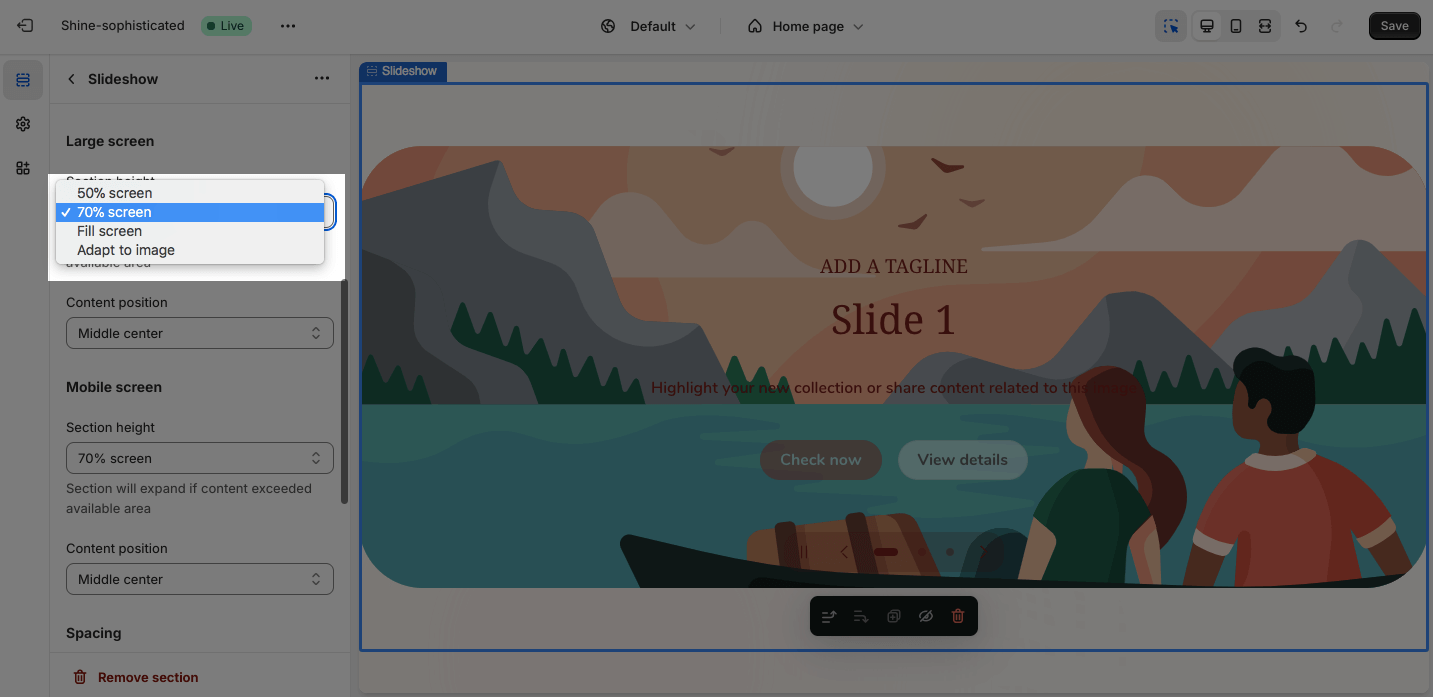
The section offers four height options to cater to your specific requirements. These options are reflected in the Section height option:
- 50% screen height
- 70% screen height: This default setting provides the highest-quality image display.
- Fill screen: This option expands the slideshow to cover the entire page’s width and height.
- Adapt to image: This option automatically adjusts the section’s height based on the background image’s proportions.
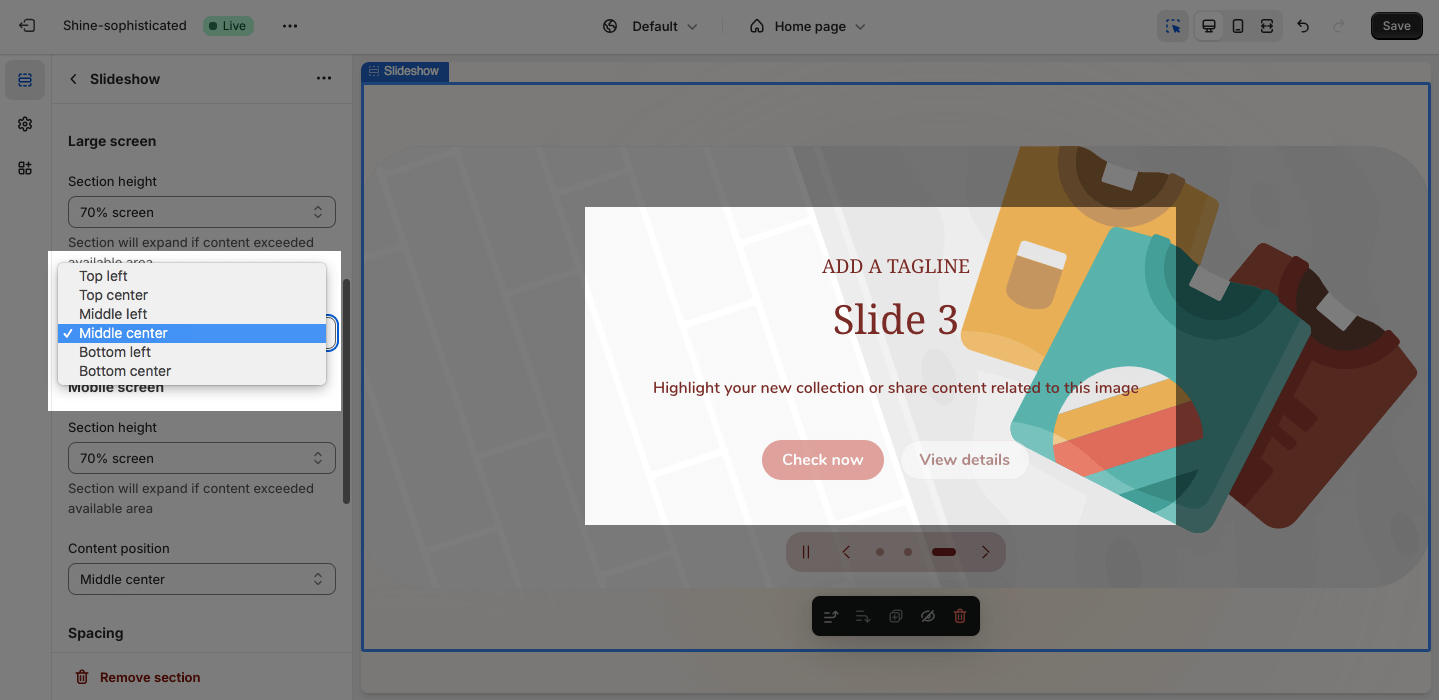
You can adjust the position for the content of the section area, which can be changed at Content Position:
- Top left
- Top center
- Middle left
- Middle center
- Bottom left
- Bottom center
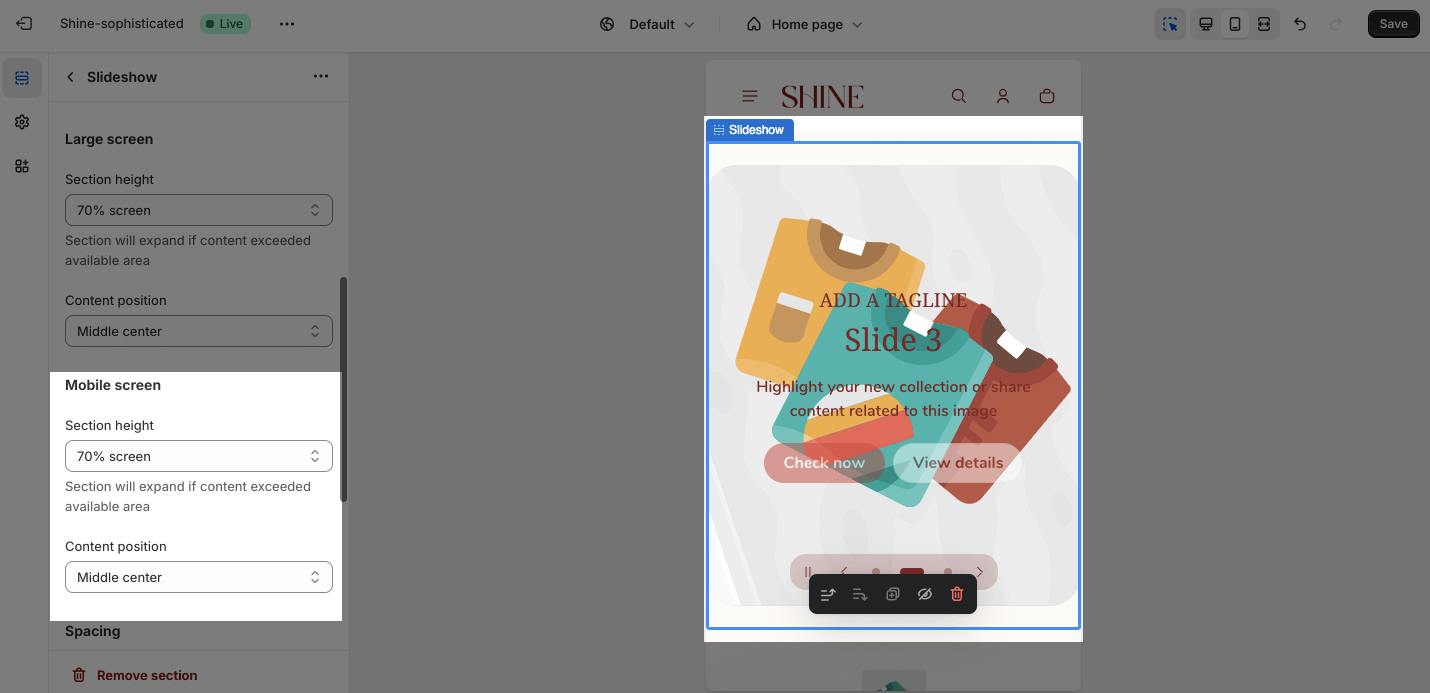
Mobile Screen
Similarly, you can select the height of the section for smaller screens, such as mobile devices, in the Section height option.
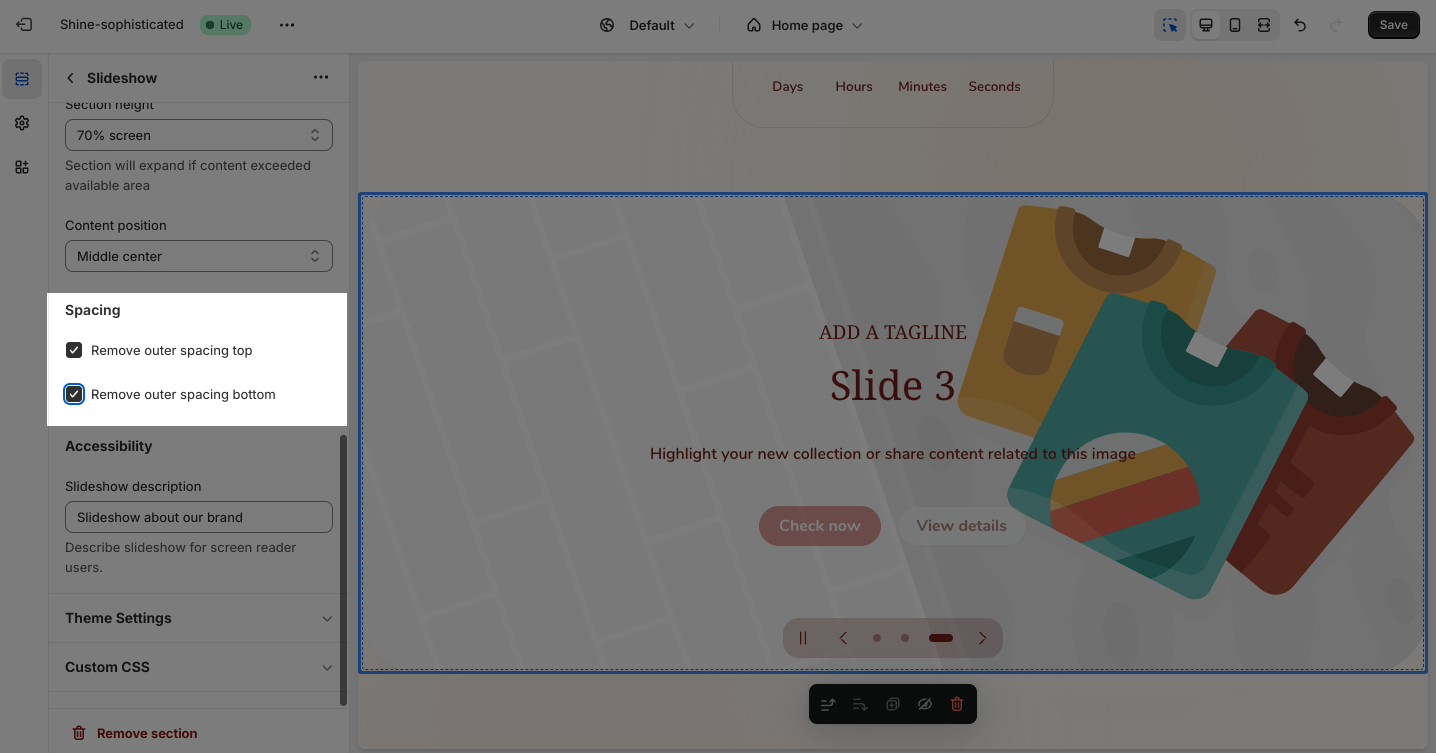
Spacing
The Spacing option will decrease the top/bottom margin of a section, thereby bringing it nearer to the sections above and below it. You can choose to customize the outer spacing of the Slideshow section:
- Remove outer spacing top
- Remove outer spacing bottom
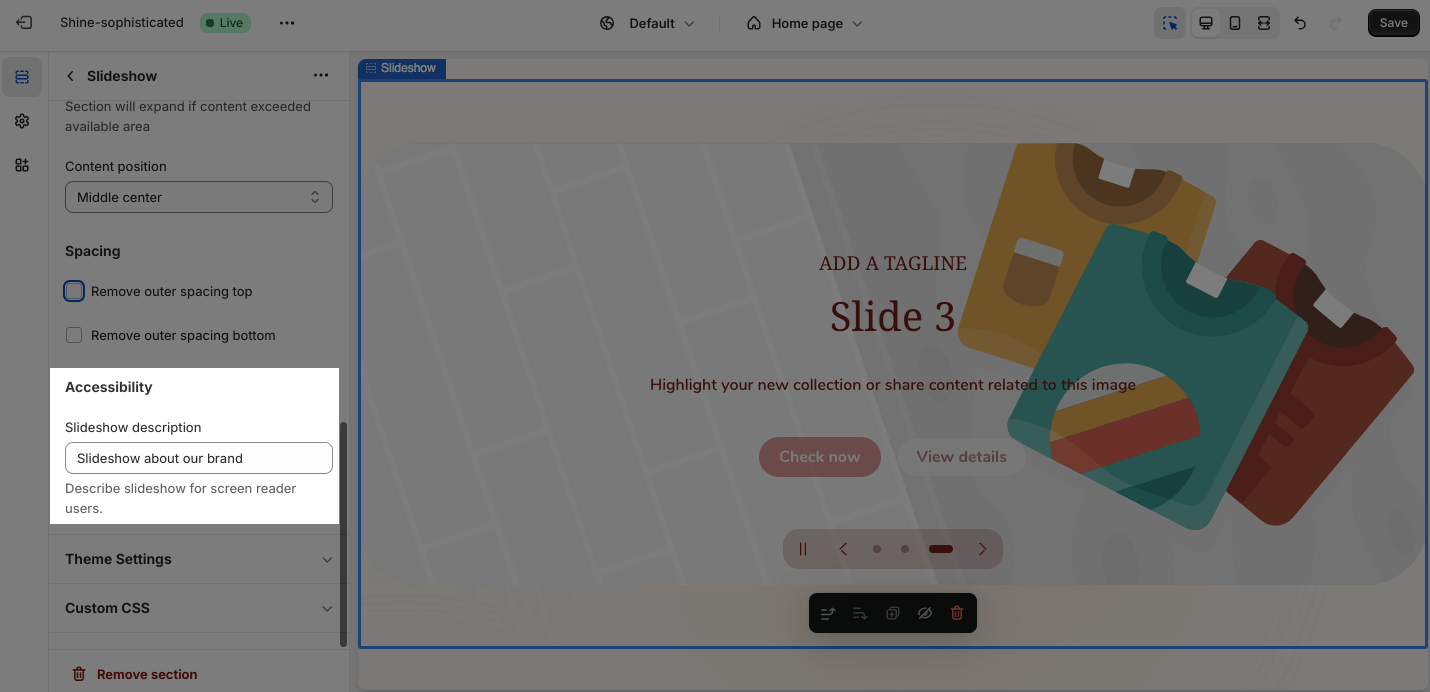
Accessibility
In Accessibility, you can click on the placeholder to change the Slideshow description.
Shine Theme Slideshow Blocks Configuration
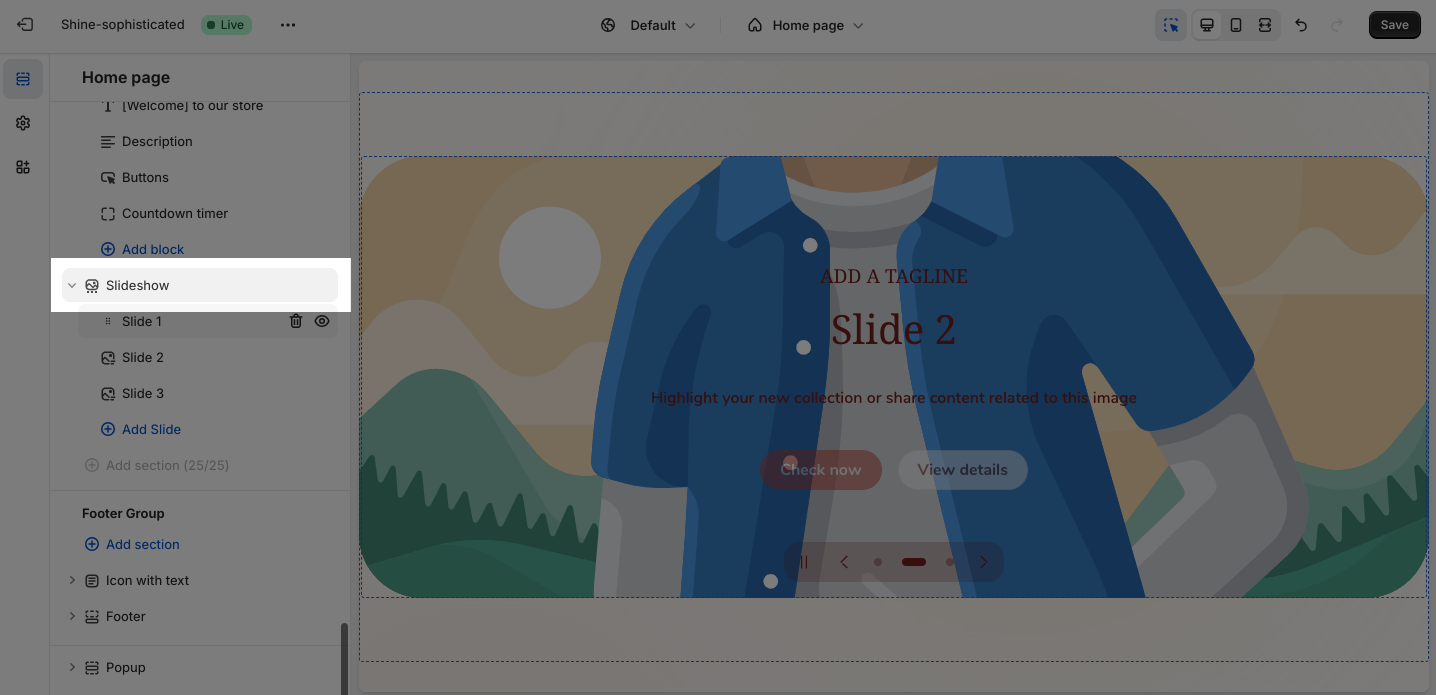
To customize a slide, click on the desired slide under the Slideshow section to open the settings modal.
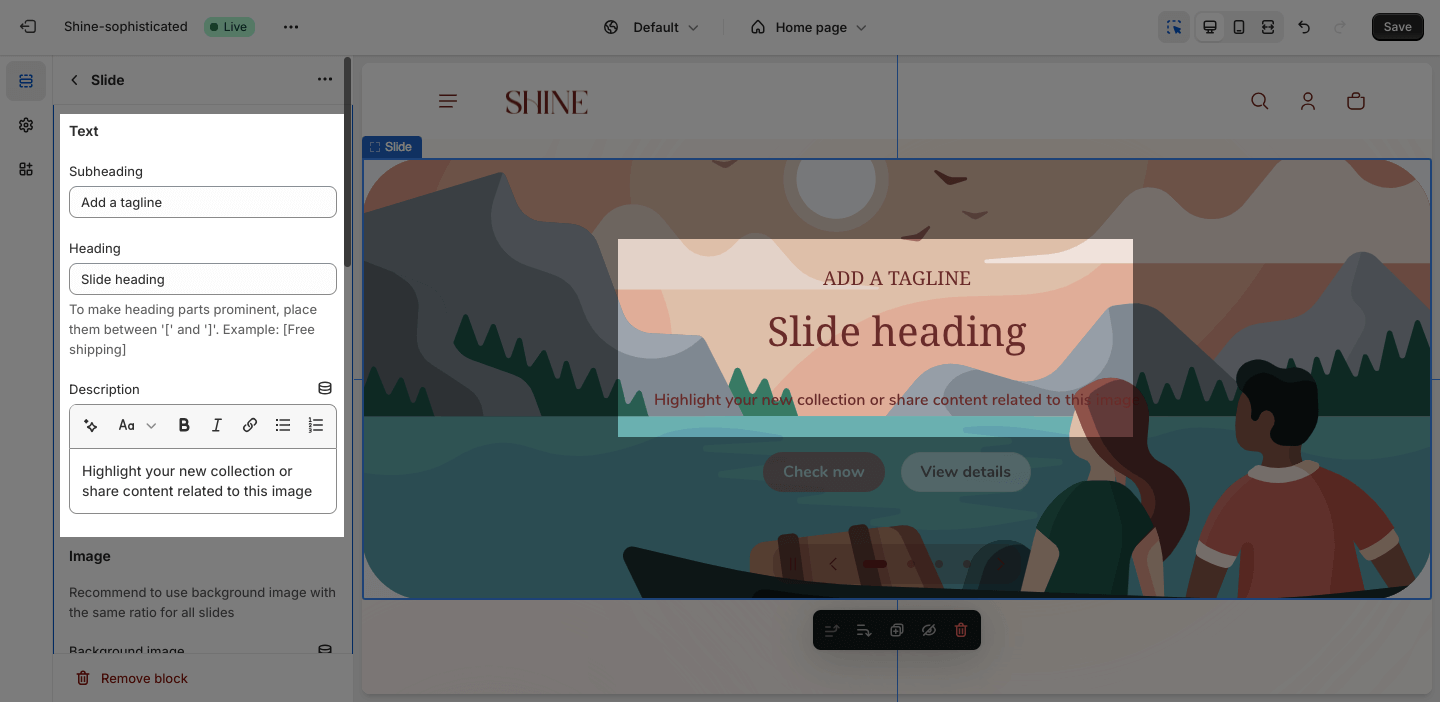
Slide
Text
In the Text option, you can apply the content in the slide with Subheading, Heading, and Description. If you want to hide the content, leave the placeholder empty.
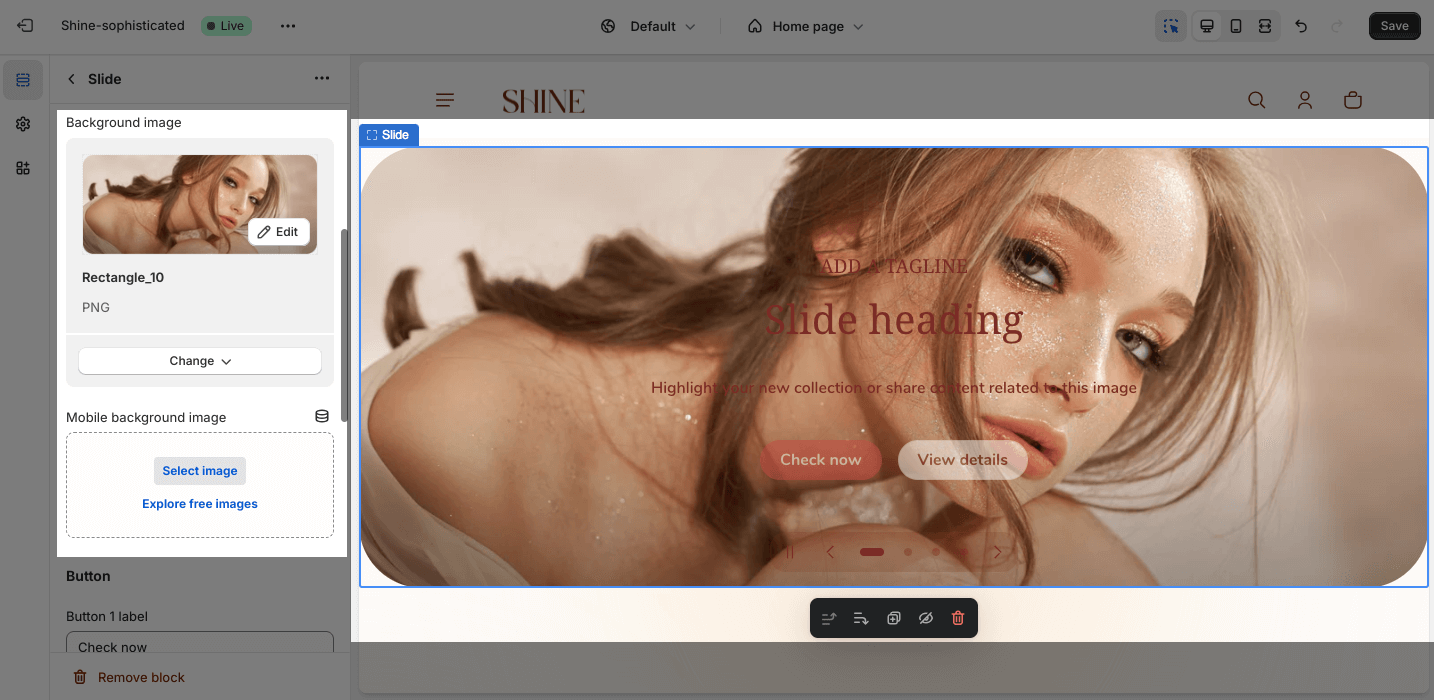
Image
In the Image option, click on the Select image to upload the background image and mobile background image. Or choose an existing image on the media manager. You can set background images separately for large screens and mobile.
- If you set the background image for the large screen and don’t upload the image for mobile screen, the mobile view will automatically inherit the image of the large screen.
- If you set the background image only for the mobile screen, the large screen will not inherit the image of the mobile screen.
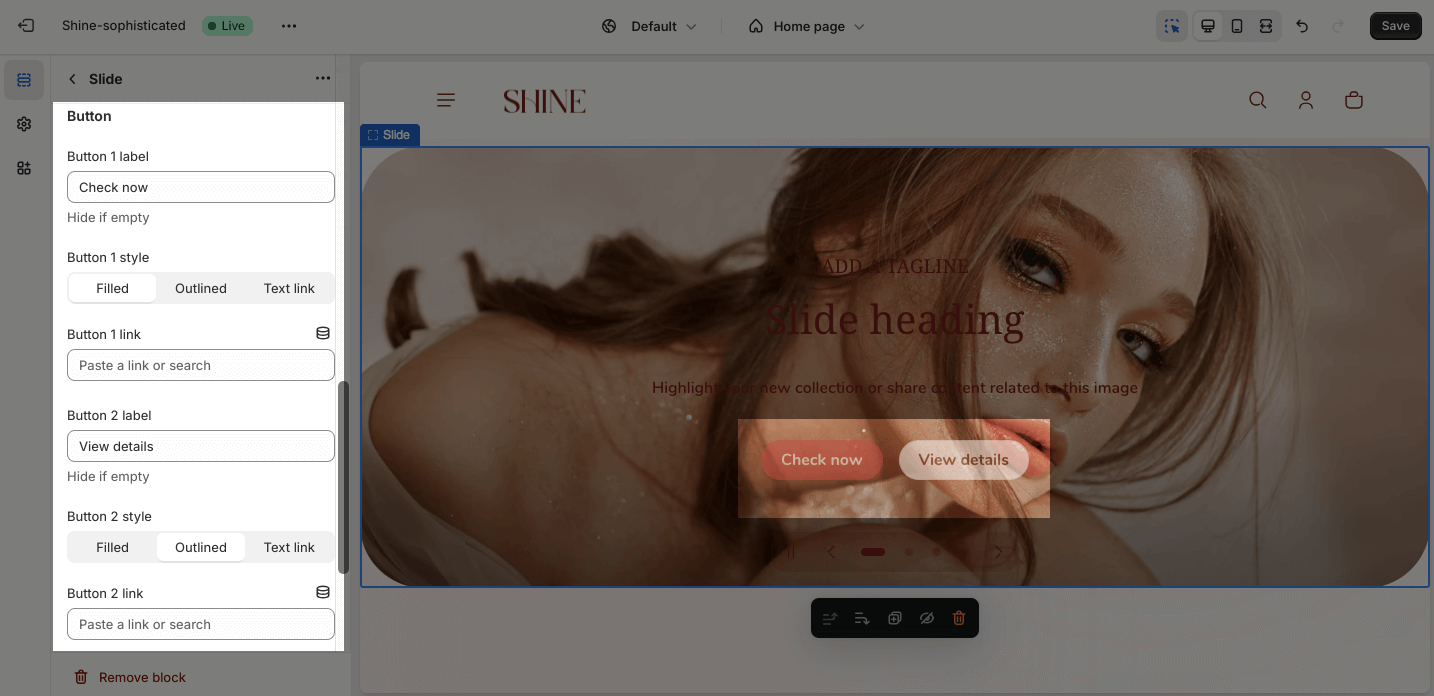
Button
In the Button option, insert the button label name for Button 1 (Primary) and Button 2 (Secondary) to add buttons to the section. Click on the button link to add a direct link for them. If you want to remove one button, just delete the text in the button label.
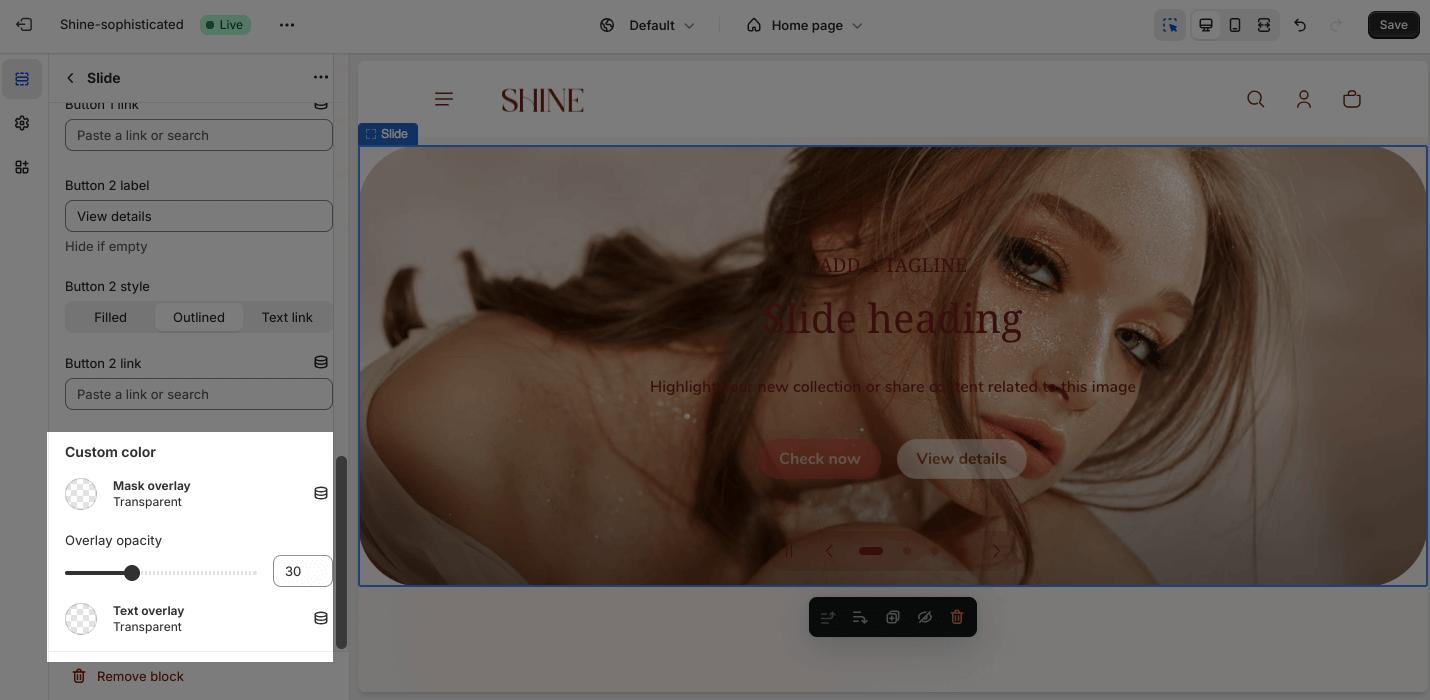
Custom Color
You can customize the colors of the Mask overlay by clicking on the color picker. You can adjust the Overlay opacity between 0 and 90.
You can also customize the colors of the Text overlay by clicking on the color picker.
The default color of the Mask overlay and Text overlay are transparent.