Running Content
About Shine Theme Running Content
The Shine Theme Running content section display moving banner with continuous text. This Running content section will make your store more attractive and help customers notice important notifications or sales faster.
Access Shine Theme Running content
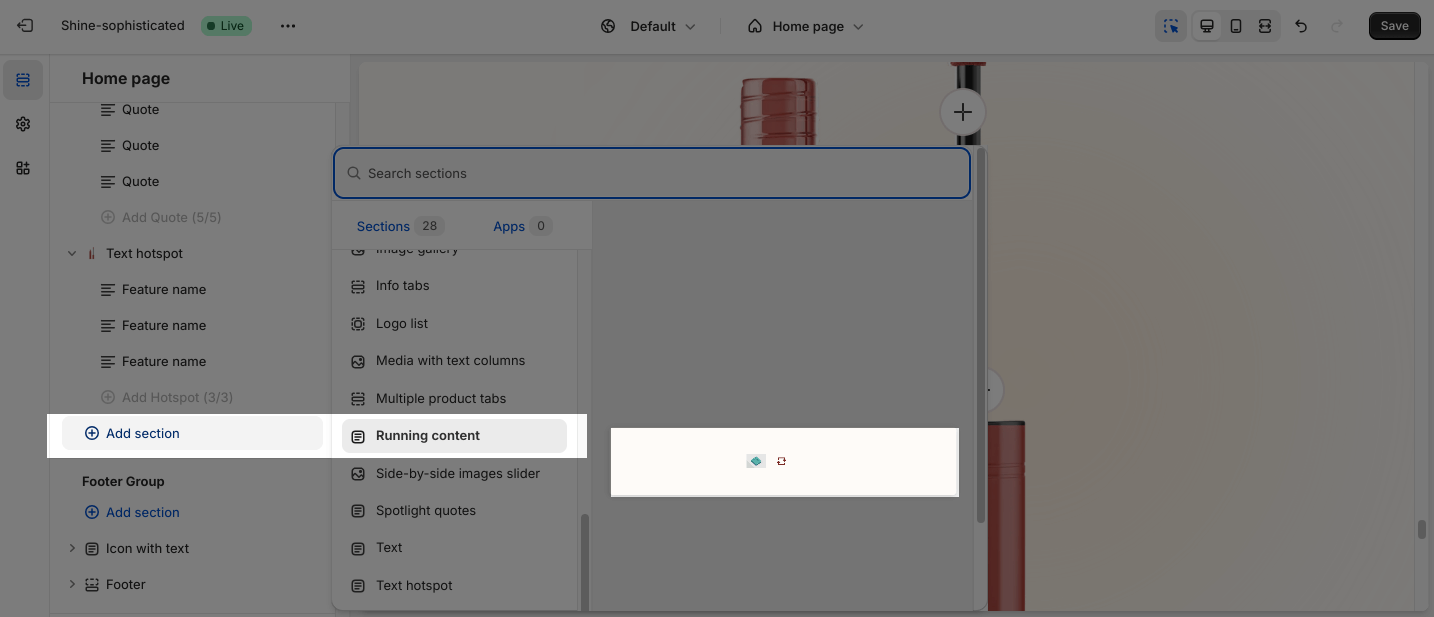
From any page in the Shine Theme Admin Dashboard, click on the Add section button > Search for Running content > Click on it to add the Running content section to your page.
Shine Theme Running content Configuration
To configure the Running content section, click on the section to access the configuration settings.
General
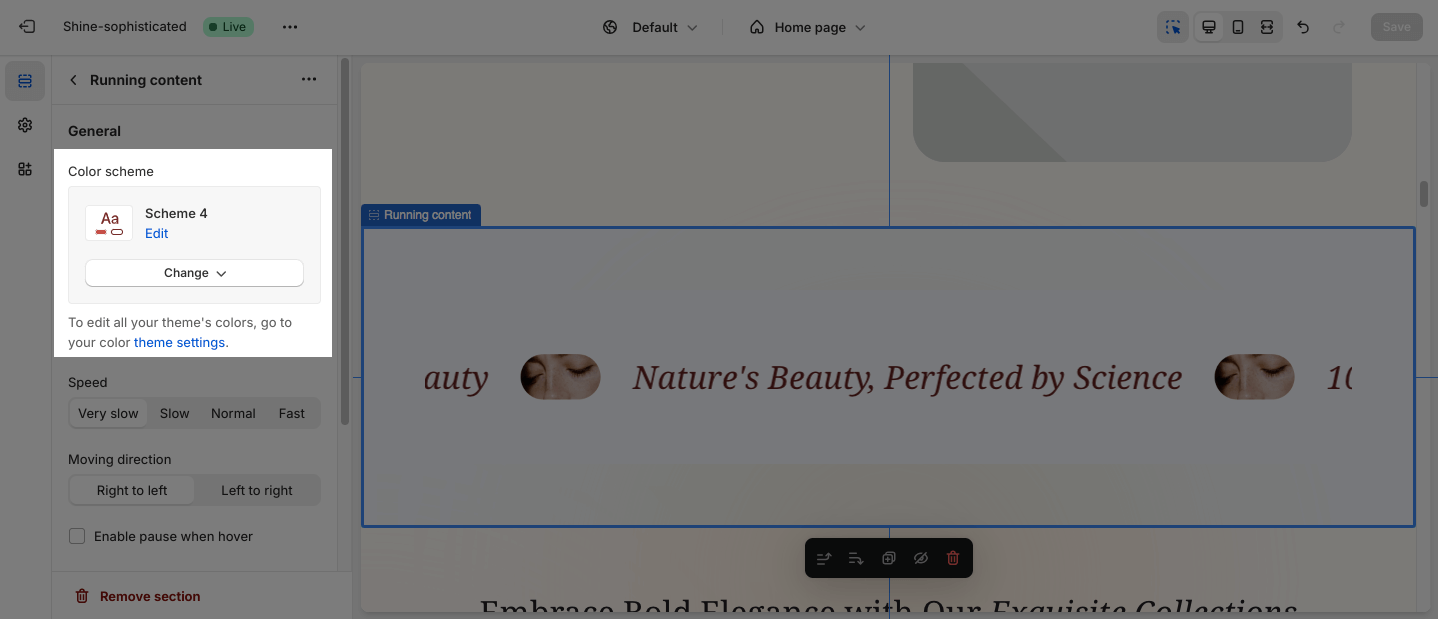
Under the Color Scheme, you can choose a specific scheme for the Running content section. To modify or add a new color scheme, go to Theme Settings > Color.
There are 4 different speed options for you to choose from:
- Very slow
- Slow
- Normal
- Fast
You can adjust the Moving direction between Right to left and Left to right.
You can also Enable pause when hover by clicking on the check box.
Spacing
The Spacing option will decrease the top/bottom margin of a section, thereby bringing it nearer to the sections above and below it. You can choose to:
- Remove outer spacing top
- Remove outer spacing bottom
Shin Theme Running Content Blocks Configuration
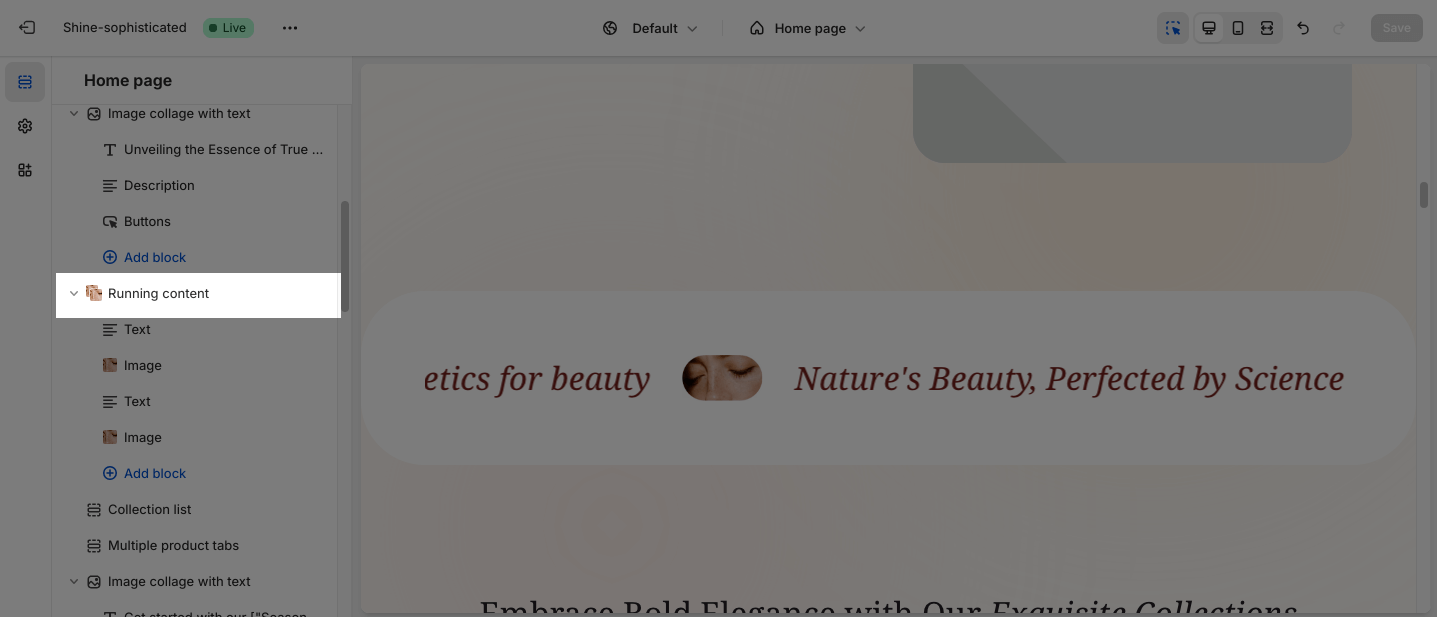
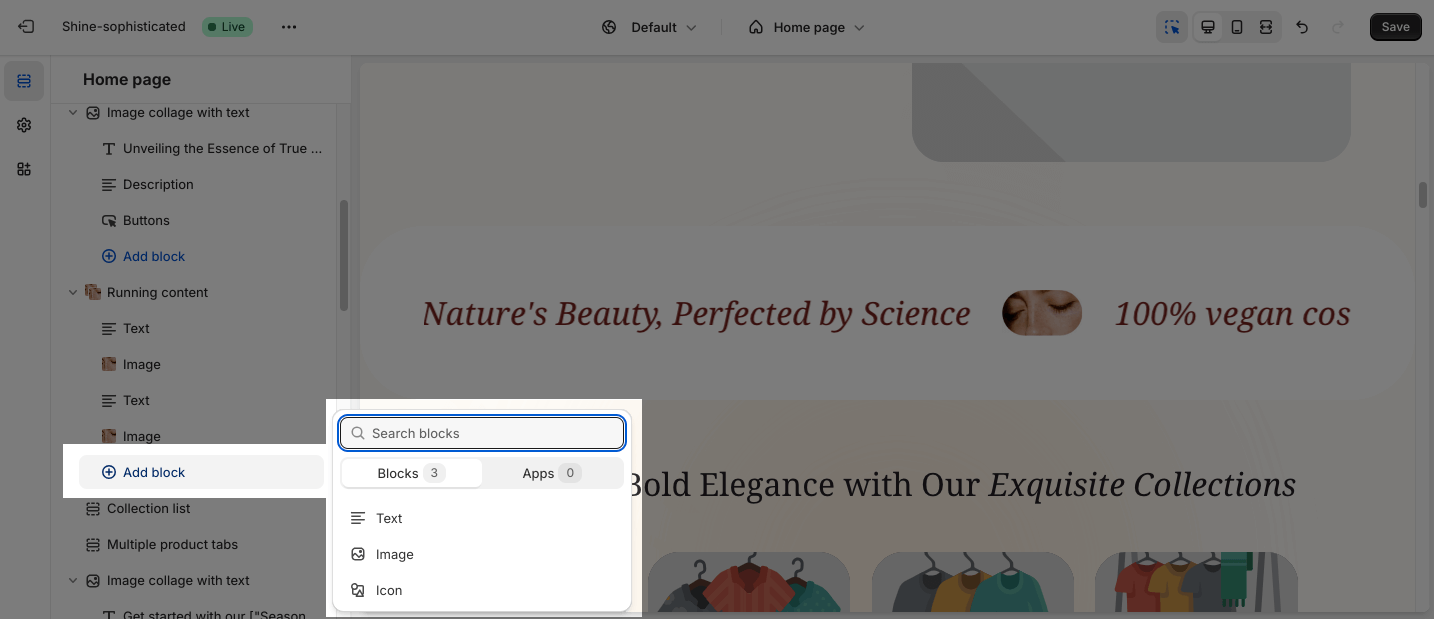
The Running Content section has three main blocks: Text, Image, and Icon. To add a new block, click the Add Block button. This will open a menu selection dropdown, where you can choose the desired menu type.
To modify an existing block, click on it to open the settings modal.
Text
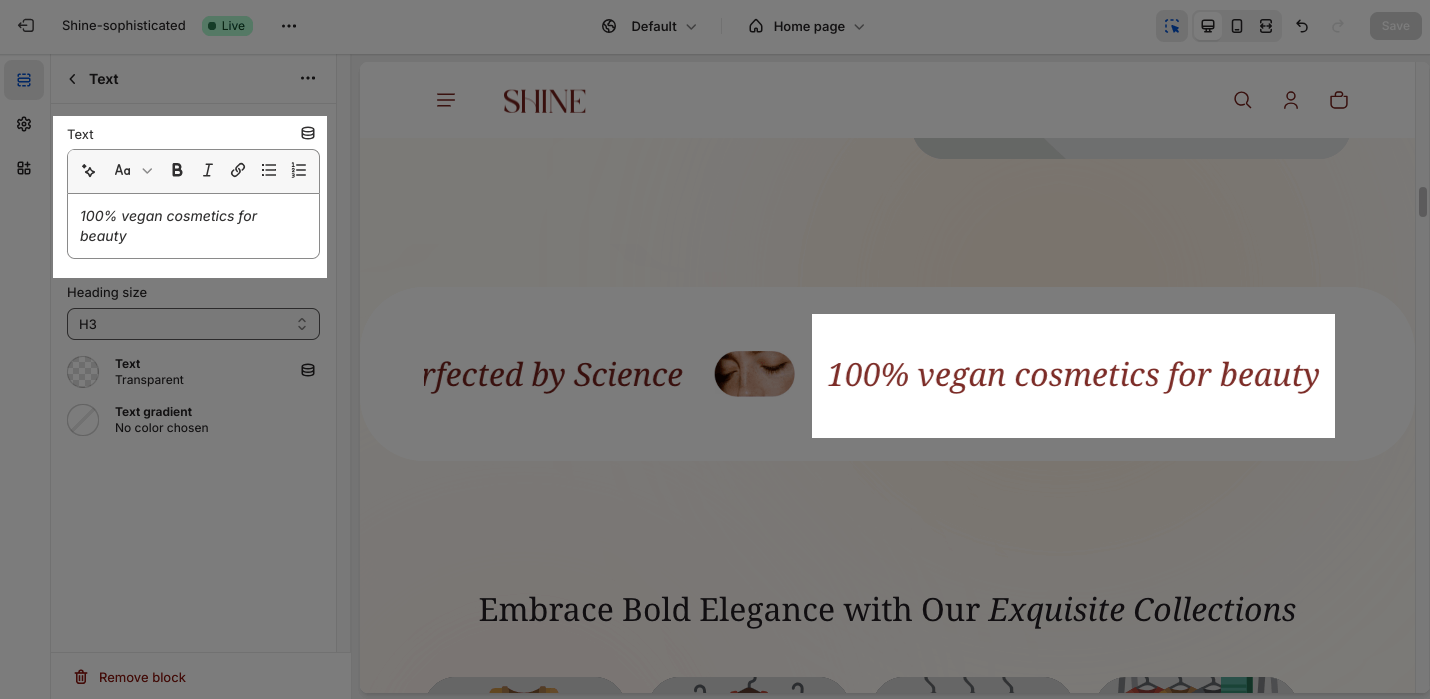
You can apply text on the placeholder to display content.
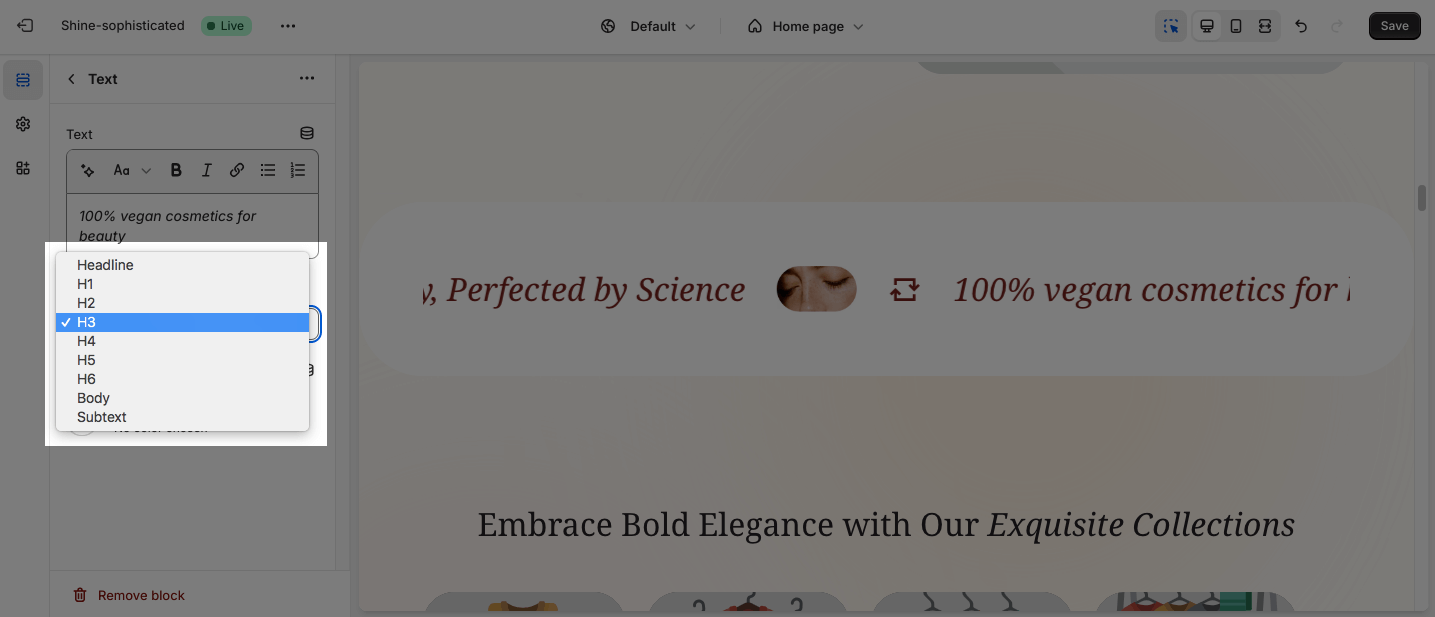
You can change the Heading size:
- Headline
- H1
- H2
- H3
- H4
- H5
- H6
- Body
- Subtext
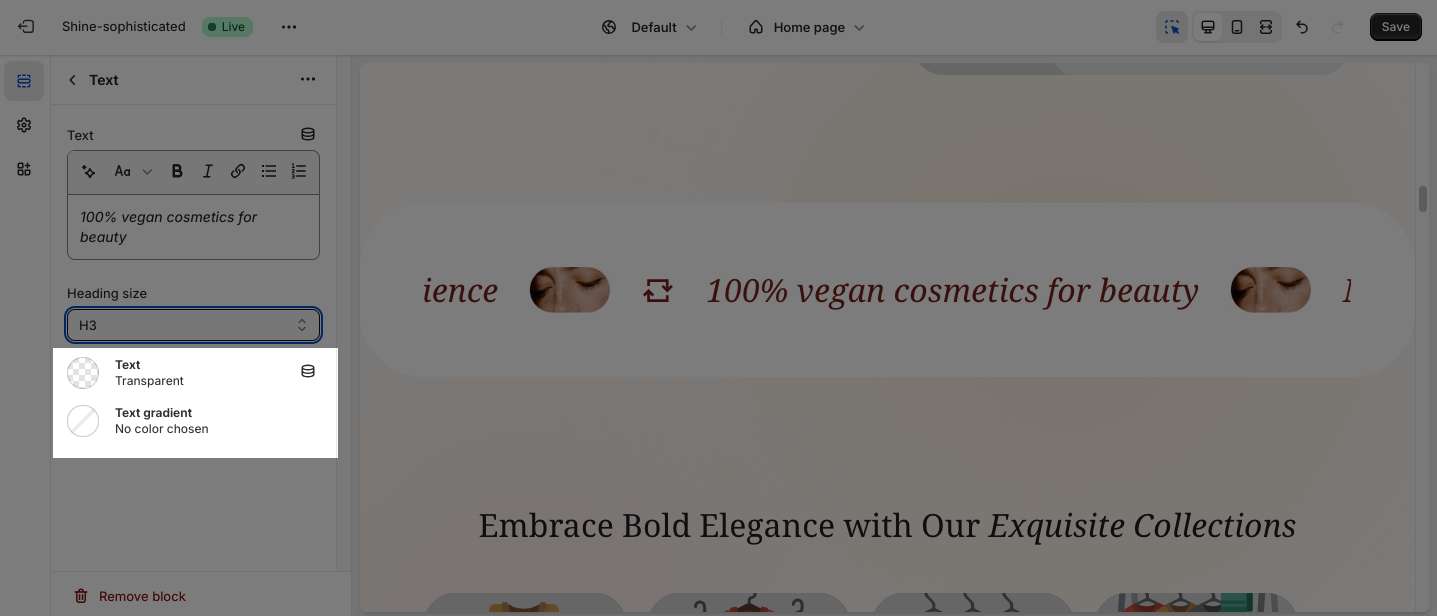
Additionally, you can change the color of Text and Text gradient by choosing the color.
Image
Click on Select image to upload image or choose from existing image gallery. Choose Change > Select from library, Explore free images, or Remove image to change the image or delete image.
You can adjust the Image width on the large screen and mobile screen by dragging the slider.
Icon
You can change the icon for each item from:
- Theme library
- Custom SVG