Media With Text Column
About Shine Theme Media With Text Column
The Shine Theme Media with text column section displays featured images and featured videos of your products in a grid or carousel. With the Media with text column section, you can highlight brand messages, promote special offers, share educational information, etc.
Access Shine Theme Media With Text Column
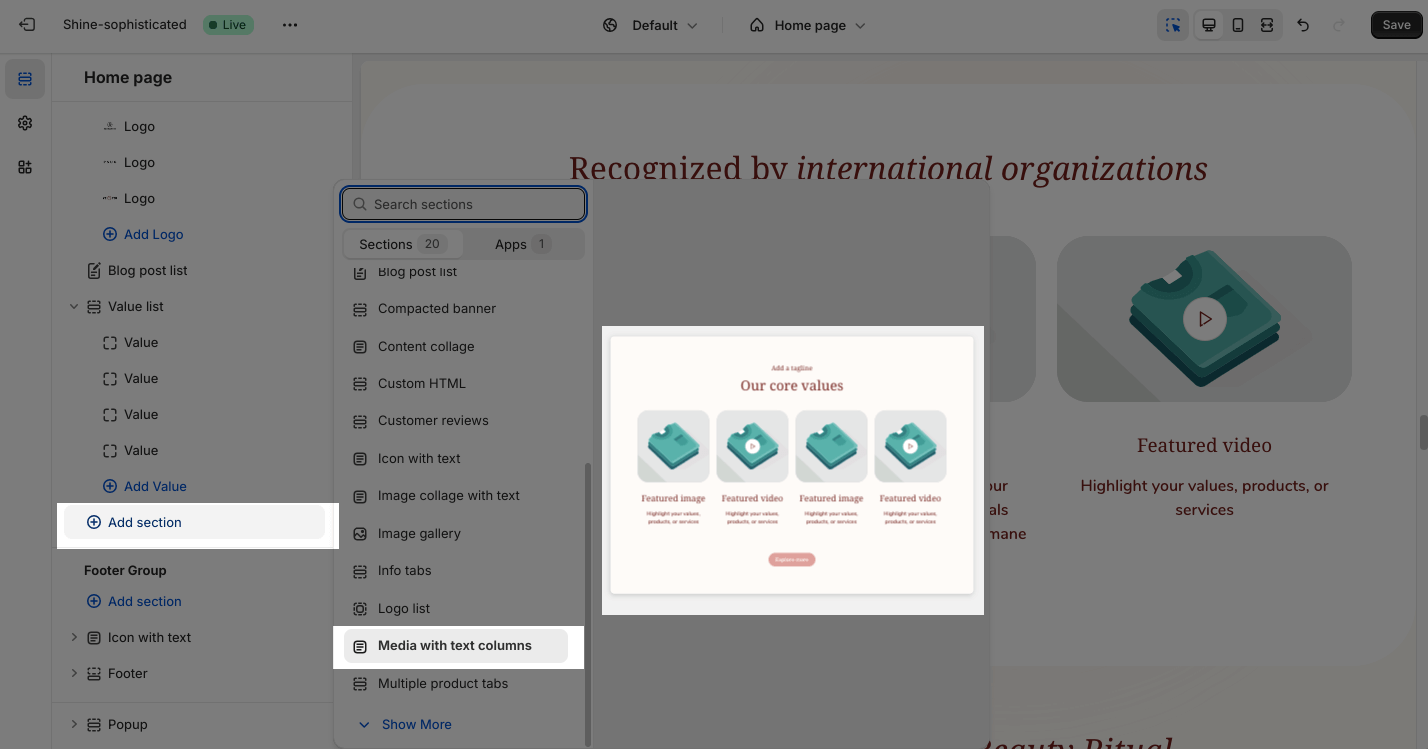
From any page in the Shine Admin Dashboard, click on the Add section button > Search for Media with text column > Click on it to add the Media with text column section to your page.
Shine Theme Media With Text Column Configuration
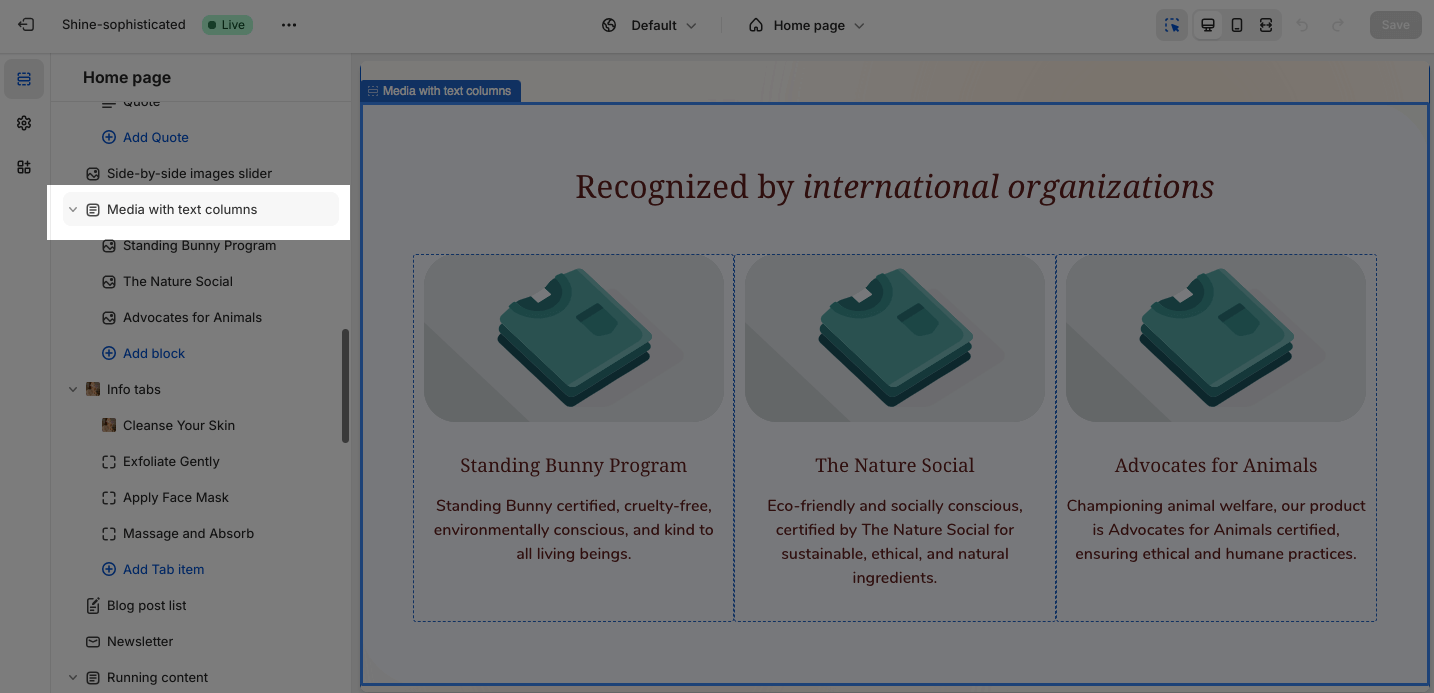
To configure the Media with text column section, click on the section to access the configuration settings.
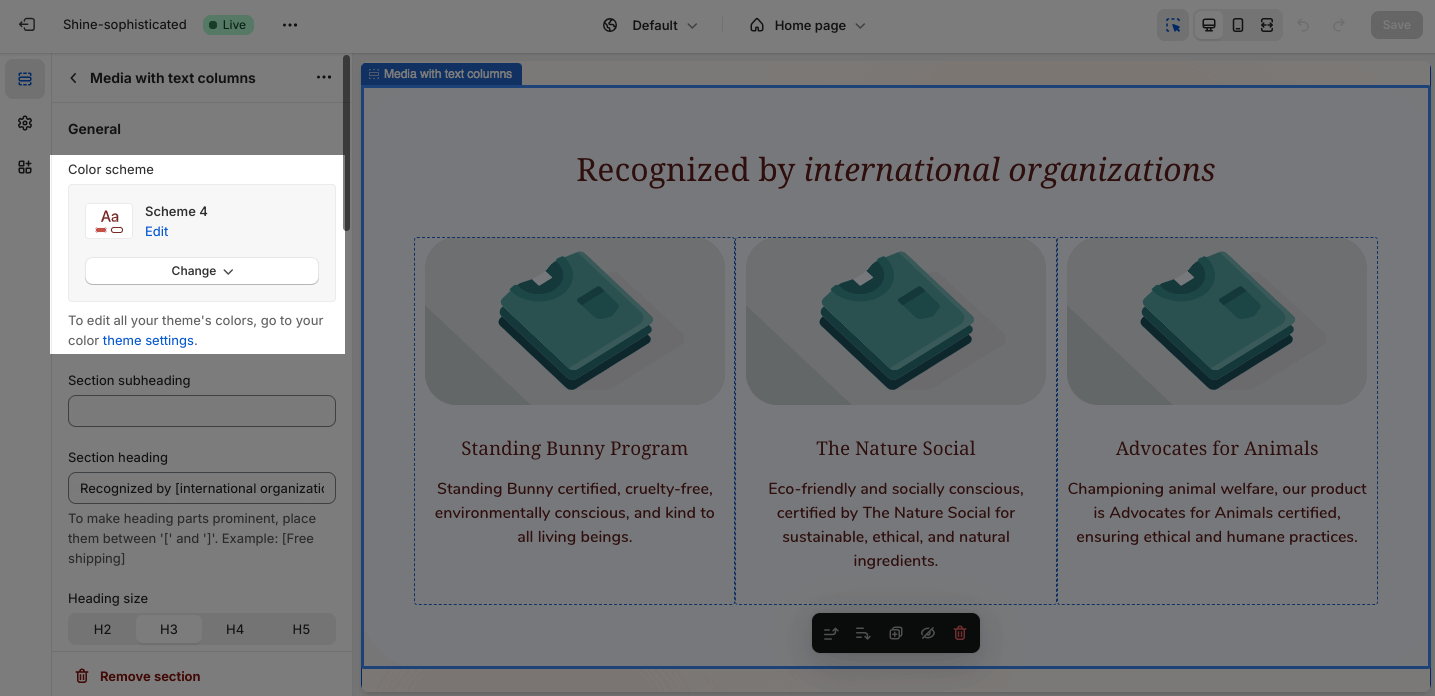
General
Under the Color Scheme, you can choose a specific scheme for the Media with text column section. To modify or add a new color scheme, go to Theme Settings > Color.
You can add the content for the Subheading, Heading, and Desription. If you want to hide the content, leave the placeholder empty.
You can also adjust the size of the Heading:
- H2
- H3
- H4
- H5
Media Column Item
For each item, you can customize the content alignment between Left and Center.
Next, you can change the Image ratio:
- 16:9
- 1:1
- 3:2
- 2:3
You can also adjust size for column text heading:
- H3
- H4
- H5
- H6
Large Screen
On a large screen, you can select the Section heading position:
- Top left
- Top center
You can also select 3,4 or 5 Columns per row.
Mobile Screen
On mobile screen, you can change the Section heading alignment between the Top center and Top left. You can also change the item layout into Grid or Carousel.
Button
In the Button option, you can insert the button label name to add buttons to the section. If you want to remove one button, just delete the text in the button label.
For further customization, there are three styles for the button:
- Filled
- Outlined
- Text link
You can also paste a link or link directly into the existing page.
Spacing
You can choose to customize the outer spacing top/bottom of the Media with text column section. These settings will decrease the top/bottom margin of a section, thereby bringing it nearer to the sections above and below it.
- Remove outer spacing top
- Remove outer spacing bottom
Shine Theme Media With Text Blocks Configuration
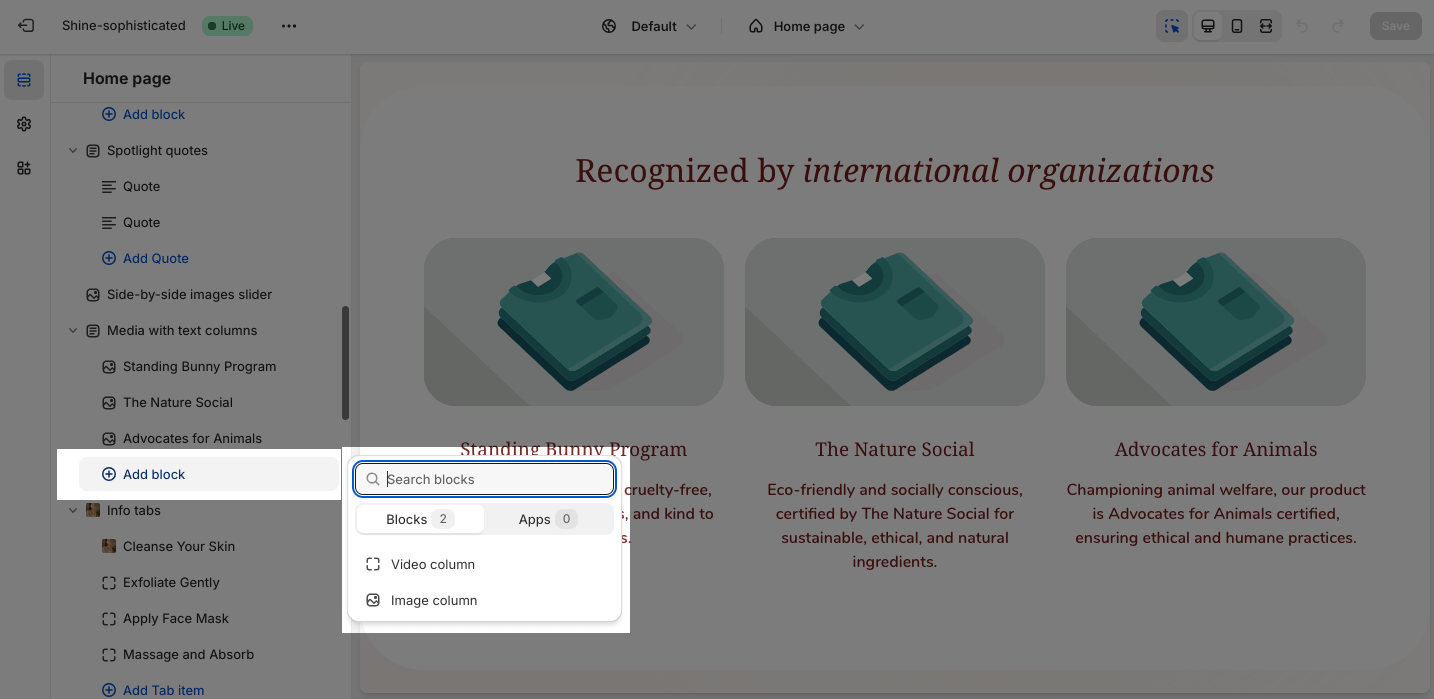
The Media With Text Blocks section provides two main items: Featured image and Featured video.
To add a new block, click the Add Block button. This will open a menu selection dropdown, where you can choose the desired menu type.
Featured Image
Image
To add an image, click Select image > Upload your logo or select an existing image from your media library.
Text
You can also apply text for the Heading and Description.
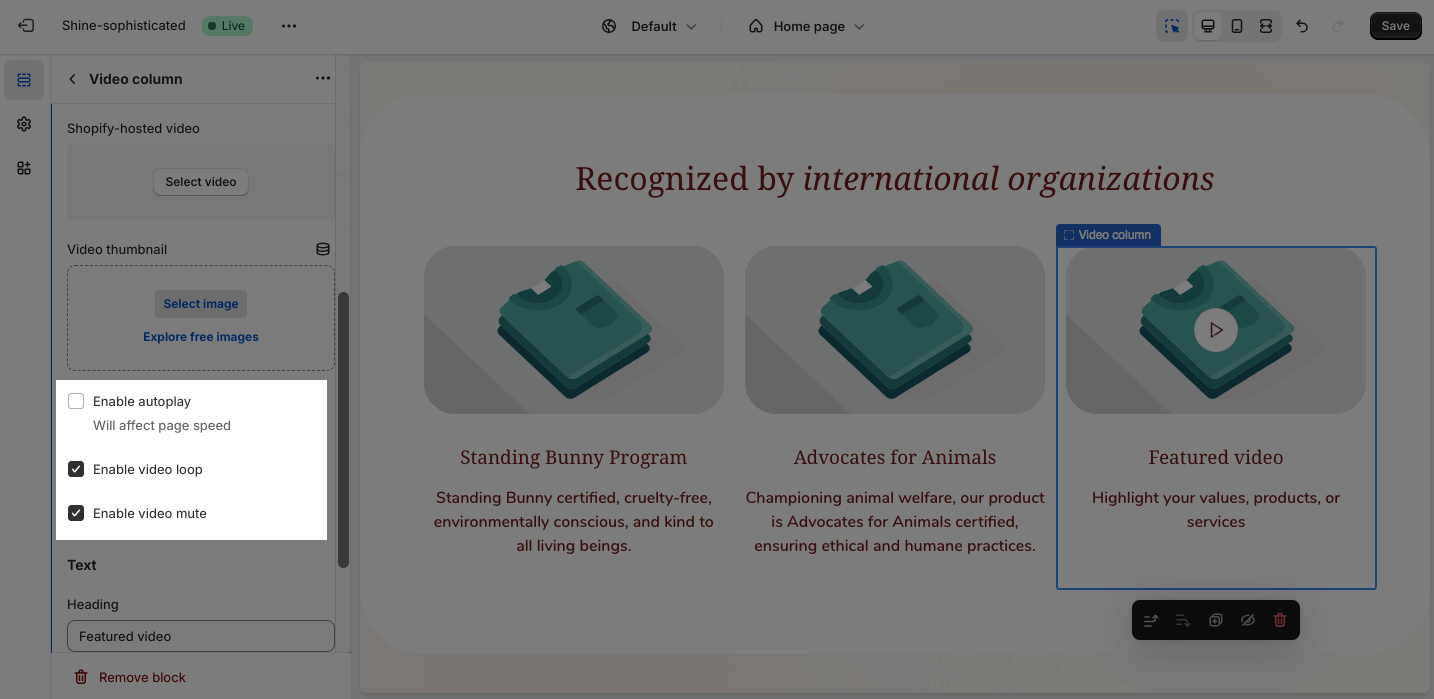
Featured Video
You can paste your video link at External video option or Select video from Shopify-hosted video option which has been uploaded to your Shopify store.
On the Video thumbnail option, click on the Select image to upload the image or choose an existing image on the media manager.
You can also enable auto-play, video loop, and video mute by clicking on the checkbox.