Image Collage With Text
About Shine Theme Image Collage With Text Section
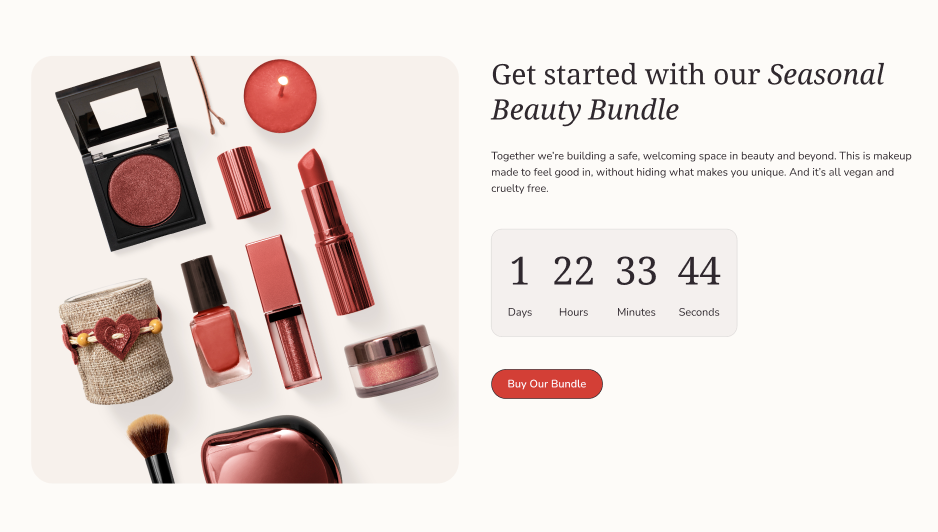
The Shine Theme Image Collage With Text highlights featured images, messages, and call-to-action buttons to showcase your products and brand in the best light possible.
Access Shine Theme Image Collage With Text
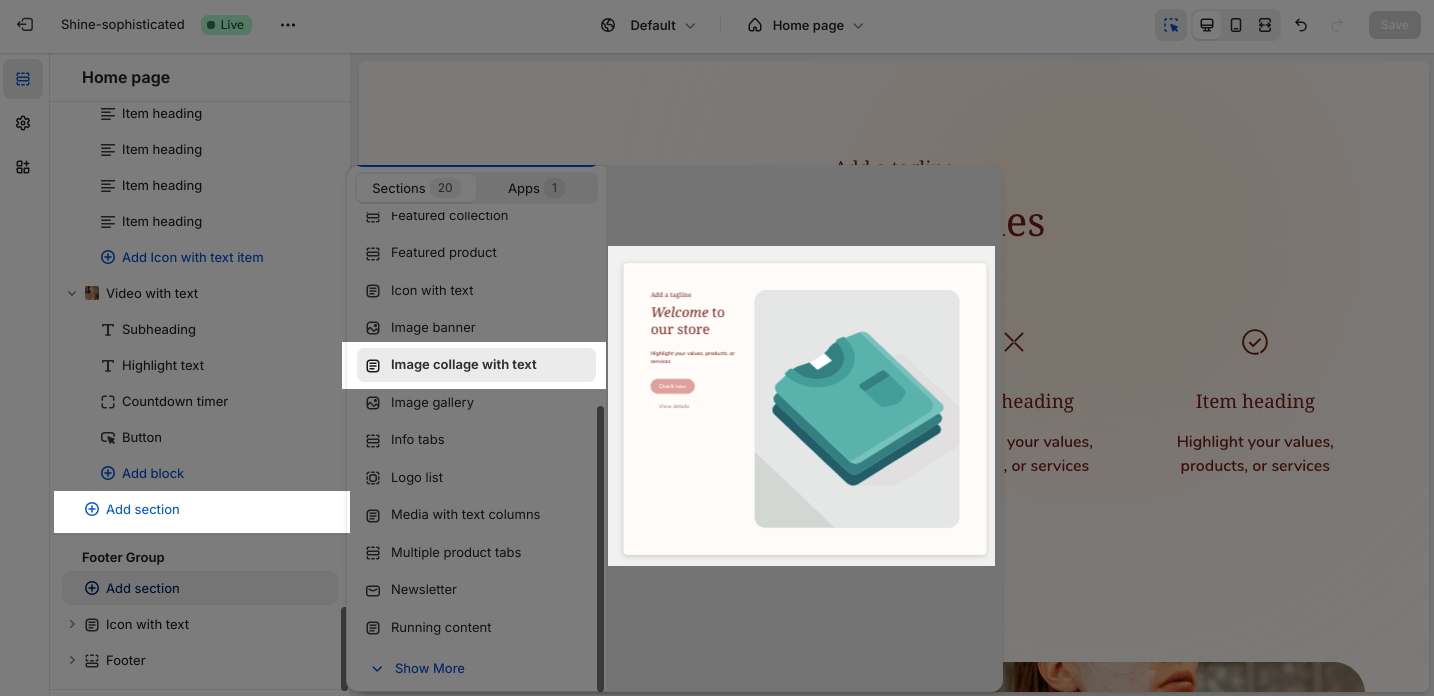
From any page in the Shine Admin Dashboard, click on the Add section button > Search for Image Collage With Text > Click on it to add the Image Collage With Text section to your page.
Shine Theme Image Collage With Text Configuration
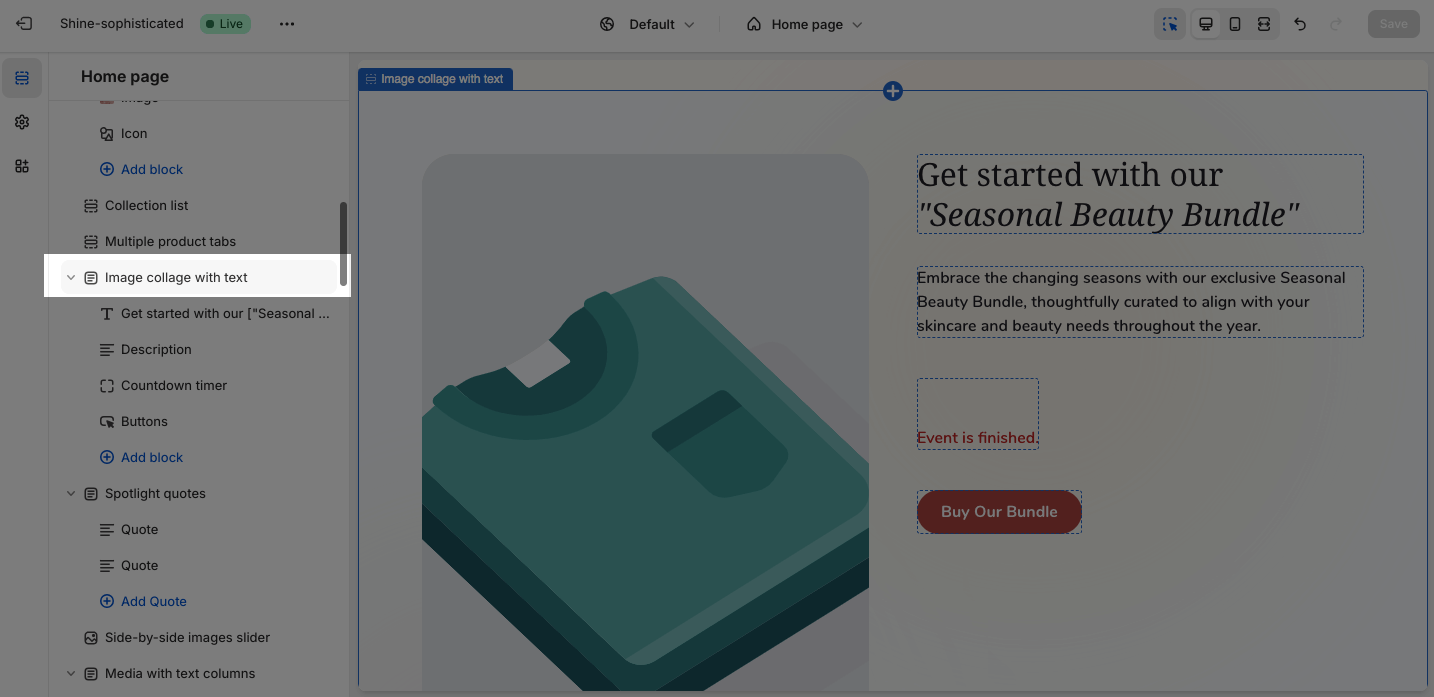
To configure the Image Collage With Text section, click on the section to access the configuration settings.
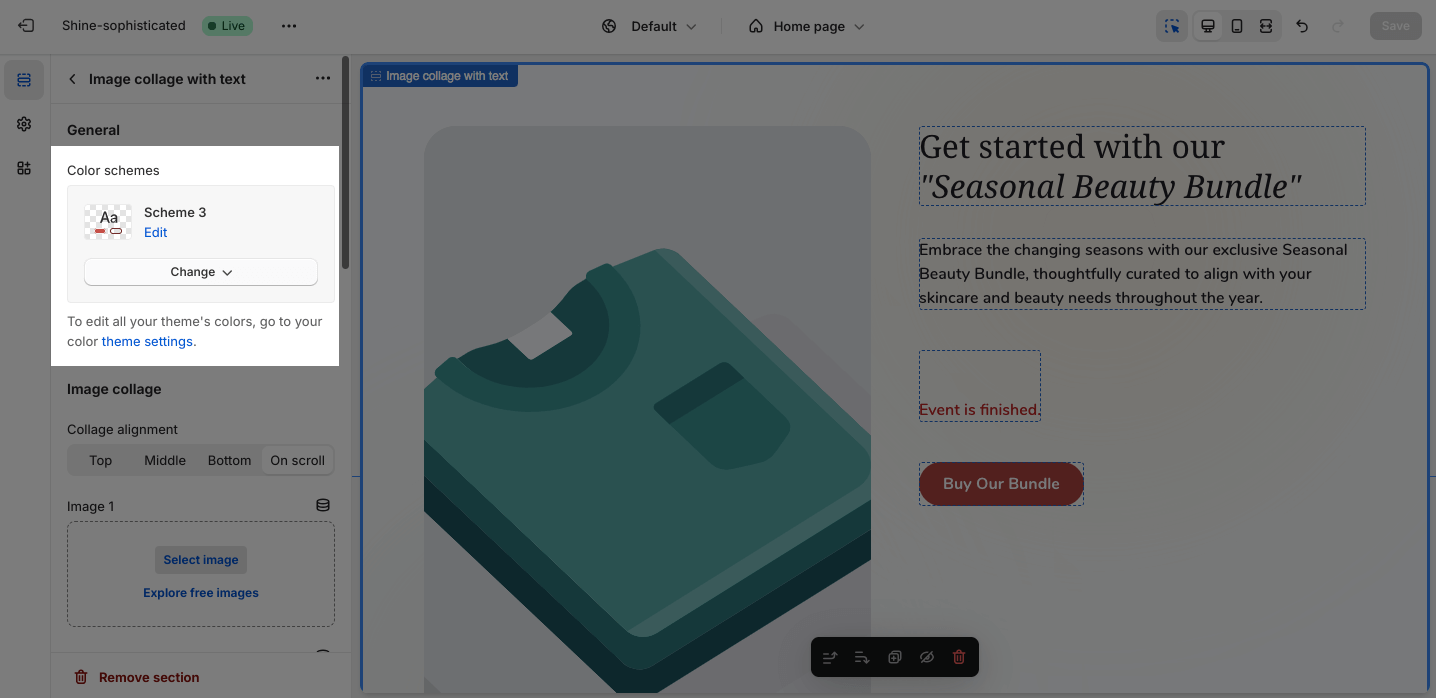
General
Under the Color Scheme, you can choose a specific scheme for the Image Collage With Text section. To modify or add a new color scheme, go to Theme Settings > Color.
Image Collage
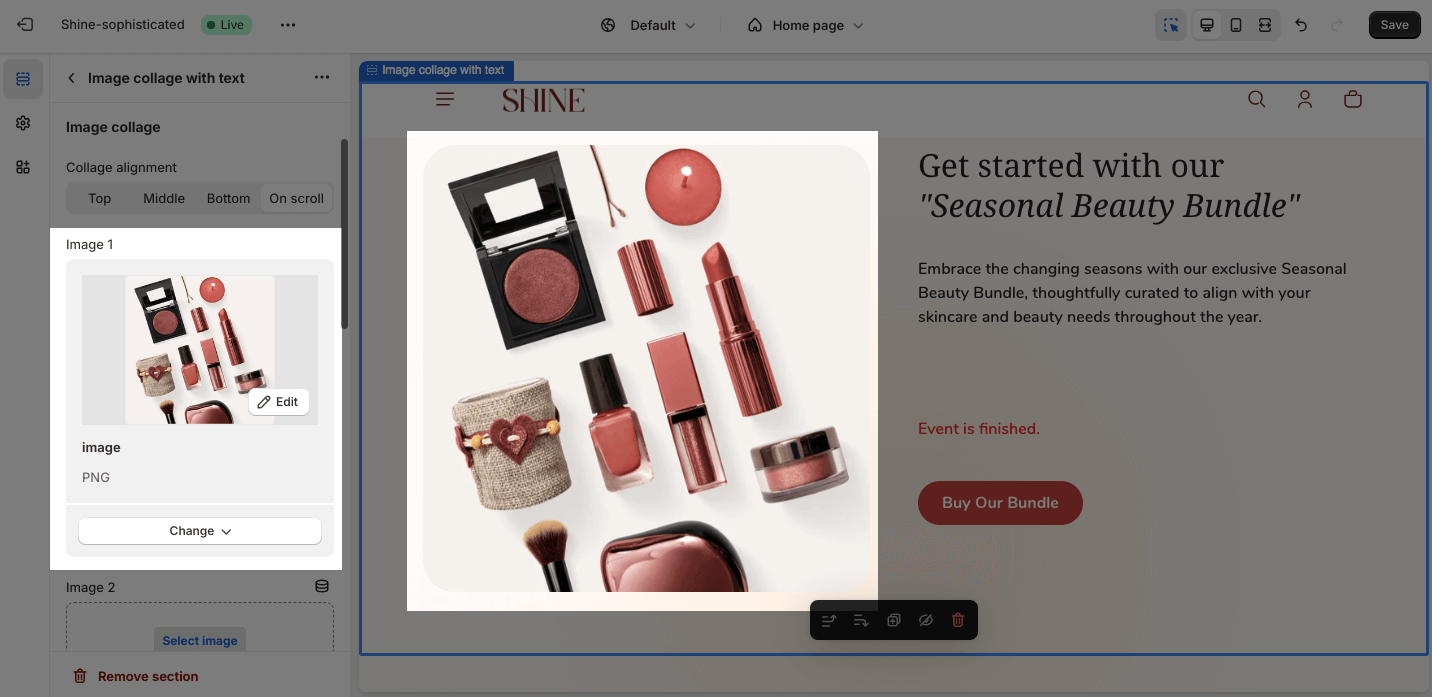
In the Image option, click on Select Image to upload the image or choose an existing image on the media manager.
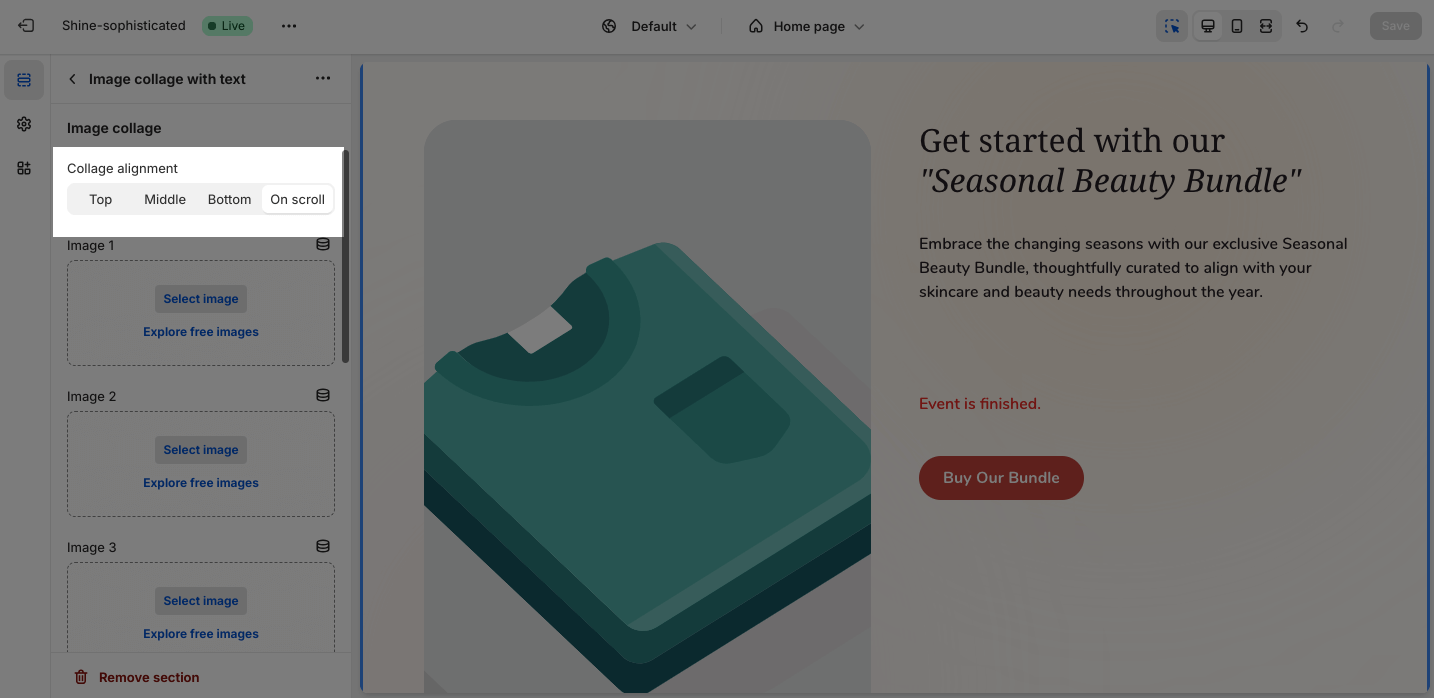
Next, you can choose four different layouts for the Image collage section:
- Top
- Middle
- Bottom
- On scroll
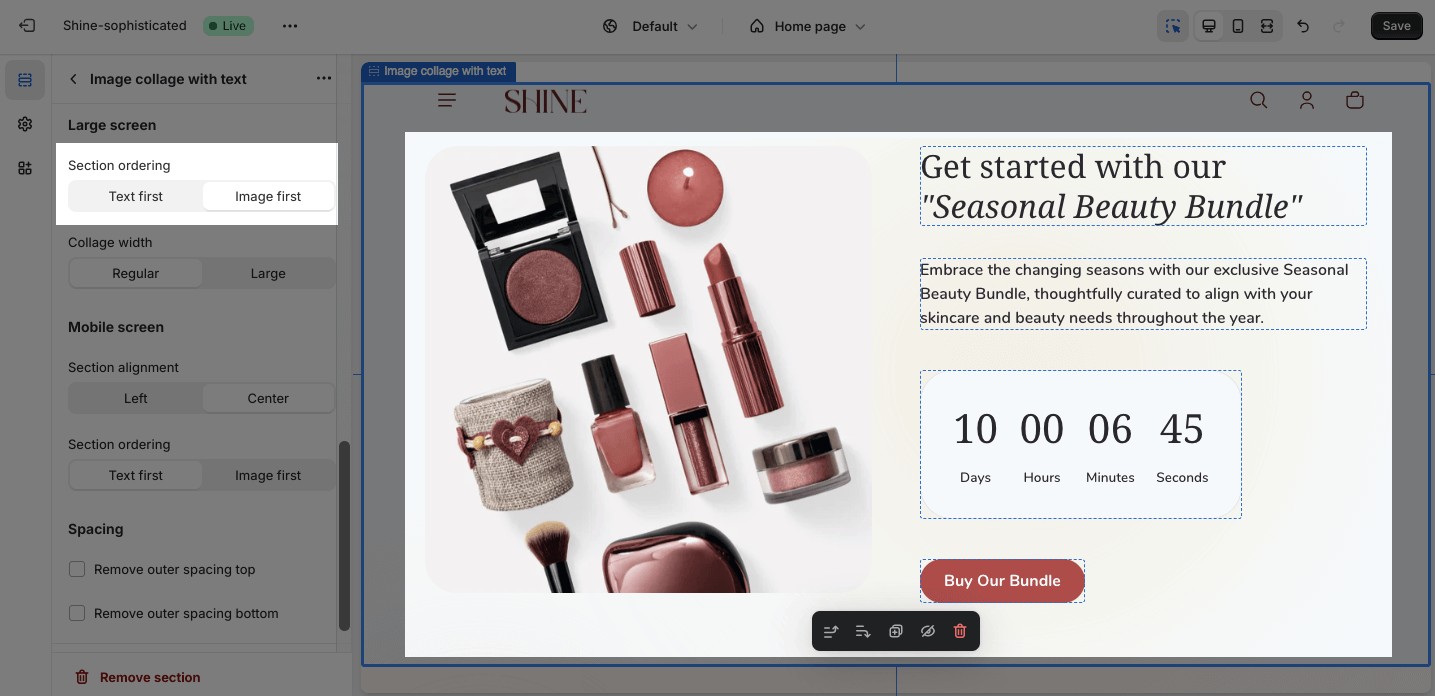
Large screen
The section offers two options to order text and image:
- Text first
- Image first
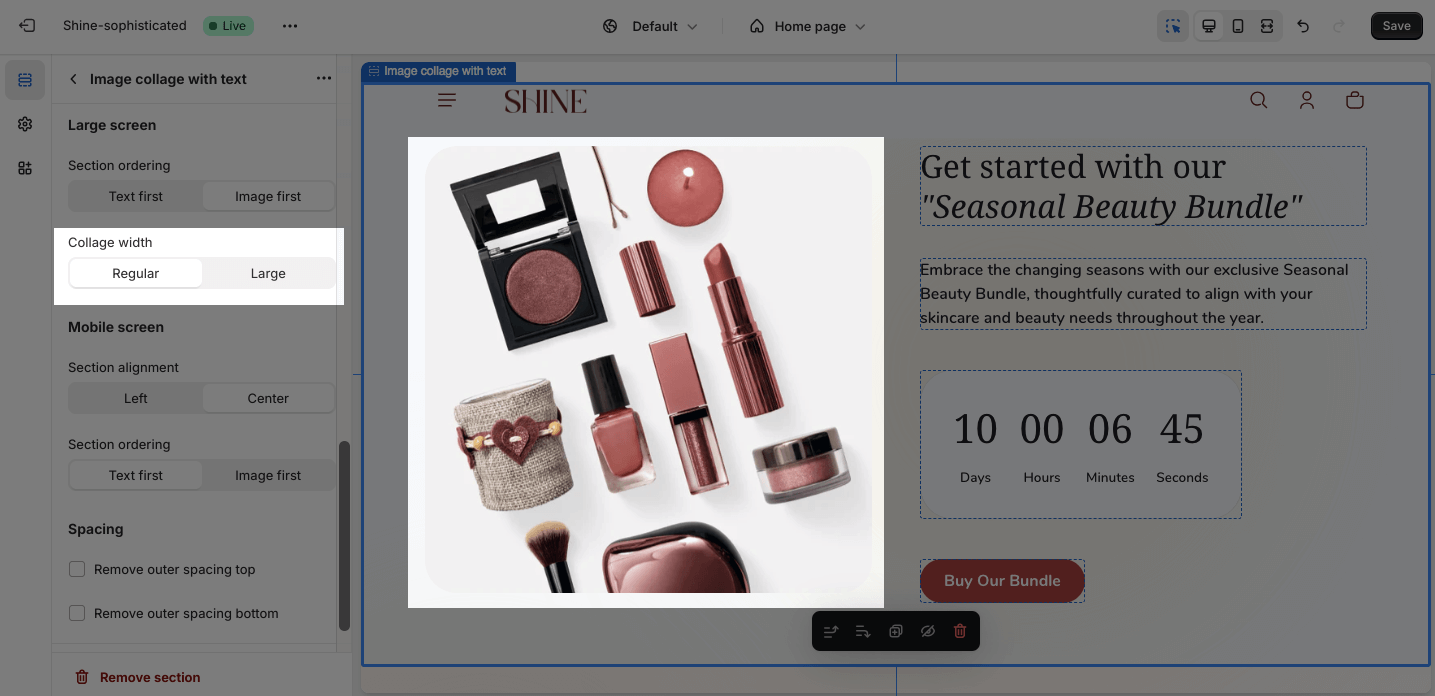
You can also change the Collage width to either Regular or Large.
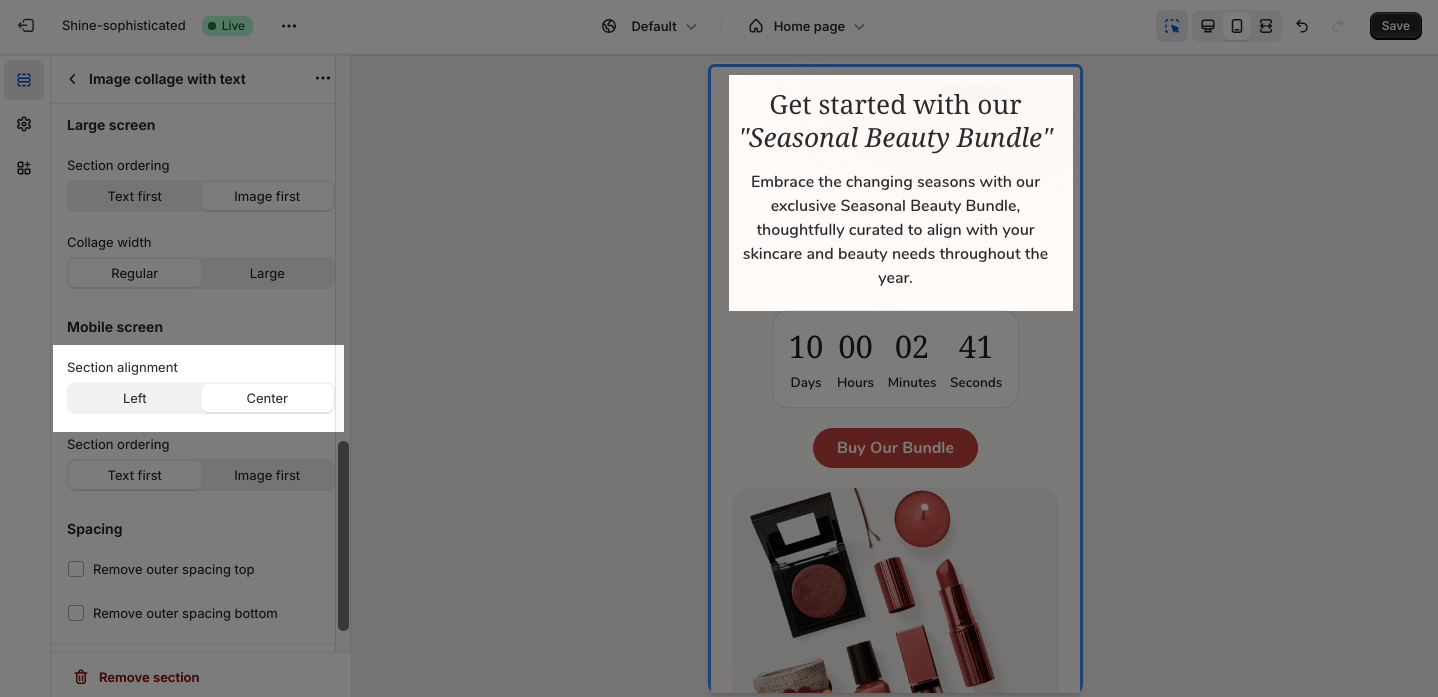
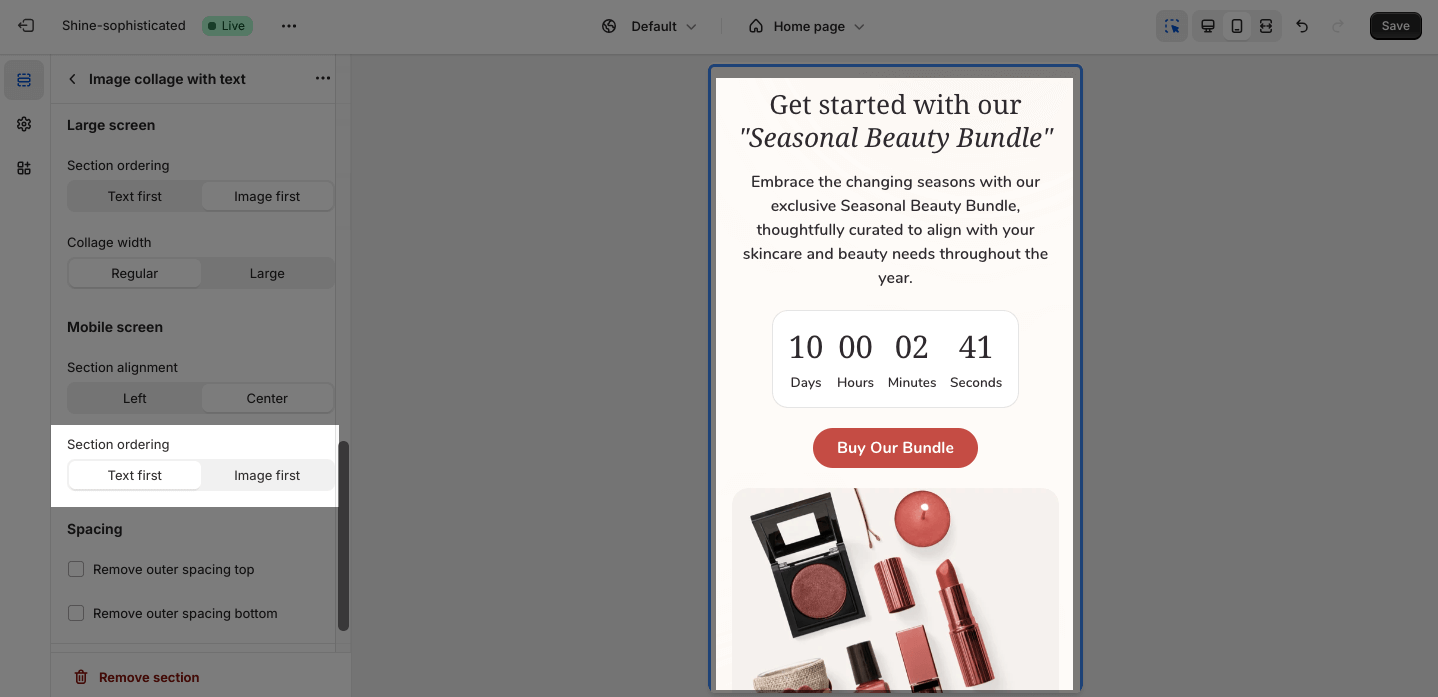
Mobile screen
On a mobile screen, you can change the Section alignment between the Center and Left.
You can also choose to display Text first or Image first.
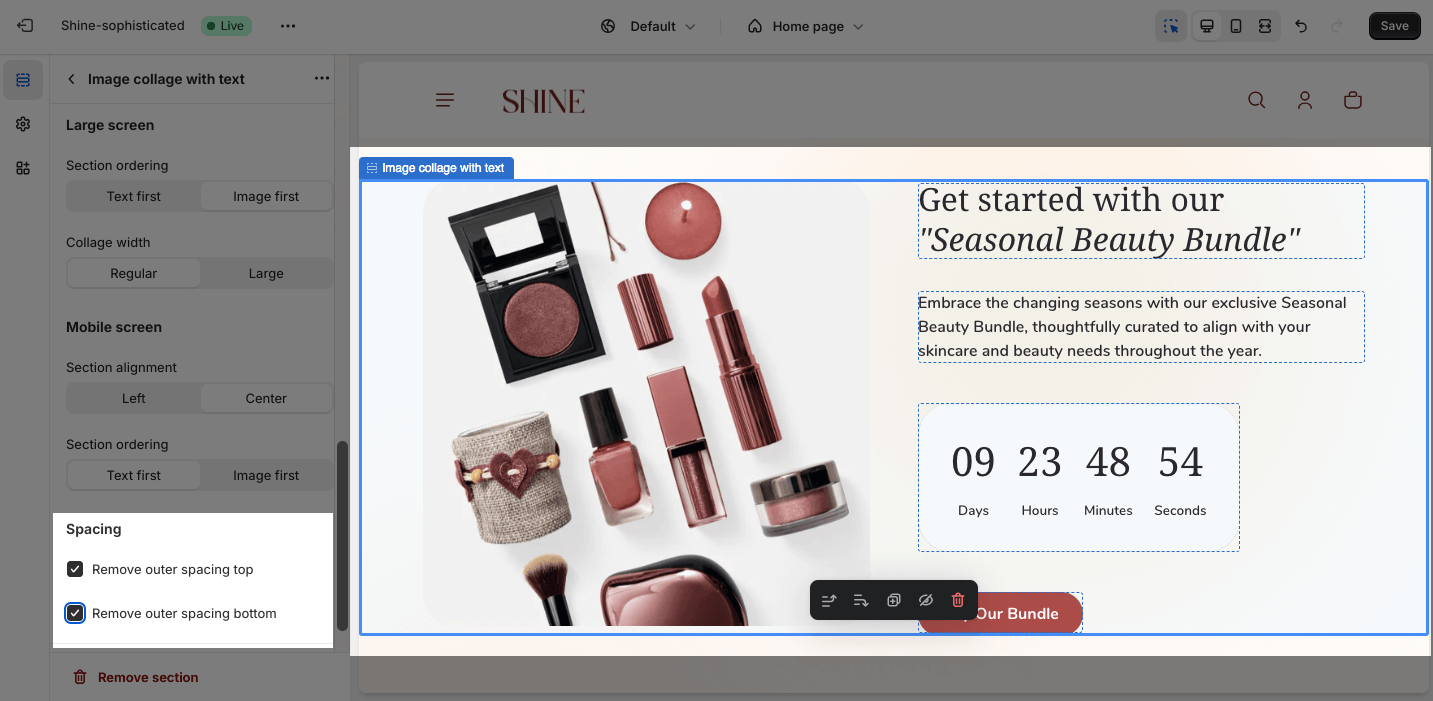
Spacing
You can choose to customize the outer spacing top/bottom of the Image Collage With Text section.
- Remove outer spacing top
- Remove outer spacing bottom
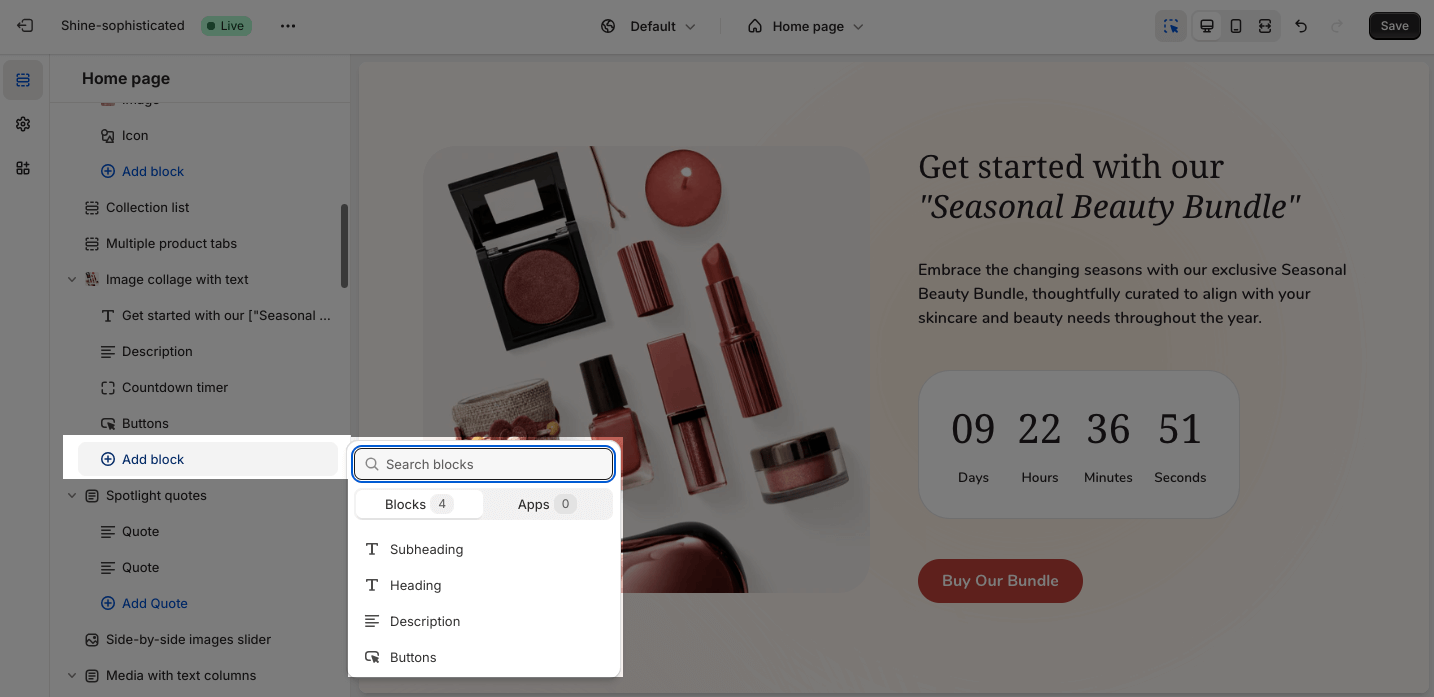
Shine Theme Image Collage With Text Blocks Configuration
The Image Collage With Text section provides five block types: Subheading, Heading, Description, Buttons, and Countdown timer.
To add blocks to the Image Collage With Text, click the Add Block button.
To modify an existing block, click on it to open the settings modal.
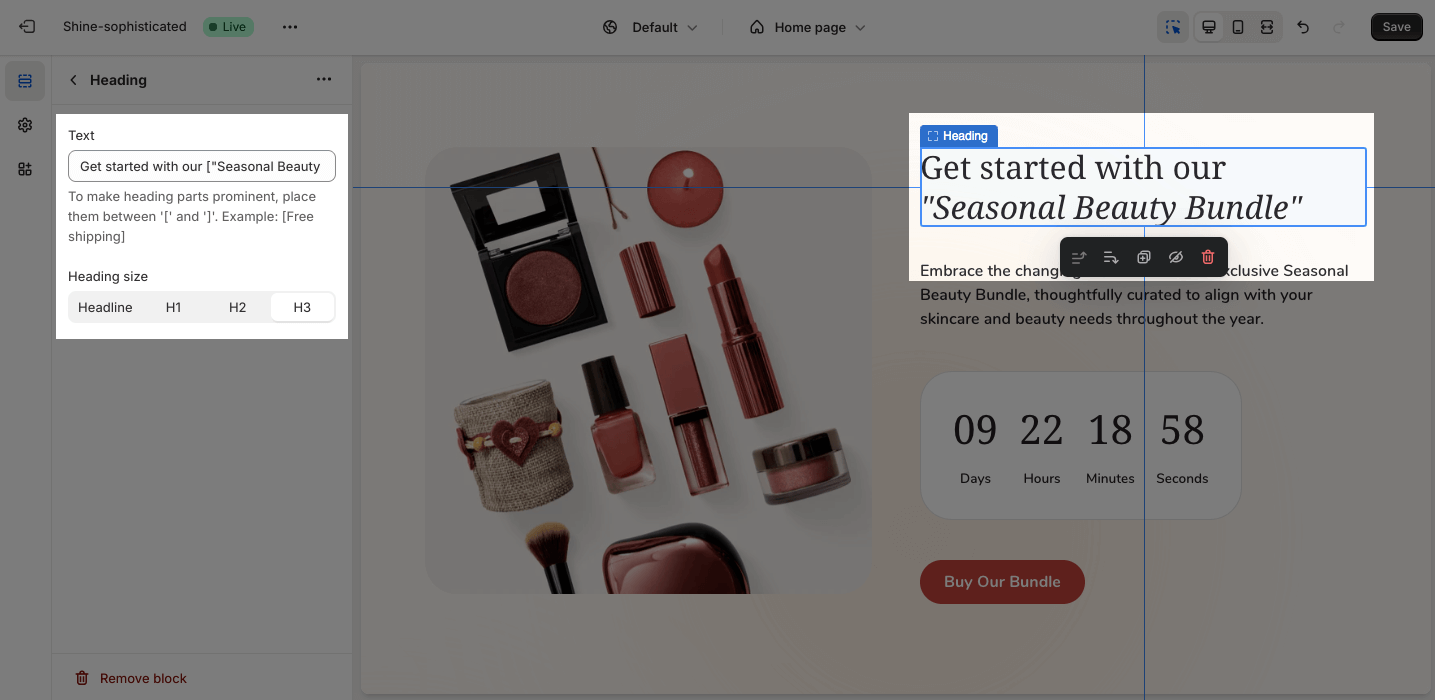
Heading
Similarly, you can add text for the Heading. Leave the content box empty if you don’t want to display the Heading text.
You can adjust the size of the Heading:
- Headline
- H1
- H2
- H3
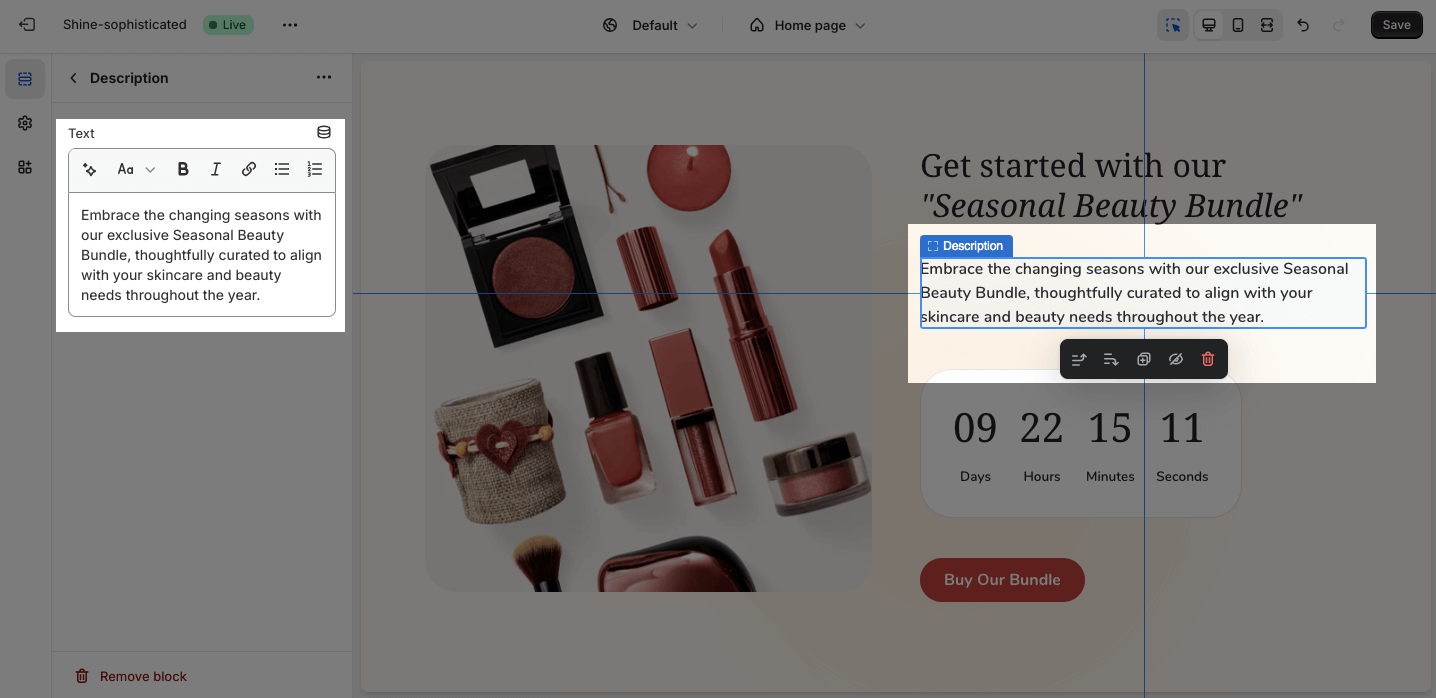
Description
You can also add a short description for the Image Collage With Text. If you want to hide the content, delete the text.
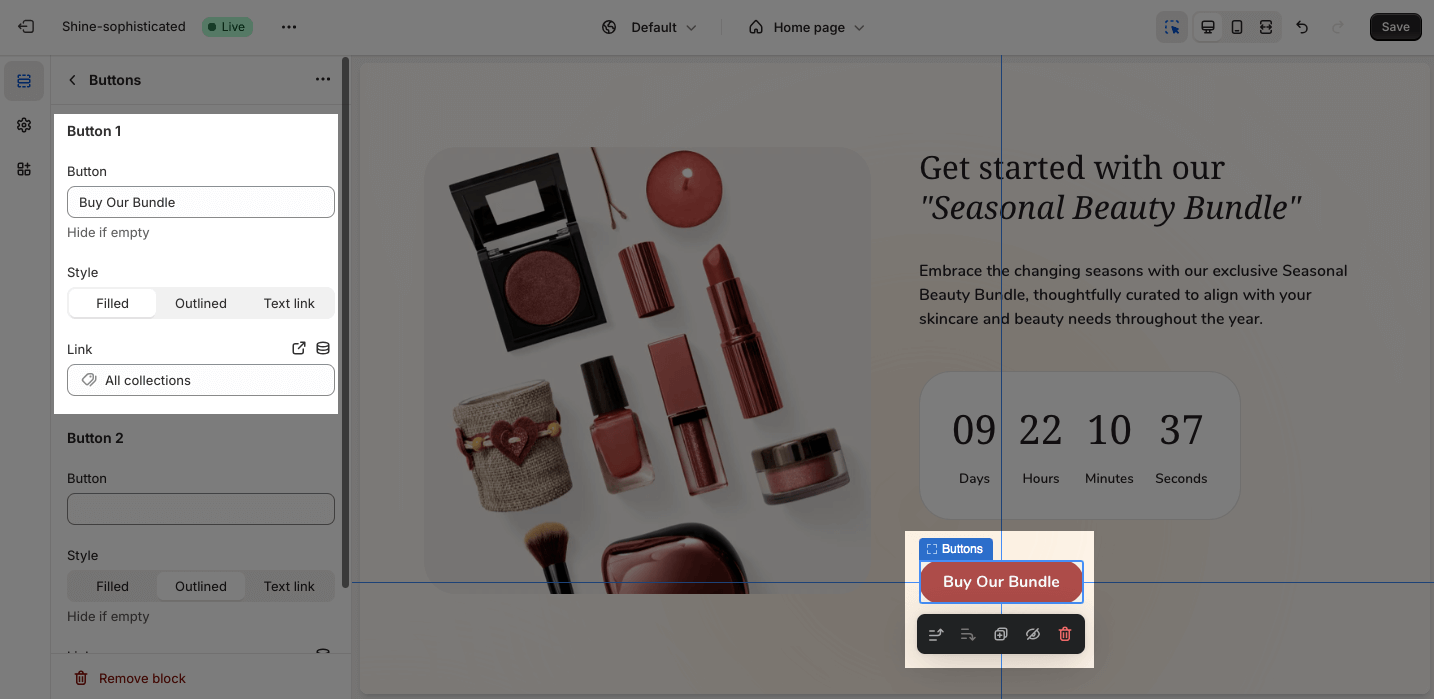
Button
In the Button option, insert the button label name for Button 1 (Primary) and Button 2 (Secondary) to add buttons to the section. Click on the button link to add a direct link for them. If you want to remove one button, just delete the text in the button label.
For further customization, there are three styles for the button:
- Filled
- Outlined
- Text link
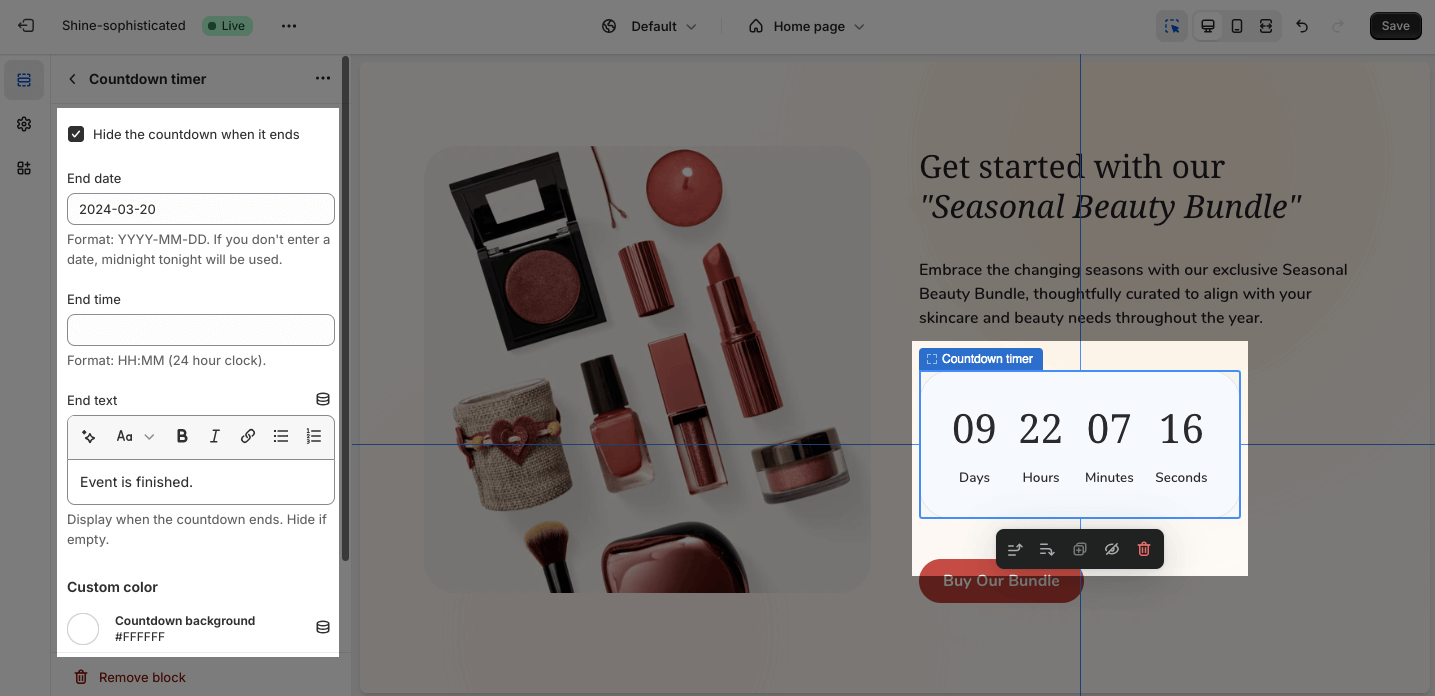
Countdown timer
The Countdown timer option encourages customers to act quickly and take advantage of your offers.
To hide the Countdown timer when it ends, click on the checkbox.
To set the end date, enter the date in the YYYY-MM-DD format. If left blank, the countdown will default to midnight.
Similarly, set the end time using the 24-hour format (HH:MM). If this is left blank, the timer will end at 23:59 PM on the set end date.
To show a short-end text notification when the countdown ends, enter the content in the text box.
Additionally, you can add the color for the Countdown background, Countdown number, and End text by choosing the color picker.