Icon With Text
About Shine Theme Icon With Text Section
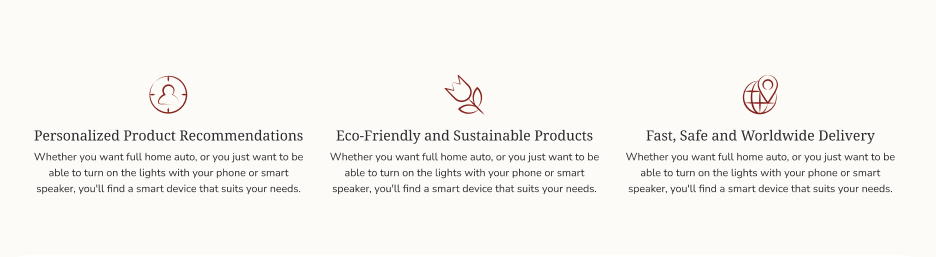
The Shine Theme Icon With Text section showcases your product features with icons and text to feature information, guide users, and make your content more visually appealing.
Access Shine Theme Icon With Text
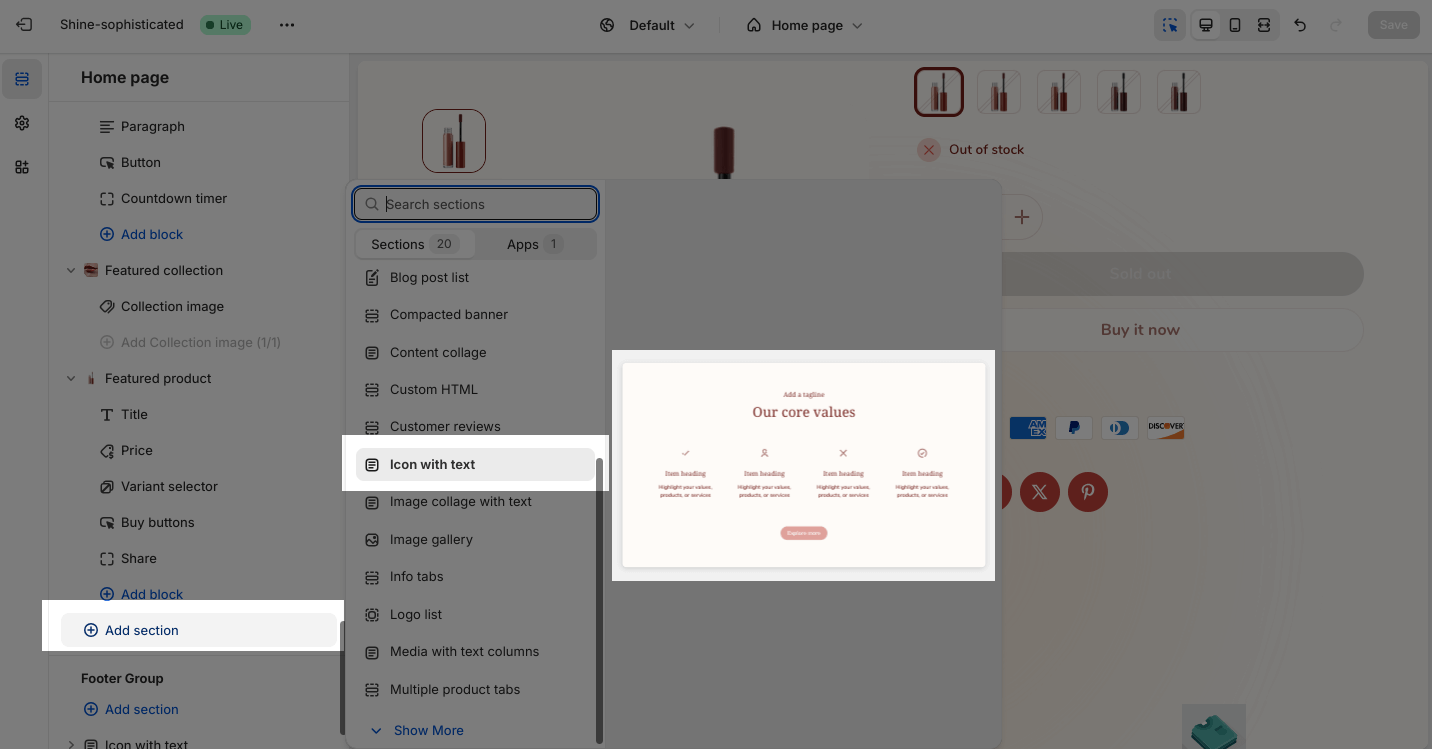
From any page in the Shine Admin Dashboard, click on the Add section button > Search for Icon With Text > Click on it to add the Icon With Text section to your page.
Shine Theme Icon With Text Configuration
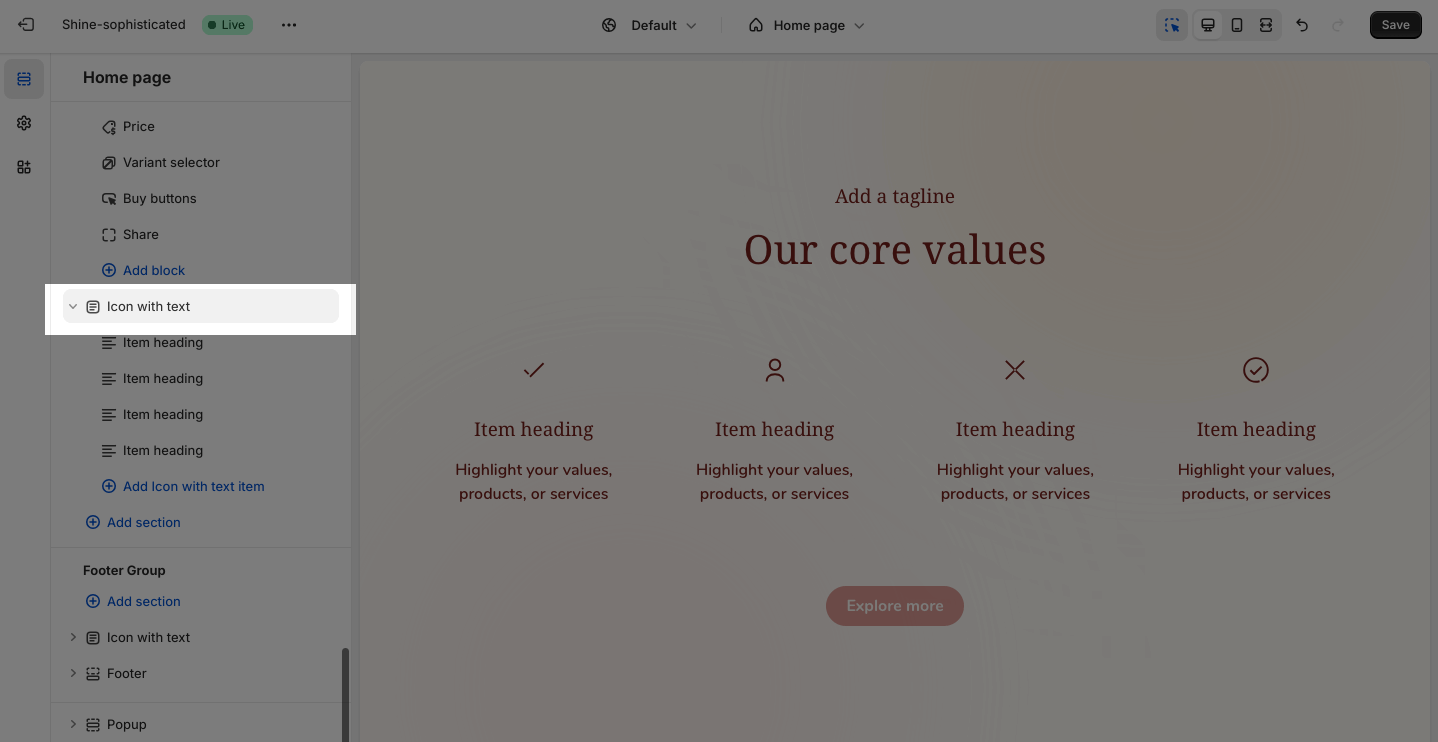
To configure the Icon With Text section, click on the section to access the configuration settings.
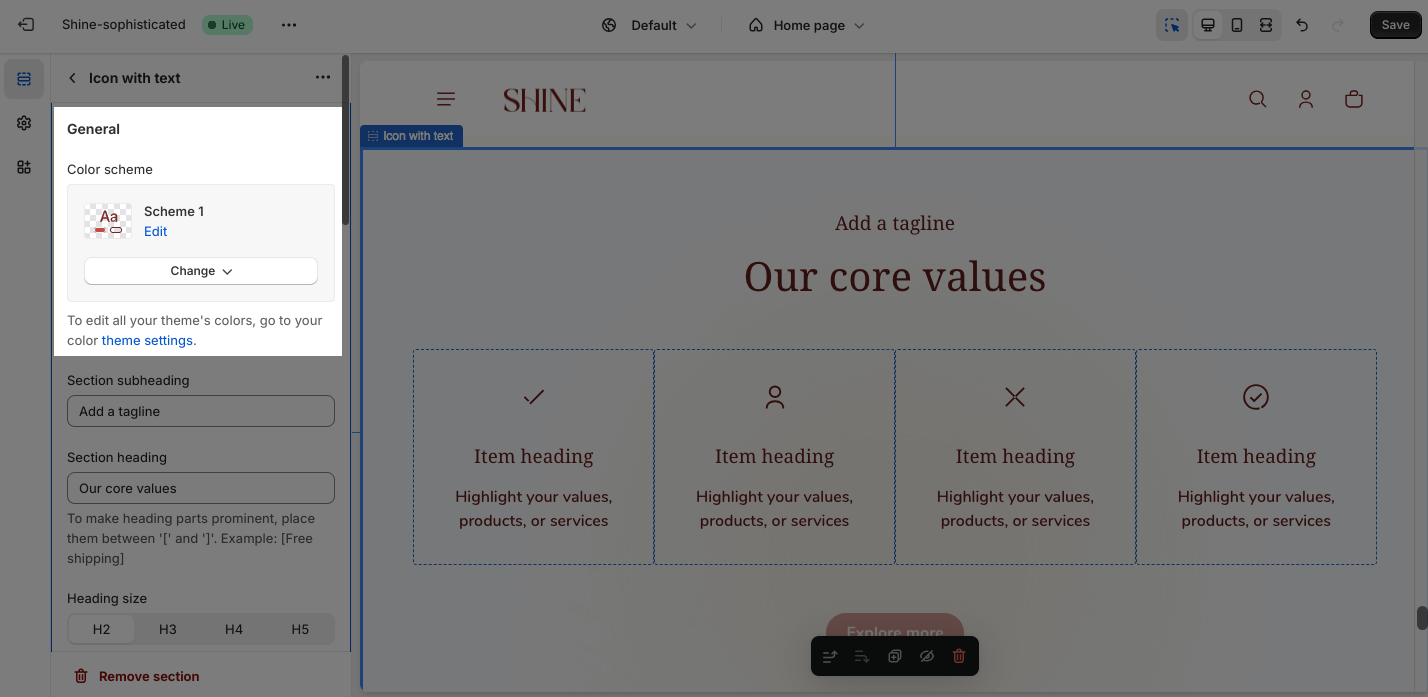
General
Under the Color Scheme, you can choose a specific scheme for the Icon With Text section. To modify or add a new color scheme, go to Theme Settings > Color.
You can also apply content for the Section subheading, Section heading, and Section description. If you want to hide the message, leave the placeholder empty.
To adjust the Heading size, there are four options:
- H2
- H3
- H4
- H5
Icon With Text Block
On the Block alignment option, you can switch between Left and Center.
You can also change the Icon size from 32px, 48px to 64px.
To enable the Item background, click on the checkbox. Click on the color picker to adjust the color for the Background and the Content.
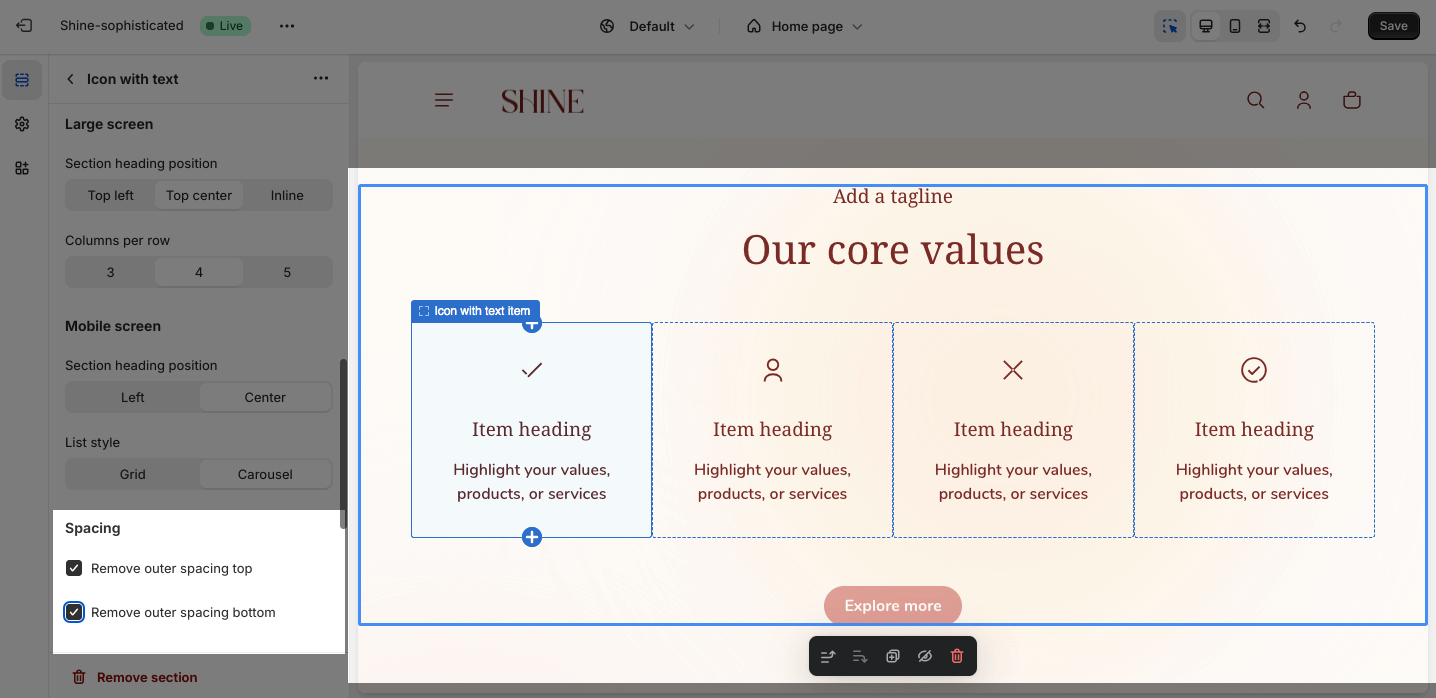
Large screen
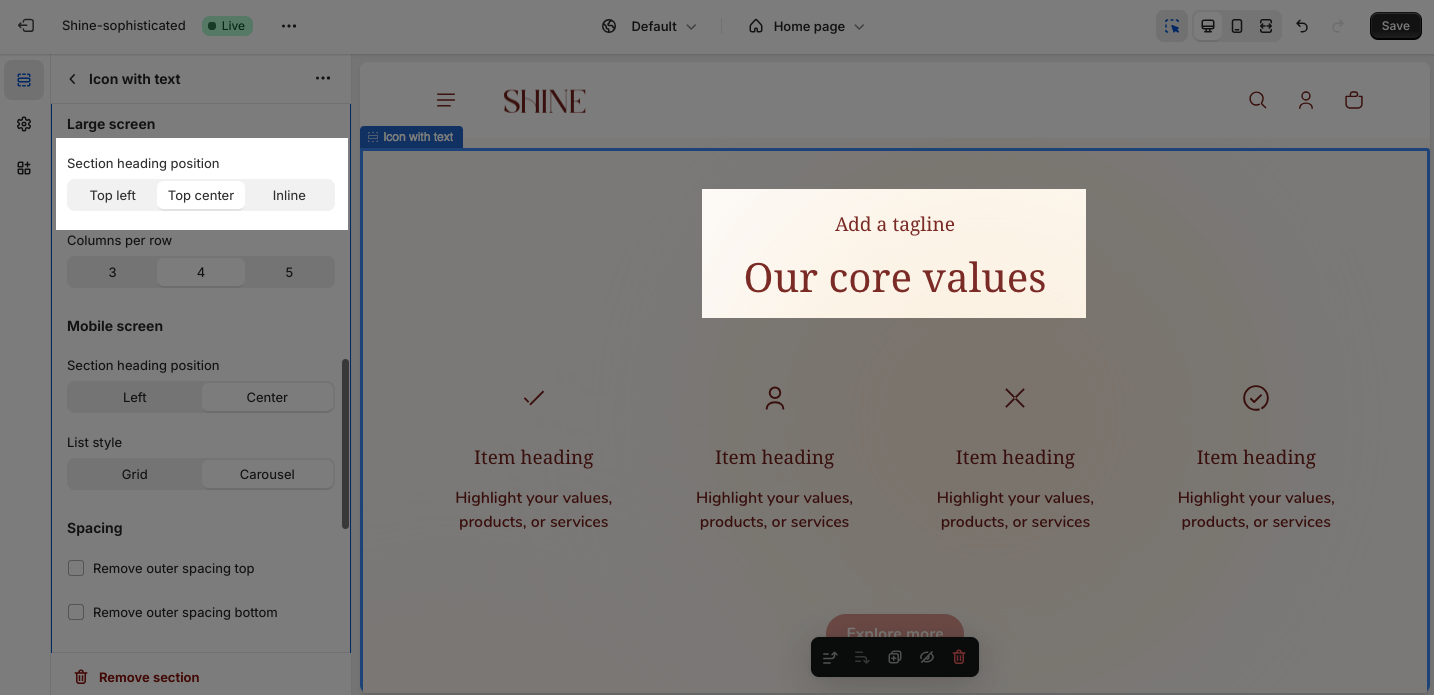
On the Large screen option, you can select the position to display the heading of the section:
- Top left
- Top center
- Inline
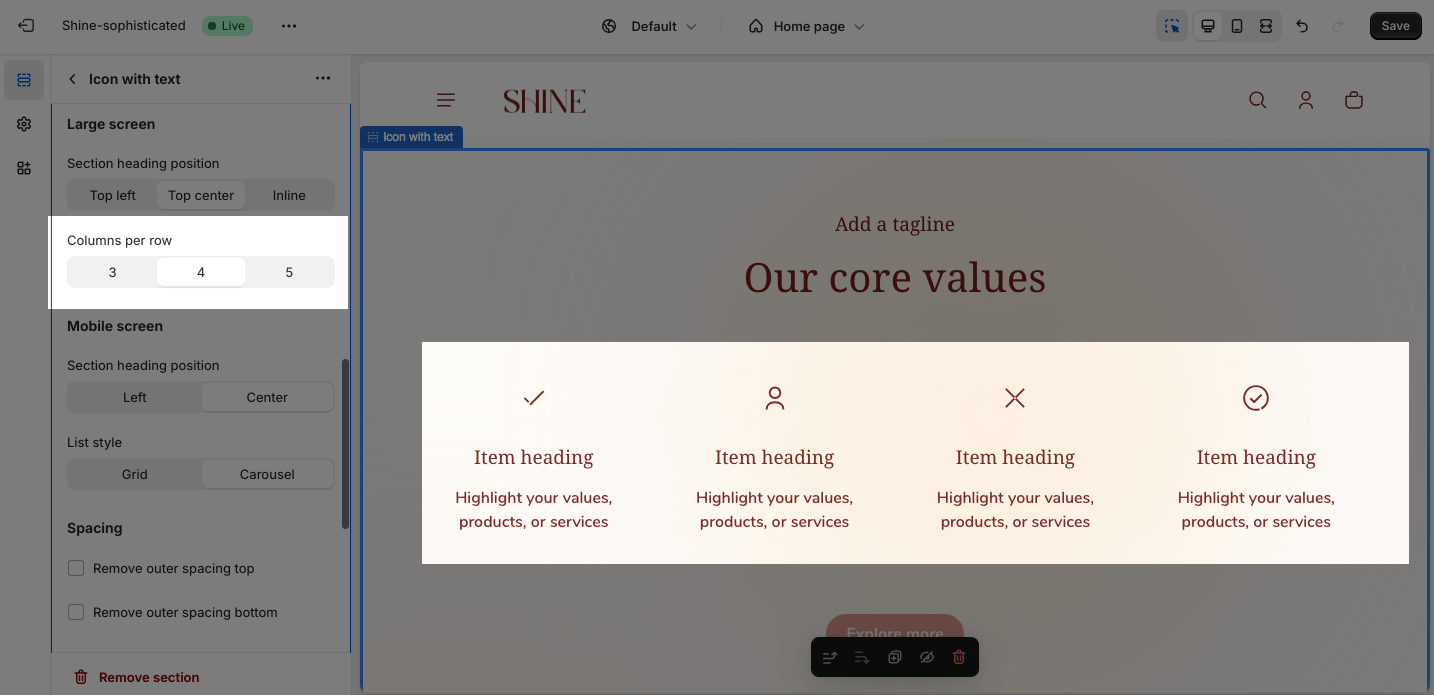
You can also choose between 3, 4, and 5 items to set up the Columns per row.
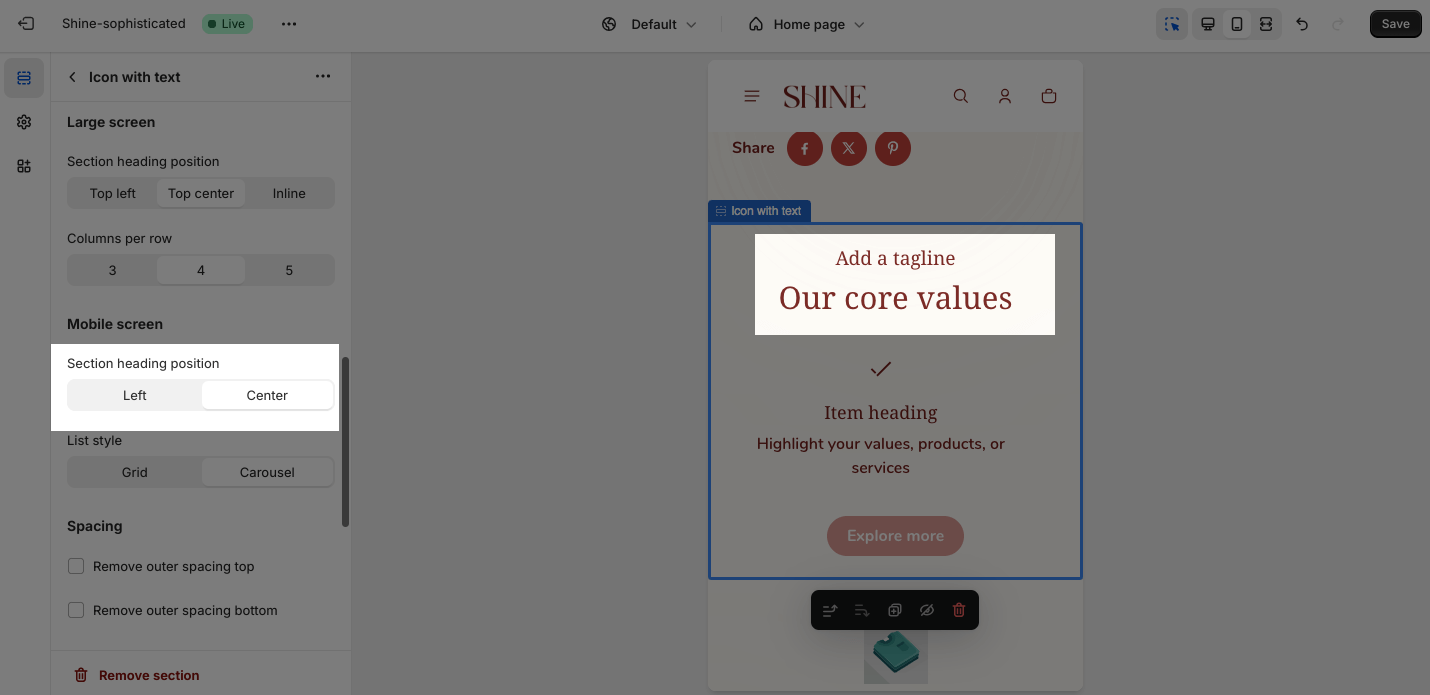
Mobile screen
On a mobile screen, you can change the Section heading alignment between the Center and Left.
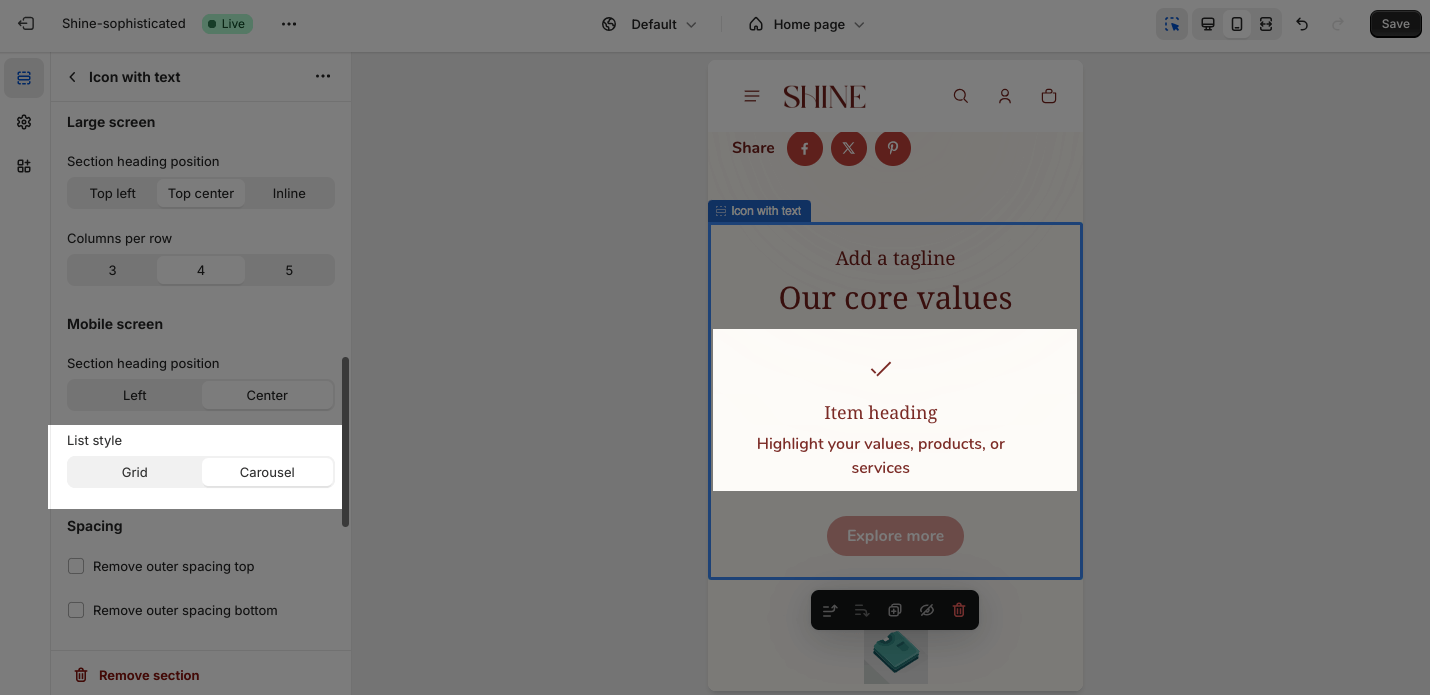
You can also choose to display the List style:
- Grid
- Carousel
Spacing
You can choose to customize the outer spacing top/bottom of the Icon With Text section.
- Remove outer spacing top
- Remove outer spacing bottom
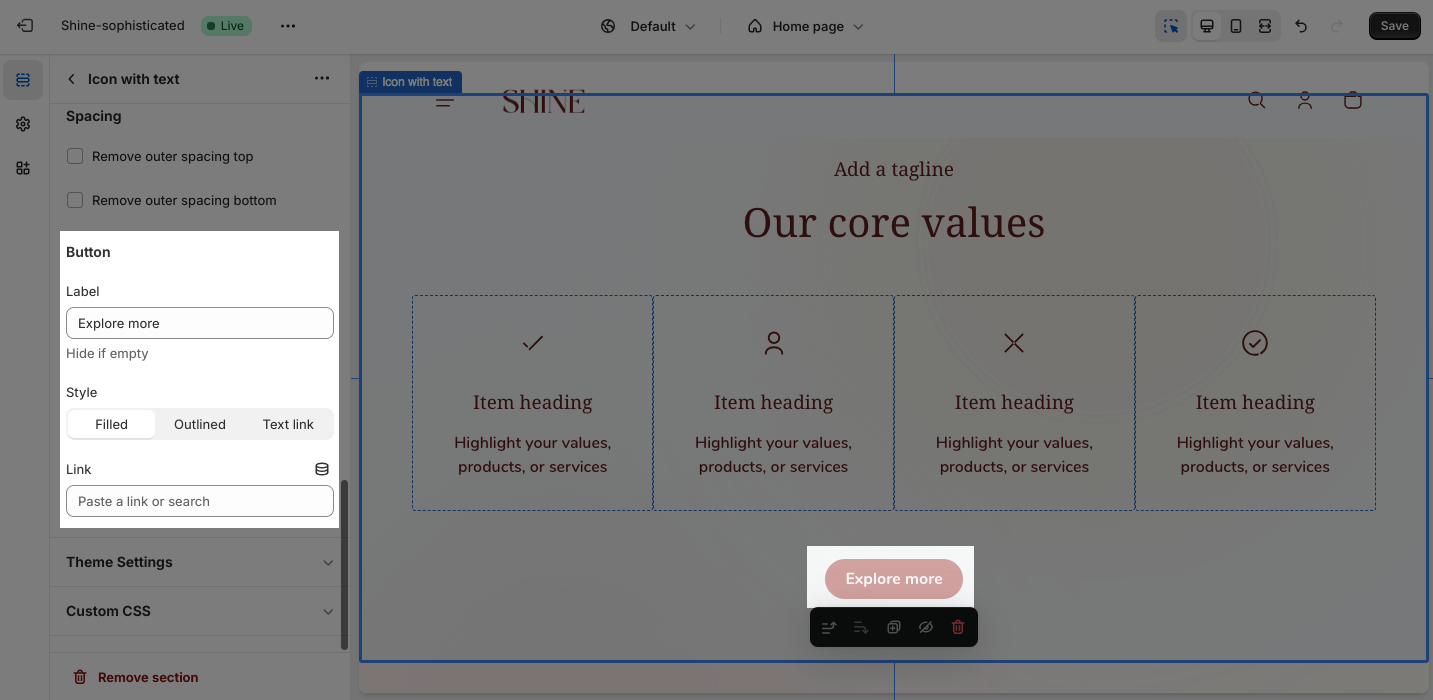
Button
In the Button option, insert the button label name to add buttons to the section. Click on the button link to add a direct link for them. If you want to remove one button, just delete the text in the button label.
For further customization, there are three styles for the button:
- Filled
- Outlined
- Text link
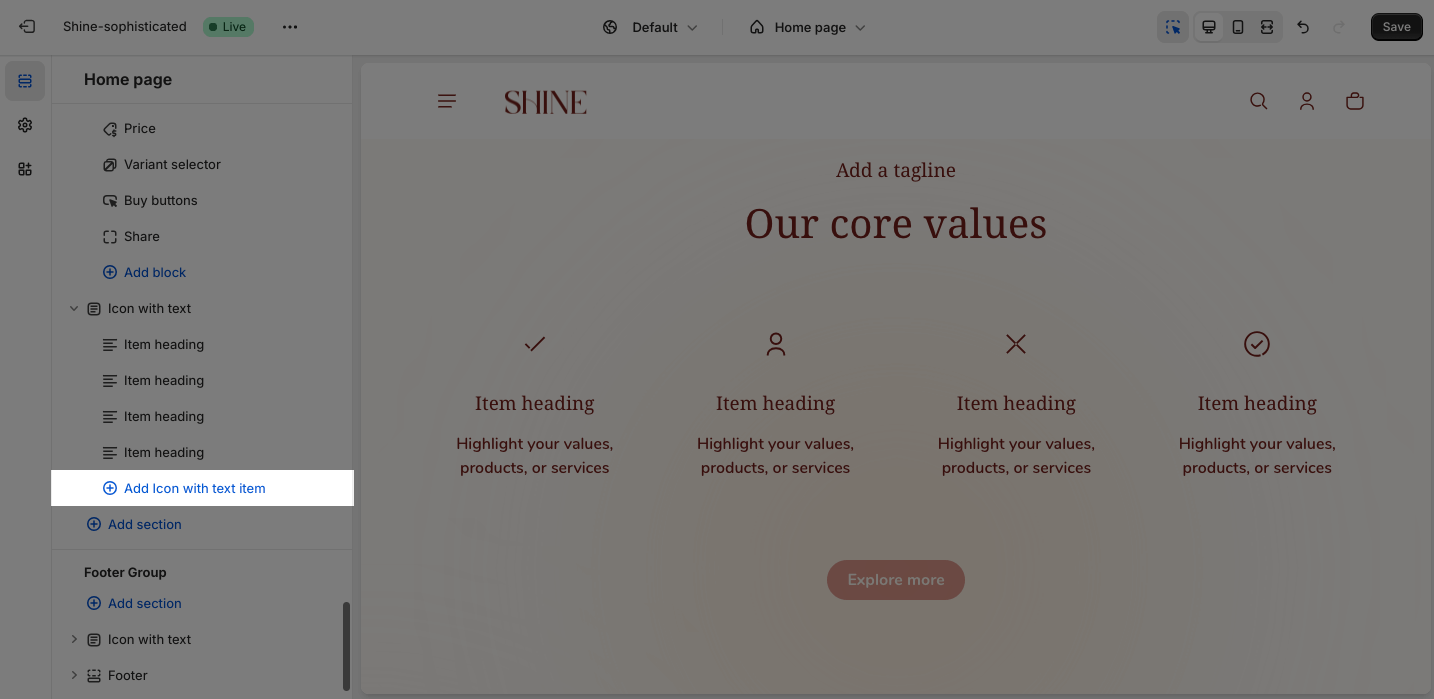
Shine Theme Icon With Text Blocks Configuration
The Icon With Text section has one block type which is the Item heading. To add blocks to the Icon With Text, click the Add Icon with text item button.
To modify an existing block, click on it to open the settings modal.
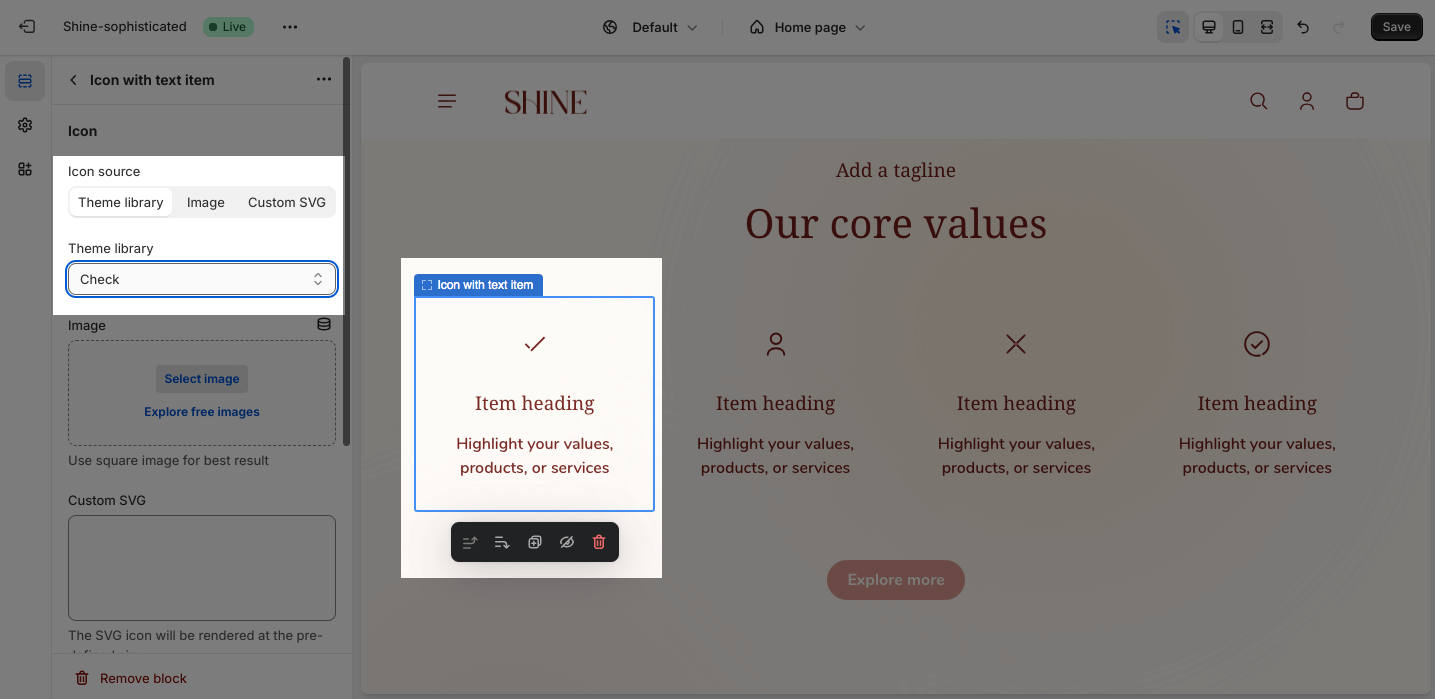
Item Heading
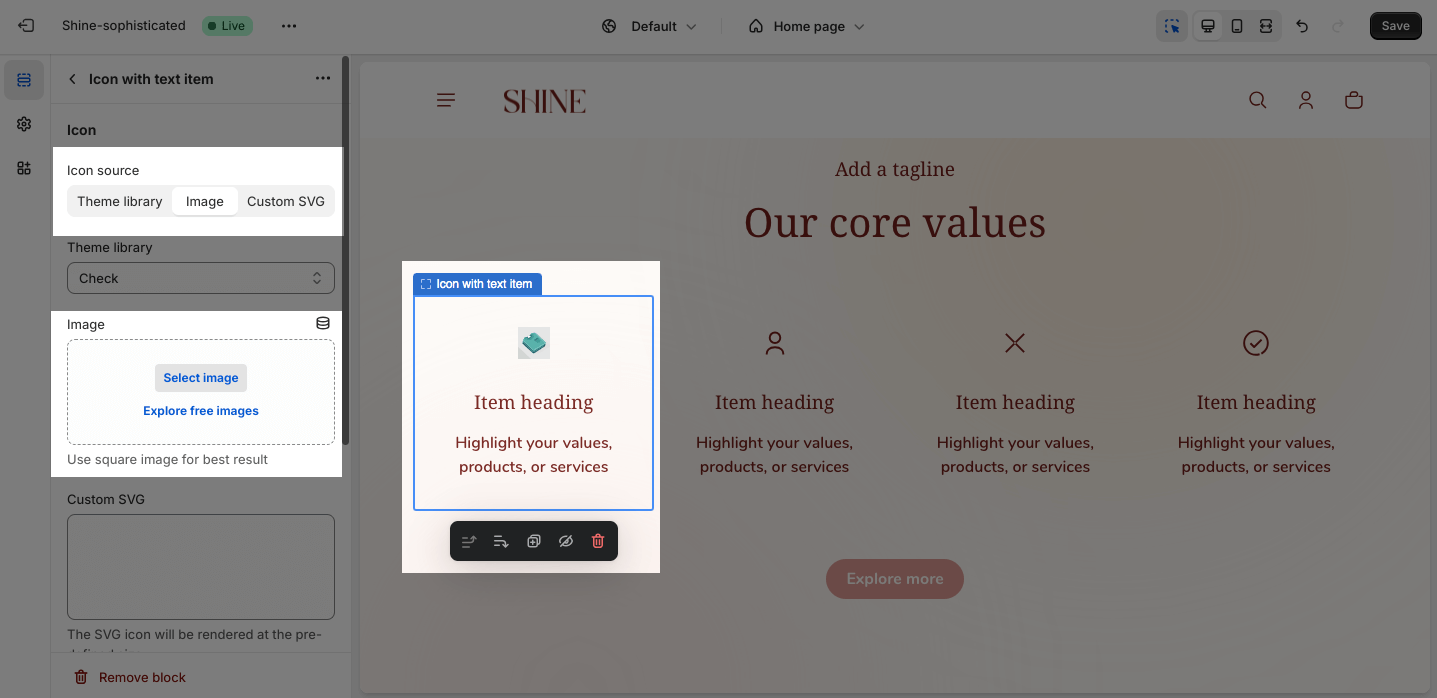
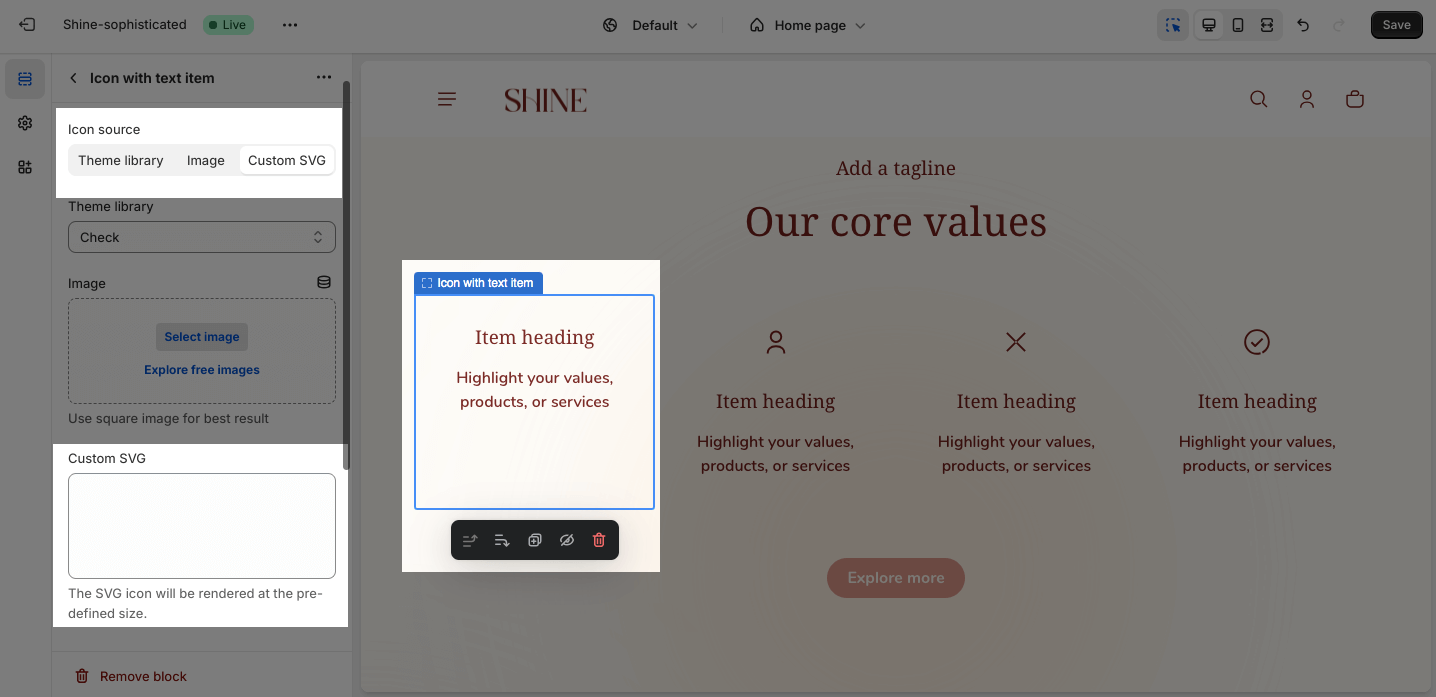
Icon
You can change the icon for each item from:
- Theme library
- Image
- Custom SVG
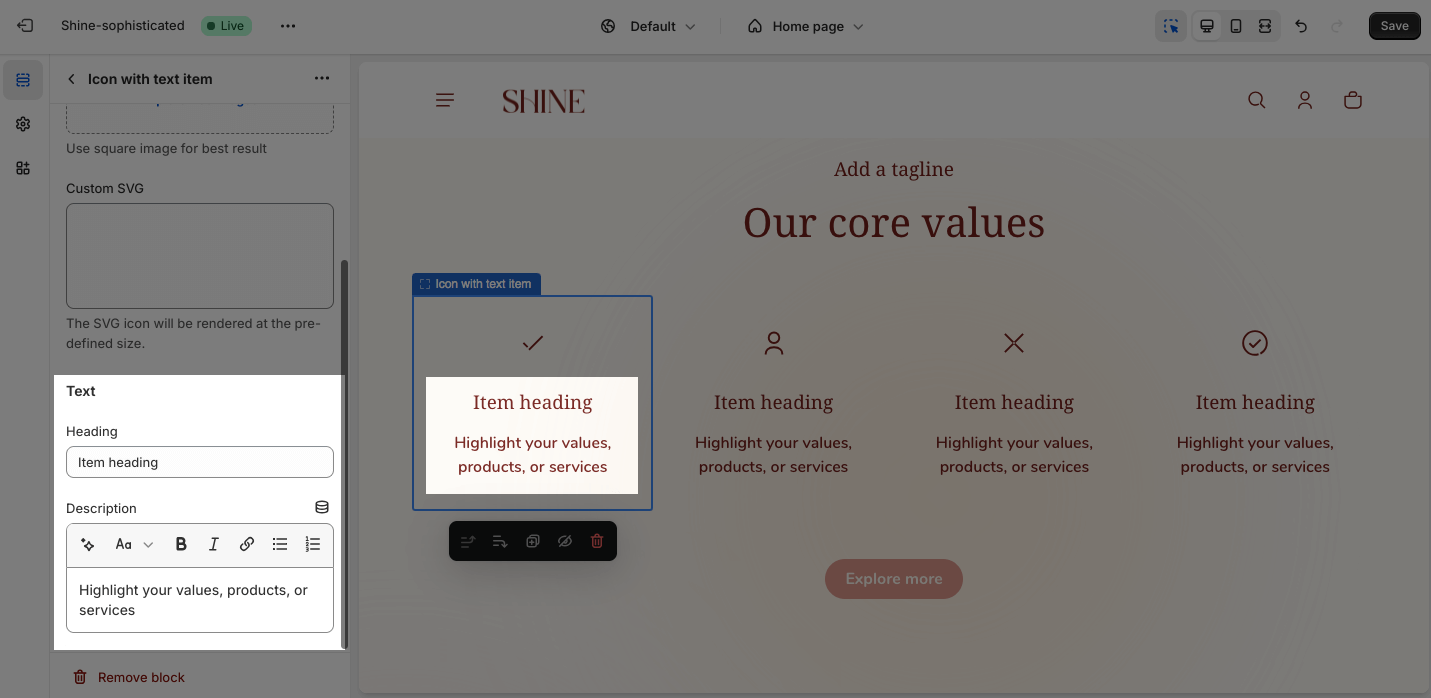
Text
You can apply the content for the Heading and Description. Leave the text box empty if you want to hide it.