Footer
About Shine Theme Footer
The Shine Theme Footer is the bottom section that appears on every page. A well-crafted footer enhances user experience, improves navigation, and ultimately increases conversion rates.
You have all the freedom to customize the Shine theme footer to align with your brand identity.
Access Shine Theme Footer
From any page in your Shine Admin Dashboard, choose Footer.
Shine Theme Footer Configuration
General
You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
To show or hide the back-to-top button, click Enable “back to top” button.
Currency selector
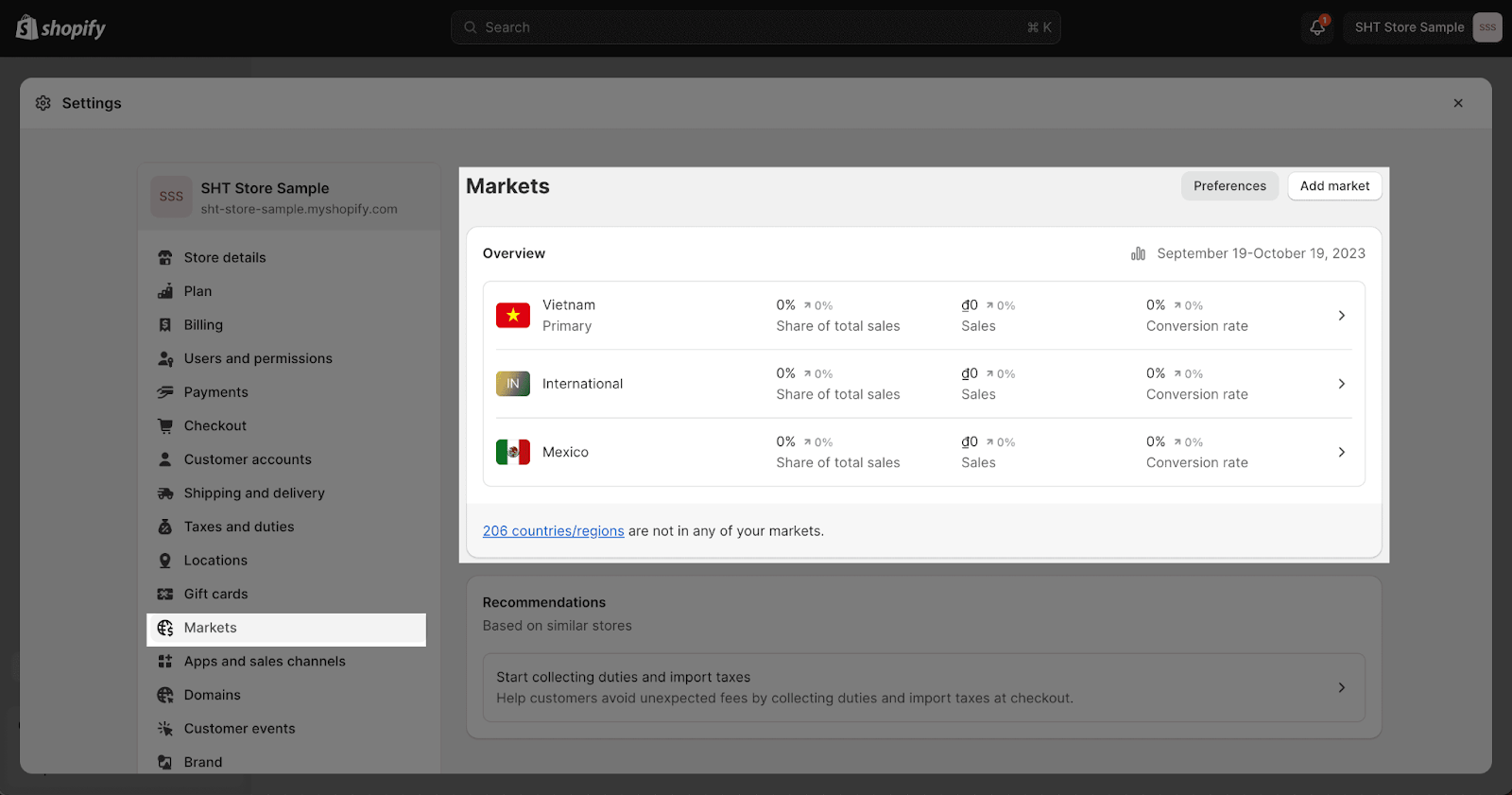
To enable the currency selector, check the Show currency selector box. Once enabled, a currency dropdown will appear in the footer. This dropdown allows customers to change the currency that they see in the store.
To enable the currency selector, you must first add countries to your Shopify store’s Markets.
Language selector
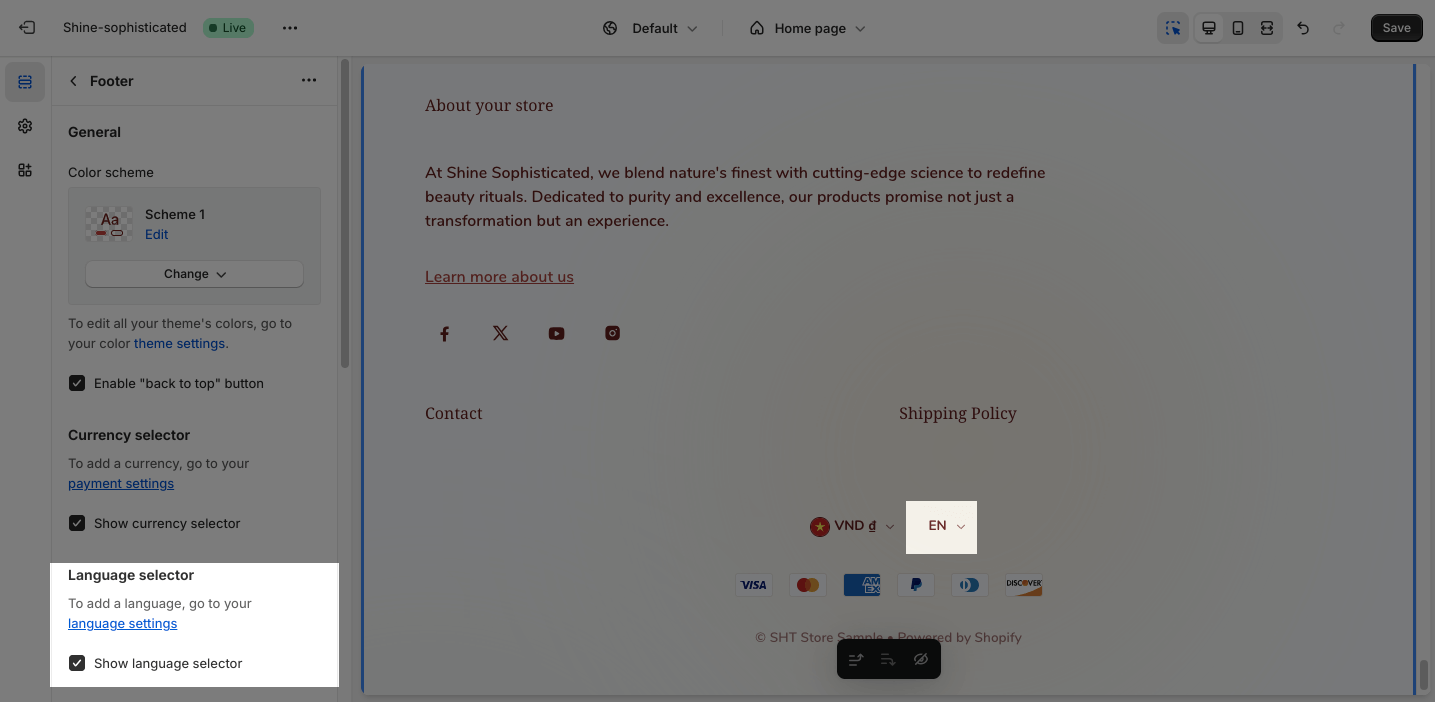
The Language selector appears next to the Currency selector in the footer. To enable it in the footer section, check the Show language selector box.
This feature only works if your store has multiple languages. To set this up, please follow the Shopify guide on adding and managing languages on your site.
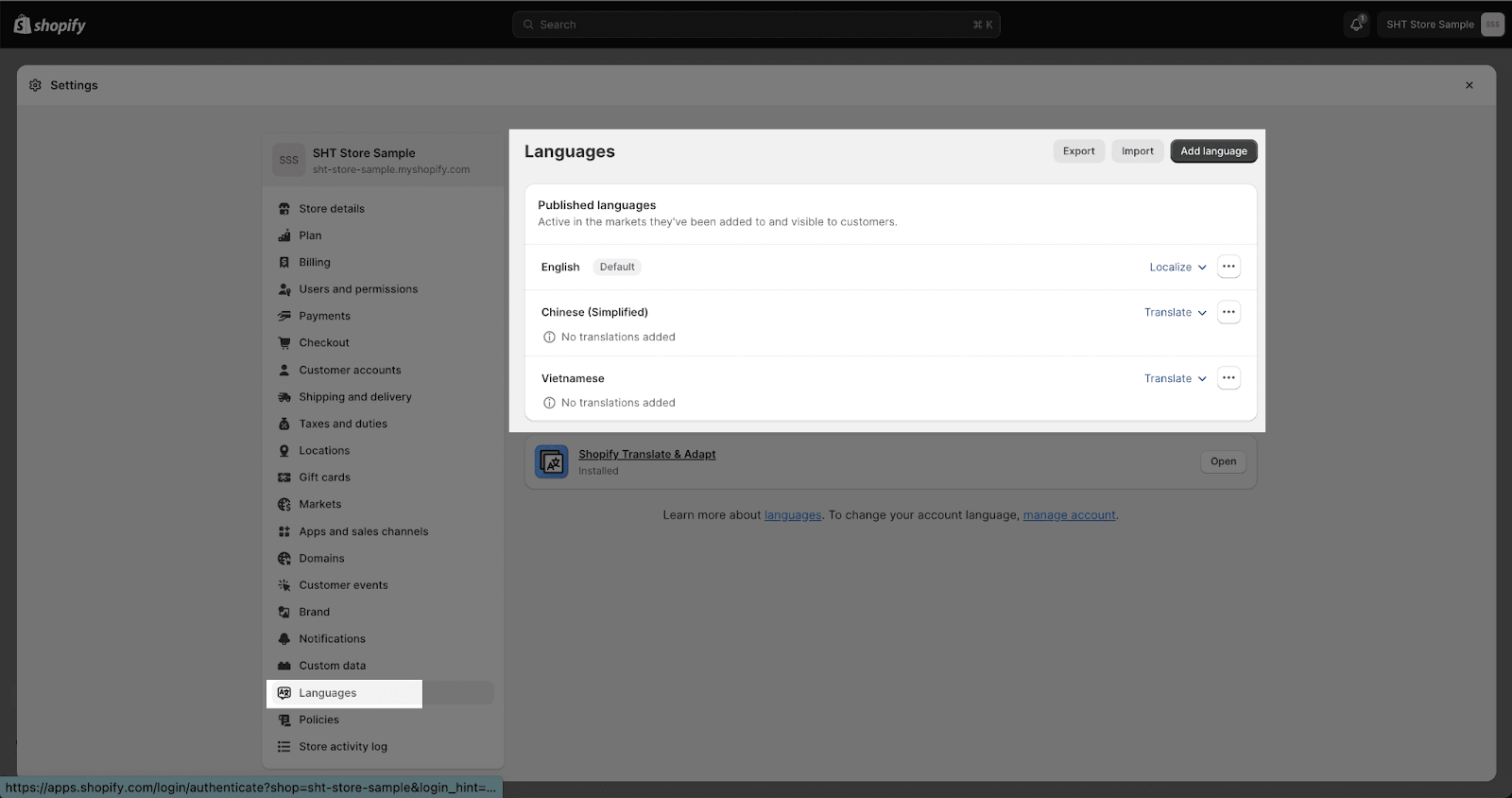
To enable the Language selector, you must first add a language to your Shopify store’s Language settings and assign it to the market you want to show.
Payment methods
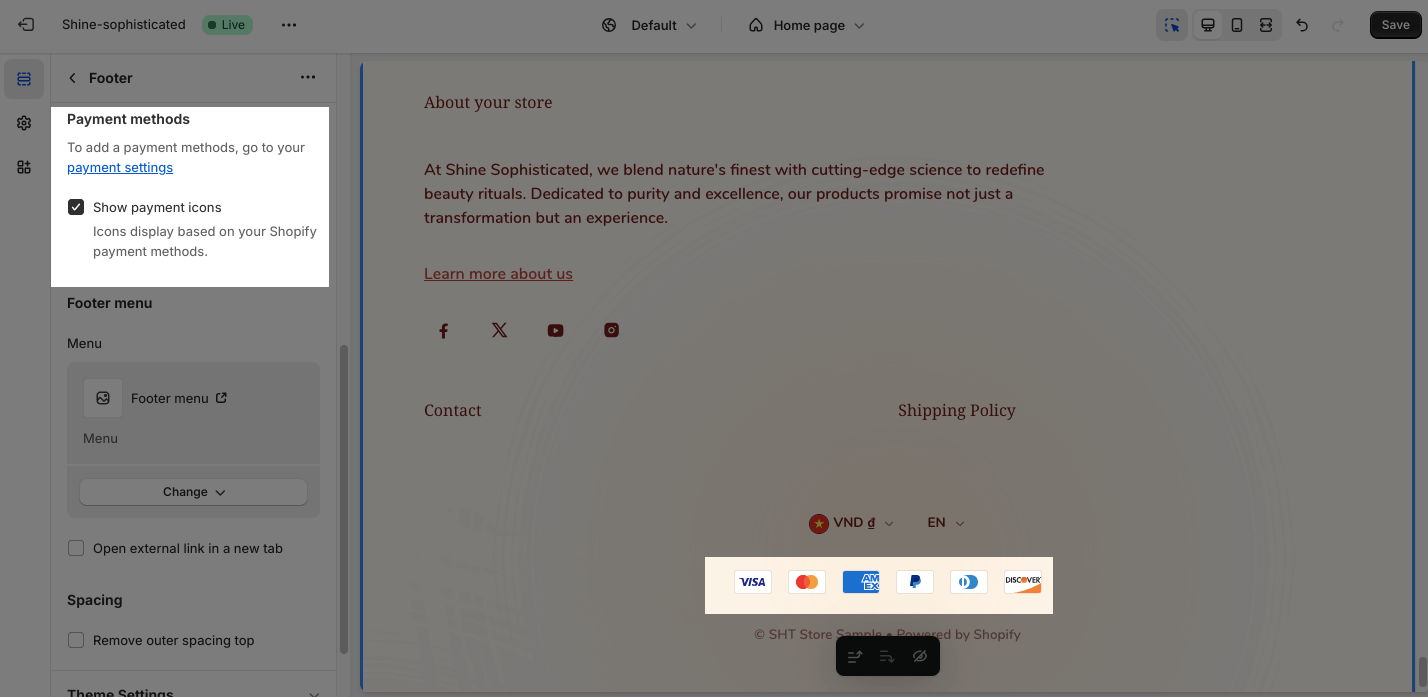
To enable the show payment method, firstly, you need to add a payment method to your Shopify store’s payment settings.
Together with that, you can enable or disable the Show payment icons. The icon displays based on your Shopify payment method.
Footer menu
To edit the footer menu, click Select menu > Choose an existing menu or create a new one.
To change or remove the selected menu, click on the Change menu or Remove menu button.
Click on the box to Open external link in a new tab.
Spacing
You can also Remove outer spacing top by ticking on the box. This option decreases the margin of a section that brings it nearer to the sections above.
Shine Theme Footer Blocks Configuration
You can add more blocks to the Footer by clicking on the Add block. The maximum number of menu blocks is 4.
Store information
Text
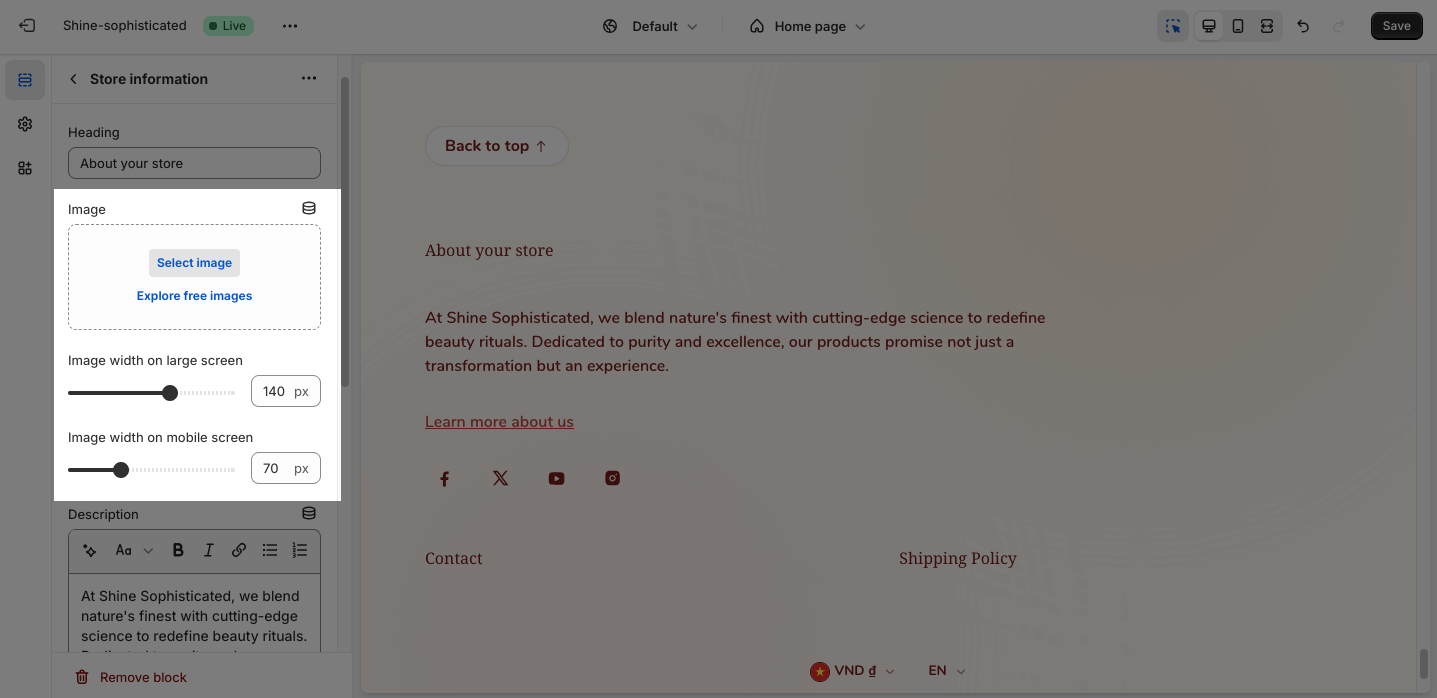
You can apply the Heading and write a short sentence for the Store information section.
To apply the image, click the Select Image button > Select an existing image or upload a new one.
You can also adjust the Image width on large screen between 40px and 200px and the Image width on mobile screen between 40px and 140px.
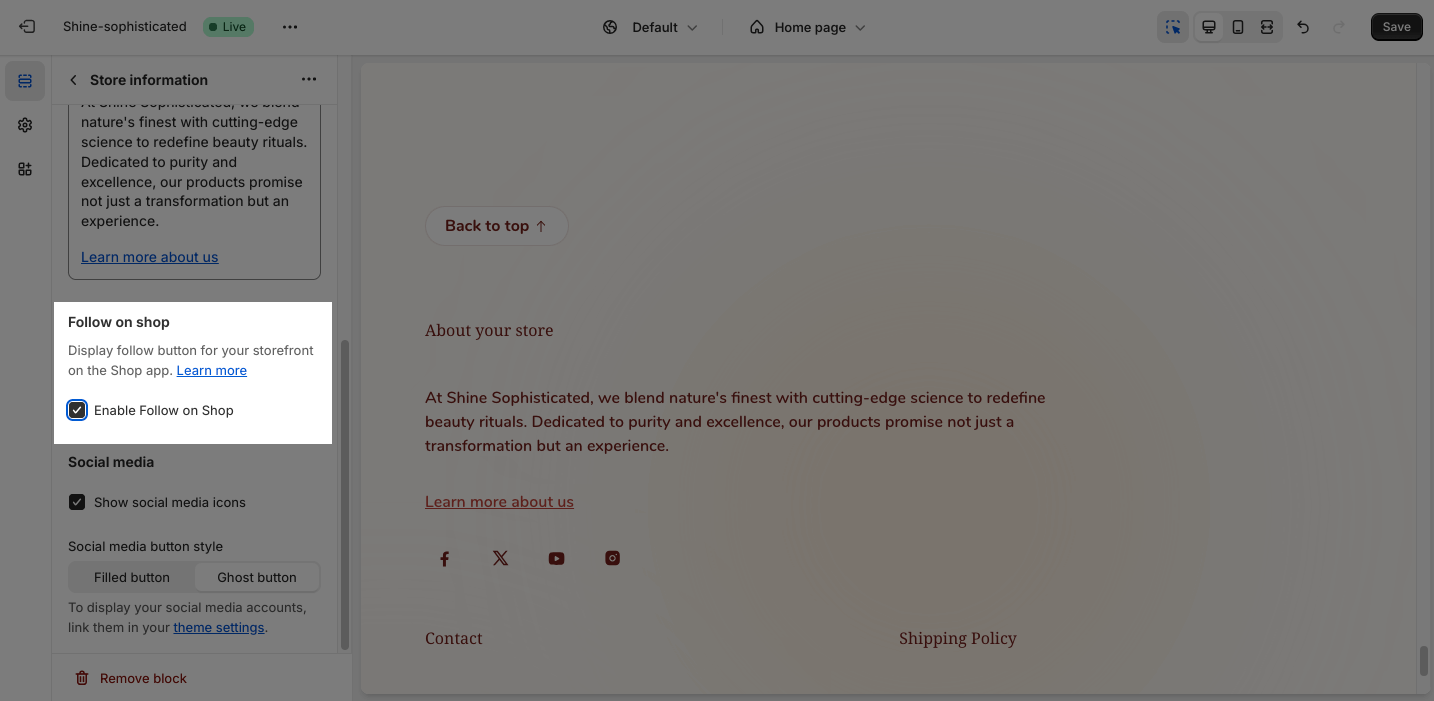
Follow on shop
The Follow on shop option displays follow button for your storefront on the Shop app. Click on the checkbox to Enable Follow on Shop.
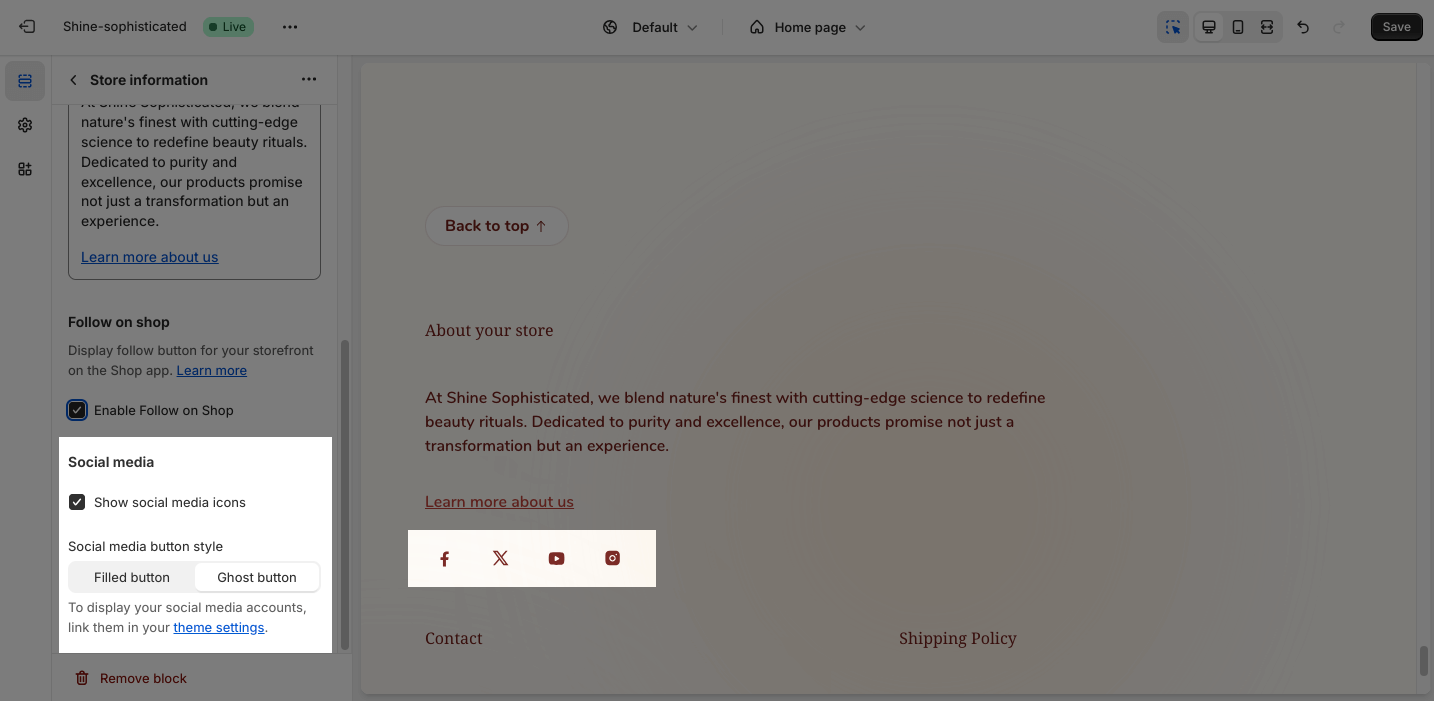
Social media
You can show/hide social media icons by clicking on check box.
You can change the Social media button style:
- Filled
- Shost
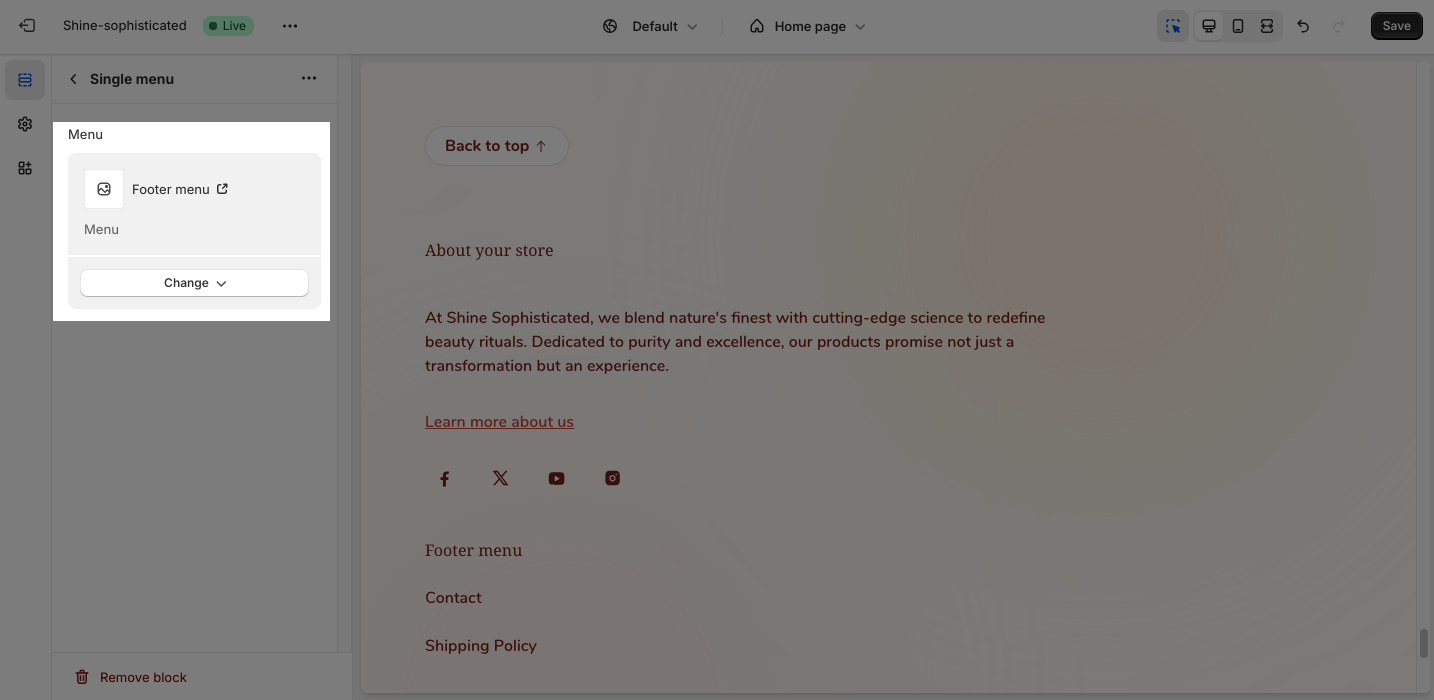
Single menu
To change or remove the selected menu, click on the Change button.
Newsletter
The Newsletter section collects emails from subscribers who want to receive your marketing and promotions.
General
You can apply the Heading and write a short sentence for the Newsletter section. You can also change the text for the Submit button.
To Enable background color, click on the checkbox.
Custom color
You can apply color to the Background and the Content.