Compacted Banner
About Shine Theme Compacted Banner
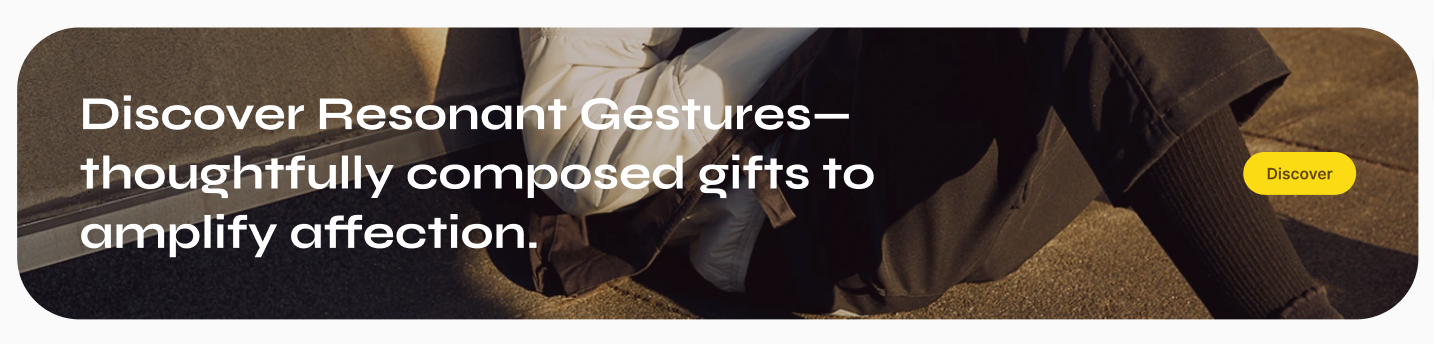
The Shine Theme Compacted banner features a concise message with a compelling CTA button.
Access Shine Theme Compacted Banner
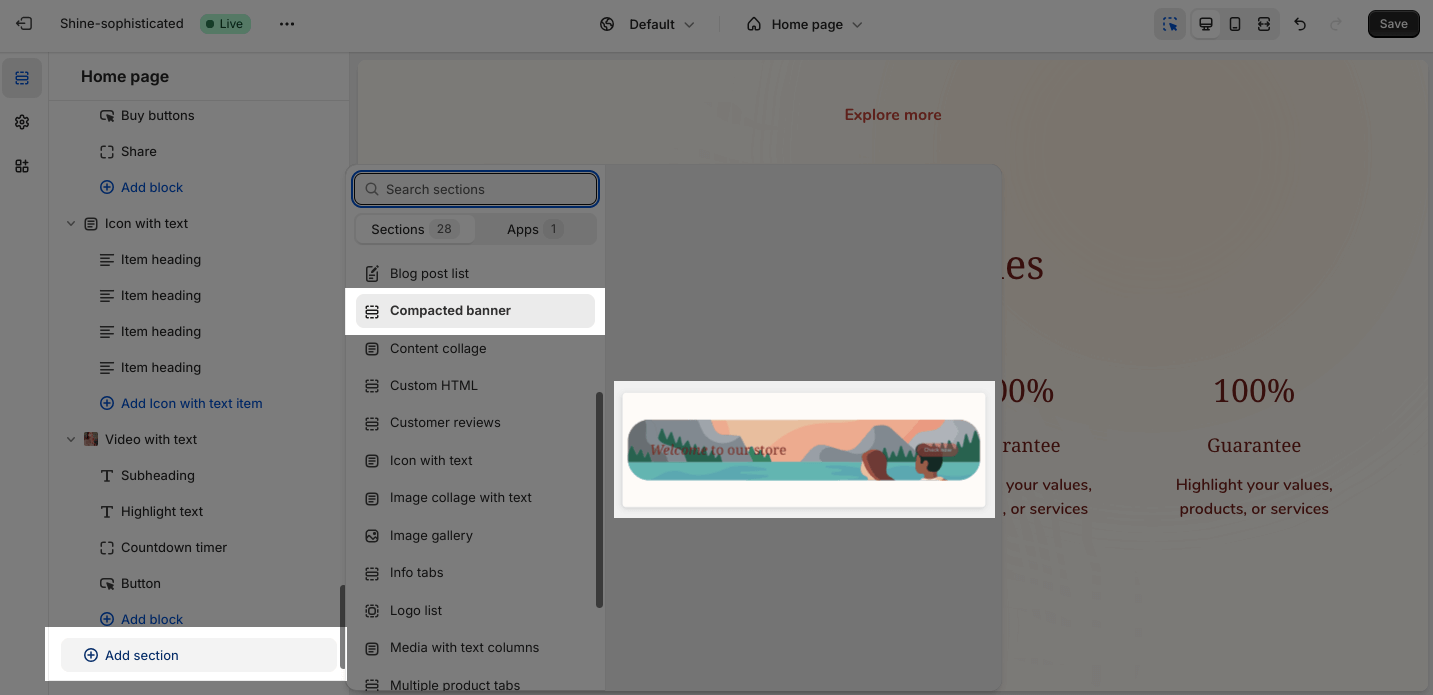
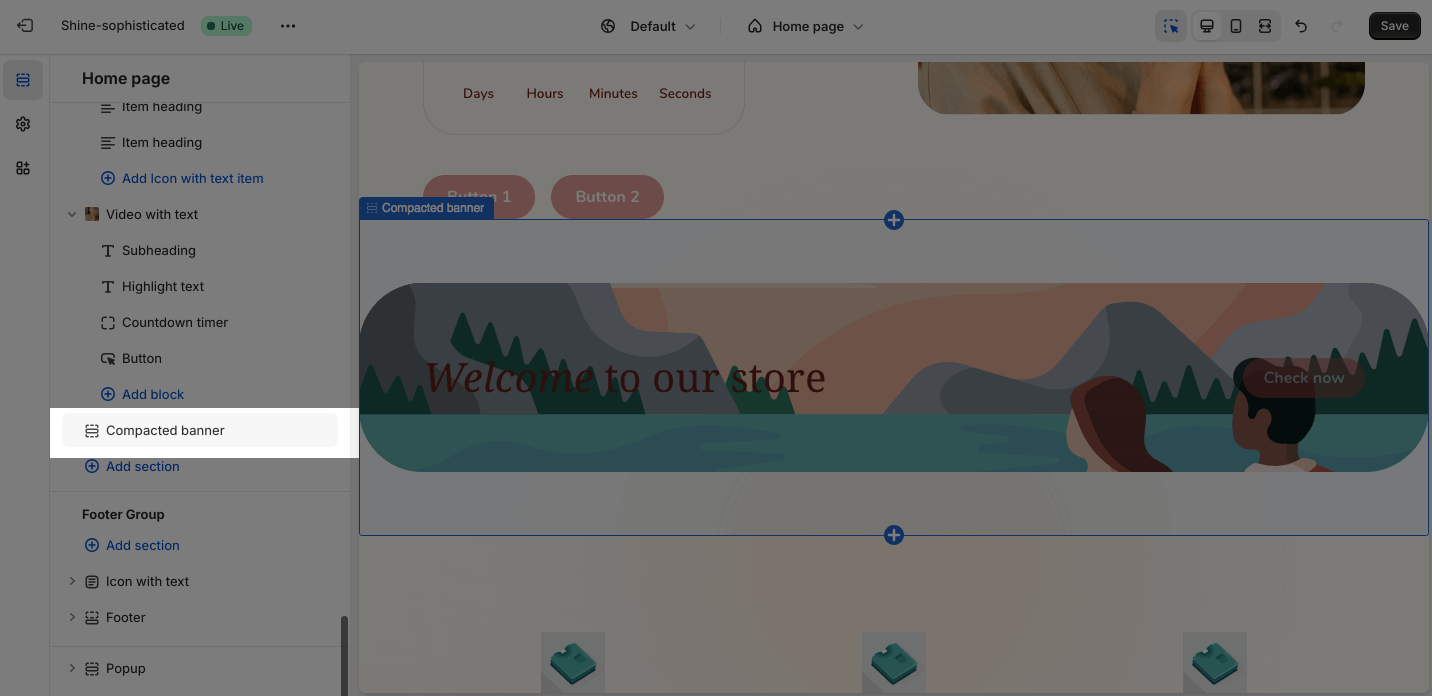
From any page in the Shine Admin Dashboard, click on the Add section button > Search for Compacted banner > Click on it to add the Compacted banner section to your page.
Shine Theme Compacted Banner Configuration
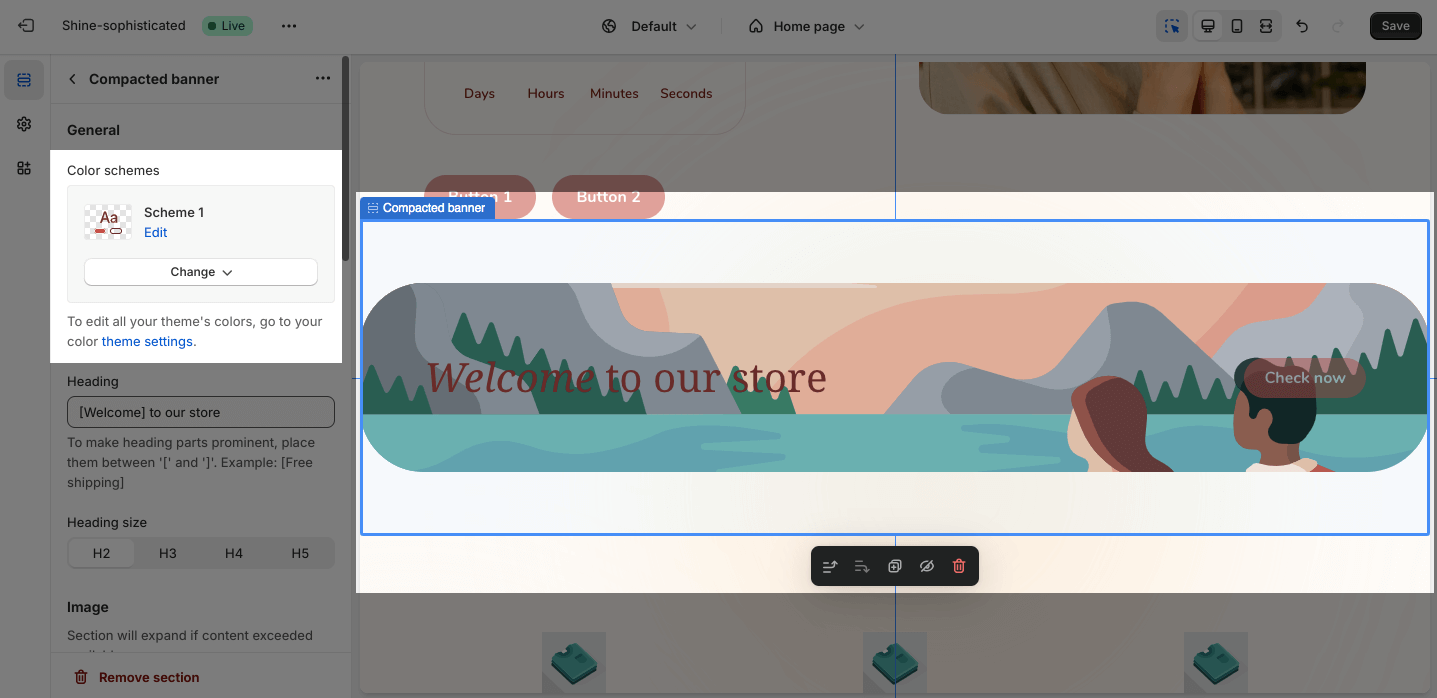
To configure the Compacted banner section, click on the section to access the configuration settings.
General
Under the Color Scheme, you can choose a specific scheme for the Compacted banner section. To modify or add a new color scheme, go to Theme Settings > Color.
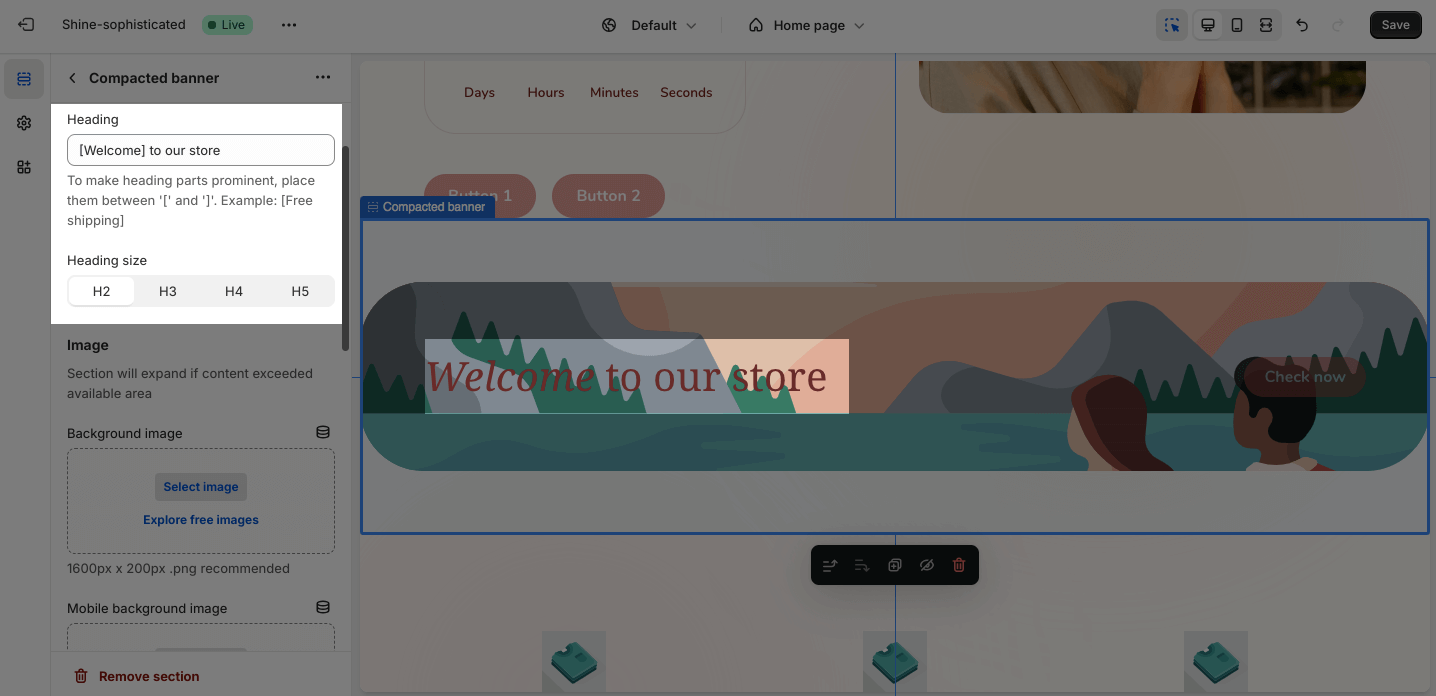
You can add text for the Heading. Leave the content box empty if you don’t want to display the Heading text.
You can adjust the size of the Heading:
- Headline
- H1
- H2
- H3
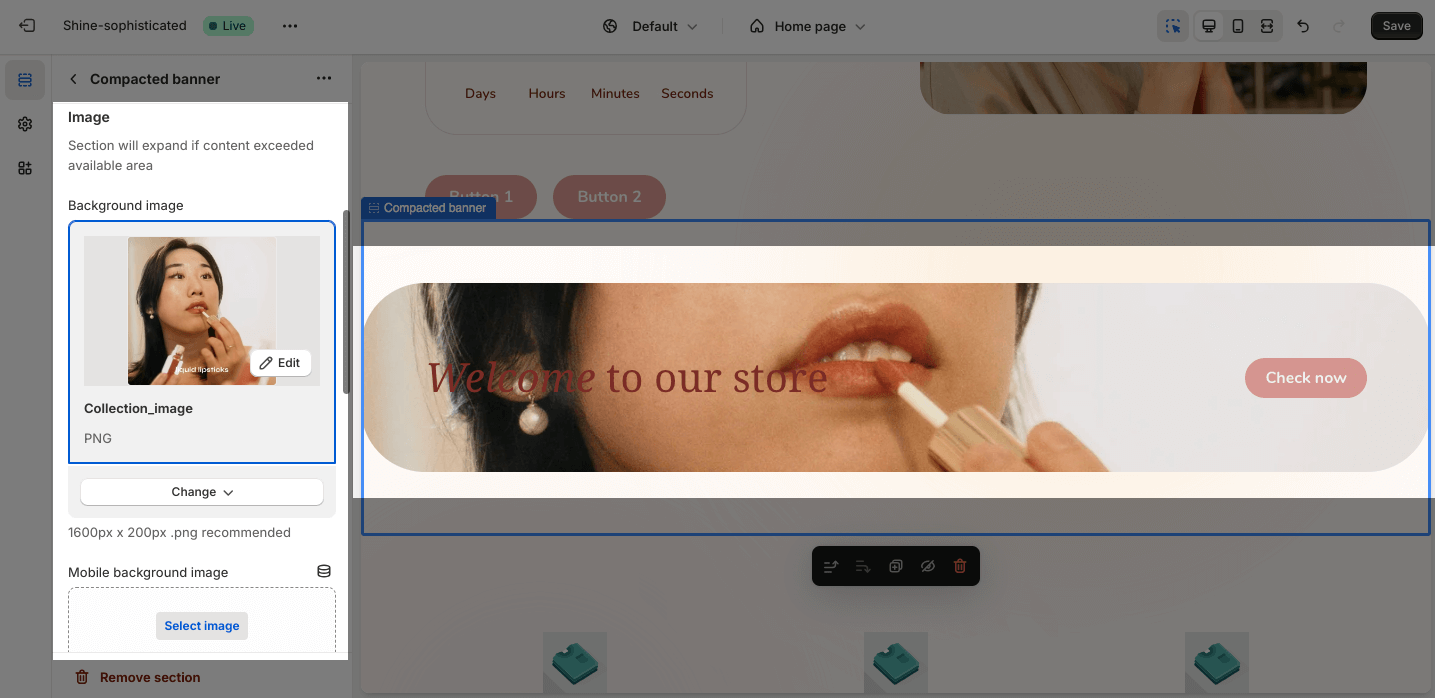
Image
In the Image option, click on the Select image to upload the background image and mobile background image. Or choose an existing image on the media manager.
You can set background images separately for large screens and mobile.
- If you set the background image for the large screen and don’t upload the image for mobile screen, the mobile view will automatically inherit the image of the large screen.
- If you set the background image only for the mobile screen, the large screen will not inherit the image of the mobile screen.
The recommended size for background images is 1600x200px and for mobile background images is 750x100px.
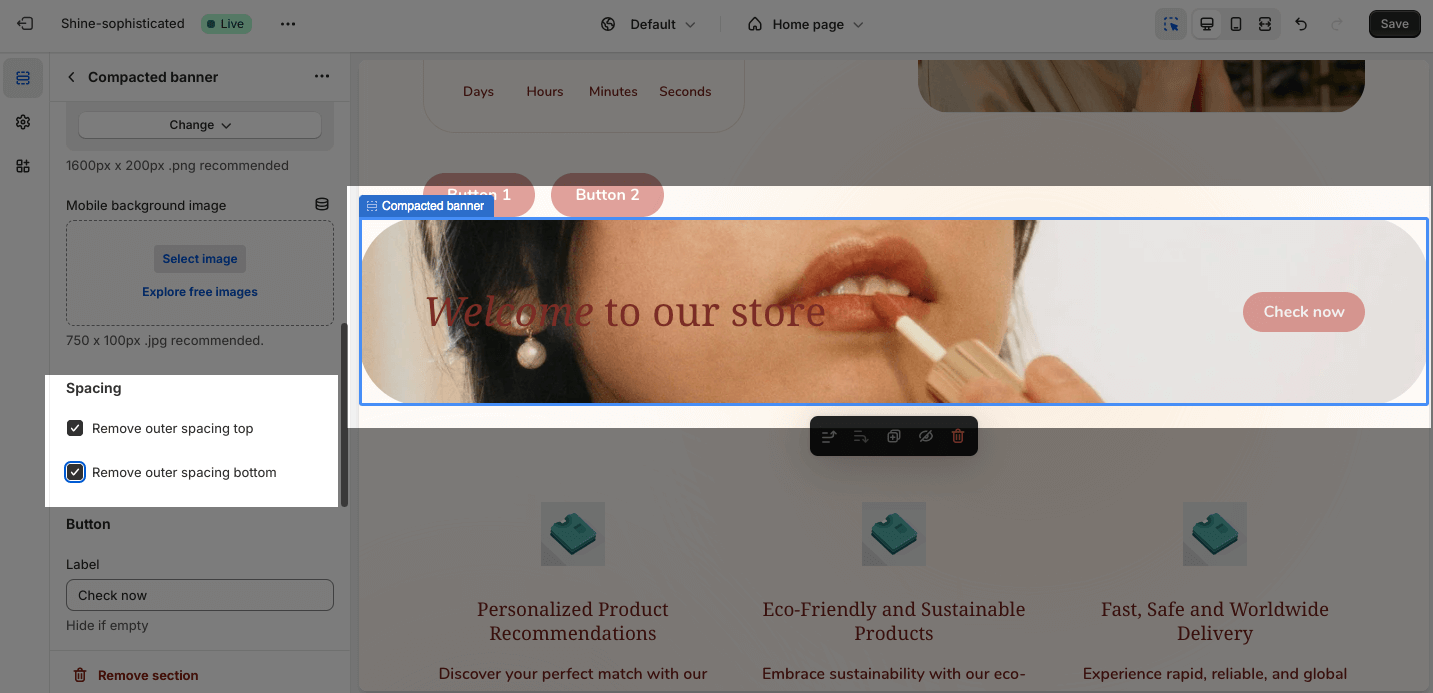
Spacing
You can choose to customize the outer spacing top/bottom of the Compacted banner section.
- Remove outer spacing top
- Remove outer spacing bottom
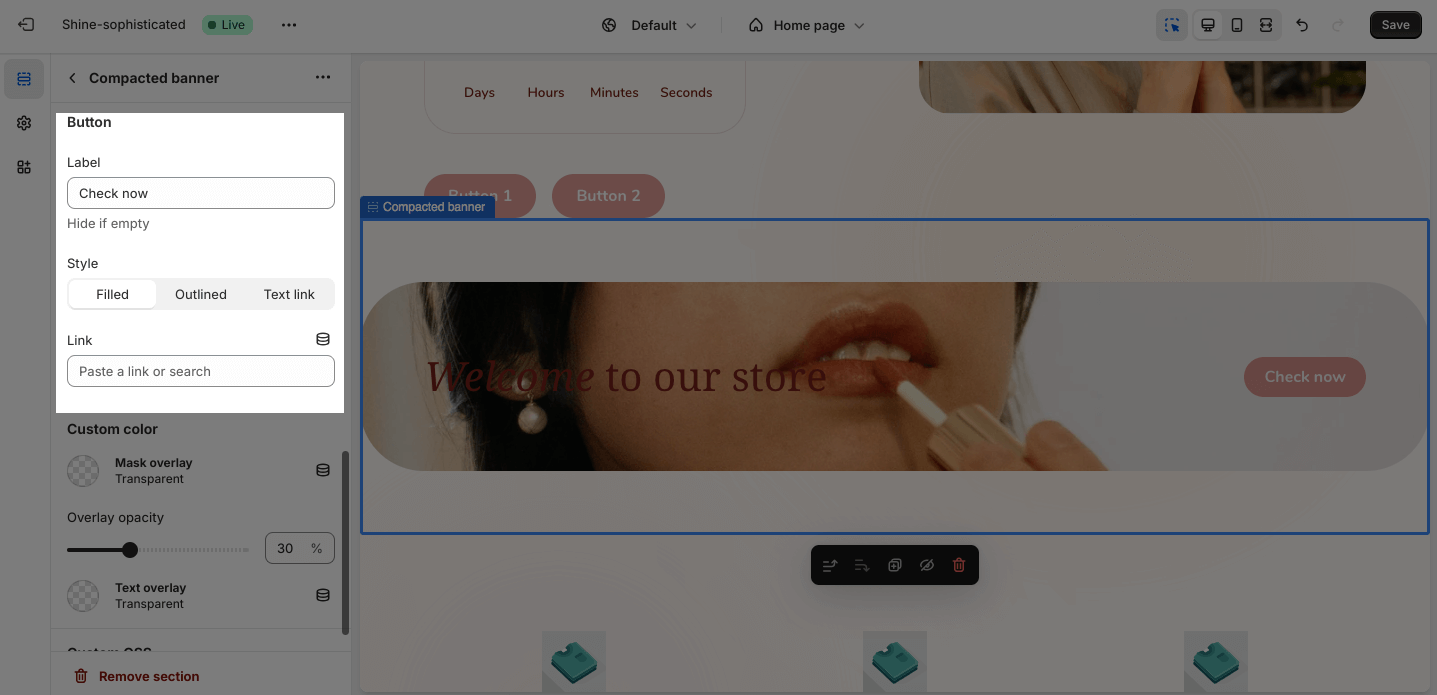
Button
In the Button option, insert the button label name for Button to add buttons to the section. Click on the button link to add a direct link for them. If you want to remove one button, just delete the text in the button label.
For further customization, there are three styles for the button:
- Filled
- Outlined
- Text link
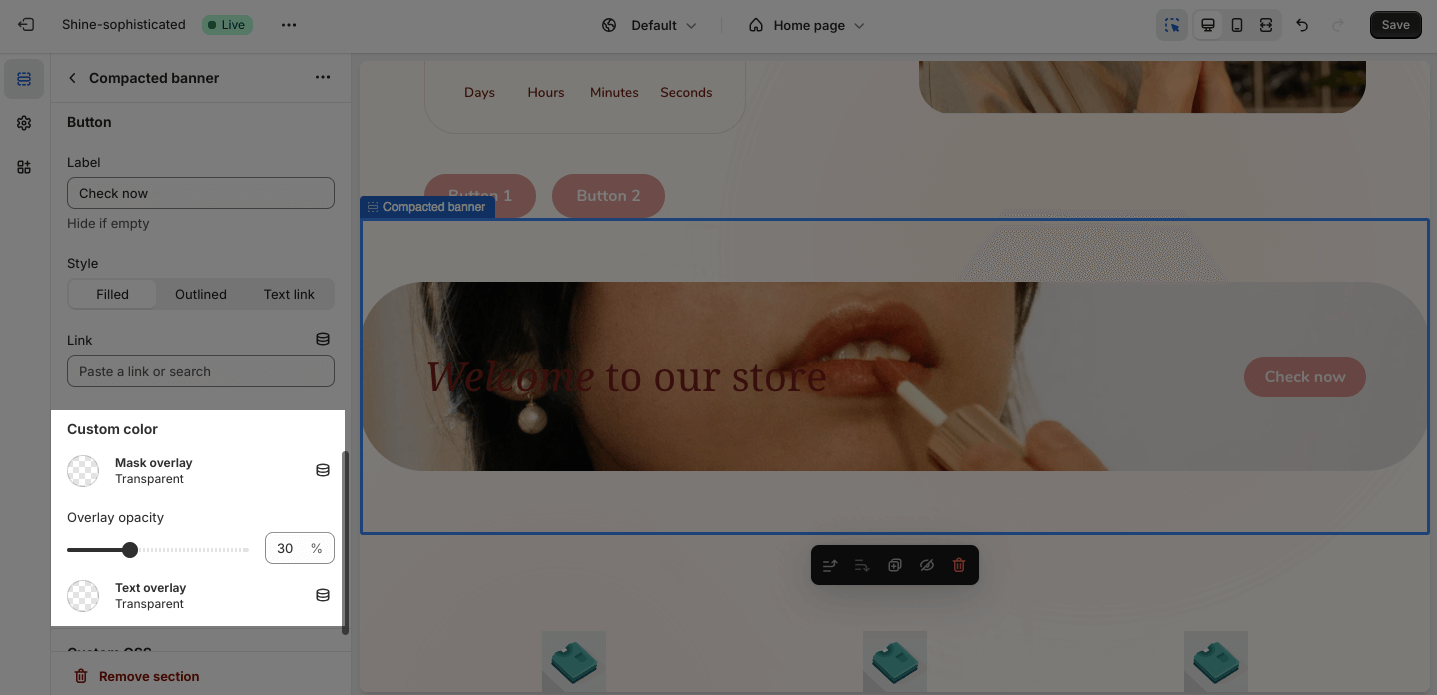
Custom color
You can customize the colors of the Mask overlay by clicking on the color picker. You can adjust the Overlay opacity between 0 and 90.
You can also customize the colors of the Text overlay by clicking on the color picker.
The default color of the Mask overlay and Text overlay are transparent.