Collection List Page
About Shine Theme Collection List Page Section
The Shine Theme Collection List Page section displays all the collections on your store.
The Collection List Page section cannot be removed. However, it can be hidden on the Collection template.
Access Shine Theme Collection List Page Section
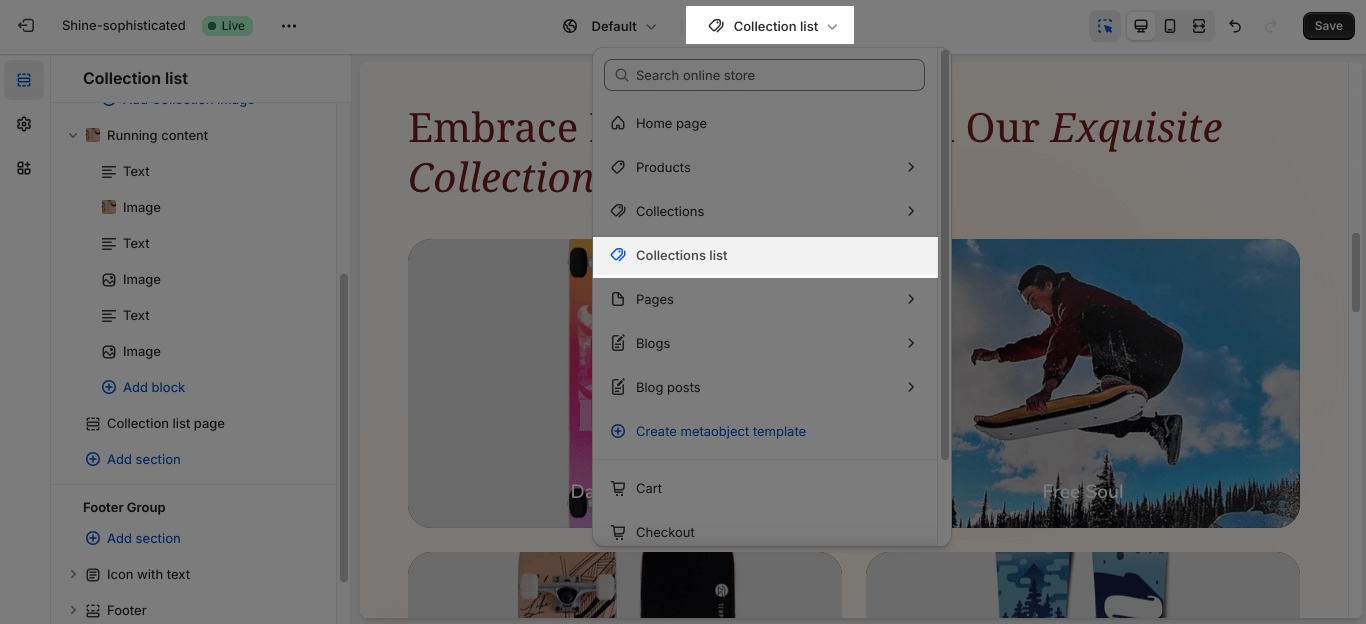
On the top center bar, click the dropdown button > Collection List.
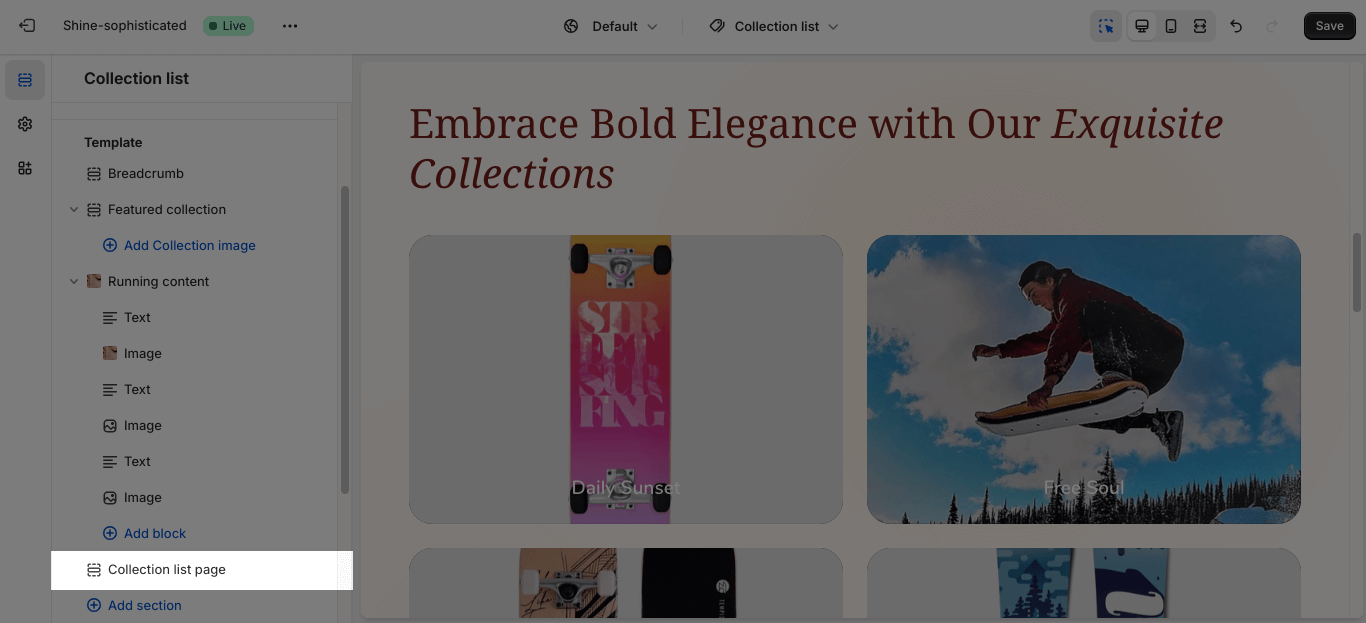
On the left sidebar, head to Template > Collection List Page.
Shine Theme Collection List Page Section Configuration
To configure the Collection List Page section, click on the section to access the configuration settings.
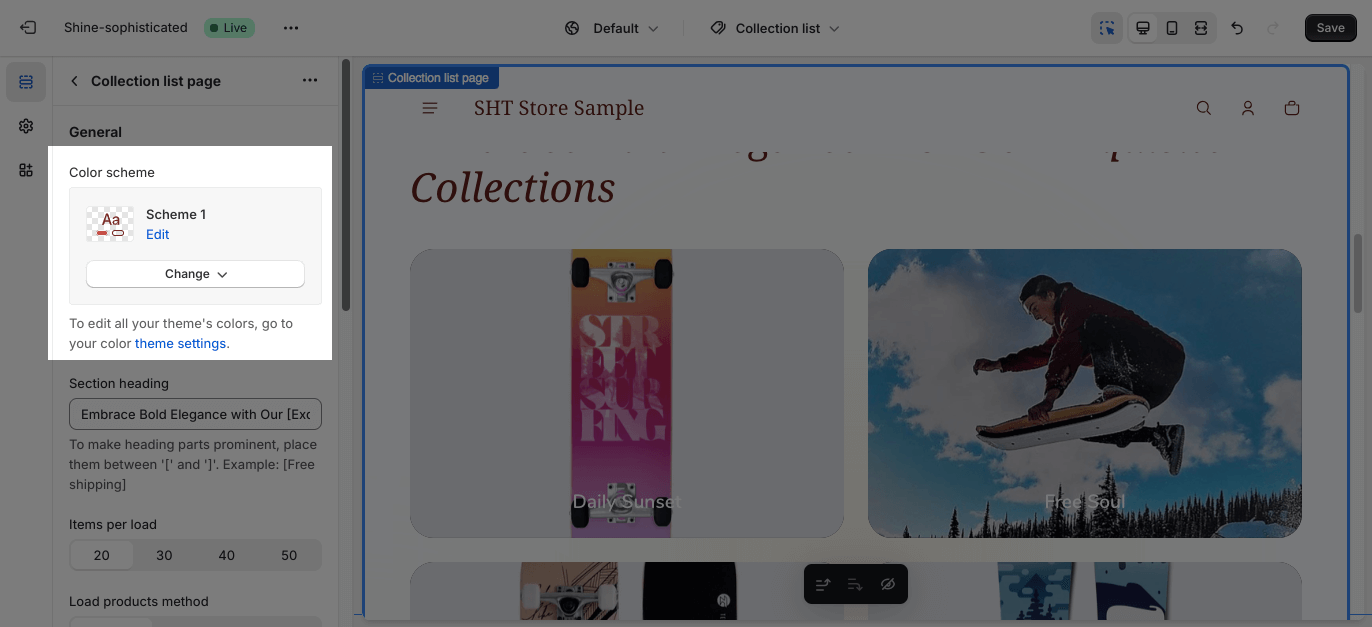
General
Under the Color Scheme, you can choose a specific scheme for the Product details section. To modify or add a new color scheme, go to Theme Settings > Color.
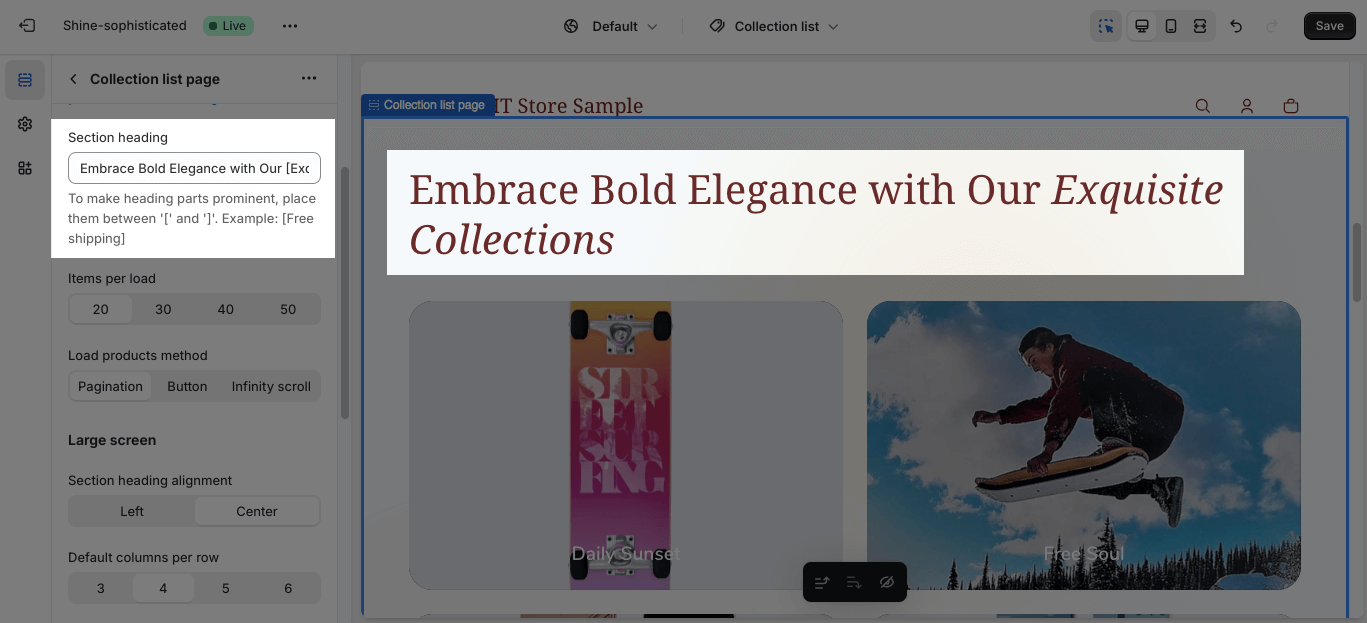
You can also apply content for the Section heading. If you want to hide the message, leave the placeholder empty.
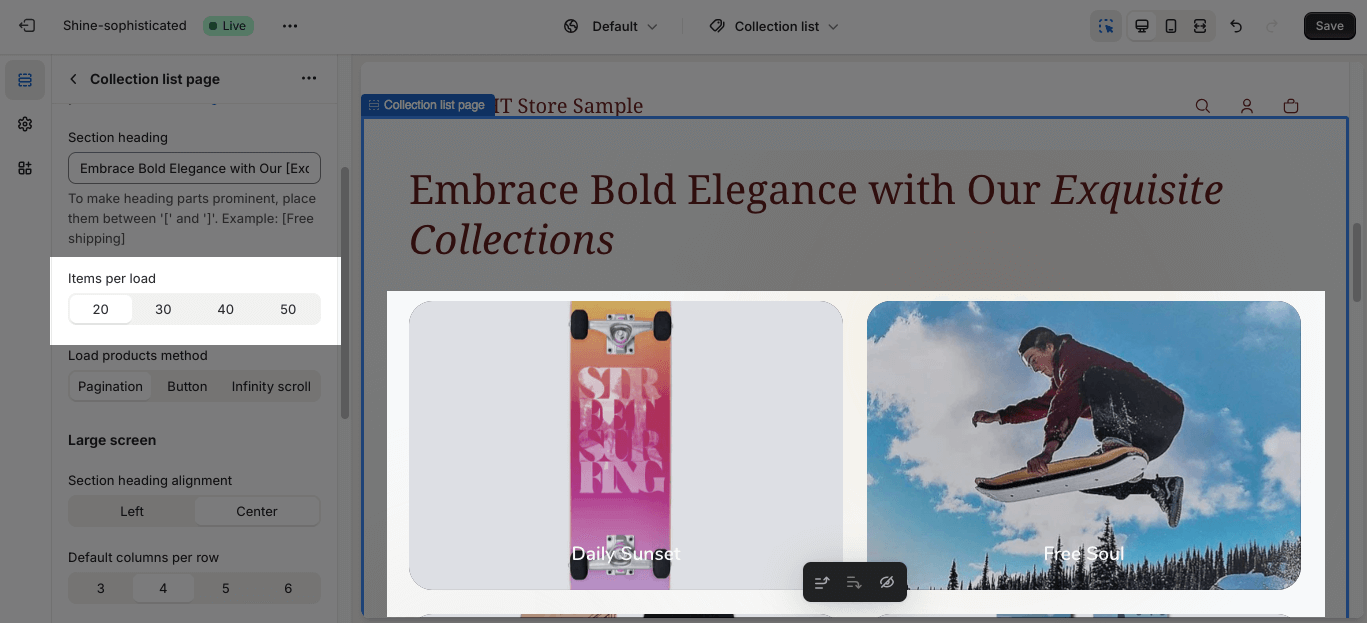
You can choose to display between 20, 30, 40, and 50 Items per load.
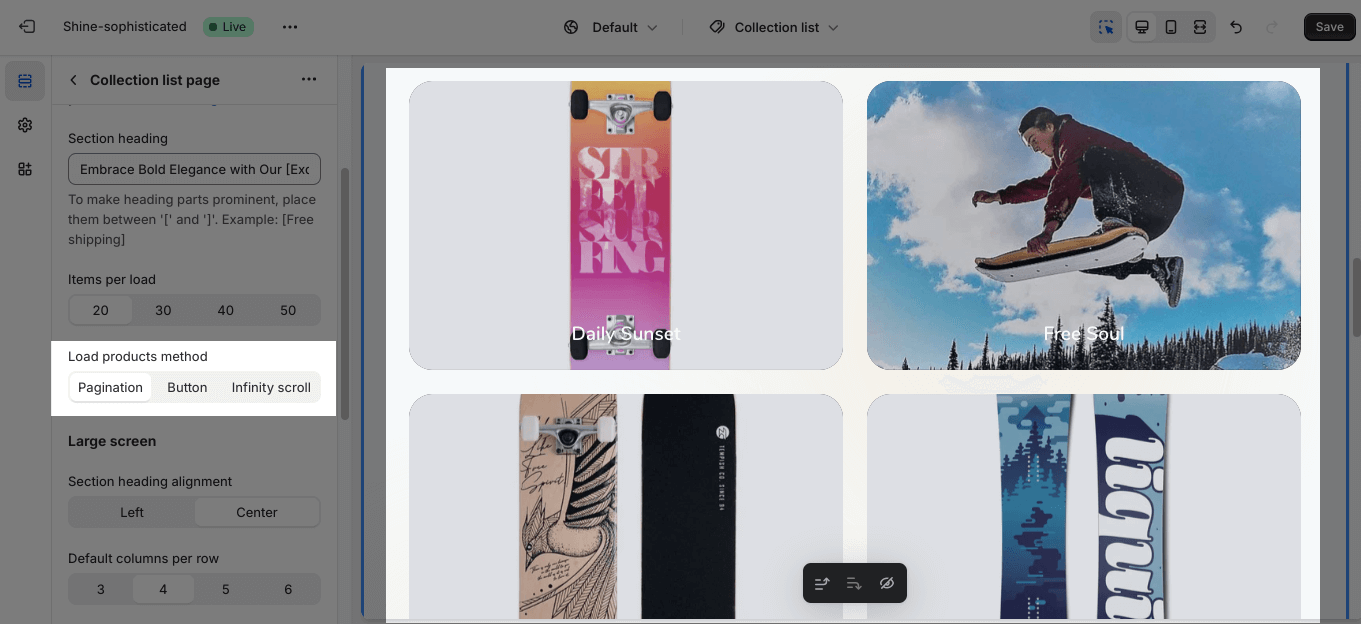
You can adjust the Load products method with three different styles:
- Pagination
- Button
- Infinity scroll
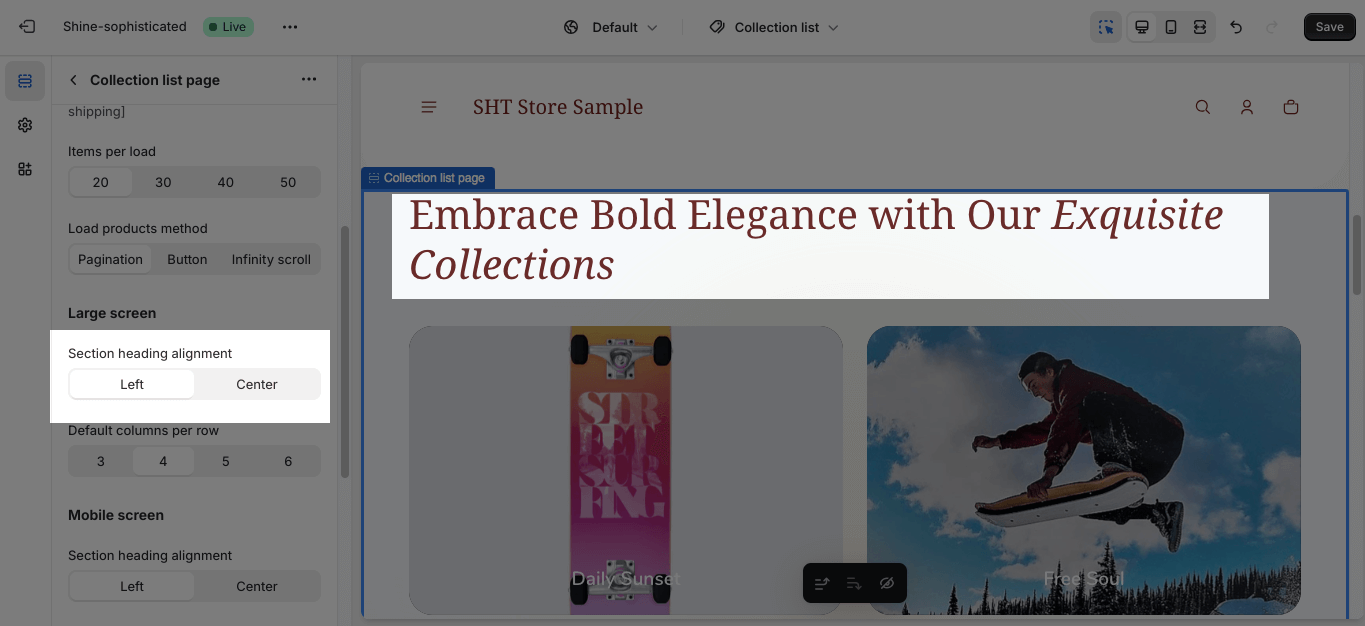
Large Screen
On the Large screen option, you can change the position of the Section heading.
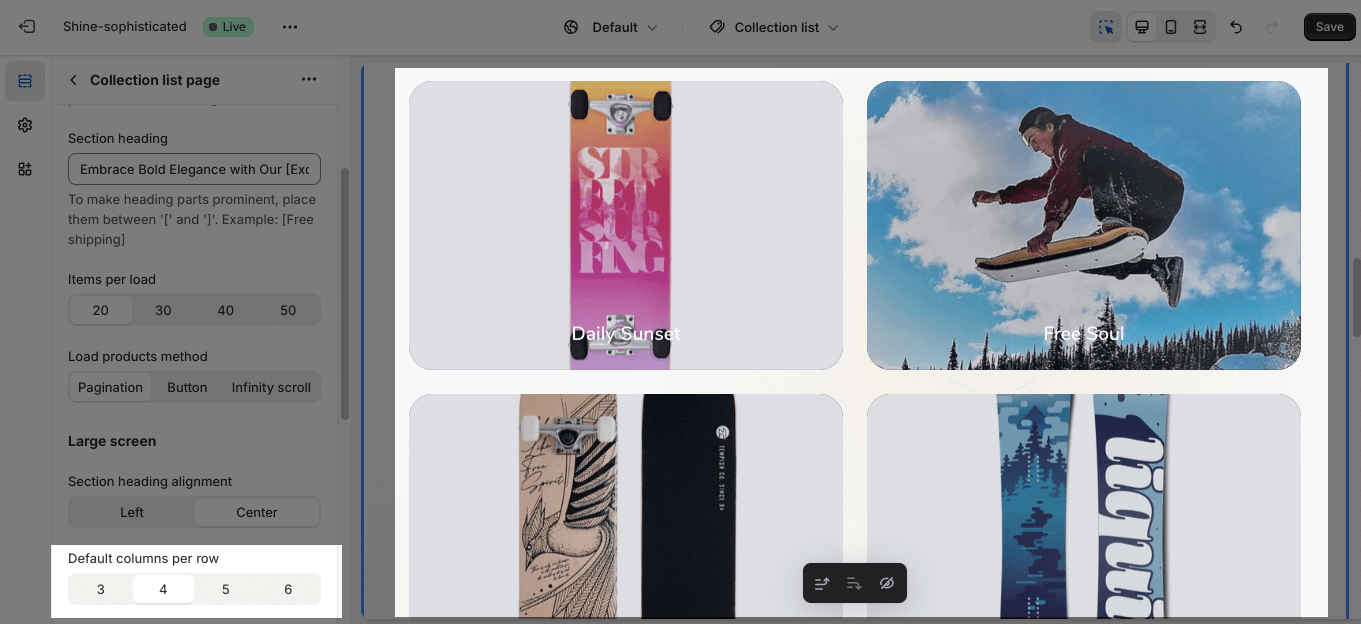
You can change the Columns per row from 3, 4, 5 to 6.
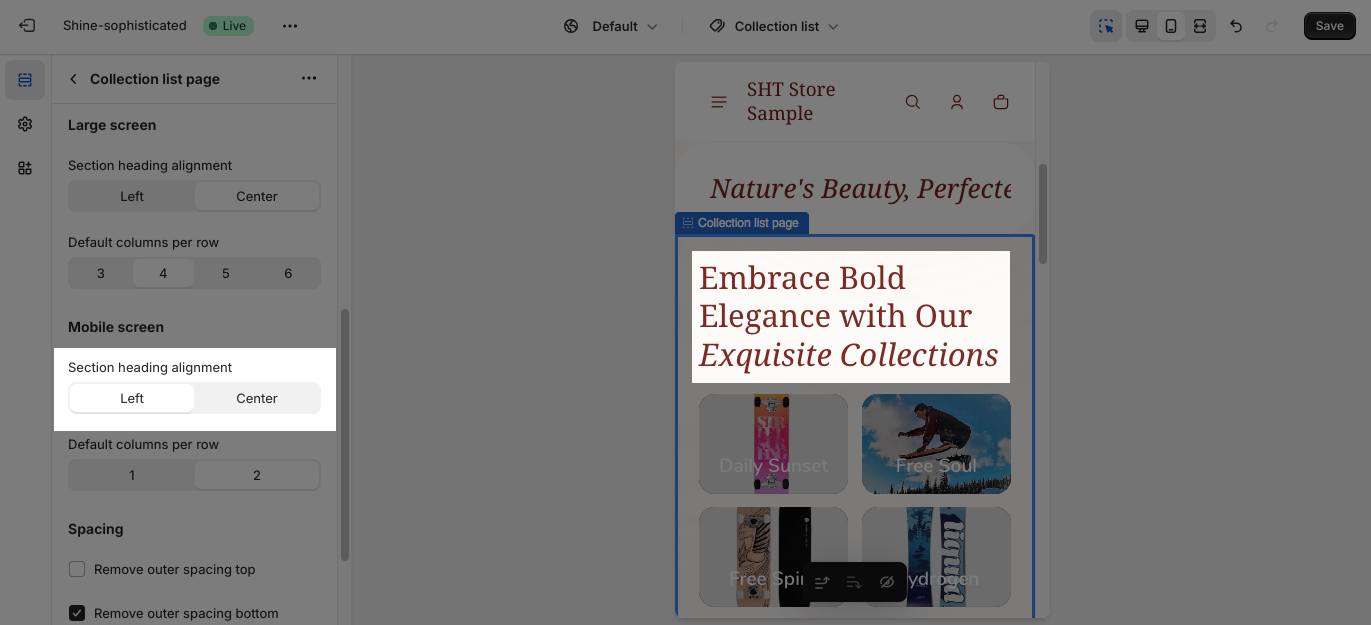
Mobile Screen
On the mobile screen, you can change the Section heading alignment.
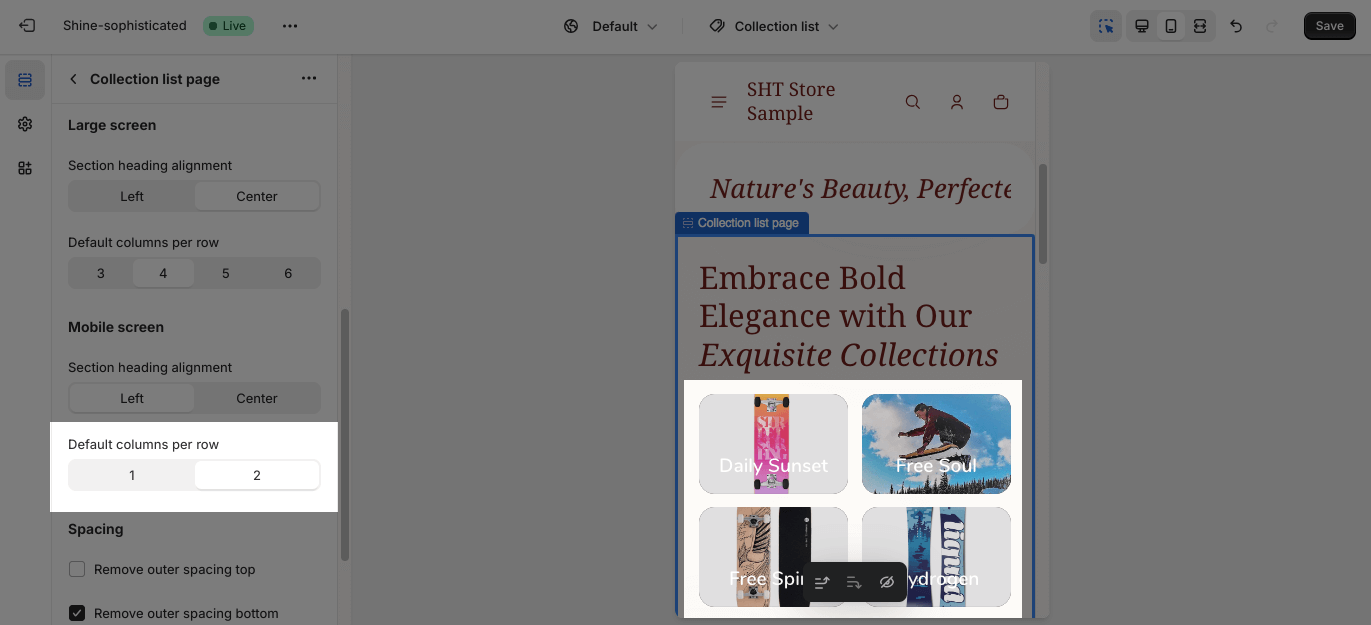
You can display 1 or 2 Default columns per row.
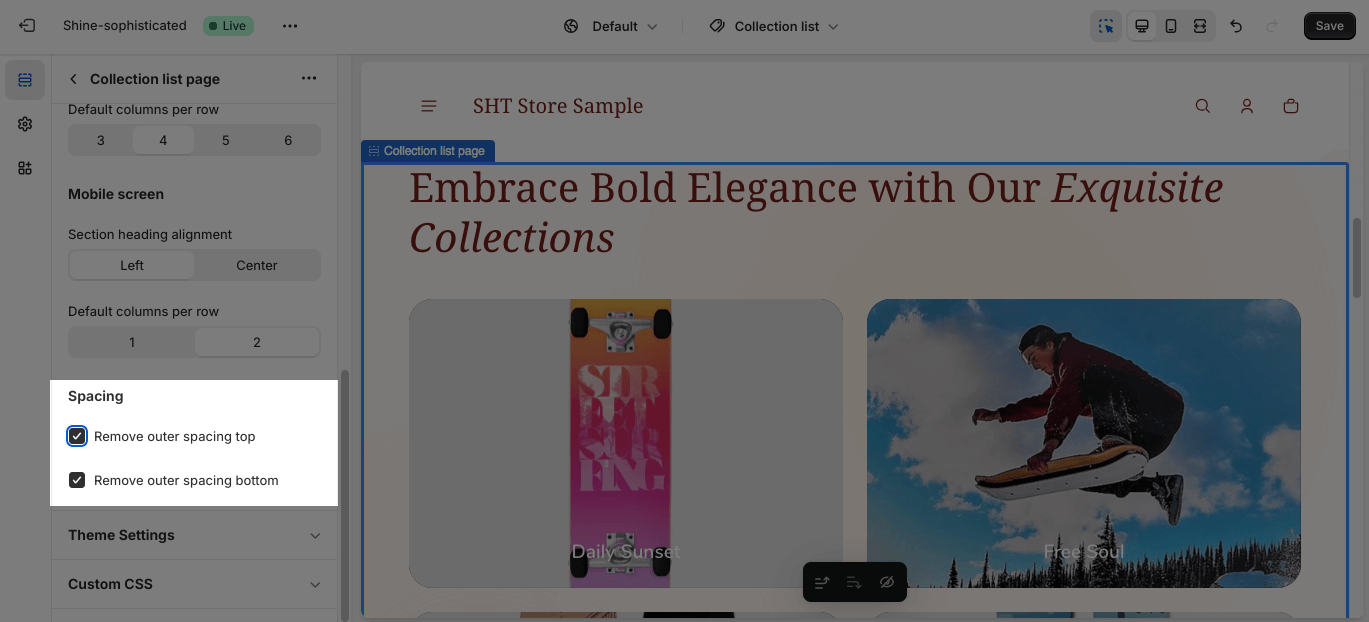
Spacing
You can choose to customize the outer spacing top/bottom of the Collection List Page section. These settings will decrease the top/bottom margin of a section, thereby bringing it nearer to the sections above and below it:
- Remove outer spacing top
- Remove outer spacing bottom