Collection List
About Shine Theme Collection list
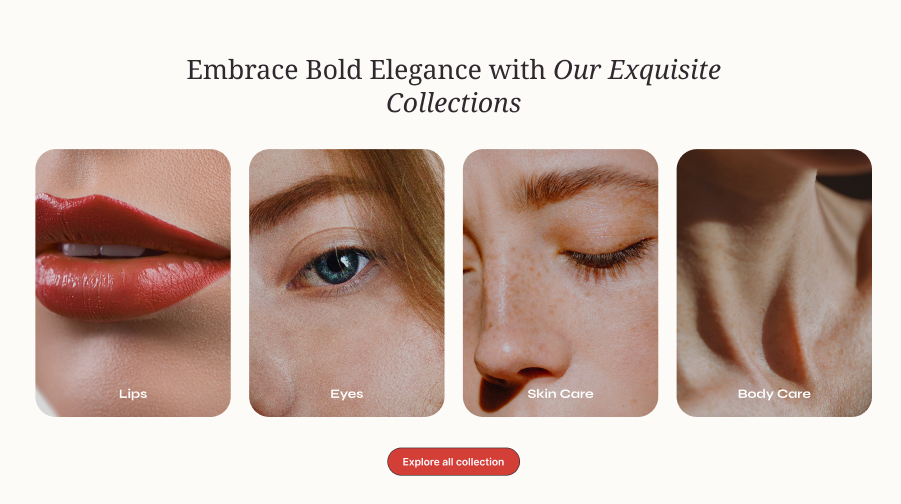
The Shine Theme Collection list section displays your products’ collections in a grid or a carousel. With the Collection list, you can present featured collections in a visually appealing way to enhance your customer experience and drive sales.
Access Shine Theme Collection list
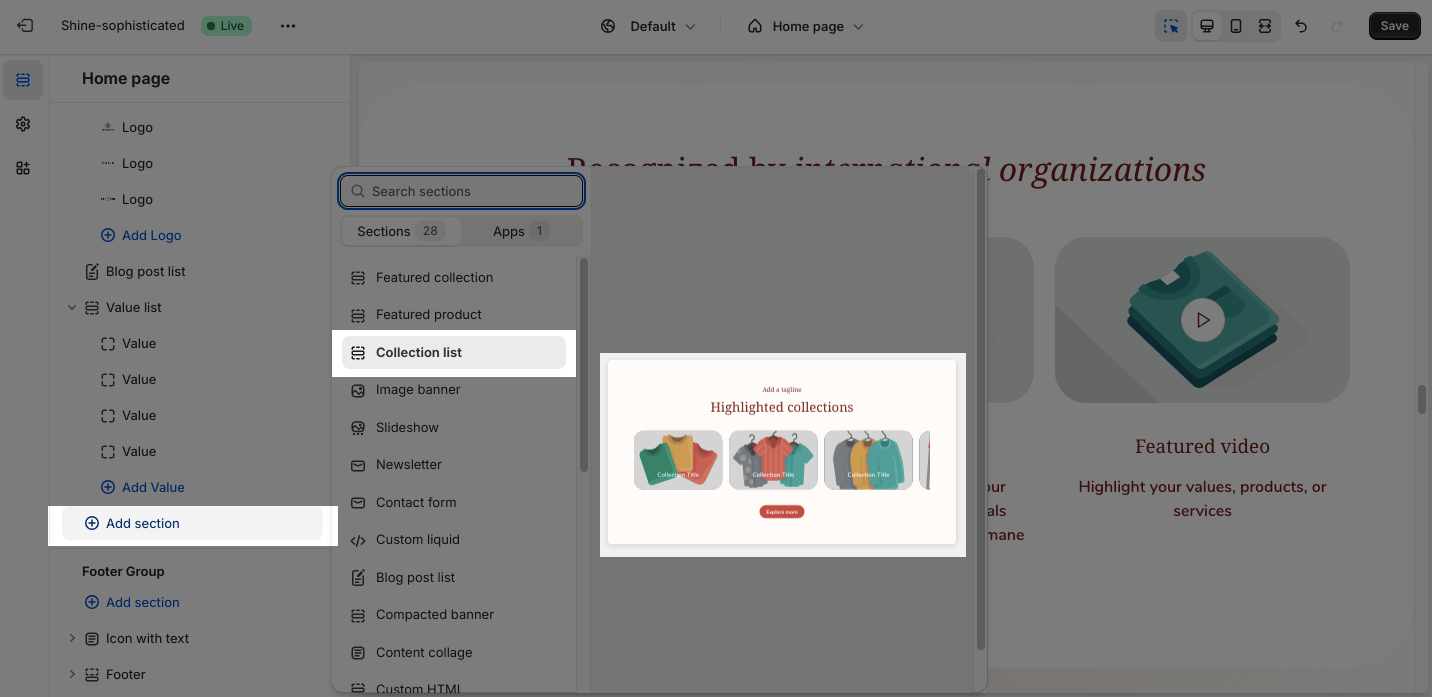
From any page in the Shine Admin Dashboard, click on the Add section button > Search for Collection list > Click on it to add the Collection list section to your page.
Shine Theme Collection list Configuration
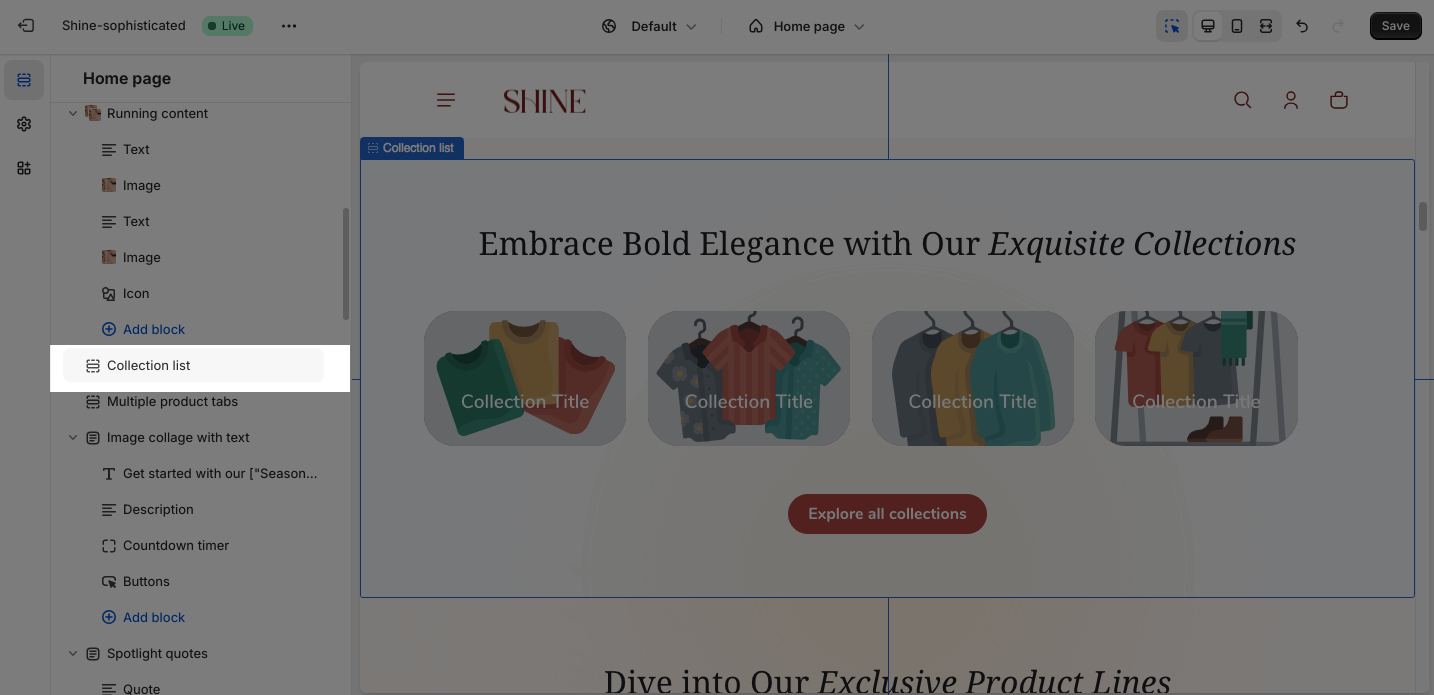
To configure the Collection list section, click on the section to access the configuration settings.
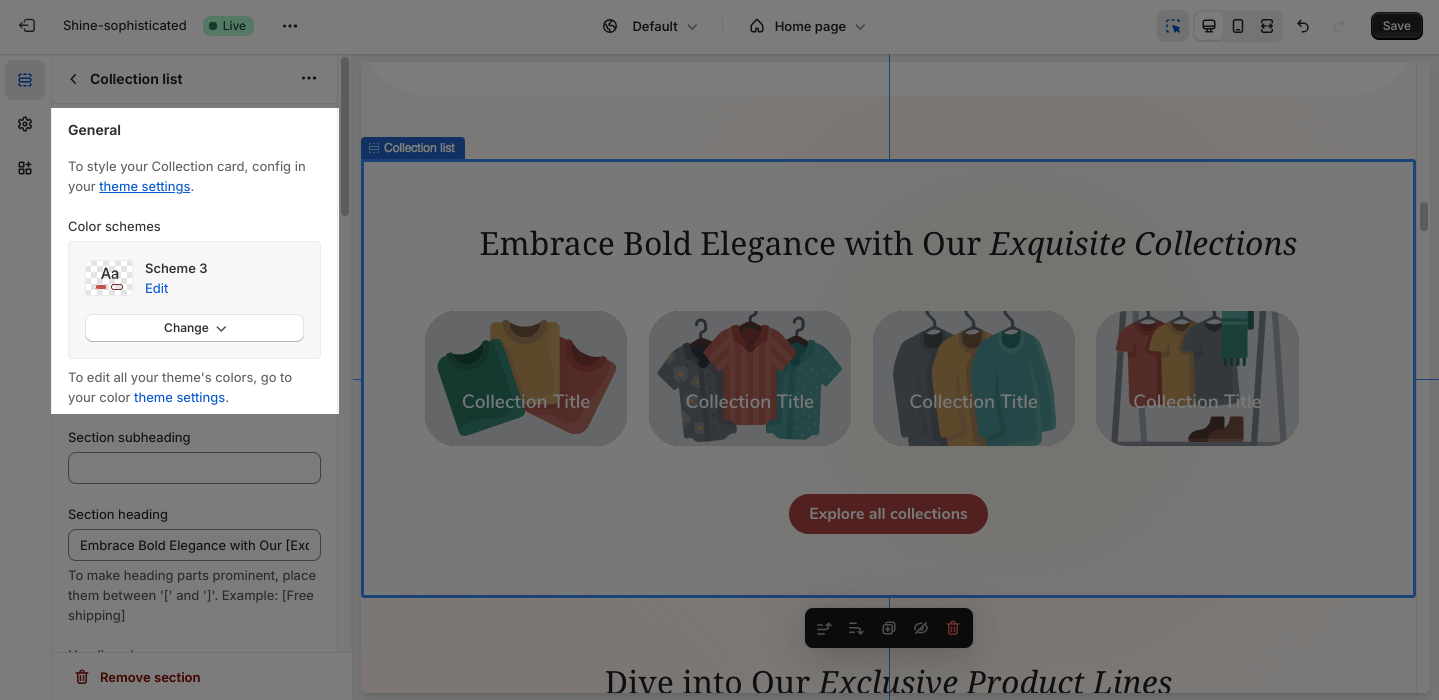
General
Under the Color Scheme, you can choose a specific scheme for the Collection list section. To modify or add a new color scheme, go to Theme Settings > Color.
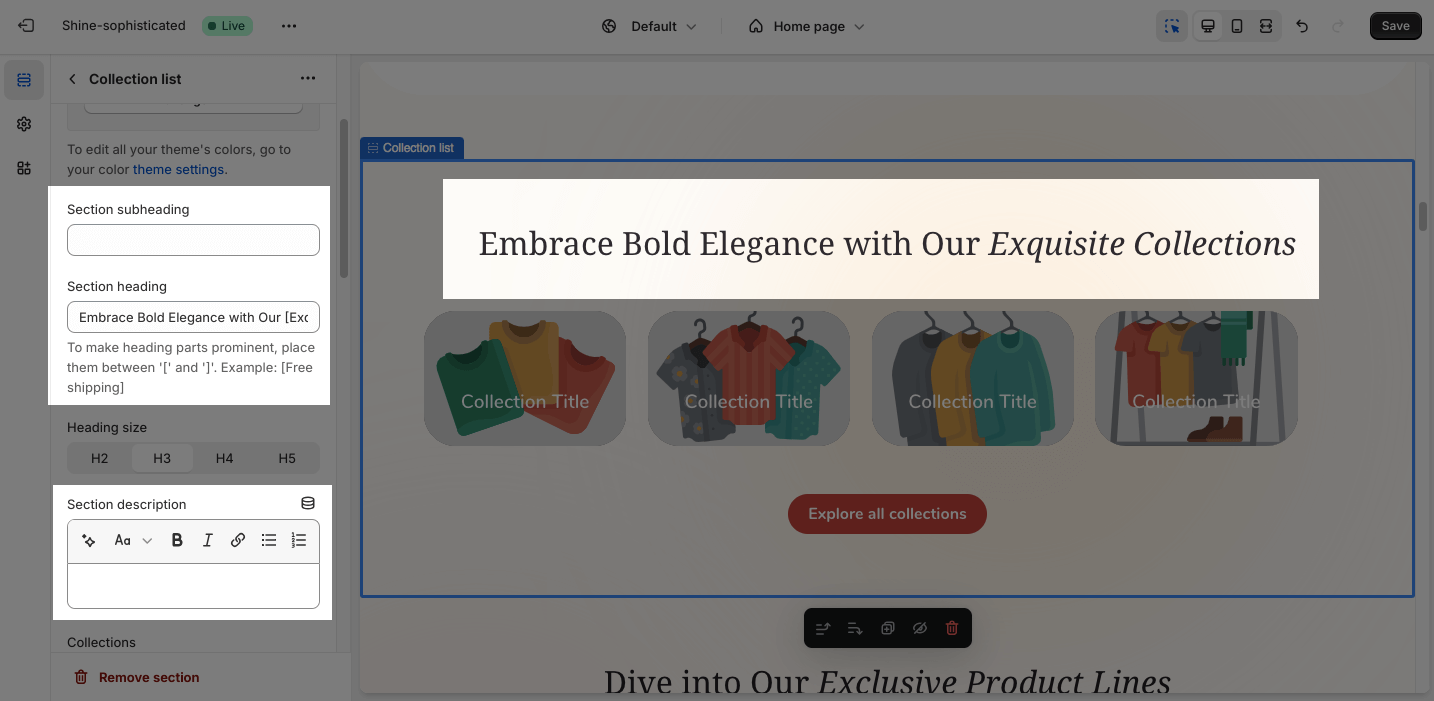
The Shine theme Collection list section allows you to apply content for the Section subheading, Section heading, and Section description. If you want to hide the message, leave the placeholder empty.
Note: To highlight the Heading, place them between ‘[‘ and ‘]’ in the heading input field. Example: [Free shipping]
To adjust the Heading size, there are four options:
- H2
- H3
- H4
- H5
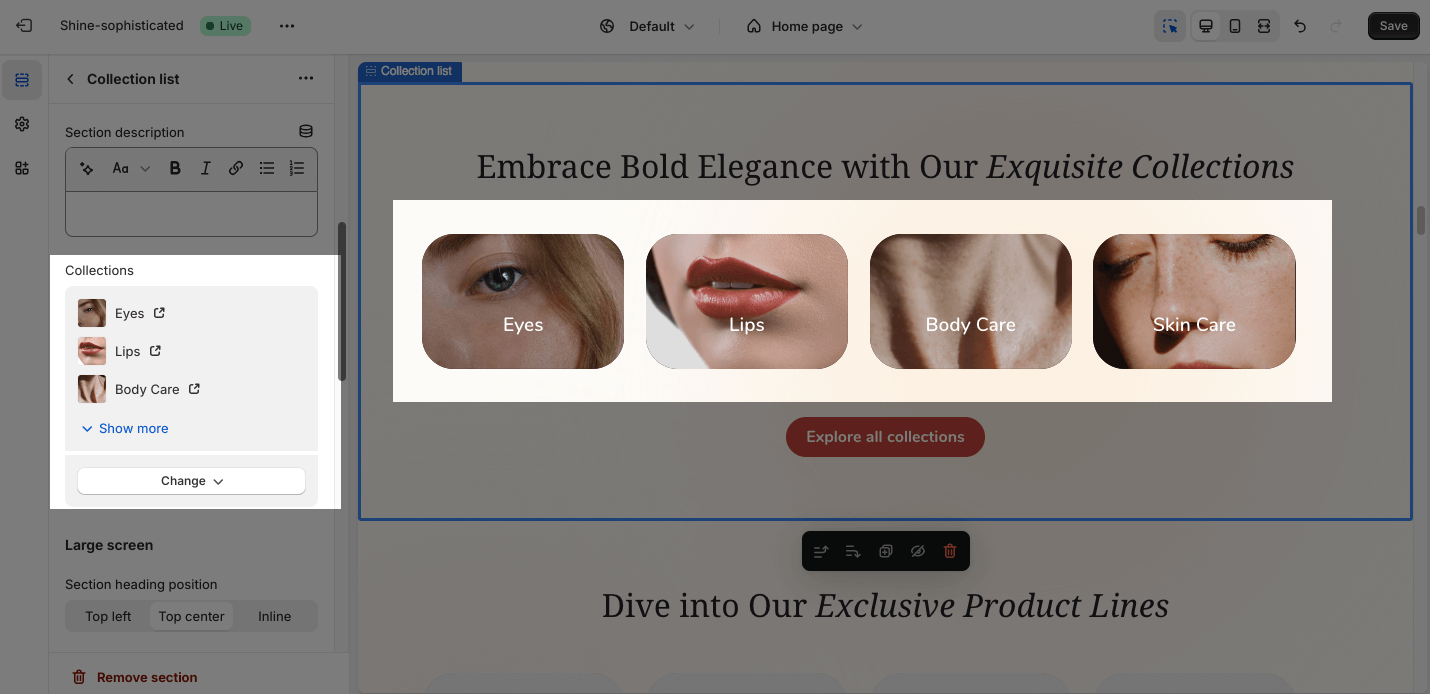
To display product collection, click Select collections > Choose existing collection or Create a new one > Hit Select.
You can also change or remove the assigned collection by clicking on Change > Change collection button or Remove collection button.
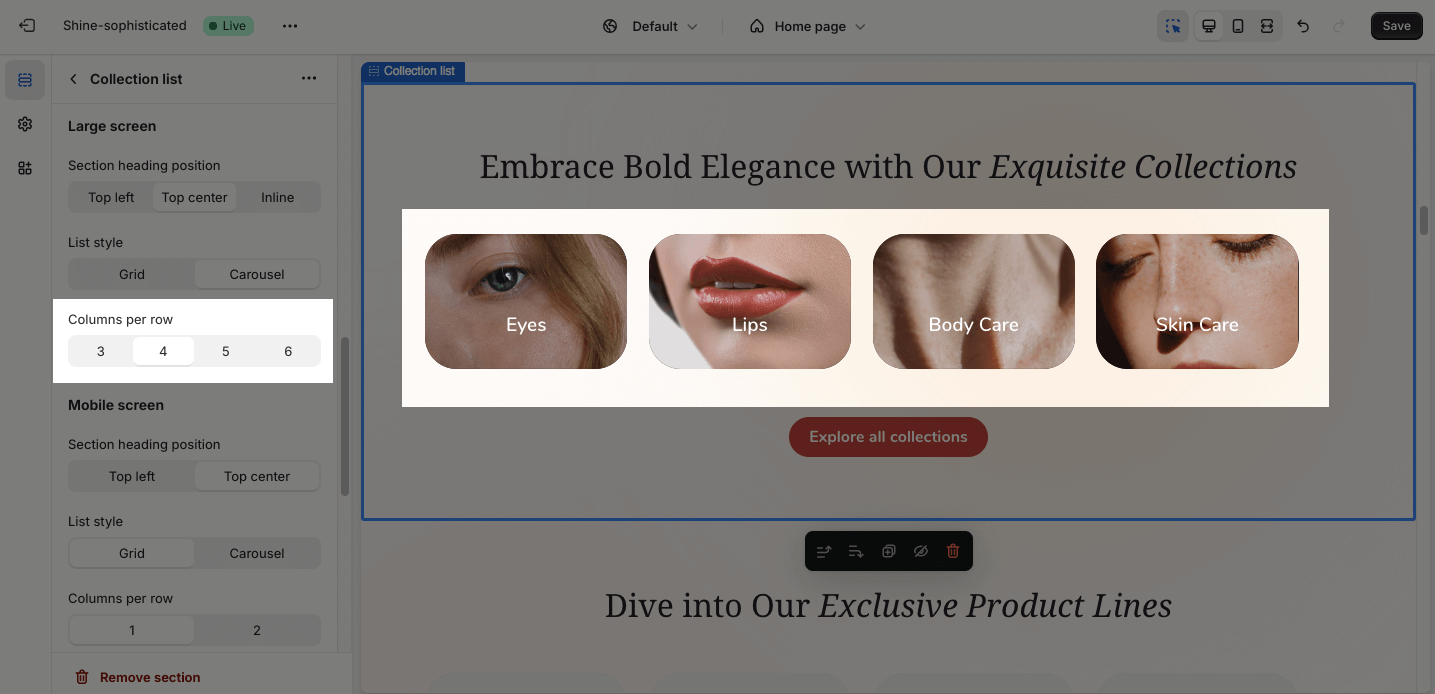
Large Screen
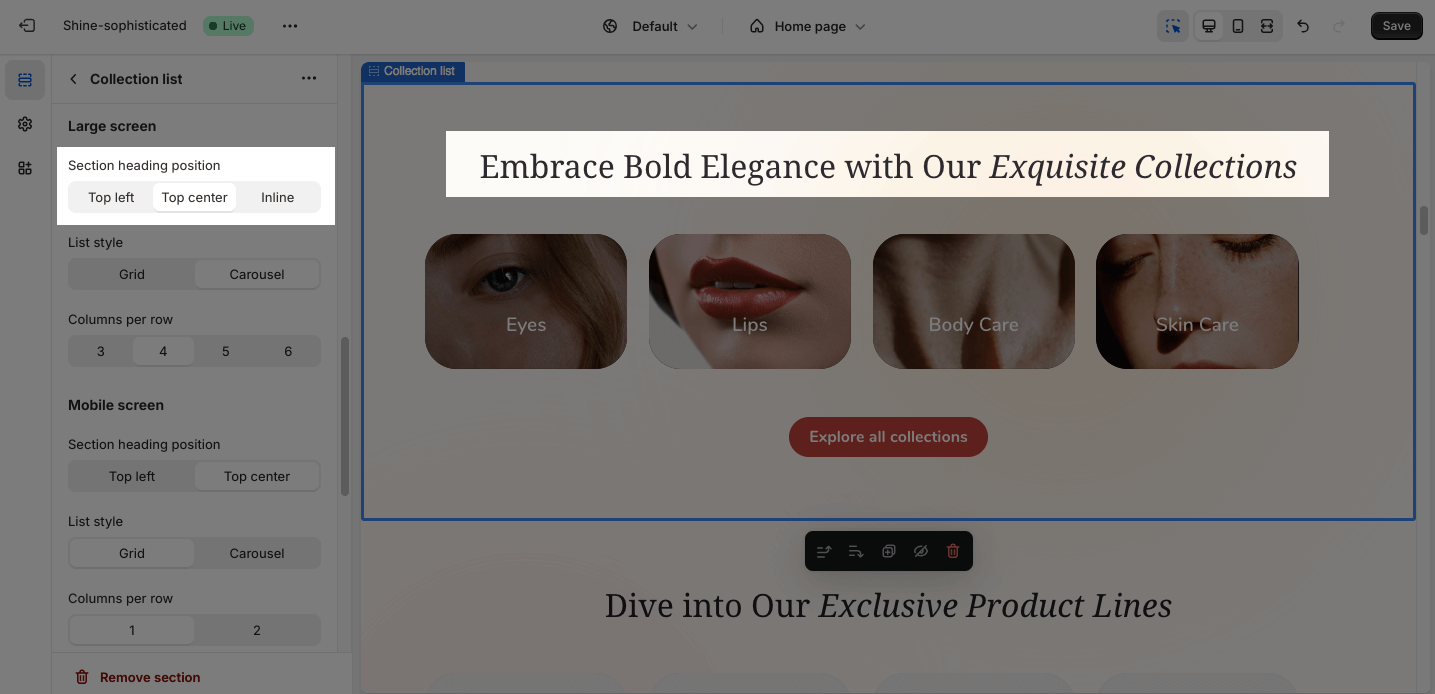
On the Large screen option, you can select the position to display the heading of the section:
- Top left
- Top center
- Inline
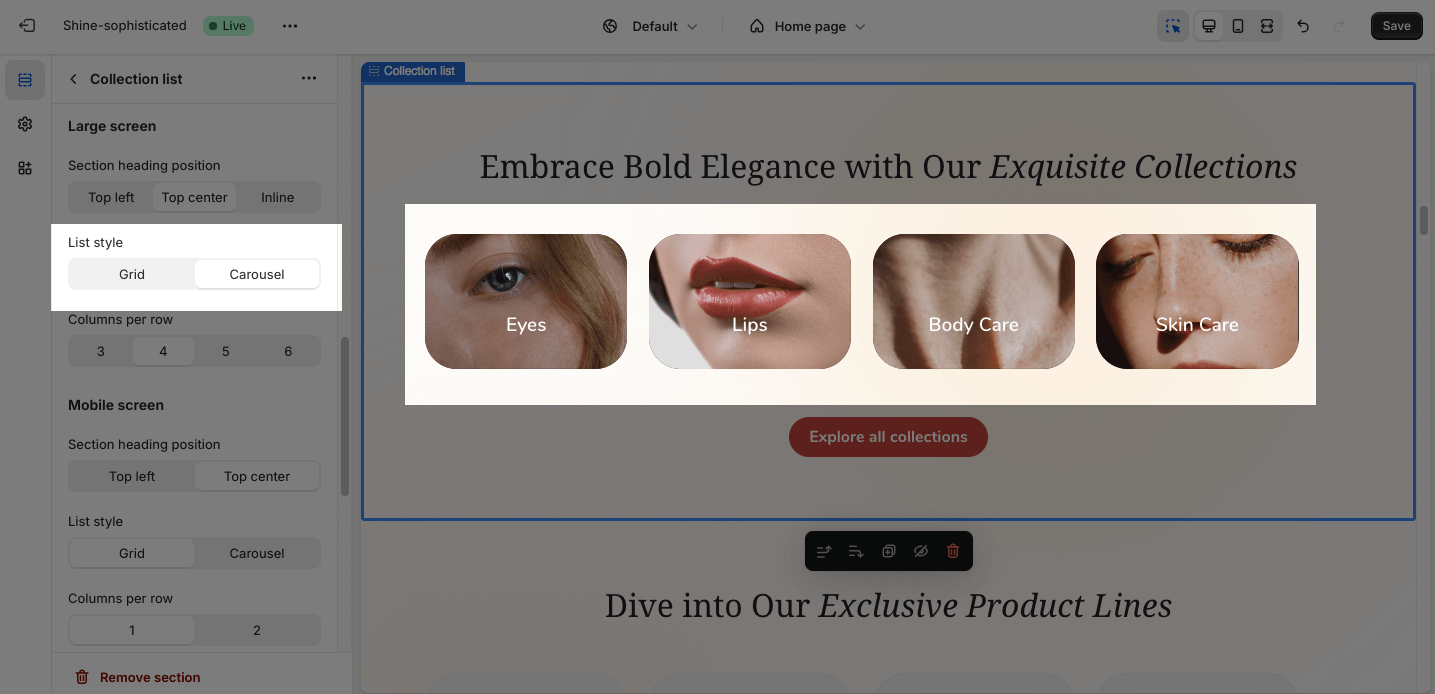
Next, you can style the collection list:
- Grid
- Carousel
You can also change the Columns per row from 3, 4, 5 to 6.
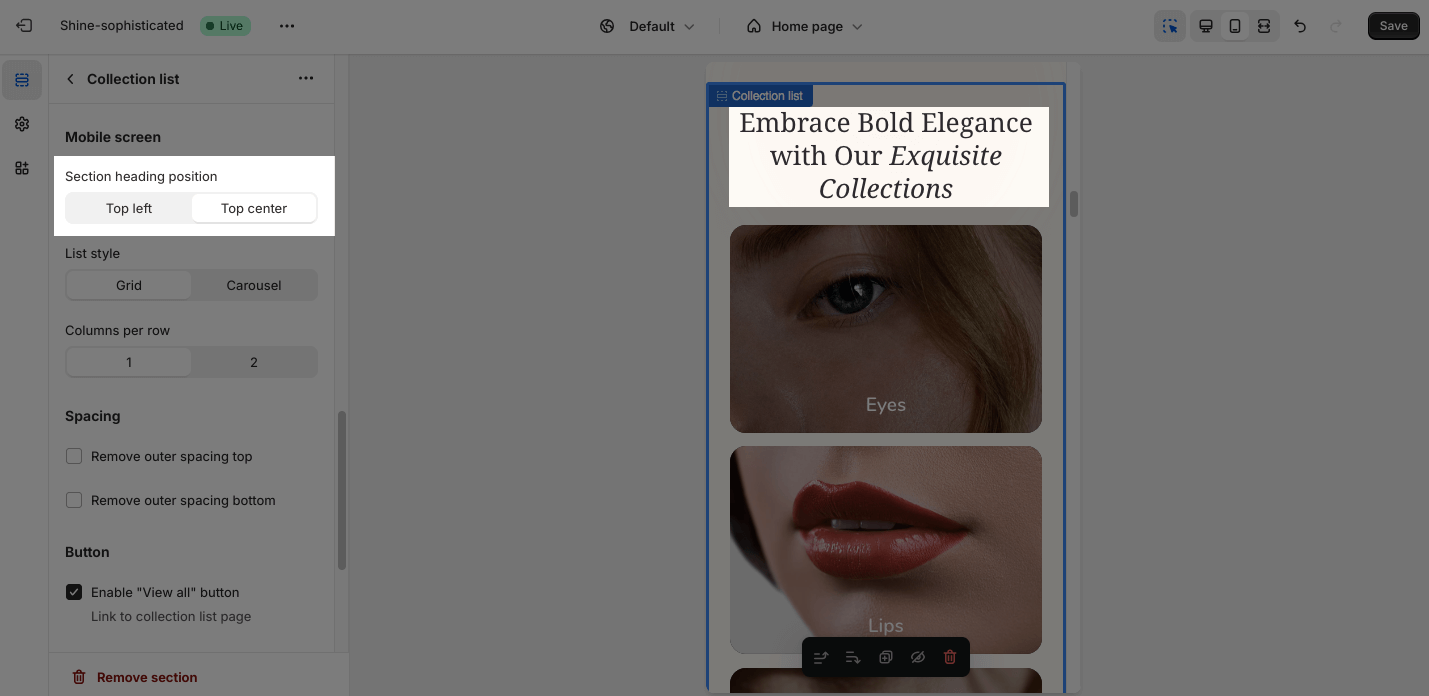
Mobile Screen
Similarly, on a mobile screen, you can change the Section heading alignment between the Top center and Top left.
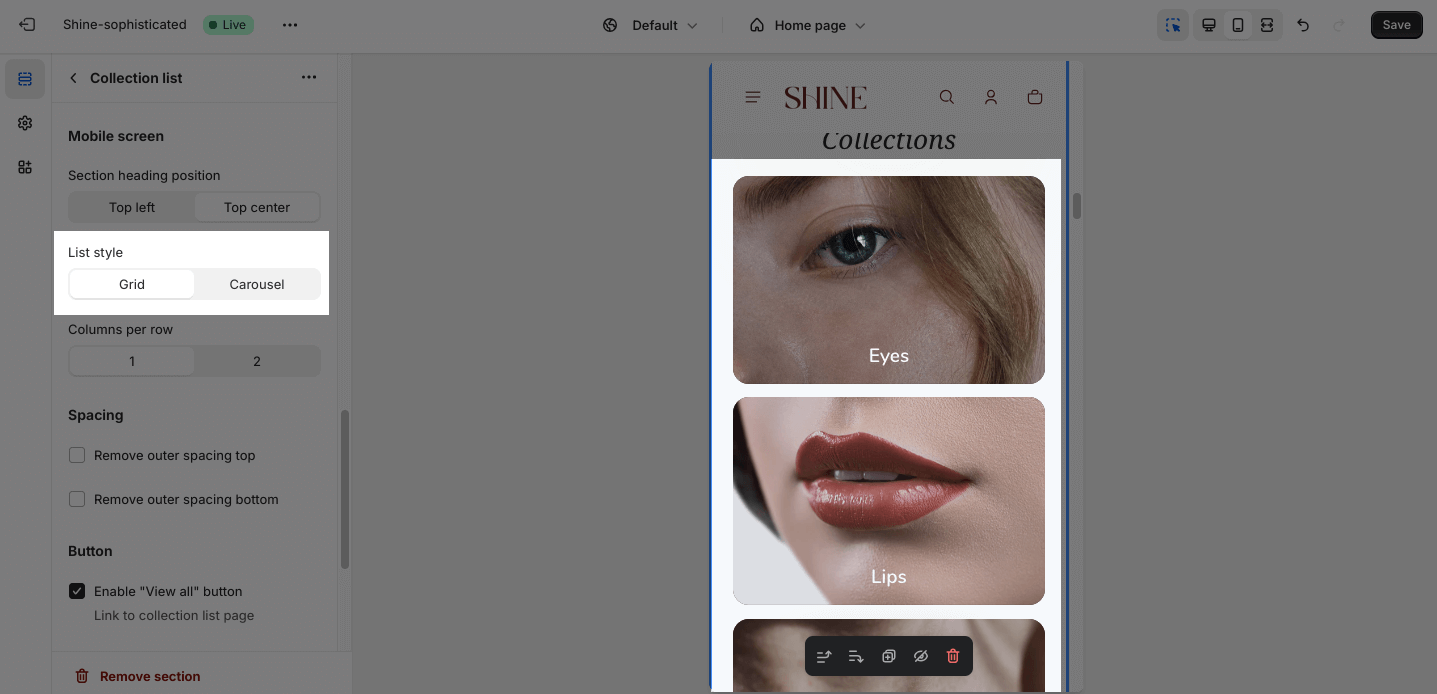
You can also display the list in Grid or Carousel style.
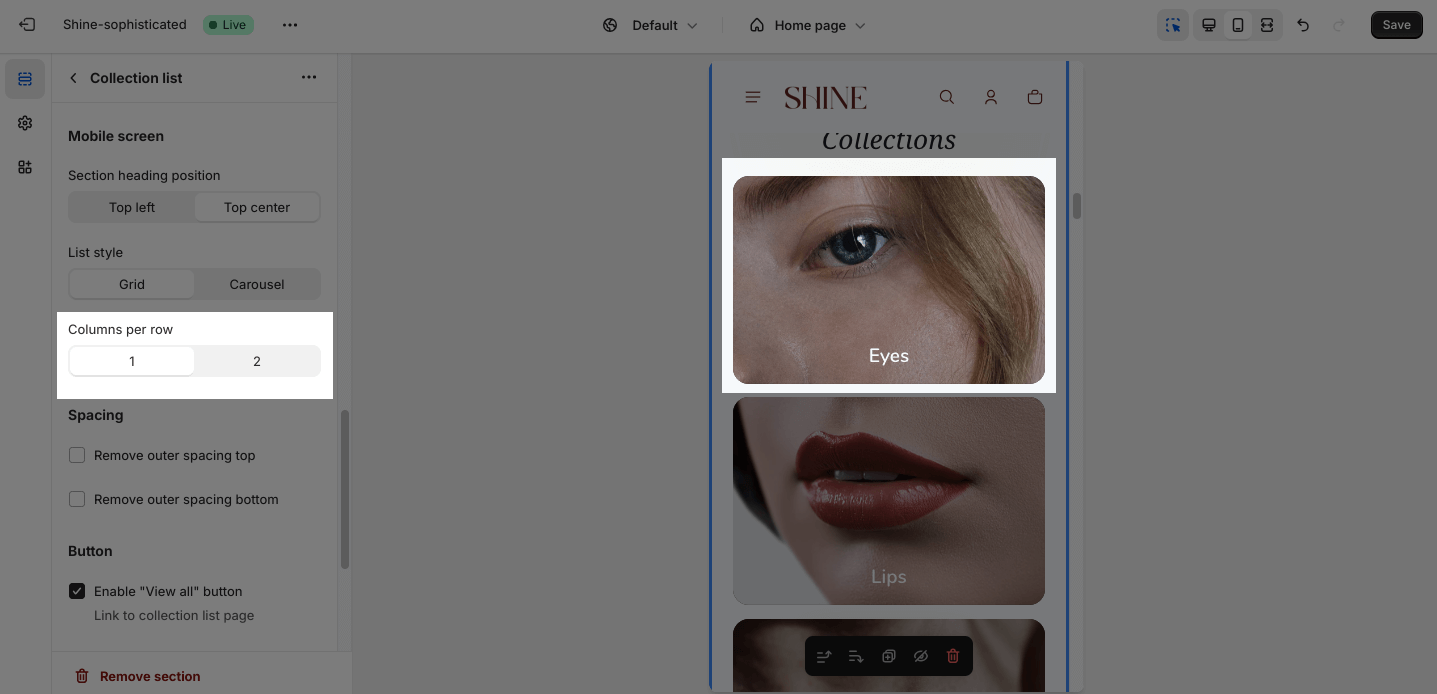
As shown on the smaller screen, you can choose to display 1 or 2 Columns per row for the collection items.
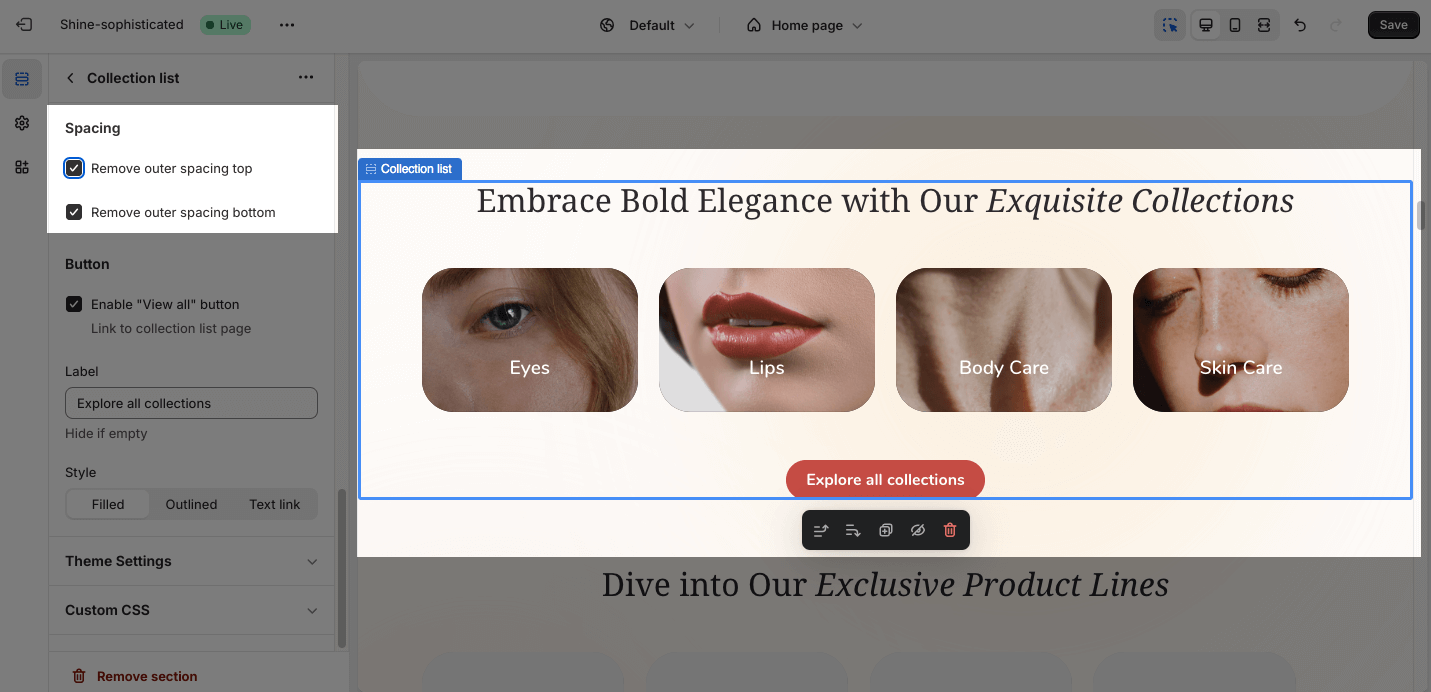
Spacing
You can choose to customize the outer spacing top/bottom of the Collection list section. These settings will decrease the top/bottom margin of a section, thereby bringing it nearer to the sections above and below it.
- Remove outer spacing top
- Remove outer spacing bottom
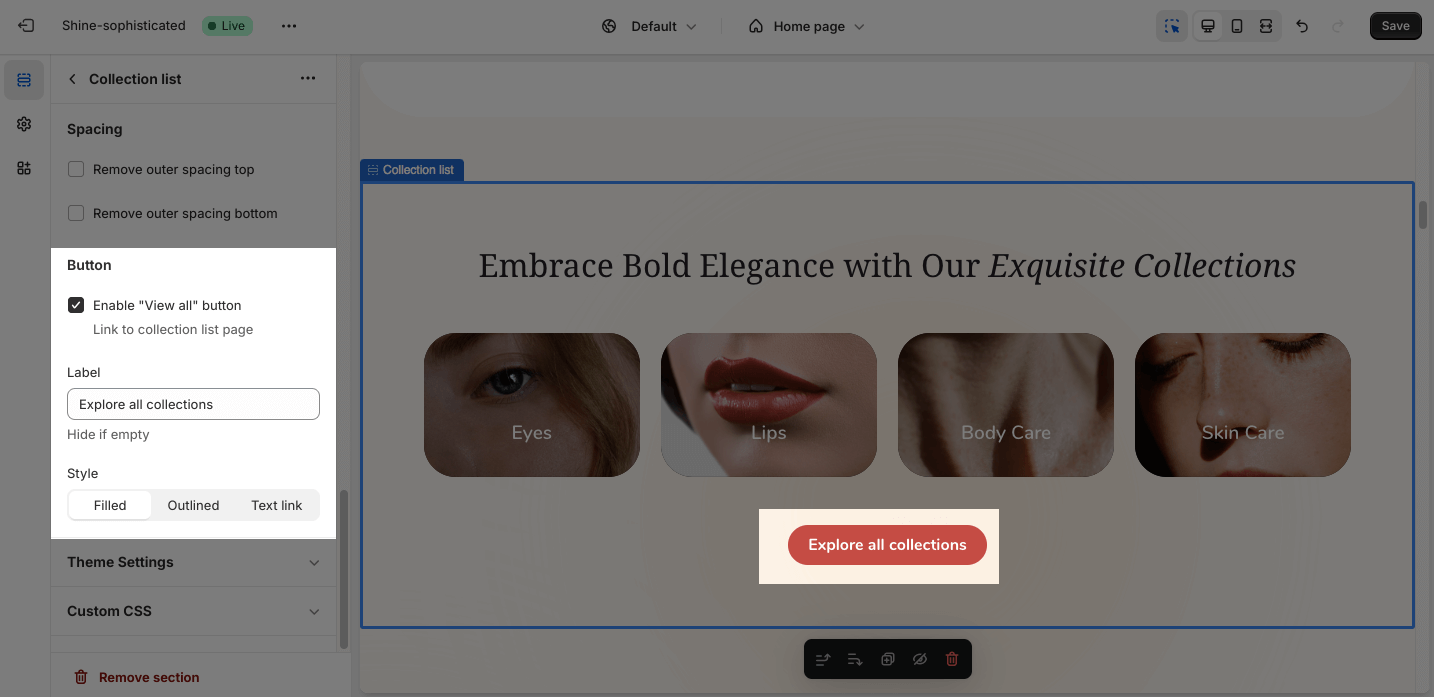
Button
On Button option, you can Enable “View all” button. It will link directly to the collection list page.
You can name the button by applying content in the textbox. Other than that, there are three different styles to display the button which are Filled, Outlined, and Text link.