Collection Header
About Shine Theme Collection Header Section
The Shine Theme Collection Header section showcases all the details of your products including product name, image, description, price, variant, add-to-cart button, etc.
The Collection Header section cannot be removed. However, it can be hidden on the Collection template.
Access Shine Theme Collection Header Section
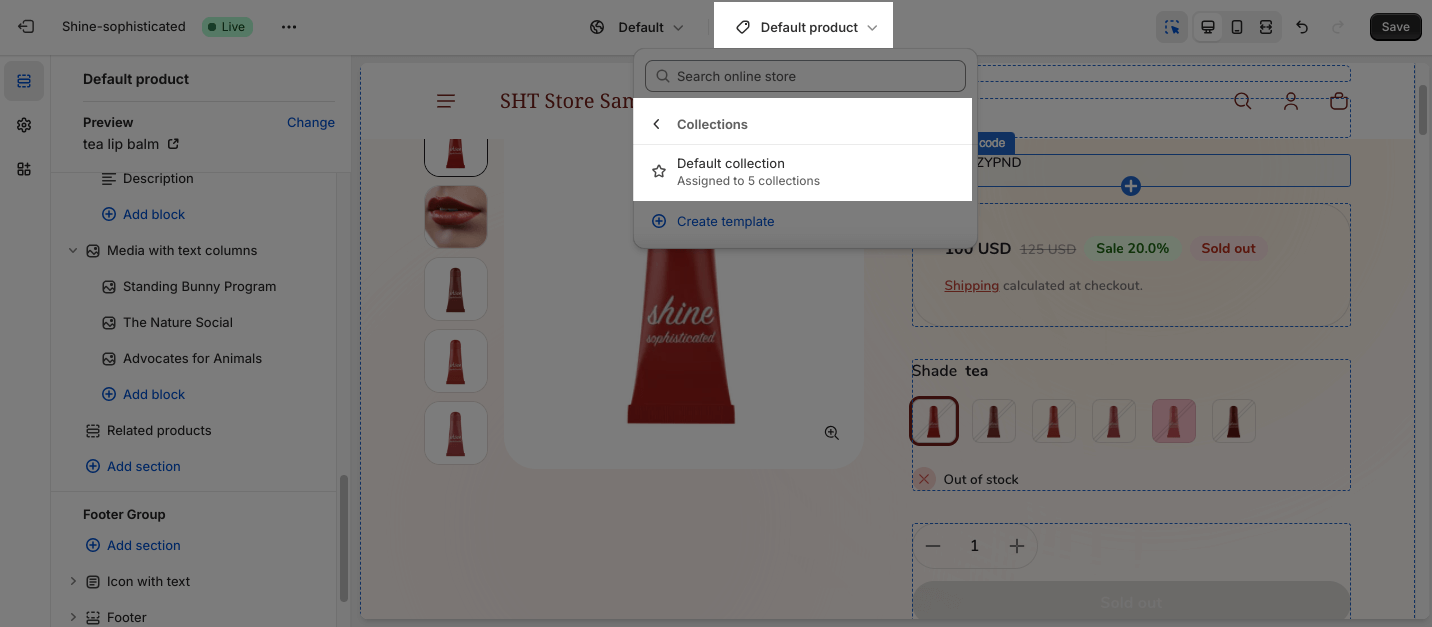
On the top center bar, click the dropdown button > Collection.
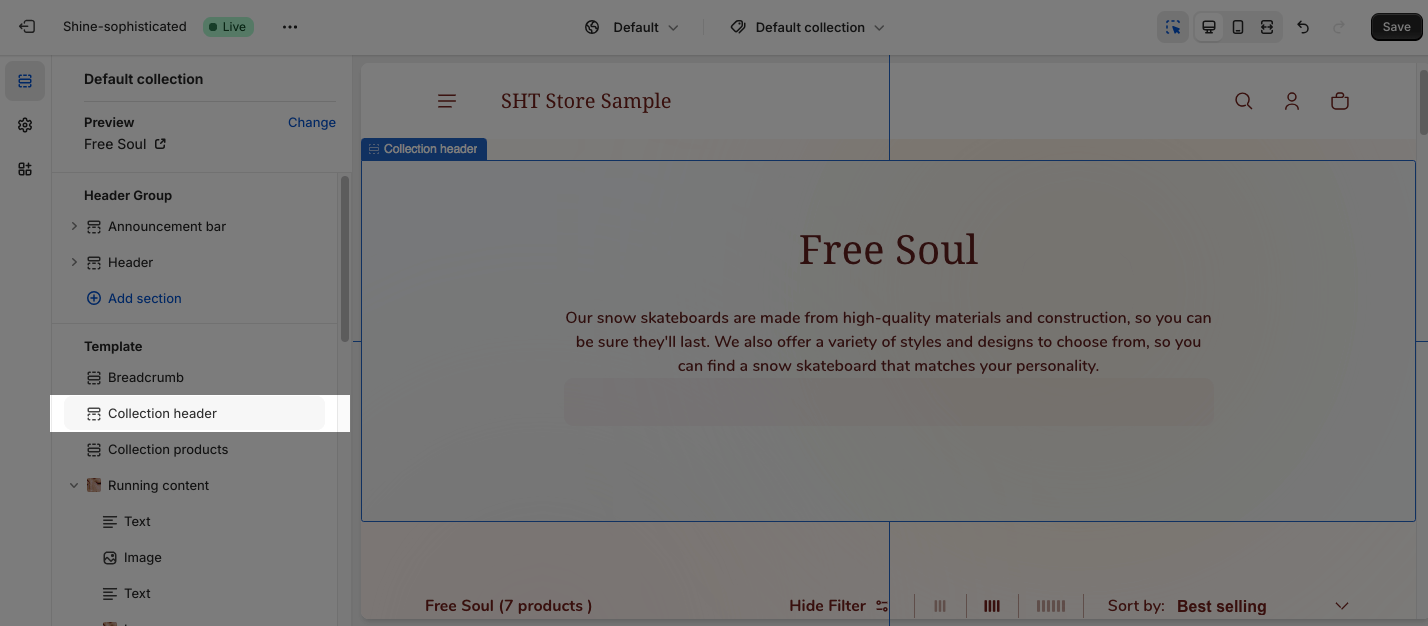
On the left sidebar, head to Template > Collection Header.
Shine Theme Collection Header Section Configuration
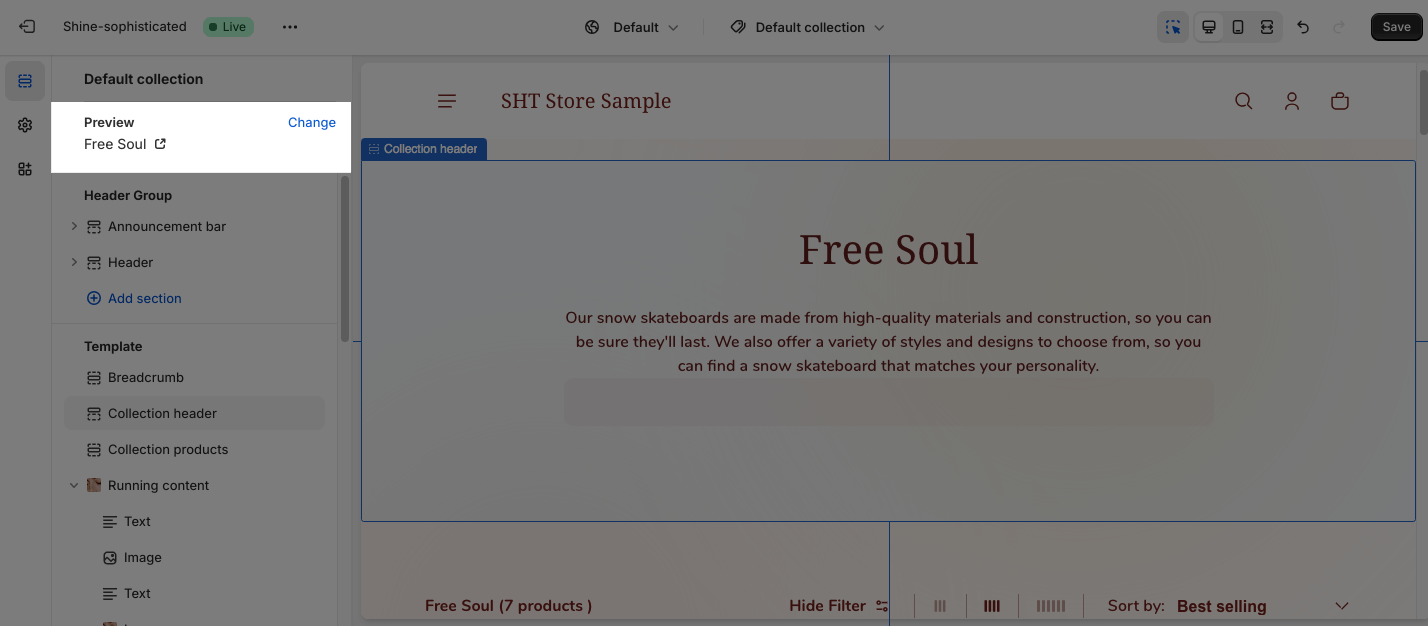
The Collection Header section has several settings that can be adjusted. To change the collection, on the top left sidebar, click on Change > Select collection.
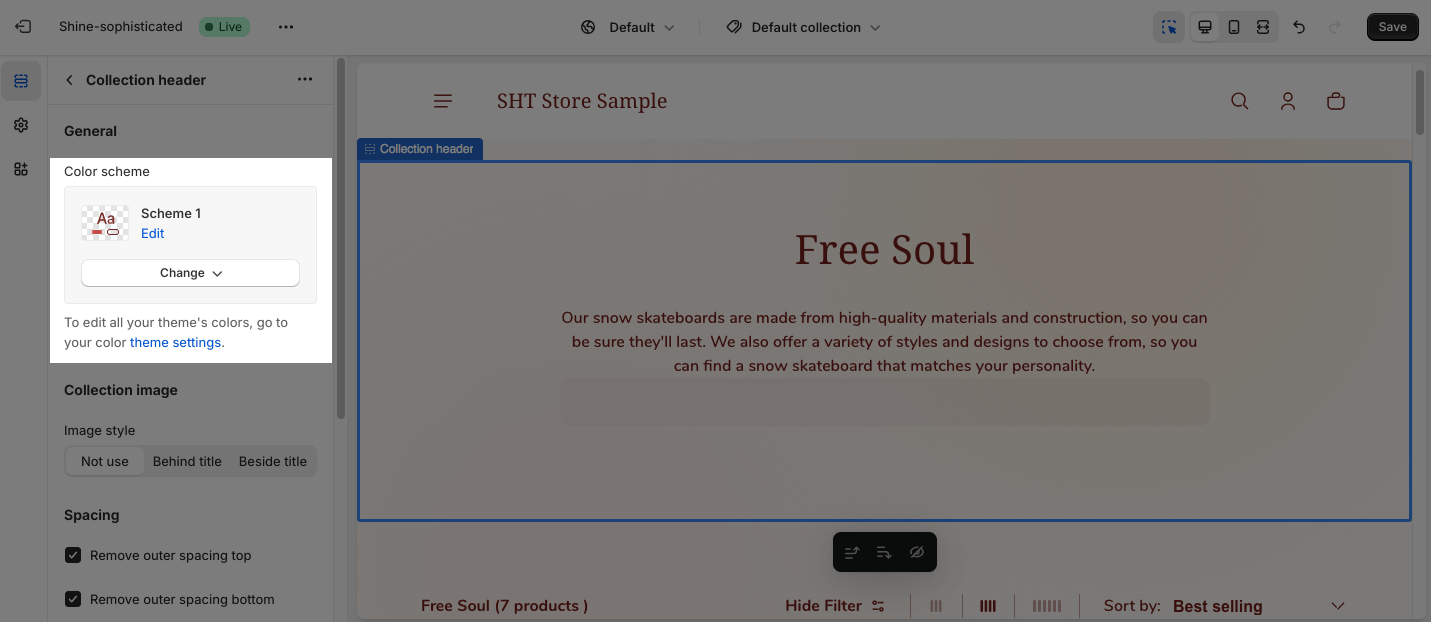
To configure the Collection Header section, click on the section to access the configuration settings.
General
Under the Color Scheme, you can choose a specific scheme for the Product details section. To modify or add a new color scheme, go to Theme Settings > Color.
Collection Image
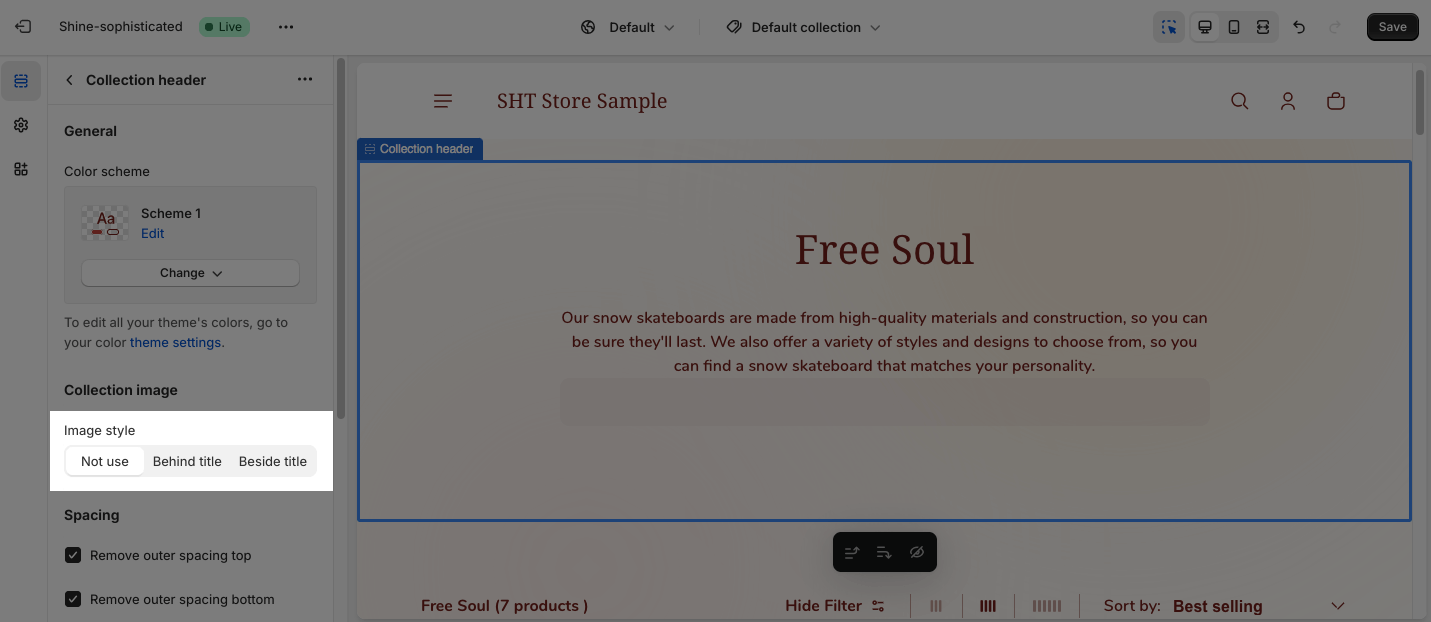
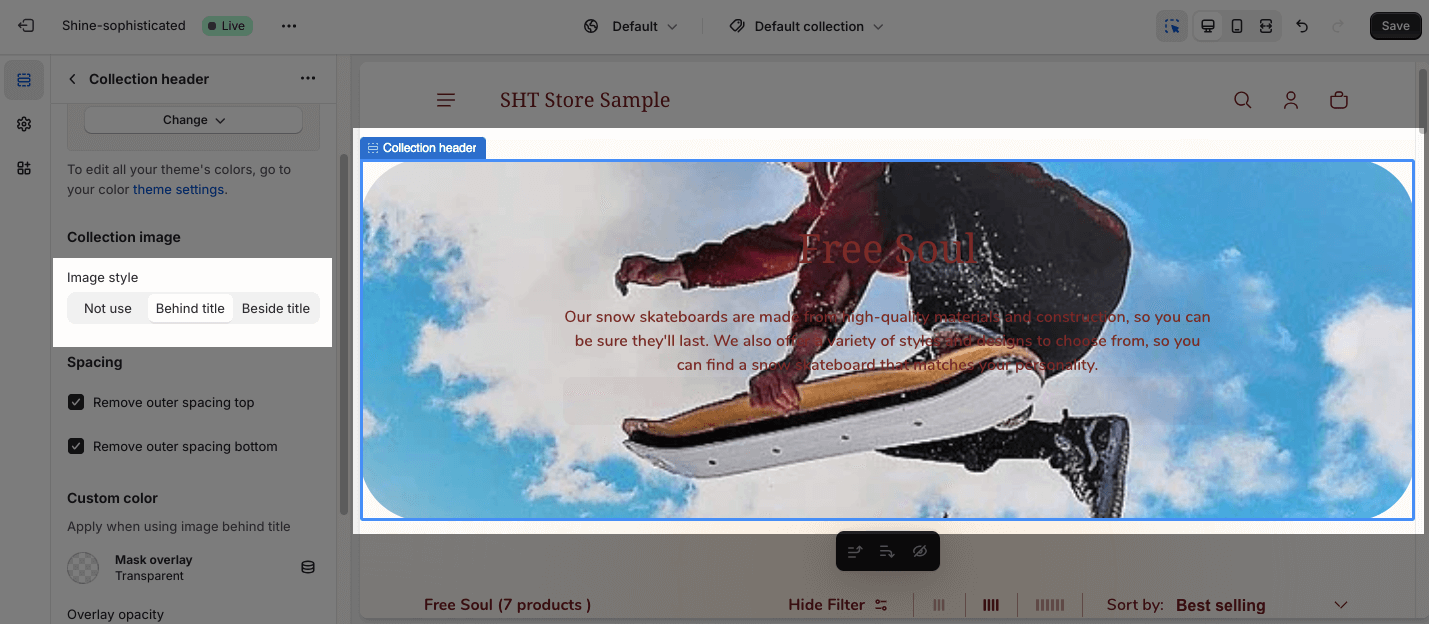
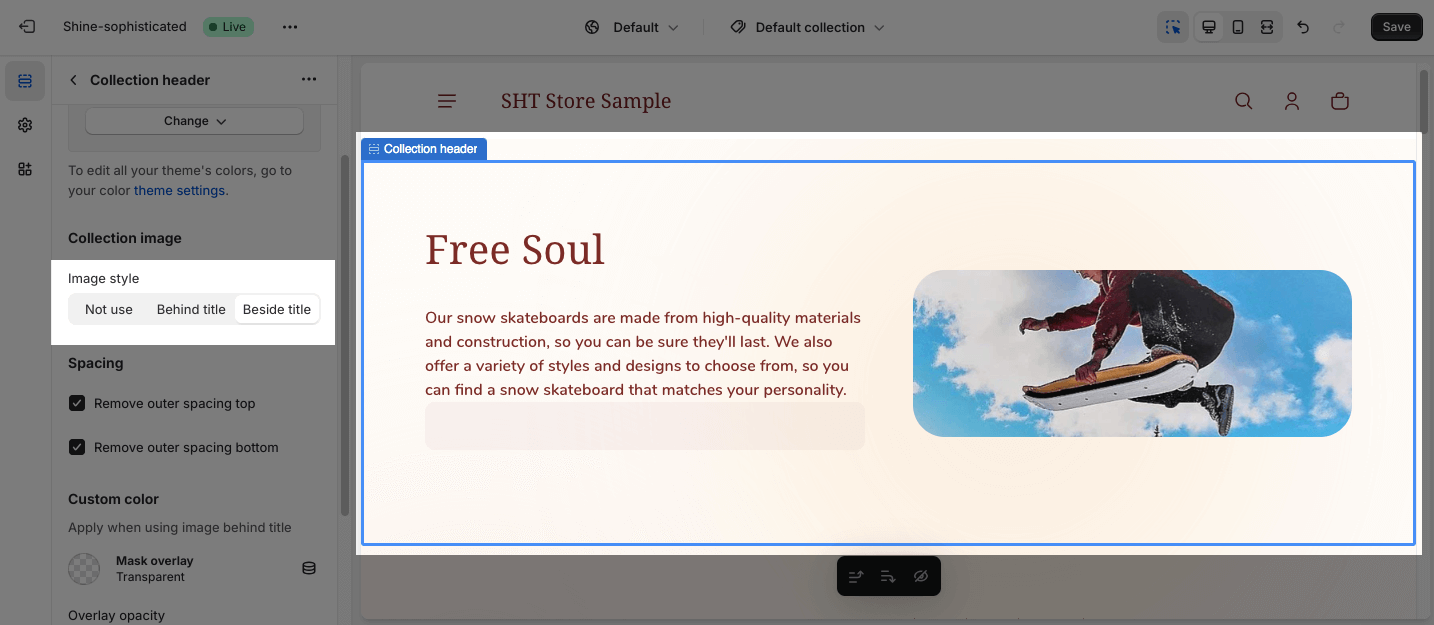
There are three different styles for the collection image:
- Not use
- Behind title
- Beside title
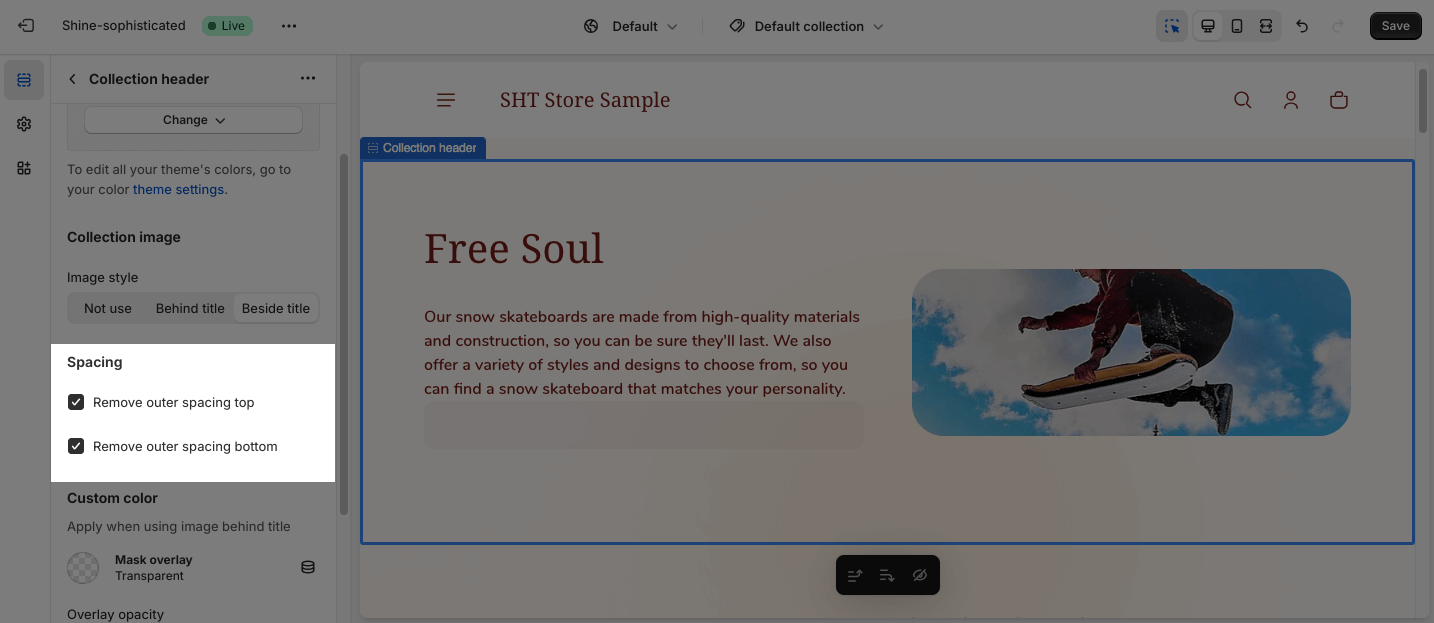
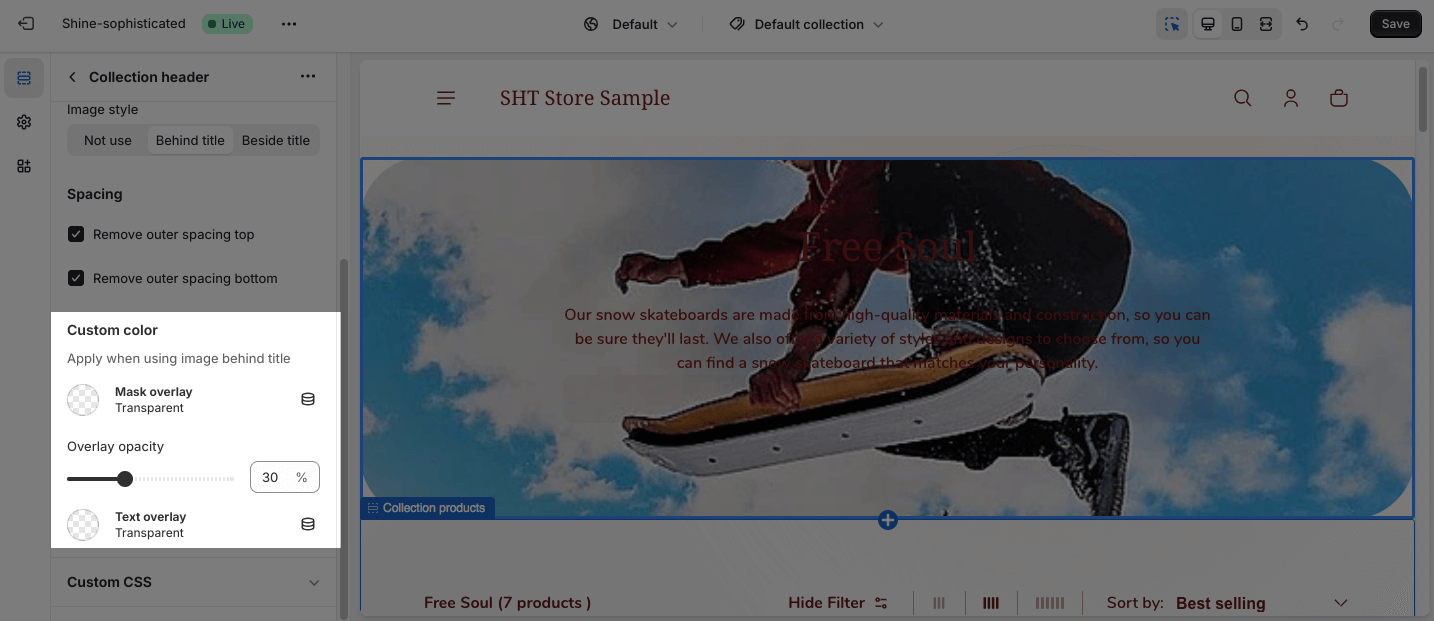
Spacing
You can choose to customize the outer spacing top/bottom of the Collection Header section. These settings will decrease the top/bottom margin of a section, thereby bringing it nearer to the sections above and below it
- Remove outer spacing top
- Remove outer spacing bottom
Custom Color
You can change the Mask overlay and Text overlay by clicking on the color picker. On the Mask overlay option, you can adjust the overlay opacity by dragging the slider.