Breadcrumb
About Shine Theme Breadcrumb Section
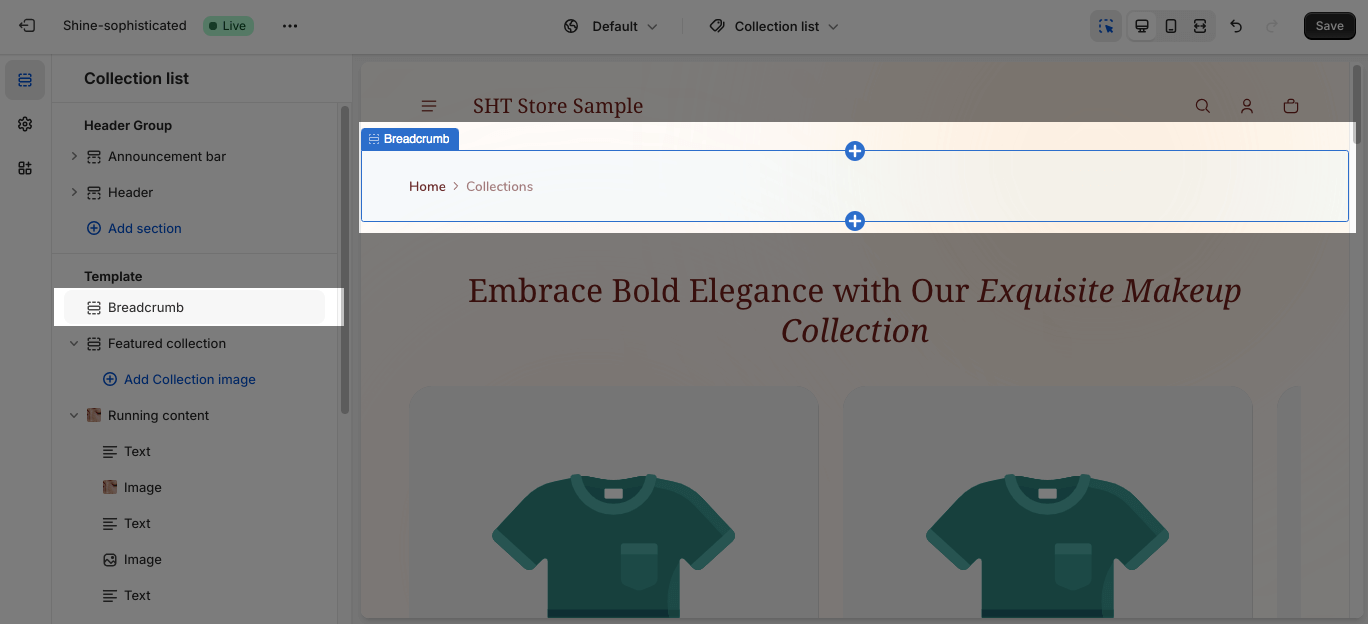
The Shine Theme Breadcrumb section displays the path that a visitor has taken to reach the current page. This can be helpful for visitors to know where they are on your website, also is very beneficial for SEO practice.
The links are usually separated by a delimiter, such as a greater-than sign (>) or a pipe (|).
Access Shine Theme Breadcrumb Section
By default, this section will be added on top of all default Template pages, except for Home Page, Card Page, Checkout Page, 404 Page, Password Page, Gift Card Page and Customer Pages.
Shine Theme Breadcrumb Section Configuration
The Breadcrumb section can’t be removed. It can only be hidden.
To configure the Breadcrumb section, click on the section to access the configuration settings.
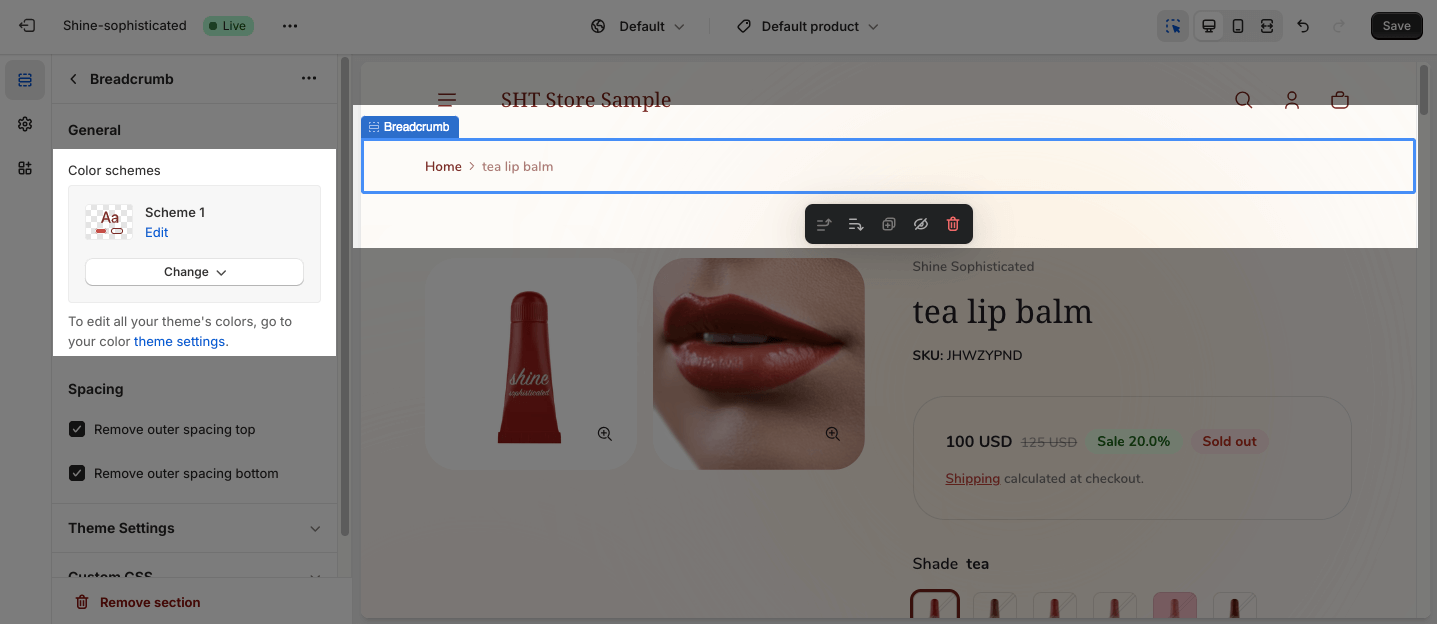
General
Under the Color Scheme, you can choose a specific scheme for the Product details section. To modify or add a new color scheme, go to Theme Settings > Color.
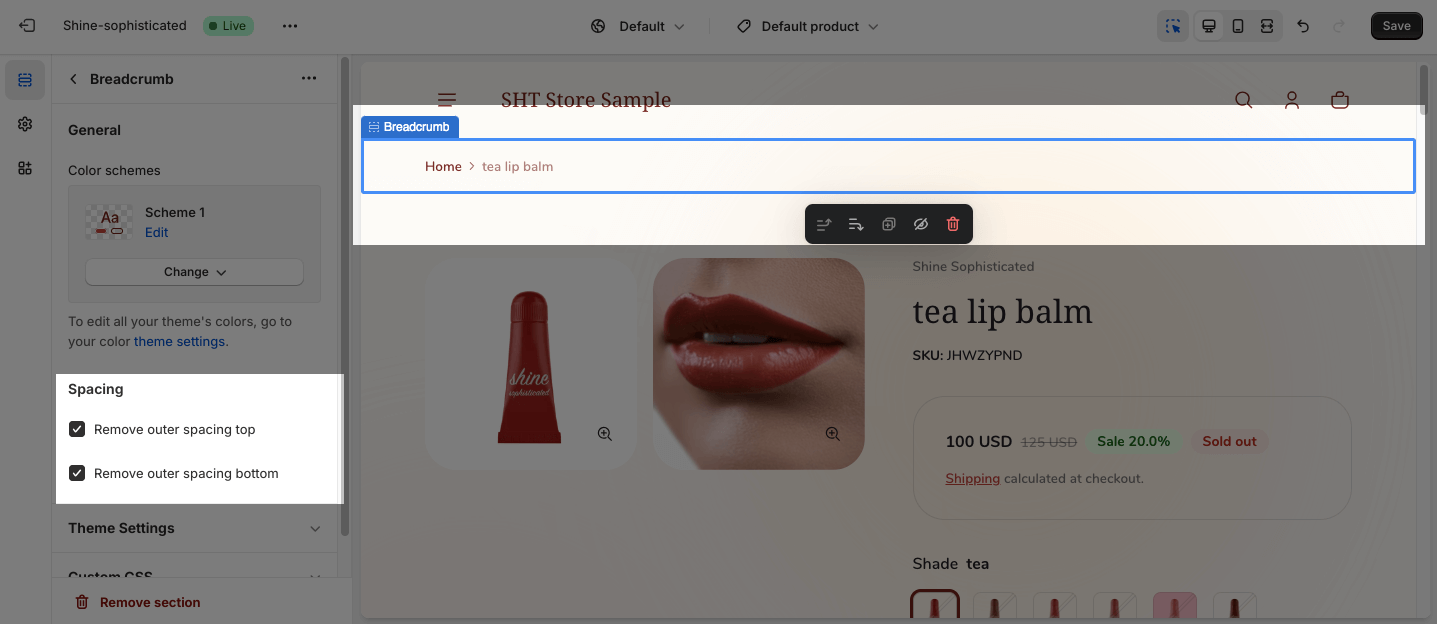
Spacing
You can choose to customize the outer spacing top/bottom of the Breadcrumb section. These settings will decrease the top/bottom margin of a section, thereby bringing it nearer to the sections above and below it
- Remove outer spacing top
- Remove outer spacing bottom