Blog Post List
About Shine Blog Post List
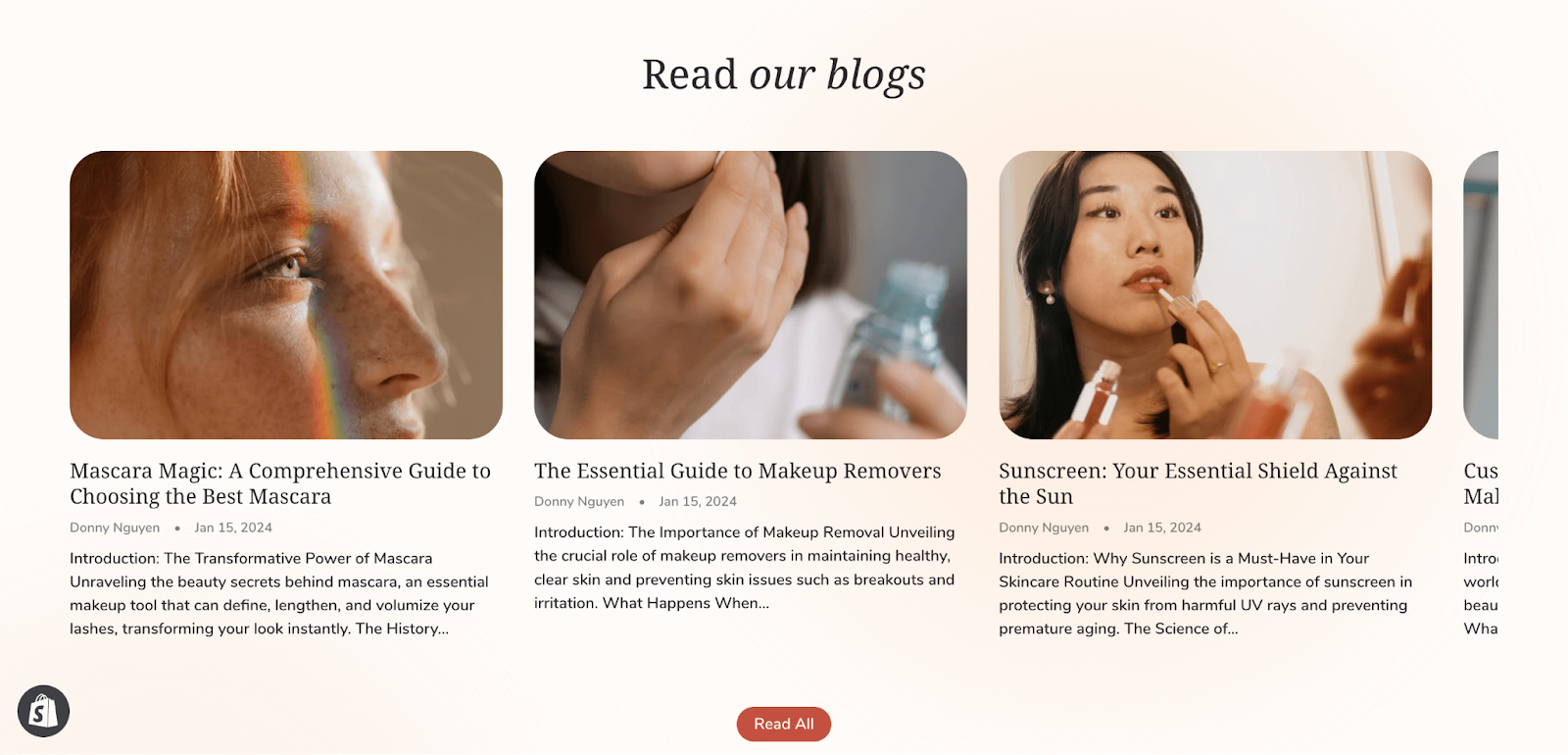
Shine Blog Post List displays a curated blog post list on your Shopify page. This encourages brand authority identity and enhances customer engagement.
Access Shine Blog Post List
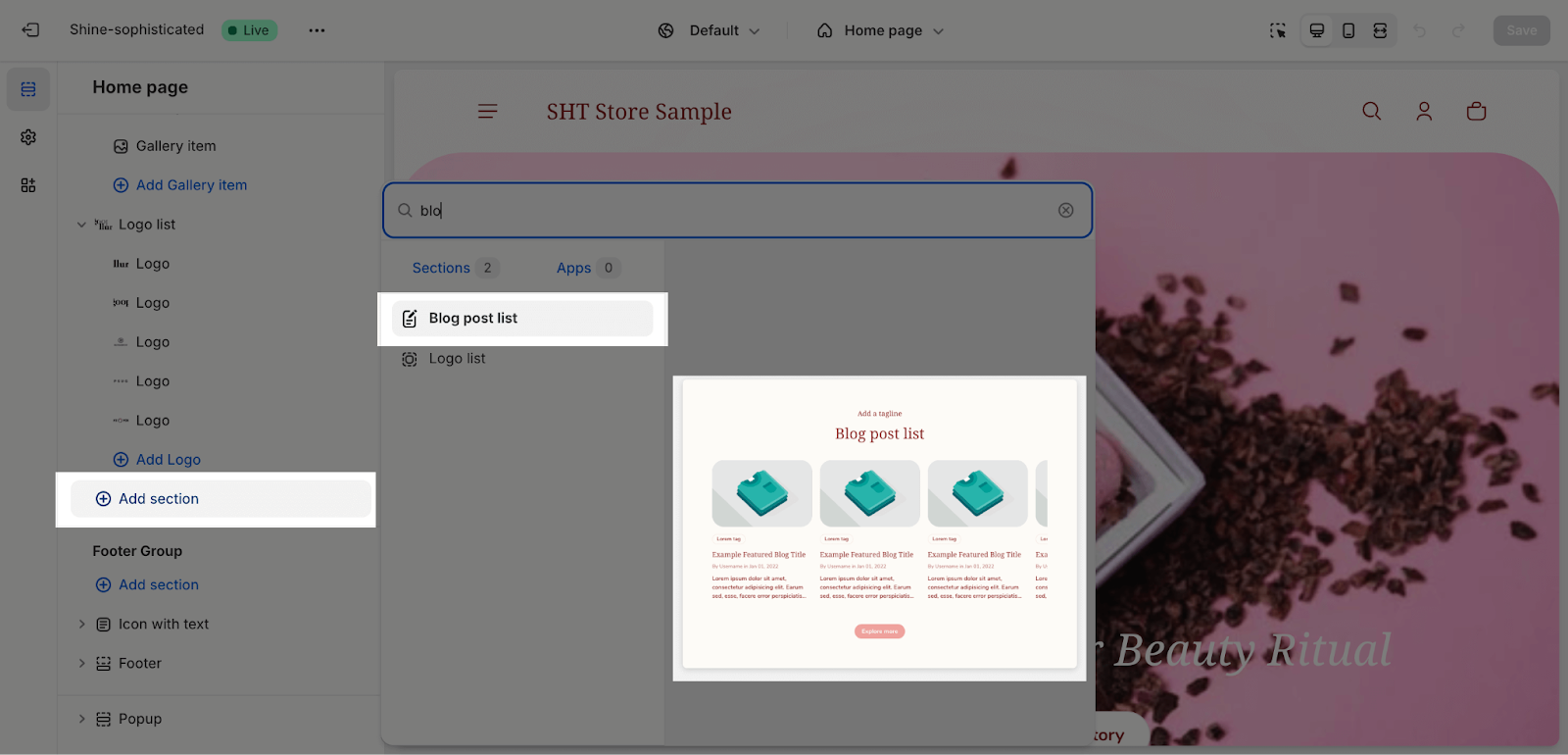
From any page, click on ‘Add Section’ on the left sidebar, then choose Blog Post List.
Shine Blog Post List Configuration
General
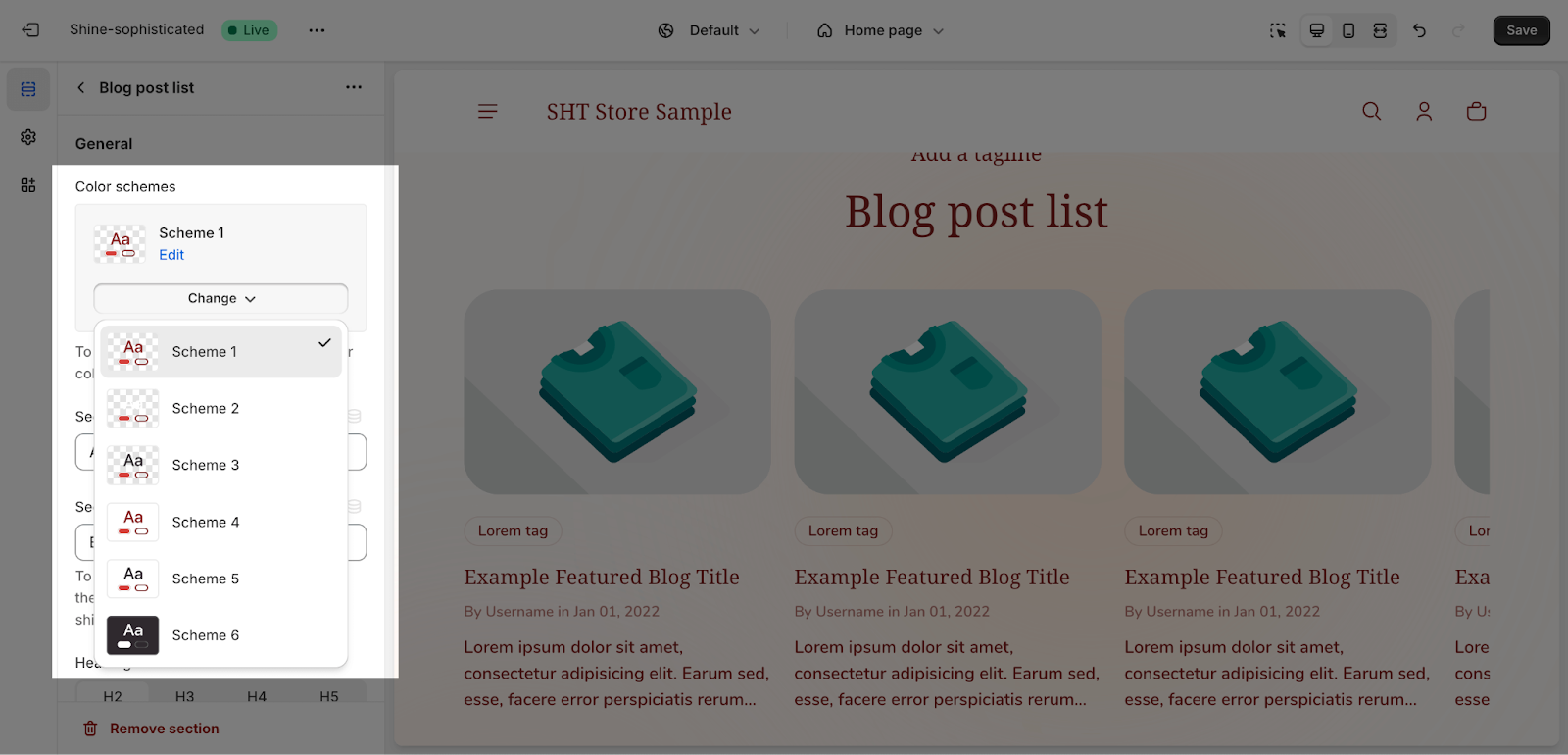
You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
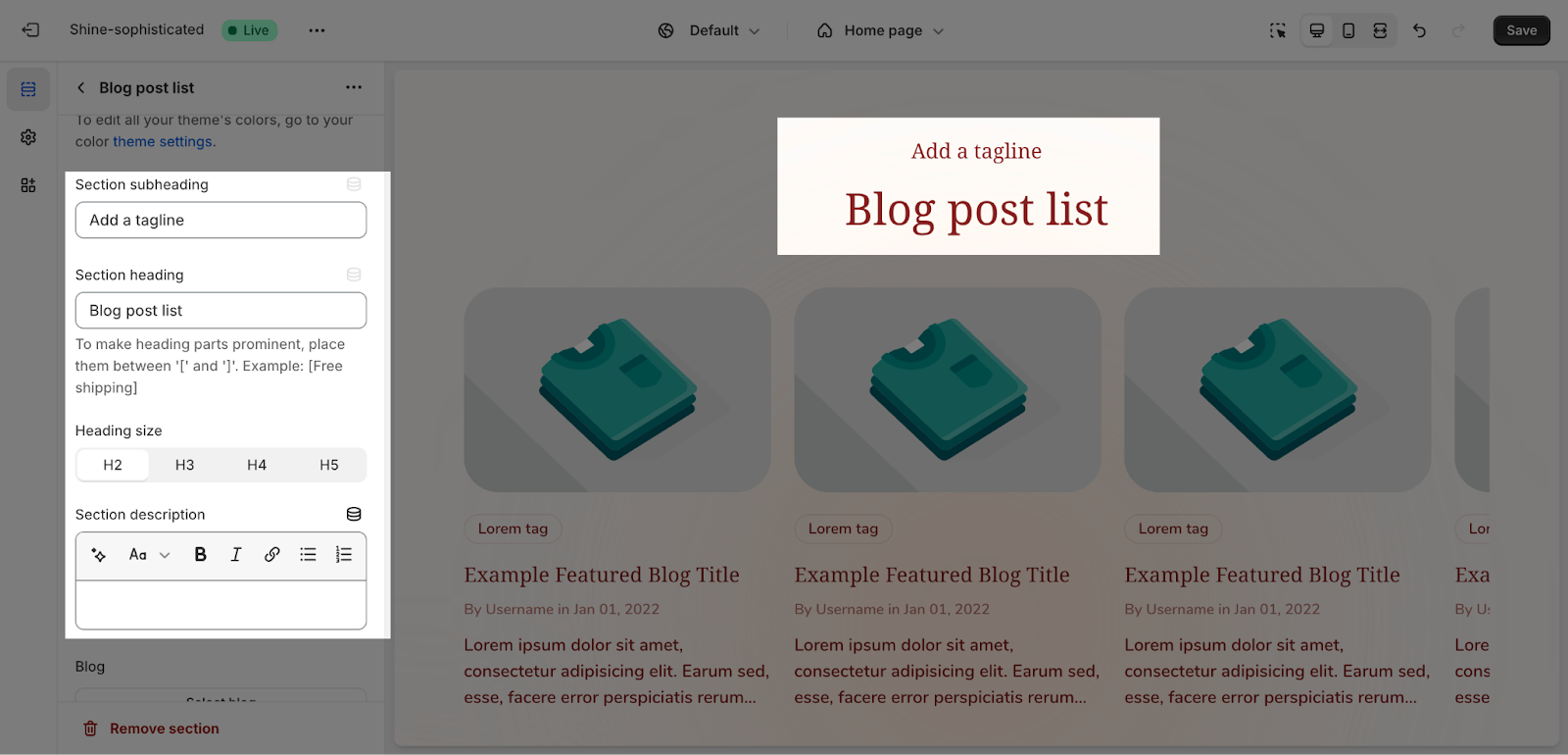
You can adjust the Section subheading, Section heading, and Section description for the section by entering content on the text fields.
You can also change the heading size by selecting: H2, H3, H4 or H5.
To display the blog posts list, click Select > Choose blog category or Create blog.
If you want to customize the Items to show, adjust the slider.
Blog Post Card
You can click on the checkbox to display the featured image. After that, you can choose the image ratio: Landscape or Square.
Next, you can click on the check box to show:
- Blog’s tags
- Published date
- Author
- Excerpt
Large Screen
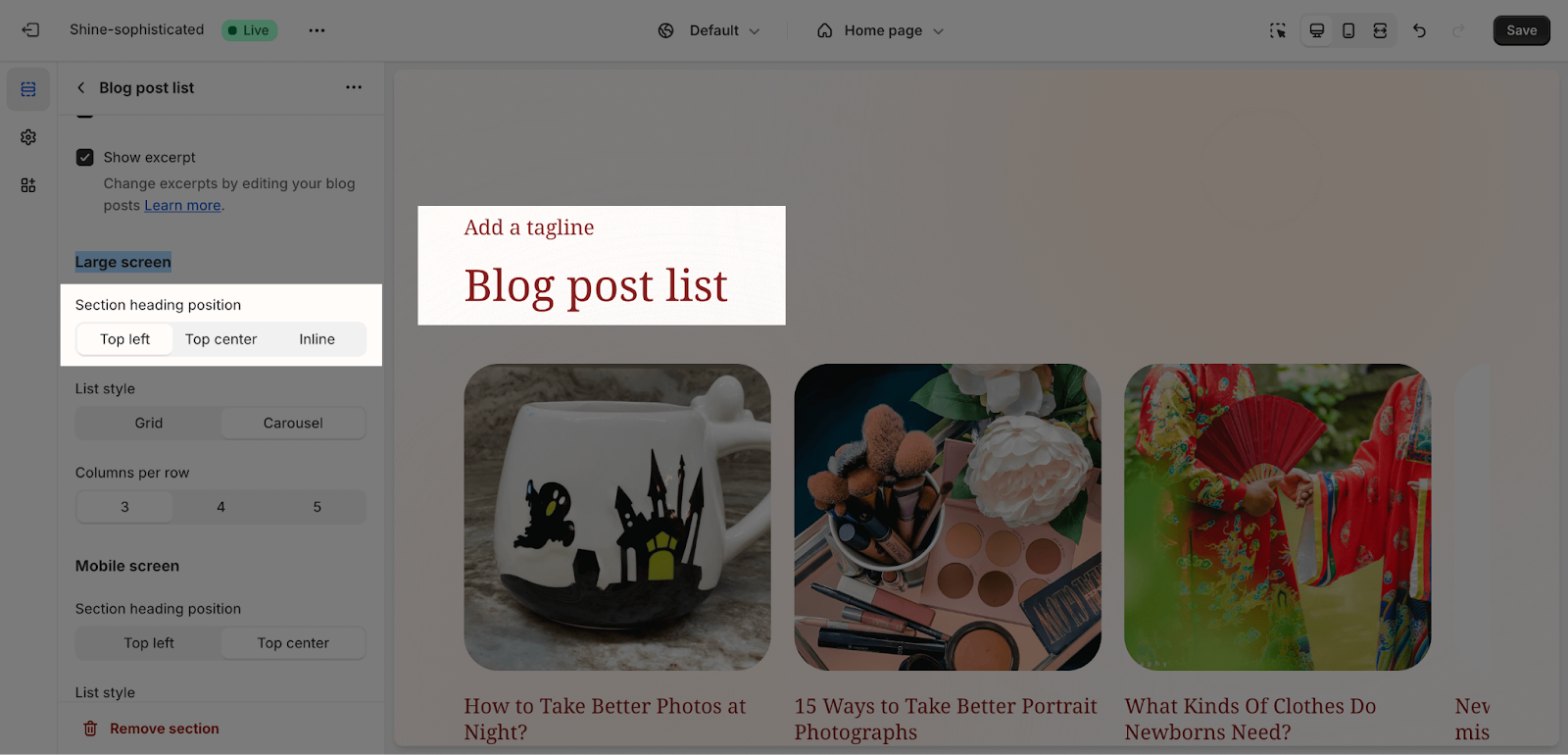
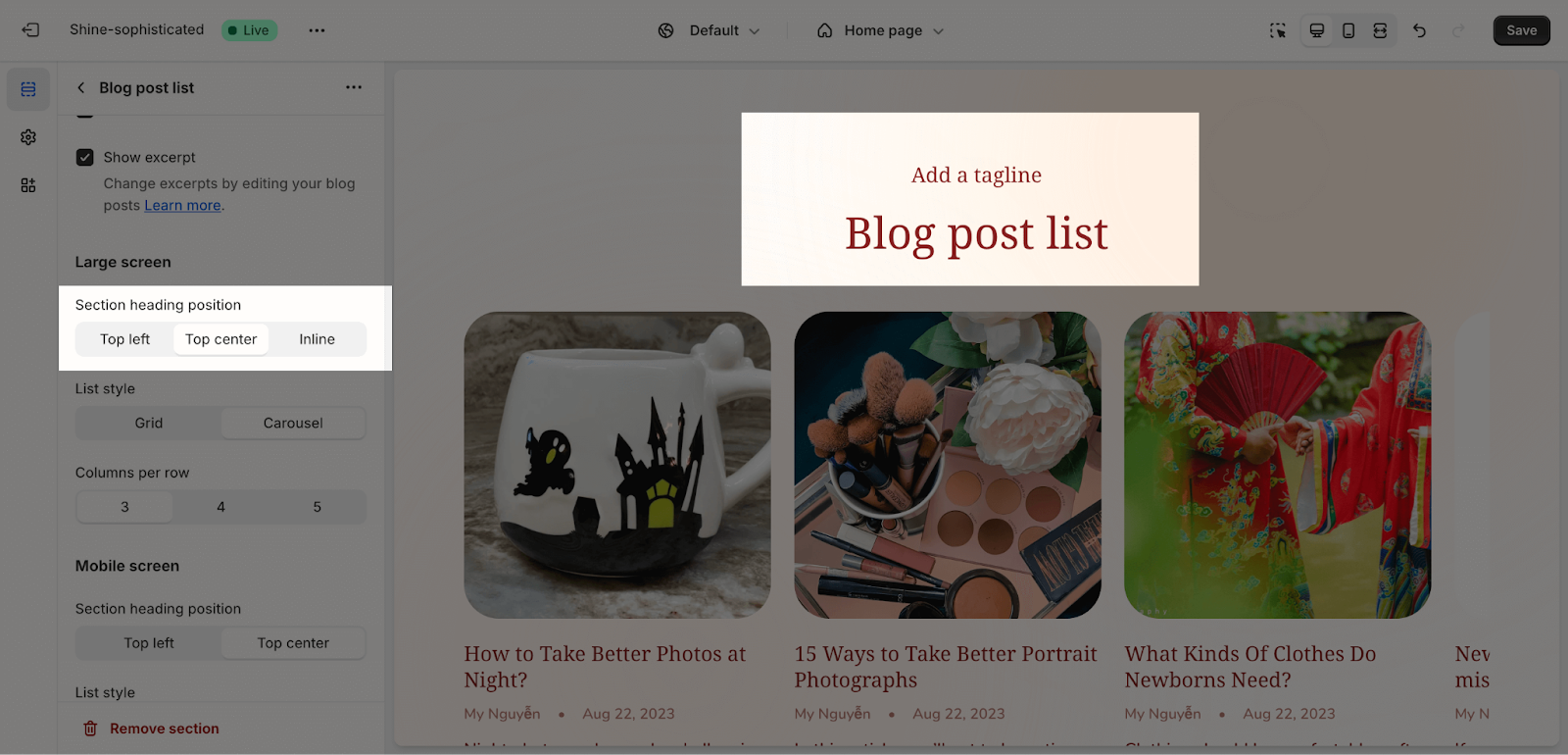
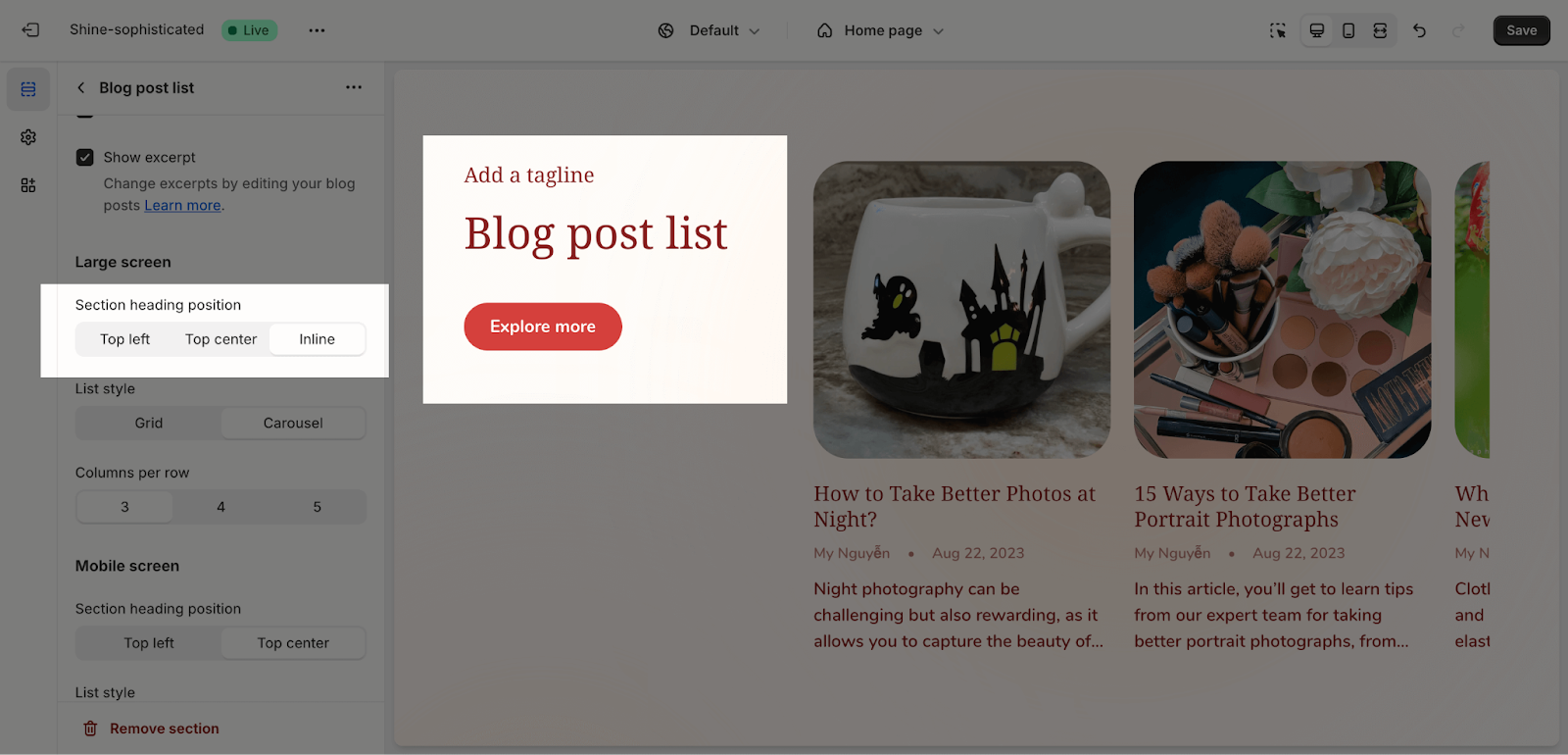
There are 3 options for Section heading position hereby:
- Top left:
- Top center:
- Inline:
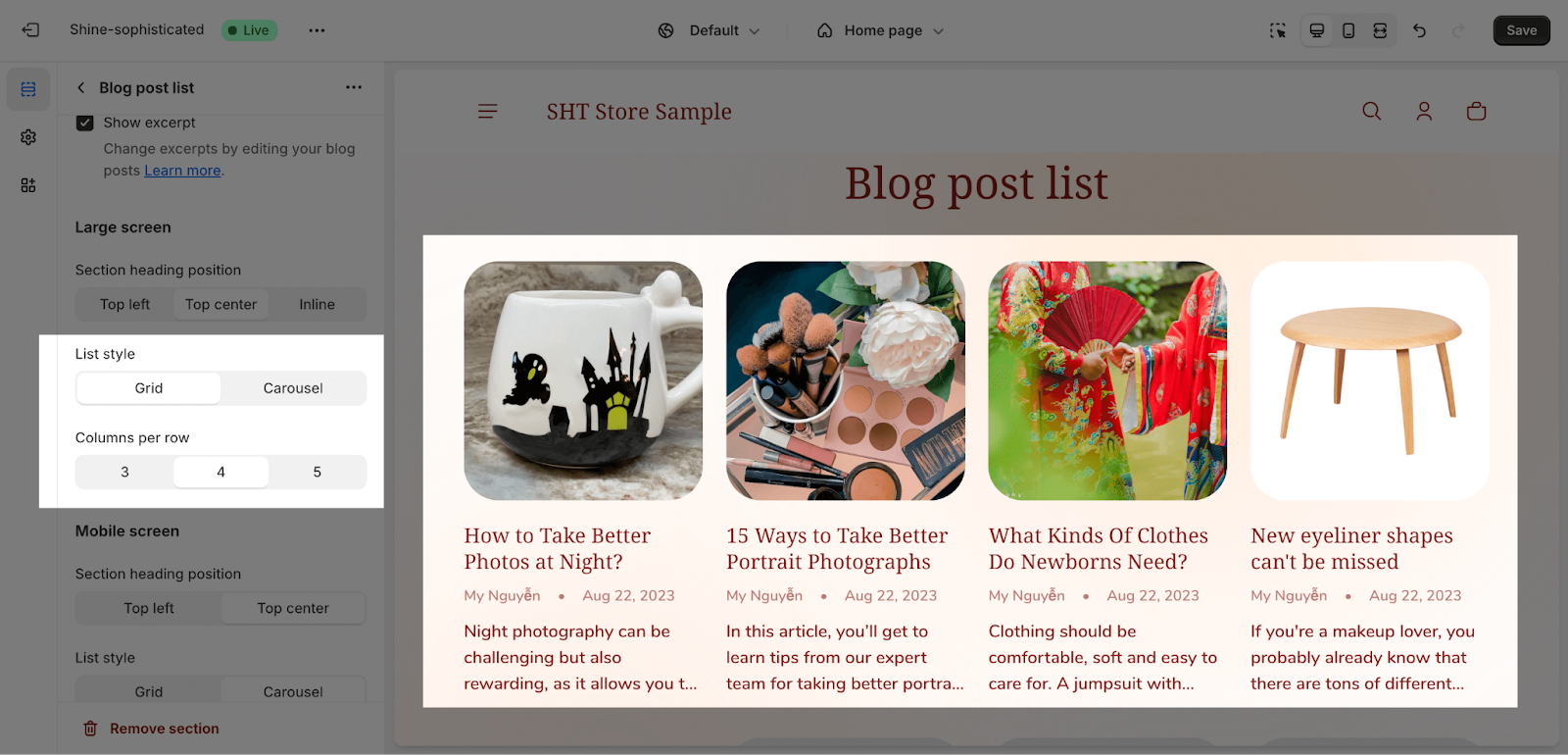
On the list style, you have 2 option to select: Grid or Carousel, and select item to display per row: 3,4 or 5:
Mobile Screen
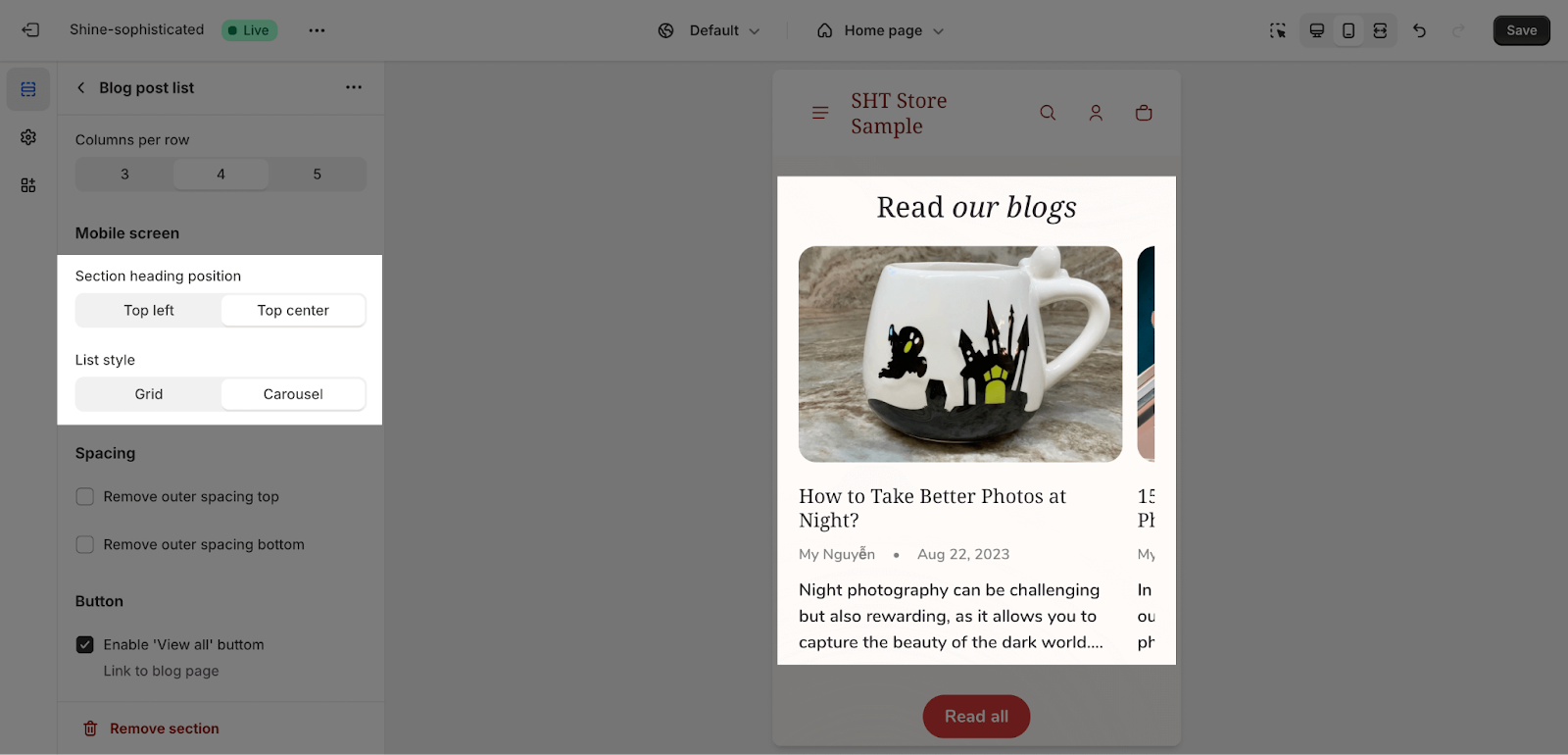
You can select the heading position on the left or center on the mobile screen.
On the list style, you have 2 option to select: Grid or Carousel:
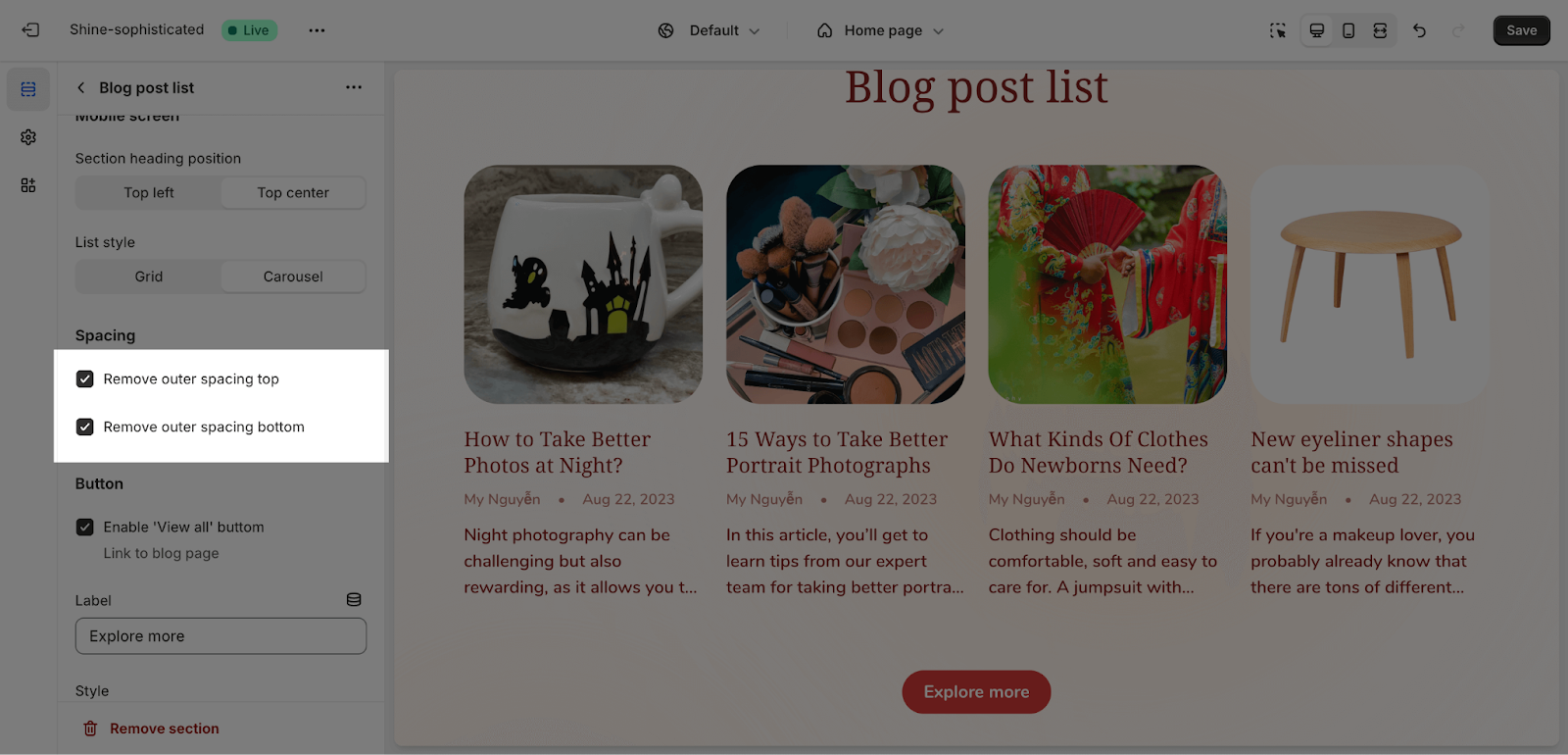
Spacing
You have the option to activate ‘Remove Outer Spacing Top’ and ‘Remove Outer Spacing Bottom.’ These settings will make the top and bottom margins of a section smaller, which will bring it closer to the sections directly above and below it.
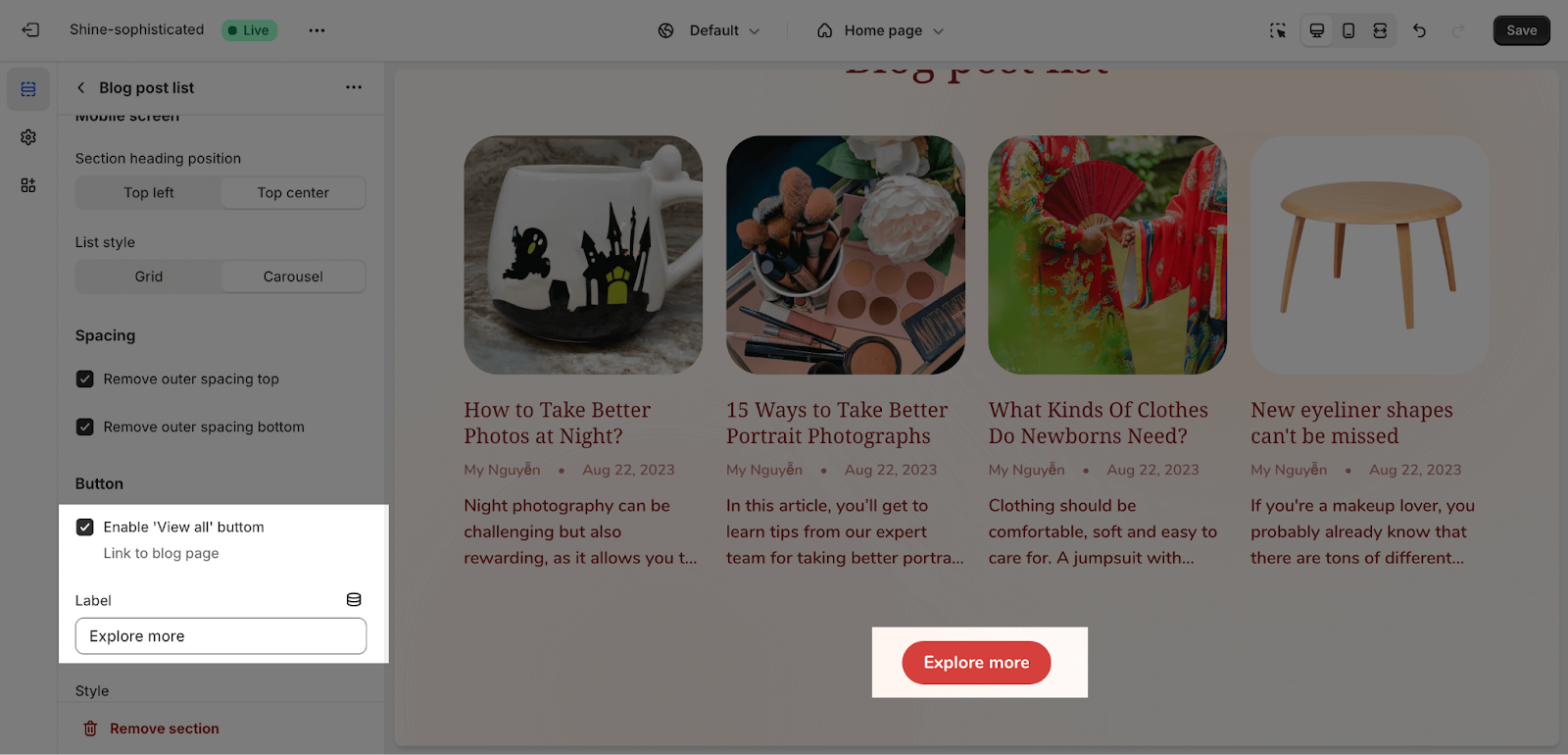
Button
You can click on the checkbox to enable the ‘View All’ button, which will be linked to the blog page.
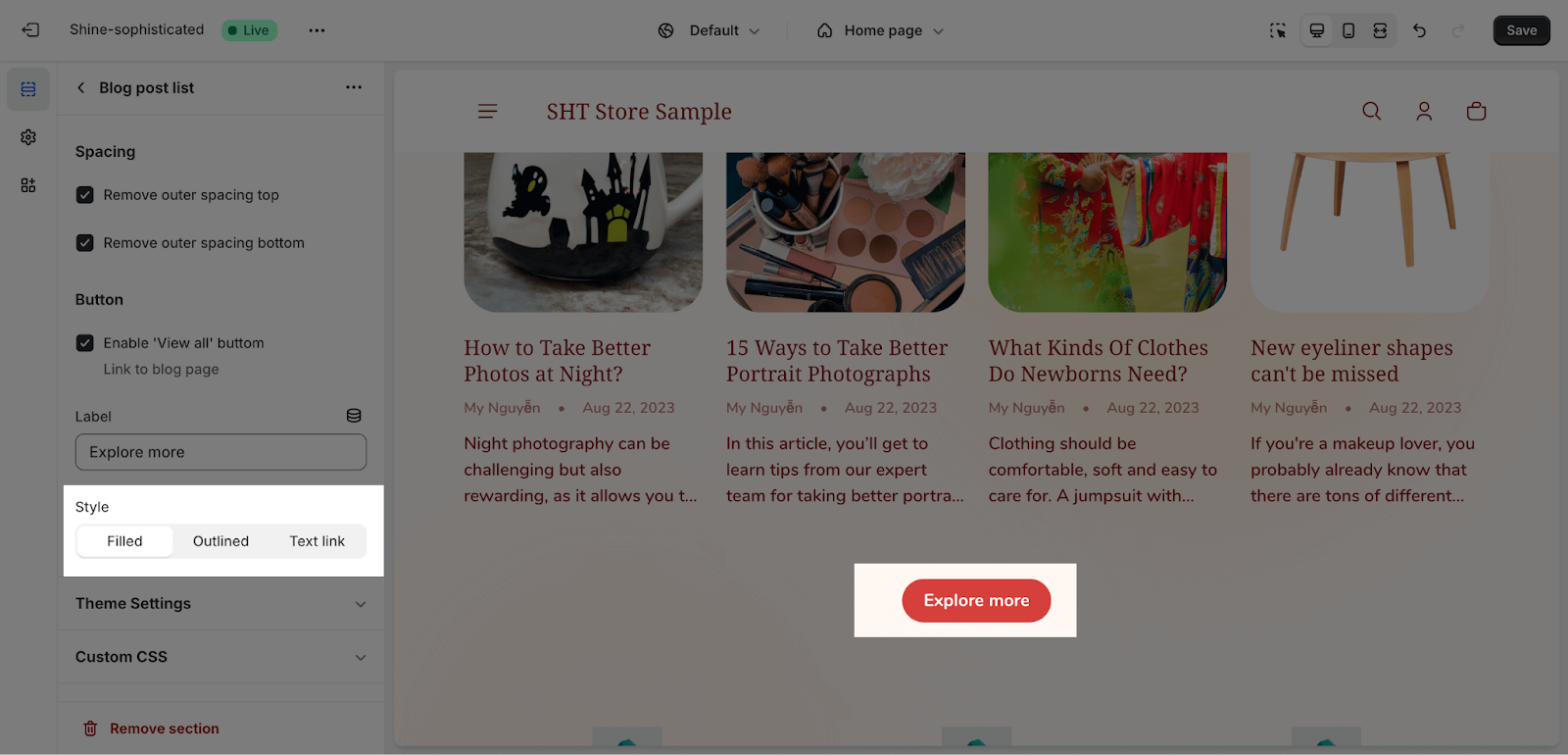
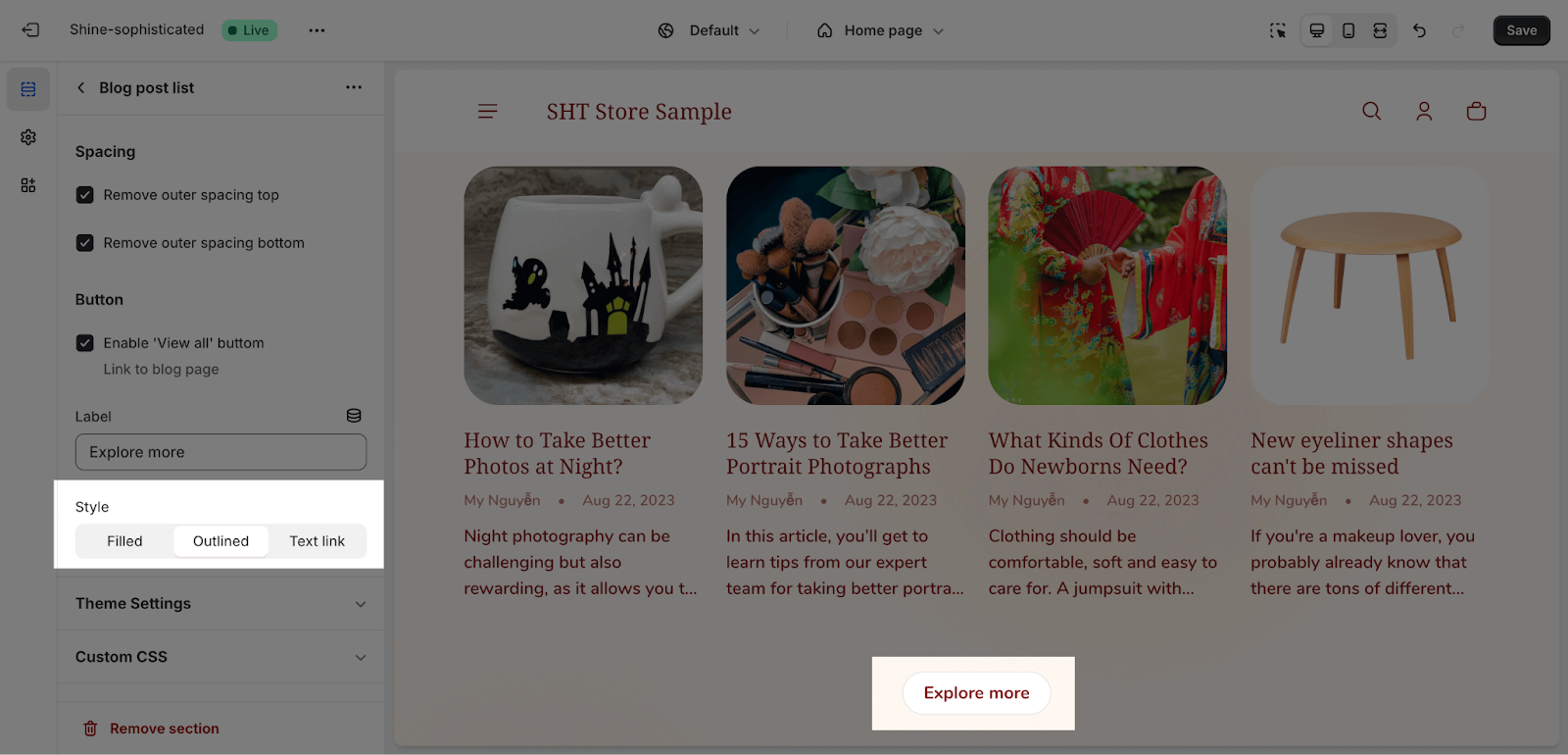
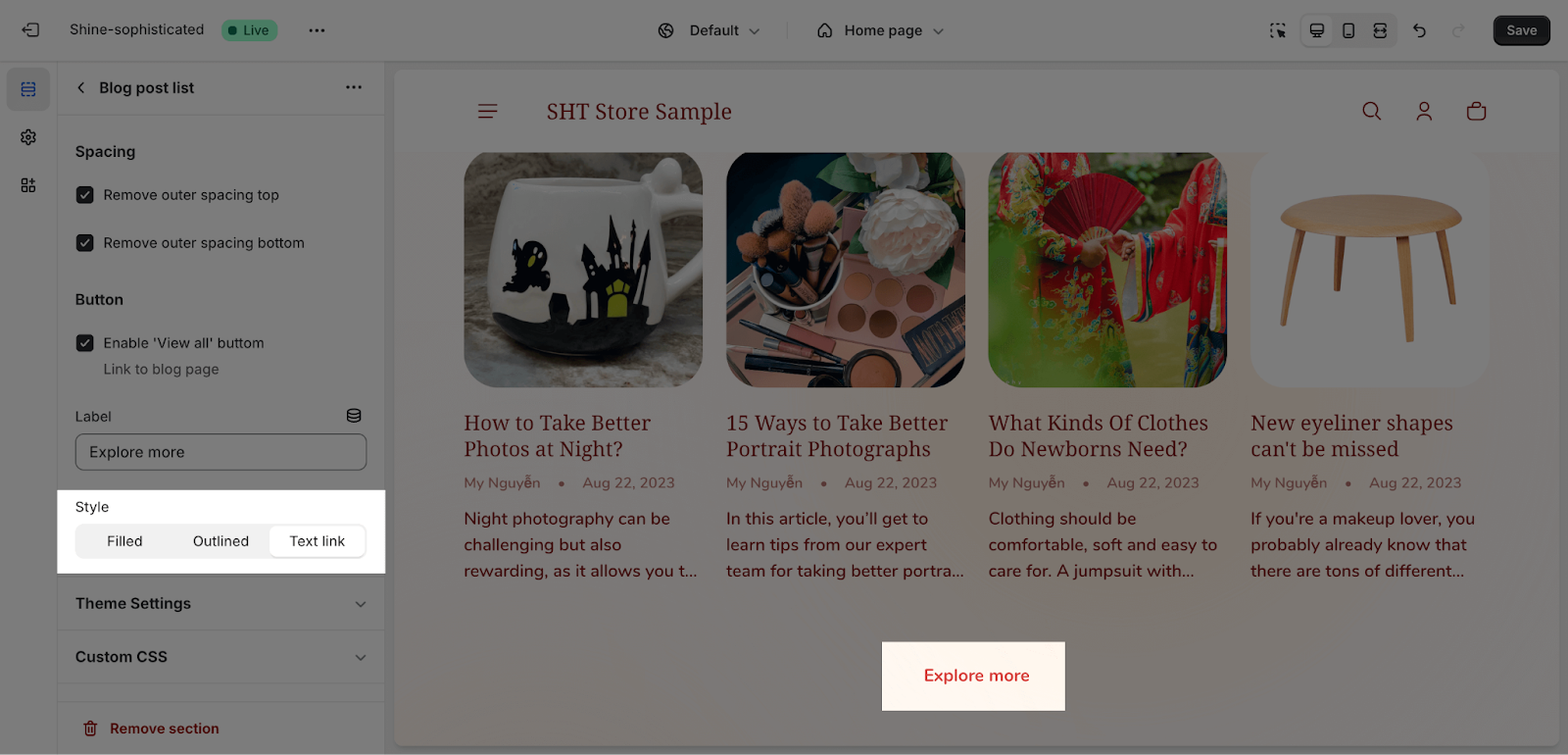
You can choose from one of three styles for this button:
- Filled:
- Outlined:
- Text link: