Blog Post Details
About Shine Theme Blog Post Details
By default, Shine Theme Blog Post Details consists of 1 section: Blog Post Details. This section cannot be removed, and can only be hidden on the Blog Post template.
Aside from this section, you can add or remove any other sections on the Blog Post template.
Access Shine Theme Blog Post Details Template
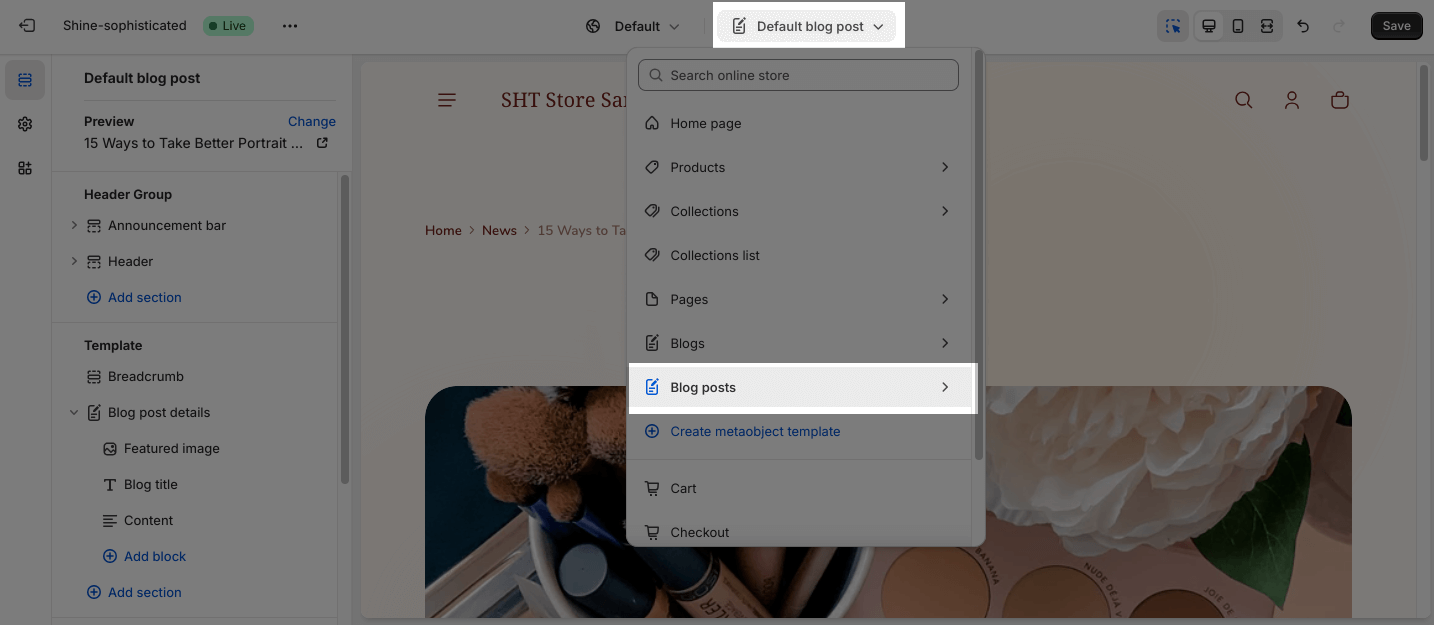
On the top center bar, click on the dropdown button > Blogs post.
Shine Theme Blog Post Details Section Configuration
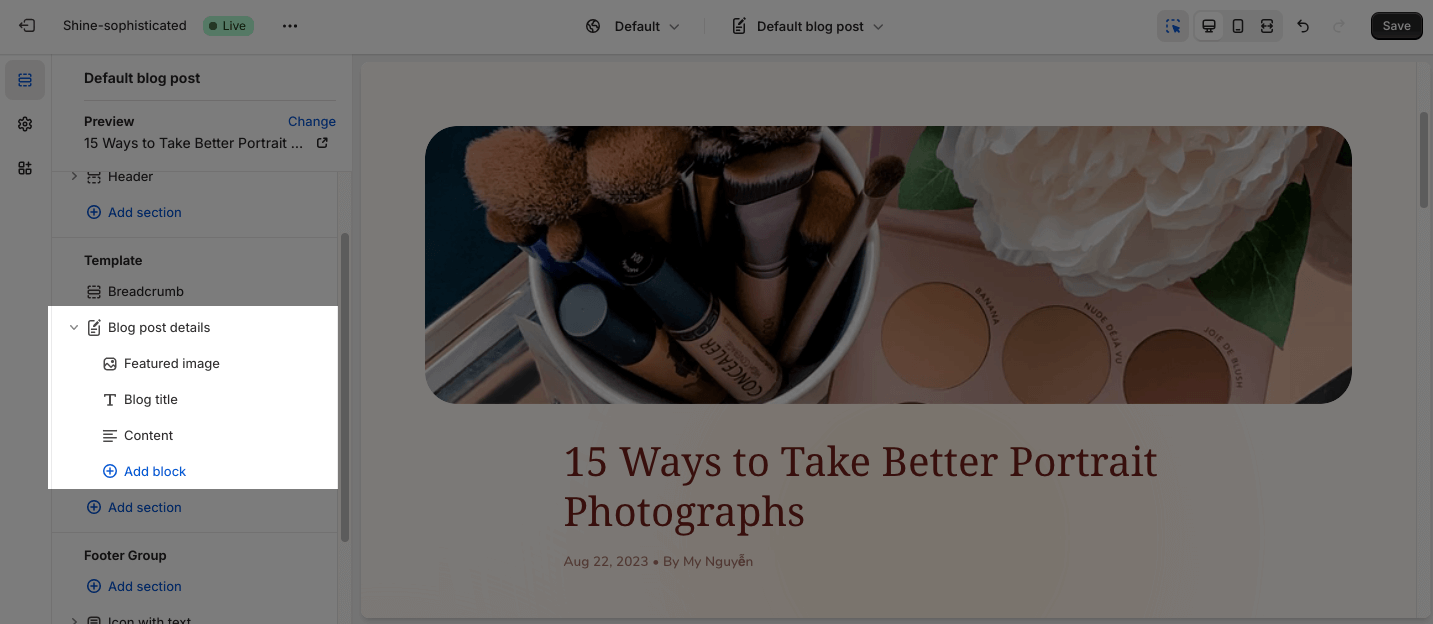
The Shine Theme Blog Post Details section has 3 default blocks: Featured Image, Blog Title, and Content. Each block can only be used 1 time on the same section. If 1 element has been added, you cannot add more elements from the same type.
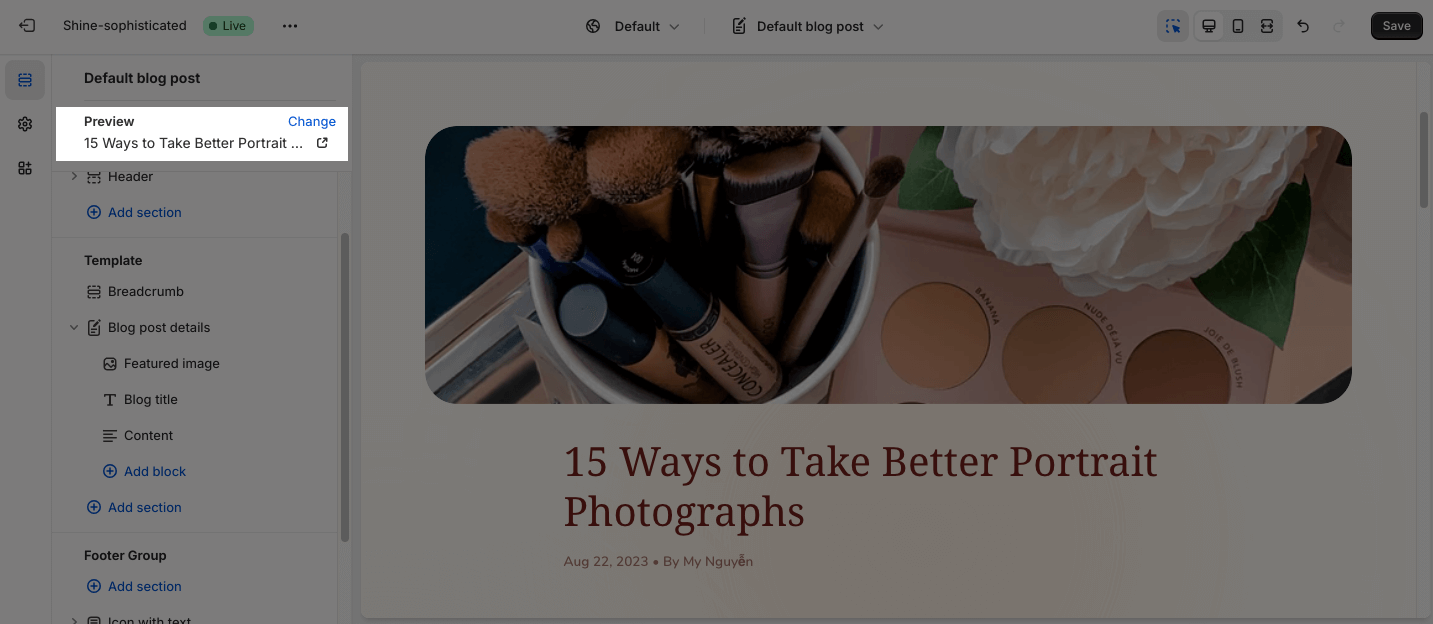
To change the blog post, click Change > Choose blog post > Hit Select.
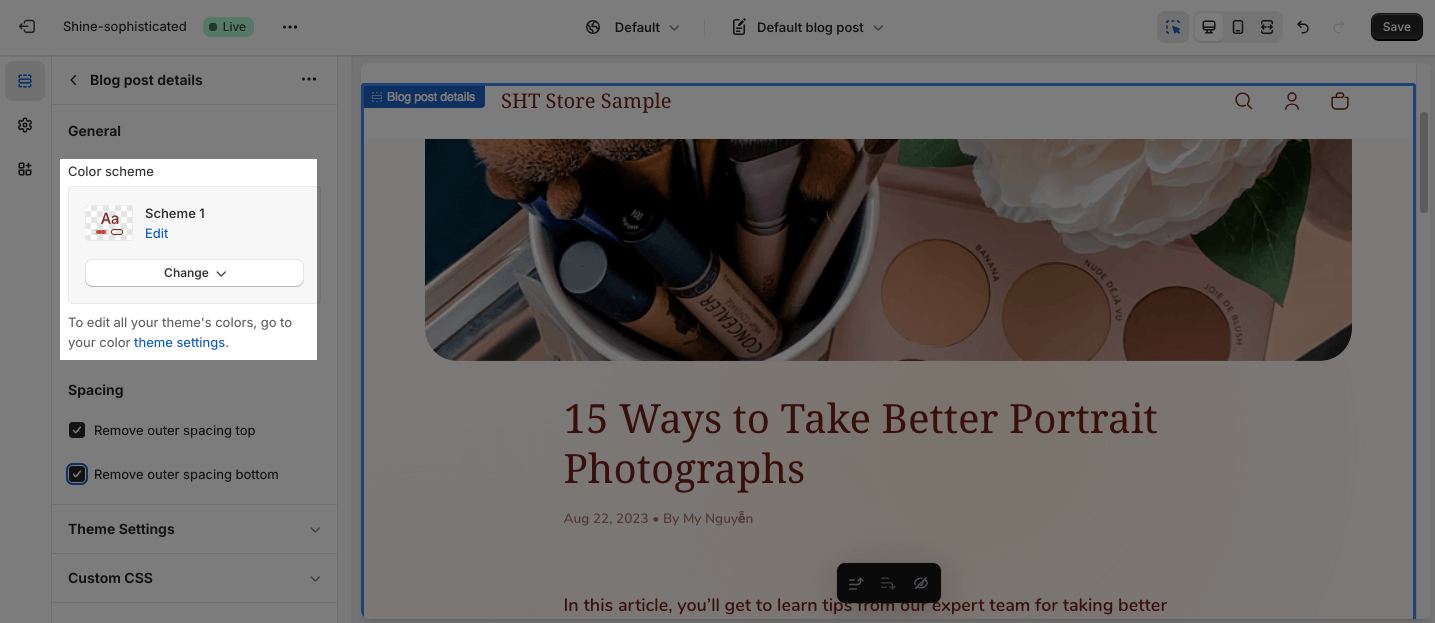
General
You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
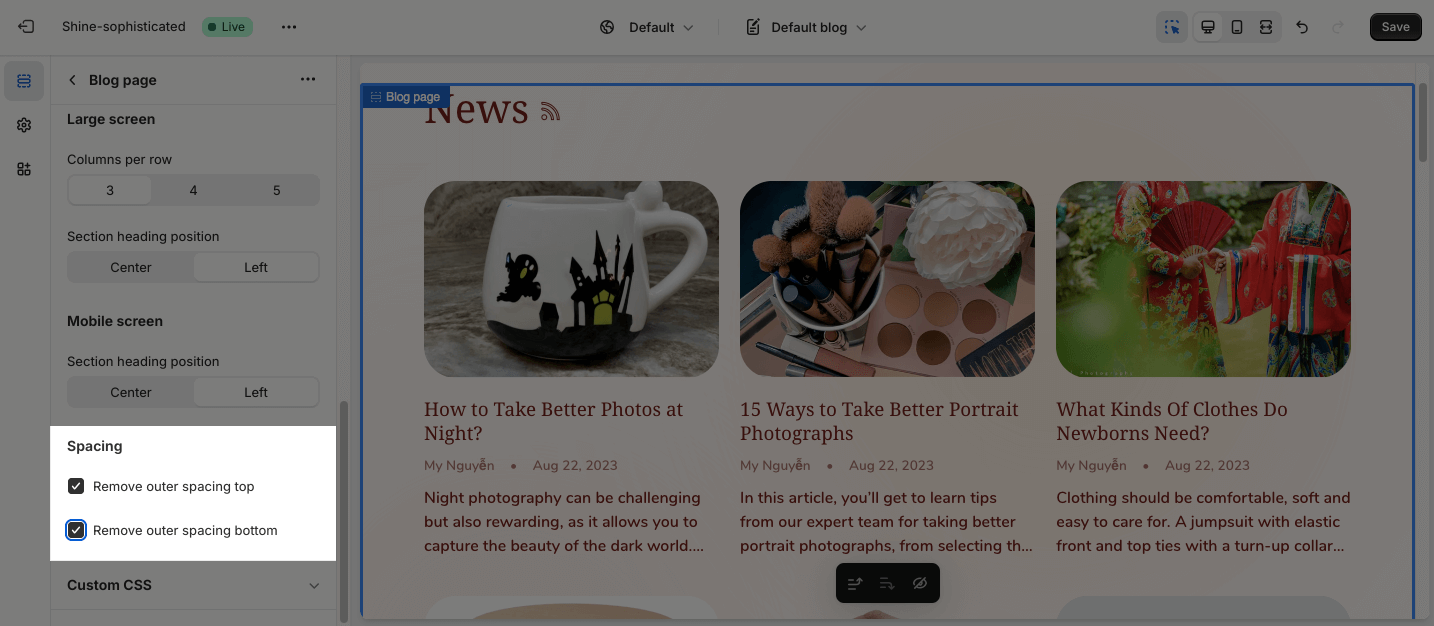
Spacing
You can choose to customize the outer spacing top/bottom of the Blog Post Details section. These settings will decrease the top/bottom margin of a section, thereby bringing it nearer to the sections above and below it:
- Remove outer spacing top
- Remove outer spacing bottom
Shine Theme Blog Post Details Blocks Configuration
To customize each block in the Blog Post section, click on the block you want to edit.
Featured Image
The featured image is To change the Featured image, edit blog post on Shopify Admin.
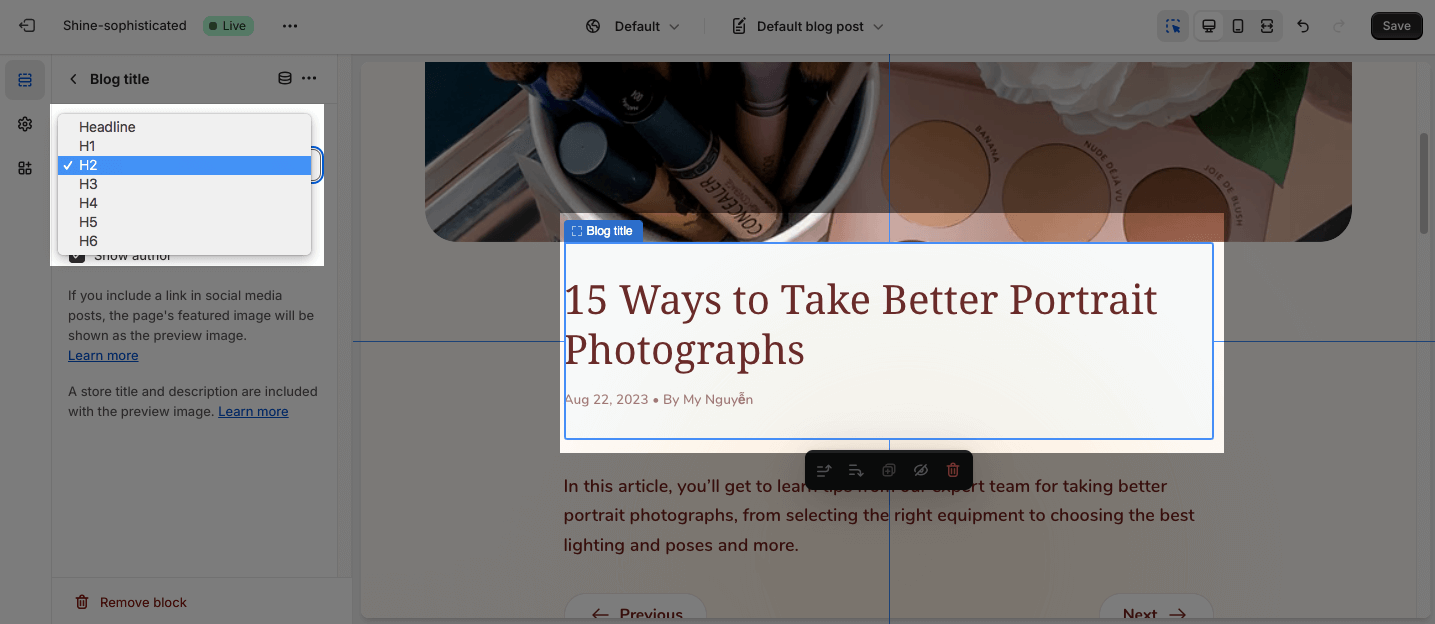
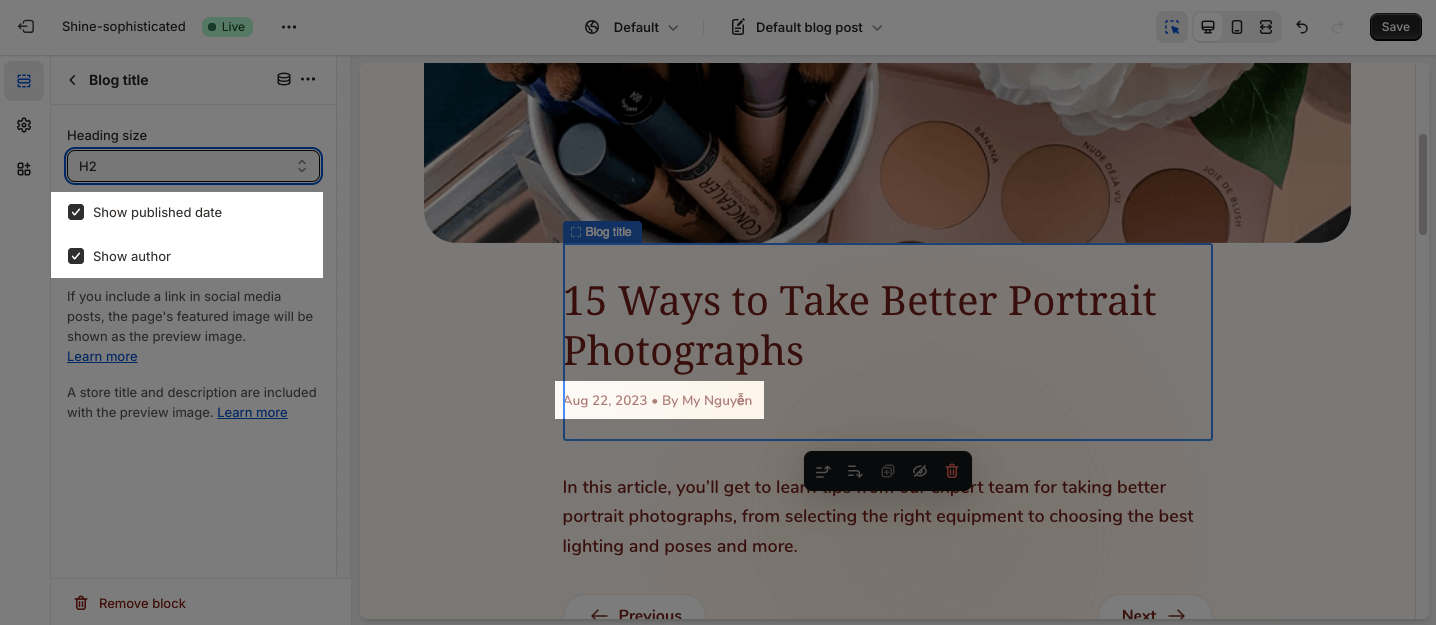
Blog Title
On the Blog title option, you can change the Heading size:
- Headline
- H1
- H2
- H3
- H4
- H5
- H6
You can also choose to show or hide the Author and Published date.
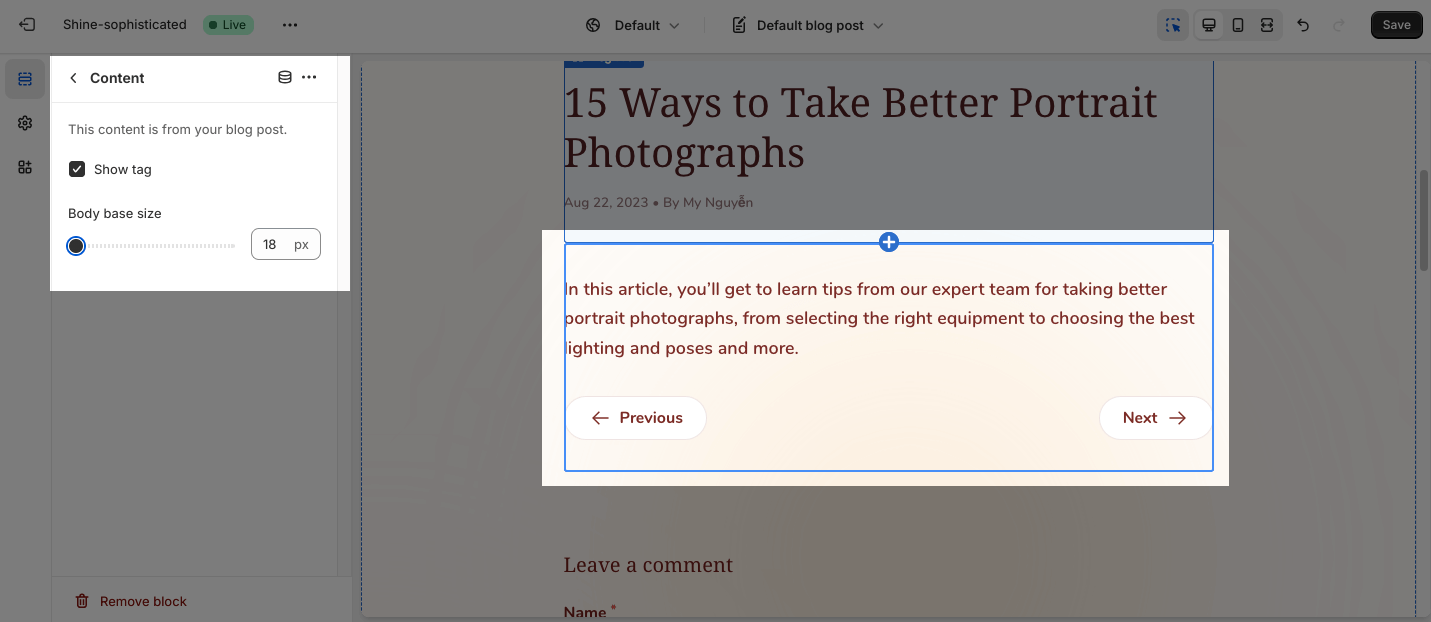
Content
By default, the Content block includes Texts, Tags, and Navigation:
- Texts: You can adjust the Body base size between 18px and 22px.
- Tags: If the tags exceed the container, it will break into new lines. Select each tag filter to display articles containing that tag.
- Navigation – Previous and Next: It shows only if users have more than one blog post.