404 Page
About Shine Theme 404 Page Template
By default, Shine Theme 404 Page consists of 1 section: 404 Page. This section cannot be removed, and can only be hidden on the Password template.
Aside from this section, you can add or remove any other sections on the Password template.
Access Shine Theme 404 Page Template
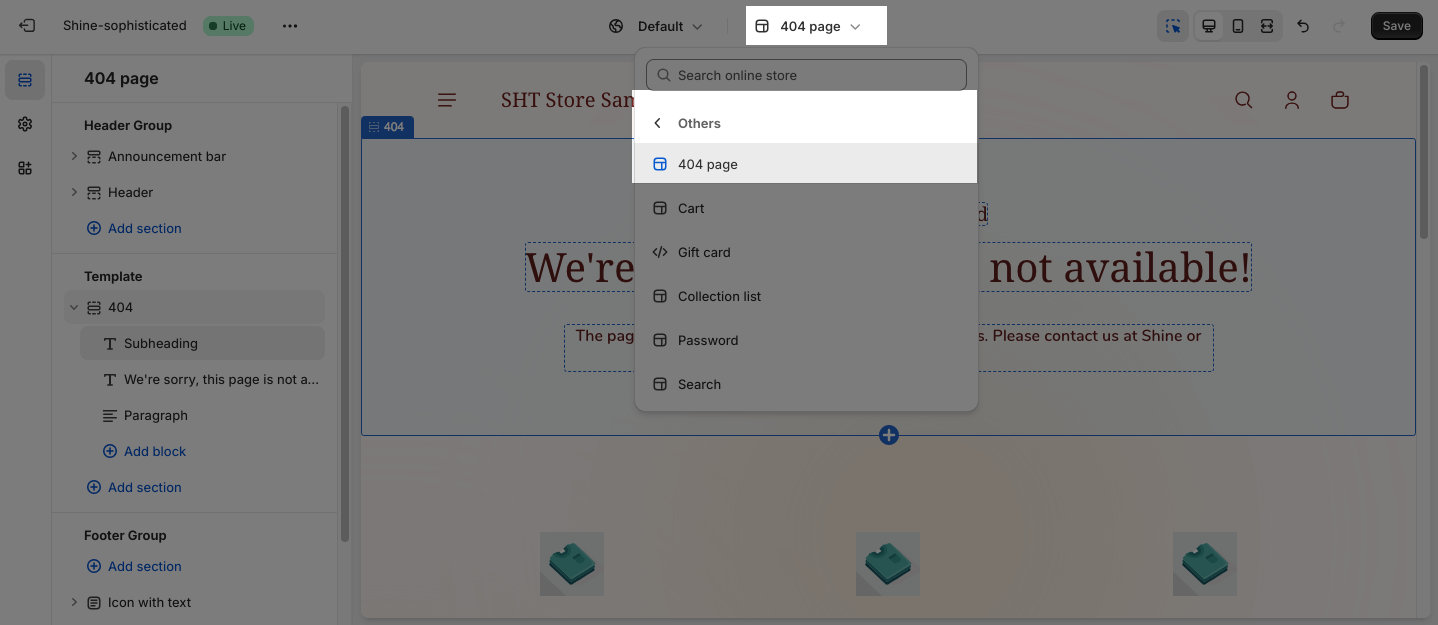
On the top center bar, click on the dropdown button > Others > 404 Page.
Shine Theme 404 Page Section Configuration
General
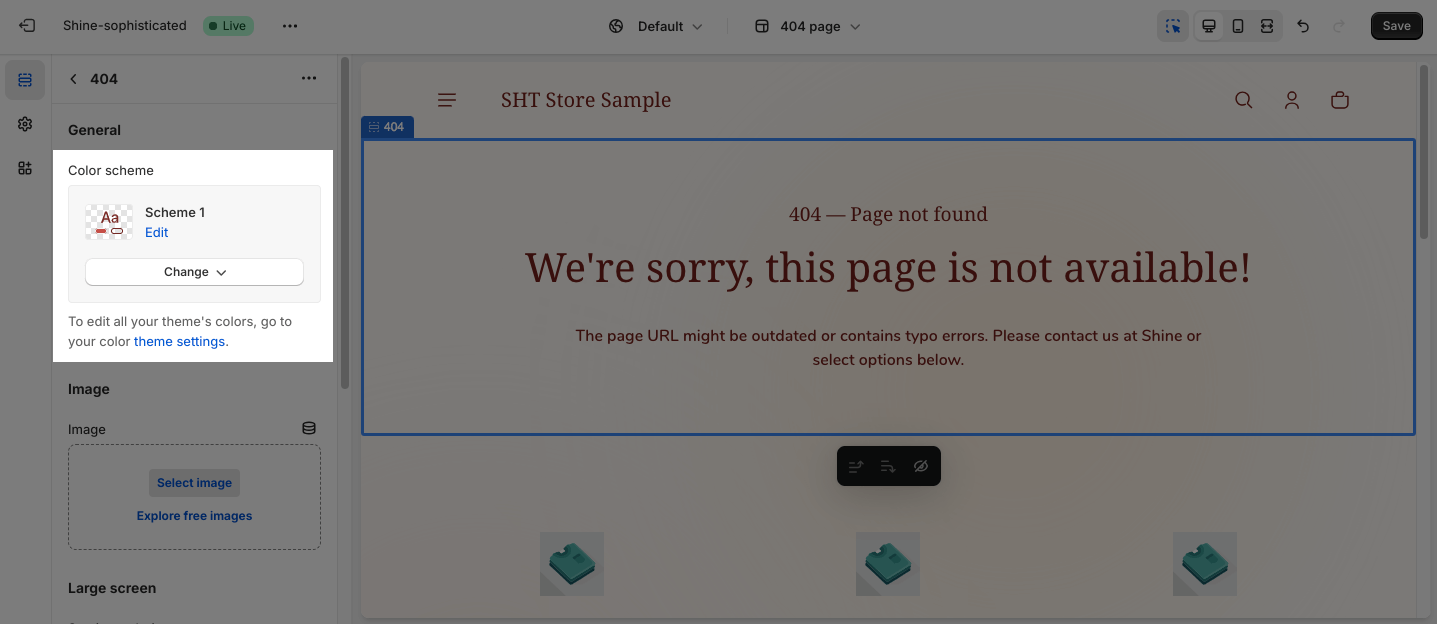
Under the Color Scheme, you can choose a specific scheme for the 404 section. To modify or add a new color scheme, go to Theme Settings > Color.
Image
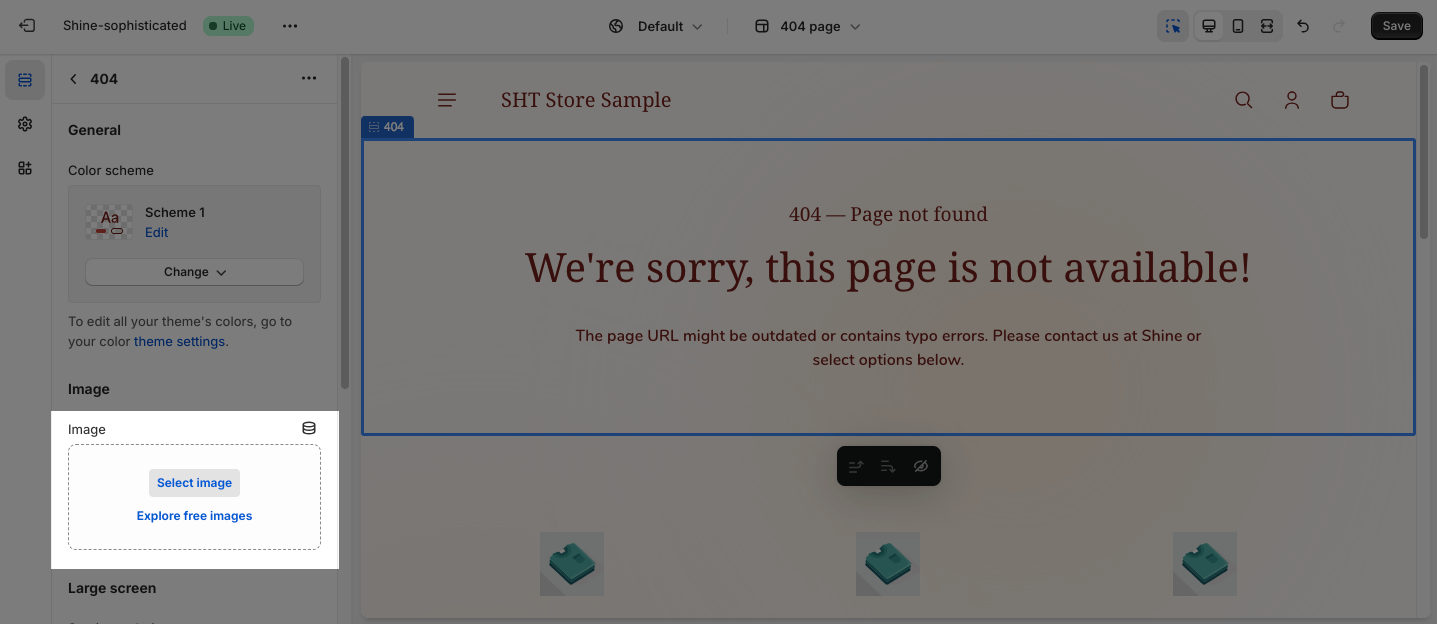
In the Image option, click on the Select image to upload the background image. Or choose an existing image on the media manager.
Large screen
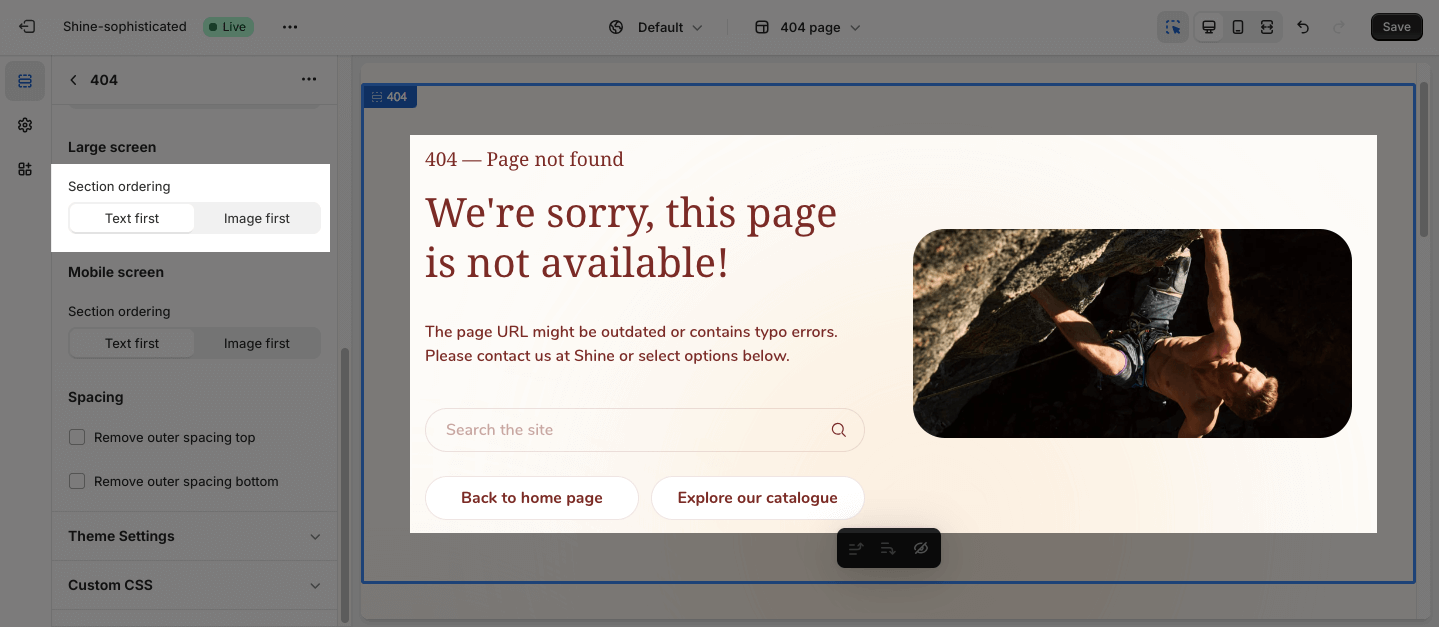
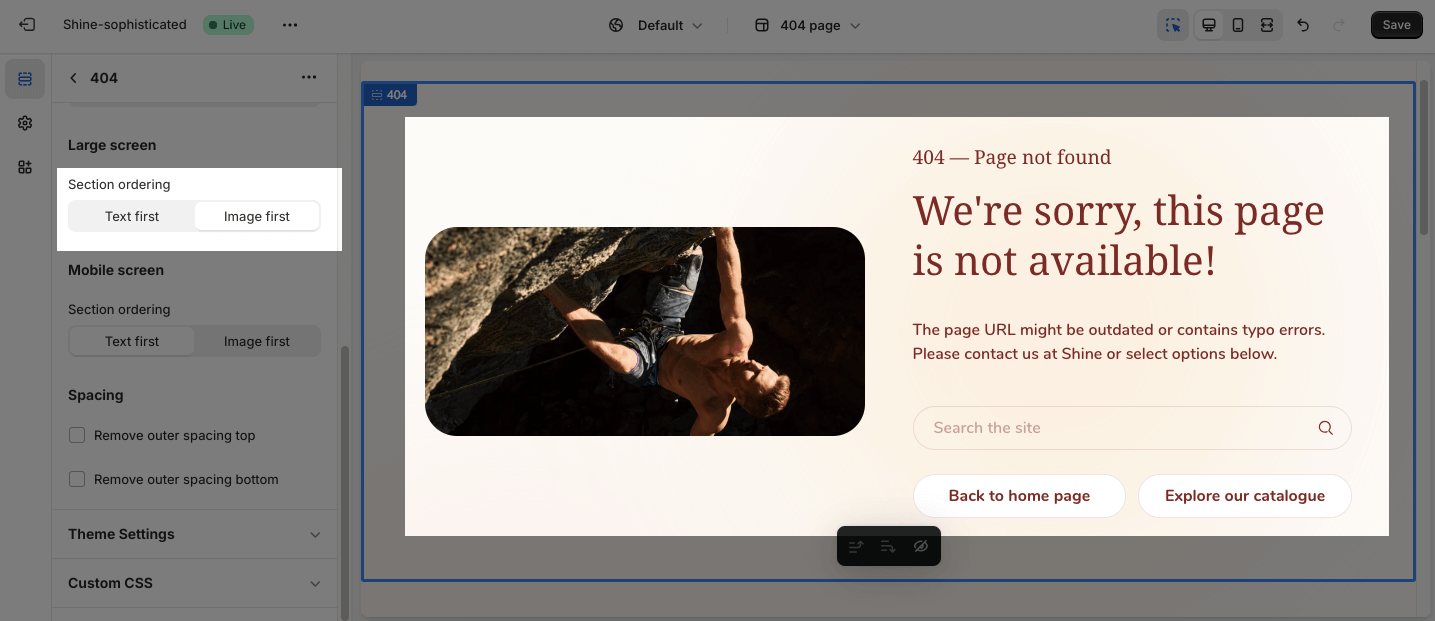
You can select to display text first or image first on the large screen.
- Text first
- Image first
Mobile screen
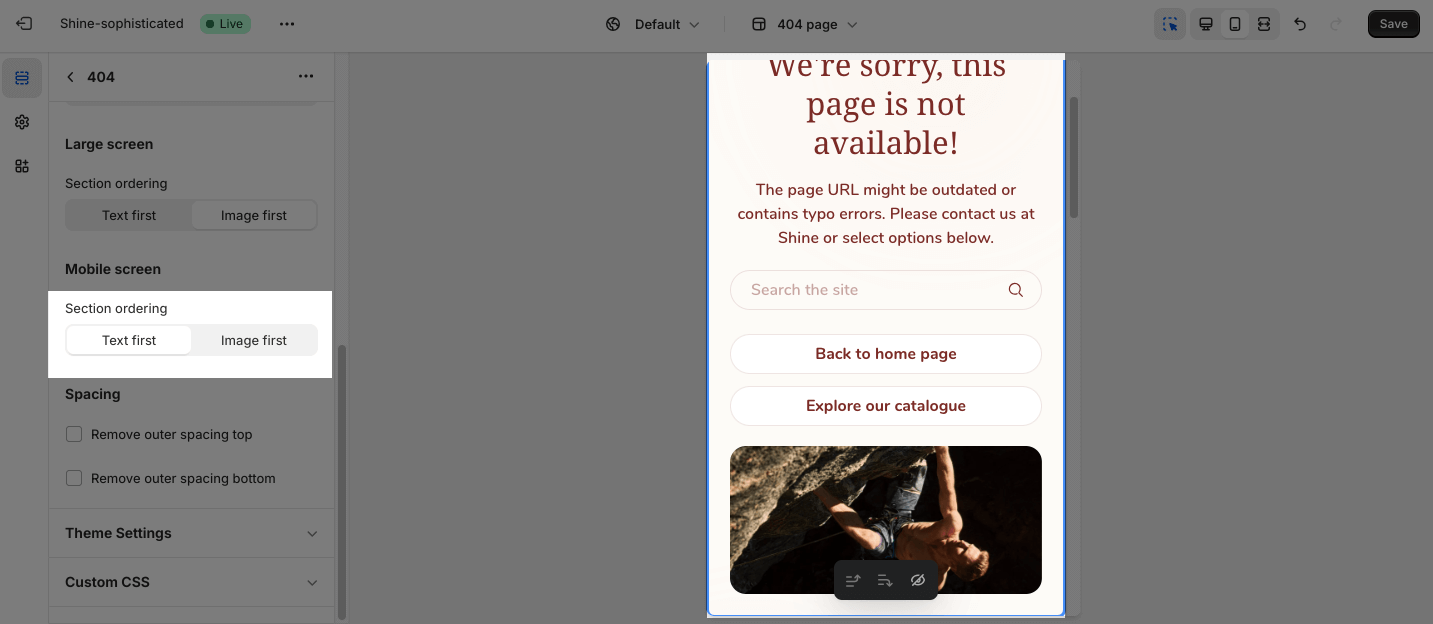
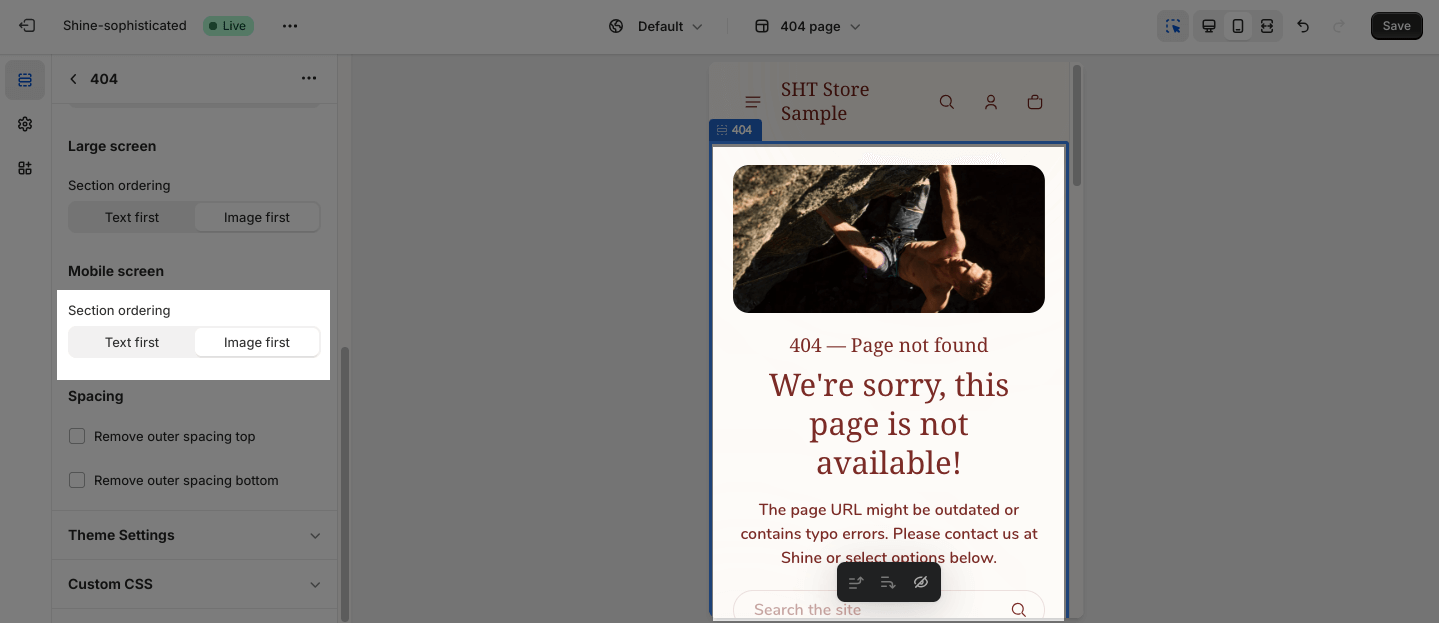
Similarly, you can choose to display Text first or Image first for this section.
- Text first
- Image first
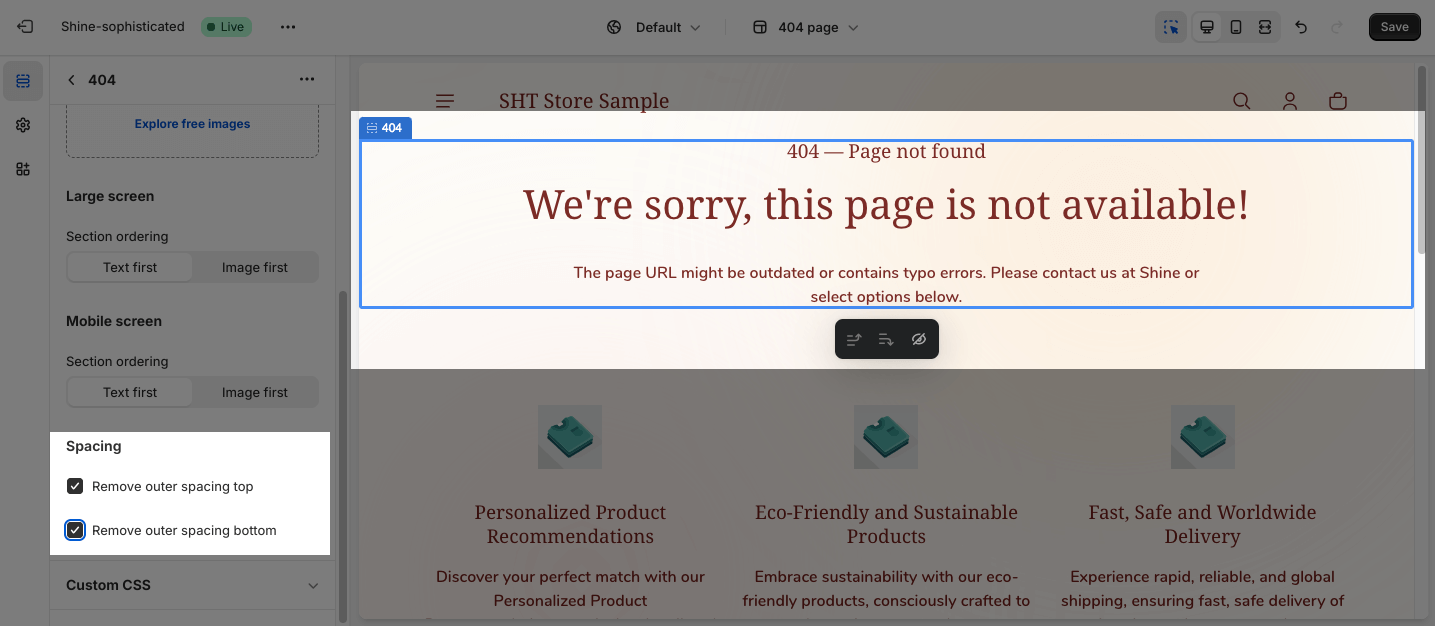
Spacing
The Spacing option will decrease the top/bottom margin of a section, thereby bringing it nearer to the sections above and below it. You can choose to customize the outer spacing top/bottom of the Image banner section.
- Remove outer spacing top
- Remove outer spacing bottom
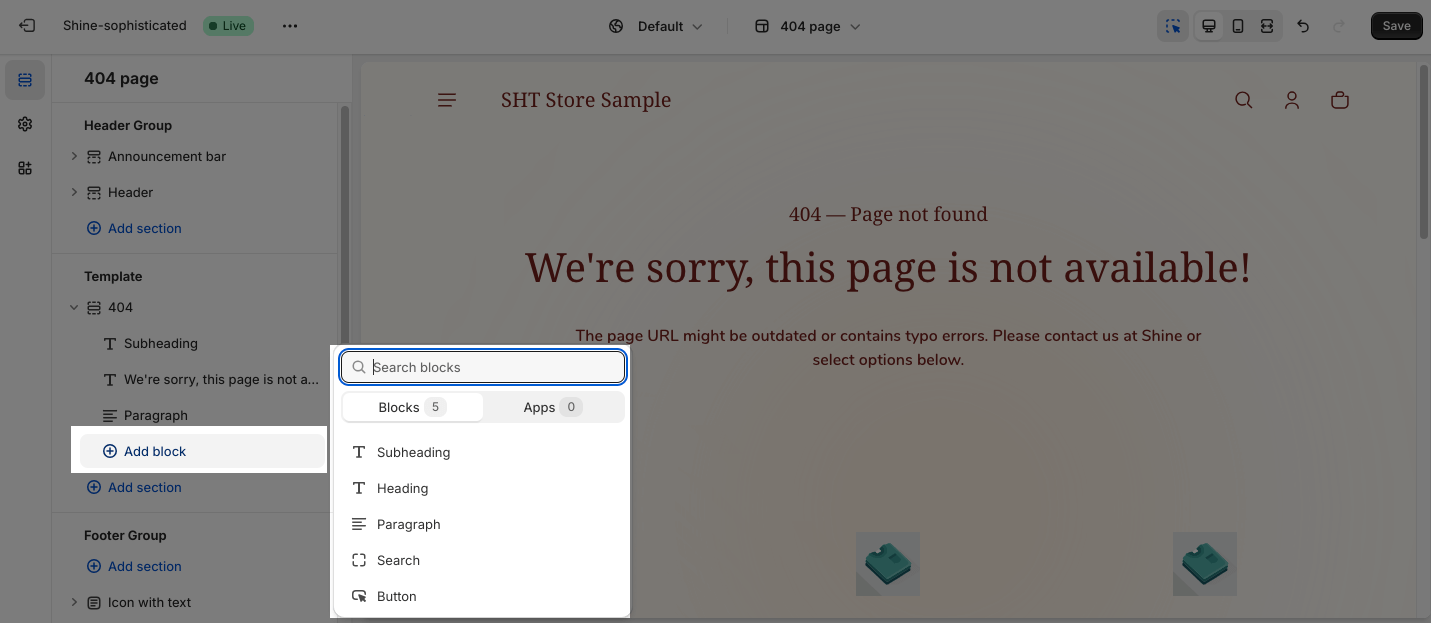
Shine Theme 404 Page Blocks Configuration
The 404 Page section has five main blocks: Subheading, Heading, Paragraph, Search, and Button. To add more blocks, simply click the Add Block button.
To modify an existing block, click on it to open the settings modal.
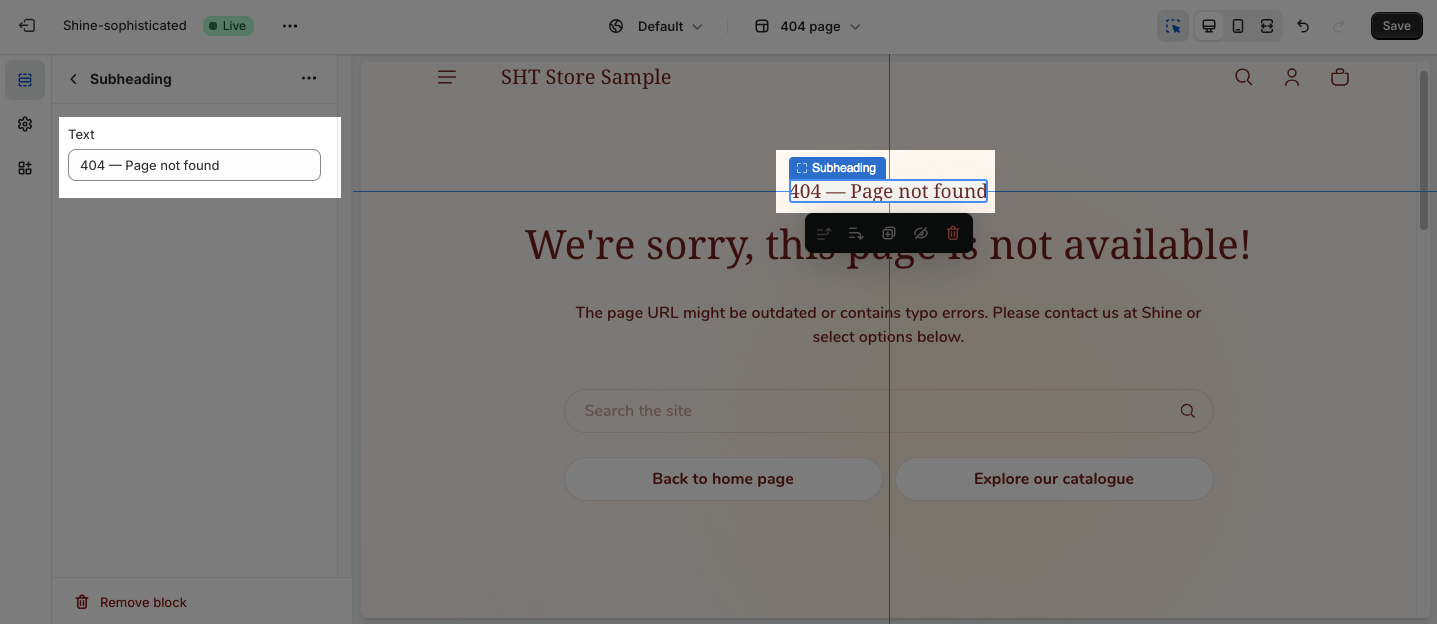
You can add the content for the Subheading, Heading, and Paragraph by applying text on the text box. Leave the content box empty if you don’t want to display text.
- Subheading
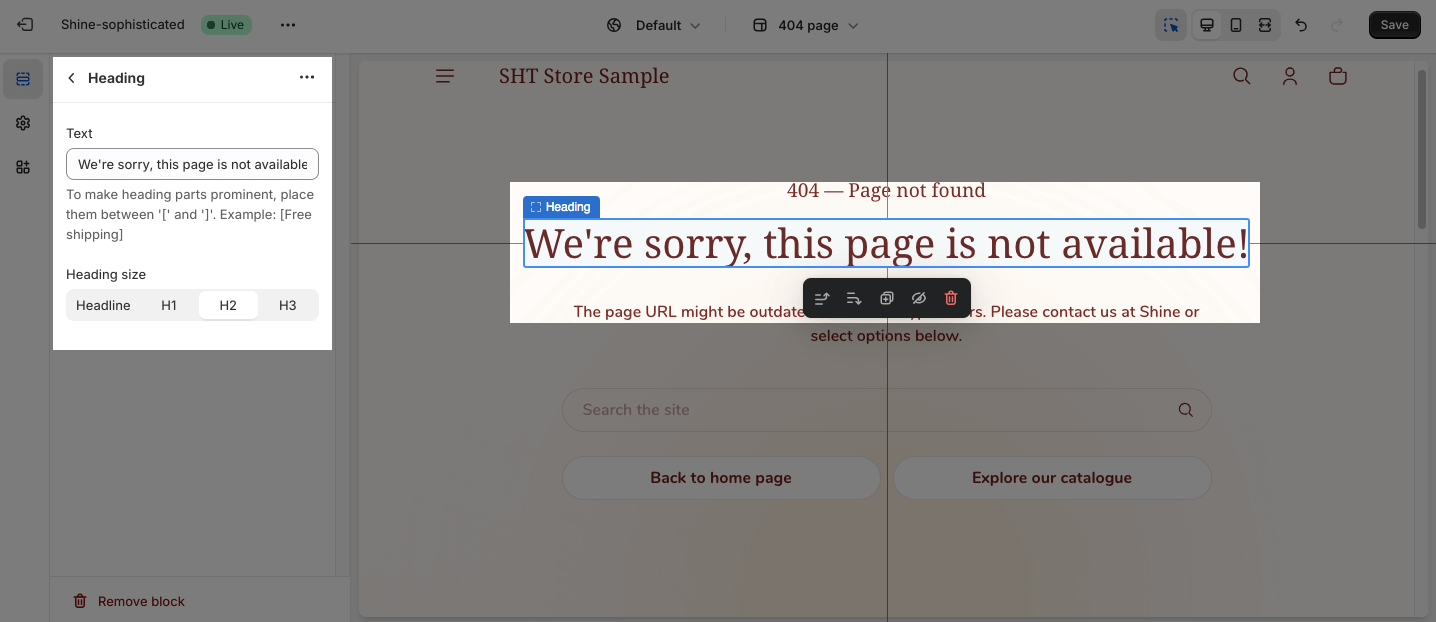
- Heading
On the Heading option, you can adjust the heading size either Headline, H1, H2, or H3.
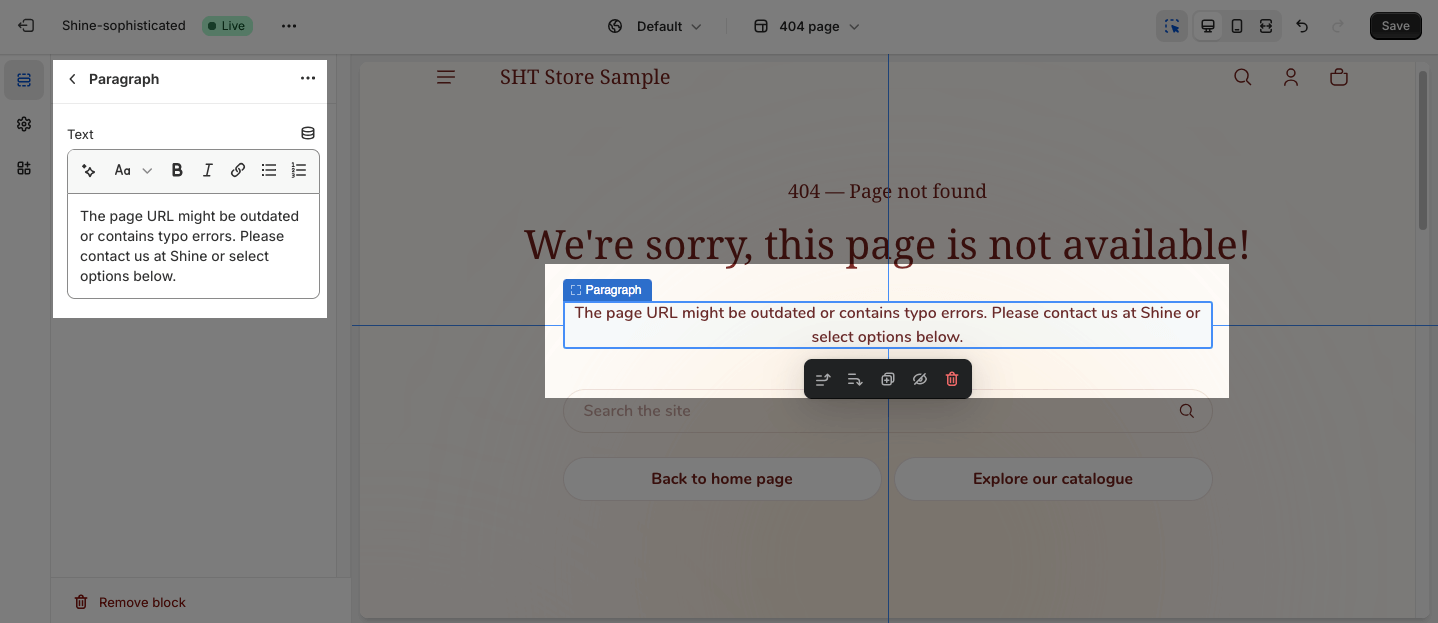
- Paragraph
On the Search option, to change the default text, edit on the Language editor.
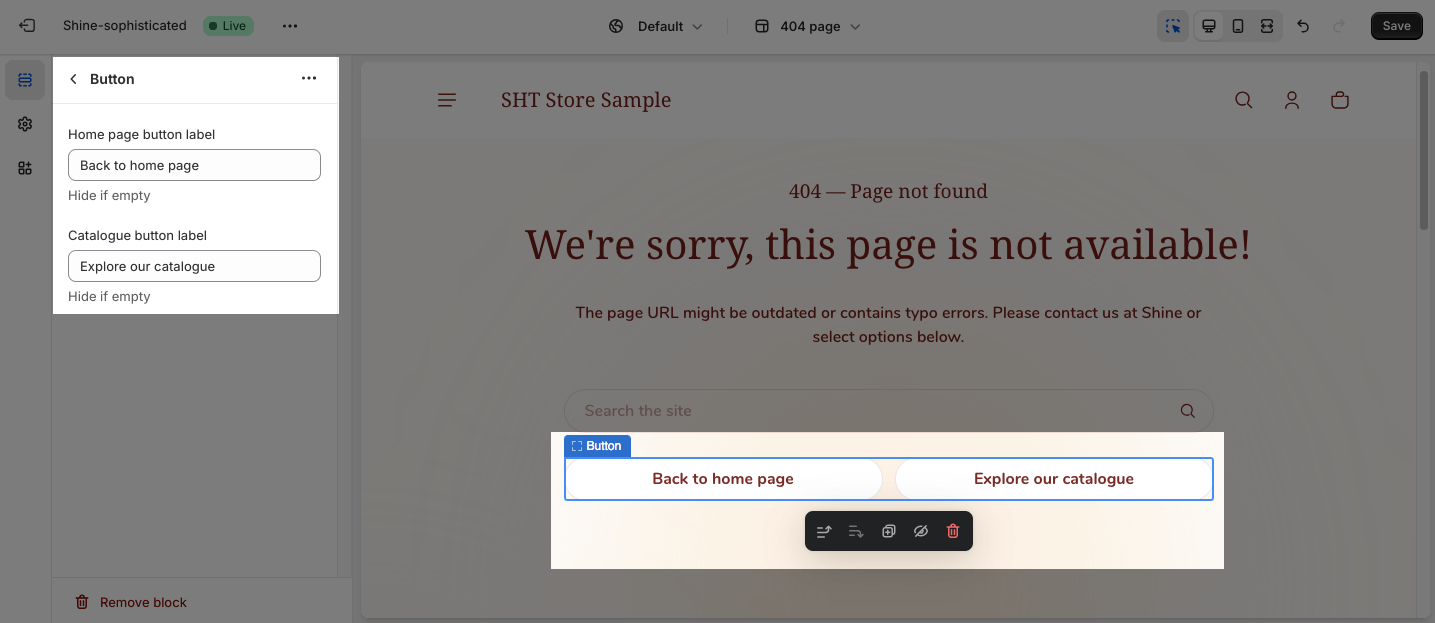
On the Button option, you can apply name for the Homepage button label and Catalogue button label by entering text on the text box. Leave the text box empty if you want to hide the button.