Variant Swatches
About Variant Swatches
The Variant Swatches is a powerful feature that enhances product customization in your Normcore theme. It enables you to display product variants as visual swatches instead of traditional dropdown menus, making it ideal for:
- Product color options
- Material selections
- Pattern choices
- Size variations
This setting stands out for its flexibility in displaying variant options through either color swatches or images while maintaining full customization control for both product cards and product details pages.
How to Access Variant Swatches Settings
From your Normcore Admin Dashboard, navigate to Theme settings > Product information to configure variant swatches. This setting provides two source options for variant swatches:
- Color swatch
- Variant image
After selecting your preferred source, you can customize the appearance and functionality using the available settings.
How to Configure Variant Swatches
For variant swatch configuration, you have two source options:
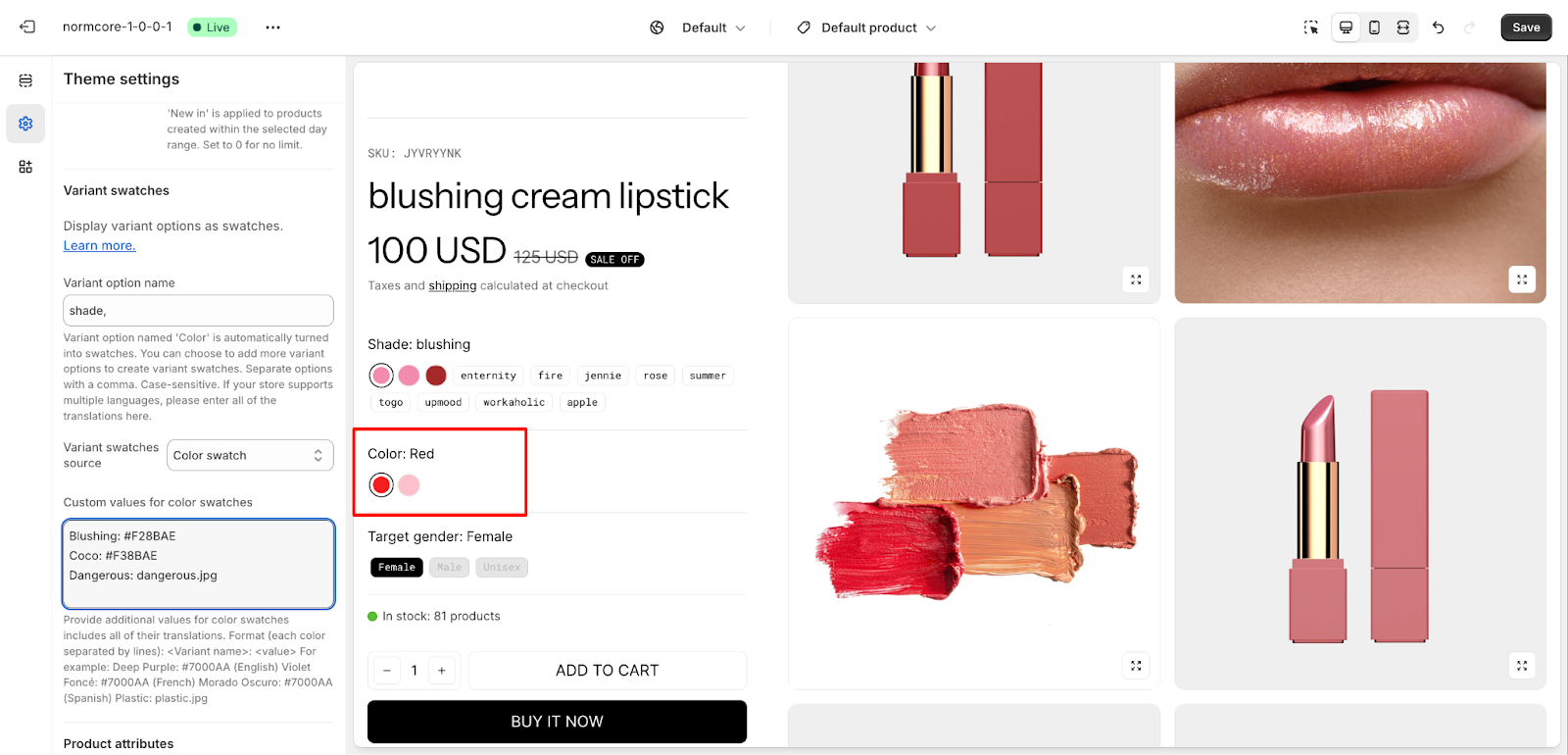
Color swatch
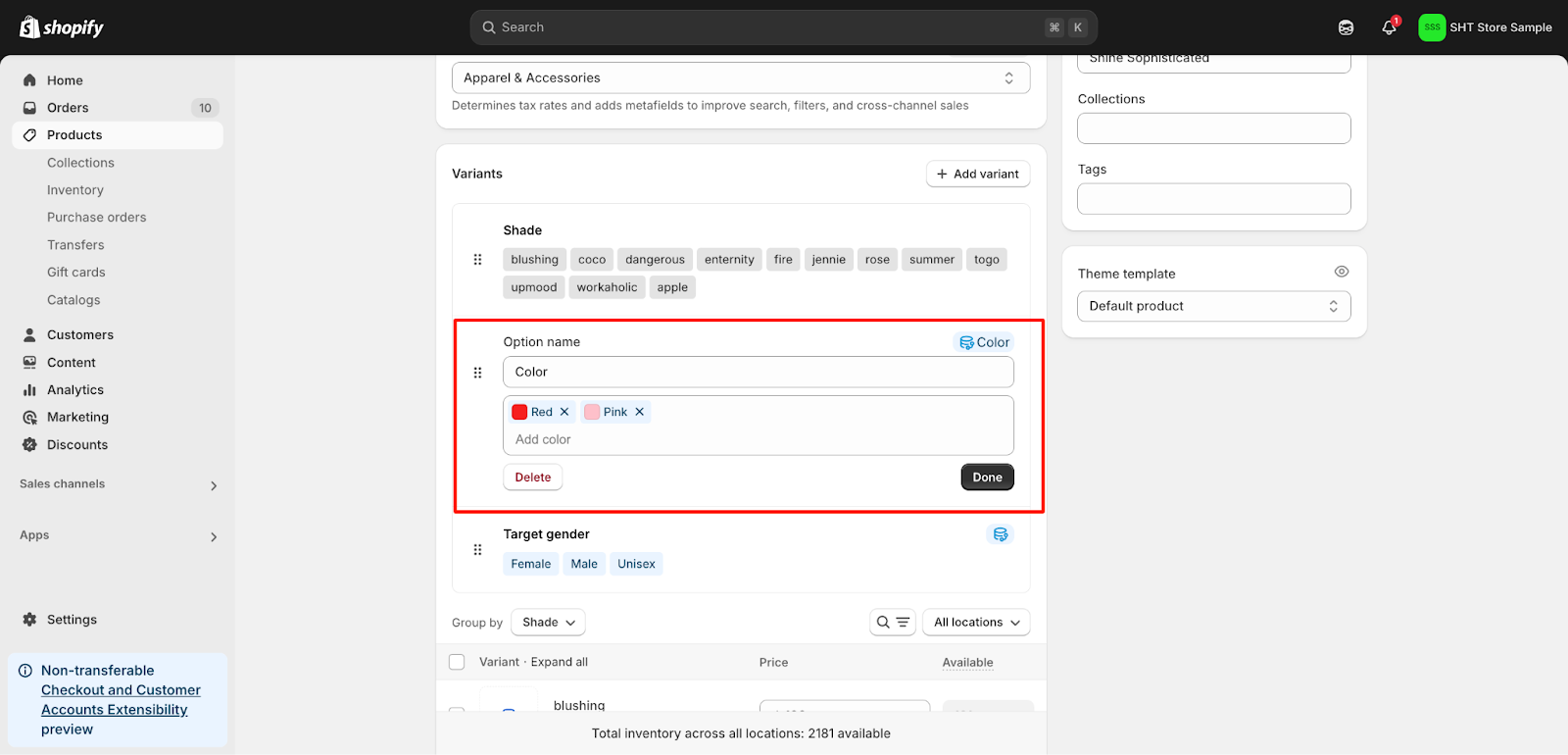
Our theme works with Shopify’s category metafields. This new feature lets you set up product variants more easily. You don’t have to upload each product one by one. You can check this article for more information.
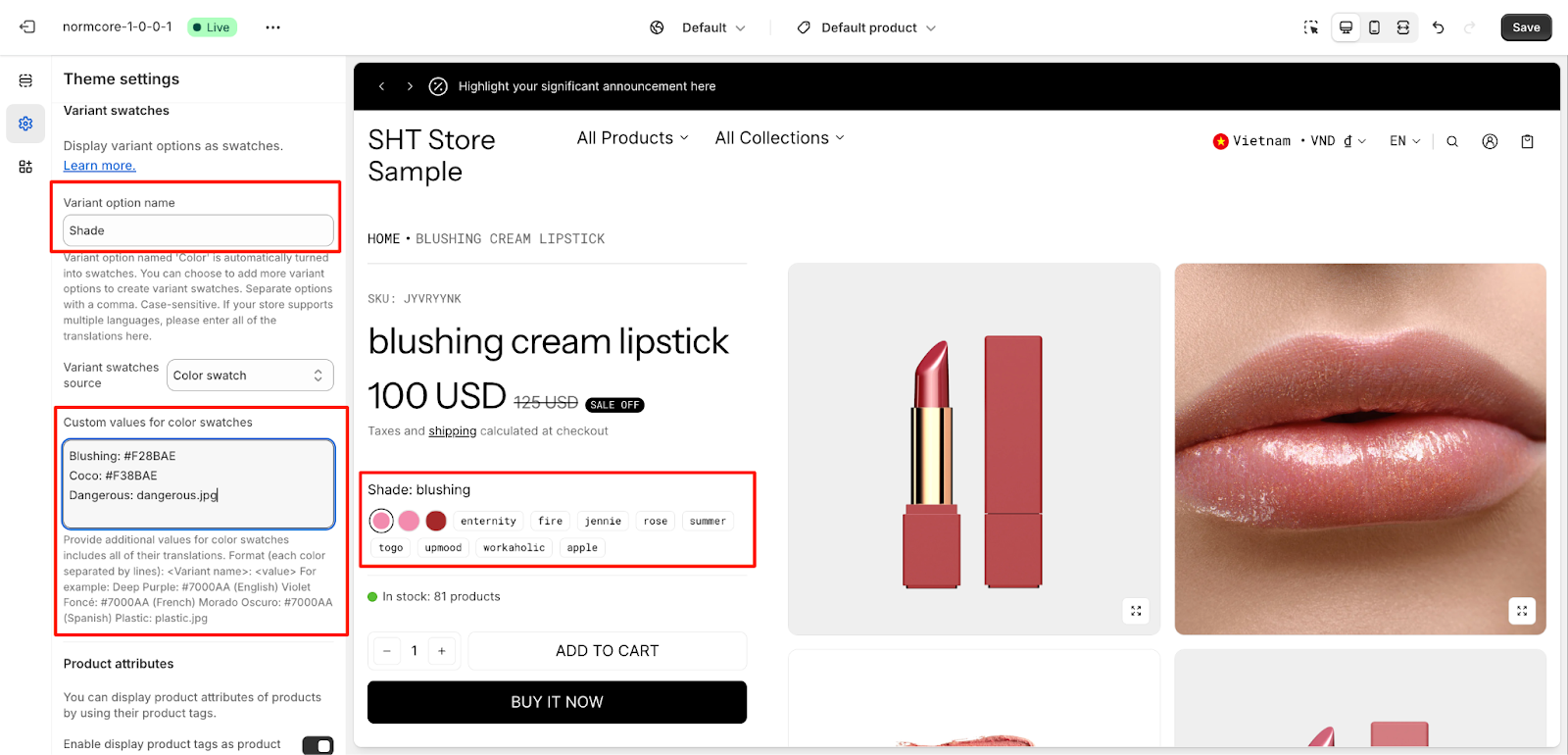
If you don’t use variant Color from the metaobject, you can use Normcore’s Custom value:
- Step 1: Enter the Variant option name of product on the text box
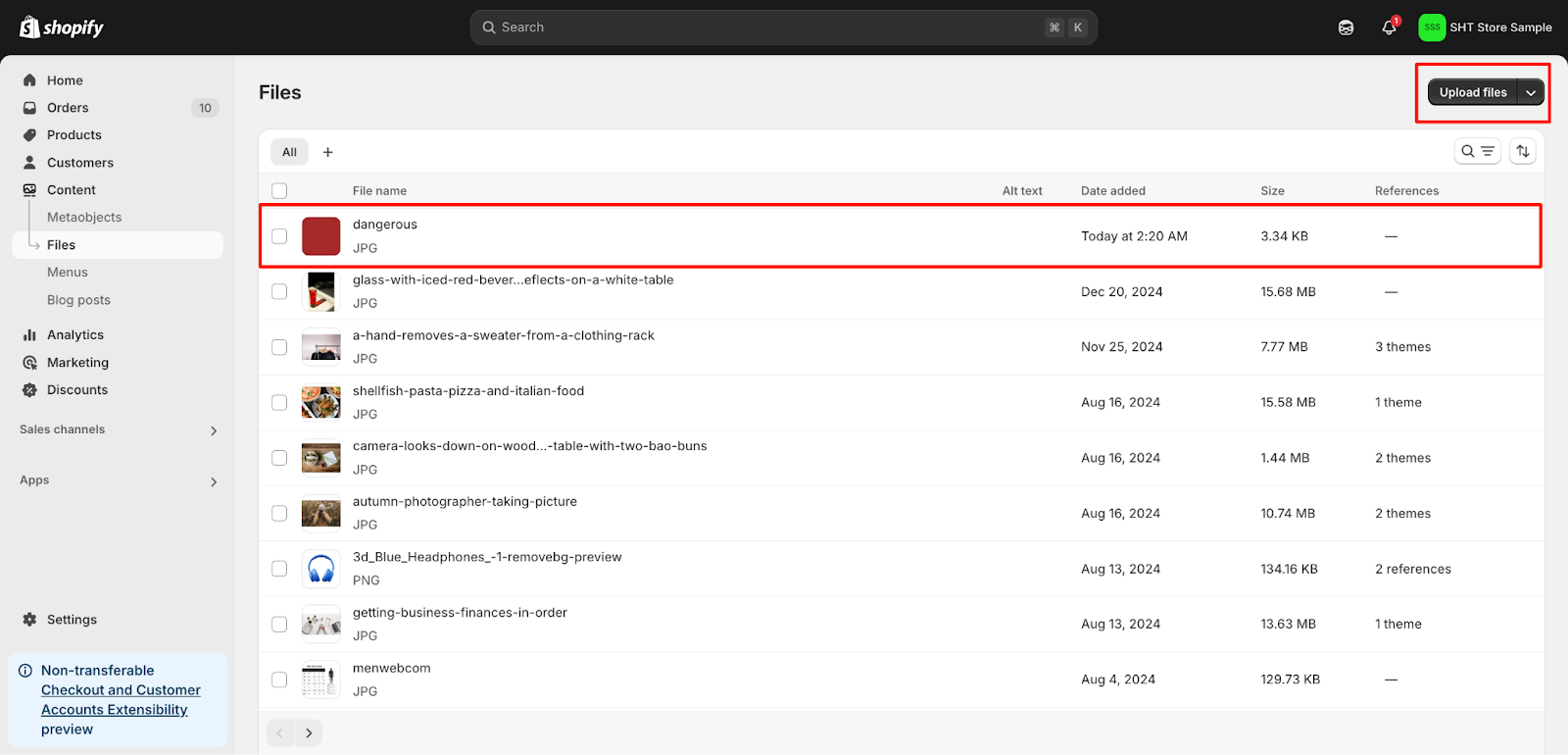
- Step 2: Add the color code for each variant with the format: <Variant name>: <value>.
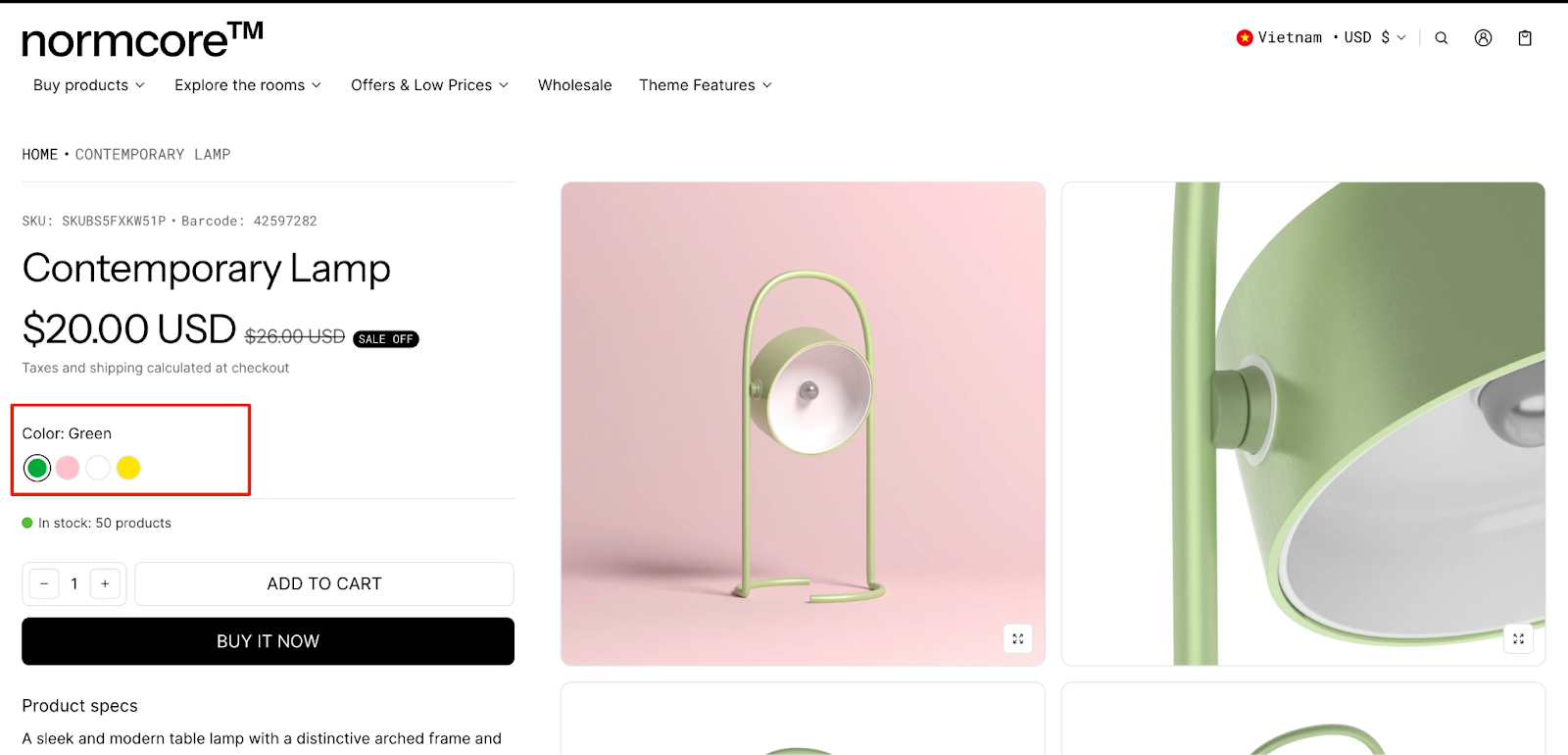
If you have a product variant named “Color“, the product variants will be automatically displayed as variant swatches on the Normcore theme:
You don’t need to enter the variant option name:
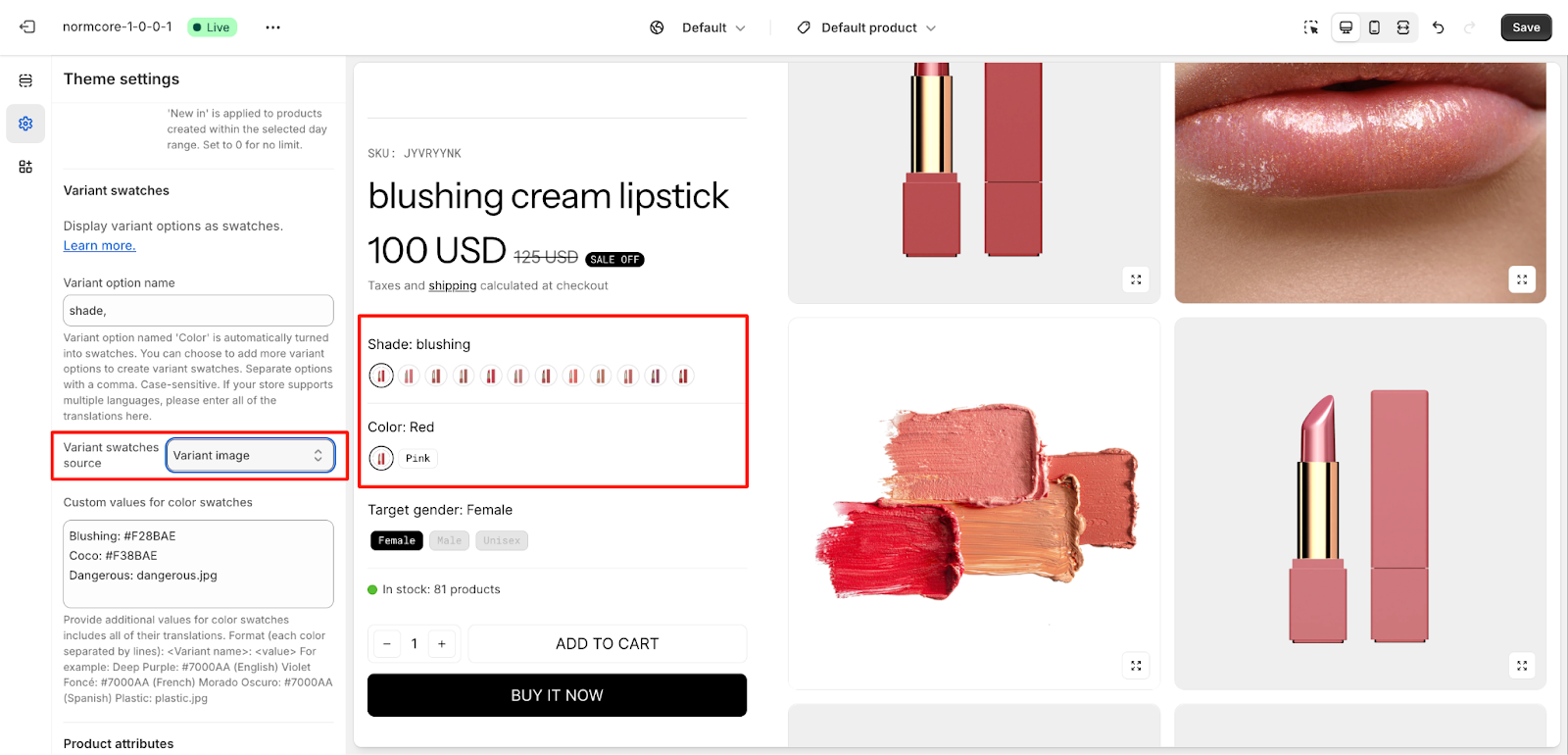
Variant image
Pulls data directly from the variant’s associated images.
Common Cases and FAQs
1. How to set up variant swatches for multiple color options?
First, set the Variant swatch source to ‘Color swatch’. You can input custom values for each variant.
2. What happens if a color value is missing?
When using a variant Color swatch without a value, the system will automatically check for Custom value settings. If no Custom value is provided, it will display as a text label (e.g., cardinal red, coral, jade,…).
3. How to enable swatches for non-color variants like size and material?
While Color variants automatically display as swatches, you can create swatch displays for other variant types (such as size or material) by adding custom values. Simply configure the custom values in your variant settings to enable swatch display for any variant type.
4. Why aren’t my variant swatches displaying?
If your swatches aren’t showing up after configuration, check these two locations:
- Product Card: Navigate to Theme settings > Product card and ensure “Show variant swatches” is enabled
- Product Details section: Verify that the variant block is added and properly configured in your Product template > Product details settings