Time-delay popup
About Time-delay Popup Section
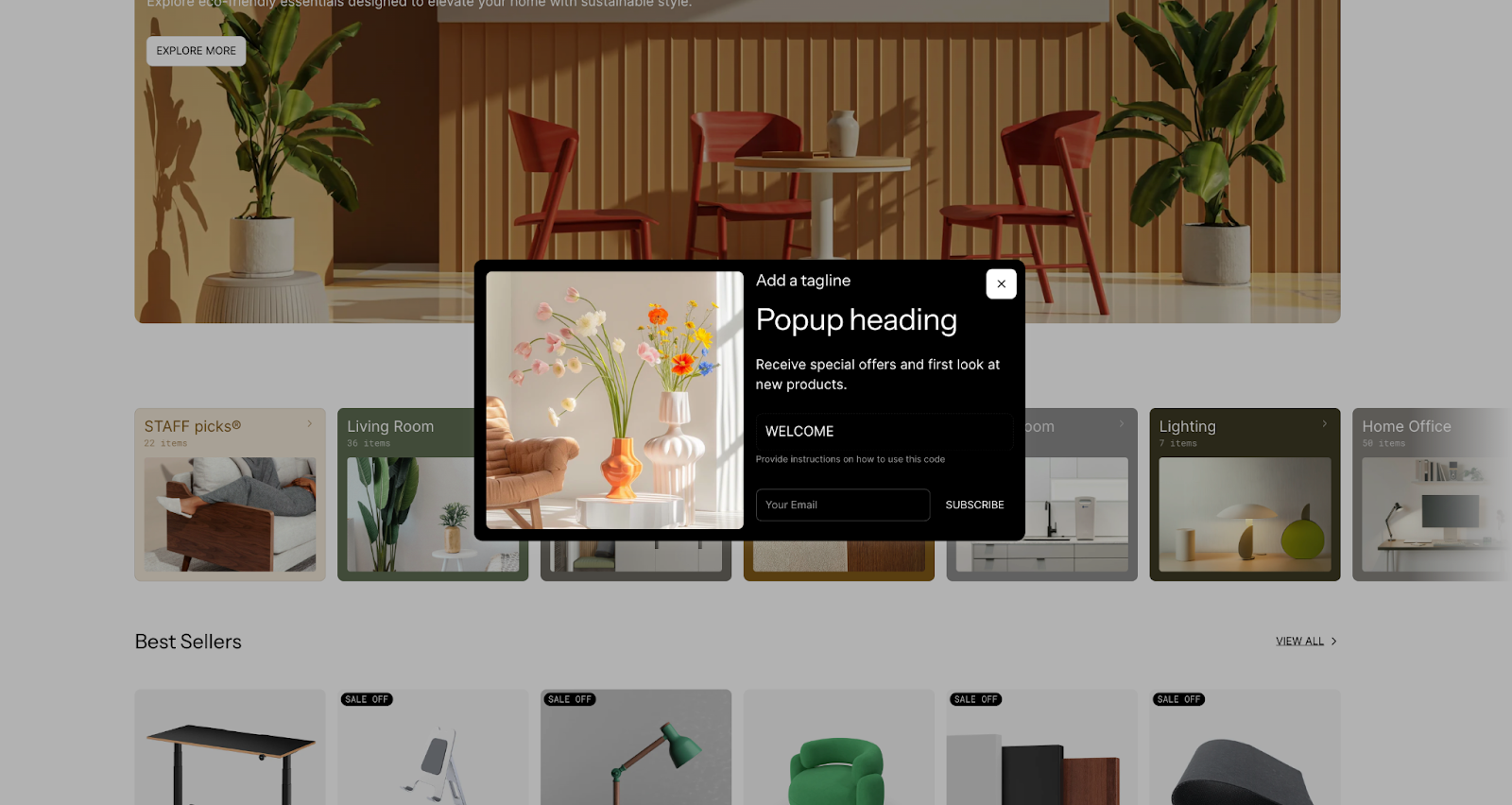
The Normcore Time-delay Popup section is an effective engagement tool that allows you to display targeted messages, offers, and promotions to your store visitors after a specific time delay. This feature is perfect for:
- Encouraging users to explore further
- Highlighting special promotions
- Boosting newsletter signups
- Enhancing customer engagement
The Time-delay Popup triggers based on a pre-set timer, enabling you to engage visitors at the most opportune moments while providing full customization control over timing, appearance, and display settings.
How To Access Time-delay Popup Section
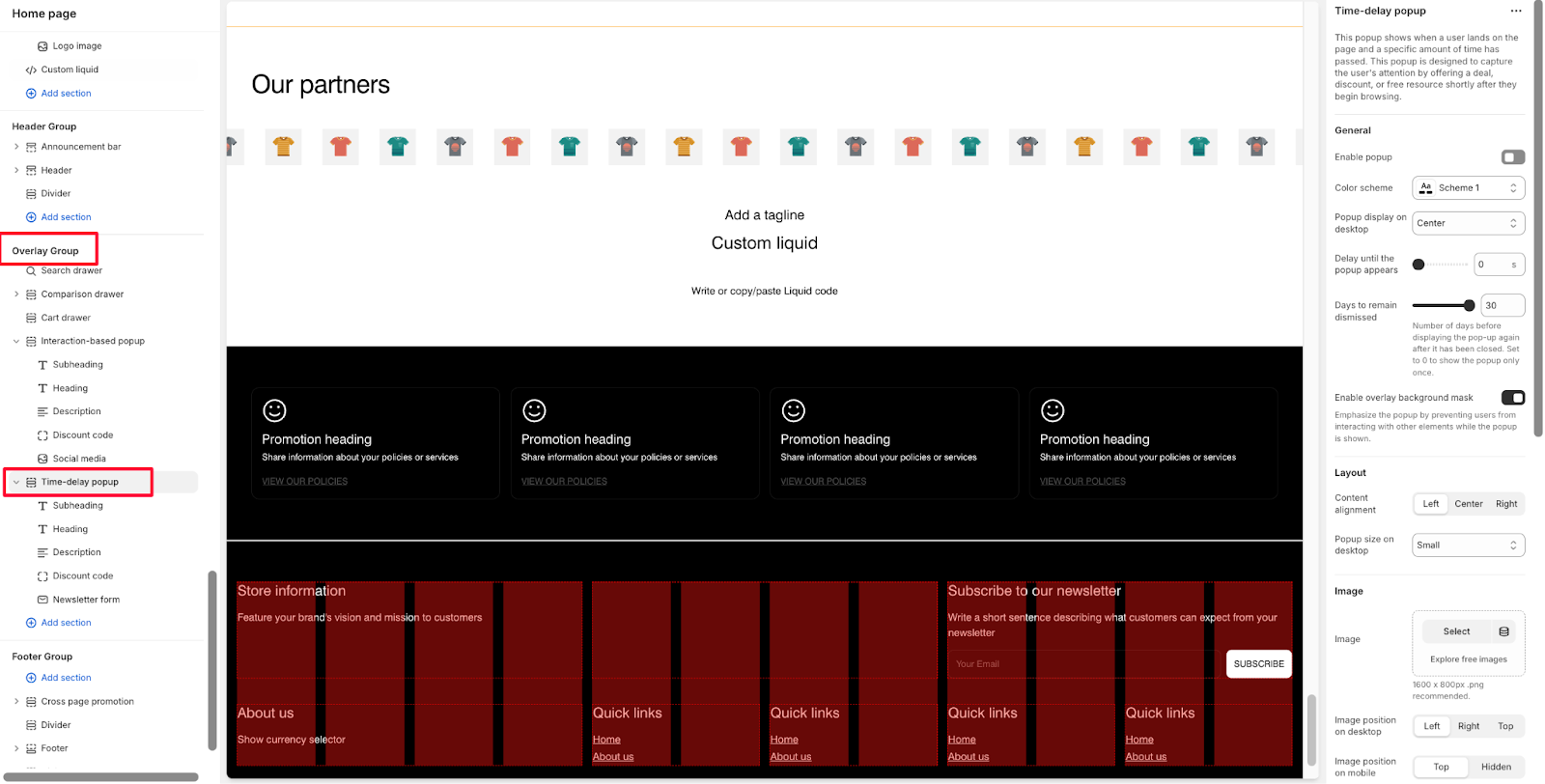
The Time-delay Popup section belongs to the Overlay Group. You can access this section by scrolling down to the Overlay Group here:
How to Configure the Time-delay Popup Section
Basic Components
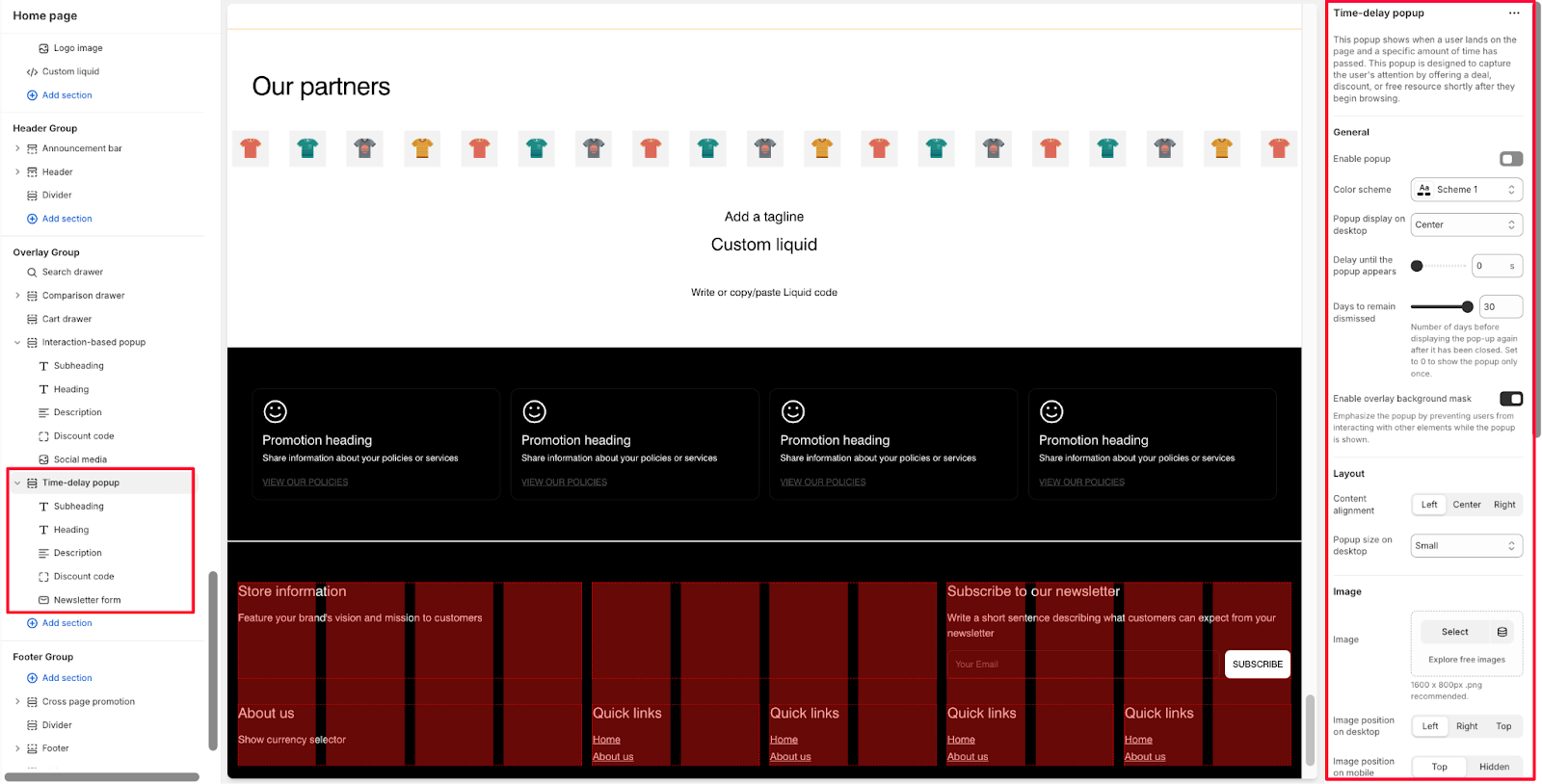
The Time-delay popup section includes 8 blocks:
- Subheading
- Heading
- Description
- Discount code
- Newsletter form
- Countdown Timer
- Button
- Social media
To begin customizing, click the “Time-delay popup” section to access its settings.
General
Within General settings, you can:
- Enable/disable popup
- Select color scheme
- Choose the popup display position on the desktop
- Set delay until the popup appears
- Configure days to remain dismissed
- Enable overlay background mask
The days to remain dismissed setting determines the number of days before displaying the pop-up again after it has been closed. Set to 0 to show the popup only once.
Layout
Control the appearance of your popup with these settings:
- Content Alignment
- Popup size on desktop
Image
Customize the visual elements:
- Upload image or explore free images (1600 x 800px .png recommended)
- Set image position on the desktop
- Configure image position on mobile
- Select image ratio
Background Image (optional)
You can customize the background image settings:
- Upload image or explore free images (1600 x 800px .png recommended)
- Add mobile image (750 x 1100px .jpg recommended)
- Adjust overlay opacity
- Set custom mask overlay color
- Define custom content overlay color
You can add custom CSS styles to this section only using the Custom CSS feature. To add custom styles to your online store, go to theme settings.
How to Configure Time-delay Popup Section’s Blocks
Subheading
Configure your subheading text block:
- Add a tagline using the text field
- Customize using the settings menu
Heading
Customize your main heading:
- Enter popup heading text
- Select heading size
- Access additional options through the settings menu
Description
Add descriptive content to your popup:
- Enter text using the rich text editor
- Format text with available tools
- Default text: “Receive special offers and first look at new products”
- Access additional settings through the menu
Discount Code
Set up your promotional offer:
- Enter discount code
- Add discount help text to guide customers
- Customize through additional settings
Newsletter Form
Configure your subscription form by customizing the submit button label.
Countdown Timer
For the Countdown Timer, you can:
- Hide the countdown when it ends
- Customize the end date and end time for the pop-up
- Edit the End text
- Customize the background’s color and the number’s color
Button
For Button, you can customize the button’s label, style (primary or secondary button), and link of the button in your pop-up.
Social Media
Display social media links in your popup: Social media links are managed through Theme Settings
Common Cases and FAQs
1. How to ensure my popup timing is effective for B2B visitors?
The timing of your popup is crucial for B2B engagement. Set the delay to at least 30 seconds to allow visitors to engage with your content first. For B2B sites with detailed product information, consider extending this to 45-60 seconds to ensure visitors have had time to review your offerings.
2. Can I customize the popup for different screen sizes?
Yes, the Time-delay popup section offers independent settings for desktop and mobile displays:
- Desktop: Control popup size, image position, and display location
- Mobile: Adjust image position (Top or Hidden)
- The popup will automatically adjust to maintain readability across all devices
3. How to optimize the popup for lead generation?
To enhance B2B lead generation, start with an eye-catching and prominently placed headline that captures attention and emphasizes value. Providing high-quality, relevant assets – such as industry reports, case studies, or whitepapers – helps build trust and appeal to your target audience. Ensure that the assistance guidance is clear and succinct to effectively lead potential prospects. Additionally, customizing the text on your submission button to align with your specific offer creates a smooth and engaging user experience, encouraging users to take the desired action.
4. When should I use the “Show popup only once” setting?
Set Days to remain dismissed to 0 when:
- Running time-sensitive promotions
- Offering exclusive first-time visitor discounts
- Promoting one-time special events
- Avoiding repeated interruptions for returning B2B customers
5. How can I make my popup more engaging?
Enhance your popup’s effectiveness by:
- Using high-quality images (1600 x 800px for desktop)
- Enabling the overlay background mask to focus attention
- Aligning content and images based on your message hierarchy
- Testing different color schemes to match your brand