Search template
About Normcore Search Template
By default, the Search template consists of 1 section: Search Page. This section cannot be removed, and can only be hidden on the Search template.
Aside from this section, you can add or remove any other sections on the Search template.
How to Access Search Template
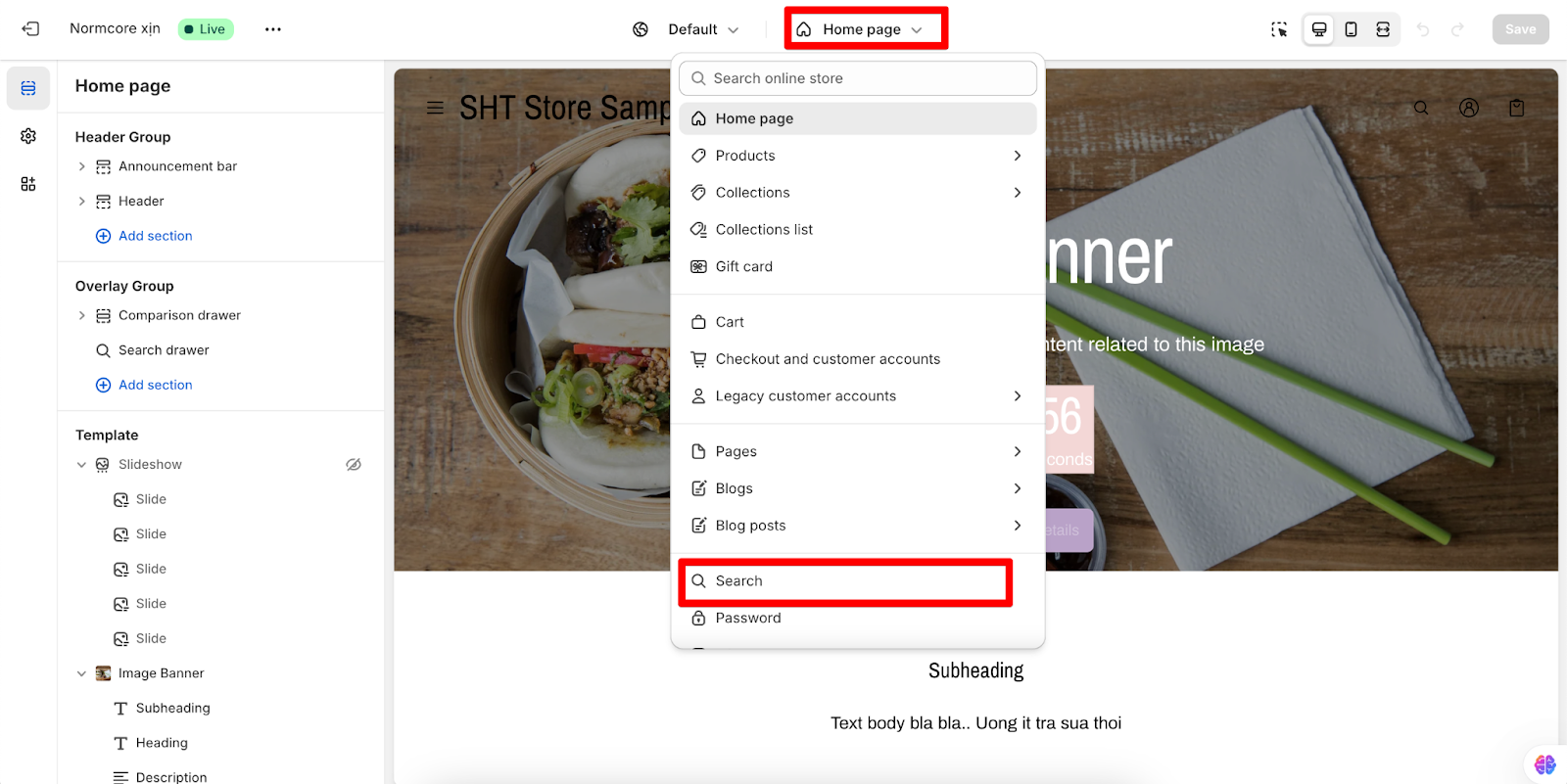
On the top center bar, click on the dropdown button. In the dropdown menu, directly click on “Search” to access the Search template.
How to Configure Search Template
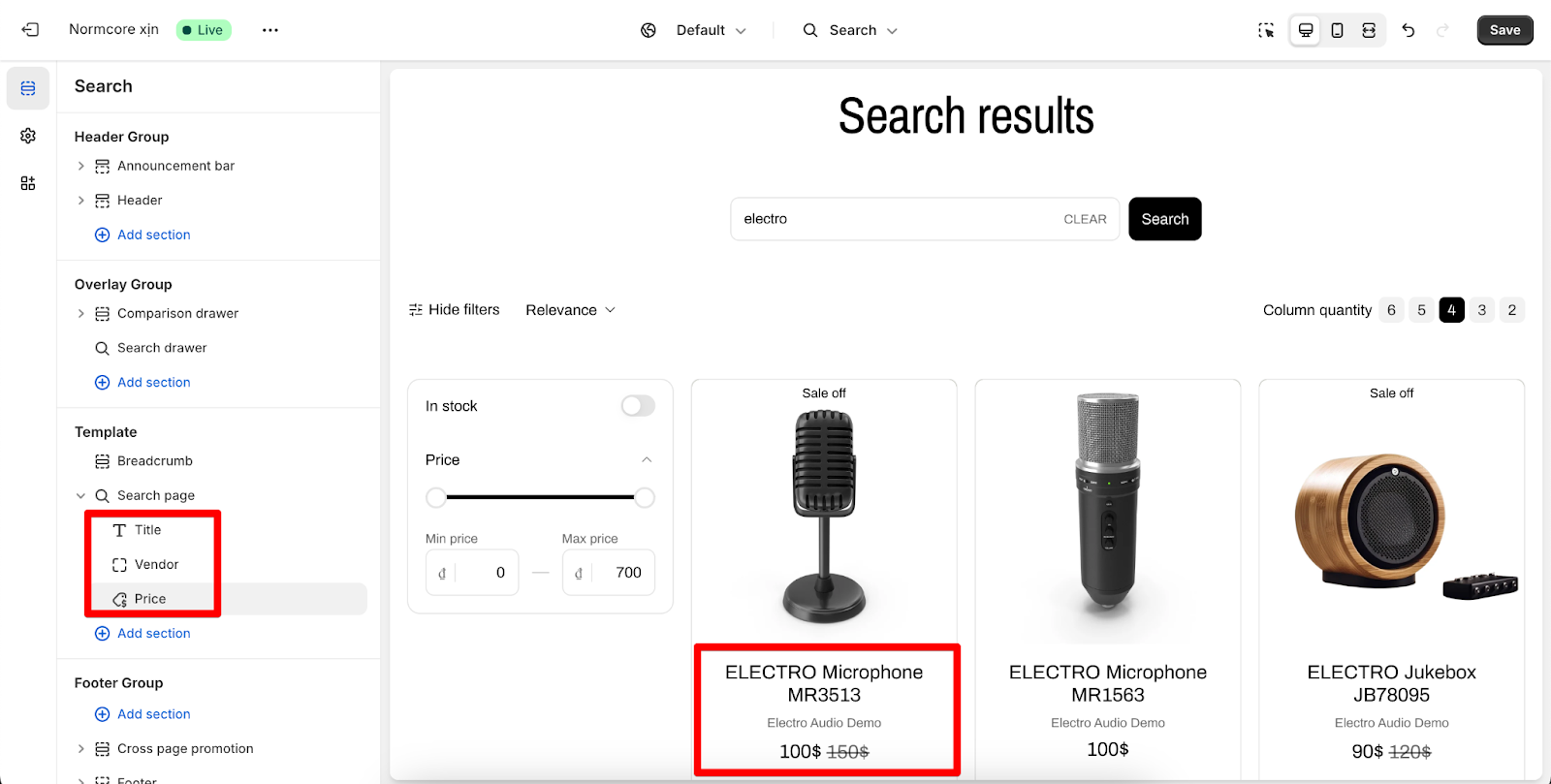
Search Page Elements
The Search template offers 6 customizable block types for search results:
- Vendor
- Title
- Product type
- Price
- Variants
- Product attributes
These blocks can be added or removed to customize how product information is displayed in search results.
The Search Page section of the Normcore theme can be customized through the following settings.
General Settings
- Change Color scheme
- Choose the number of Results per load (16, 24, 32, or 48)
- Select the Load results method (Pagination or ‘Show more’ button)
- Enable <h1> tag for Heading of the section (Heading ‘Search results’ when enabled will be the H1 of the page)
- Allow users to change Column quantity per row
- Select Column switcher style (Filled buttons or Plain number)
Filter and Sort Settings
- Enable product filter
- Show group name in selected filters
- Enable sort functionality
- Set limited filter options to show
Product Settings
- Show quick view
- Select Quick buy options (Not use, Standard or Bulk)
Quick view, and quick buy options can be set up on Theme settings.
Blog post
- Show featured image
- Image ratio
- Show blog’s tags
- Show author
- Show published date
- Show excerpt
Desktop Layout Settings
- Choose Filter and sort layout (Sidebar or Drawer)
- Select Default columns per row (2-6 columns)
- Option to close all filters by default
Mobile Layout Settings
- Set Default columns per row (1 or 2)
- Option to close all filters by default
Theme Settings & CSS
When you change the parameters in the Search Page section’s theme settings, they can be applied to the general theme settings of your store.
Custom CSS can be added specifically to this section using the Custom CSS field.
Common Cases & FAQs
1. Can I remove the Search Page section from my theme?
The Search Page Section is designated as non-deletable, as it serves as a static section of the theme. This ensures consistent search functionality across your store. However, you have the option to hide it in the search results section.
2. How are search results displayed within the section?
Search results are displayed as a grid in the Search Page section, with each product presented as a product card element. This format ensures a consistent and attractive presentation of your products.
3. What customization options are available for the search display?
The Search Page Section offers several customization options:
- Adjust the number of items displayed per row
- Customize product information elements shown within each product card
- Control filter and sort layouts
- Modify color schemes
- Enable/disable features like quick view and quick buy options
4. How can I optimize the search experience for my customers?
To create an optimal search experience:
- Configure appropriate filter options
- Standardize product information display
- Set reasonable results per load
- Utilize quick view and quick buy features effectively
- Ensure mobile-friendly layout settings
5. Can the Search template section display additional content besides search results? (for promotion for example)
Yes, you can add more theme sections in the Search template. Using the “Add section” button, you can incorporate additional content sections such as:
- Image banner
- Video banner
- Running content
- Collection Browsing
- Newsletter signup forms
- Any other available theme sections
This flexibility allows you to enhance the search experience with marketing content or additional information while maintaining the core search functionality.