Running image link
About Running Image Link Section
The Running Image Link section is a dynamic feature that allows you to display a scrolling gallery of linked images. This section is particularly useful for showcasing multiple products, collections, or important content that you want to highlight in an engaging, moving display. The running image feature helps capture visitor attention and can improve navigation through your store by providing direct links to key pages.
Key benefits:
- Enhances visual appeal with smooth scrolling animations
- Offers various linking options for products, collections, and custom content
- Allows flexible customization of display settings and timing
- Highlights important content through movement and prominence
How To Access Running Image Link Section
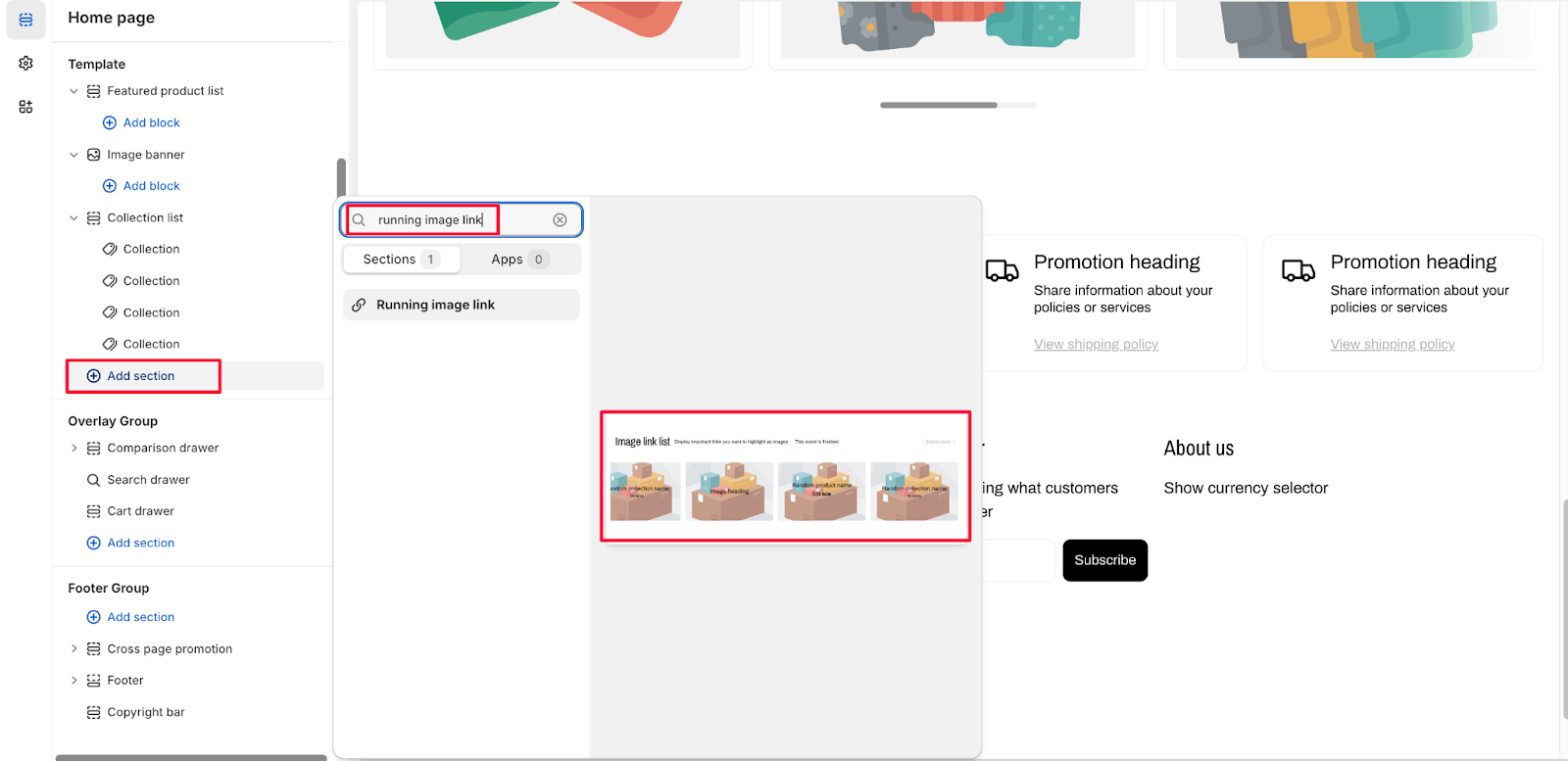
This section can be used on all templates by clicking “Add section” > Searching and selecting the “Running image link” section. Once added, you can configure its settings and content through the theme editor.
How To Configure Running Image Link Section
Basic Components
This section contains 3 types of block below:
- Image heading
- Product link
- Collection link
You can add more by hovering and clicking “Add block”.
The Running Image Link section offers comprehensive customization options through several key components and settings:
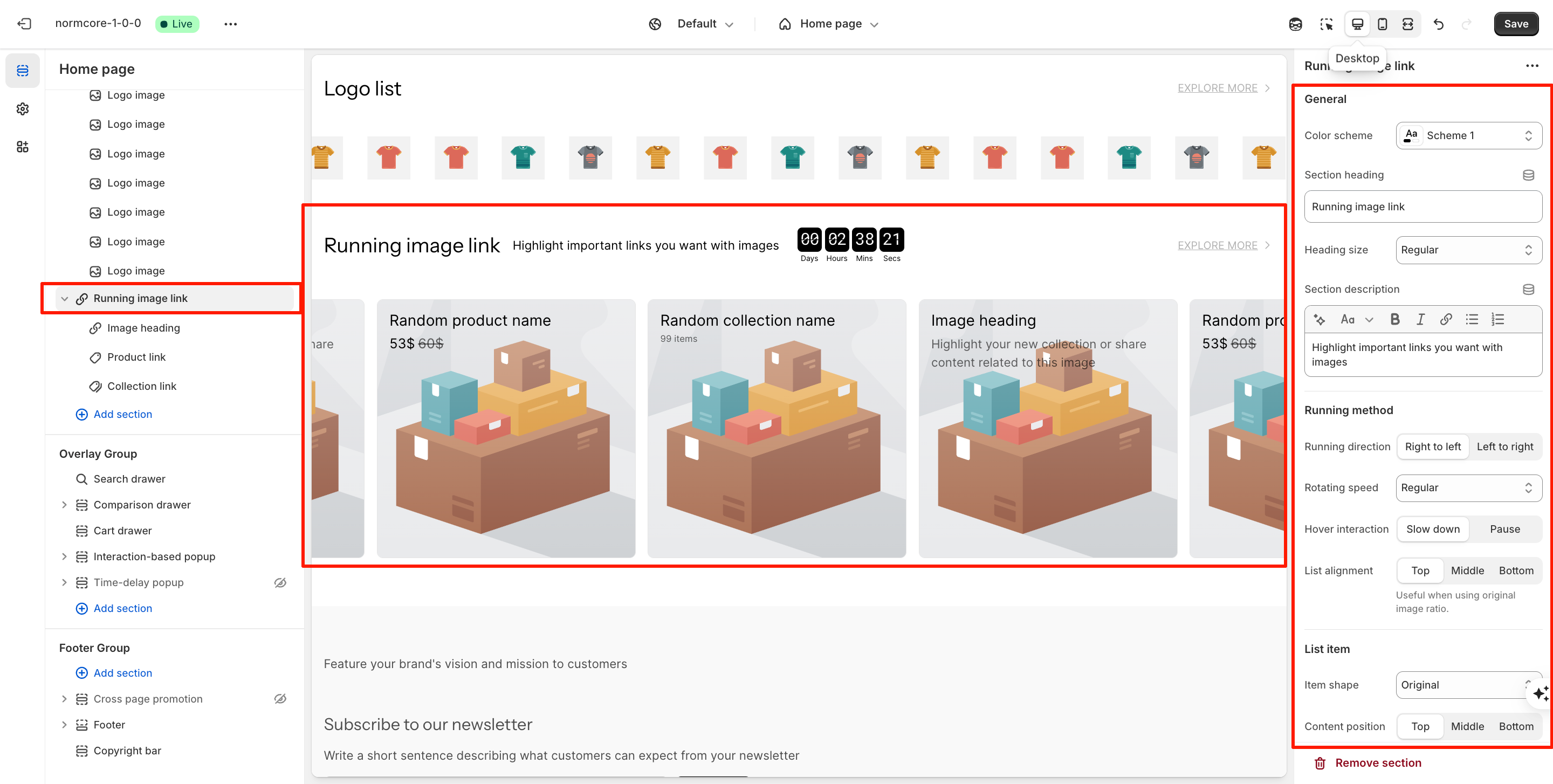
General
- Select from a predefined Color scheme to align with the store design
- Add and customize the Heading for clarity
- Select the Heading size options
- Add the Section description to provide context
Running Method
- Running direction: Select “Right to left” or “Left to right“
- Rotating speed: Select 1 from 4 speed’s option we provided
- Hover interaction:
- Slow down: Reduces the animation speed when users hover over the content
- Pause: Completely stops the animation while users hover over the element
- List alignment: Align content at “Top“, “Middle“, or “Bottom“
List Item
- Item shape: Select the shape of all item in this list
- Content position: Select “Top“, “Middle“, or “Bottom“
- Content alignment: Choose “Left“, “Center“, or “Right“
Button
- Label: Customize the button text on the top left of the section (e.g., “Explore more“). If you don’t want this button, remove the label here.
- Link: Enter URLs to direct visitors to specific pages
Countdown Timer Options
- Toggle the countdown functionality ON if you want to show it. It will be displayed next to the section’s title and description
- Set the end date and end time. You have an option to hide the countdown when it ends. Note: If no end date is specified, the countdown defaults to midnight of the current day
- Customize the end text display
- Customize the background’s color and the number’s color
How To Configure Running Image Link Section’s Blocks
The Running Image Link section offers three types of blocks that you can configure: Image Link, Product Link, and Collection Link. Each block type has its own specific settings to help you create the perfect display for your content.
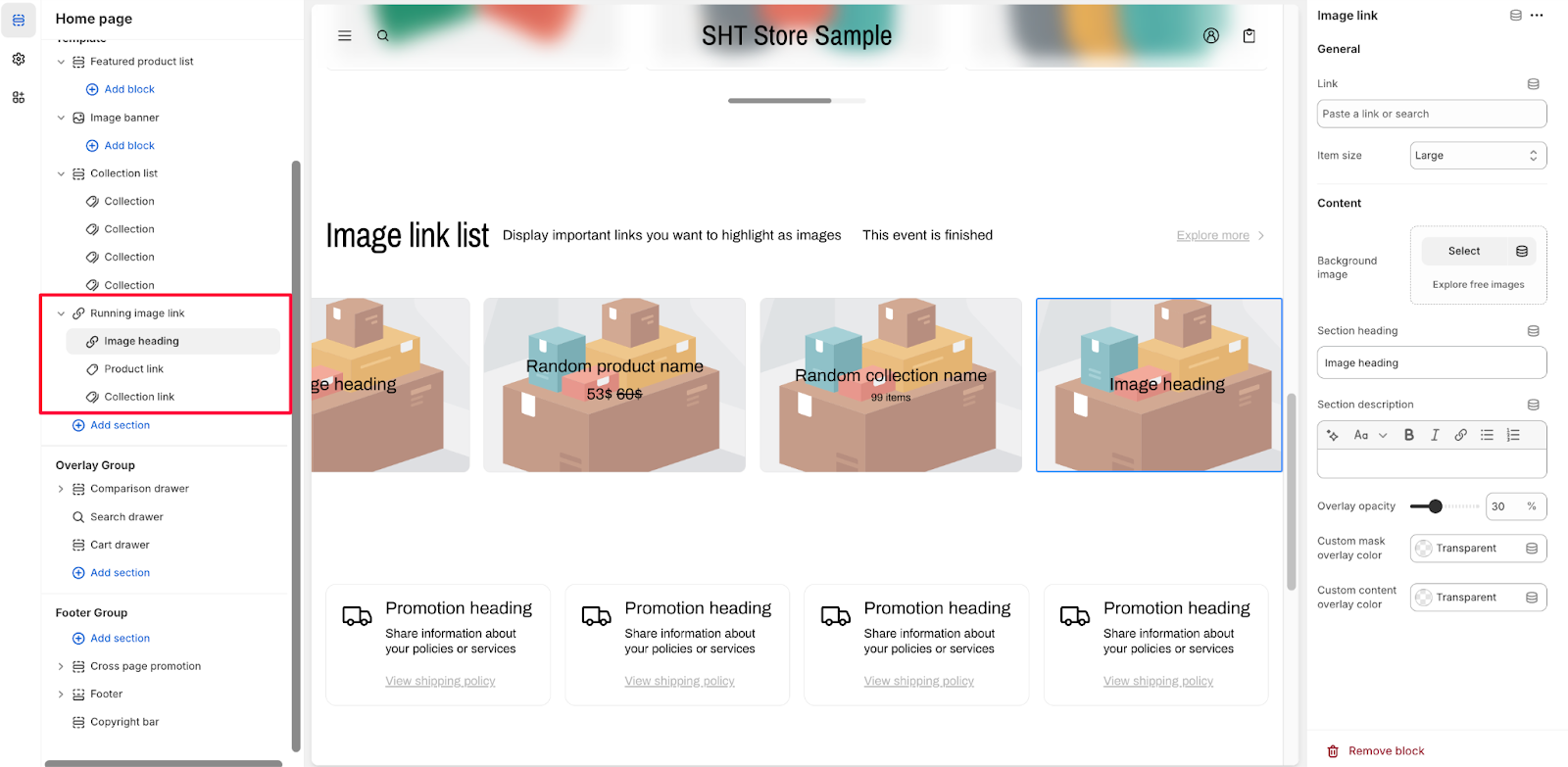
Image Link Block Configuration
General Settings
- Link: Enter a URL or search for content to link
- Item size: Choose the size that is suitable for your image
Content Settings
- Background image: Choose or explore free images
- Section heading: Enter custom heading text
- Section description: Enter text using the rich text editor
- Overlay opacity: Adjust transparency of the background image (default 30%)
- Custom mask overlay color: Select color or keep transparent
- Custom content overlay color: Choose color or maintain transparency
Product Link Block Configuration
General Settings
- Product: Choose a specific product to feature
- Item size: Select small, medium, or large option
Content Display Options
- Show product title: Enable or disable visibility
- Show rating: Turn product ratings on or off. Note: Configure product ratings in Theme settings > Product information
- Star rating color: Customize the star rating color
- Show price: Enable or disable price display
- Price color: Adjust or keep transparent
- Show variant swatches: Turn variant options display on or off
- Limit variant options: Use slider to adjust. Note: Set to 0 to show all variants
Visual Configuration
- Custom background image: Choose or use the first product image
- Overlay opacity: Modify transparency
- Custom mask overlay color: Choose a color or keep transparency
- Custom content overlay color: Select color or maintain transparency
Collection Link Block Configuration
General Settings
- Collection: Choose the collection to feature
- Item size: Select small, medium, or large option
Content Display Options
- Show collection title: Enable or disable visibility
- Show collection quantity: Turn product count on or off
- Quantity style: Select “Separate line” or “Superscript” for the quantity number
Visual Customization
- Custom background image: Choose or use a collection image
- Overlay opacity: Modify transparency
- Custom mask overlay color: Choose a color or keep transparency
- Custom content overlay color: Select color or maintain transparency
Common Cases and FAQs
1. How can I make the running image link more engaging?
Consider these best practices:
- Use high-quality images with consistent dimensions
- Keep text overlays concise and readable
- Test different running speeds to find the optimal pace
- Combine different block types to create variety
2. What’s the best way to showcase product variants?
For optimal display product variants, you should:
- Limit variant options to 5 or fewer for a clean presentation
- Use clear, contrasting colors for variant swatches
- Enable product titles and prices for better context
3. Is it possible to customize the appearance for different collections?
Yes, it is possible to:
- Set unique background images for each collection
- Adjust overlay colors and opacity per collection
- Customize quantity display styles
- Toggle title visibility based on your needs