Quick view
Quick View Drawer is a powerful feature that enhances your customers’ shopping experience by displaying product information in a convenient side panel. This template allows customers to quickly view essential product details without leaving their current page, streamlining the shopping process and potentially increasing conversion rates.
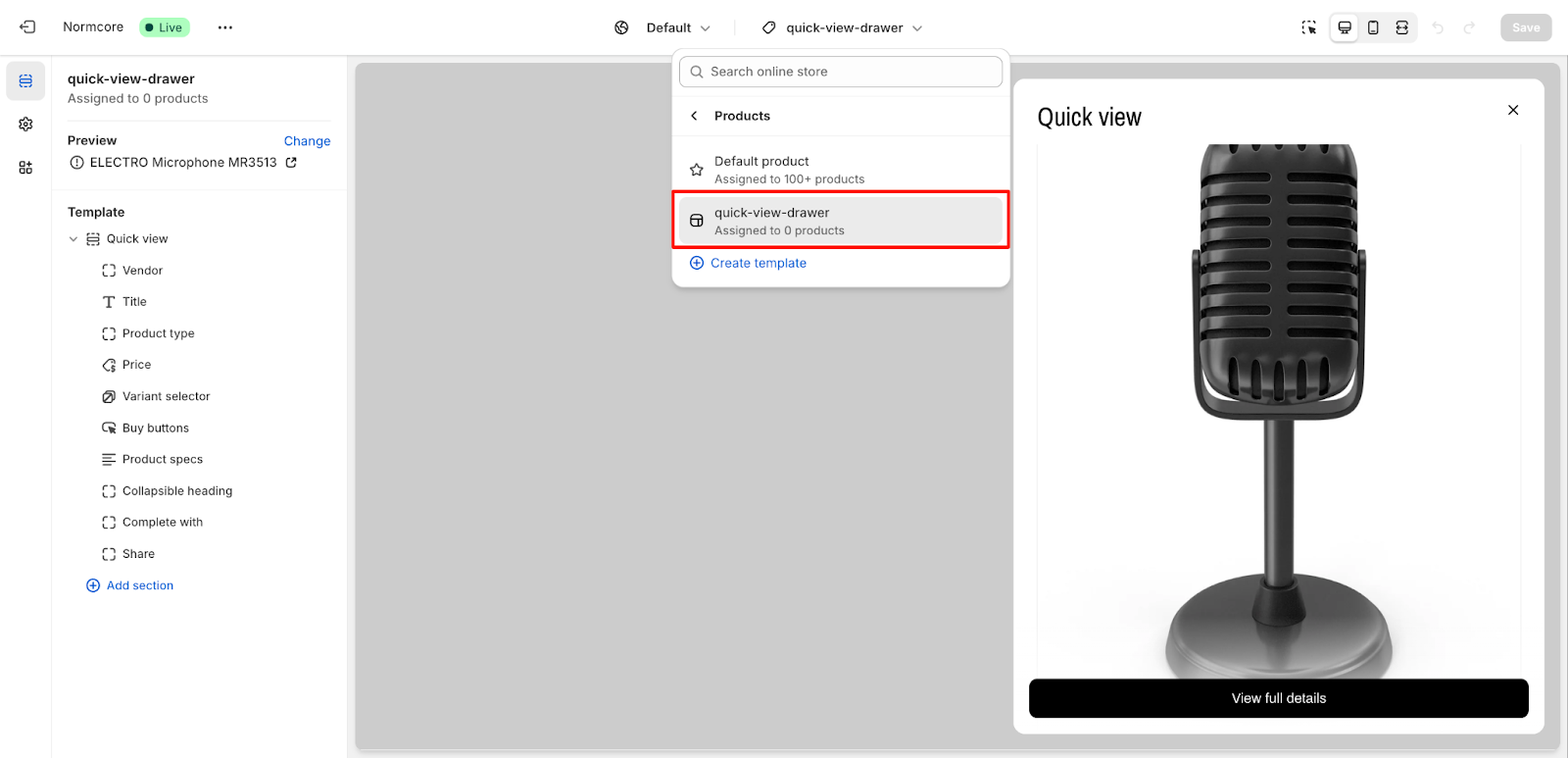
How To Access Quick View
- In your Shopify admin, go to Online Store > Theme Customizer
- From the top center bar, select “quick-view-drawer” from the template dropdown menu
- The Quick View Drawer configuration panel will appear on your left, while the preview displays on the right
How To Configure Quick View Drawer Template
The Quick View Drawer template offers extensive customization options to match your B2B store’s needs. Here’s a detailed breakdown of the available configurations:
Basic Components:
- Quick view – Main container for product information display
- Vendor – Company or manufacturer name
- Title – Product name display
- Product type – Category or type classification
- Price – Product pricing information
- Variant selector – Options for product variations
- Variations – Option for linking products together
- Buy buttons – Purchase and add to cart actions
- Description – Detailed specifications
- Collapsible item – Expandable section headers
- Complementary products – Related products
- Share – Social sharing options
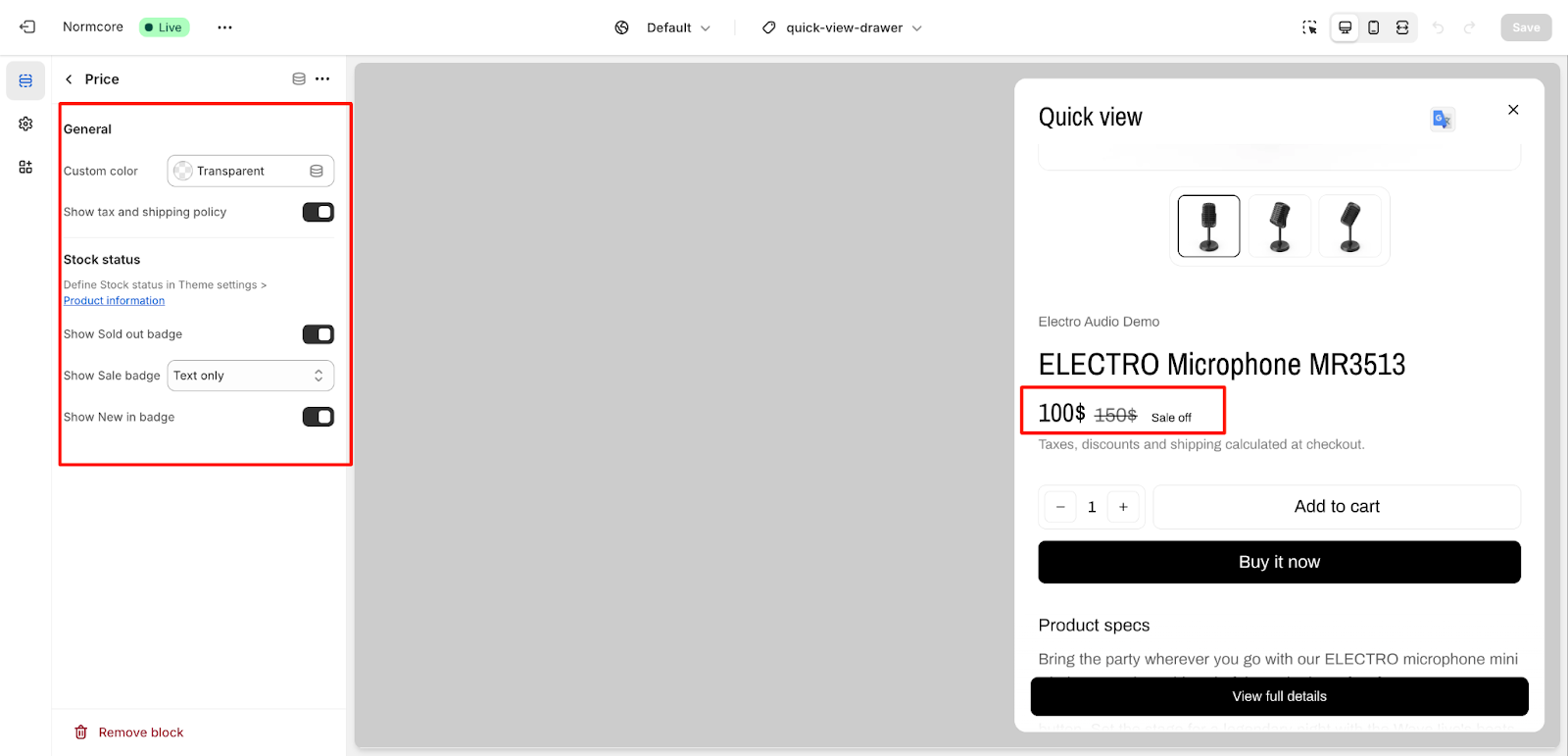
Pricing
Custom color – Set a custom color or keep it transparent
Show tax and shipping policy – Toggle to display tax and shipping information
Stock status settings:
- Show Sold out badge
- Show Sale badge (Text only option available)
- Show New in badge
Define stock status in Theme settings through Product information.
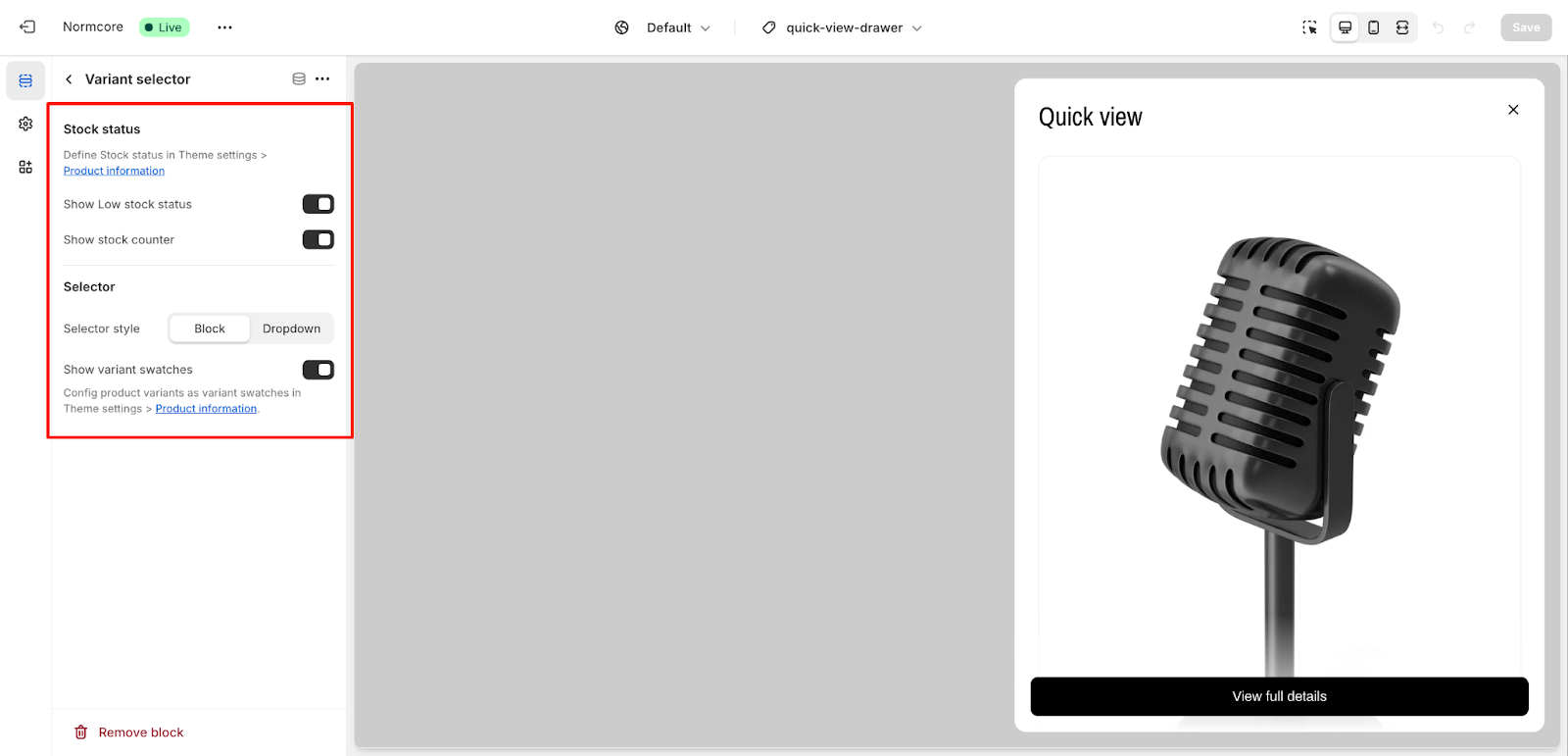
Variant Selector
Stock status options:
- Show Low stock status
- Show stock counter
Selector settings:
- Selector style: Choose between Block or Dropdown
- Show variant swatches – Configure product variants as swatches in Theme settings > Product information
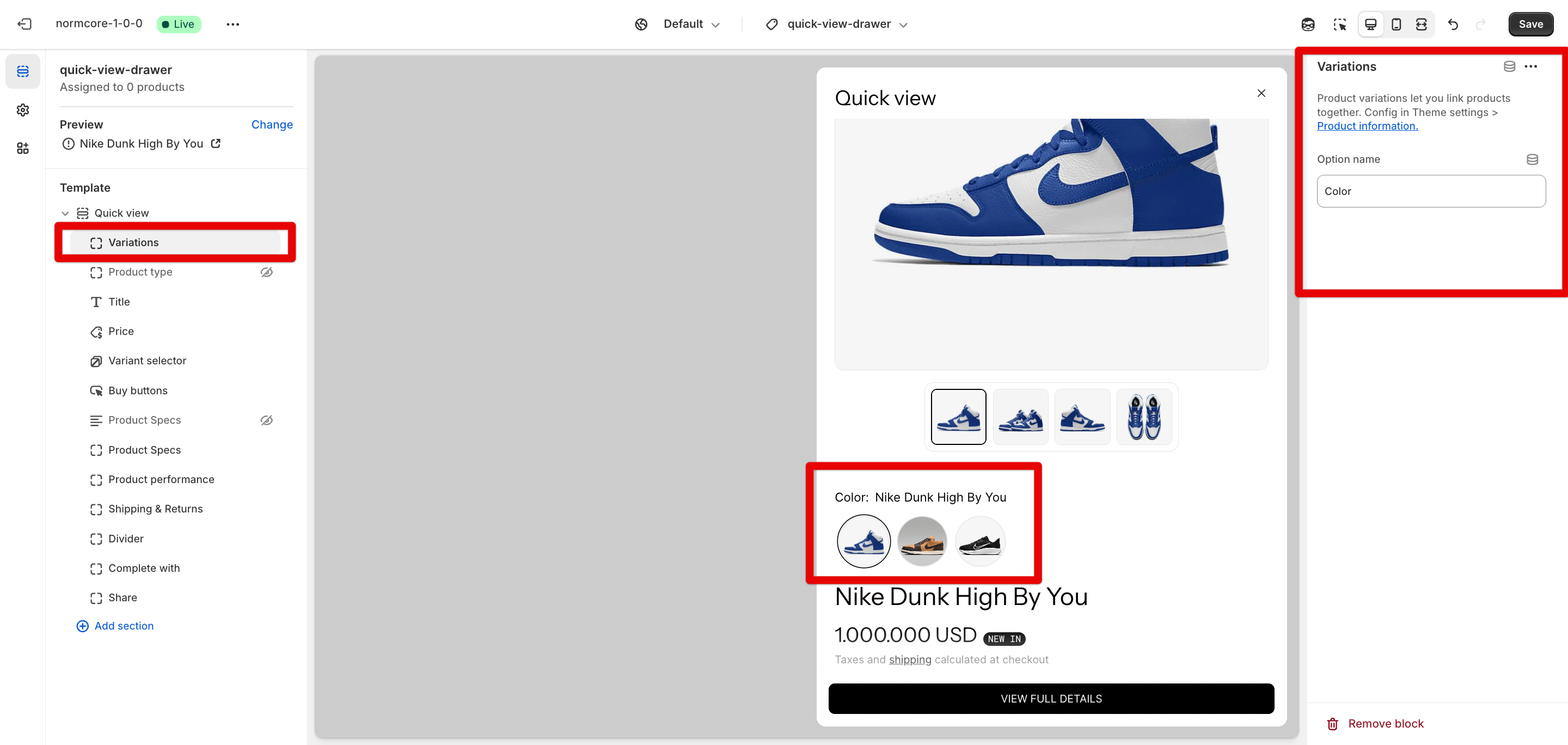
Variations
Product variations help you group related items together. Create unique variations with different media, colors, and content while keeping products connected. Organize your catalog more effectively by linking similar products, making it easier for customers to explore and compare options. For more details, check here.
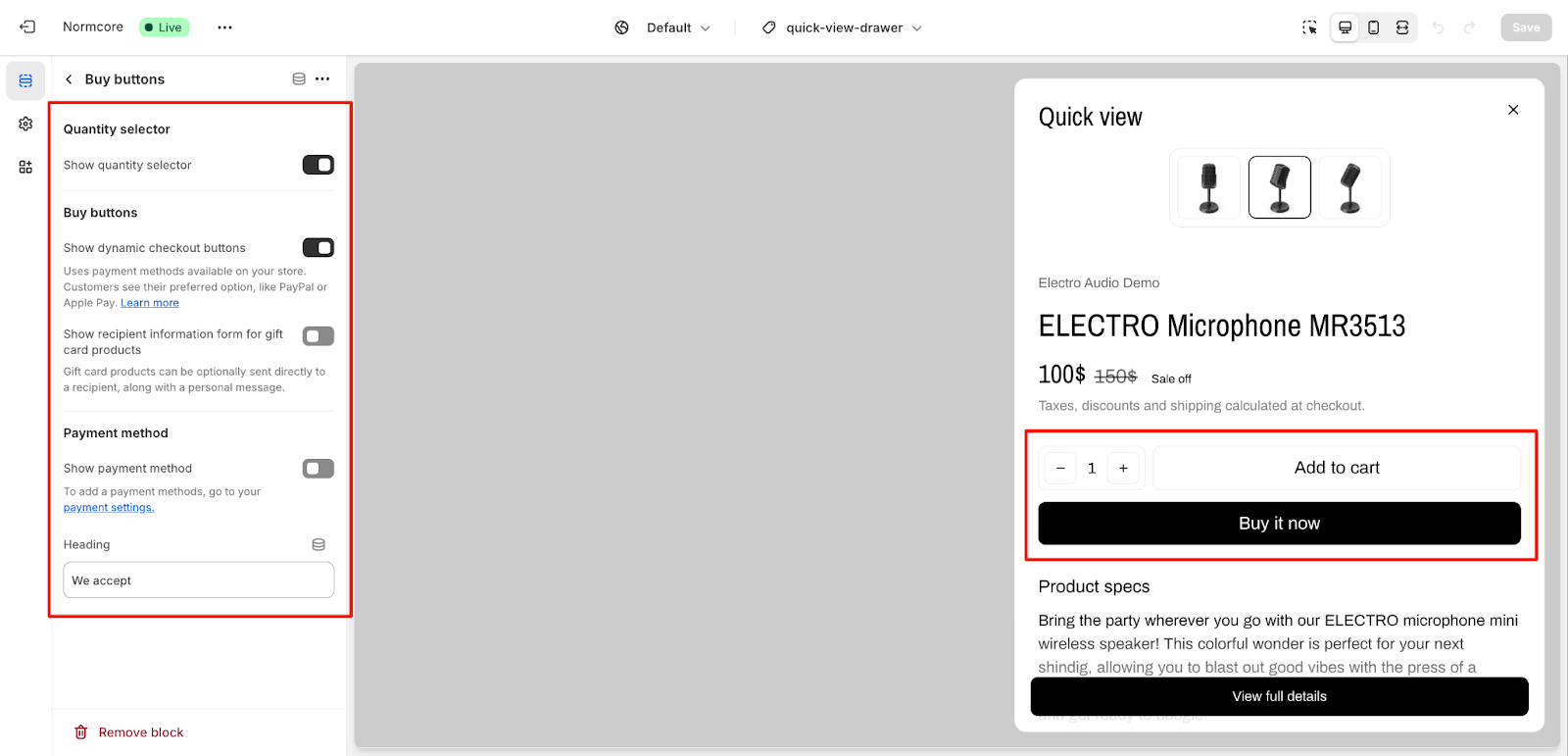
Buy Buttons
Quantity selector:
- Show quantity selector toggle
Buy buttons options:
- Show dynamic checkout buttons – Enables customers to use their preferred payment options like PayPal or Apple Pay
- Show recipient information form for gift card products – Allow customers to send gift cards directly with personal messages
Payment method:
- Show payment method
- Customize heading text (“We accept“)
- Configure payment methods in payment setting
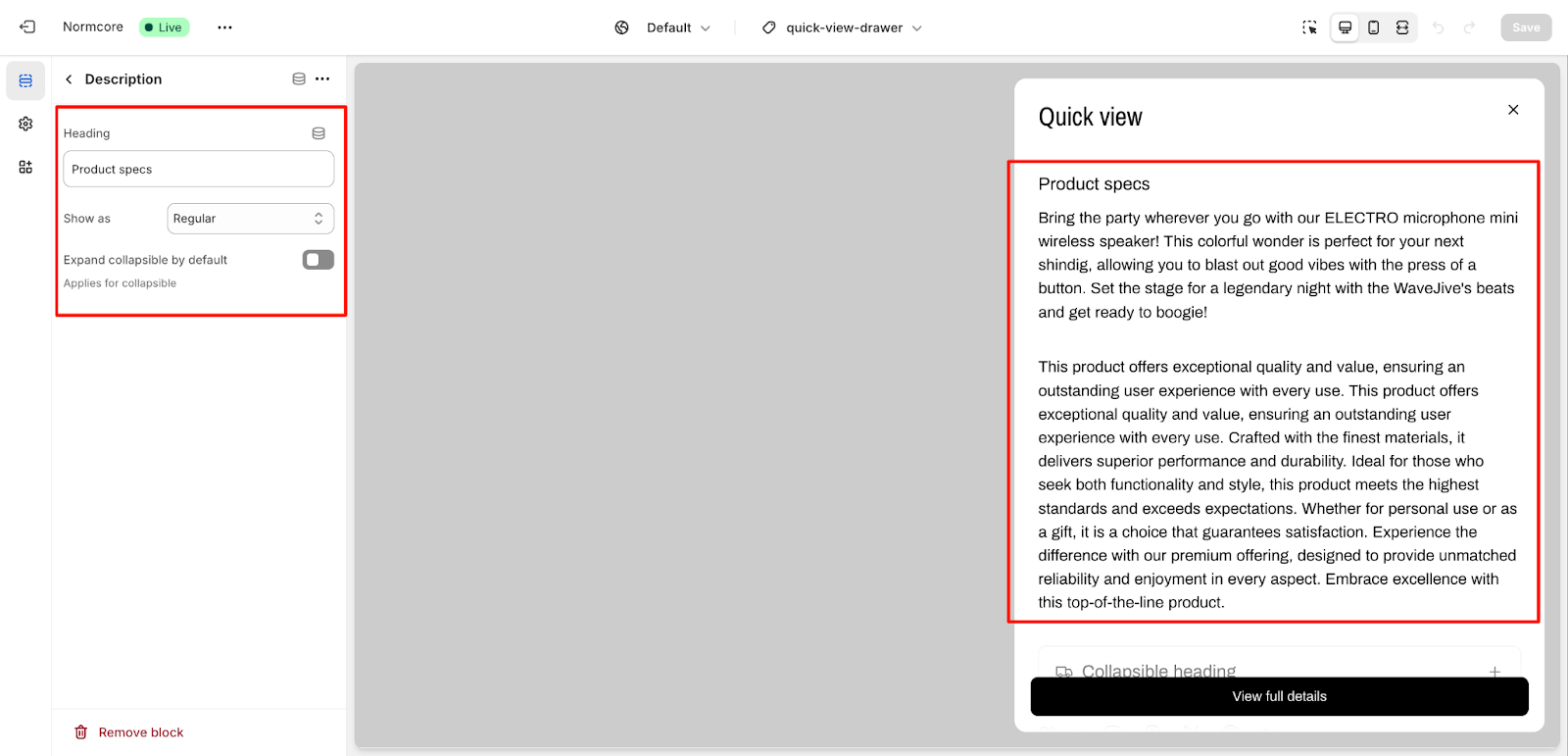
Description
Heading customization
Display options:
- Show as: Regular/ Collapsible/ Truncate
- Expand collapsible by default
Collapsible item
You can customize the icon settings and add content in this section.
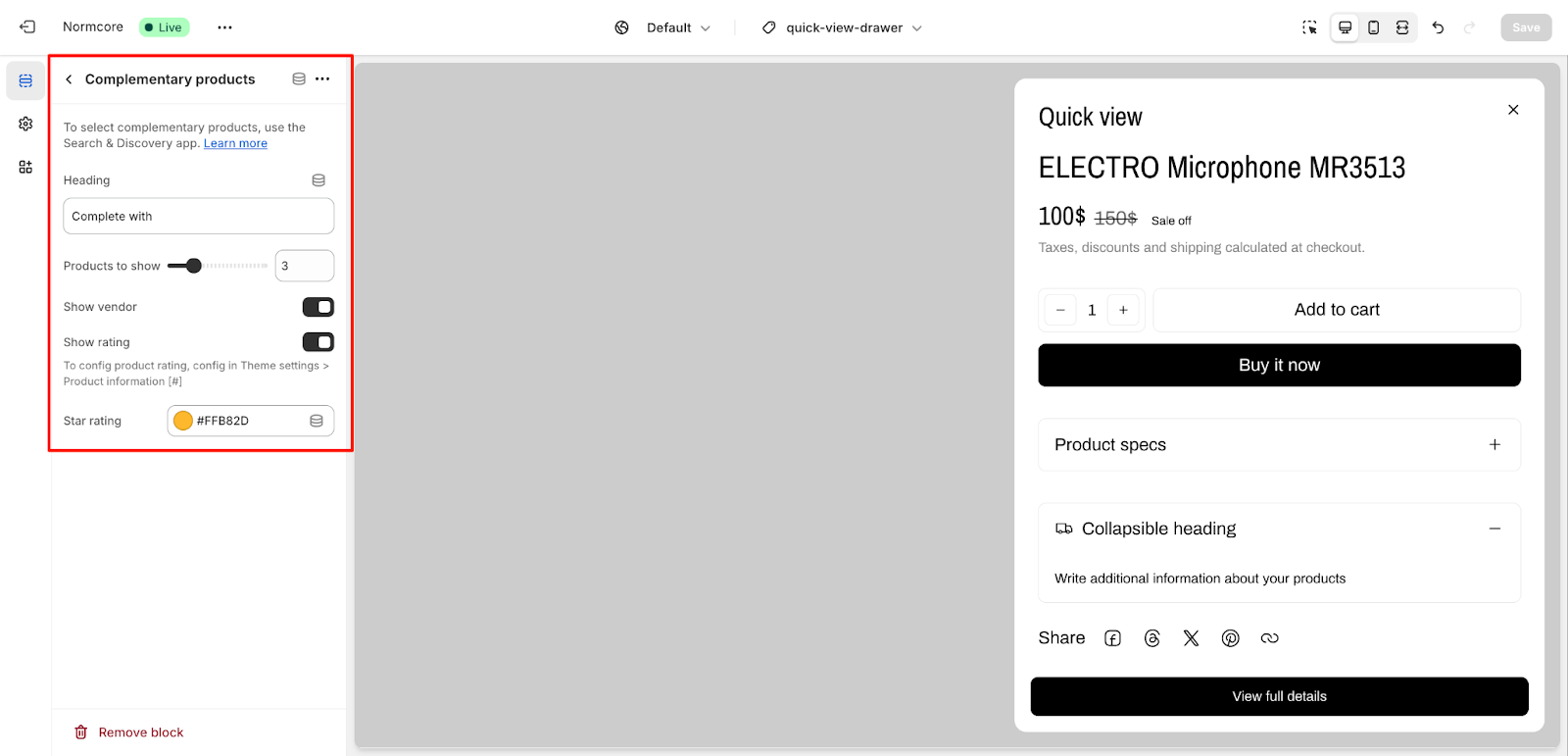
Complementary Products
This section helps showcase related products to boost sales. Here’s how to set it up:
- Heading: Add a custom title (e.g., “Complete with“).
- Products to Show: Use the slider to choose how many products to display (e.g., 3).
- Show Vendor: Toggle on/off to show or hide vendor names.
- Show Rating: Enable to display product ratings (configured in Theme Settings > Product Information).
- Star Rating Color: Set the star color using a hex code.
- Product Selection: Use the Search & Discovery app to choose specific products.
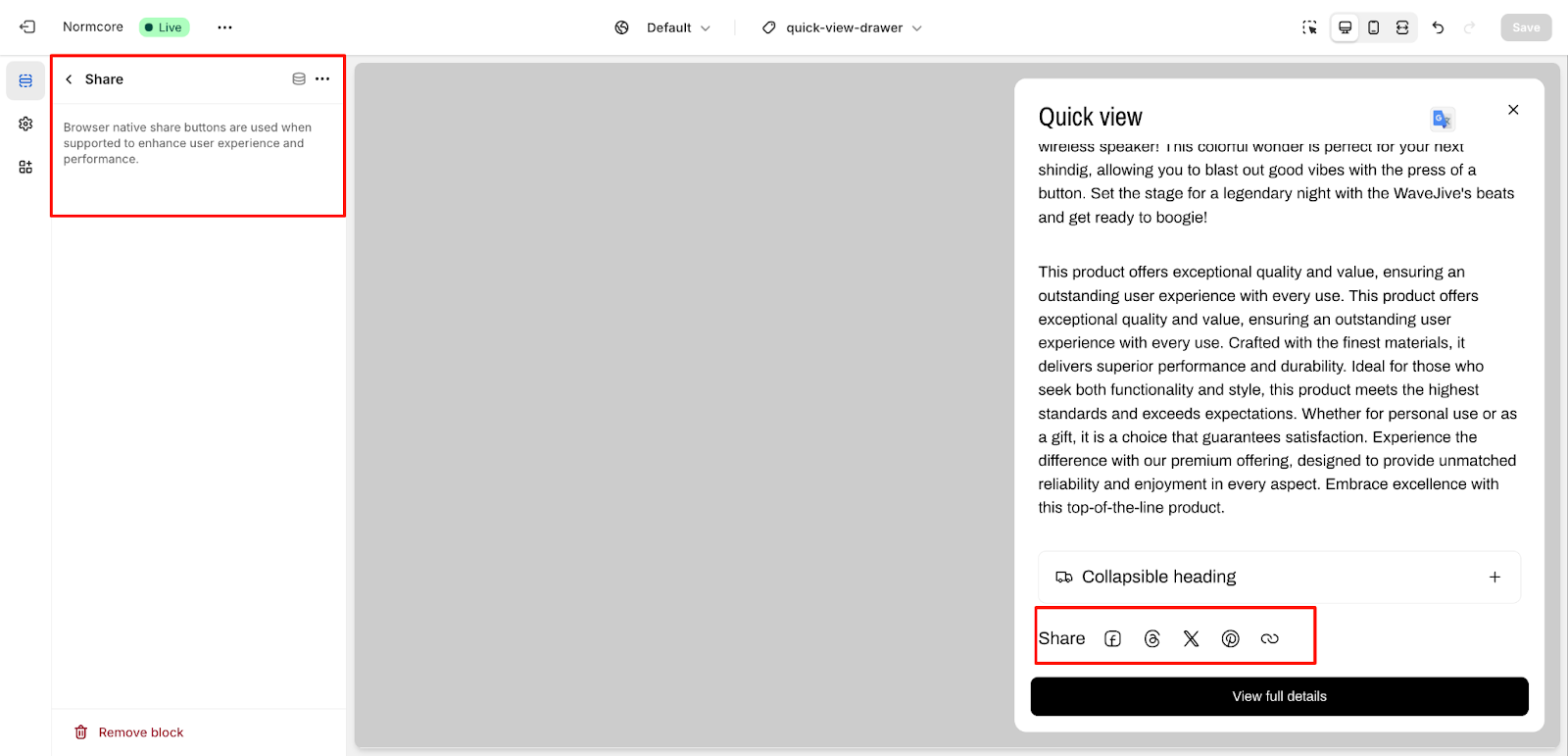
Share
The Share feature allows you to easily share products using browser-native share buttons for optimal performance.
Common Cases and FAQs
1. How can I ensure the Quick View Drawer loads quickly for my B2B customers?
To optimize performance:
- Choose the appropriate media ratio to prevent oversized image loading
- Use the truncated description option for lengthy product details
- Be selective with complementary product displays to maintain fast loading times
- Consider using the collapsible heading feature for detailed specifications to improve initial load time
2. Why isn’t the Quick View button working on my shoppable images?
This is a known limitation with the current version. As a workaround:
- Ensure your shoppable images are properly configured in your theme settings
- Consider using standard product grid layouts for these specific products
- Contact our support for the latest updates on this feature.
3. What are the recommended settings for B2B product displays?
For optimal B2B presentation:
- Enable both SKU and FR code displays for easy product reference
- Utilize the collapsible heading feature for detailed specifications
- Configure the complementary products section to show related items from the same vendor
- Add custom text and icons to highlight bulk pricing or minimum order quantities