Product Template
About Normcore Product Template
The Normcore Product Template on an online store plays a crucial role in driving conversions by providing customers with detailed information about a product. It highlights key features, benefits, pricing, and availability, helping potential buyers make informed decisions. Effective product pages also include clear call-to-actions (e.g., “Add to Cart”) and are optimized for SEO to attract traffic. By offering a seamless user experience and addressing buyer concerns, product pages are essential for turning visitors into paying customers.
The template stands out for its organized presentation of product information through four key sections: Product Details, Extensive Descriptions, Recently Viewed Products, and Product Recommendations – all designed to support both casual browsers and ready-to-buy customers.
How to Access Normcore Product Template
To access the Normcore Product Template, follow these two simple steps:
- Step 1: In your Shopify Admin, click on “Online Store”, then under the current theme, click the “Customize” button
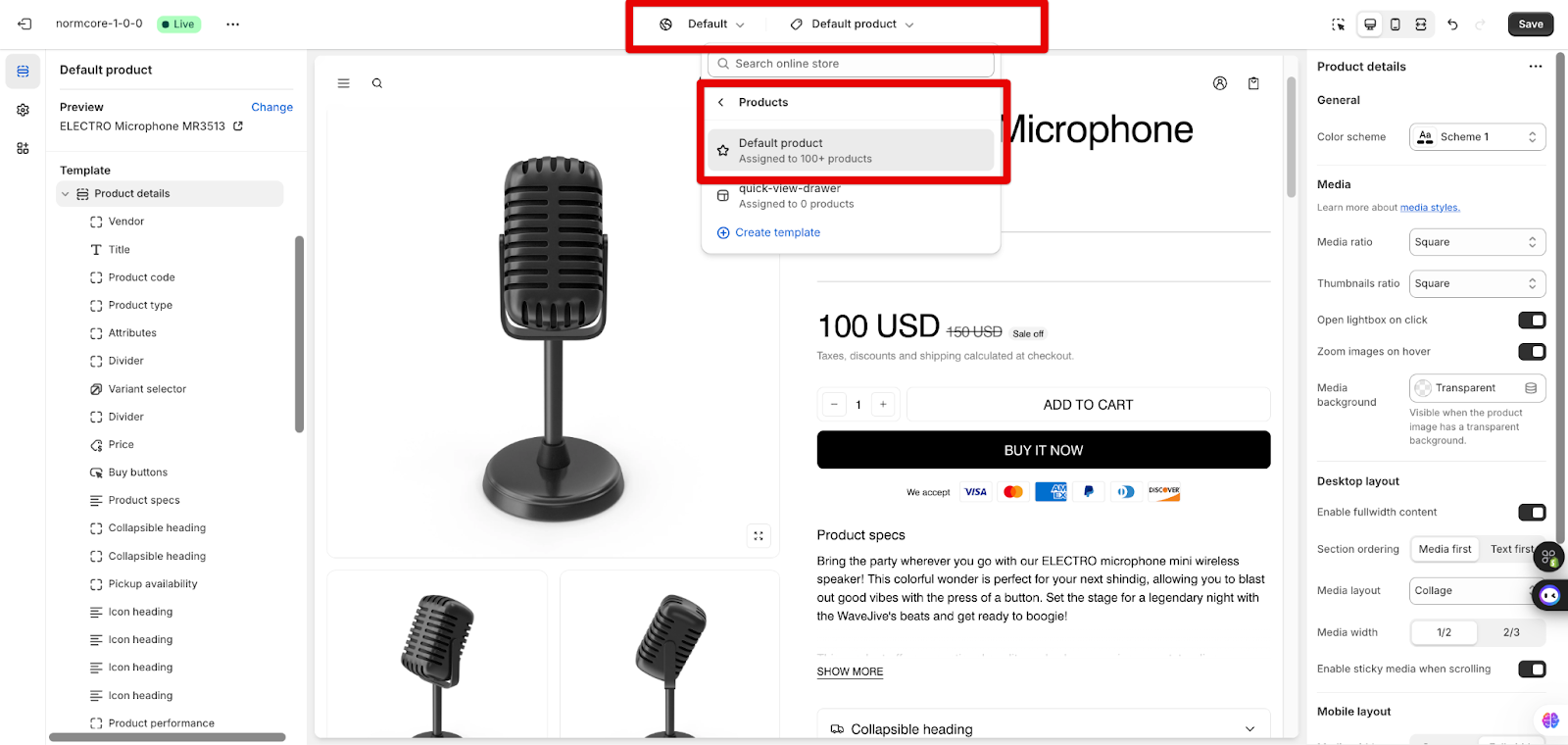
- Step 2: In the Theme Editor, click the page type dropdown menu and select “Product template” > Select Default product or Create template
After selecting the Product template, customize its appearance and functionality using the available settings.
How to Configure Default Product Template
The Product template comes with some default sections:
- Product Details
- Extensive Descriptions
- Product Recommendation
- Quick Order List (not default, but only available on Product template)
Let’s explore how to configure each section:
Configure Product Details Section
The Product Details section is a crucial component of any online store, designed to deliver comprehensive information about a product while enhancing the customer experience, building trust, addressing customer queries, and highlighting the unique value of the product, ultimately driving higher engagement and sales for the store owner.
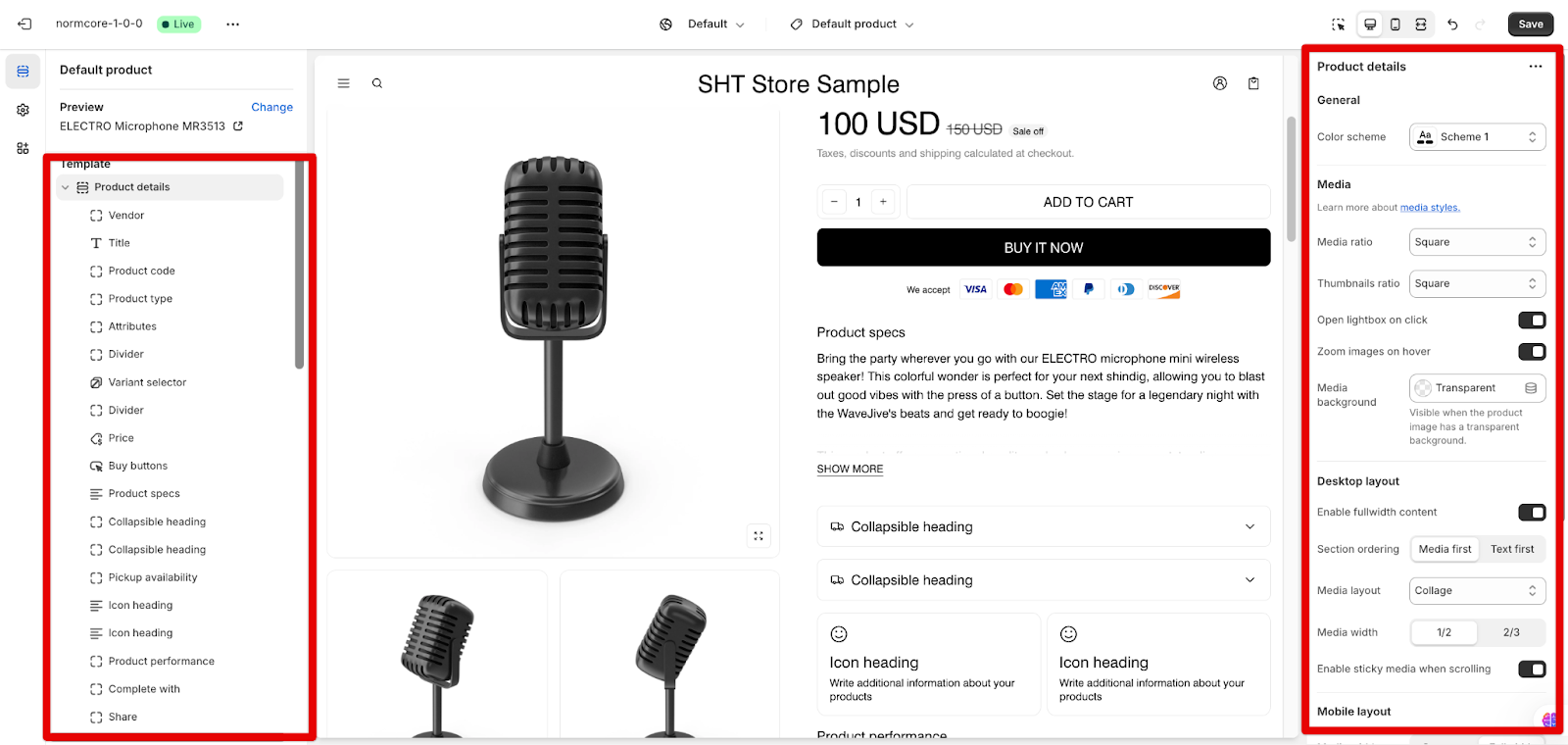
Settings
General
- Choose a color scheme by selecting from available schemes (e.g., Scheme 1)
Media
- Set media ratio (Square)
- Choose thumbnails ratio (Square)
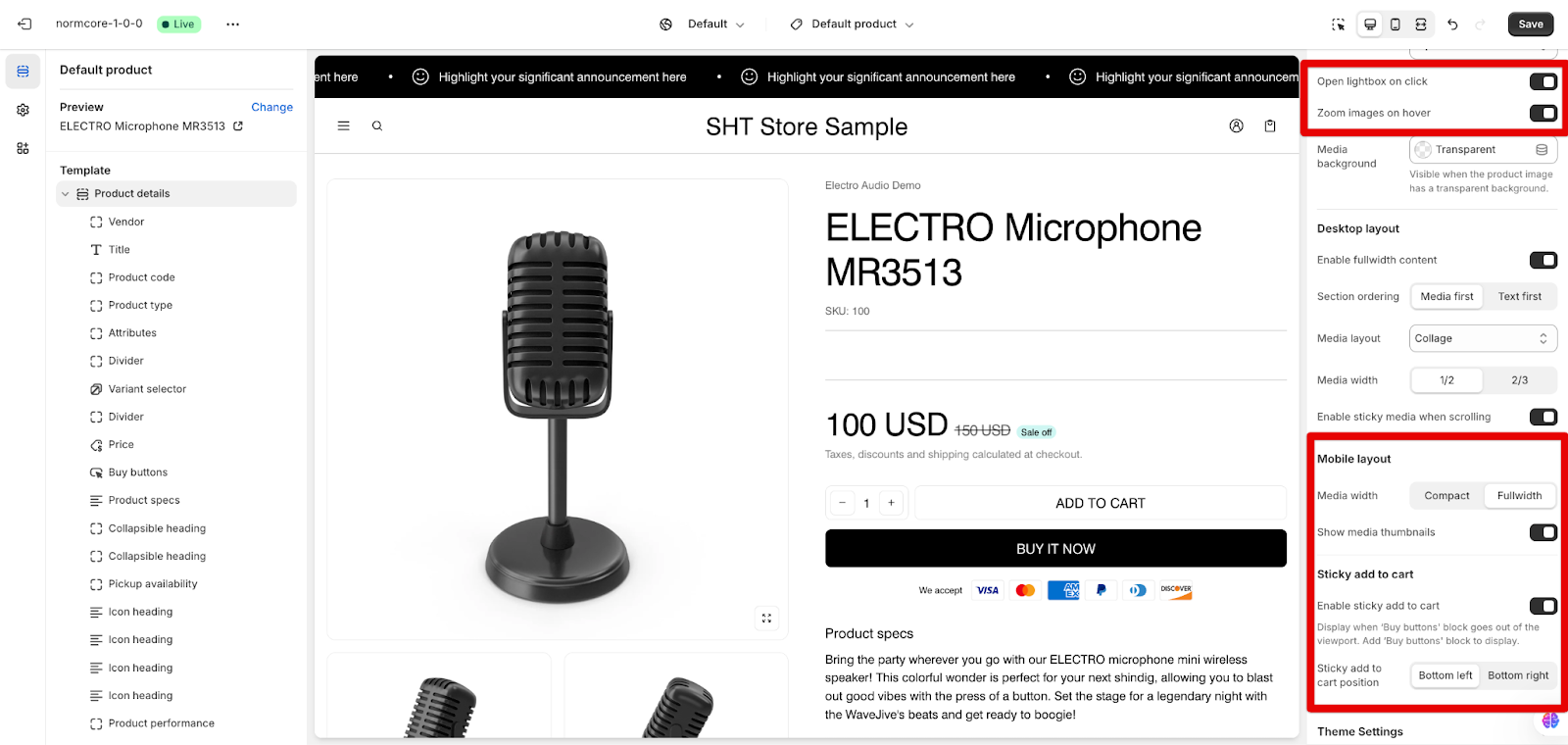
- Enable/disable lightbox on click
- Toggle zoom images on hover
- Set media background (Transparent – Visible when the product image has a transparent background)
Desktop & Mobile Layout
On desktop or mobile settings, you can configure section width content, display media or text first, select a collage layout for media, set the media width, enable or disable sticky media during scrolling, decide between compact or full-width media width, and show or hide media thumbnails.
Sticky Add to Cart
- Enable/disable sticky add to cart
- Display when ‘Buy button‘ block goes out of the viewport
- Choose sticky add to cart position (Bottom left)
Components
You can customize:
- Vendor
- Title
- Product code
- Product type
- Attributes
- Variant selector
- Variations
- Price
- Buy buttons
- Description (Product specs)
- Collapsible item
- Pickup availability
- Icon with text
- Performance Graphs (Product performance)
- Complementary products
- Share
- Popup content
- Customization note
- Custom text
- Custom liquid
- Divider
Or add some dividers or other blocks.
The Product Details and Featured Product sections share the same essential building blocks, which you can find detailed in the article. In addition to those core features, the Product Details section includes these extra functionalities:
- Open lightbox on click: When customers click a product image, it launches a lightbox overlay that displays the image in a pop-up window on their screen
- Zoom images on hover: A zoom feature automatically activates when customers hover their cursor over product images, allowing them to see more detail
- Media width on mobile: You can customize how wide product media appears on mobile devices
- Enable sticky add to cart: The sticky Add to cart feature keeps the “Buy buttons” block visible even after customers scroll past it, and you can choose where you want it positioned on the page.
- Variations: Product variations help you group related items together. Create unique variations with different media, colors, and content while keeping products connected. Organize your catalog more effectively by linking similar products, making it easier for customers to explore and compare options. For more details, check here.
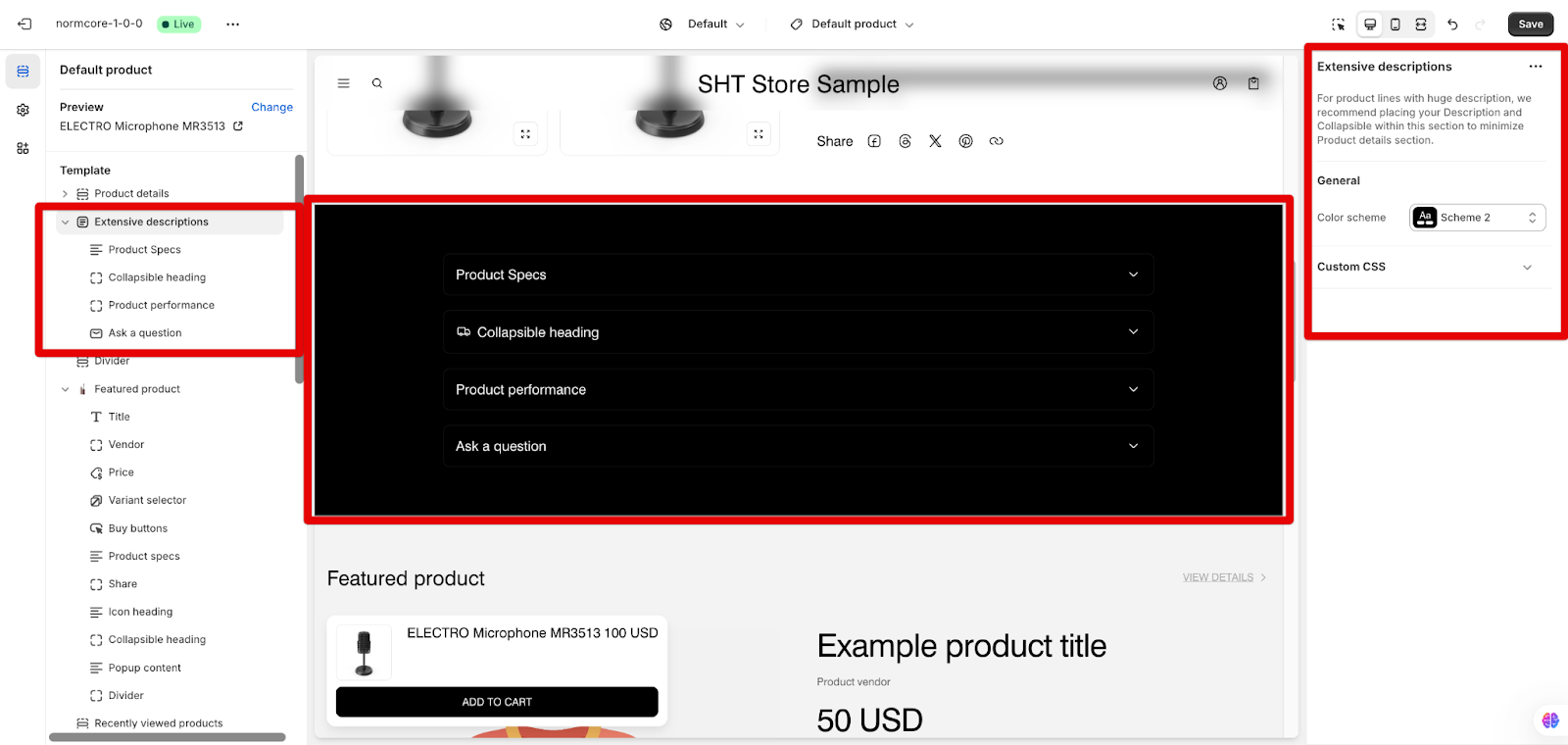
Configure Extensive Descriptions Section
This section allows for detailed product information and specifications display. The Extensive Description section provides a comprehensive platform to showcase detailed product information, engaging visuals, and interactive elements, catering specifically to the needs of B2B customers.
Settings
On the Product template, the Extensive Description section is a default section. You cannot delete it, but you can hide it by clicking the eye icon. However, for product lines with lengthy descriptions, we recommend placing your Description and Collapsible within this section to minimize the Product details section.
You can choose the color scheme for this section. We will set up the content on the elements inside.
Components
The Extensive Description section presents a variety of customizable blocks to enhance product presentation:
- Description:
-
- Show the product description, you can set the heading of the tab, for example, “Product Specs”. If you remove the content, it shows “Description” as the default
- In this item, you can choose to show it as the collapsible item and expand collapsible by default
- Collapsible item:
-
- To write additional information about your products
- You can add the icon, manual content or display content from pages, and set their styles
- Performance graphs:
-
- Visually represent key product data, such as performance metrics or customer reviews.
- You can show a single or a list of multiple graphs inside a block by using metaobject. Check this article on how to set it up.
- Contact Form:
-
- The Contact Form block enables collecting information from customers directly on the product page.
- Within the block settings, you can change the form heading and description, show it as a collapsible item, or expand collapsible by default. However, the form content includes the default fields.
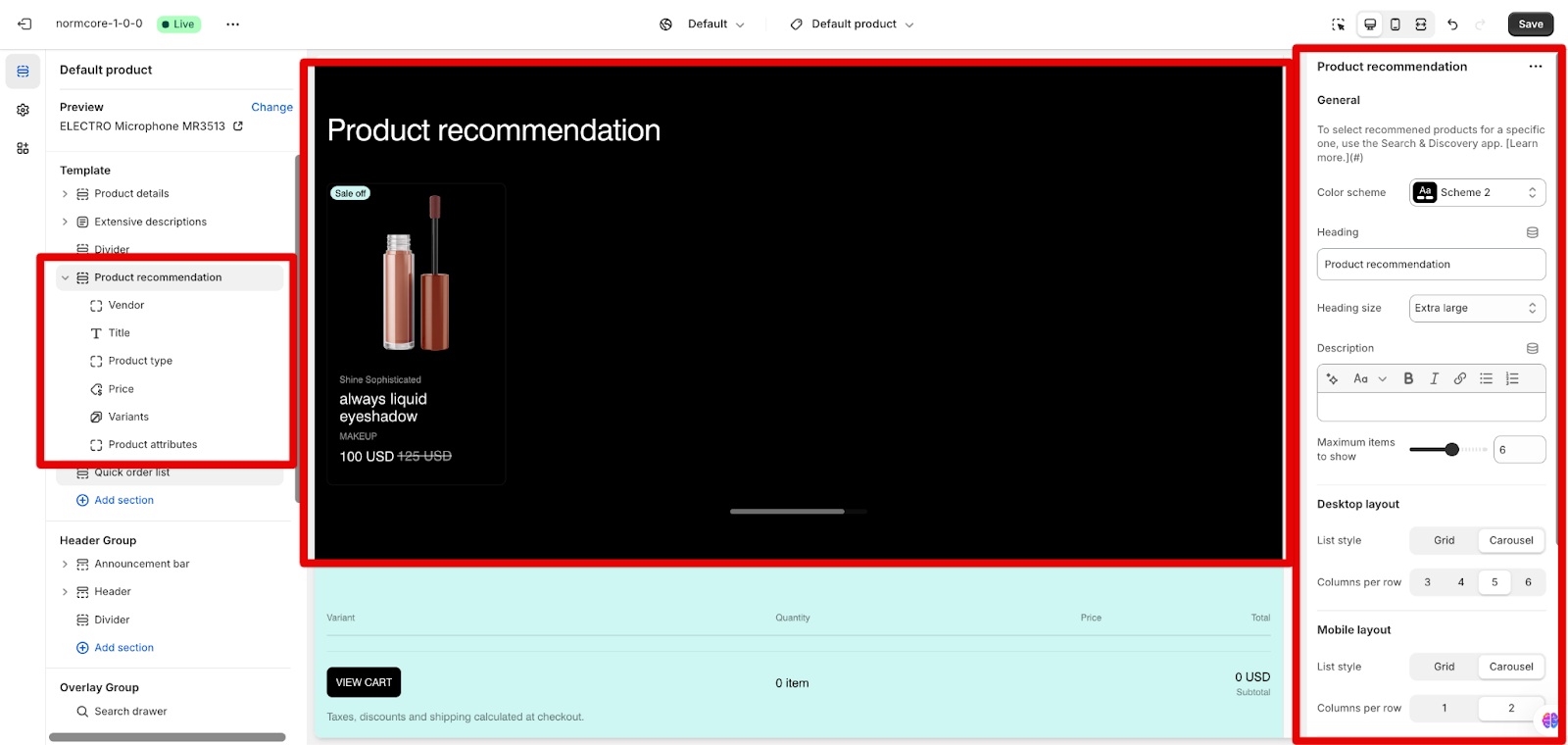
Configure Product Recommendations Section
Normcore offers tailored product recommendations to enhance the shopping experience and boost customer engagement. Product Recommendations Section displays suggested products based on browsing history and related items.
- Make sure that your Shopify store installs Search and Discovery app. On this app, go to Recommendations > Select any product you want to display recommendations for > Use the app to view, edit, and customize recommendation settings. You can Add/Change/Remove products
- Out-of-stock products will not be displayed.
Settings
By clicking the section, you can configure:
General
- Choose color scheme
- Write the heading and description
- Select the heading size
- Set the maximum number of items to show: From 1 to 6
Layout
You can choose
- List style options: Grid or Carousel for both desktop and mobile
- Columns per row options:
-
- Desktop: 3, 4, 5, or 6
- Mobile: 1 or 2
Quick Shop
- Enable the quick view of the product
- Select to use “Standard” or “Bulk” Quick buy or “Not use” it
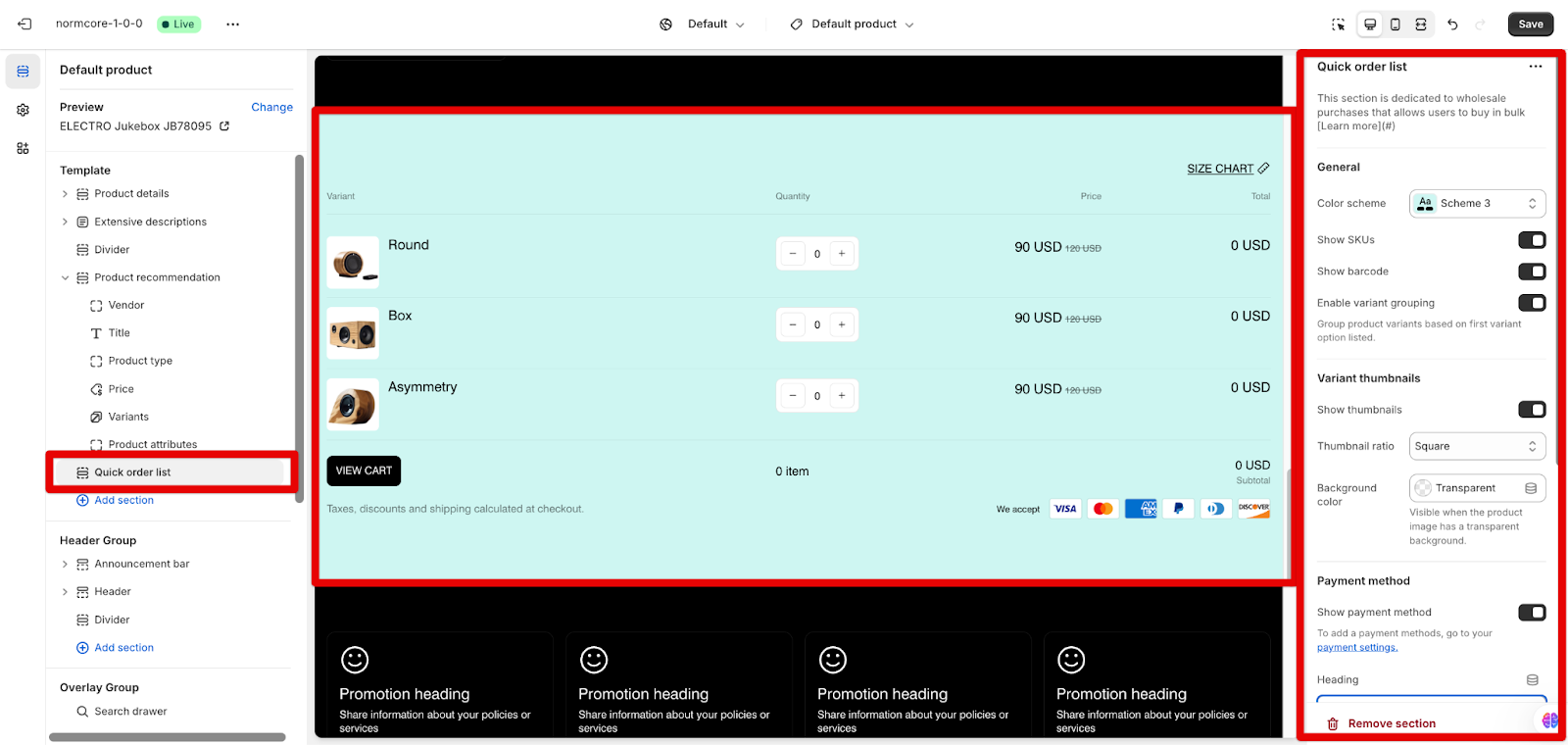
Configure Quick Order List Section
The Quick Order List section enhances the shopping experience by enabling users to add multiple products to the cart directly from the product page. This feature streamlines the ordering process, making it faster and more efficient for customers to build their shopping carts. Available exclusively within product templates, this section is ideal for businesses looking to simplify bulk purchasing or frequent reorders.
Settings
To use this section, navigate to a product template and select Add Section > Search and select Quick Order List. Then, this section offers customizable settings, organized into the following categories:
General
- Choose color scheme from predefined schemes to align with your store’s branding
- Show stock keeping unit (SKU) and barcode on product information
- Enable Variant Grouping: Group product variants to display instead of ordering by product title as unusual
Variant Thumbnails
- Firstly, you are able to choose to show the thumbnails
- If you show it, you can adjust the aspect ratio of the thumbnails
- Set the background color for thumbnails. This option is for transparency images only
Payment Method Display
- Enable ‘Show Payment Method’. To add or configure payment methods, go to your Store settings > Payment.
- You can write a customized heading for this block
Size Guide
- Enable Size Guide: Activate a size guide automatically for variants labeled “Size”.
- Heading: Define a custom title for the size guide (e.g. “Size Chart”).
- Content: Link relevant content for the size guide, such as a size chart or instructional guide.
Common Cases and FAQs
1. Can I change the order of the blocks on Product details?
Yes, you can. Blocks are easily rearranged by dragging and dropping them into the desired order.
2. Can I add fields on the Contact Form block in the Extensive Descriptions Section?
Unfortunately, we only use the default option in this block. You can customize the field’s title to collect more information on each field.
3. Can I use the Quick Order List section on multiple templates?
No, the Quick Order List is specific to product templates.
4. What happens if a customer enters an invalid quantity?
Invalid entries default to a preset quantity, and the price updates automatically.
5. How do I handle related products in recommendations?
To handle product in the recommendation section, you need to configure the related products in the Search and Discovery app to optimize variant suggestions.