Product bundle
About Normcore Product Bundle Section
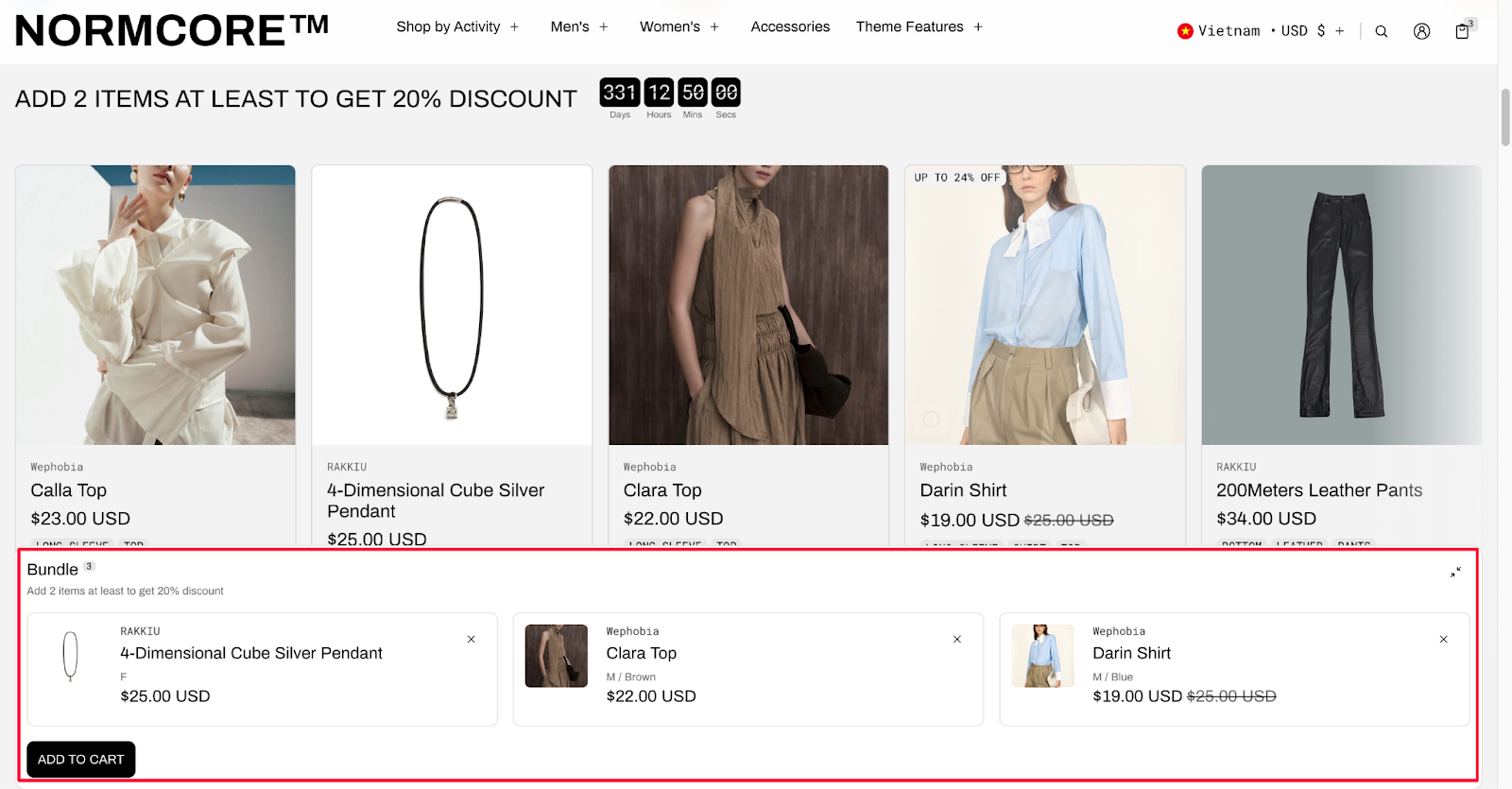
The Normcore Product Bundle section is a powerful tool for creating attractive product combinations and offering discounts to boost sales. It enables you to:
- Create compelling bundle offers
- Drive higher average order value
- Increase product discovery
- Enhance customer engagement through special promotions
- Boost conversion rates through strategic discounting
This section stands out for its flexibility in combining products with customizable discount rules, making it ideal for B2B store owners looking to encourage bulk purchases and create value-added offerings.
How to Access Product Bundle Section
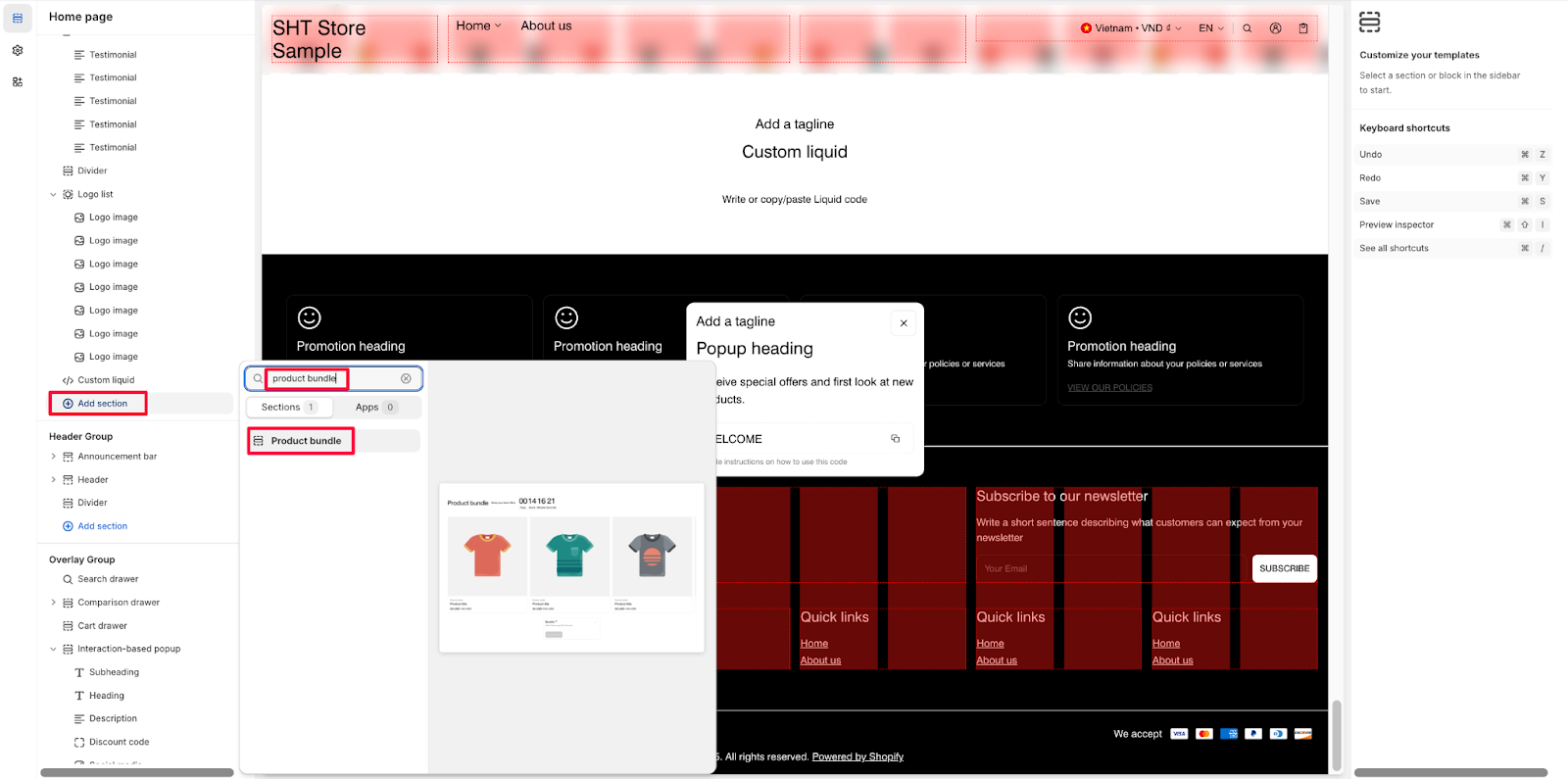
From any page in your Normcore Admin Dashboard, click the “Add section” button, search for “Product Bundle” and select it.
After adding the Product Bundle section, you can customize its appearance and functionality using the available settings.
How to Configure Product Bundle Section
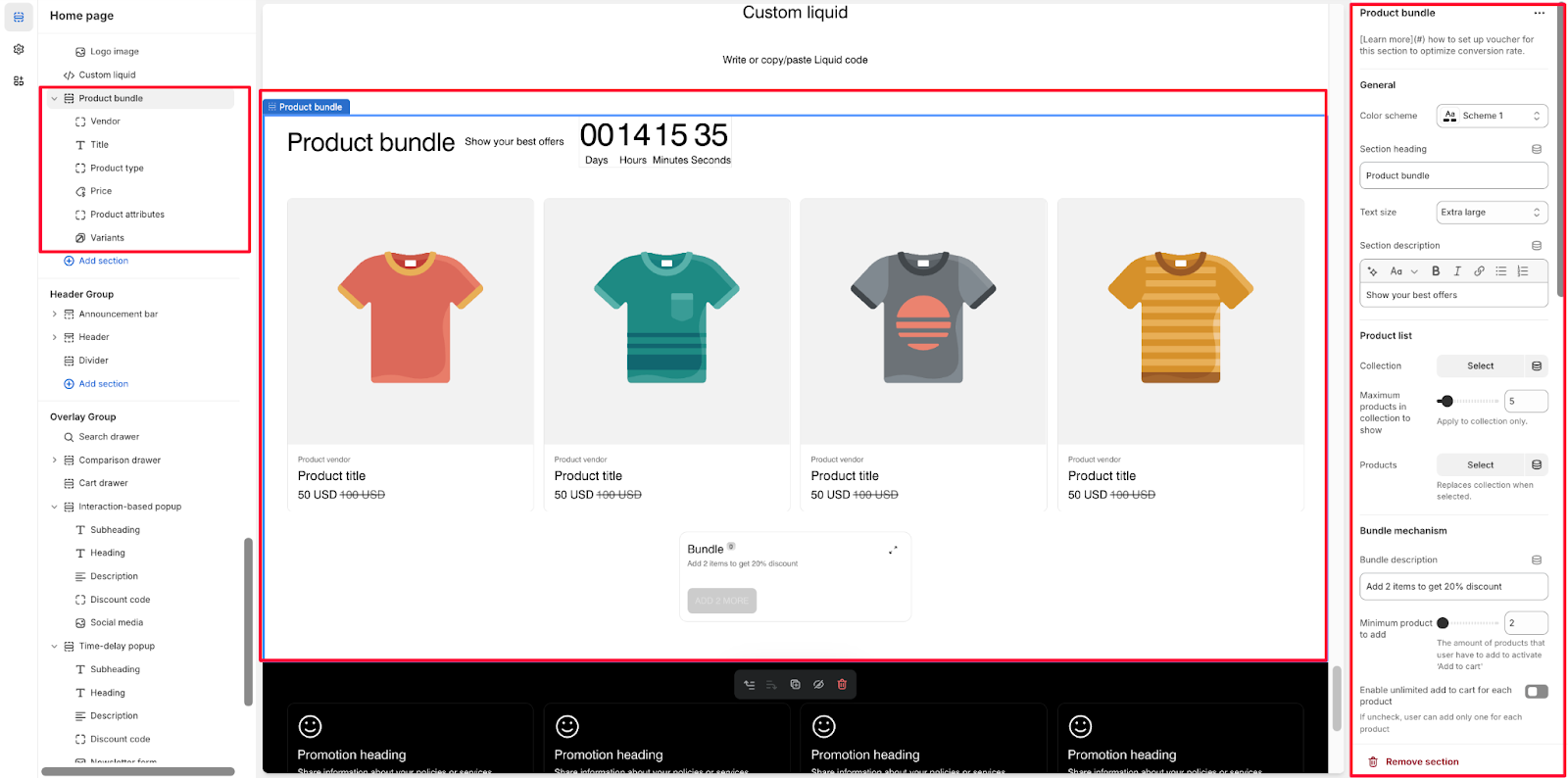
Basic Components
Each Product Bundle section includes seven default components:
- Vendor
- Title
- Product type
- Price
- Product attributes
- Variants
To begin customizing, click the “Product Bundle” section to access its settings.
General
Within General settings, you can customize:
- Color scheme
- Section heading
- Text size
- Section description
Product List
Configure your product display with these options:
- Collection:
- Select specific collections to feature
- Set the maximum number of products in the collection to show (applies to collection only)
- Products: It replaces the collection when selected individual products
Bundle Mechanism
Control your bundle offer settings:
- Bundle Description: Add promotional text (e.g., “Add 2 items to get 20% discount“)
- Minimum product to add: Set the required number of items
- Enable unlimited add-to-cart: Toggle whether customers can add multiple quantities of each product
- Customize panel background and panel content’s color
Desktop Layout
Customize how products appear on larger screens:
- List style: You can choose to show the product list in grid or carousel style
- Columns per row from 3 to 6
Mobile Layout
Optimize the mobile experience with:
- List style: You can choose to show the product list in grid or carousel style
- Default columns per row: 1 or 2
Quick Shop
You can enable/disable the quick view feature on the product bundle
Countdown Timer
Add urgency to your offers with these settings:
- Enable countdown timer – Add a countdown to create urgency
- Hide the countdown when it ends – Option to remove timer after completion
- End date – Set the promotion end date
- End time – Optional time setting
- End text – Customize the message shown when the countdown ends
- Custom background color – Set timer background
- Custom number color – Customize timer number color
Theme Settings
Fine-tune the appearance with additional options, which you might set in the theme setting. Please keep in mind that it affects the whole site settings:
- Carousel Slide Per Click
- Show currency code
- Text alignment
- Style
- Image ratio
- Text size
- Show progress indicator
- Color scheme
- Quantity counter numbers style
Common Cases and FAQs
1. How to optimize bundle offers for maximum conversion?
When creating your bundle offers, it’s important to communicate clear value in the bundle description, set reasonable minimum product requirements to make it accessible, consider using a countdown timer to instill a sense of urgency, and enable quick view options to help customers explore products more easily.
2. How can I display different bundles for mobile and desktop users?
You can independently configure the layout for both devices:
- Desktop: Choose between Grid or Carousel with up to 6 columns
- Mobile: Select Grid or Carousel with 1-2 columns per row. This ensures optimal viewing experience across all devices.
3. When should I use Collection vs. Individual Products selection?
You should use Collection when you want to showcase a category of related products, maintain a dynamic product list, or limit the maximum number of products shown.
In the other hand, you should use Individual Products when you want to create specific product combinations, need more control over the exact items in the bundle, or replace collection-based display.