Mega Menu
About Normcore Mega Menu Block
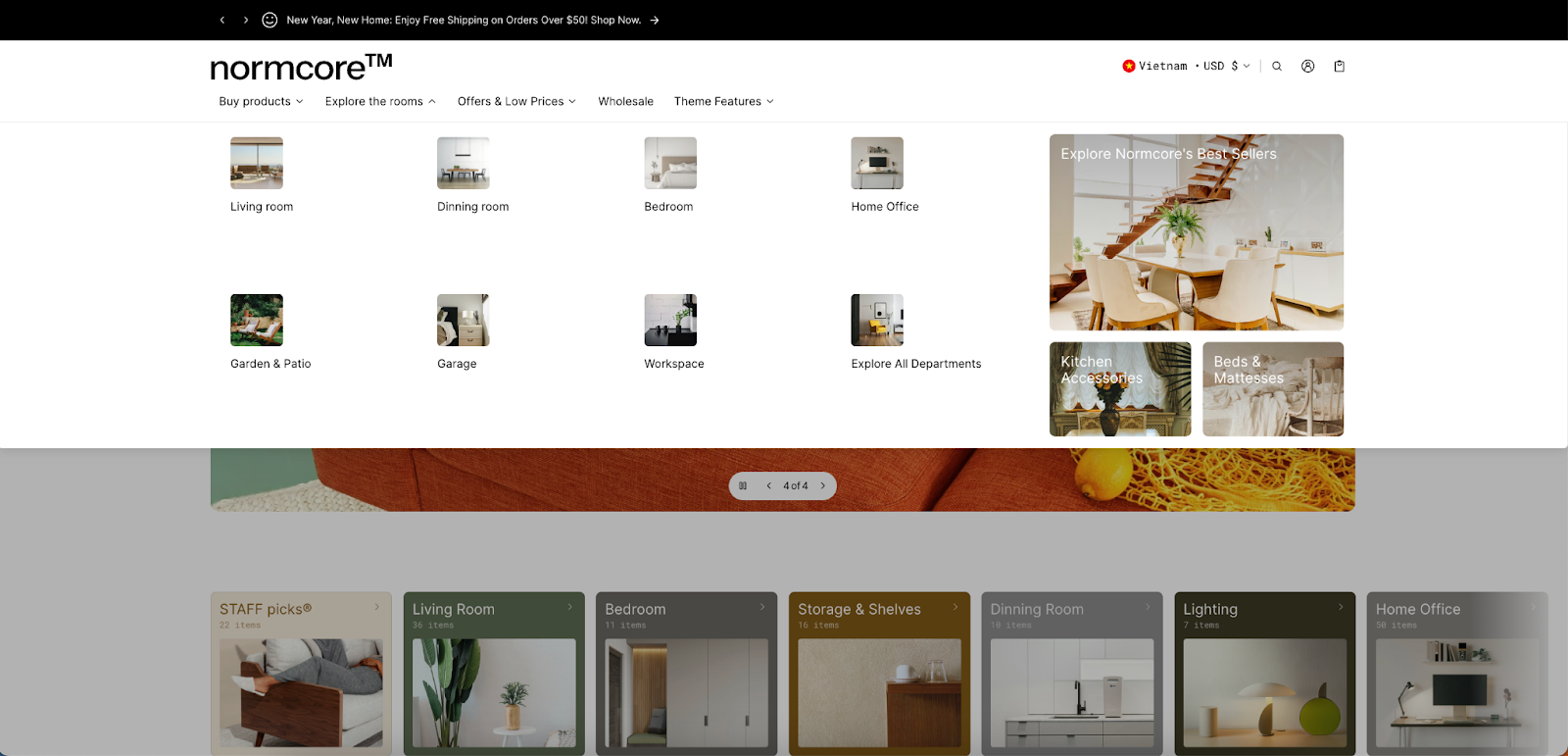
In Normcore, the Mega menu is placed in the header section instead of separately. This version provides many options to help users easily adjust the style of the Mega menu.
In this article, we will learn more about Mega menu setup in Normcore theme. And how to configure the Mega menu inside it.
How To Access Mega Menu Block
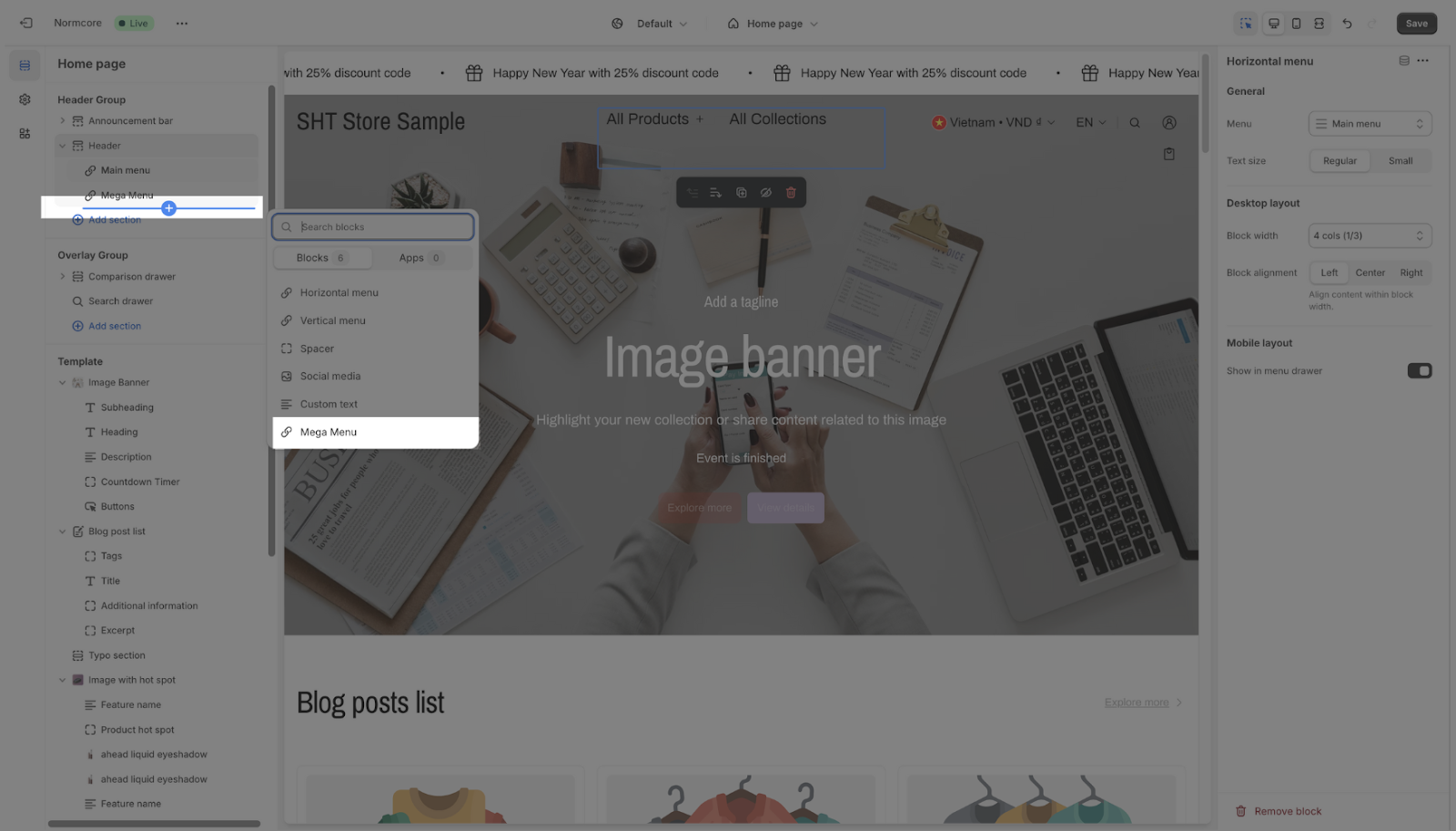
From any page, access Header group > Header section > Click on ‘Add Block’ > Then, search and choose ‘Mega menu’.
Once the Mega menu is added you can customize the available settings.
How To Configure Mega Menu Block
Basic Components
On each Mega menu section, we have 5 settings:
- General
- Menu image
- Promotion layout
- Promotion 1
- Promotion 2
- Promotion 3
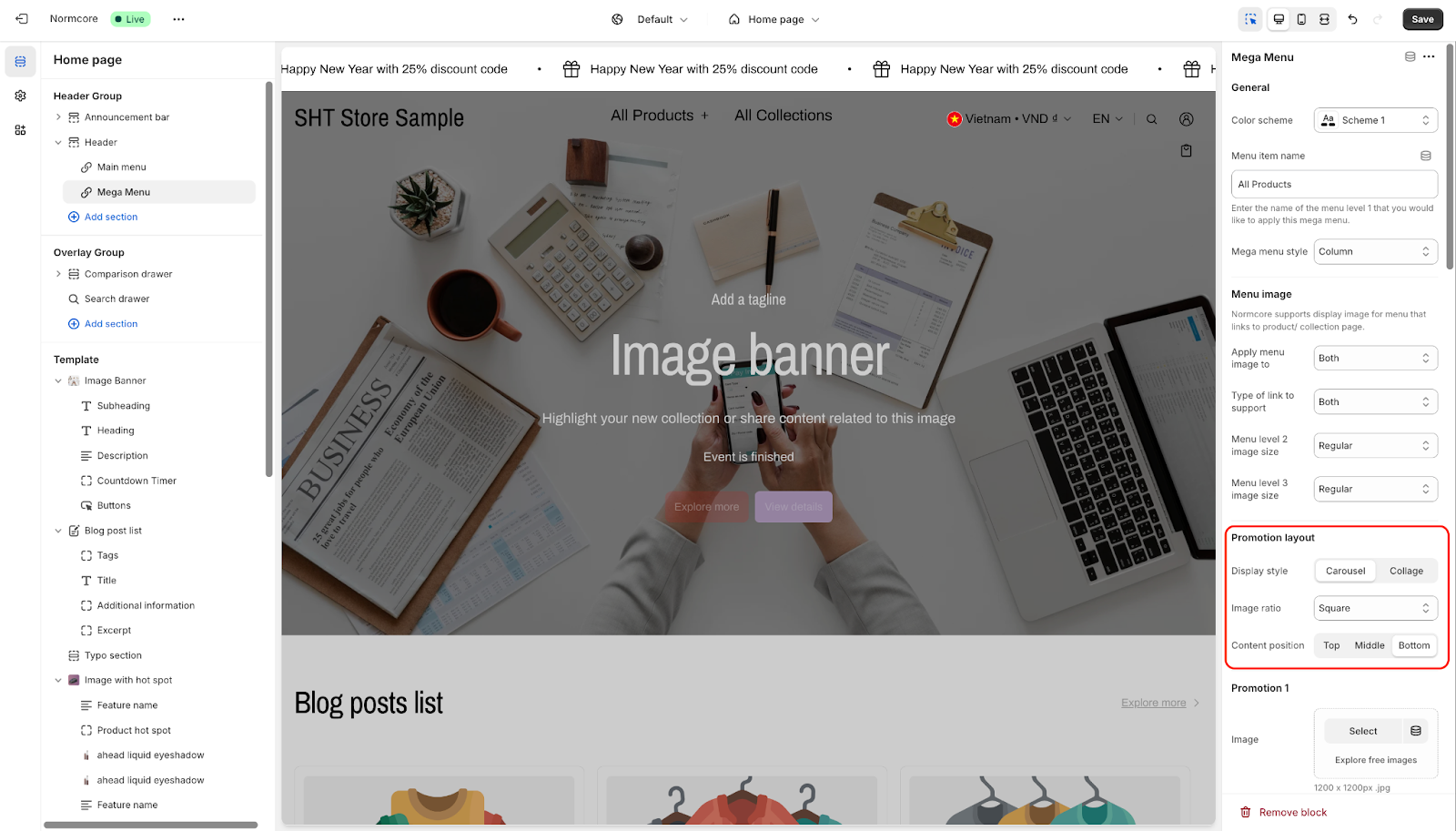
General
In General, you can:
- Change color scheme
- Enter menu item name: Use the exact name of the menu item you want to display. One Mega menu block is customized for a single menu item in a horizontal or vertical menu.
- Set mega menu style
For the Mega menu style, there will be 3 options: Drawer, Column, Sidebar. So you can change the option to suit your website.
Menu image
In this section we will have 4 functions:
- Apply menu image to: You have to adjust the image display for the menu or not display. Or for menu 2, menu 3
- Type of link to support: You can apply links when clicking on menu for Product, collection, or both
- Menu level 2 image size: You can adjust the image size with 3 levels: Small, Regular, Large
- Menu level 2 image size: You can adjust the image size with 3 levels: Small, Regular, Large
Promotion Layout
On both desktop and mobile, you have the following settings: Display style, Image ratio, Content position.
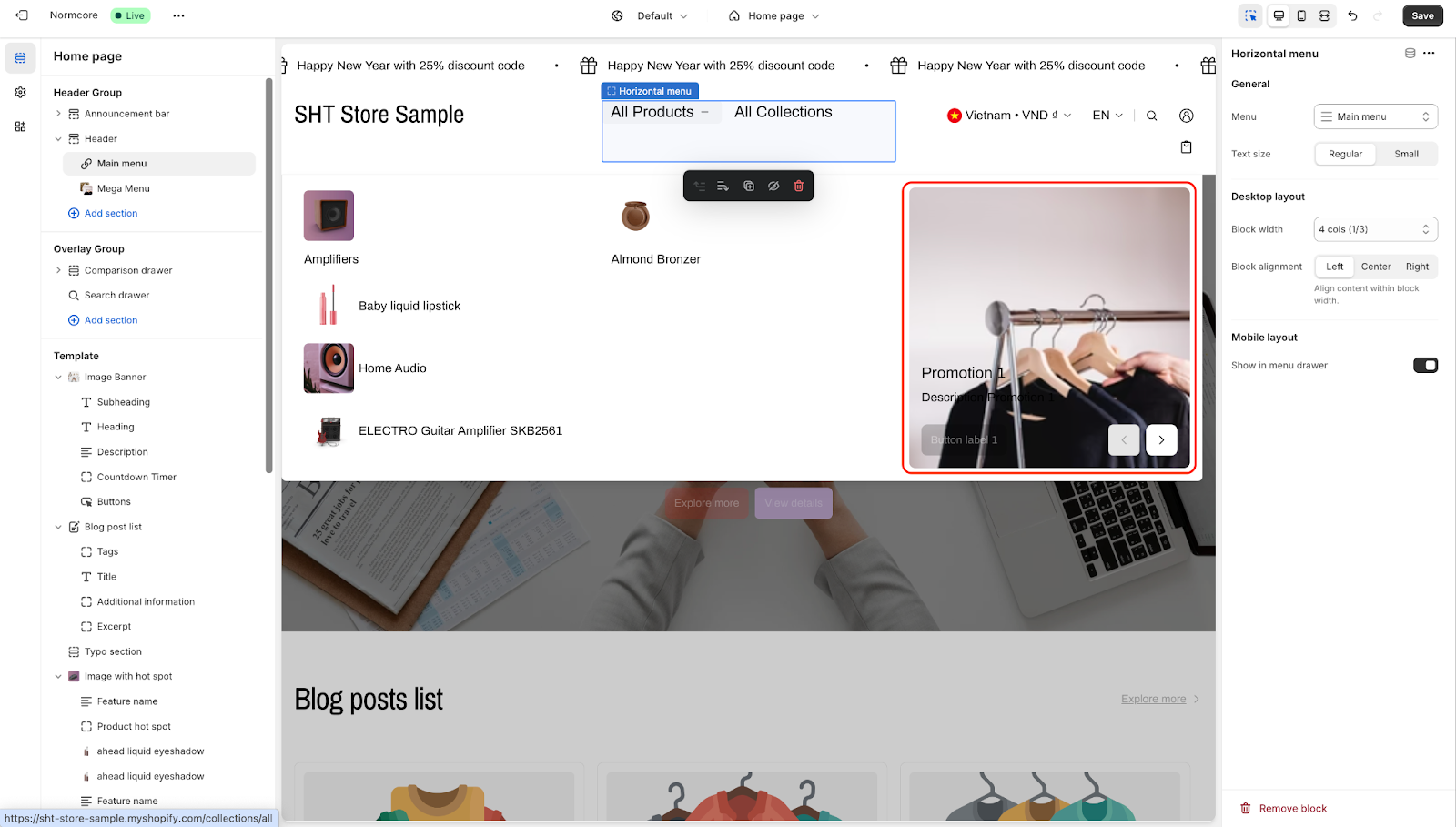
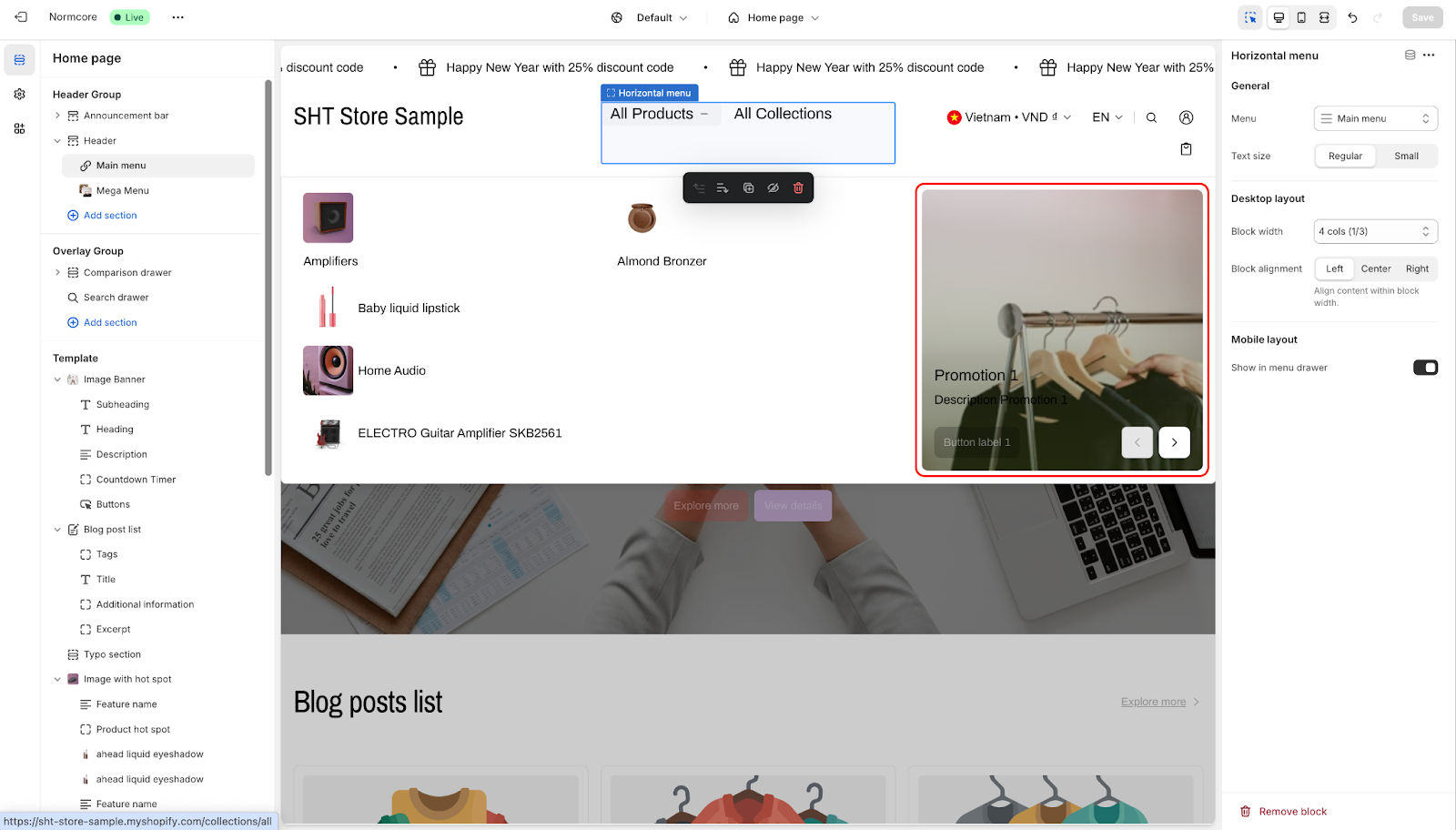
Basic promotion interface on desktop:
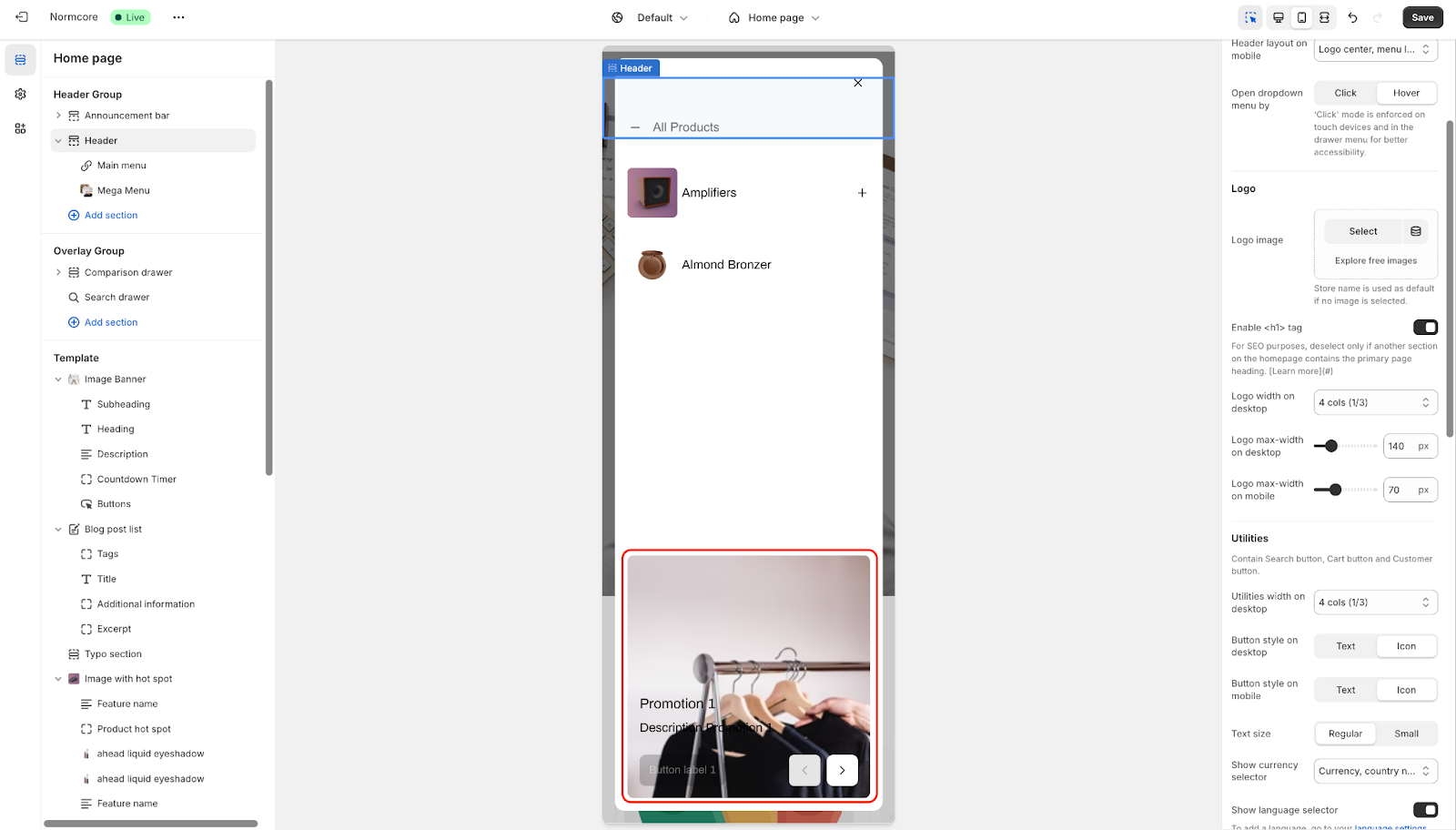
Basic promotion interface on mobile:
Setup Promotion
In this feature, we have 3 Promotions corresponding to Promotion 1, Promotion 2, and Promotion 3 on the setup of the Mega menu.
Each Promotion has the following setup:
- Image
- Heading
- Description
- Link: When you click it will go to this link. Link applies to the whole image if button label is empty.
- Mask overlay opacity, custom mask overlay color, custom content overlay color: This function creates opacity and color for the content overlay.
Common Cases and FAQs
1. How can I display a mega menu step by step?
To display a mega menu, please follow these steps:
- Step 1: Have at least one horizontal or vertical menu in the header section and set it up.
- Step 2: Add a mega menu block.
- Step 3: In the General settings, enter the exact name of the menu item you want to display and configure it according to this article. The menu item name in the Mega Menu needs to be a drop-down menu.
- Step 4: Repeat the process for any other menu items if you want to create additional mega menus.
2. In Promotion, can I apply 2 separate styles for Desktop and mobile?
For the Mega menu and Promotion function you cannot separate 2 different styles.
2. I add 2 Mega menus and the “Menu item name” is the same, what happens?
When you add 2 identical Mega menus, the default will be to take the bottom Mega menu.
3. Can 1 Mega menu be set for many other menus? What should I do if I want to apply it to another menu?
1 Mega menu can only be applied to 1 menu name. If you want to apply it to another menu, you need to create another Mega menu and set the style for that Mega menu.
Different styles of Mega menu will not affect each other.