Icon With Text
About Icon With Text Section
In web design, the use of icons alongside text has become a popular way to enhance content and improve user experience. By combining icons and text, you can effectively convey information, guide users, and make your content more visually appealing.
In this article, we will explore the Icon with text section in Normcore theme and how to configure each element inside it.
 How to access Icon with Text Section
How to access Icon with Text Section
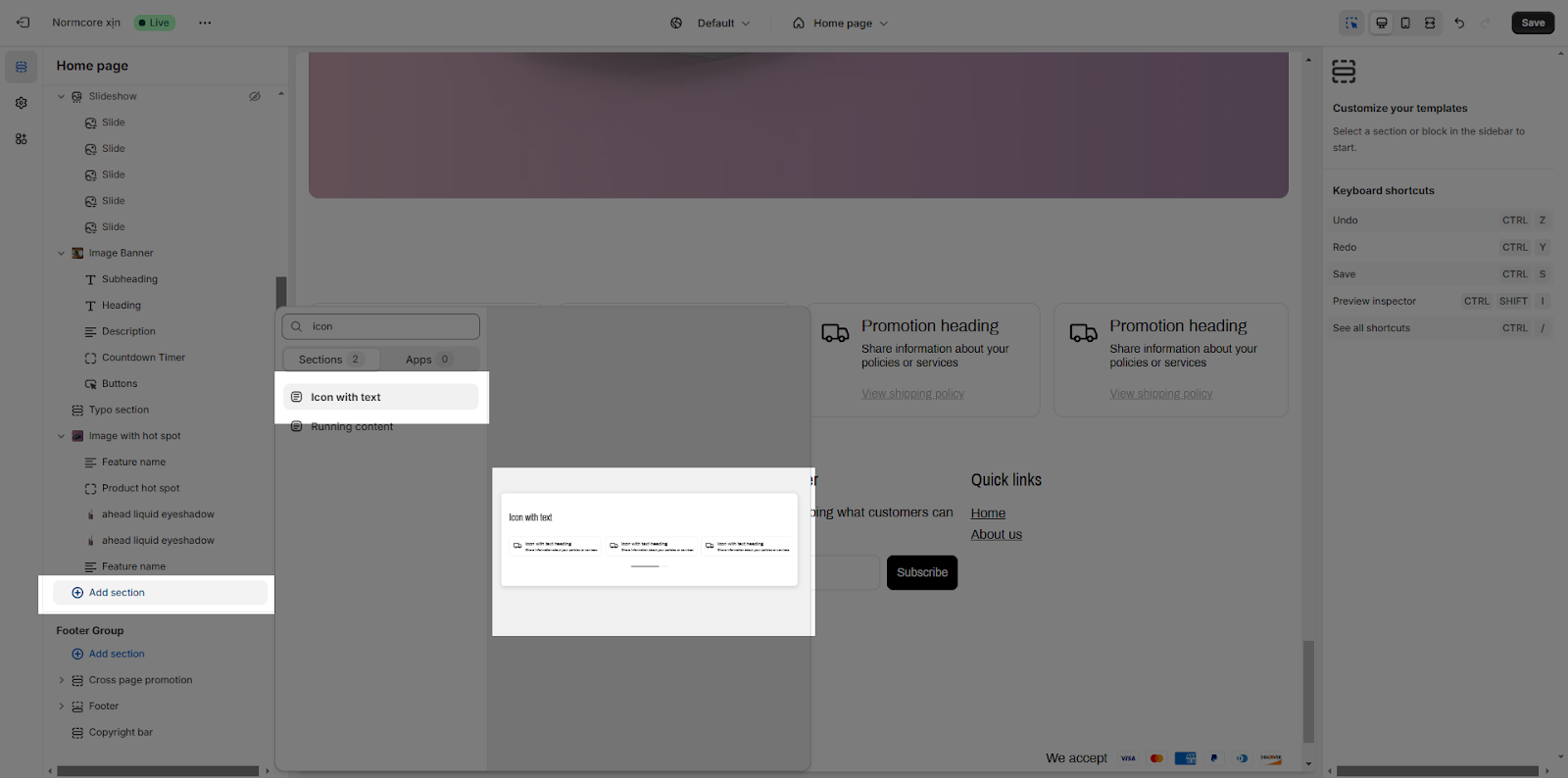
From any page, please click on ‘Add Section’ on the left side bar, then choose ‘Icon with Text’.
How to configure Icon With Text Section
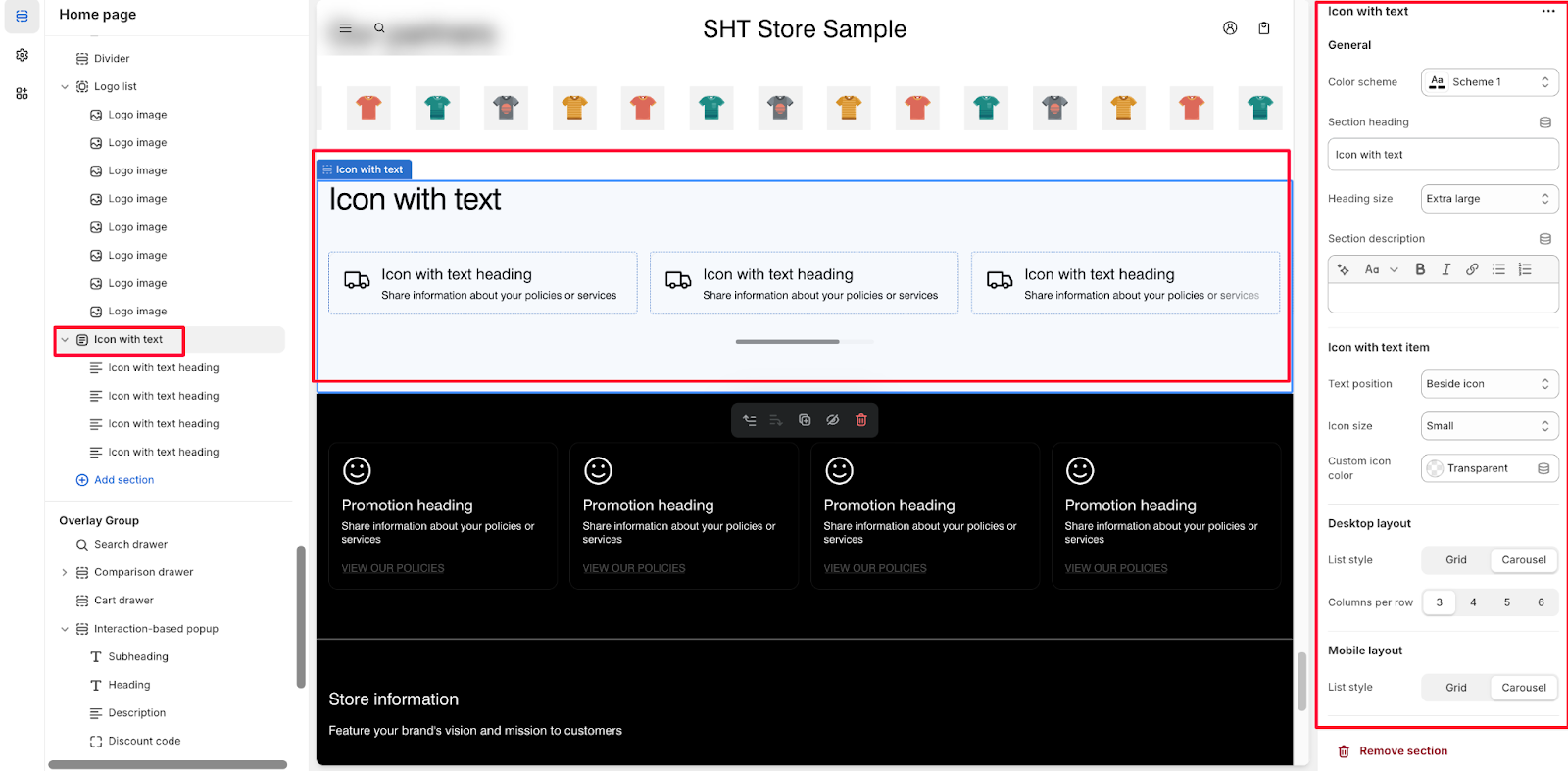
Icon with text section comes with 5 tabs: General, Icon with text item, Desktop layout, Mobile layout, Button.
Basic components
On each Icon With Text, we only have 1 default component:
- Icon with text heading
You can choose “Add block” to add more “Icon with text heading” blocks to add more Icon with text items to the section.
To start customizing your Icon With Text, click on the “Icon With Text” section to access its settings.
General
In General, you can:
- Change color scheme
- Change section Heading
- Change Heading size
- Change section description
Icon with text item
You can change the:
- Text position – for the text to display beside or below the icon
- Icon size
- Custom icon color
Desktop layout
You can select the List style as
- Grid
- Carousel
And how many columns to show per row
Mobile layout
For mobile layout the item will fixed at 1
And you can only choose it to show as
- Grid
- Carousel
You can also enable ‘Remove padding top’ and ‘Remove padding-bottom’ to delete the spacing at the top and bottom between the section and the elements inside it.
Button
In the Buttons tab, insert the button label name for the button to add a button on the section. Click on the button link to add a direct link for it.
If you want to remove one button, just delete the text in the button label.
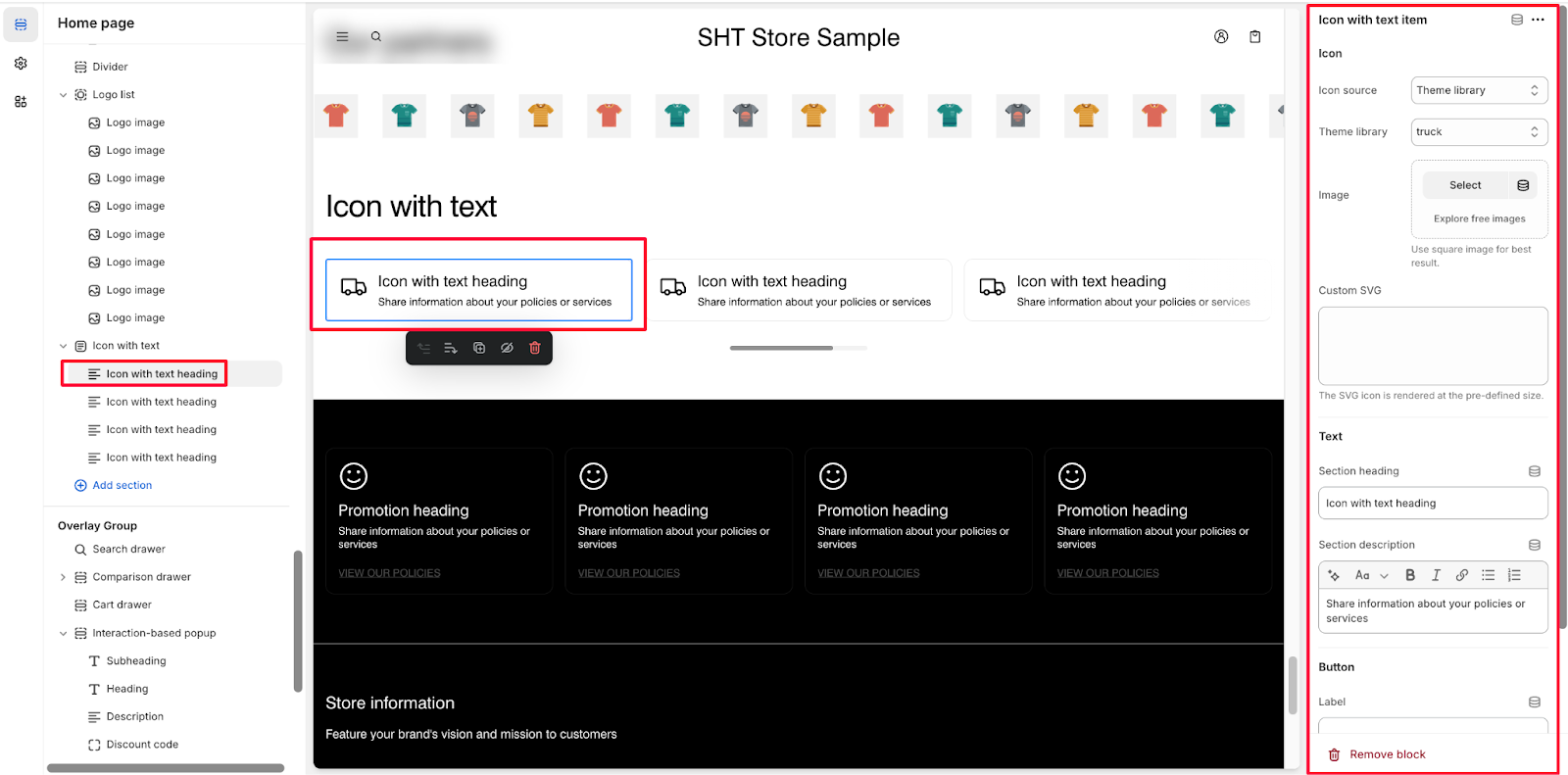
How to Configure Icon With Text Item
To adjust for the Block text, click on the block and go to the Settings.
You can change the icon for each Icon With Text item with the icon library or custom your own icon by uploading it as image or SVG:
- Theme library
- Custom image
- Custom SVG
Text
You can adjust the content by entering heading and description.
Button
In the Buttons tab, insert the button label name for the button to add a button on the section. Click on the button link to add a direct link for it.
If you want to remove one button, just delete the text in the button label.
Common Issues & FAQs
1. Can I use custom icons instead of the theme library?
Yes, you can upload custom icons in either image format (PNG, JPG) or SVG format. SVG is recommended for better scaling and quality.
2. Can I change icon colors after uploading?
Yes, for SVG icons. Image-based icons (PNG, JPG) cannot have their colors changed after upload.
3: How do I remove a button without deleting the item?
Simply delete the button label text, and the button will be removed while preserving other content.
4: How many items can I display in one row?
Desktop allows 3-6 items, tablet landscape 3-6 items, tablet portrait 2-4 items, and mobile is fixed at 1 item.