Header
About Normcore Header Section
The Normcore Header Section streamlines B2B commerce by providing essential navigation and functionality. It integrates critical business features including multi-currency support, account management, and customizable navigation to enhance your B2B customer’s purchasing experience. The section’s professional design supports transparent and sticky modes for optimal brand presentation.
How to Access Header Section
The header is a default section on the Header group. Access the Header Section through:
- Online Store > Themes
- Click Customize
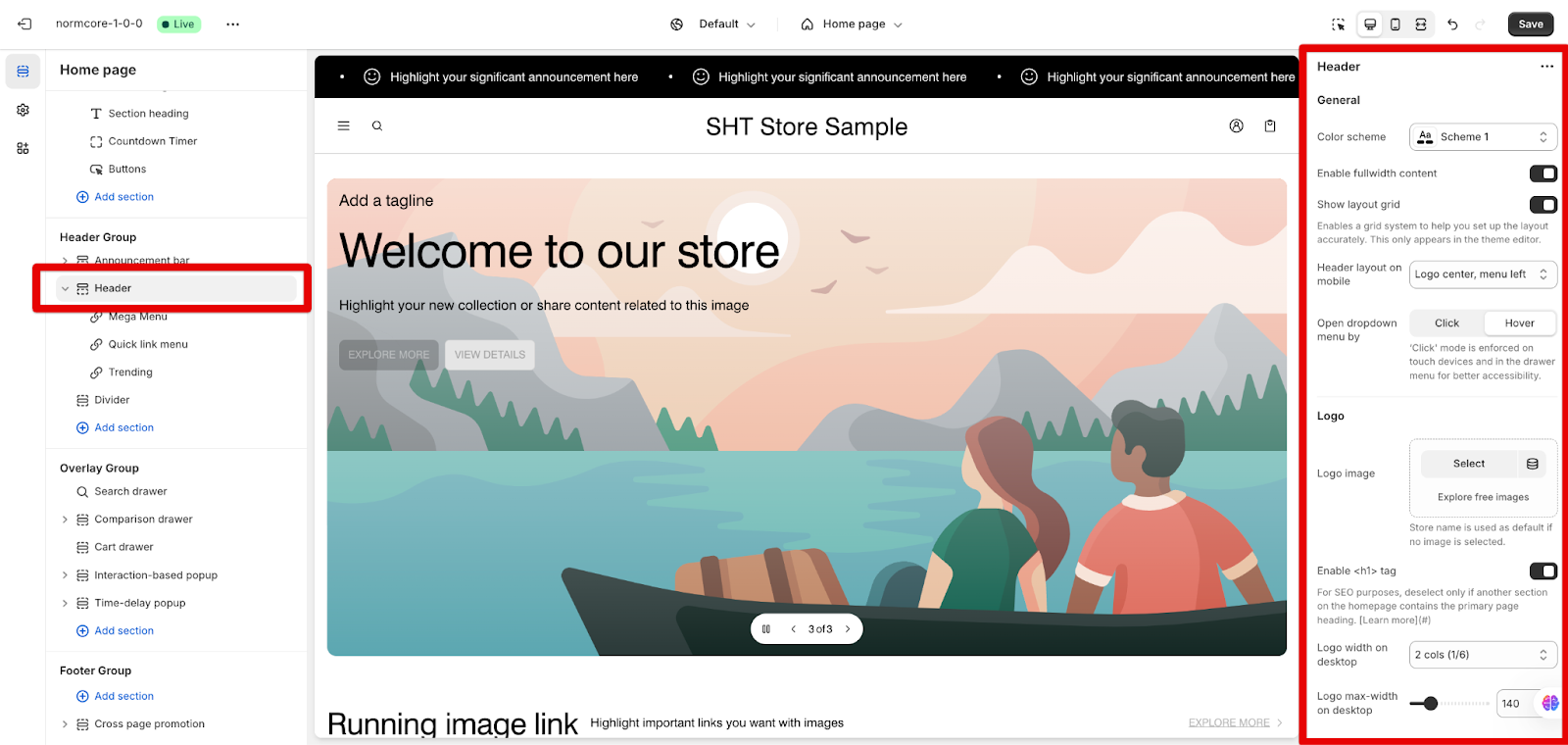
- From any theme page, Select “Header” from the Header group at the top of the page. This setting affects the whole site.
How to Configure Header Section
By choosing the Header section, you can set up the header content and style, transparent, and sticky header as below:
General
In General setting, you can:
- Change the color scheme of the section
- Enable fullwidth content
- Show layout grid: This setting highlights the Grid System in color, making it easier to edit the Header layout. It appears only in the theme editor and divides the header into 12 columns to help set block widths
- Set Header layout on mobile
- Choose “Open dropdown menu” by clicking or hovering it
Logo
In this section, you can configure:
- Logo image: Upload your own logo or select free image sources
- Enabling <h1> tag for SEO purposes
- Logo width on desktop: you can see a clearer column layout by turning on the grid on General settings above
- Logo max-width on desktop and Logo max-width on mobile
Utilities
Utilities is a block containing Search button, Cart button and Customer button. In these settings, you can:
- Set the Utilities width on the desktop
- Button style on the desktop and the mobile: Text or Icon
- Set the text size
- Show currency selector style or not show it
- Enable to show language selector
Sticky mode
We can choose to enable sticky mode or not. First of all, let’s choose the “Sticky method”. You can change the sticky method to Always, When scroll up, or Not use:
- When scroll up: The sticky header only shows as sticky when you scroll the page up
- Always: The sticky header always shows as sticky on the page
- Not use: You do not want to show the sticky header
If you choose to stick the menu, move to the next settings:
- Set the color scheme
- Add the logo image (optional if you don’t want to use the default logo)
- Set the background opacity
- Enable glasses effect: This gives the header a translucent, blurred appearance
- Set the logo max-width on desktop and on mobile for the sticky header’s logo
Transparent mode
This effect only applies when the first section in the Template group triggers the ‘Enable transparent header’.
Some banner sections that you can enable transparent mode:
- Slideshow
- Image banner
- Collection banner
- Newsletter
When you enable the transparent mode, you can set up:
- Set the color scheme
- Add the logo image (optional if you don’t want to use the default logo)
- Set the background opacity
- Enable glasses effect: This gives the header a translucent, blurred appearance
- Set the logo max-width on desktop and on mobile for the transparent header’s logo
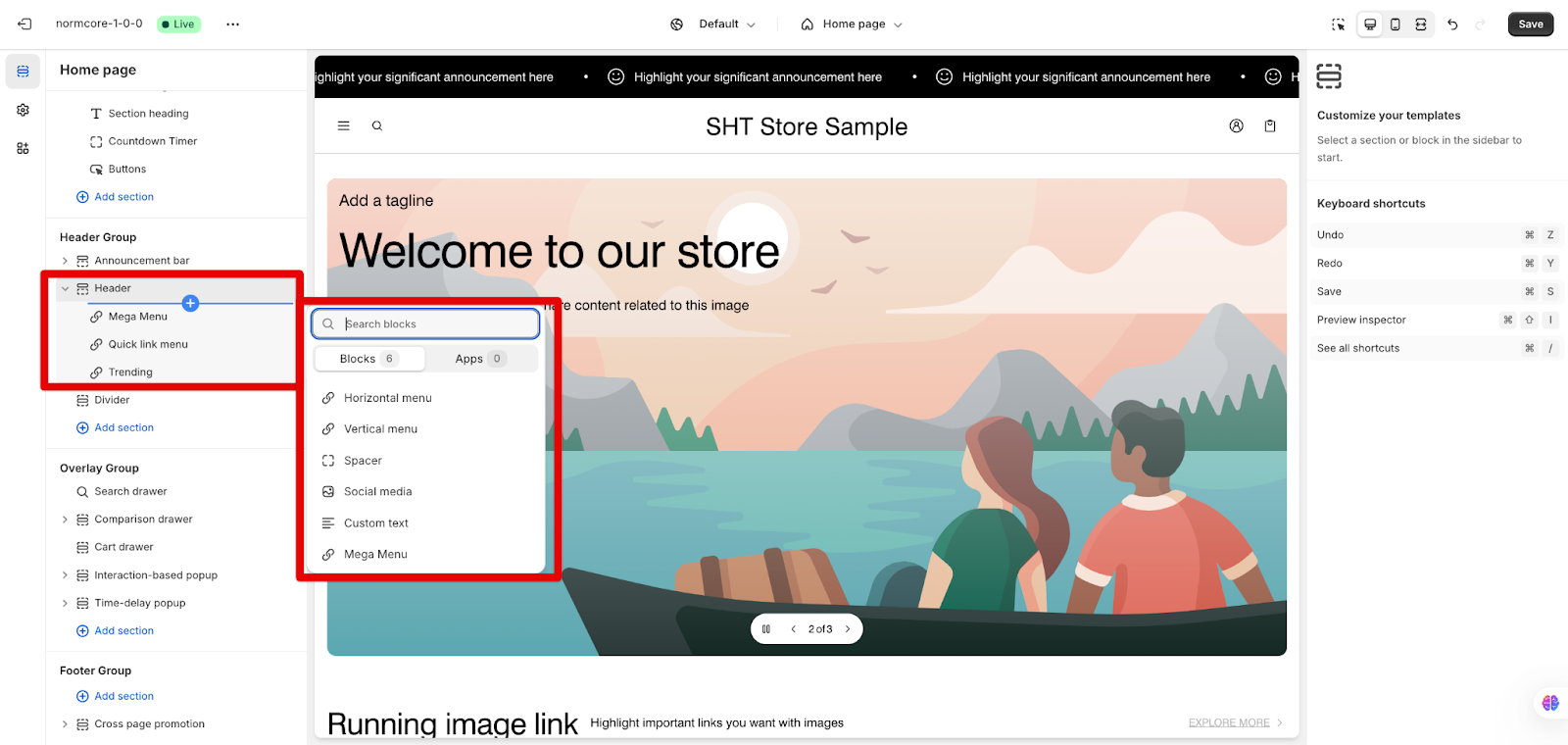
How to Configure Header’s Blocks
In the Header section, you can add the block you want, for example, the mega/ horizontal/ vertical menu, custom text, social media, and spacer.
Horizontal menu
This will allow you to choose the menu from Navigation and then show it as a horizontal by-number columns layout you want to show. You can find more details here.
Vertical menu
This will allow you to choose the menu from Navigation and then show it as a vertical layout (1 column per row). Check it out here.
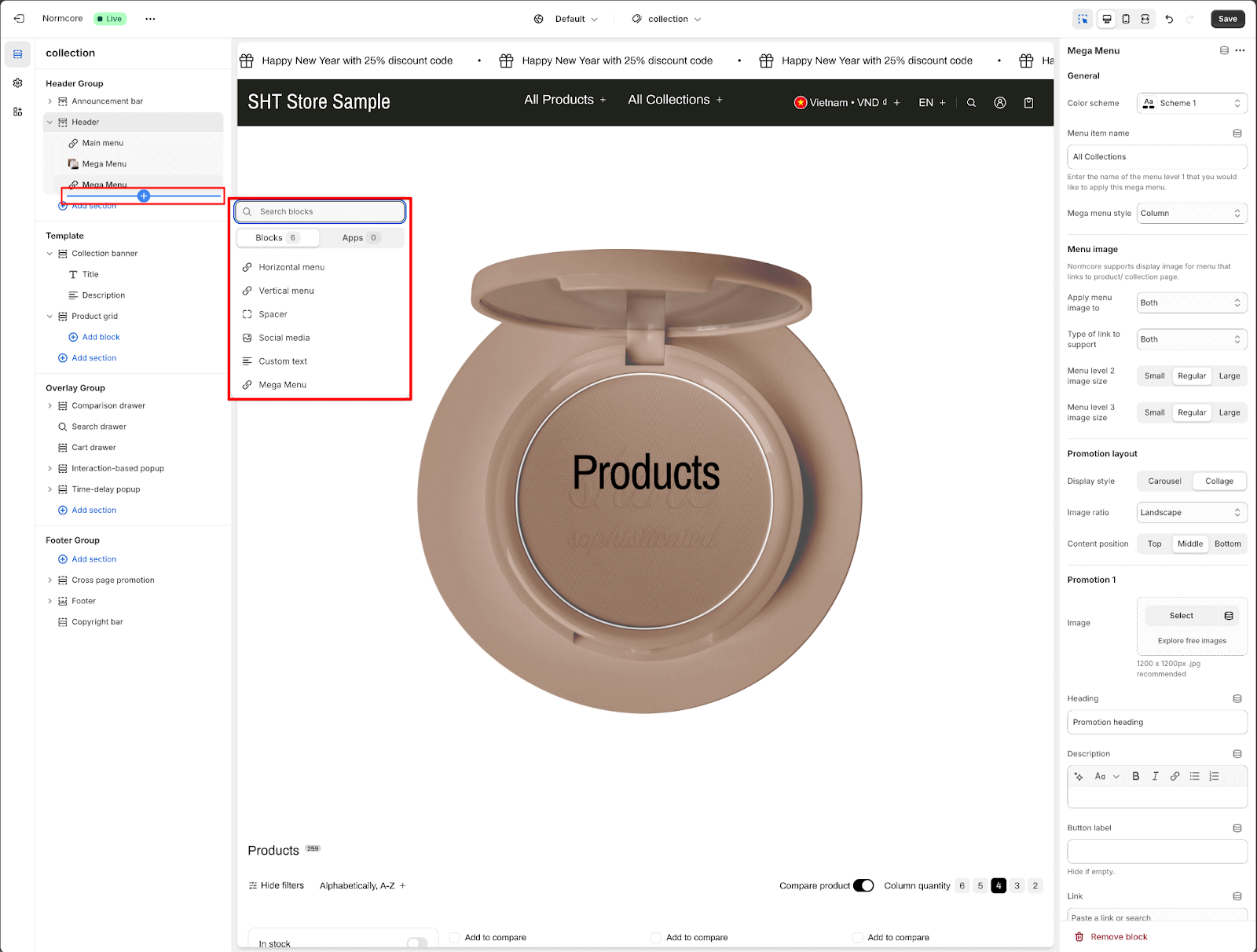
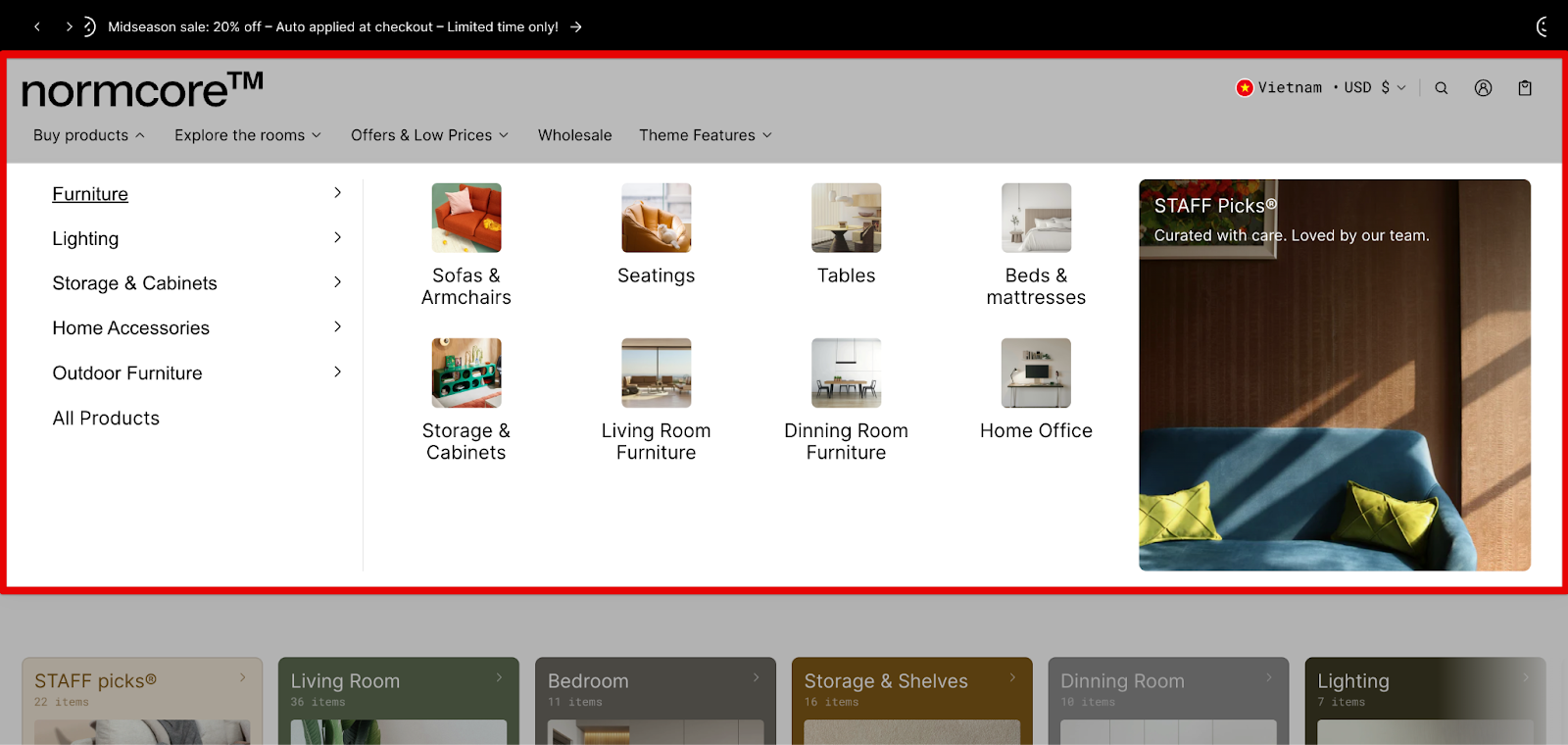
Mega Menu
In Normcore, the Mega menu is placed in the header section instead of separately. This version provides many options to help users easily adjust the style of the Mega menu. From the header section, add a block and choose “Mega menu”.
Mega menu has some styles of menu that you can choose
- Column
- Sidebar
- Drawer
For more details, you can read information about Mega Menu here.
Spacer
This block will be visible only on the desktop. Used to create a space between header blocks. You can the width by choosing columns of the space.
Social media
This block will show the social media icons in the header. You can set the block width and select the position of social icons on this block.
Custom text
This block will display customized text in the header. You can set:
- Text content
- Text alignment
- Block width on desktop layout
- Enable/ Disable this content on mobile layout
Common Cases and FAQs
1. How can I make the header transparent?
You can follow some steps here:
- Choose one in 4 of these sections(Slideshow, Image banner, Collection banner, Newsletter) to show this at the top of the page.
- Enable the option Enable transparent header in the section
- Select to Header and config the settings of Transparent mode
2. How does the menu look on the mobile?
The menu will show as a Drawer on the mobile. You can enable Show in menu drawer in the Vertical or Horizontal menu settings.
3. Why do I turn on the transparent but I can not see that work?
You need to enable the transparent in 4 of these sections(Slideshow, Image banner, Collection banner, Newsletter) and you have to drag it to the top of the page.
4. How can we add a block in the header section?
Select “Header” and hover over the top and bottom edges, you will see the Blocks button.