Custom Liquid
About Custom Liquid Section
The Custom Liquid section is a versatile tool for adding Liquid code to websites, enabling complete content customization. It allows developers to create reusable, enhancing functionality and extending Liquid’s capabilities, particularly in platforms like Shopify, for more flexible and efficient web page rendering. It can be used for:
- Creating reusable product display blocks
- Generating dynamic navigation menus
- Building complex form components
- Implementing conditional rendering of content
- Standardizing layout and design patterns across a website
Let’s explore the way we can use it on Normcore theme.
How to Access Custom Liquid Section
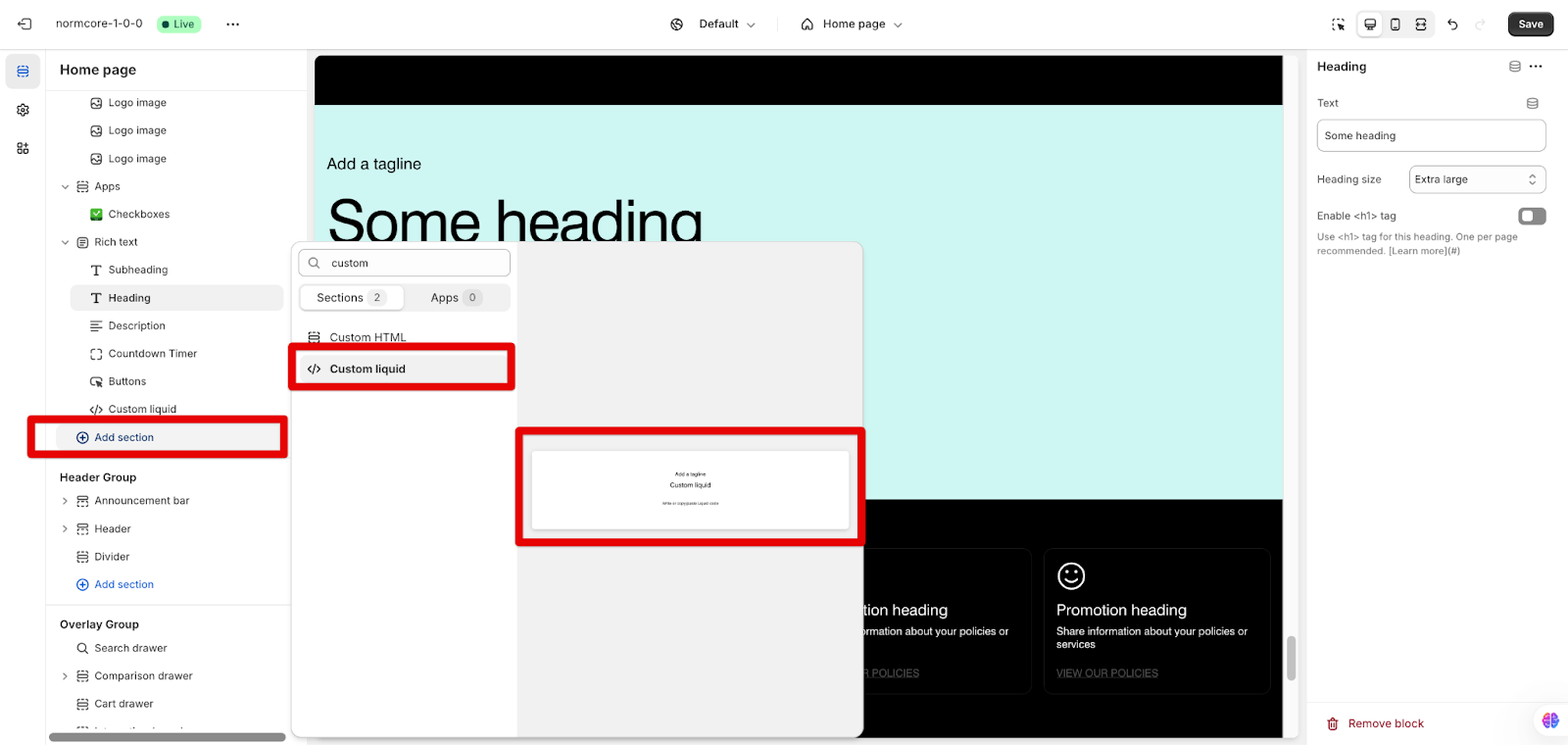
From any page in your Normcore Admin Dashboard, click the “Add section” button, search for “Custom liquid” and select it.
After adding the Custom liquid section, customize its appearance and functionality using the available settings.
How to Configure Custom Liquid Section
Basic Components
Custom liquid section includes 1 default component, which is the Custom liquid itself.
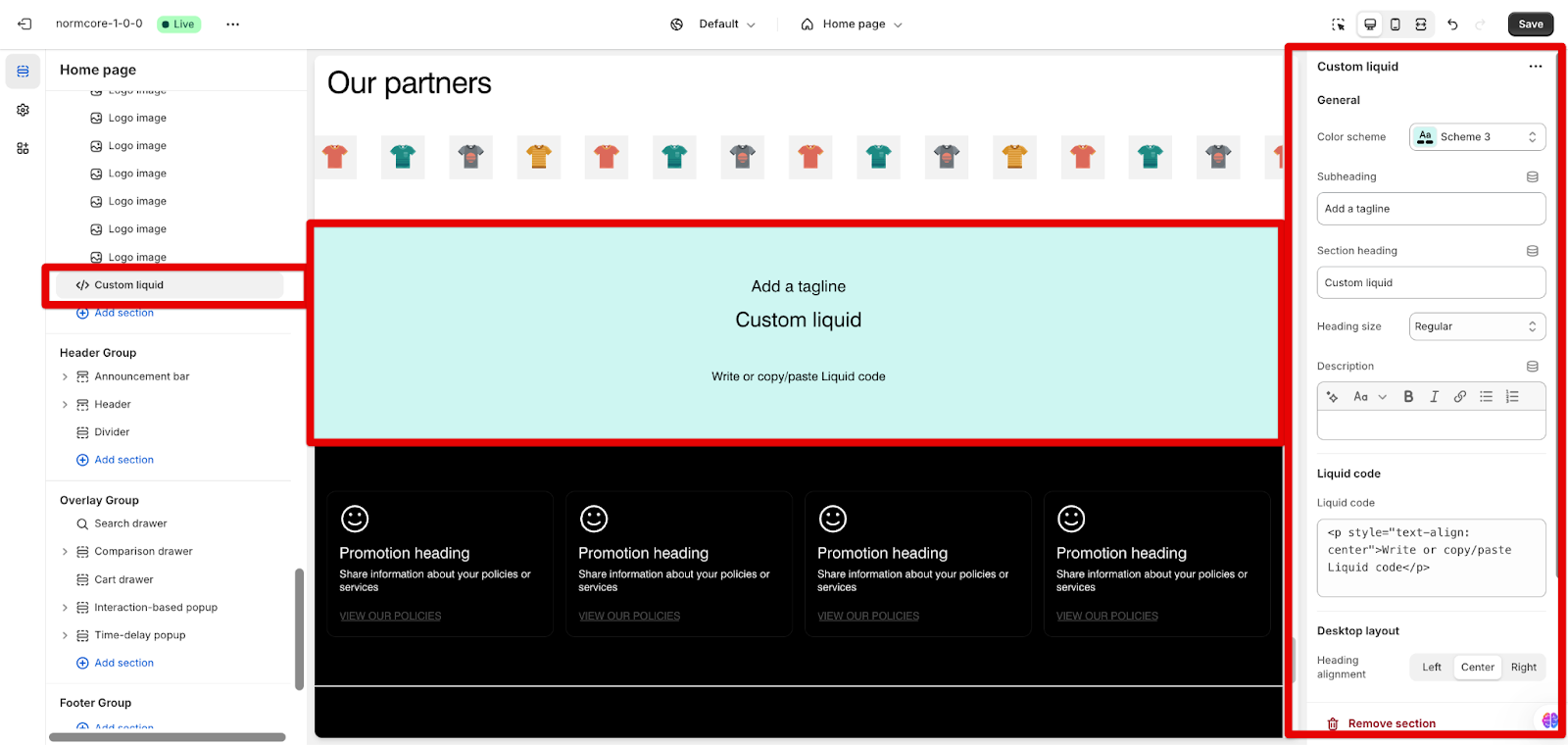
To begin customizing, click the “Custom liquid” section to access its settings.
General
Within General settings, you can configure:
- Color scheme: Choose from available schemes
- Subheading: Add a tagline in the text input field
- Section heading: Set the heading text
- Heading size: Select size from the dropdown
- Description: Use the rich text editor with formatting options
Liquid Code
In the Liquid code section, you can enter your Custom liquid code in the provided text area.
Desktop & Mobile layout
You can configure the heading position for both desktop and mobile layout: Left, Center, or Right
Common Cases and FAQs
1. Why isn’t my Liquid code displaying correctly?
There is no specific answer for this matter. However, here are some suggestions for debugging approach:
- Use platform-specific developer tools
- Add debug statements or logging
- Test code segments incrementally
- Compare against documented Liquid syntax guidelines
2. How do I maintain consistent styling with my theme?
To maintain consistency, you can:
- Use your theme’s color scheme selection for text colors
- Match heading sizes with your theme’s typography
- Utilize the theme’s existing CSS classes when possible
- Preview changes in both desktop and mobile views
3. How do custom liquid elements impact website performance?
To have impactful performance, you should consider including:
- Minimal additional overhead when properly implemented
- Potential performance gains through code reusability
- Importance of efficient logic and minimal computational complexity
- Recommended: Implement caching strategies for complex elements