Collection Browsing
About Collection Browsing
In e-commerce, browsing collections has become an essential feature to enhance the shopping experience and improve customer satisfaction. By organizing products into collections, you can help users navigate your store more easily, discover related items, and find what they need faster. This approach not only simplifies the shopping process but also makes your online store more visually appealing and user-friendly.
In this article, we will explore the Collection Browsing section in Normcore theme and how to configure each element inside it.
How to Access Collection Browsing
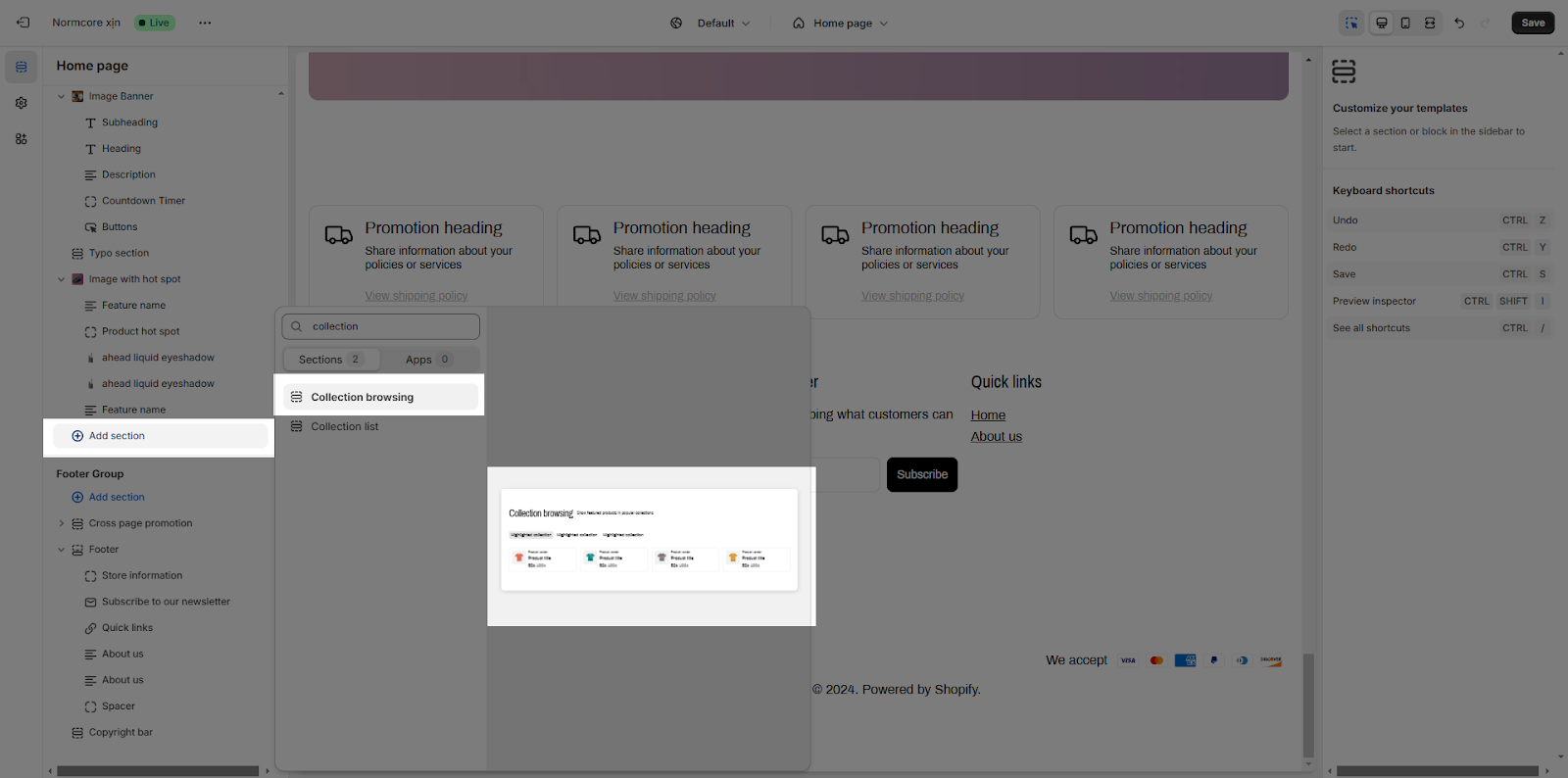
From any page, please click on ‘Add Section’ on the left side bar, then choose ‘Collection Browsing’.
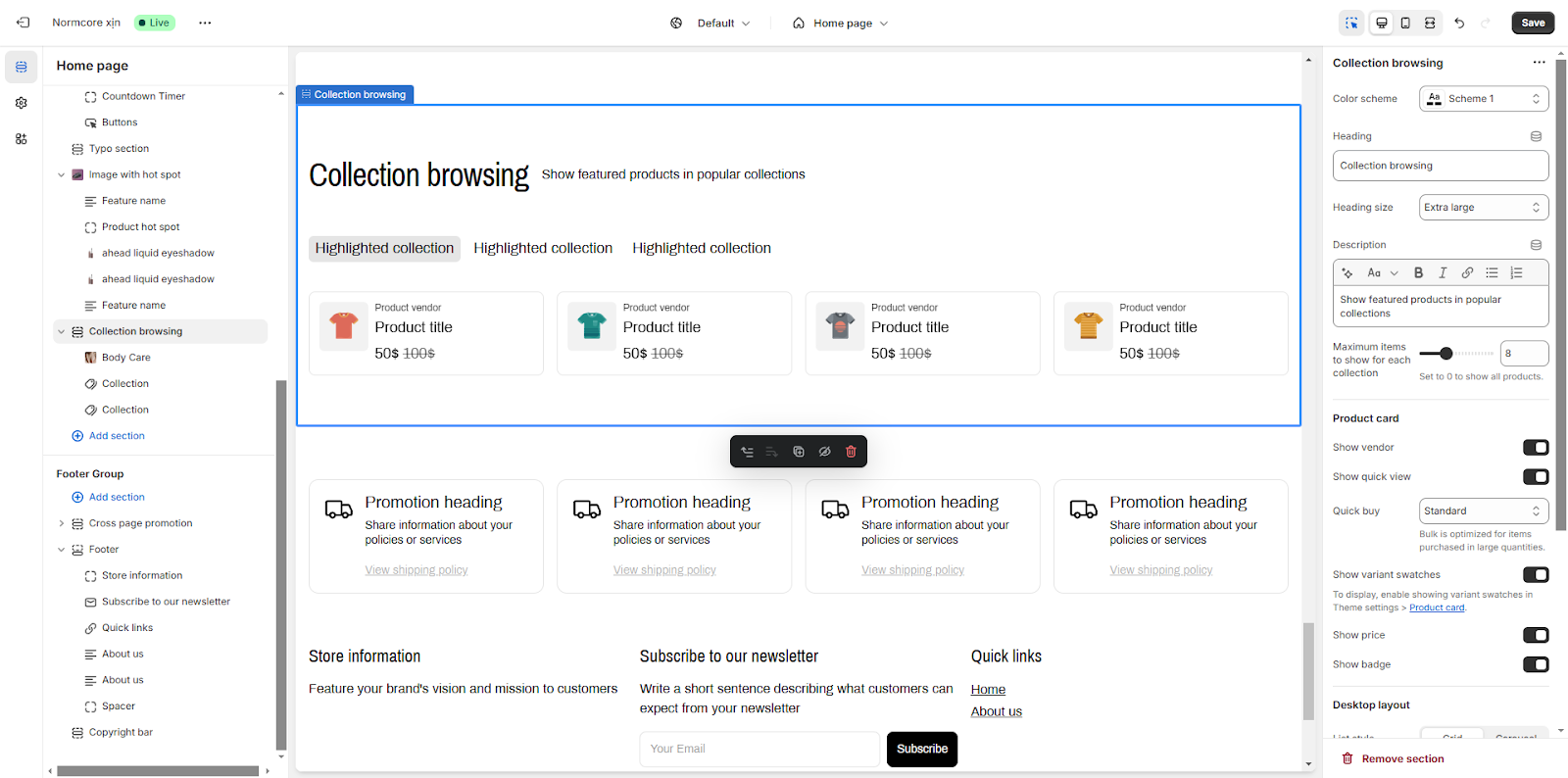
How to Configure Collection Browsing Section
Collection Browsing section comes with 4 tabs: General, Product card, Desktop layout, Mobile layout, Button
Basic components
On each Collection Browsing, we only have 1 default component:
- Collection
You can choose “Add block” to add more “Collection” blocks to add more collections to the section.
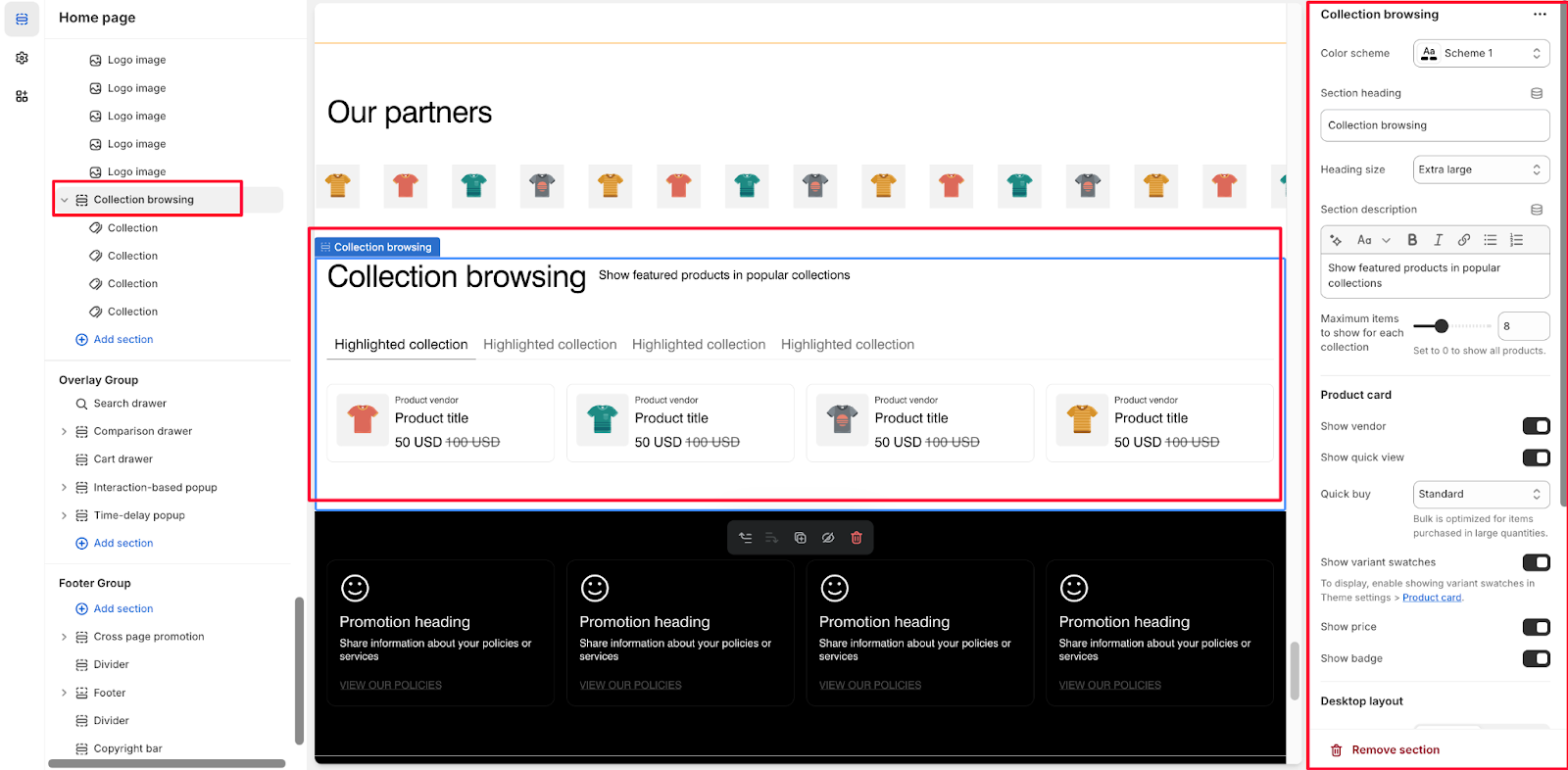
To start customizing your Collection browsing, click on the “Collection browsing” section to access its settings.
General
In General, you can:
- Change color scheme
- Change section Heading
- Change Heading size
- Change section description
- Config Maximum items to show for each collection
Product card
In product card settings, you can select to show:
- Vendor
- Quick View button
- Variant Swatches
- Price
- Badge
Desktop layout
You can select to show the Styling as:
- Grid
- Carousel
In addition, you can choose how many columns to show per row.
Mobile layout
Same for Desktop Layout you can select to display as:
- Grid
- Carousel
Common Issues & FAQs
1. Why are my collections not displayed?
If your collections aren’t displaying, it could be due to several reasons. They might not be linked in the navigation menu, set as visible, or contain any products, which some themes require for display.
If your collections are not displayed correctly, you can:
- Verify that products are properly assigned to collections
- Check if the maximum items setting isn’t set to zero
- Ensure the collection is active and published
- Clear your theme cache and refresh the page
2. How can I fix the mobile responsiveness issues?
To fix the issues, you can:
- Switch to carousel view for better mobile experience
- Reduce the number of visible items on mobile
- Ensure images are optimized for mobile viewing
3. How many collections can I display in one section?
There is no strict limit, but we recommend keeping it under 10 collections per section for optimal performance.