Blog post list
About Normcore Blog Post List
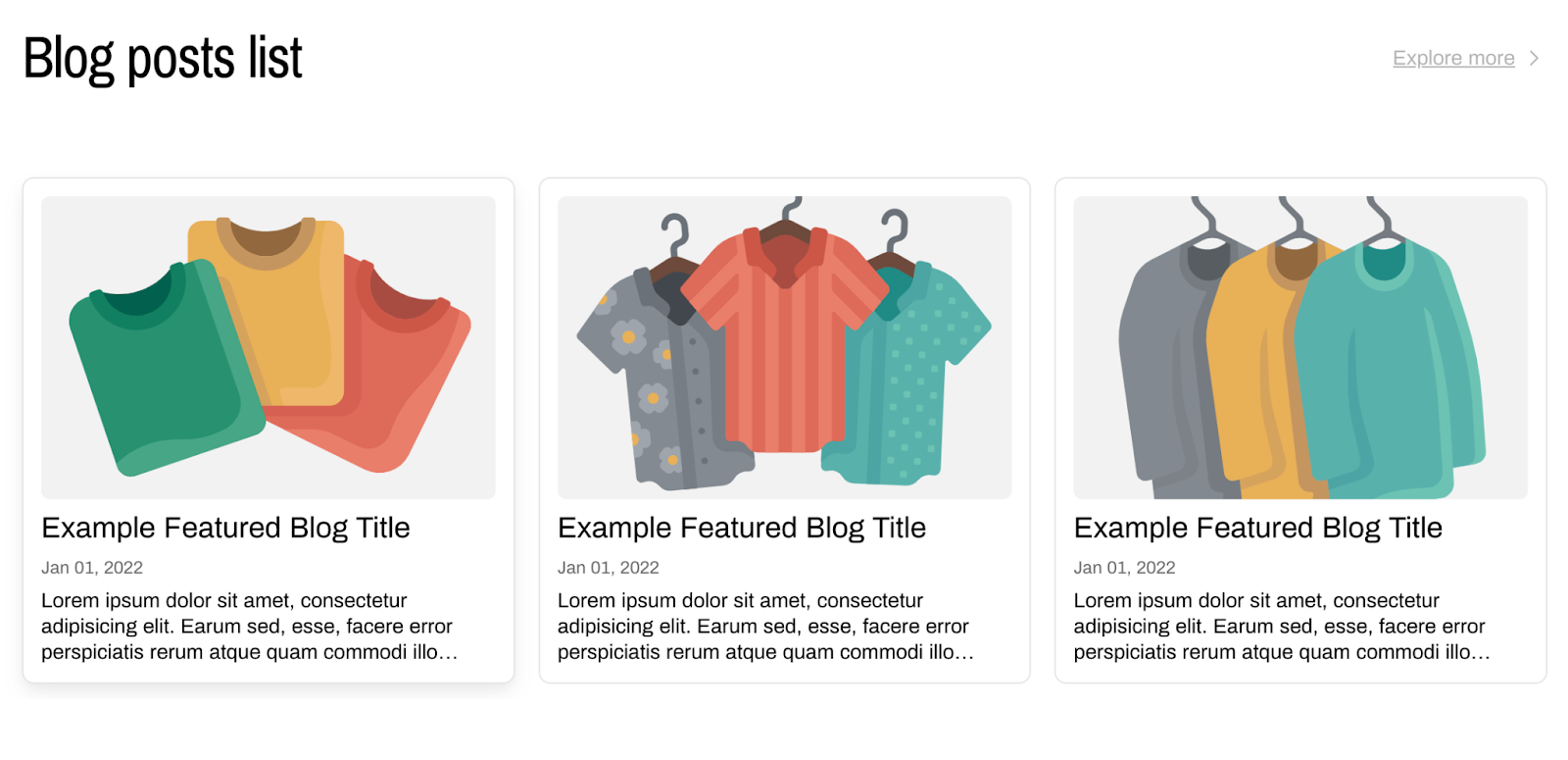
Normcore Blog Post List displays a curated blog post list on your Shopify page. This encourages brand authority identity and enhances customer engagement.

Access Normcore Blog Post List
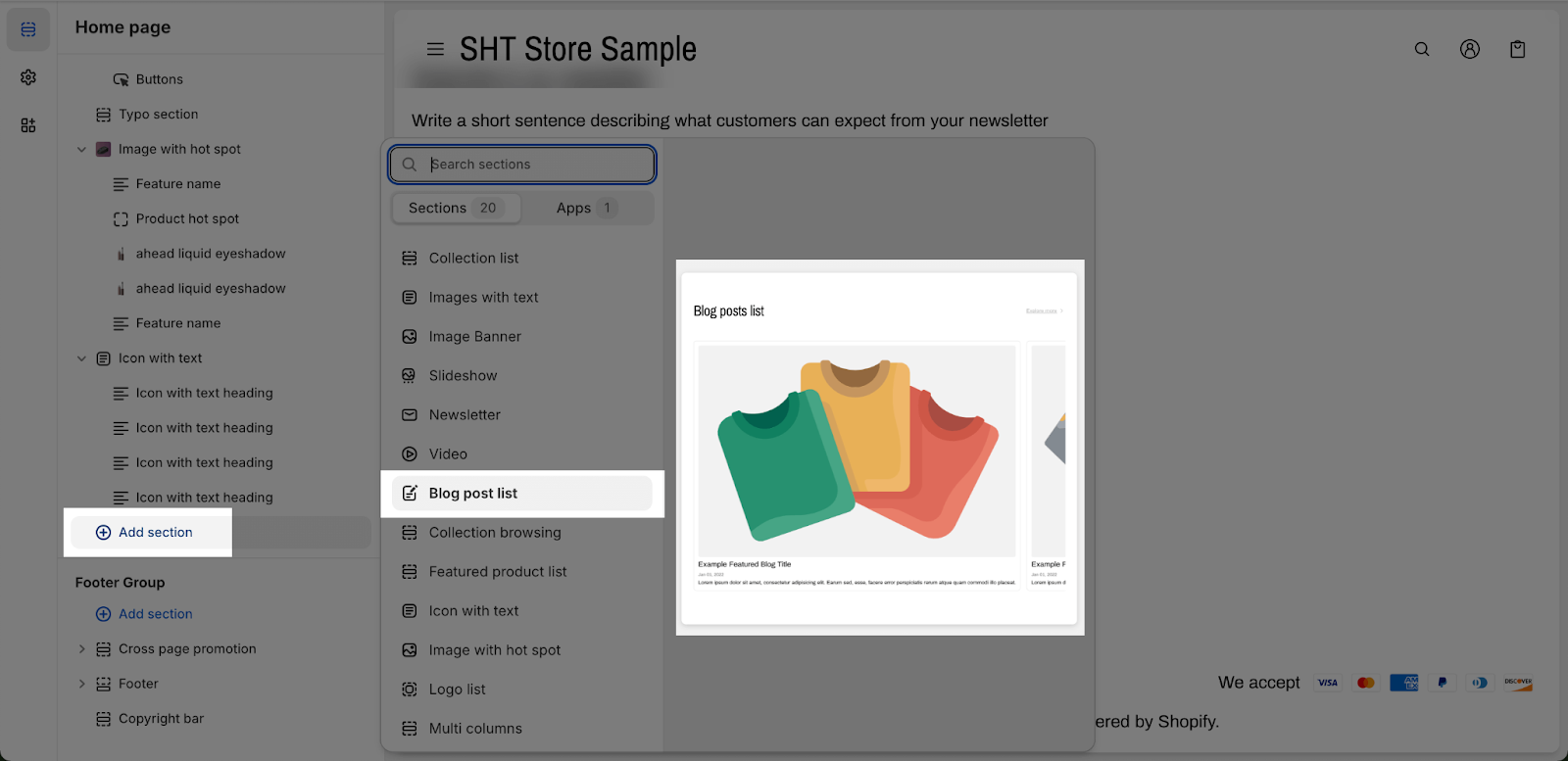
From any page, click on ‘Add Section’ on the left sidebar, then choose Blog Post List.
How to Configure Normcore Blog Post List
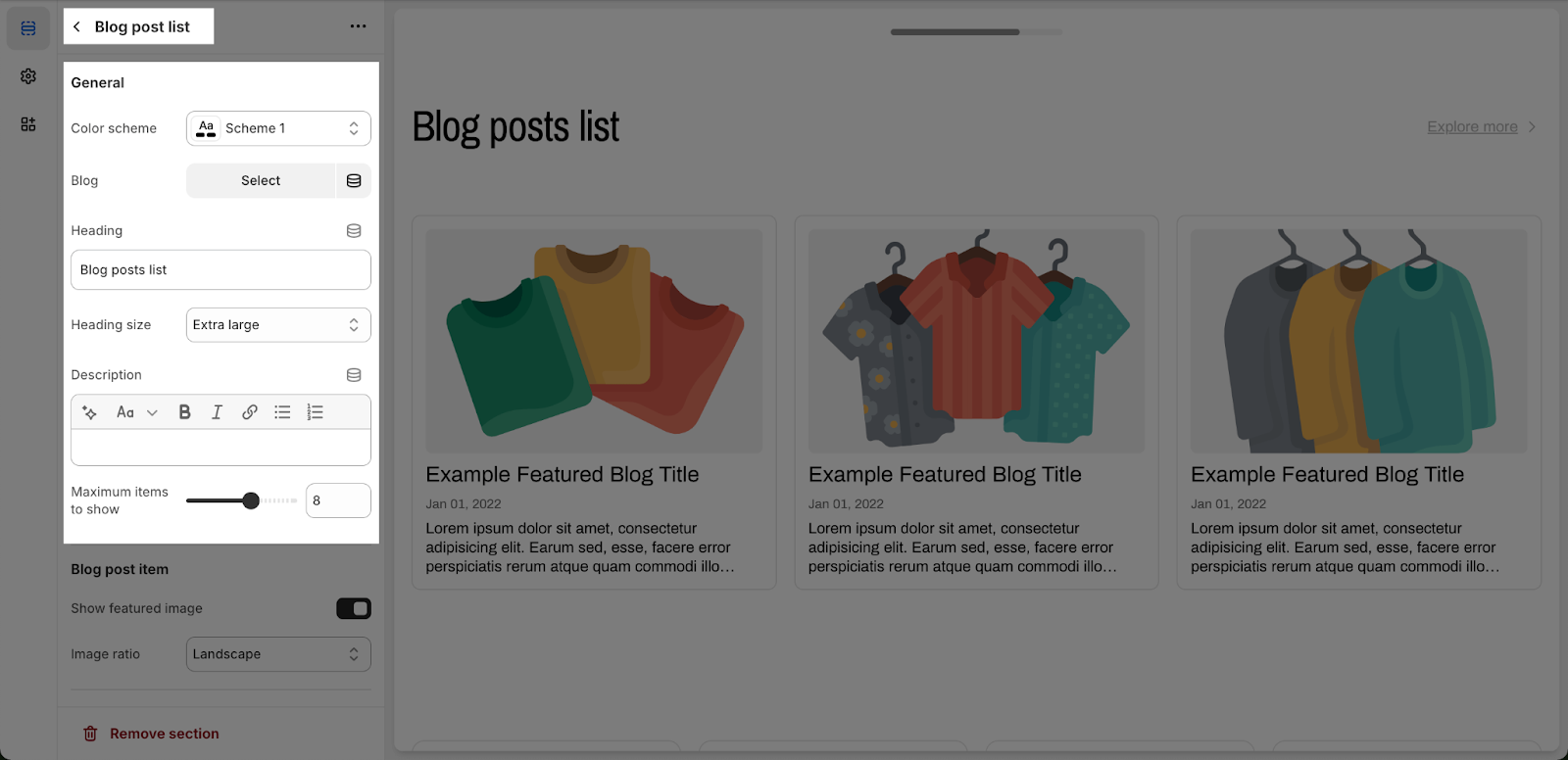
General
You can:
- Color scheme: Select from predefined color schemes using the dropdown menu.
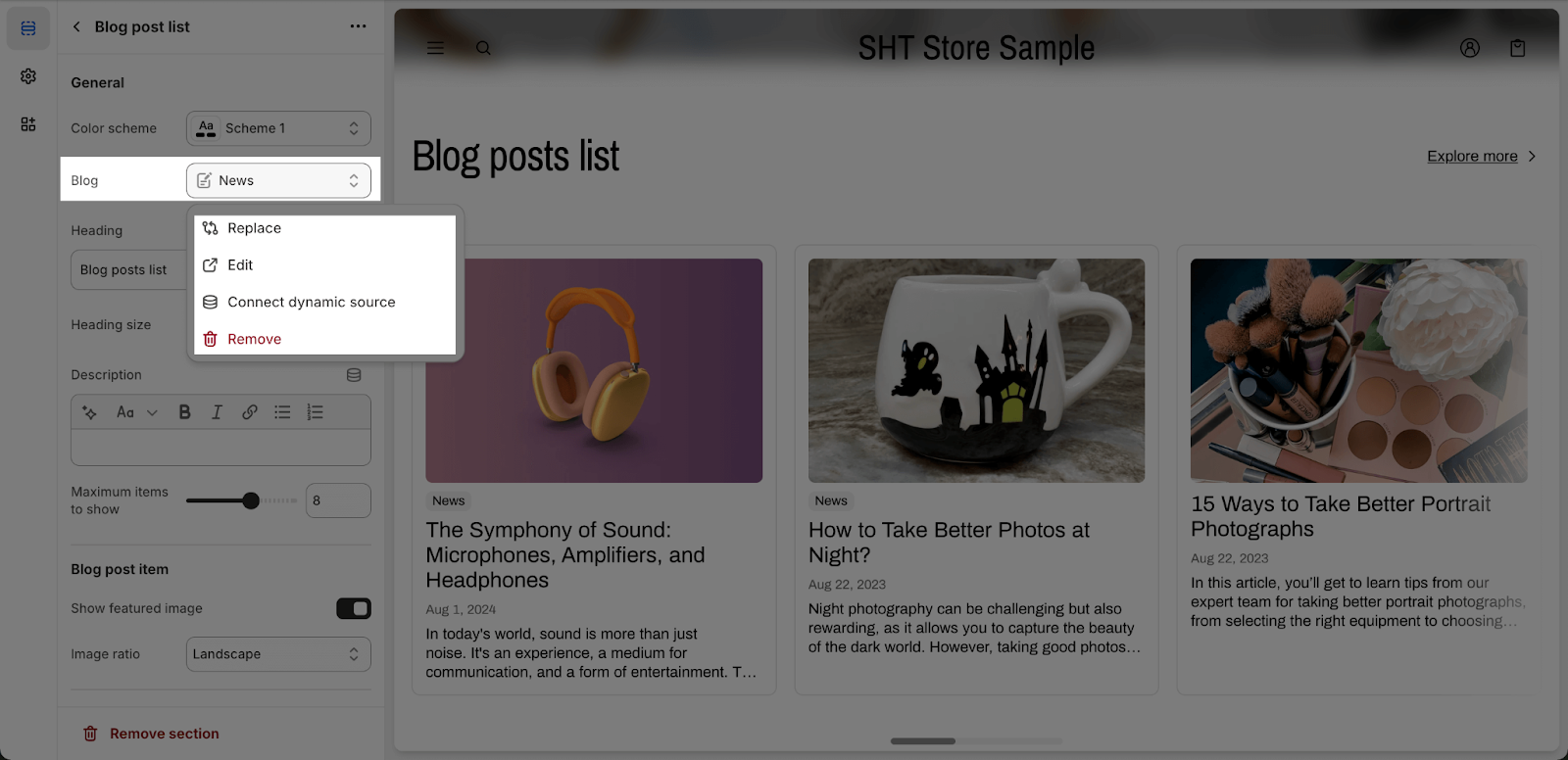
- Blog: Assign blogs to the section by clicking on “Select” button. After selecting the blog list, you are still able to Replace, Edit, Connect dynamic source, or Remove it, just by clicking on the dropdown menu.
- Edit Heading and Description of the Blog Post List section by entering content on the text fields.
- Adjust Heading size with 4 values: Extra Large, Large, Regular, Small
- Maximum items to show: Adjust the maximum of blogs to show in this section
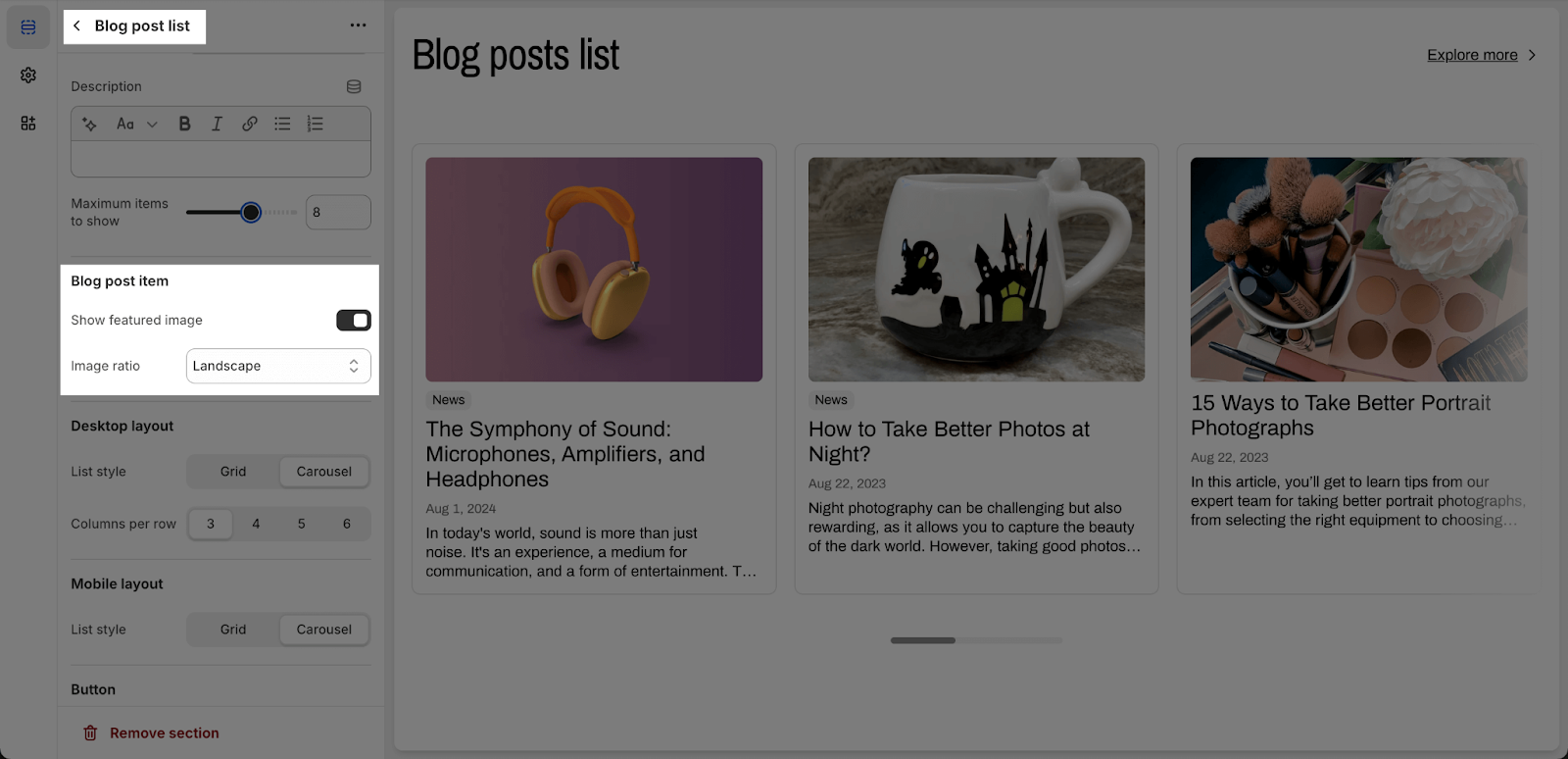
Blog Post Item
You can:
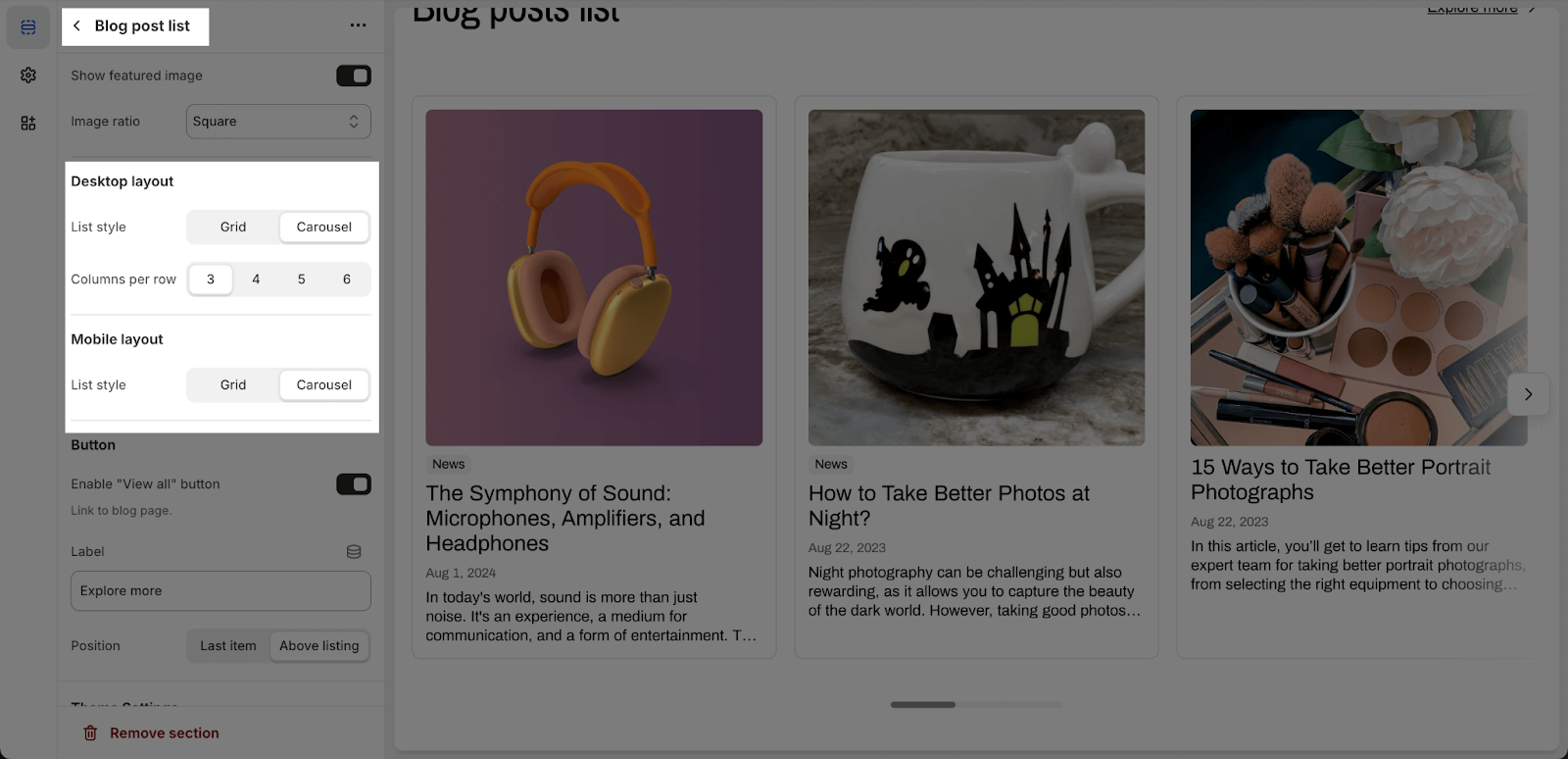
- Show featured image: Toggle on/off to show/hide the featured image of all blog posts
- Image ratio: Adjust the ratio of the featured image with 4 options – Square, Portrait, Landscape, Original.
Layout
You can:
- Separately adjust the layout on desktop and mobile to make sure it’s responsive
- Choose List Style (for both desktop and mobile): Grid or Carousel
- Columns per row (for desktop only): The number of blogs to show in a row on desktop. This also means you cannot adjust Columns per row on mobile.
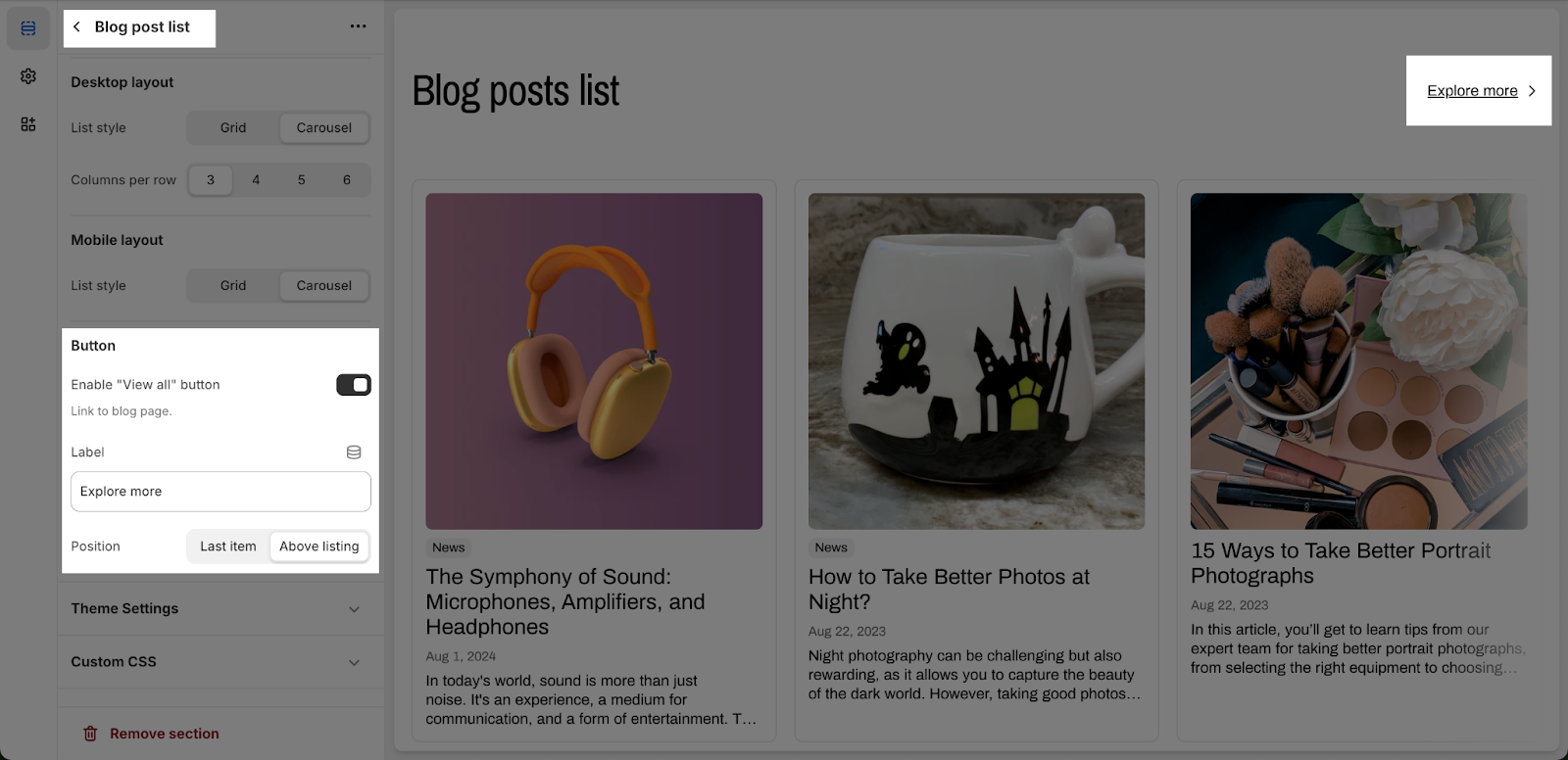
Button
You can:
- Enable “View all” button: Toggle on/off to show/hide the “View all” button that is linked to the blog page.
- Label: Edit button text – “View all” – by entering content on the text fields. If you want to hide it, just leave the label box empty.
- Position: Choose where to place the “View all” button. It could be next to the last blog post “Last item” or above the whole blog list “Above Listing”
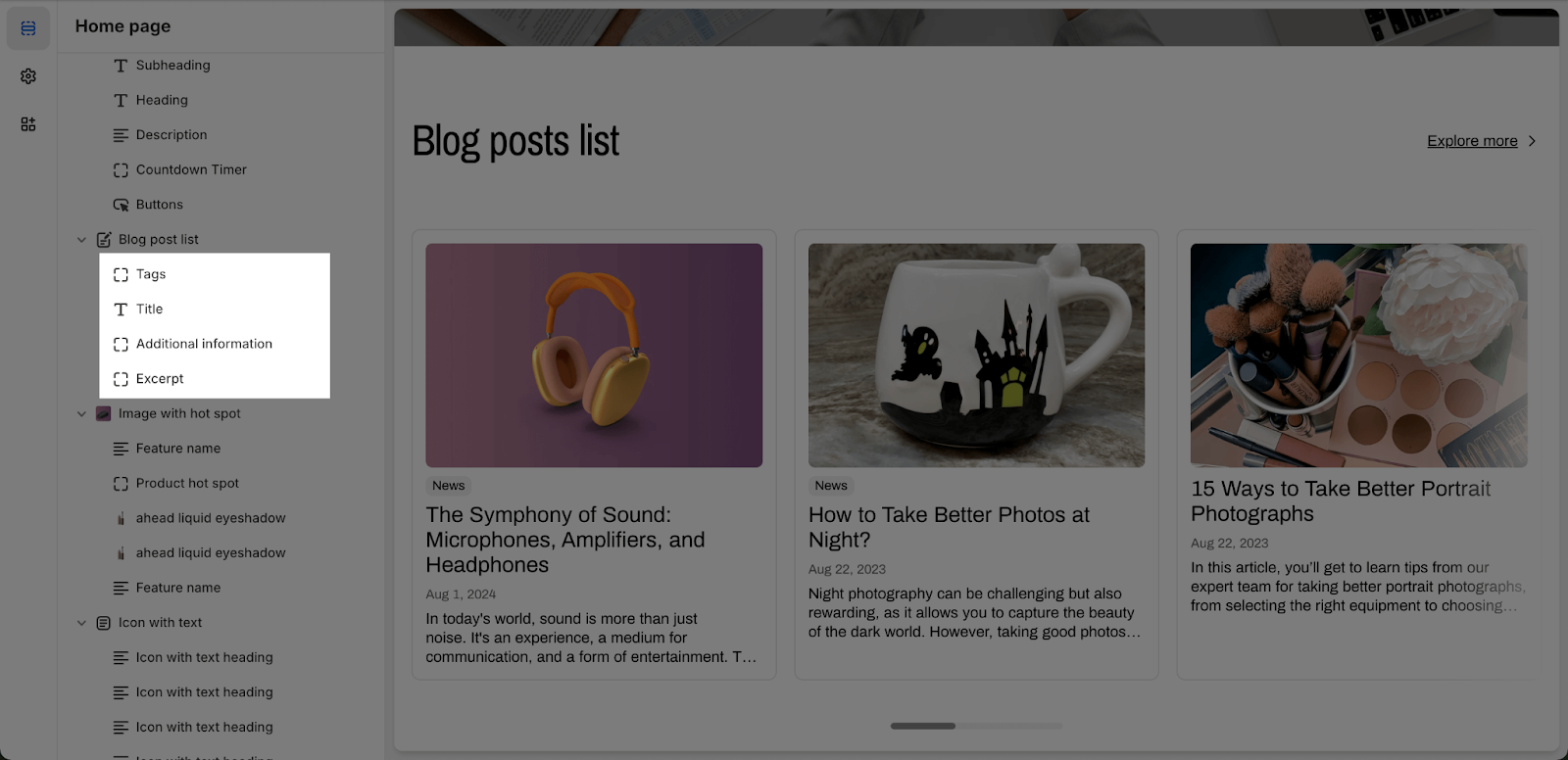
Normcore Blog Post List Components
Under the blog list are 4 default items that you can add or remove:
- Tags
- Title
- Additional information: You can choose to show Author name, Published date or Both
- Excerpt: You can toggle on/off to show/hide the truncated text. This means when reaching limit, the exceeded text will be truncated.
Common Cases and FAQs
1. What can I add to the Blog Post List?
Section heading, subheading, description, and of course a blog category
2. Can I create a Blog Post List without a description?
Yes, you can. By just leaving the field empty, the spacing between elements will be automatically adjusted.
3. How can I change the color scheme of the Blog Post List?
To change the color scheme, select a predefined option from the dropdown menu in the Blog Post List settings. For further customization, go to Theme Settings > Colors to update the theme color.
4. How can I ensure the Blog Post List looks good on both desktop and mobile?
The layout settings allow you to separately adjust the appearance for desktop and mobile. You can choose between Grid or Carousel styles and specify the number of columns per row for the desktop.
5. What is the maximum value I can choose in Maximum items to show?
The answer is 12.
6. Can I select the custom blog posts for the Blog List section?
No, it’s impossible to select custom blog posts directly from here. However, you can customize a blog list you want on Shopify so that you can show them here.
7. Can I change the style of the “View all” button?
No, you can’t edit this button’s style directly. We might add a custom code to style it.