Image With Hot Spot
About Image With Hot Spot Section
The Image with Hot Spot section is a versatile tool for creating interactive image-based content on your website. It enables you to add clickable Hot Spot to images that reveal additional information or product details when activated. This section is ideal for:
- Product showcases with detailed feature callouts
- Interactive guides and tutorials
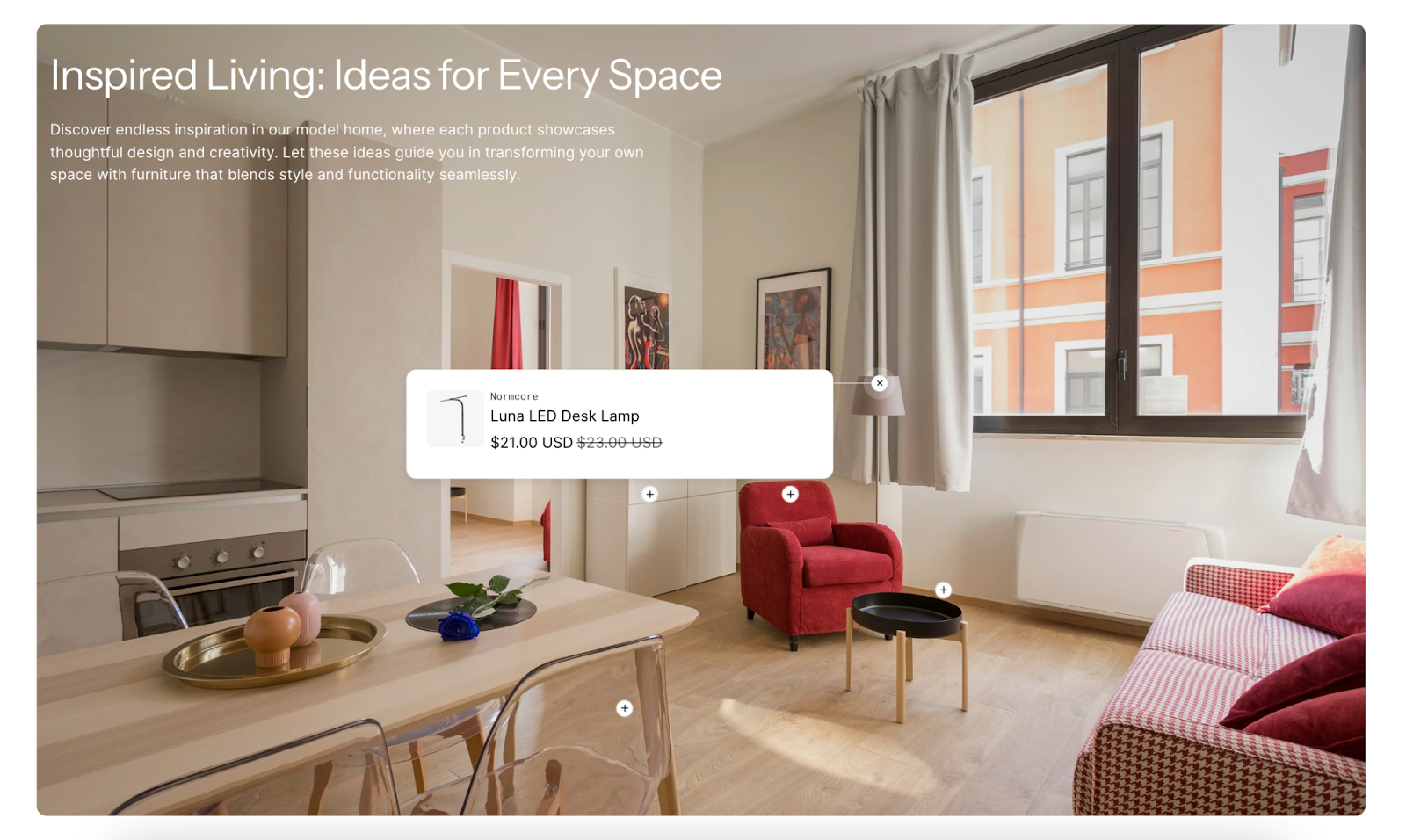
- Shoppable lookbooks and lifestyle images
- Educational content with annotated visuals
- Multi-product promotional displays
The section excels at combining visual content with interactive elements while maintaining full customization control for both desktop and mobile experiences.
How To Access Image With Hot Spot Section
You can follow the following steps to access the section:
1. Navigate to your Admin Dashboard
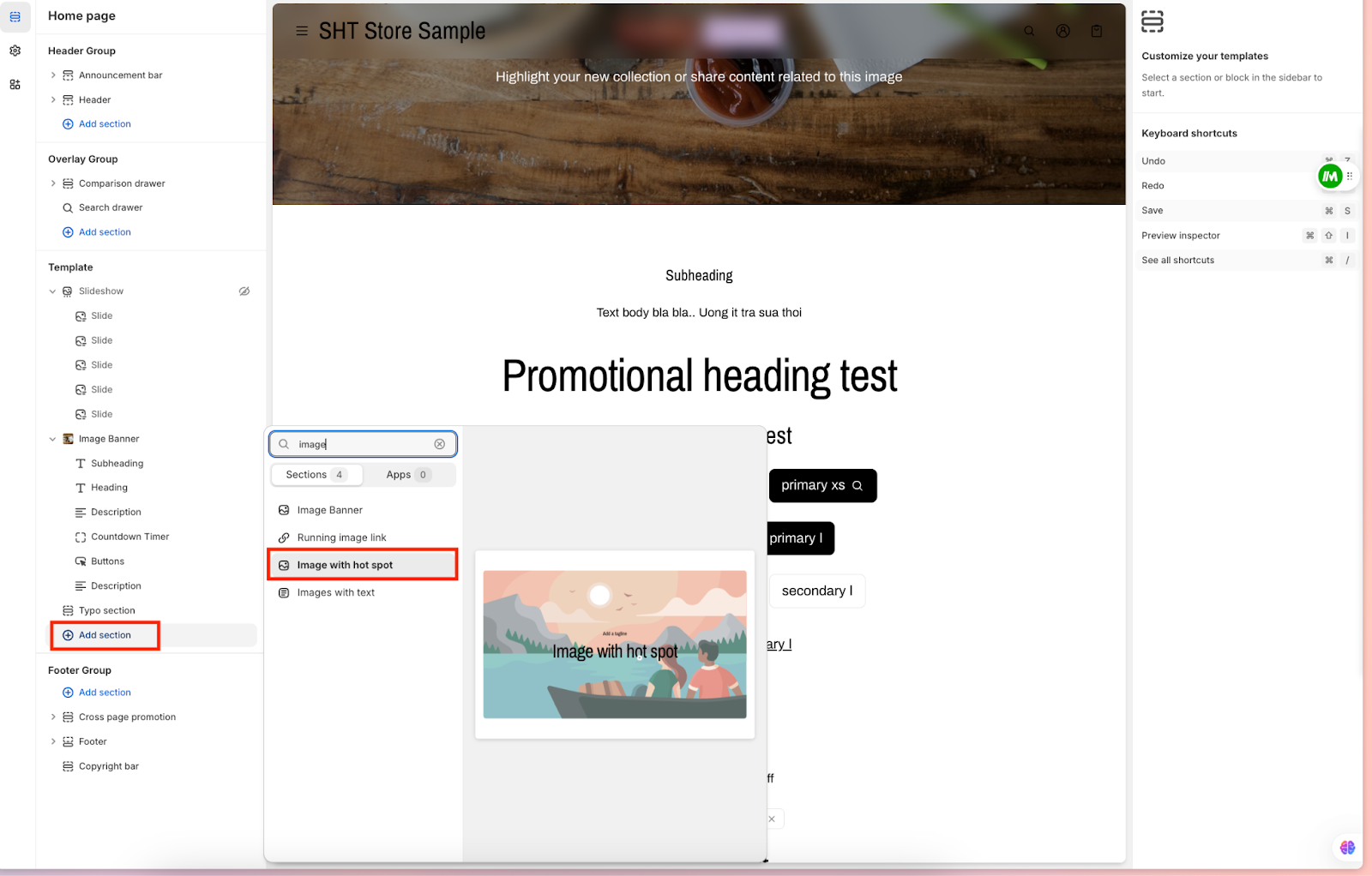
2. Click the “Add section” button
3. Search for “Image with Hot spot”
4. Select to add the section to your page
How to Configure Image With Hot Spot Section
Basic Components
The Image with Hot spot section consists of several customizable elements:
- General settings
- Text
- Image
- Desktop layout
- Mobile layout
- Hot spot
General Settings
- Color Scheme: Choose a predefined color scheme that aligns with your store design.
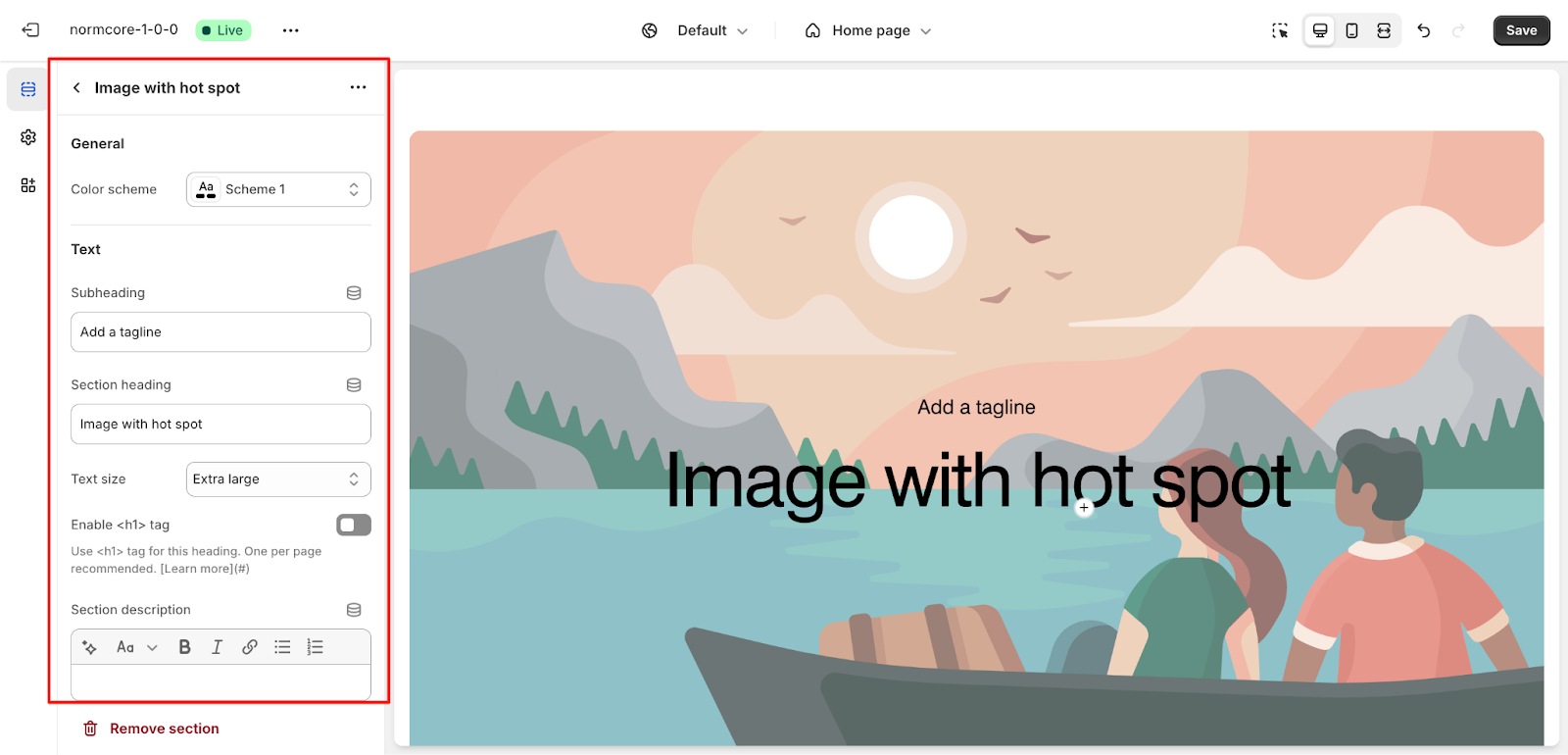
Text
- Subheading: Add a short tagline to provide context for the section.
- Section Heading: Enter the main heading for the section (e.g., “Explore Our Features”). Enable the <h1> tag if this is the primary heading of the page (recommended for SEO purposes).
- Text Size: Select a size for your text, such as “Extra Large” for better visibility.
- Section Description: Add supporting text to explain the purpose of the section. Use the formatting options (bold, italic, links, bullet points) for emphasis.
Image
- Default Image: Upload or select an image that will be the background for your hot spots. You can also explore free images from the available library.
- Mobile Image (Optional): Choose a separate image optimized for mobile devices, if necessary.
Desktop Layout
- Image Width: Choose between “Stretch” or “Fit” depending on how you want the image to appear on larger screens.
- Content Position: Align content vertically (Top, Middle, Bottom) and horizontally (Left, Center, Right).
- Overlay Opacity: Adjust the transparency level of the overlay to make text and hot spots more visible.
- Custom Mask/Content Overlay Color: Define specific overlay colors for branding consistency.
Mobile Layout
- Content Alignment: Choose the alignment of the text and hot spots for mobile screens (Left, Center, or Right).
Hot Spot
- Hot Spot Background and Icon Colors: Customize the colors of the hot spot background and icon to match your design theme.
Text Hot Spot Block
Positioning Hot Spots
- Use the sliders for Top Offset and Left Offset to precisely place the hot spots on your image:
- Adjust these for both the default and mobile images (if applicable).
Hot Spot Text
- Heading: Add a title for the feature or product highlighted by the hot spot.
- Description: Provide a detailed explanation of the feature. Use the text editor for formatting options.
- Link: Add a label (e.g., “Learn More”) and paste the destination URL for users to explore further.
Product Hot Spot Block
- Product Selection: If highlighting a product, select it from your store’s product list.
- Show Vendor/Price: Toggle to display the product vendor and price information directly on the hot spot.
Common Cases and FAQs
1. Can I add multiple hot spots to a single image?
Yes, you can add as many hot spots as needed. Use the offset sliders to position them precisely on the image.
2. What types of content can I link to a hot spot?
You can link to product pages, blog articles, landing pages, or any other URL. Simply add the destination link in the “Link” field for the hot spot.
3. Does this section support mobile optimization?
Absolutely. You can customize a separate image for mobile devices and adjust the alignment and positioning of hot spots for the mobile layout.
4. Can I use this section for non-product purposes?
Yes, this section is flexible and can be used for tutorials, educational content, or showcasing features of a service.