How to use Dynamic source with SalesHunterThemes
About Dynamic Source
A dynamic source in Shopify provides a powerful way to directly link and display data from metafields and metaobjects on your storefront. By adding them to the theme editor, they will automatically display metafield content for products and pages that are assigned the same template.
You can check out this Shopify article for more details.
How To Access Dynamic Source
First, you have to establish your metafield definition or a metaobject on your Shopify store. For more details, please check this article to set up the metafield.
In your theme editor (Customize):
- Click on a block or section to open the settings.
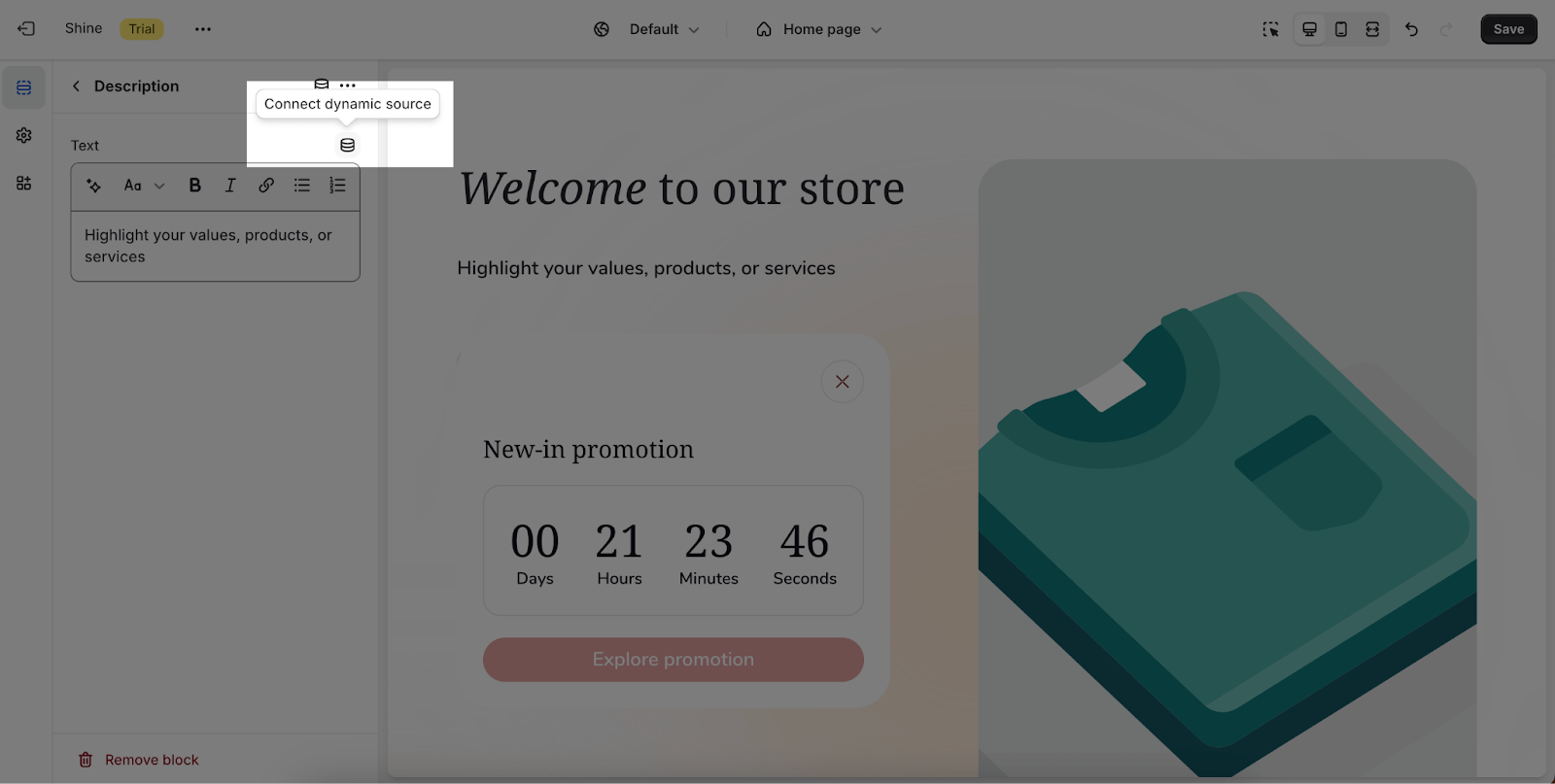
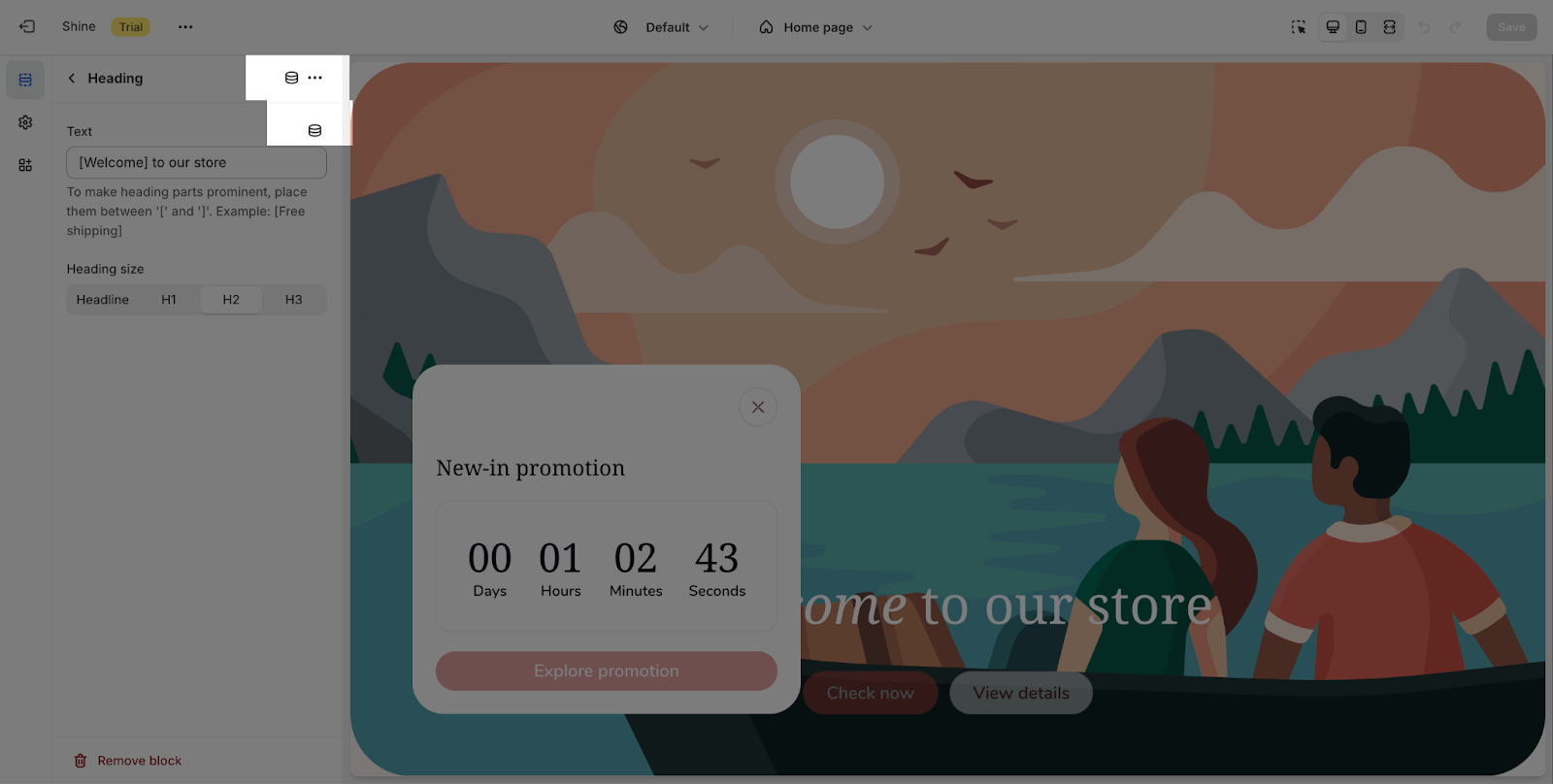
- Click an Insert dynamic source button next to a field or setting.
- Select the Metafield that you created.
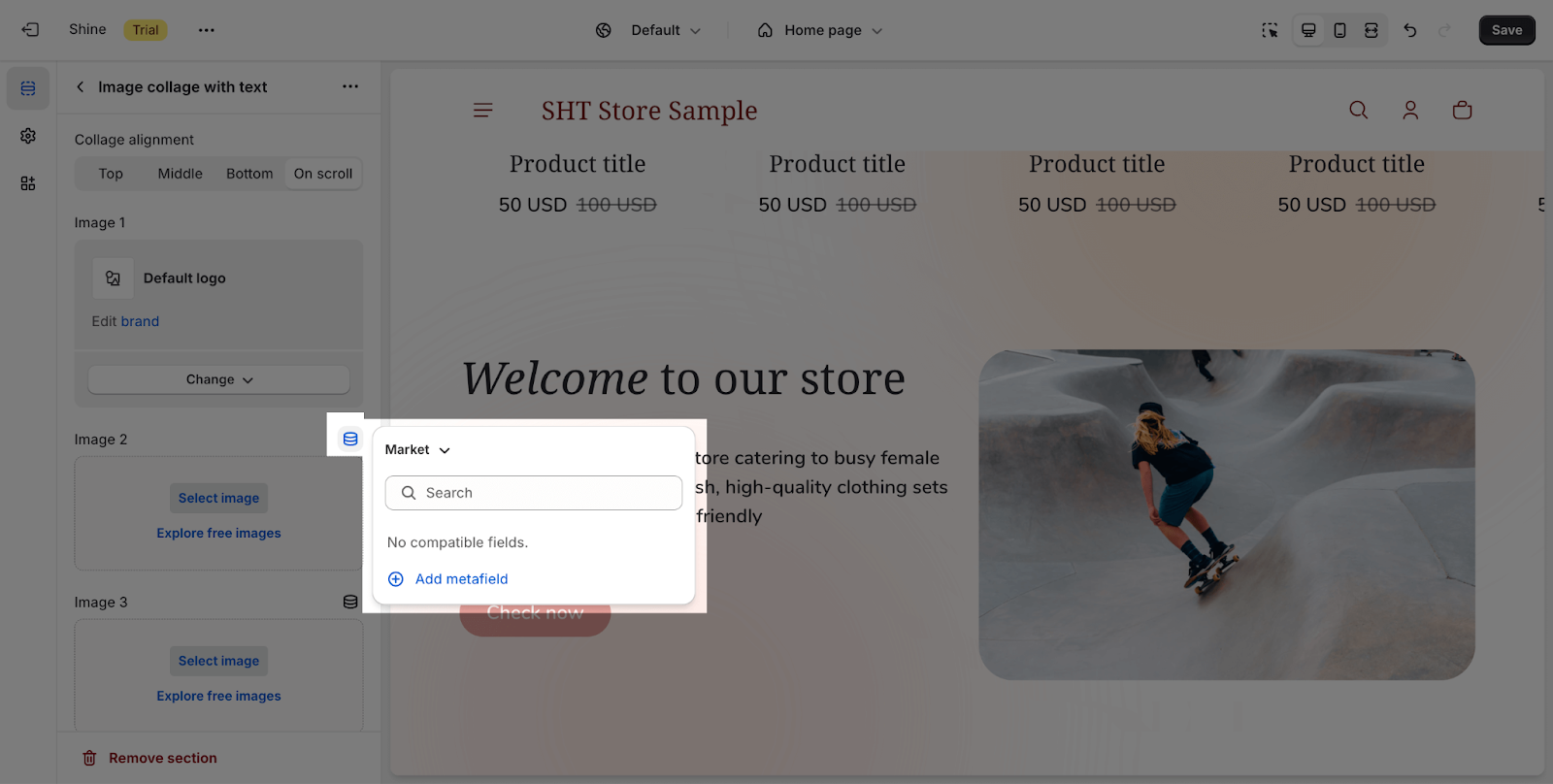
You will always see an icon for connecting a dynamic source, even if the source isn’t available like this:
How To Configure Dynamic Source
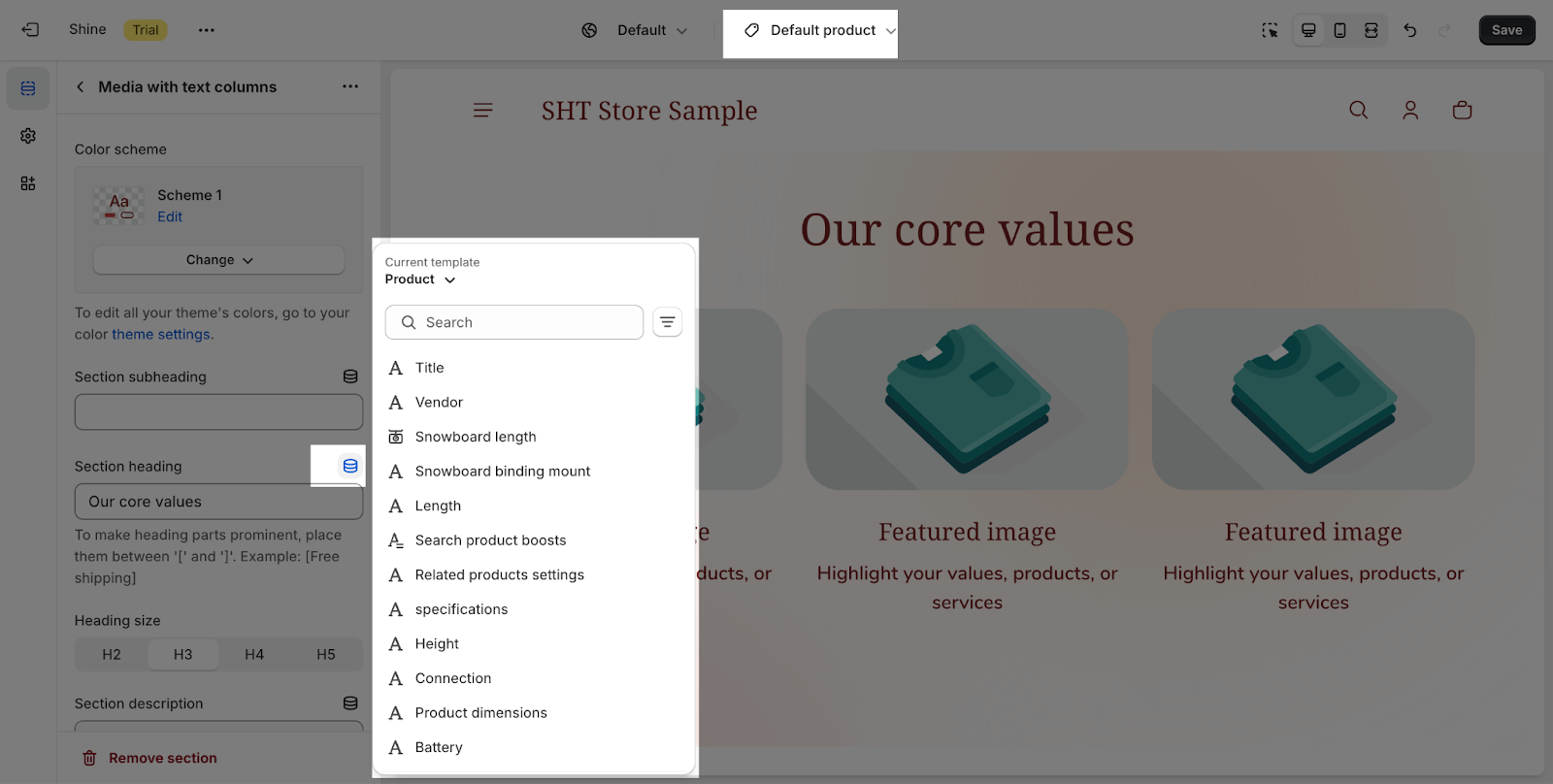
To use a dynamic source on any theme from SalesHunterThemes, you need to choose the section settings and/or block where you want the values to appear.
Remember these key points:
- Metafield (or metaobject) values can only be shown on the appropriate pages. For instance, a product metafield can only display values on product pages. Trying to use it on other pages, like collection pages, will not work, as the product metafield option won’t be available.
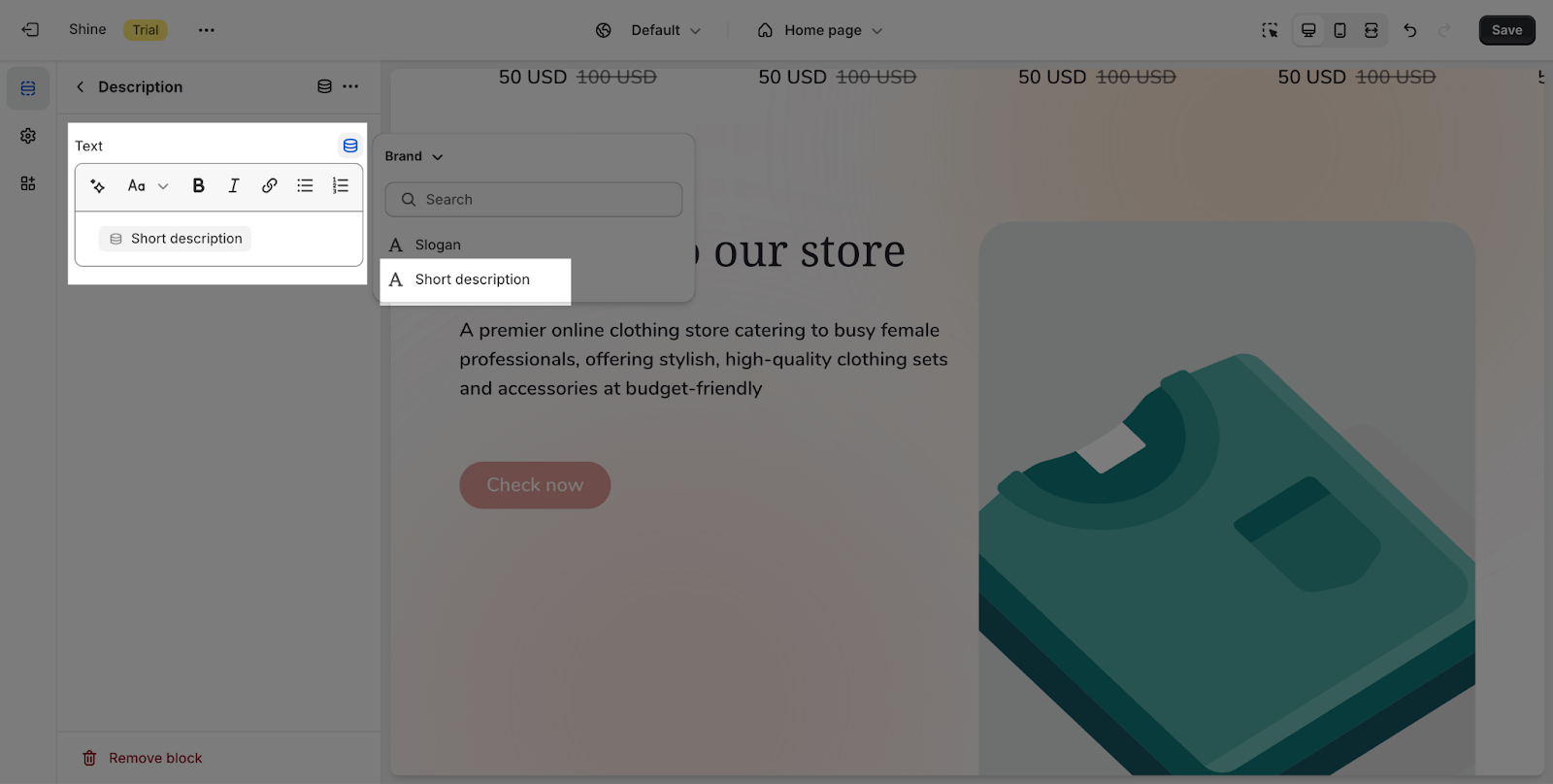
- You can only display metafield (or metaobject) values in section settings or blocks that match the specific metafield definition. For example, if you select “short description” as the metafield definition type, the value can only be shown in blocks compatible with the short description, such as the description section > Text block.
In this case, you can change the dynamic source to brand and select a suitable metafield definition type.
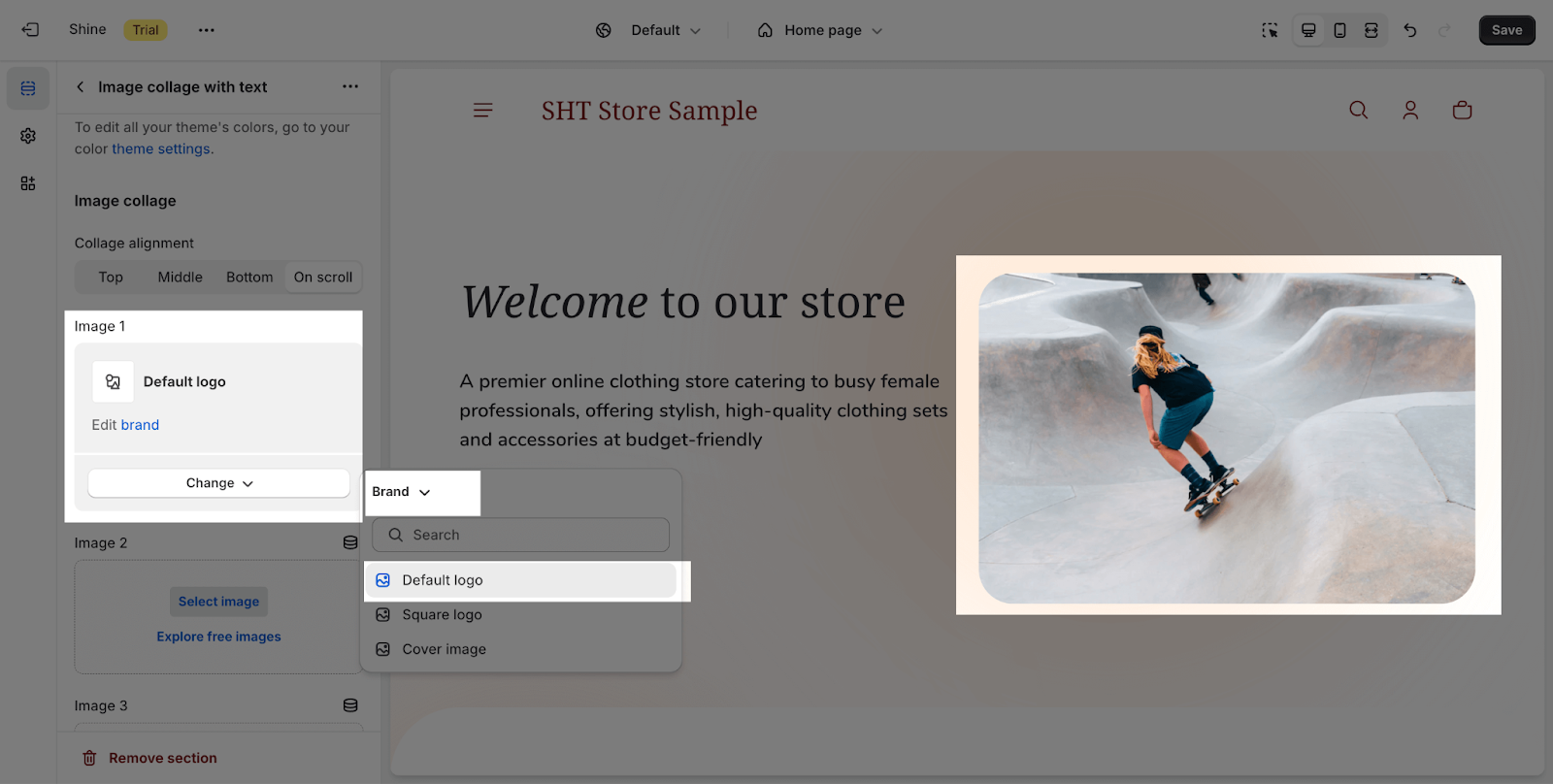
Displaying Brand Assets
You can easily connect other brand assets, including your slogan (multi-line text), a short description (multi-line text), or a cover image. Use blocks or section settings that accommodate these types to display them.
To adjust this image, please go to your Shopify admin > Settings > General > Brand assets.
Frequently Asked Questions
1. What is a dynamic source in Shopify?
A dynamic source in Shopify is a feature that allows you to directly link and display data from metafields and metaobjects on your storefront.
2. Can I display metafield values on any page of my store?
No, metafield (or metaobject) values can only be displayed on pages relevant to their type. For example, a product metafield can only display values on product pages. Attempting to use a product metafield on a different page, such as a collection page, will not work, as the option to select the product metafield won’t be available.
3. What should I do if the dynamic source I want to use is not compatible with my current section or block?
If the dynamic source is not compatible with the current section or block, you can change the dynamic source to one that is compatible with your metafield definition. This may involve selecting a different metafield definition type or adjusting the section settings and blocks to ensure compatibility.