How to create Size chart, Size guide with theme page and metafield
What Is Size Chart And Size Guide?
A size chart or size guide is an essential tool used in e-commerce to provide customers with detailed measurements and sizing information for products, especially for clothing, footwear, and accessories.
These guides help customers determine the best size to purchase, based on the dimensions provided by the retailer, ensuring a better fit when the product arrives.
In this article:
- How to create a size chart in Blum theme
- How to create a size chart in Electro and Shine theme
How To Create Size Chart In Blum Theme
You can create a size chart using the Theme Page and Metafield by following these steps:
Step 1: Prepare Your Size Chart Data
To kick off your size chart or guide, start by accurately measuring your products. This step is vital as precise sizing info boosts customer trust and satisfaction, helping them find their perfect fit.
This reduces returns and enhances their shopping experience. Measure your items directly, following a consistent method. For apparel, measure key dimensions like length and chest across several samples to account for manufacturing differences, ensuring your size chart reflects the most accurate averages.
Step 2: Designing The Size Chart Page
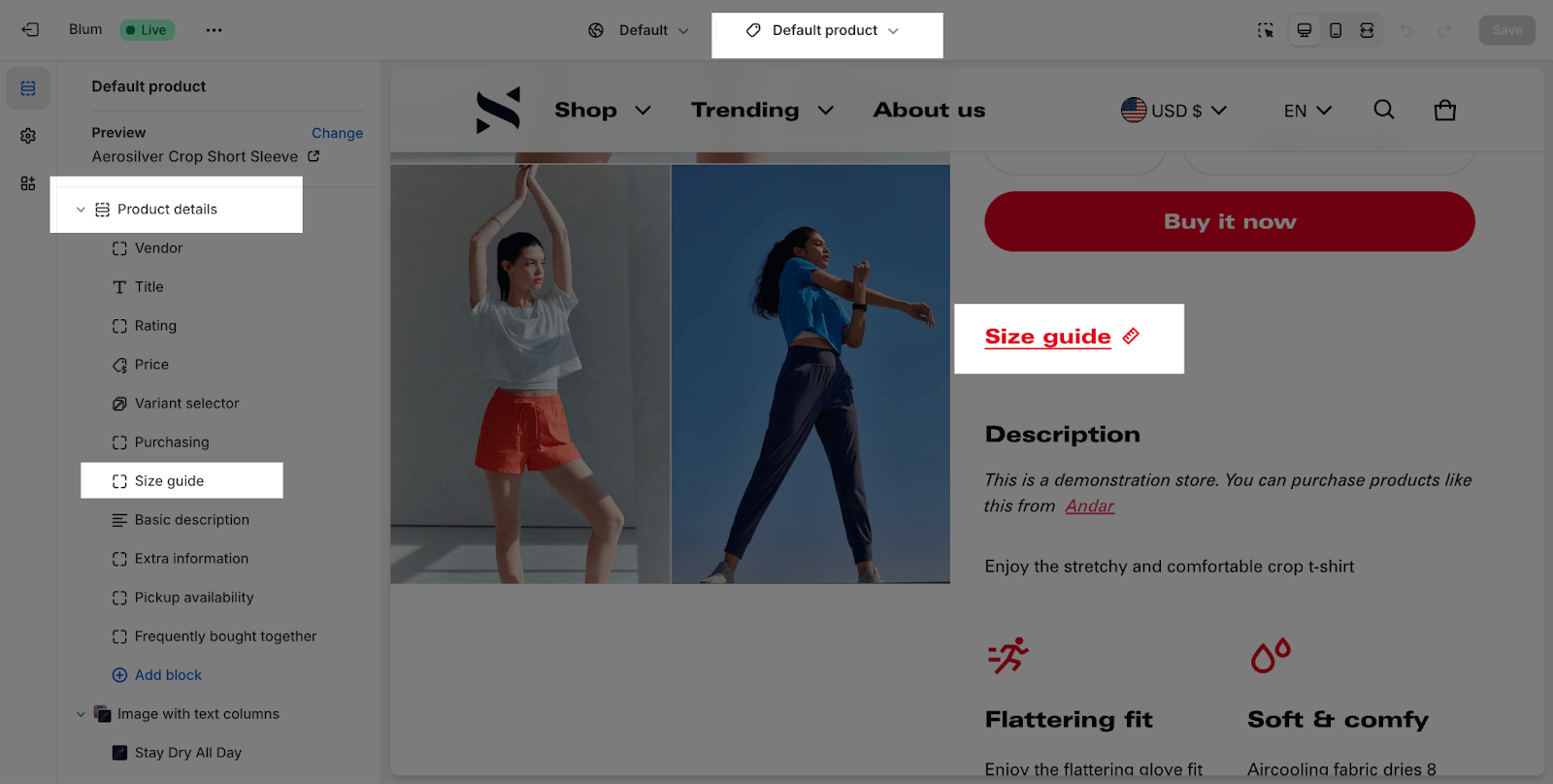
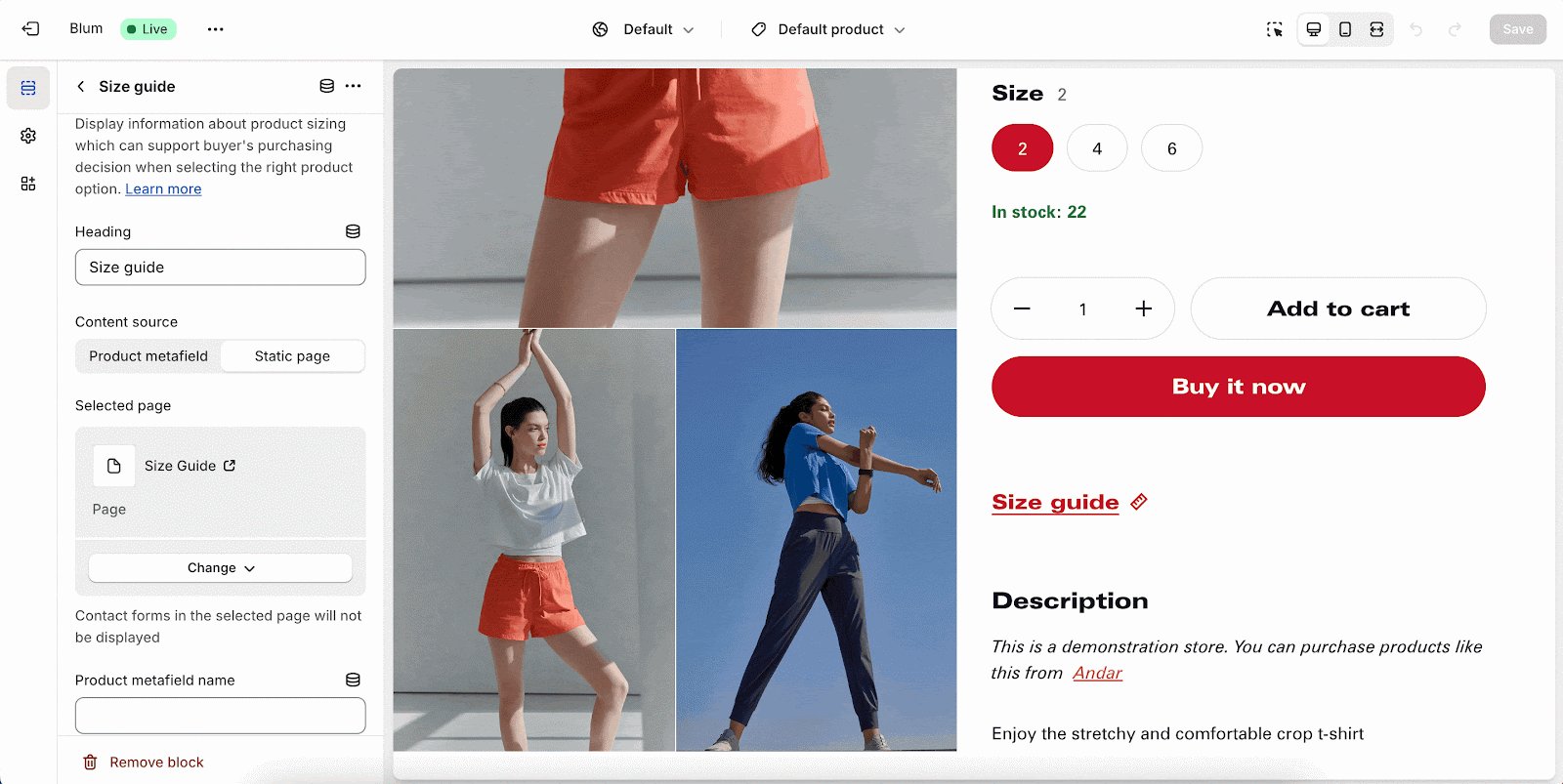
From your Shopify store admin > Online store > Theme > Customize > Access Default product page > Product details section > Click to open Size guide setting.
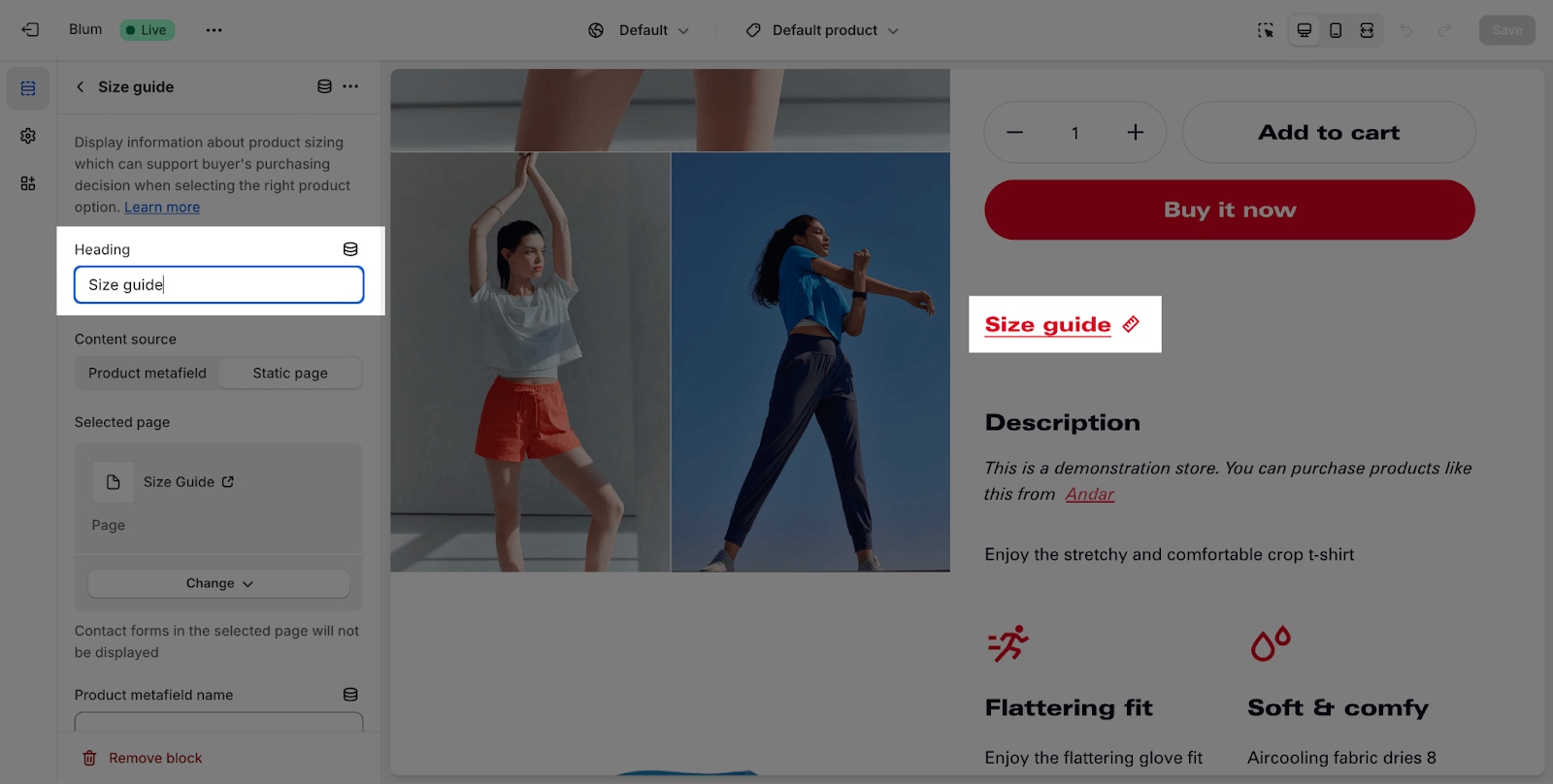
From this section, you can change the heading title for size guide:
Content source for the size guide, you can select Product metafield or Static page.
Using Static Page
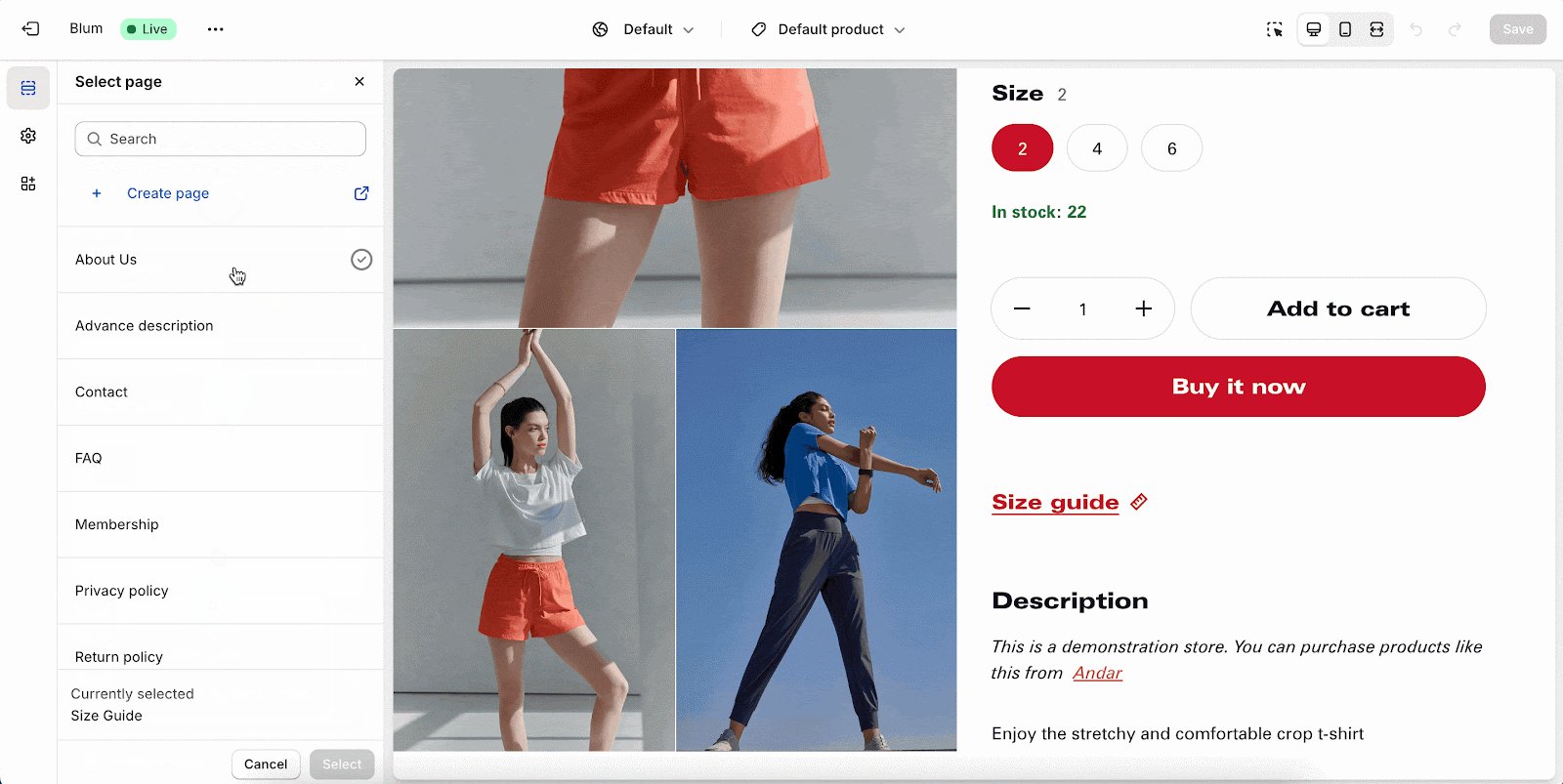
You can choose the page on which to position the size chart table and all related details.
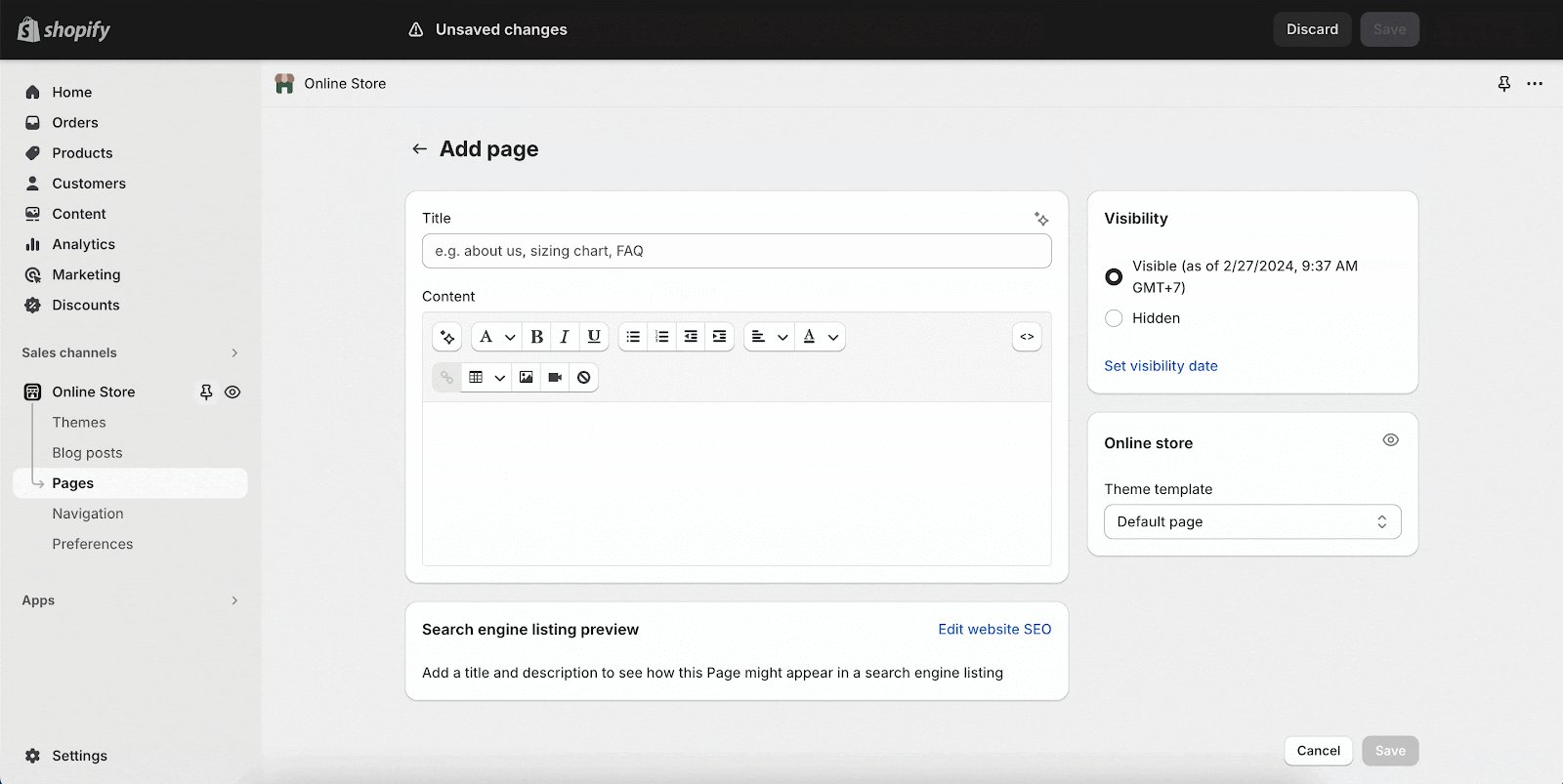
You can select an existing page or create a new one for this size chart page:
Using Product Metafield
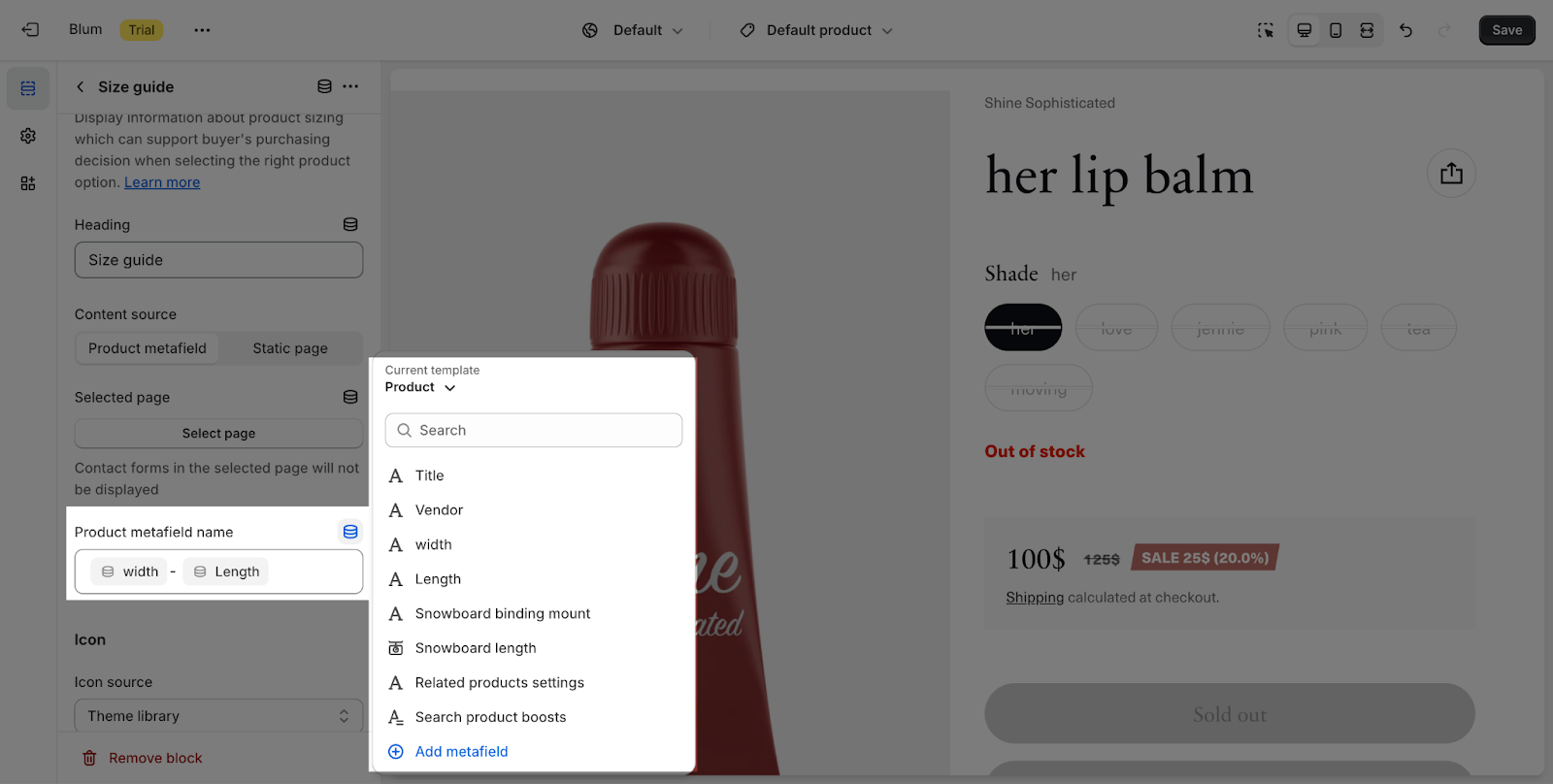
If you want to use the metafield, you just need to connect the dynamic source that has been set up.
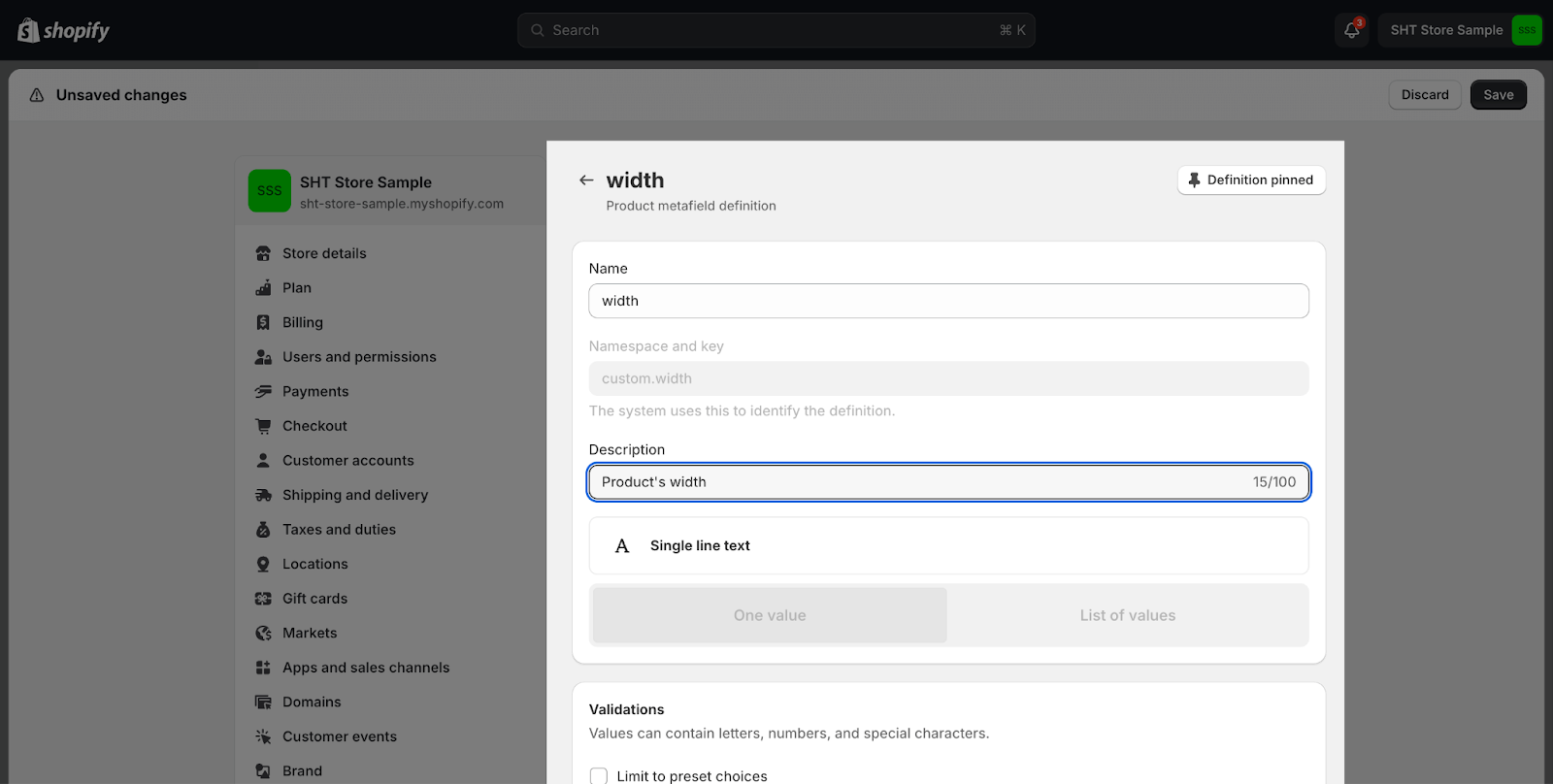
To have the metafield information, you must set it up from your Shopify admin > Settings > Custom data > Product > Click on the Add Definition. For more details, please kindly visit this guide from Shopify for more information.
After that, you can add all the information for this definition like this:
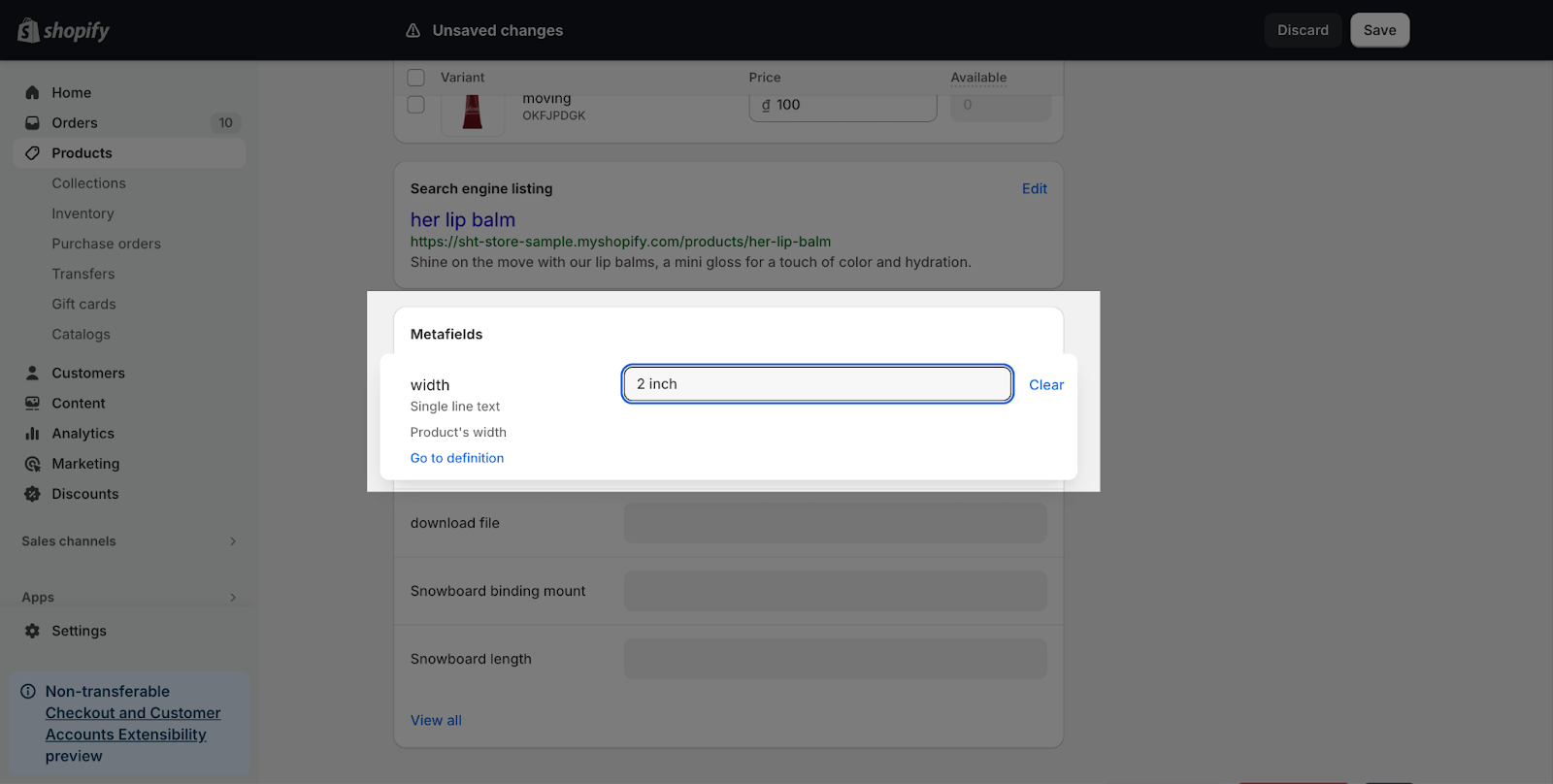
Go to your product and add the information for this definition:
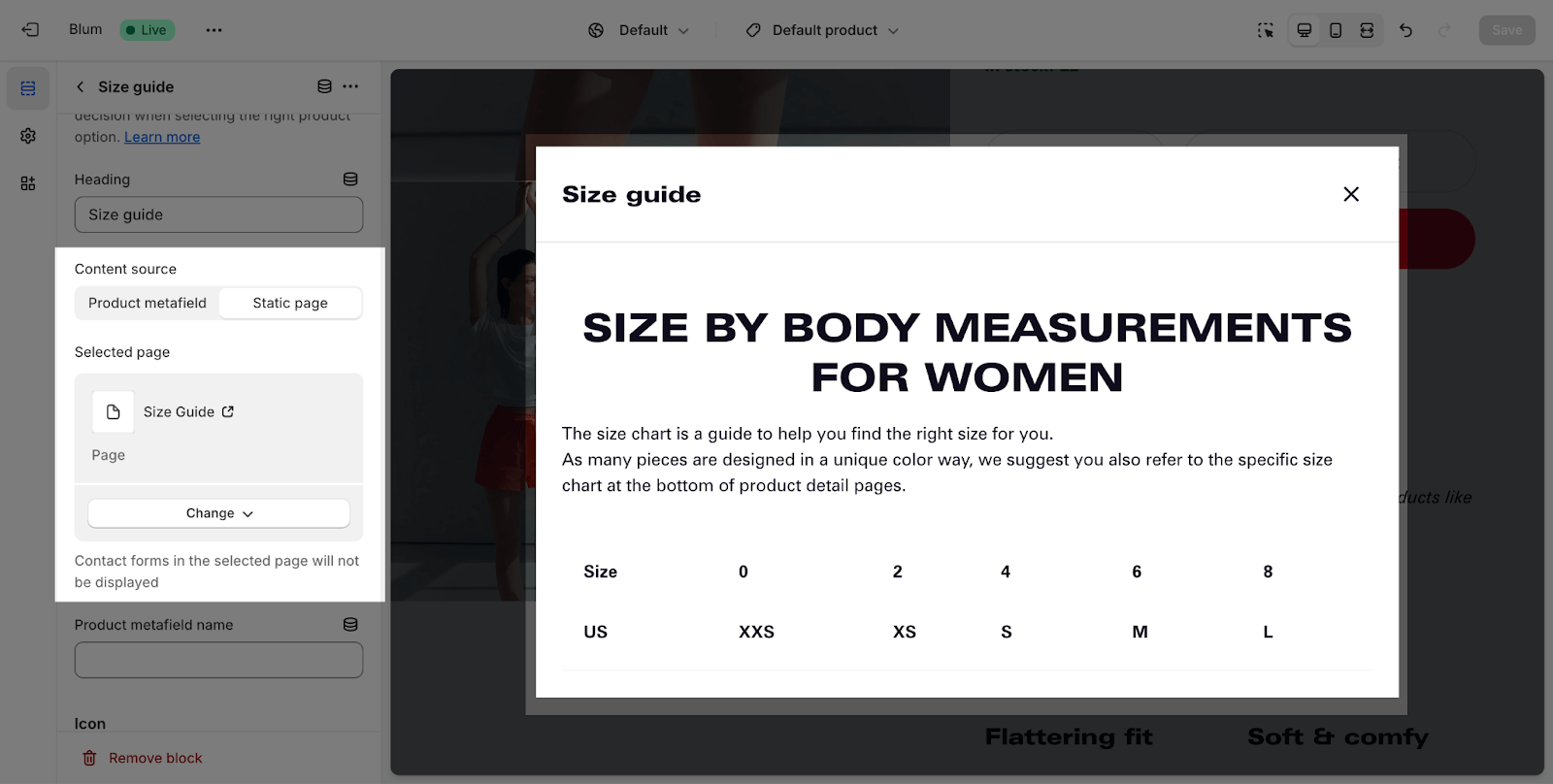
Back to the size guide editor, you will can see all the information:
If you are using Electro theme, you can check this article for more information about how to set up a product metafield.
Step 3: Testing And Publishing Your Size Chart
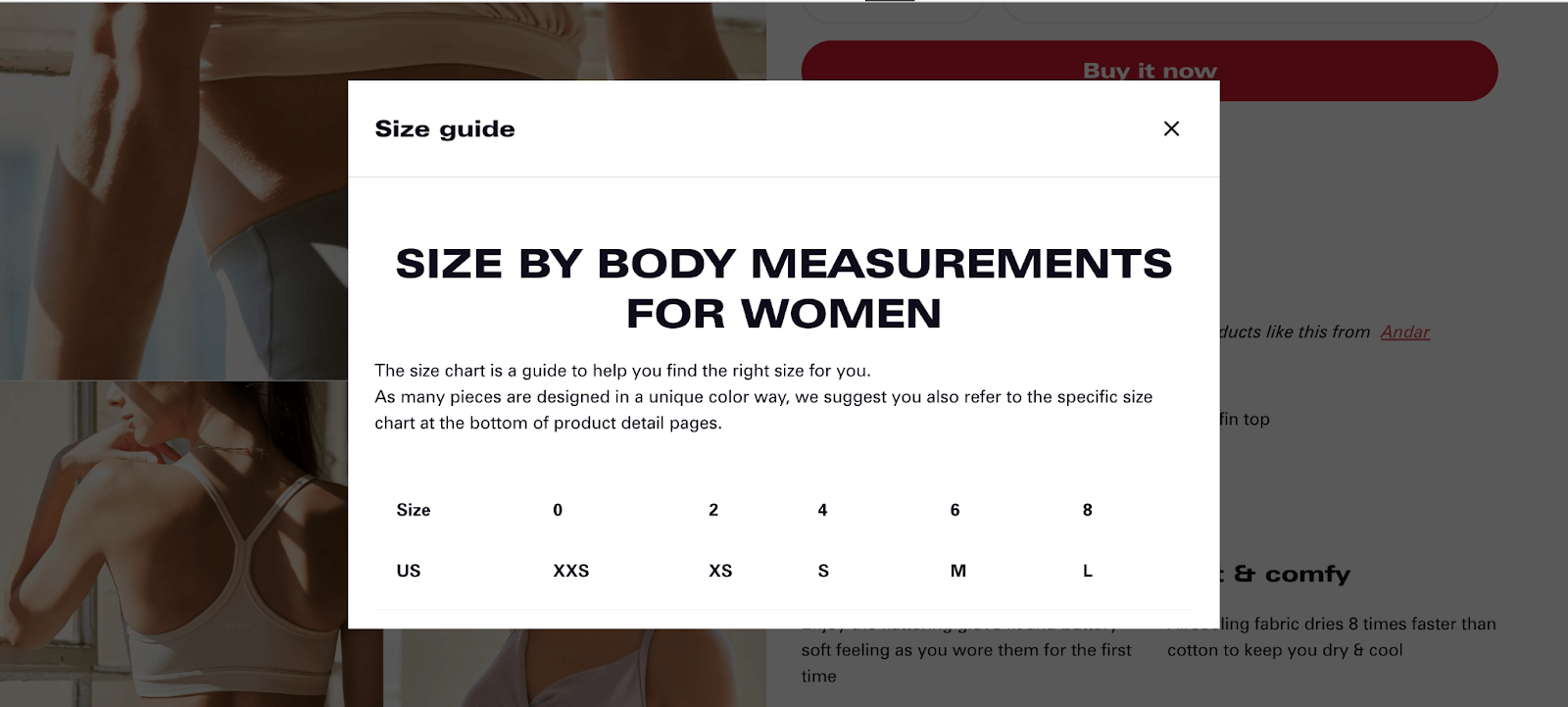
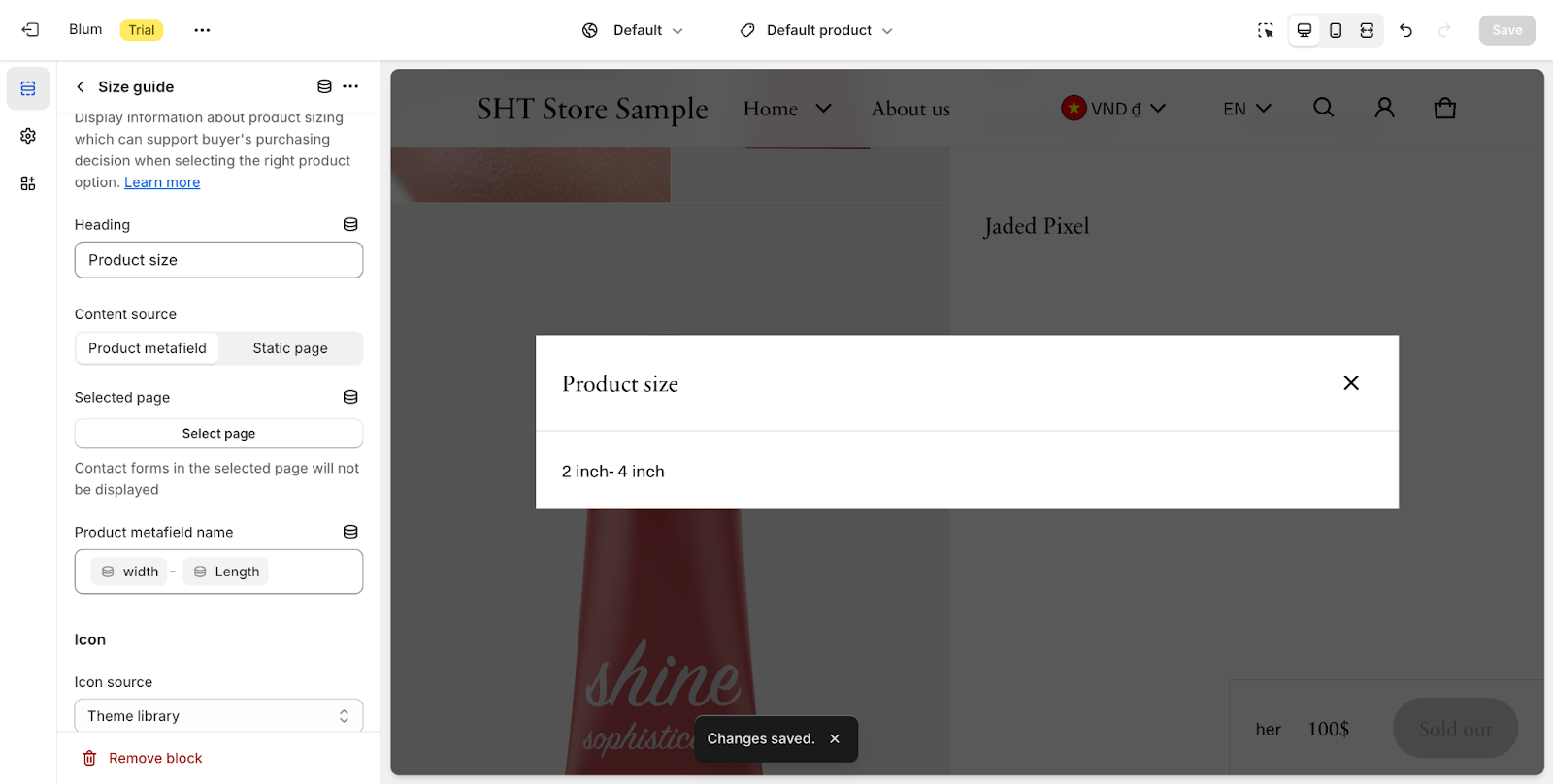
After finishing setting up the size chart, you can save and publish the page to check the result on live view.
How To Create Size Chart In Electro And Shine Theme
With the Electro and Shine theme, you will need to prepare your size chart data just like with the Blum theme, but the settings will differ slightly in the theme settings:
Step 1: Add Popup Content Block
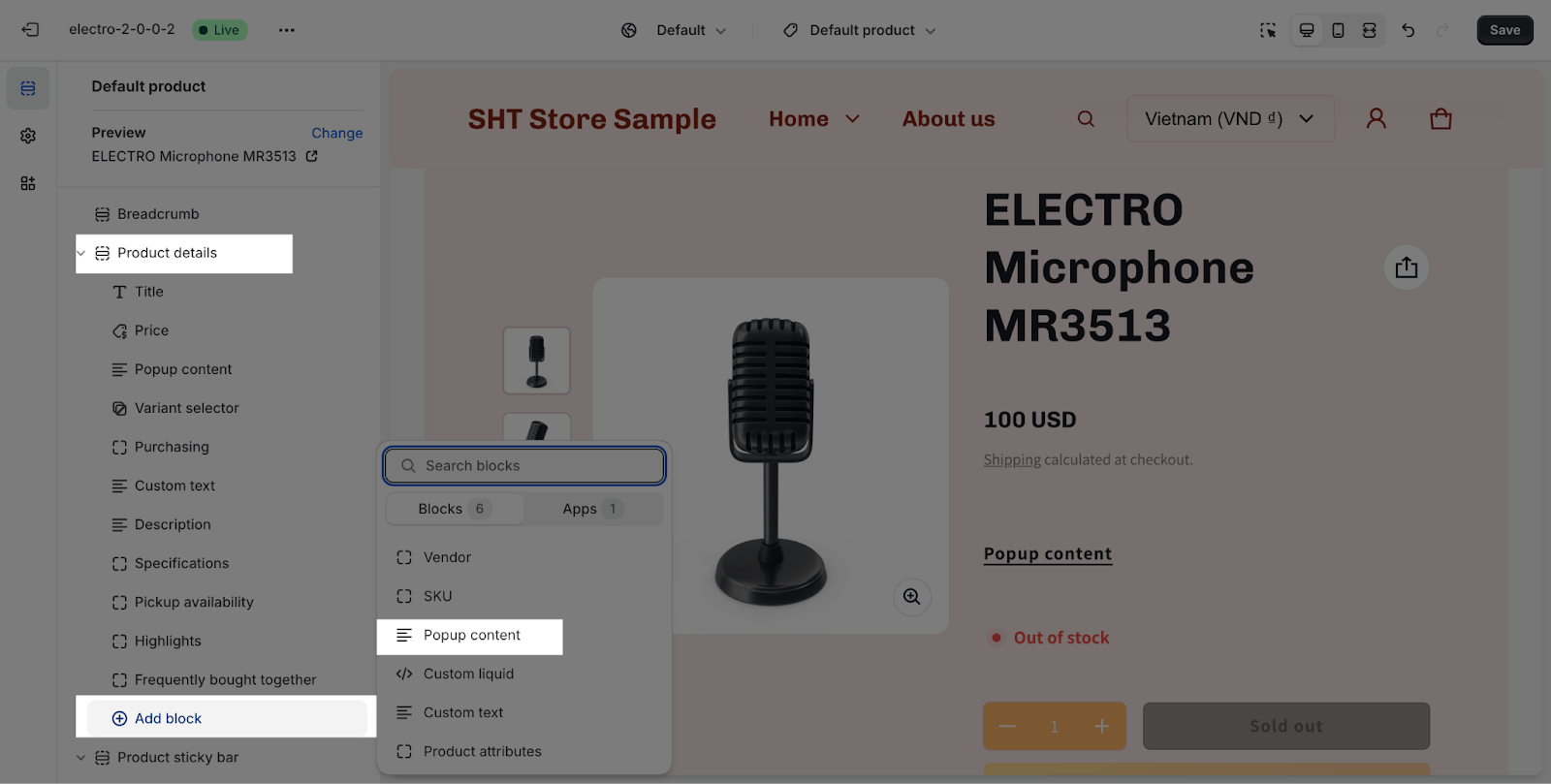
From Product details section > add a Popup content block:
Step 2: Change The Content
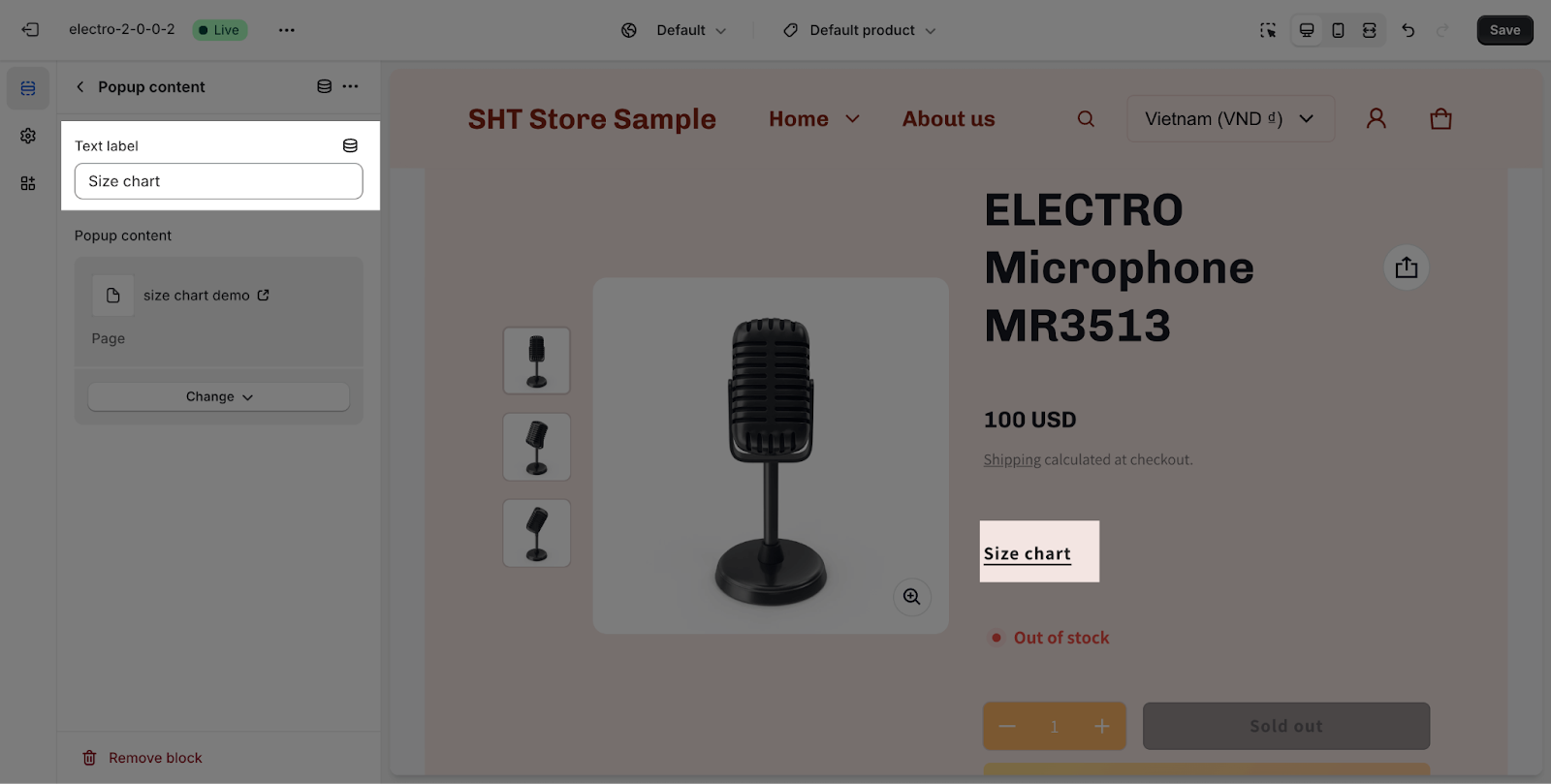
Now, you can enter the name for the block on the text field.
Step 3: Assign Page To The Block
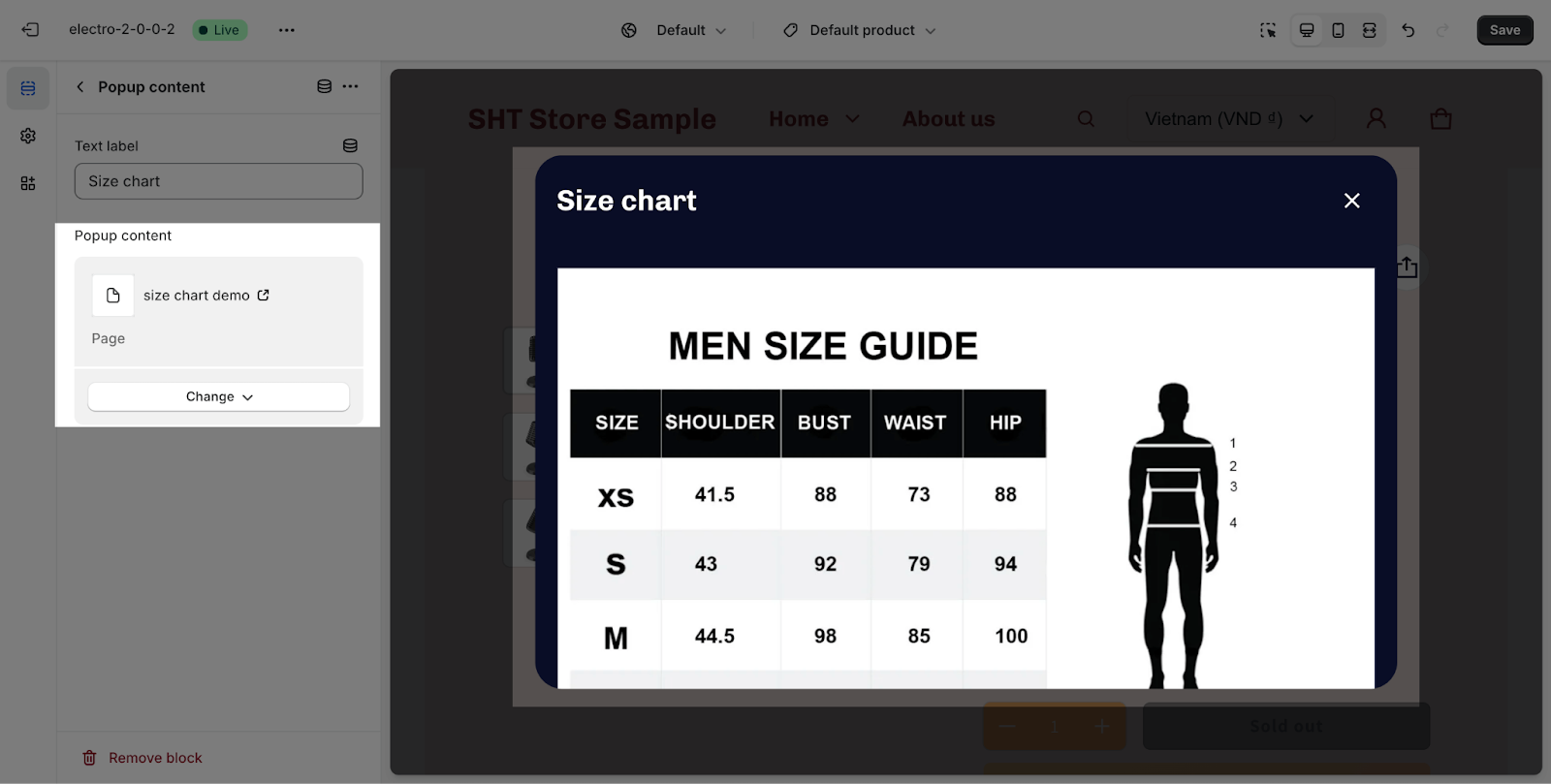
You can select the page containing the size chart information you’ve created. It will be displayed as a popup when customers click on it.
Frequently Asked Questions
1. How can I create a size chart in the Blum theme?
You can create a size chart using the Theme Page and Metafield in the Size guide block of the Product details section.
2. How do I create a size chart in the Electro and Shine themes?
In the Electro and Shine themes, you’ll need to add a Popup Content Block to the Product details section.