Pages
About Normcore Page Template
The Normcore Page template is a versatile tool for creating standalone content pages on your Shopify store. It enables you to build custom pages with complete control over content presentation, ideal for:
- Company information
- Policies and terms
- Contact details
- Custom landing pages
- About us sections
The template provides essential customization options while maintaining consistent branding across your store.
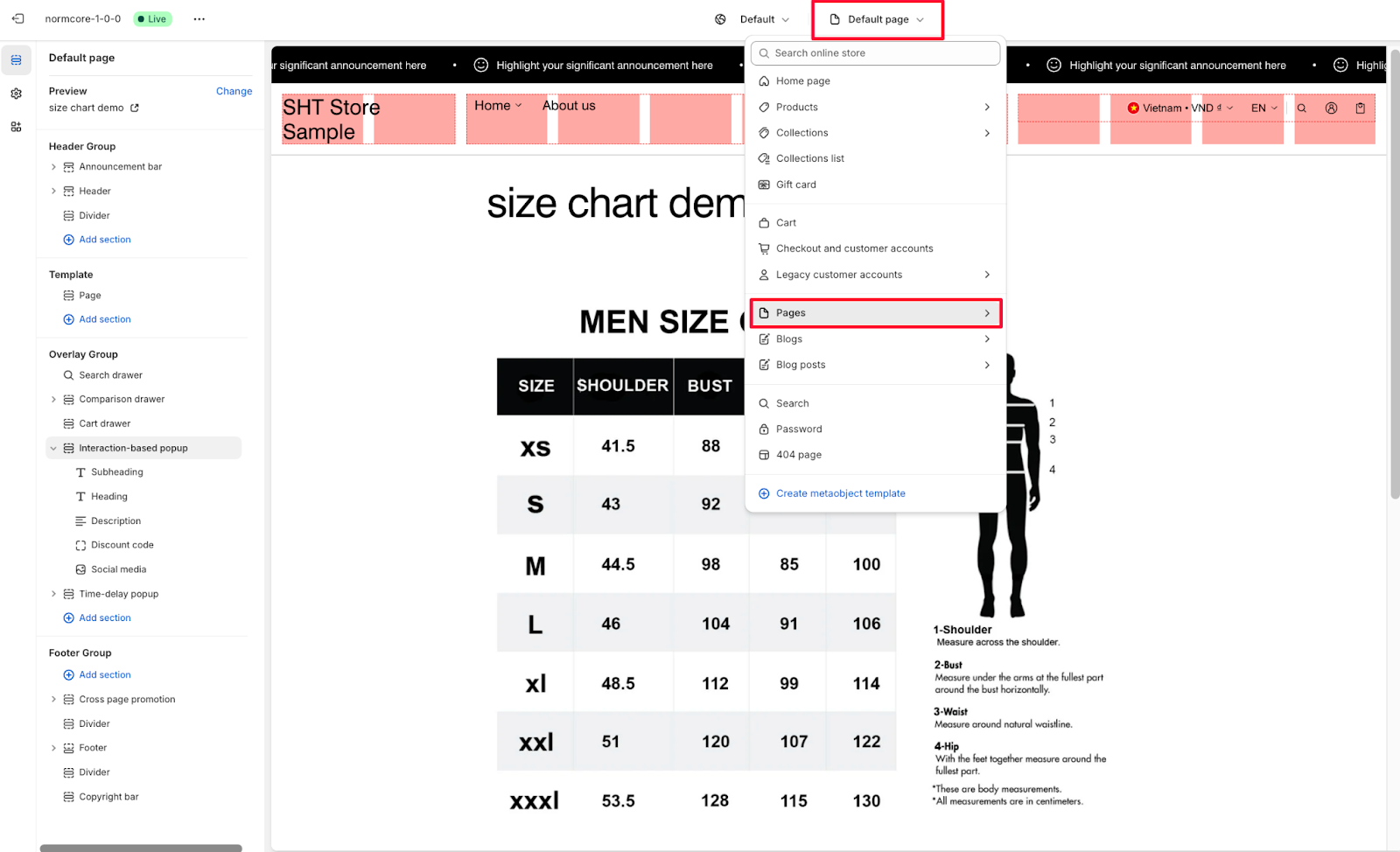
How To Access Page Template
Access it from the top center bar by selecting “Template” and choosing “Pages” from the available options.
There is a contact template below the default page template. It contains a Contact form inside, you can use this template to builda Contact Us page if you want.
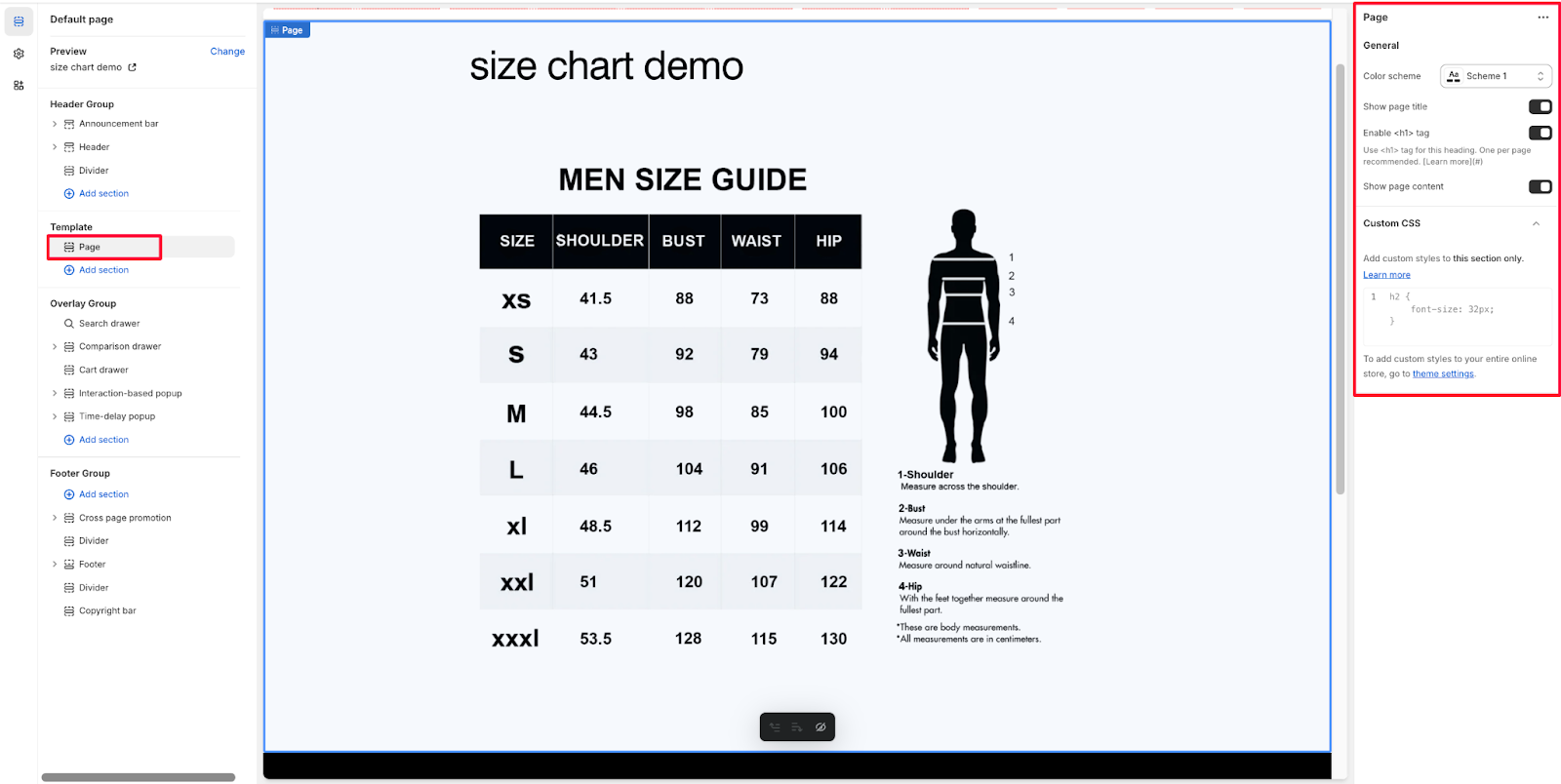
How To Configure Page Template
The Page template comes with built-in settings to help you create professional-looking content pages. Here are the key configuration options:
General Settings
Within General settings, you can:
- Select color scheme from the dropdown
- Show/hide page title using the toggle switch
- Enable <h1> tag for SEO optimization
- Show/hide page content using the toggle switch
Custom CSS
You can customize the styling of your page by:
- Adding custom styles specific to this section using the CSS editor
- Using predefined CSS selectors
Note: To apply custom styles to your online store, navigate to theme settings instead of section-specific CSS.
Common Cases and FAQs
1. How to optimize my page for search engines?
In Normcore theme, you can enhance your page’s SEO by:
- Enabling the <h1> tag option in General settings
- Following the “one <h1> tag per page” recommendation
- Using proper heading hierarchy throughout your content
2. How can I style specific elements on my page?
The theme page matches the color scheme and displays all the content you’ve created with the store or page builder. You should edit it from the page content.
Besides, we have two options for styling:
- Use the Custom CSS section to apply styles specific to this page
- Add more sections to the page template and edit them directly
3. Why can’t I see my page content?
Please check these common issues & solutions:
- Verify that “Show page content” is enabled in General settings
- Confirm that your page has content added in the editor
- Ensure your selected color scheme provides enough contrast