Custom HTML
About Custom HTML Section
The Normcore Custom HTML section is a versatile tool that allows you to add custom HTML code to your website. It enables complete customization of content presentation through direct HTML implementation, ideal for:
- Advanced content formatting
- Custom scripts integration
- Specialized layout requirements
- Third-party widget embedding
- Custom styling implementation
The section provides full control over HTML content while maintaining responsive design principles for both desktop and mobile displays.
How to Access Custom HTML Section
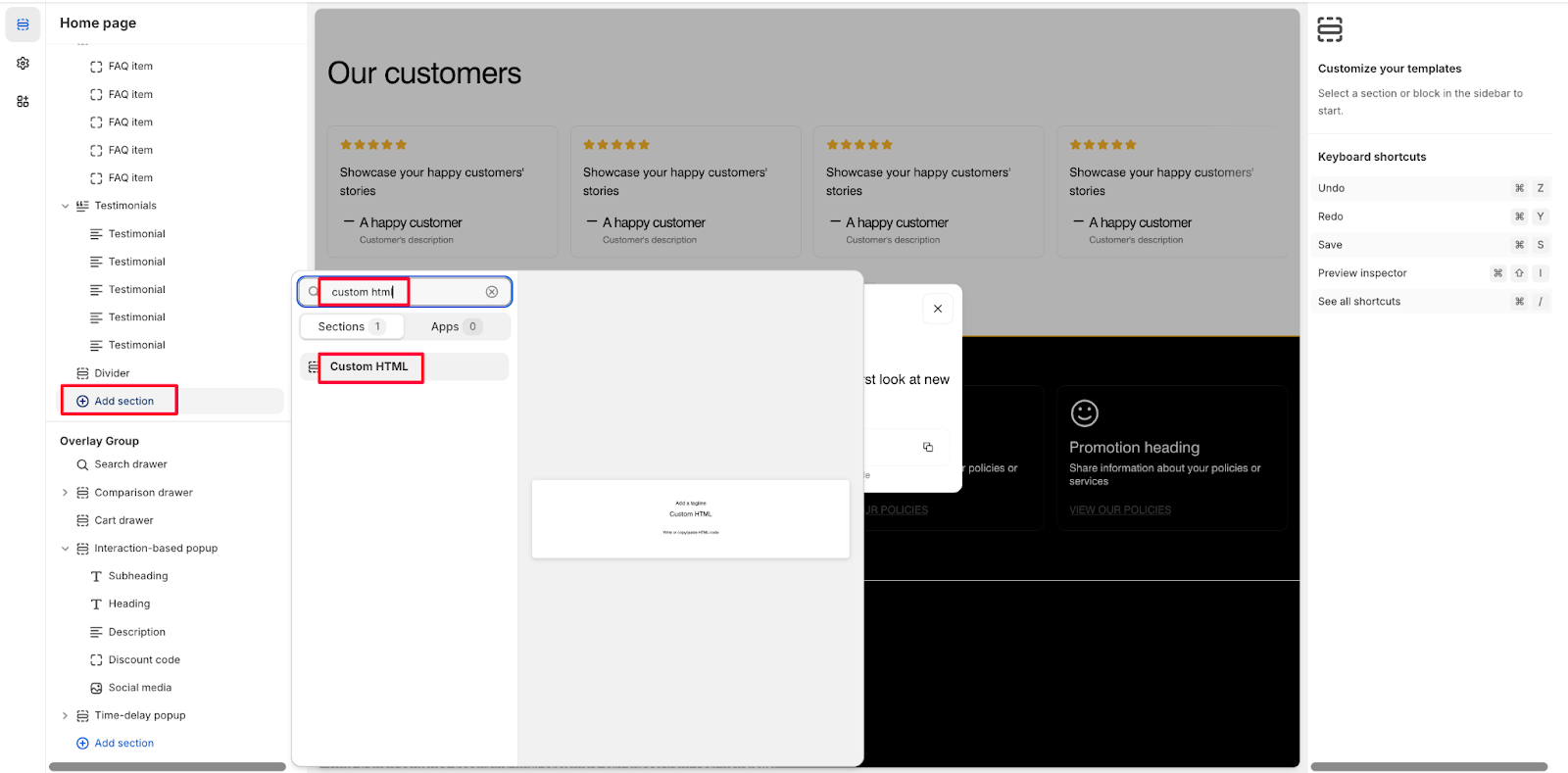
From any page in your Normcore Admin Dashboard, click the “Add section” button, search for “Custom HTML” and select it.
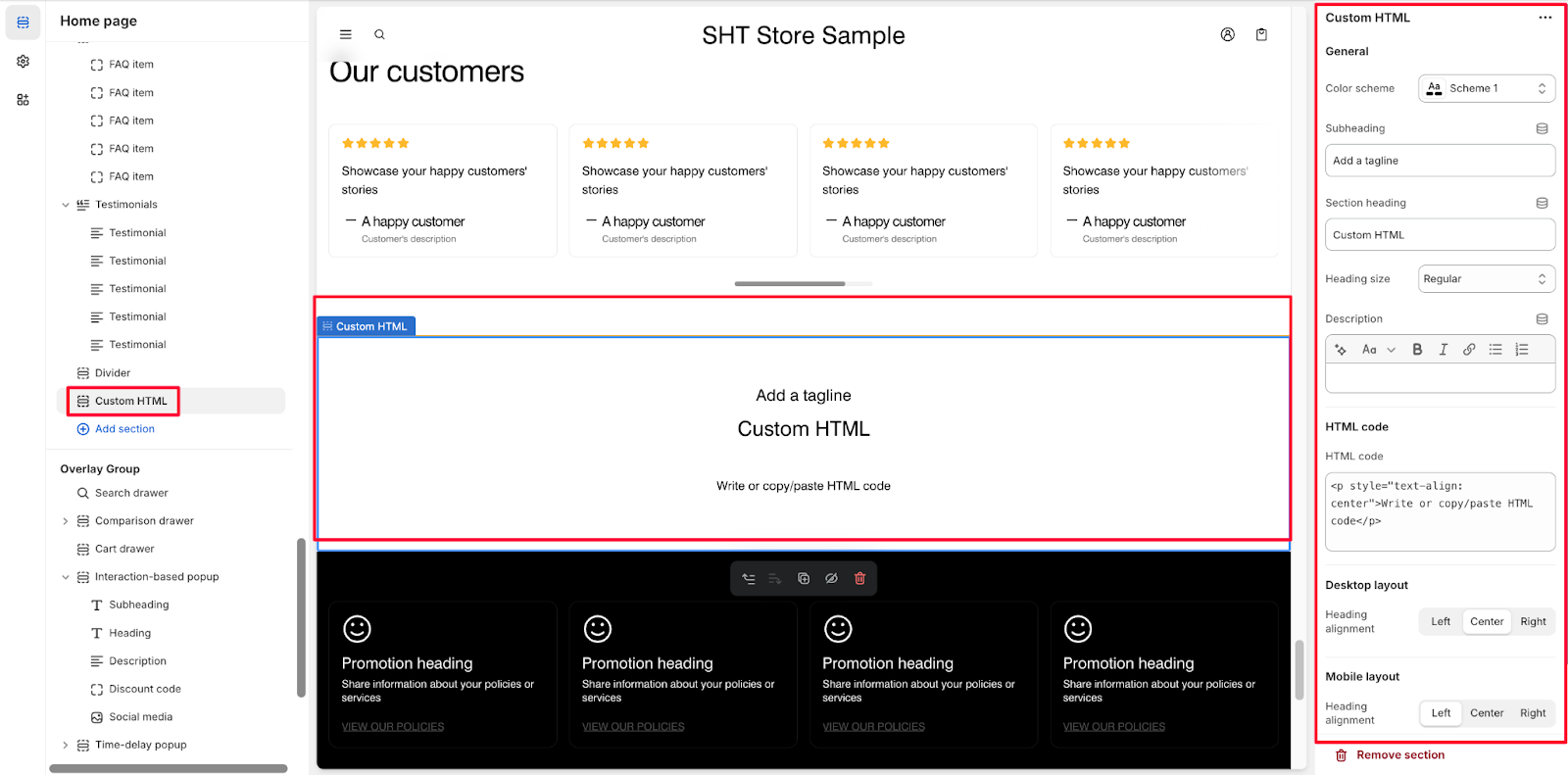
After adding the Custom HTML section, customize its appearance and functionality using the available settings.
How to Configure Custom HTML Section
Custom HTML section includes 1 default component, which is the Custom HTML itself.
To begin customizing, click the “Custom HTML” section to access its settings.
General
Within General settings, you can configure:
- Color scheme
- Subheading
- Section heading and the heading size
- Description
HTML Code
In the HTML code section, you can enter your custom HTML code in the provided text area.
Desktop and Mobile layout
In these settings, you can configure the heading alignment for the heading on desktop and mobile screen. You can choose among Left, Center, or Right positions.
Common Cases and FAQs
1. How can I ensure my custom HTML is responsive?
When adding custom HTML, you can use responsive design principles:
- Use relative units instead of fixed pixels
- Apply CSS media queries for different screen sizes
- Test your code in both desktop and mobile layouts using the preview function
2. Why isn’t my HTML code displaying correctly?
Common issues might include:
- Incorrect HTML syntax
- Missing closing tags
- Unsupported HTML elements
- CSS conflicts with the theme’s existing styles
Make sure to validate your HTML code and test it thoroughly before implementation.
3. Can I add external scripts through the Custom HTML section?
Yes, it is possible to incorporate external scripts; however, it is important to consider the following: Always use trusted sources for any external scripts. Be mindful of the potential impact on page loading performance. Additionally, ensure that the scripts comply with Shopify’s Content Security Policy (CSP).
4. How do I maintain consistent styling with my theme?
To keep things consistent, you can: Use the color scheme from your theme for text colors, match heading sizes with the theme’s typography, use the theme’s existing CSS classes when you can, and preview changes in both desktop and mobile views.