Map
About Normcore Map Section
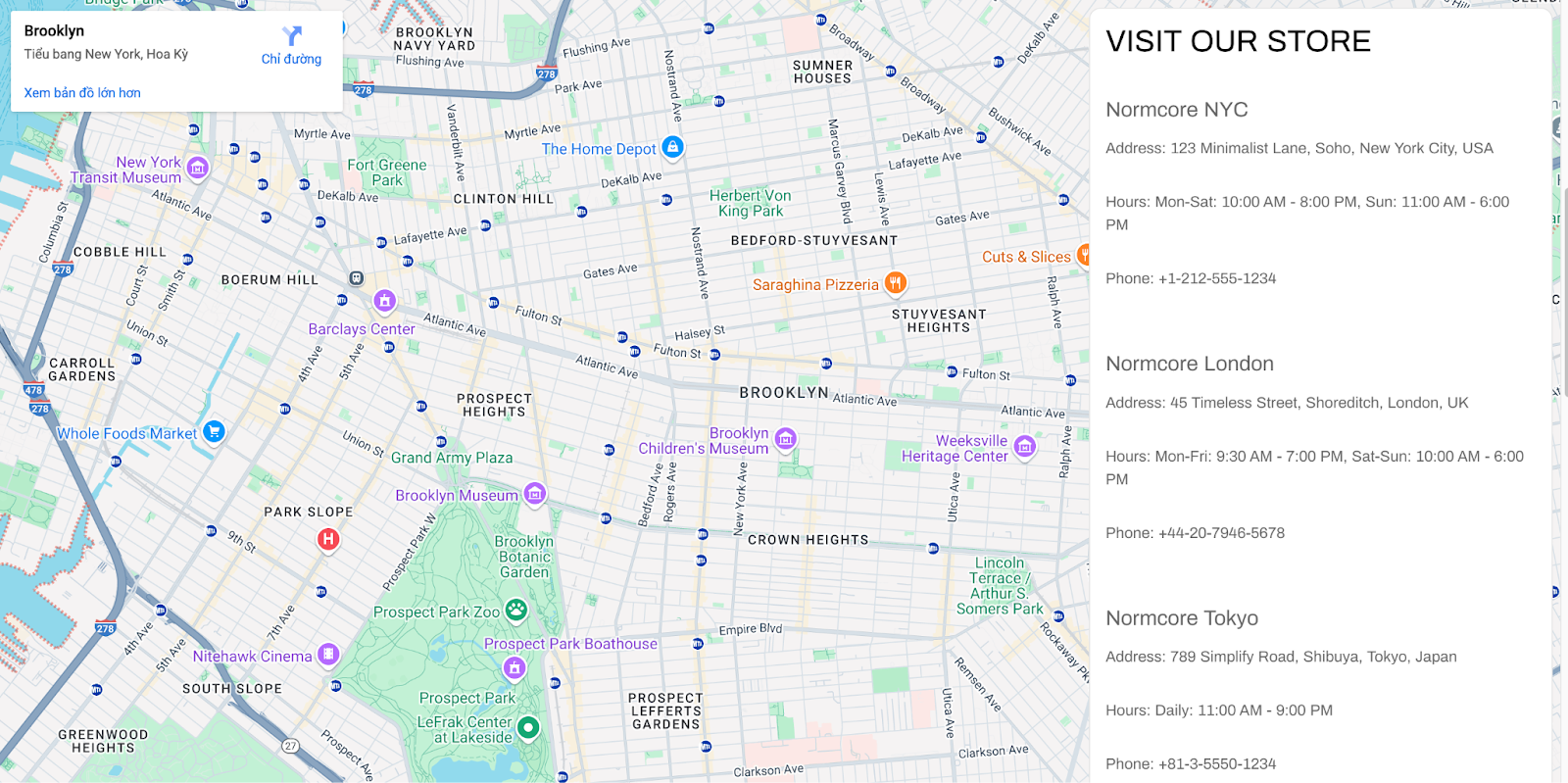
The Normcore Map section is an essential tool for businesses to showcase their physical location on their website. It enables seamless integration of Google Maps or custom map images, ideal for:
- Store location display
- Office or warehouse locations
- Multiple branch locations
- Distribution centers
- Service area visualization
The section stands out for its ability to display both Google Maps addresses and custom map images while maintaining full customization control for both desktop and mobile displays.
How to Access Map Section
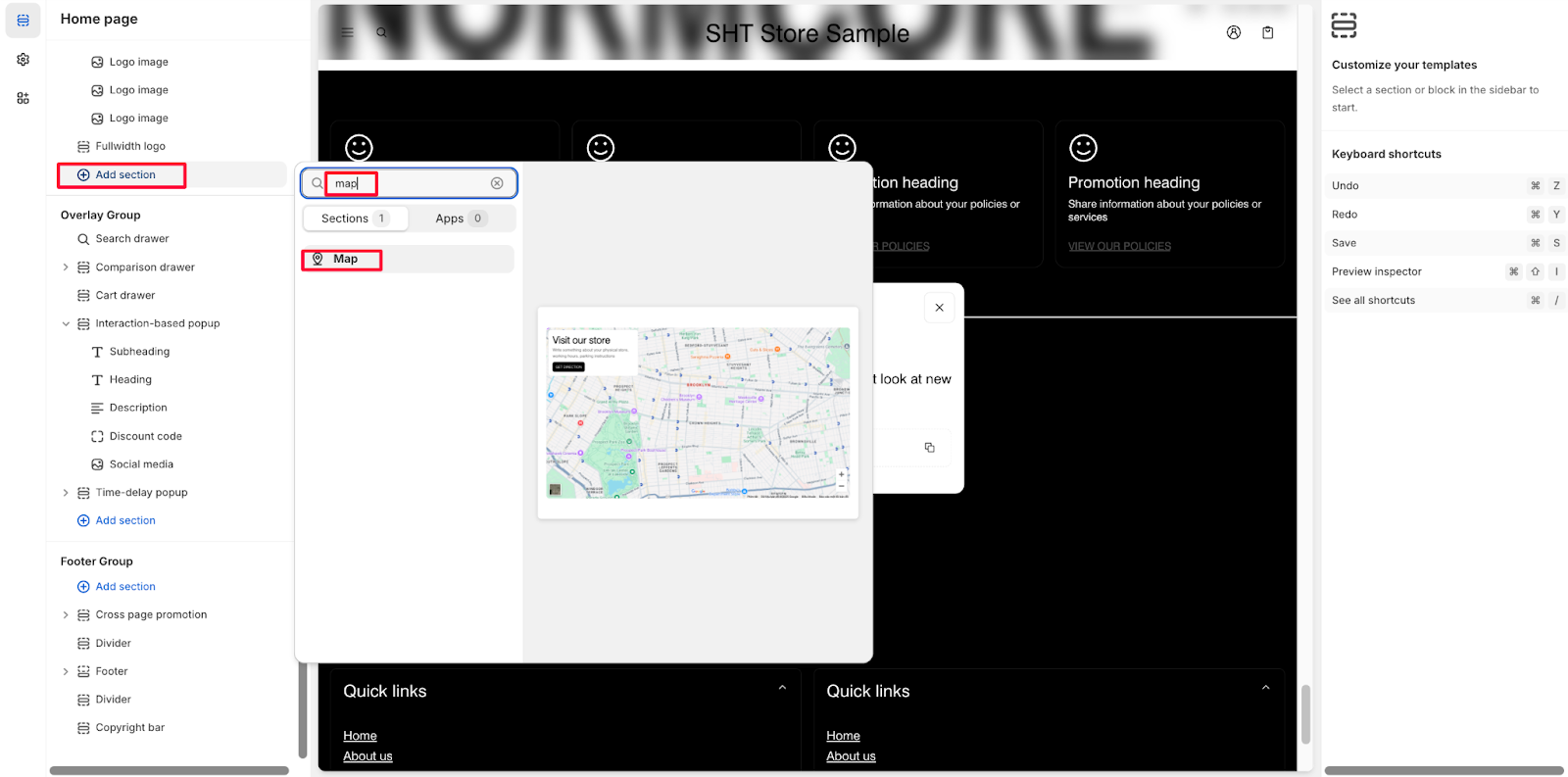
From any page in your Normcore Admin Dashboard, click the “Add section” button, search for “Map” and select it.
Customize its appearance and functionality after adding the Map section using the available settings.
How to Configure Map Section
The Map section has only 1 component, which is the Content component.
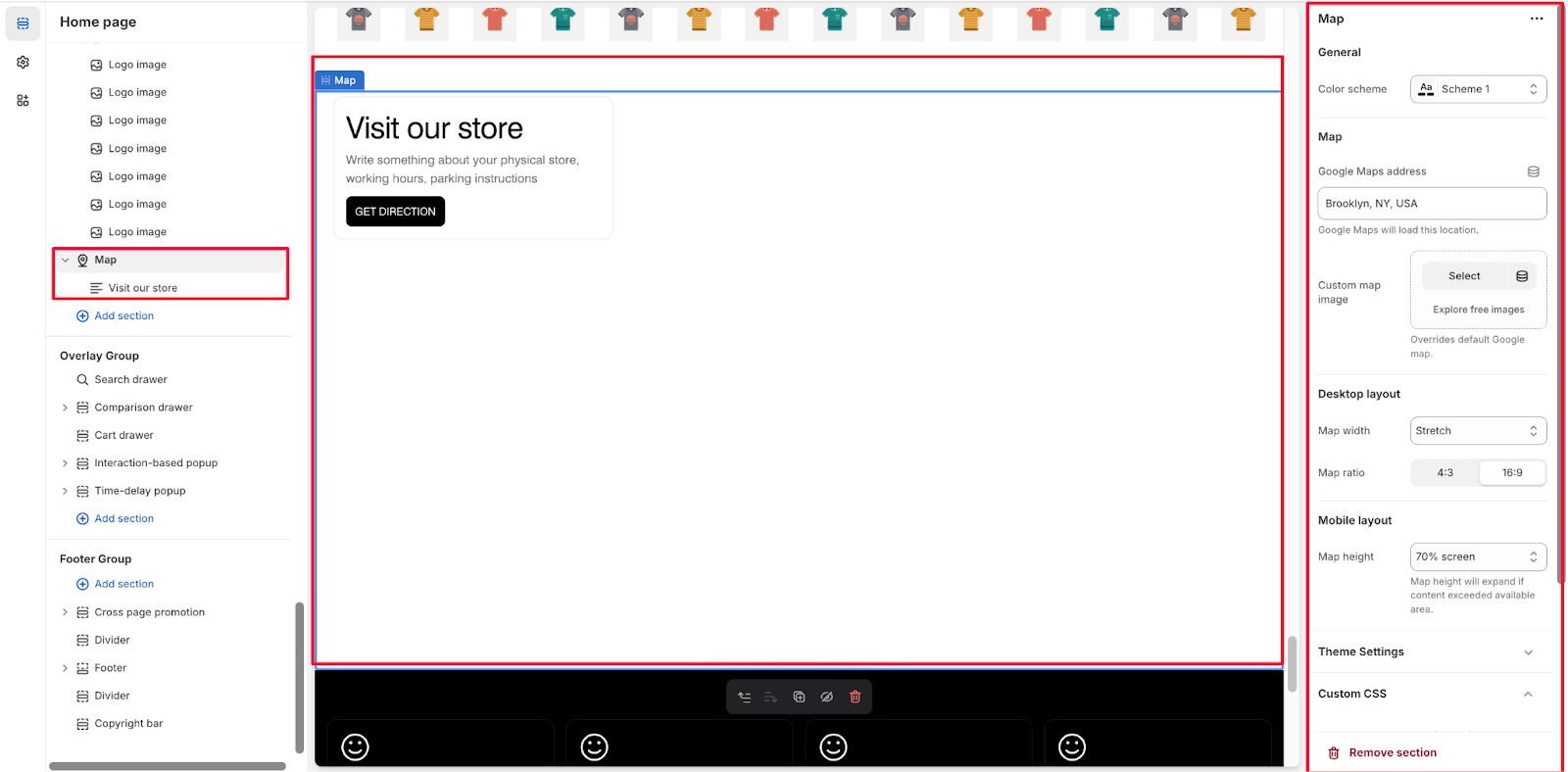
To begin customizing, click the Map section to access its settings.
General
Within General settings, you can choose the color scheme
Map
In the Map settings, you can configure:
- Google Maps address
- Custom map image
- Select from your files
- Explore free images
Control Layouts
In Normcore, configure two types of screen resolutions:
- Desktop layout:
- Map width
- Map ratio
- Mobile layout:
- Map height
Theme Settings
For Theme Settings, you can customize the toggle icon
How to Configure the Content Component
The Map section includes customizable content blocks:
- Text block with heading and description
- Get direction button
- Layout controls for both desktop and mobile
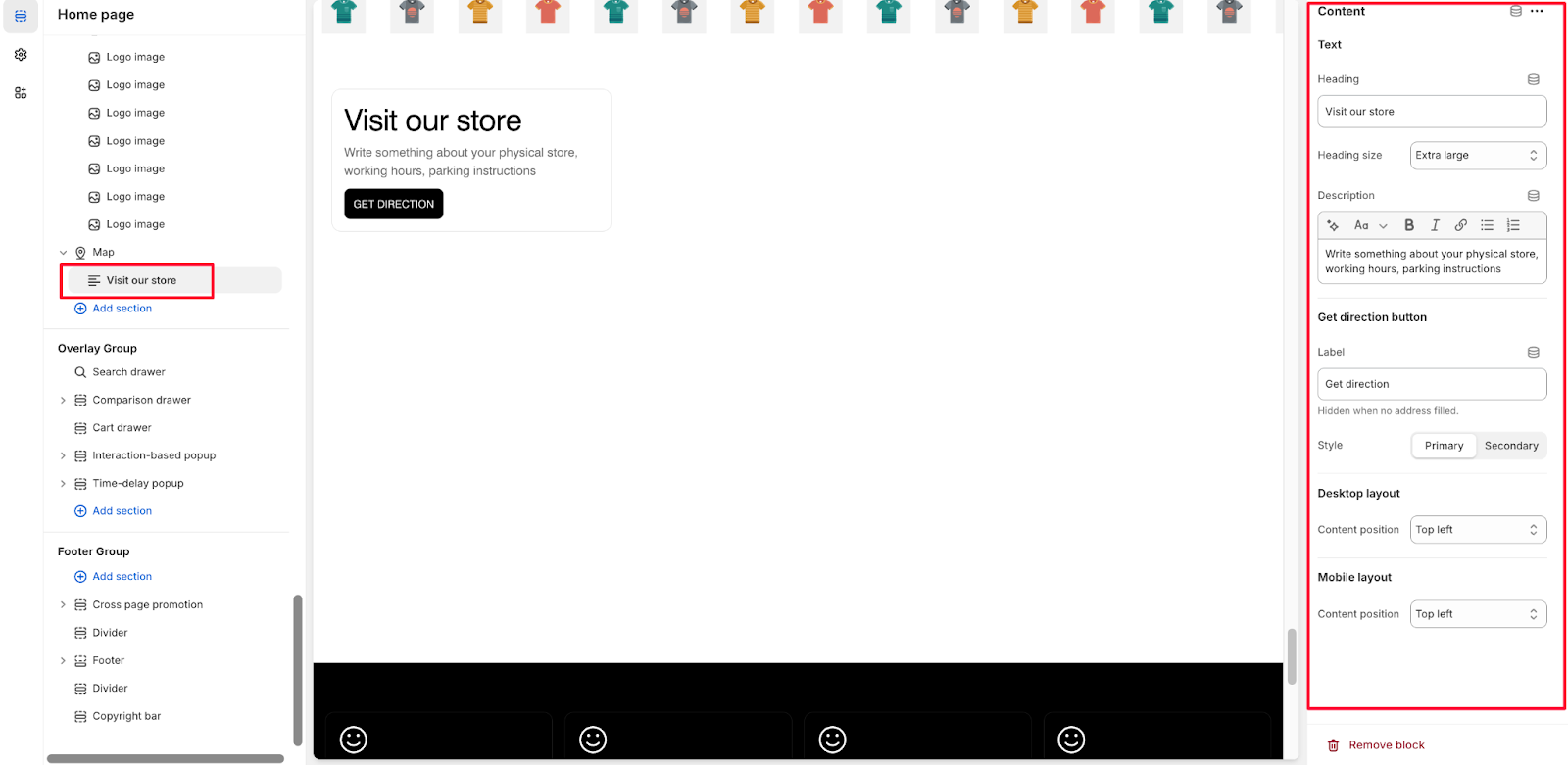
To customize content blocks, select the Map section and navigate to the Content tab.
Text
Within the Text block, you can configure:
- Heading
- Custom text input
- Heading size options
- Description
- Rich text editor with formatting options
- Placeholder
Get Direction Button
Customize the button with these options:
- Label text input (For example: “Get direction“)
- Style options:
- Primary
- Secondary
Layout Controls
Configure content positioning for different screen sizes:
- Desktop layout
- Mobile layout
Common Cases and FAQs
1. How do I ensure my map displays the correct location?
When entering your Google Maps address, be as specific as possible with the full address (e.g., “Brooklyn, NY, USA”). The map will automatically load and center on this location.
2. Can I use a custom image instead of Google Maps?
You can override the default Google map by uploading a custom map image. This is useful when you want to:
- Display a stylized map of your location
- Show multiple locations in a custom design
- Highlight specific areas or service regions
3. How can I make my map responsive on mobile devices?
The Map section automatically adjusts for mobile viewing through:
- Dedicated mobile layout settings
- Adjustable map height
- Automatic expansion if the content exceeds the available area
4. What aspect ratios work best for maps?
The Map section offers two preset ratios:
- 4:3 – Traditional display format, good for detailed area views
- 16:9 – Widescreen format, better for showing broader areas or multiple locations