Fullwidth Logo
About Fullwidth Logo Section
The Normcore Fullwidth Logo section is a versatile tool for displaying your brand identity prominently on your website. It enables complete customization of your logo presentation while maintaining a professional appearance, ideal for:
- Brand recognition enhancement
- Store homepage navigation
- Visual hierarchy establishment
- Professional branding consistency
- Cross-device brand presentation
The section stands out for its ability to adapt your logo’s display across different screen sizes while providing full control over alignment, sizing, and color scheme customization.
How to Access Fullwidth Logo Section
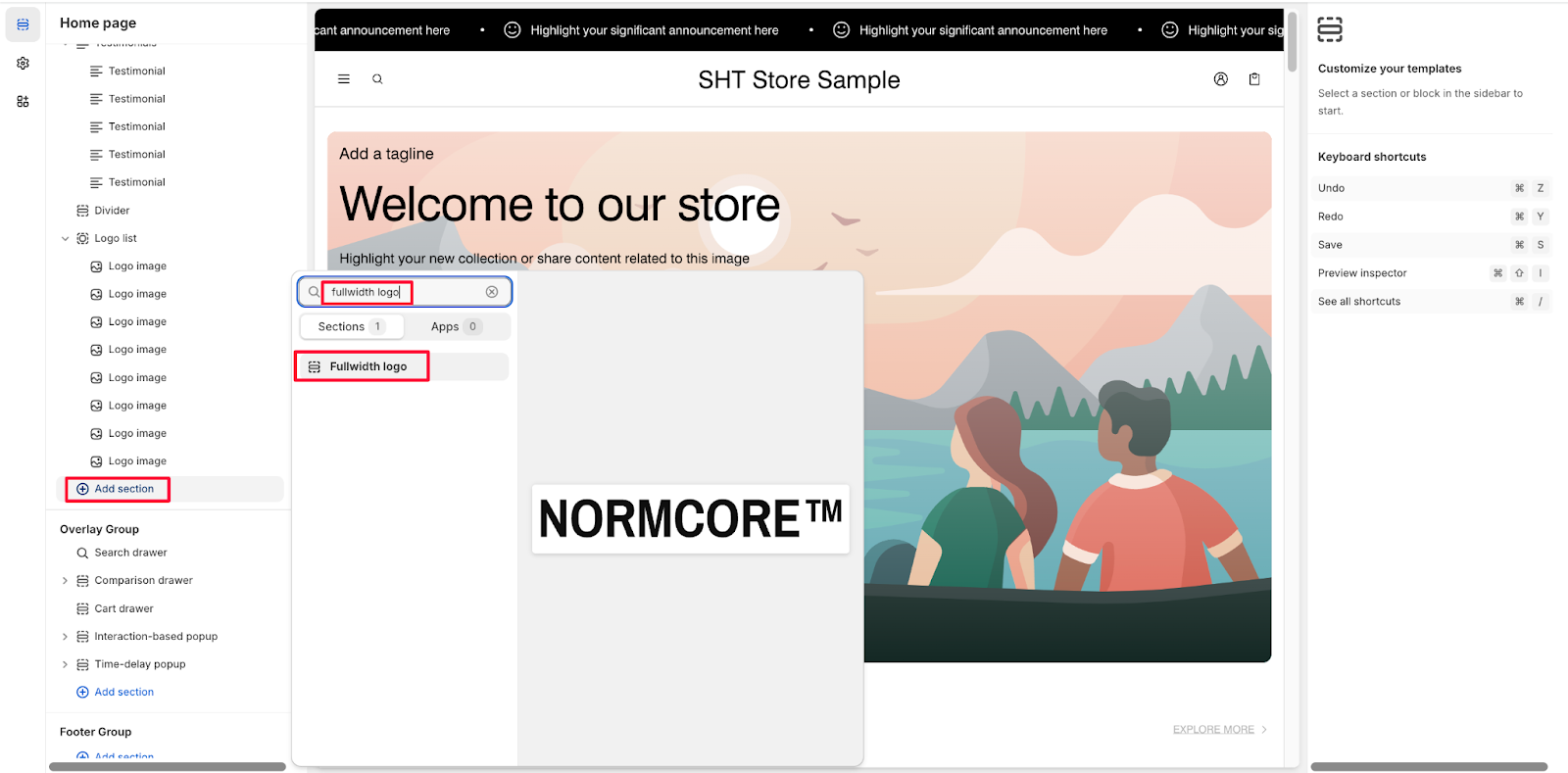
From any page in your Normcore Admin Dashboard, click the “Add section” button, search for “Fullwidth Logo” and select it.
After adding the Fullwidth Logo section, customize its appearance and functionality using the available settings.
How to Configure Fullwidth Logo Section
The Fullwidth Logo section has only one component, which is “Fullwidth Logo”.
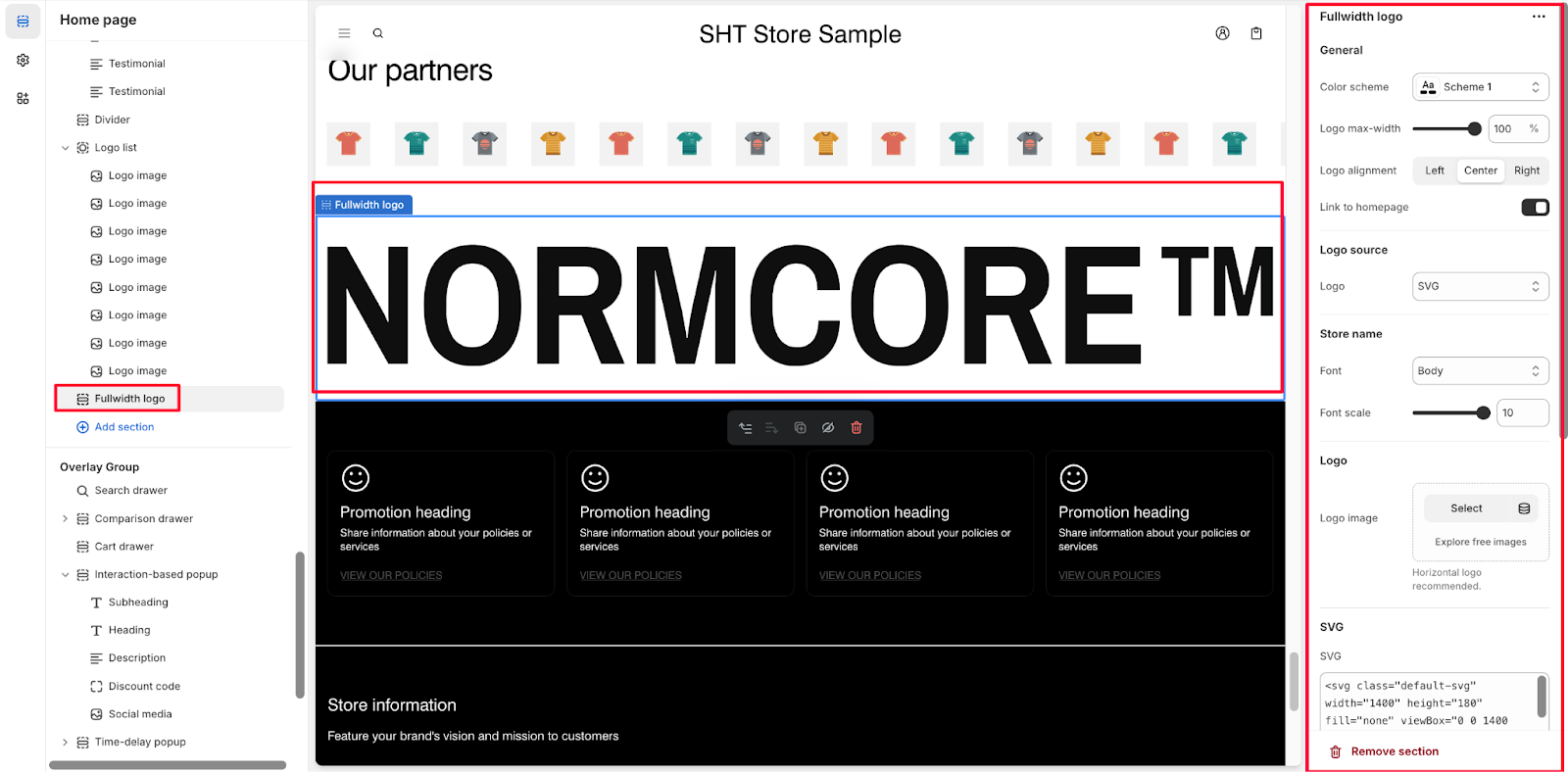
To begin customizing, click the “Fullwidth Logo” section to access its settings.
General
Within General settings, you can:
- Select color scheme from predefined options
- Adjust logo max-width
- Choose logo alignment
- Enable/disable homepage link functionality
Logo Source
Under Logo source settings, you can choose logo source: Store name, Image or SVG
Store Name
Configure store name display with:
- Font selection from available options
- Adjustable font scale
- Custom font styling
Logo
In the Logo settings, you can:
- Upload logo image
- Access “Explore free images” option for logo alternatives
- Note: Horizontal logo is recommended for optimal display
SVG
For SVG configuration, you can input SVG code directly.
Common Cases and FAQs
1. How to ensure the best logo display quality?
When using the Fullwidth Logo section, SVG format is recommended for your logo. SVG files maintain crystal-clear quality at any size and load faster than other image formats.
2. What’s the optimal logo size for my store?
For B2B stores, we recommend:
- Maintaining logo max-width between 60-80% for a professional appearance
- Using horizontal logo format for better space utilization
- Ensuring the logo is clearly visible on both desktop and mobile sizes
3. How to make my logo responsive?
The Fullwidth Logo section automatically adjusts your logo size across different devices. You can:
- Set the max-width percentage to control the largest possible size
- Use SVG format for consistent quality at all sizes
- Let the responsive design handle smaller screen adaptations
4. When should I enable the homepage link?
Enable the homepage link when:
- Your logo is placed in header sections
- You want to follow standard web navigation conventions
- You need consistent navigation across all store pages
5. How to maintain brand consistency with logo display?
You can ensure brand consistency by:
- Using the color scheme set to match your brand colors
- Maintaining consistent logo alignment across sections
- Setting appropriate font styling for store name display
- Using the same logo configuration across all store pages