Logo List
About Normcore Logo List Section
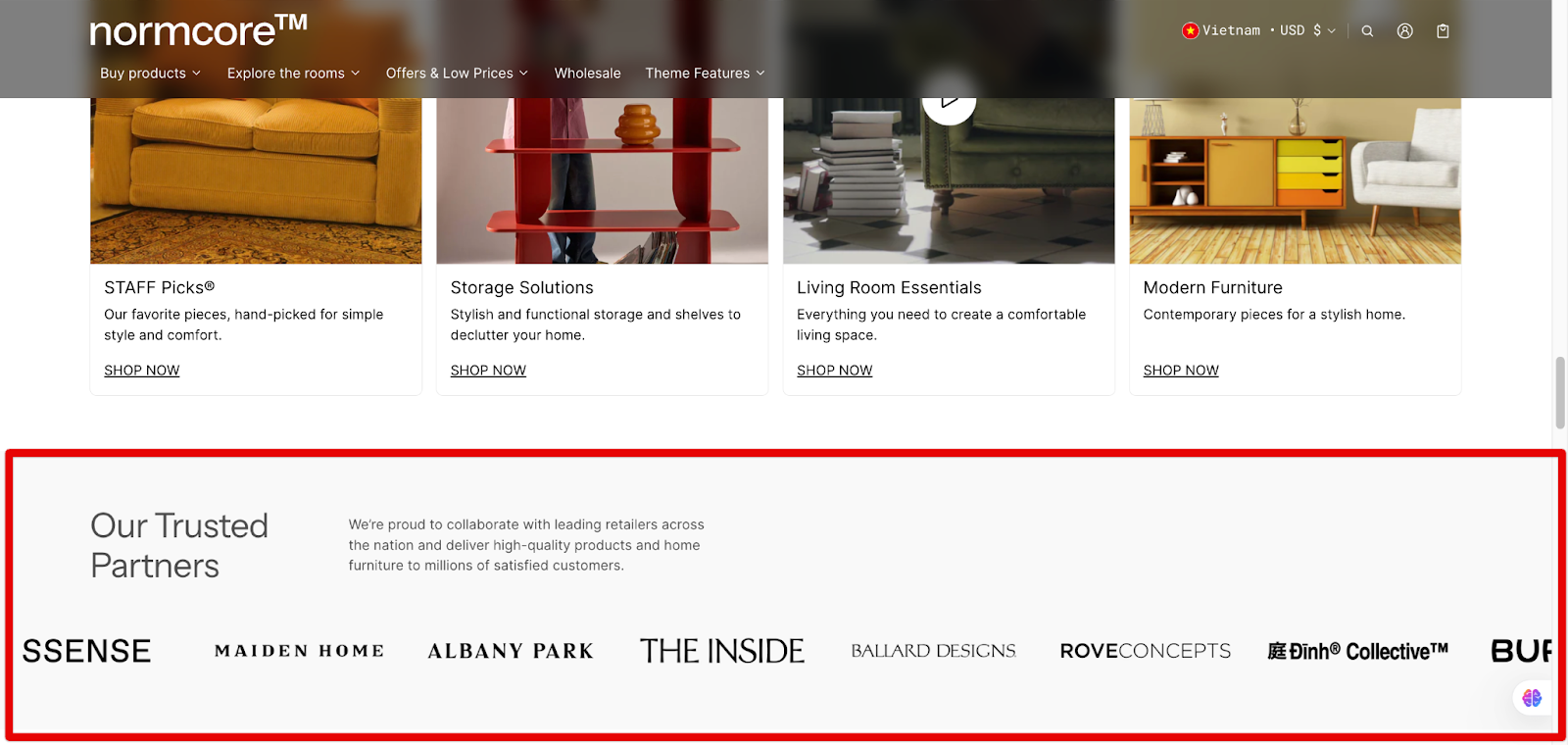
The Normcore Logo List section is a great way to showcase the logos of your partners, brands, or designers. You can use it on your homepage, product pages, or any other page of your website.
How to Access Logo List Section
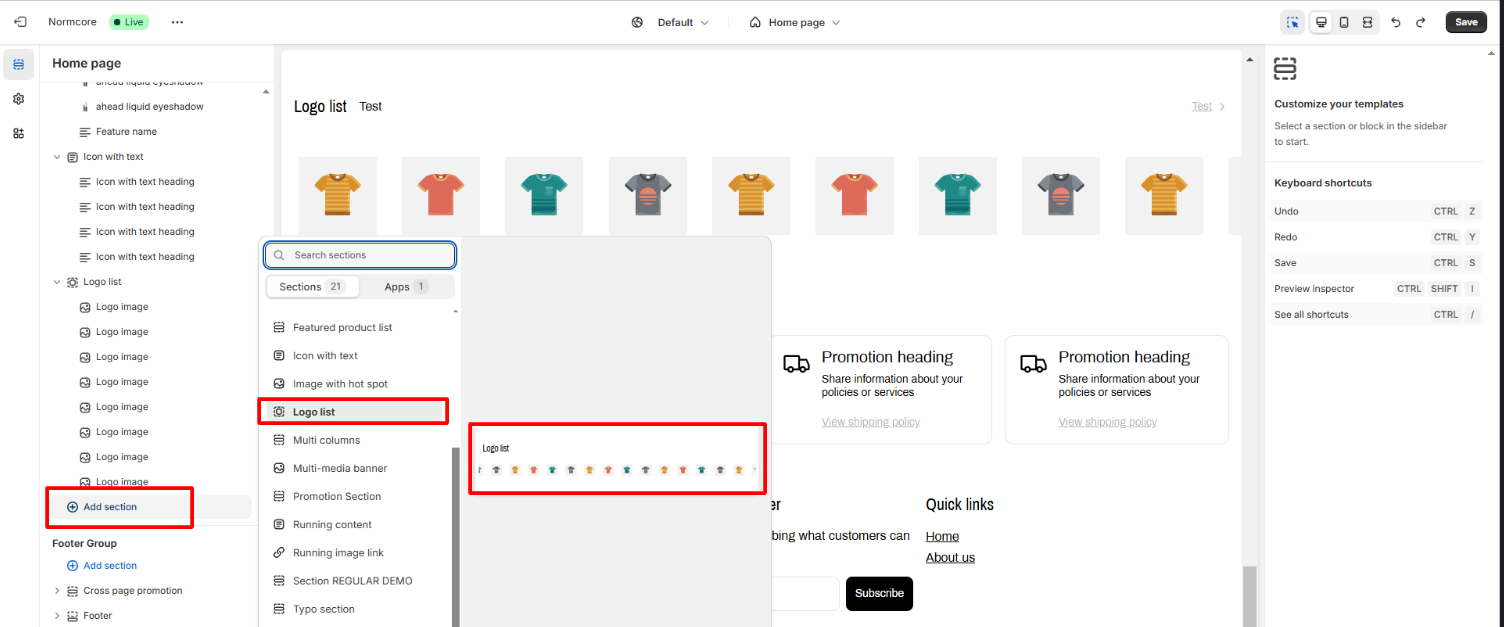
- On any page type, click the “Add section” button
- Search for “Logo list“
- Select it to add the section to your page
How to Configure Logo List Section
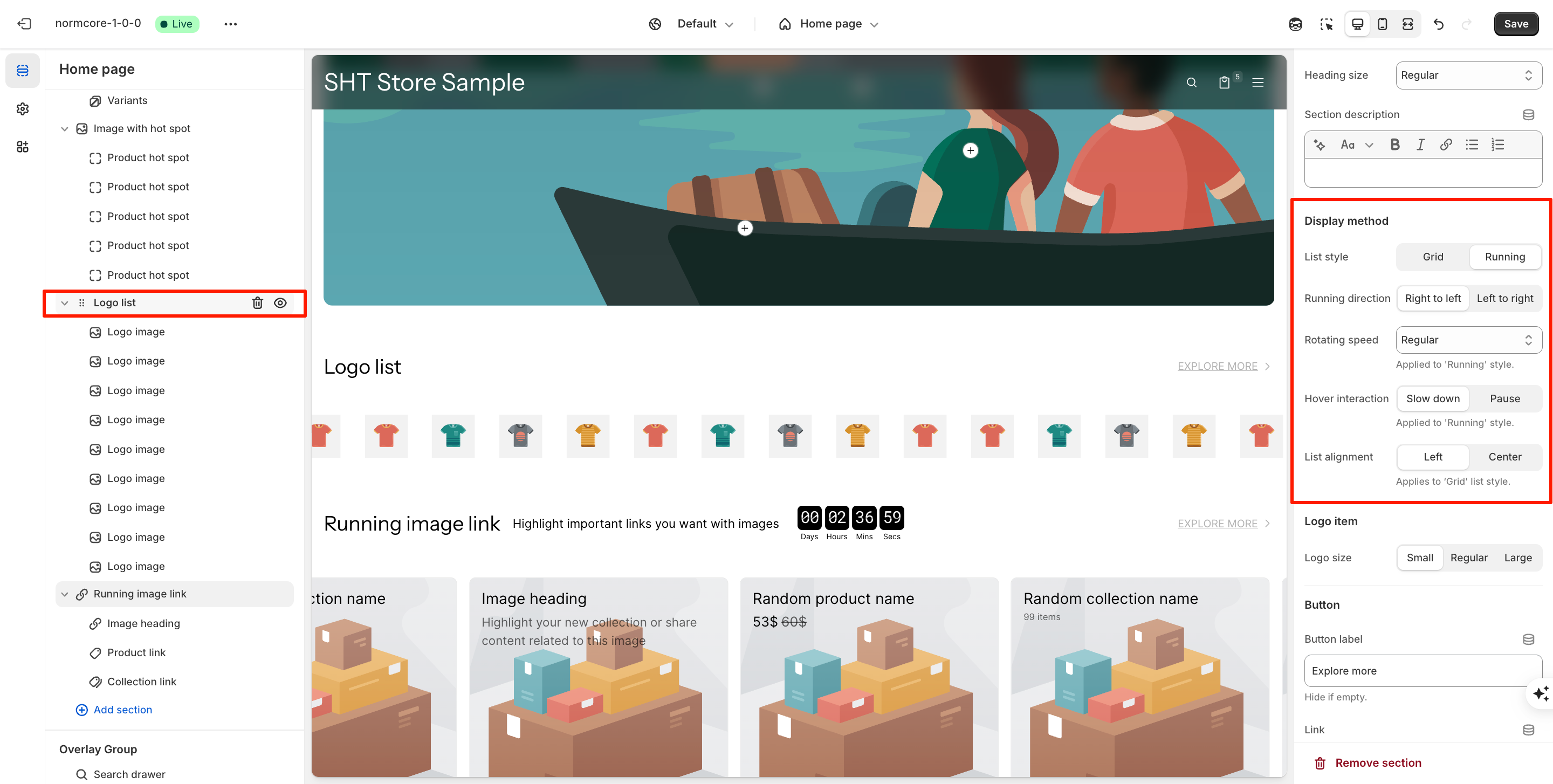
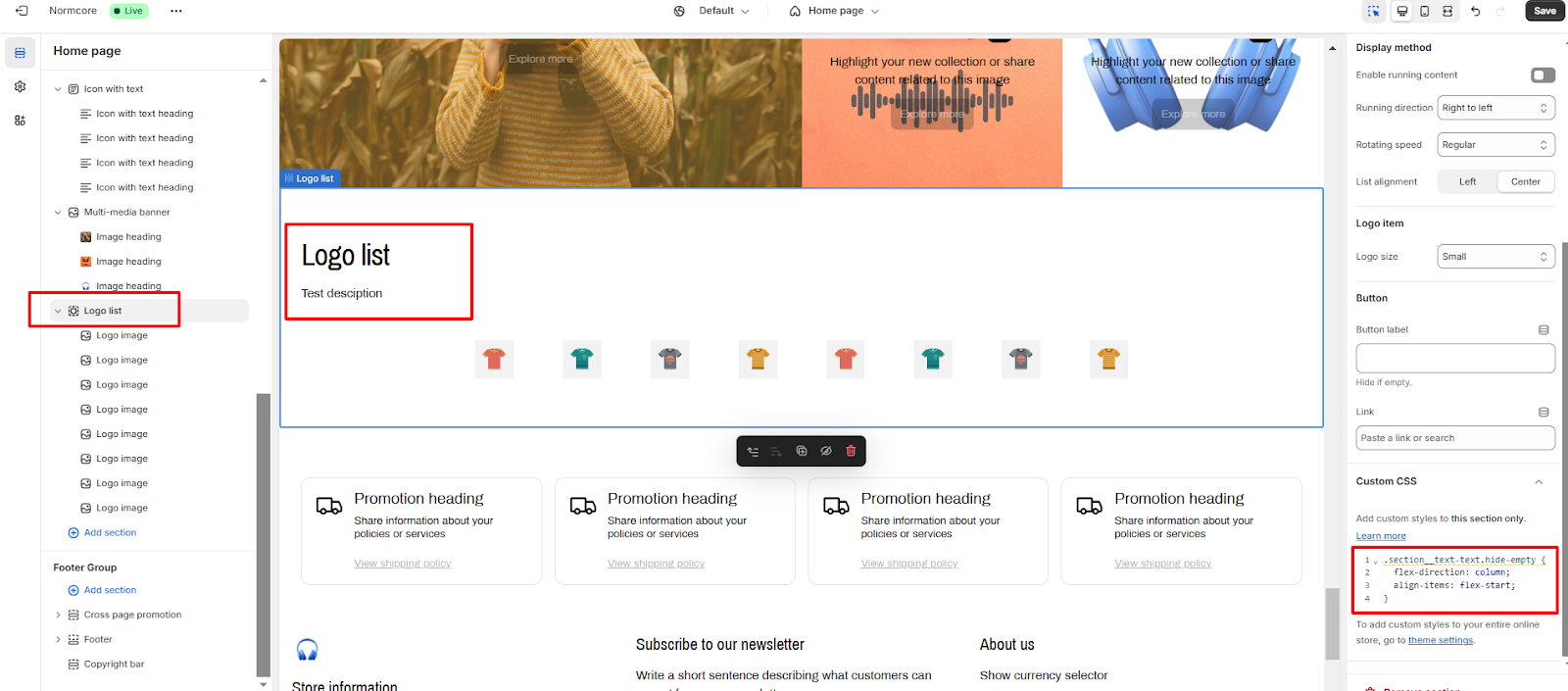
By choosing Logo List section on the left side, you can set up the style for this section.
General
In the General tab, you can:
- Change the color for the content or background section in Color Scheme.
- Add a heading, change its size, and include a description for the section.
Display method
Configure how your content appears and behaves with these display options:
List Style
- Grid: Displays items in a grid layout
- Running: Shows items in a continuous scrolling format
Running Direction
- Right to left: Content flows from right to left
- Left to right: Content flows from left to right
Rotating Speed
- Regular: Sets standard animation speed
- Applied to ‘Running’ style.
Hover Interaction
- Slow down: Reduces animation speed on hover
- Pause: Stops animation completely on hover
- Applied to ‘Running’ style.
List Alignment
- Left: Aligns grid items to the left
- Center: Centers grid items horizontally
- Applies to ‘Grid’ list style.
Logo item
Customize the overall size of all logos in the Logo List section here.
Button
Add a button and set a link to redirect users to the desired page. If you don’t need the button, just remove the button label.
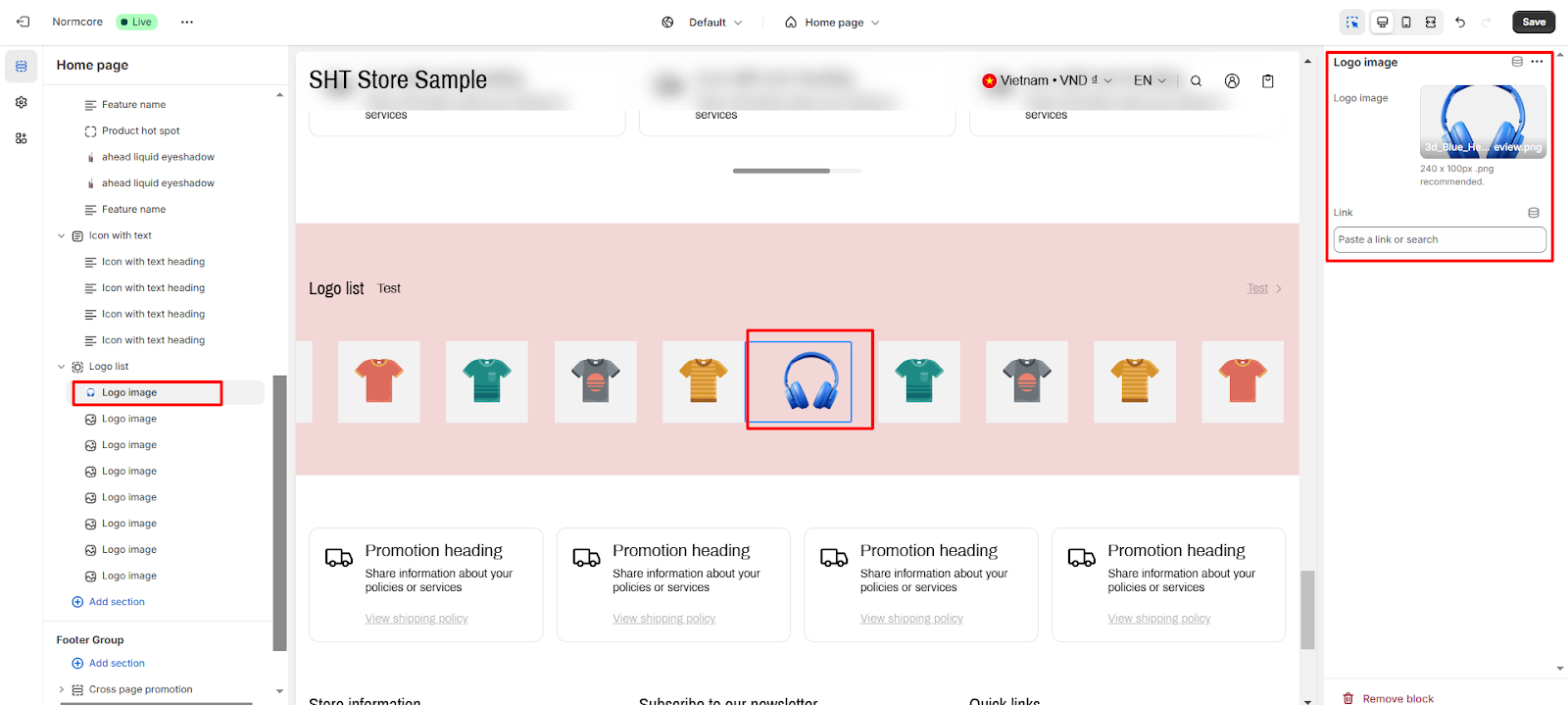
How to Configure Logo Image Block
Inside the Logo List section, you can add or remove many Logo image blocks. By choosing each block, you can set up the images and insert links for them.
Common Cases and FAQs
1. What is the Logo List section used for?
The Logo List section allows you to display logos of your partners, brands, or designers on your Shopify store.
2. Can I customize the appearance of the Logo List section?
Yes, you can customize the color scheme of the Logo List section to match your store’s design.
3. What tips should I know to make the Logo List look better?
Ensure all logos are in the same size and style, so it appear nicer once you’ve uploaded them to the web.
4. How to show the description below the heading?
You can add this code below to the custom CSS box to make it
.section__text-text.hide-empty {
flex-direction: column;
align-items: flex-start;
}