Blog template
About Normcore Blog Template
By default, the Blog template consists of 1 section: Blog Page. This section cannot be removed, and can only be hidden on the Blog template.
Aside from this section, you can add or remove any other sections on the Blog template.
How to Access Blog Template
On the top center bar, click on the dropdown button. In the dropdown menu, directly click on “Blogs” to access the Blog template.
How to Configure Blog Template
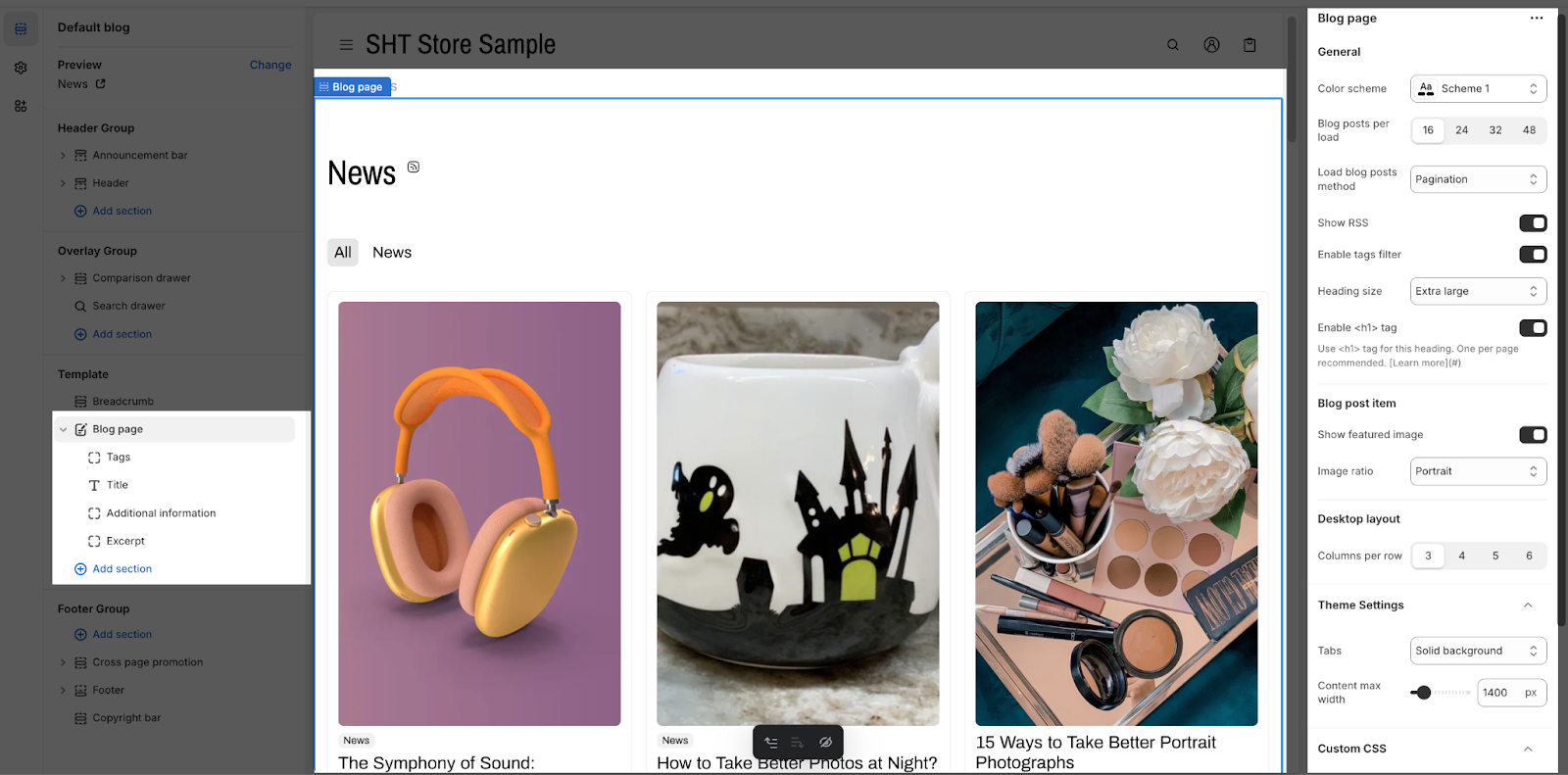
Blog Page Elements
The following elements are customizable for each blog card within your blog list:
- Tags
- Title
- Additional information
- Excerpt
The Blog Page section of the Normcore theme can be customized through the following settings.
General Settings
- Change Color scheme
- Choose the number of Blog posts per loading
- Select the Load blog posts method
- Show RSS
- Enable tags filter
- Select Heading size
- Enable <h1> tag for better SEO
Blog Post Item Settings
- Show featured image
- Select the type of Image ratio
Desktop Layout Settings
You can choose the number of Columns per row. On mobile, there is one column per row as the default.
Theme Settings & CSS
When you change the “Tabs” and “Content max-width” parameters in Blog Page section’s theme settings, they can be applied to the general theme settings of your store.
Common Cases & FAQs
1. Can I remove the Blog Page section from my theme?
The Blog Page Section is designated as non-deletable, as it serves as a static section of the theme. This ensures consistent content presentation across your store.
2. How are individual blog posts displayed within the section?
Blog posts are displayed as a list in the Blog Page section, with each post presented as a blog card element. This format ensures a consistent and attractive presentation of your content.
3. What customization options are available for the blog display?
The Blog Page Section offers several customization options:
- Adjust the number of items displayed per row
- Customize information elements shown within each blog card
- Control image ratios and visibility
- Modify color schemes and heading sizes
- Enable/disable features like RSS feeds and tag filtering
4. What creates uneven spacing in blog card layouts in the Blog Page section?
Grid layout misalignment typically occurs due to inconsistent content elements. Varying image sizes across blog posts can disrupt the grid structure. In addition, custom code modifications may override default layout parameters. Theme setting conflicts can also affect proper grid rendering.
To achieve proper alignment, you should:
- Standardize image sizes across all blog posts
- Review and adjust custom code modifications
- Verify content max-width settings
- Remove conflicting custom CSS elements