Rich Text
About Rich Text Section
The Rich Text section within the Online Store 2.0 theme management interface allows store owners to add custom-formatted text content to their store pages. This section provides advanced formatting options beyond basic paragraph text, enabling the creation of more visually engaging and informative content.
Accessing Rich Text Section
To access the Rich Text section, follow these steps:
- Go to Online Store > Themes > Customize
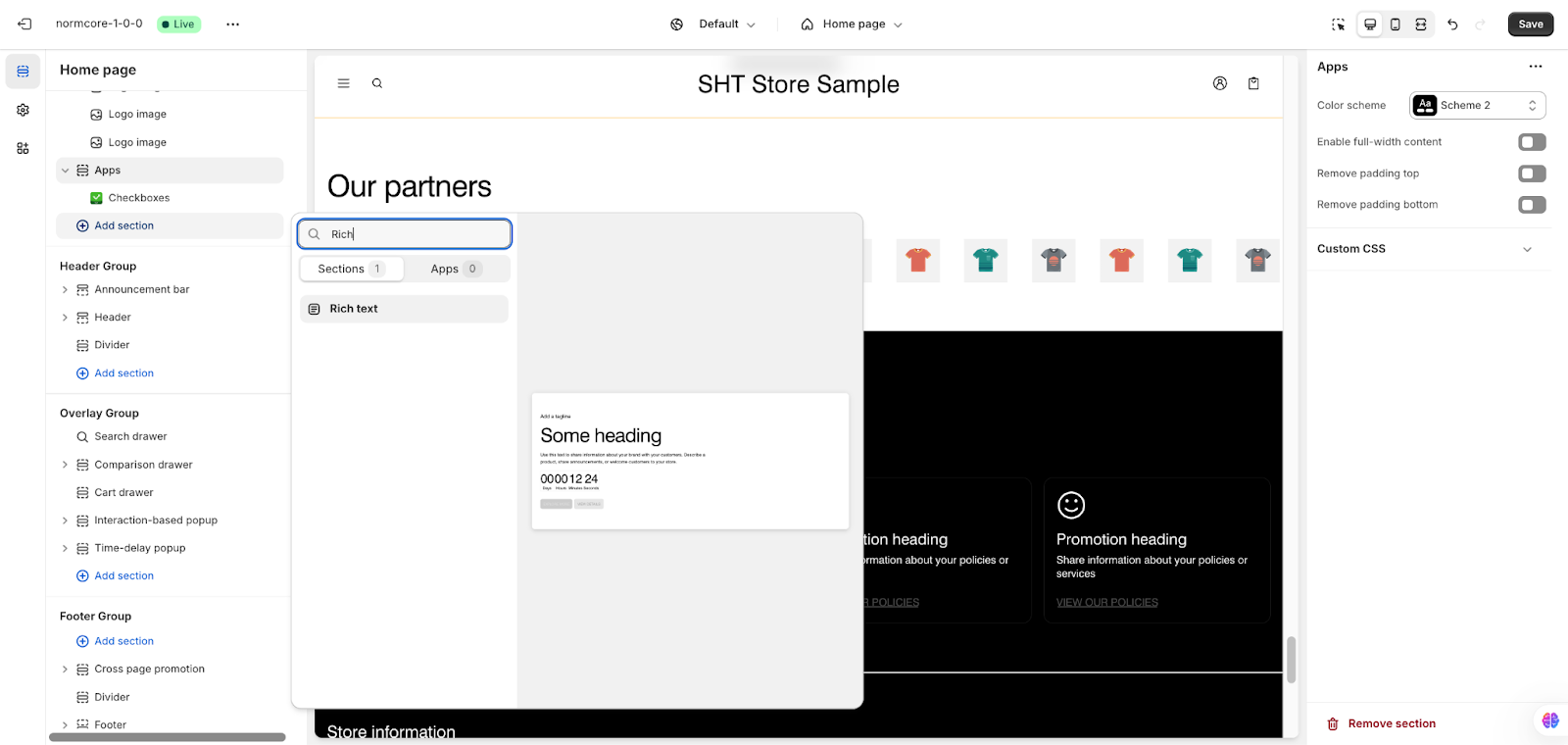
- On any page of Normcore, click on the “Add section” button and select “Rich text“
How To Configure Rich Text Section
The Rich Text section offers the following customization settings:
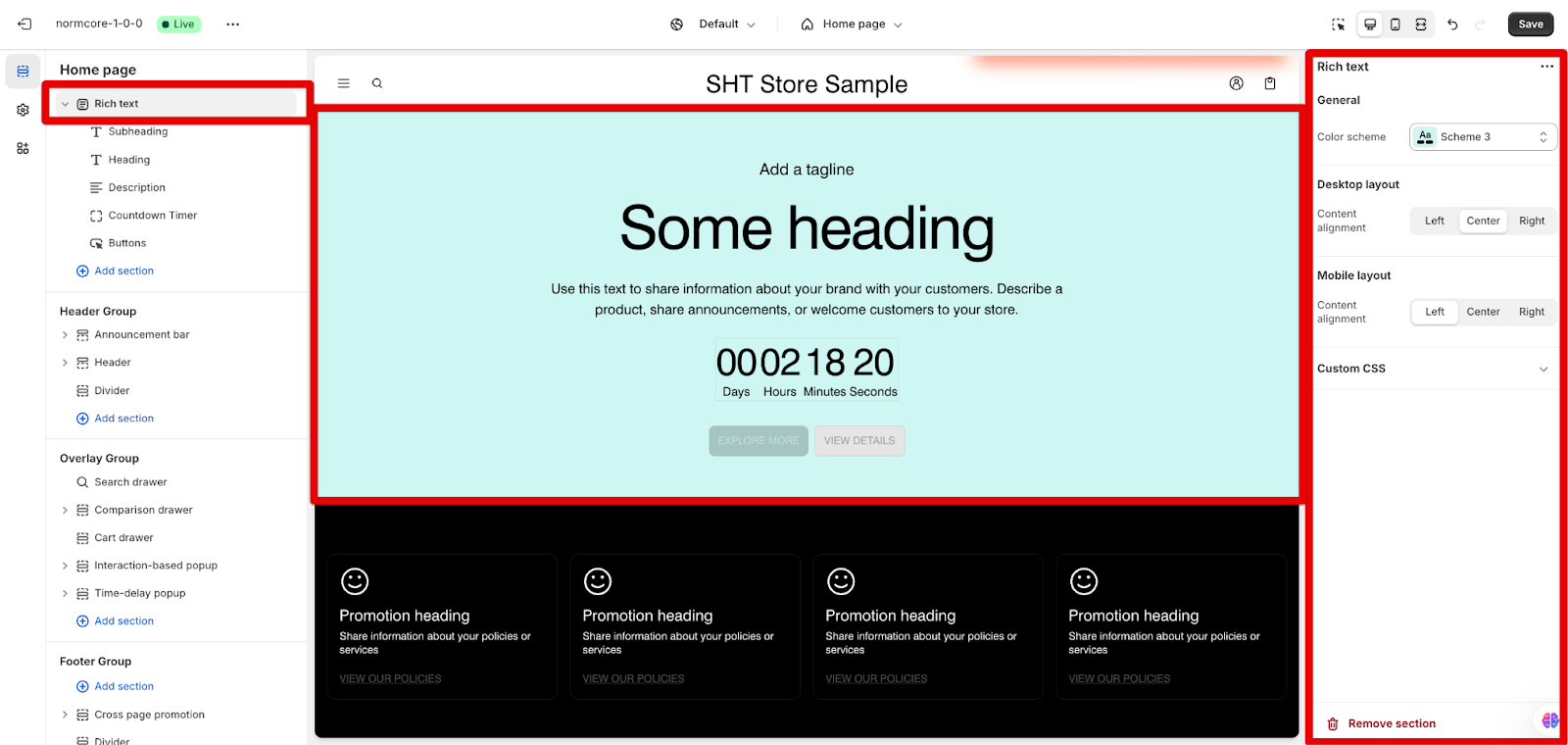
General Settings
- In the General part, you can select from predefined color schemes to apply a consistent color palette to the rich text.
- For both desktop and mobile, you can set the content alignment to left, center, or right.
Basic Components
Rich text section includes some elements:
- Subheading: This allows you to add a subheading or subtitle within the rich text section.
- Heading: This enables you to insert a primary heading.
- Description: The description component allows you to add formatted paragraph text.
- Countdown Timer: This feature lets you insert a countdown timer, which can be useful for promotional or time-sensitive content.
- Buttons: The buttons component gives you the ability to add call-to-action buttons within the rich text section.
- Custom liquid: You can add this block to customize the feature you want
You can learn more about these block settings from here.
Common Cases and FAQs
1. Can I include images or other media in the Rich Text section?
No, the Rich Text section is solely for formatted text content. To add images, videos, or other non-text elements, you would use the other sections, such as “Image with text”
2. How do I ensure my Rich Text content looks consistent across desktop and mobile?
Utilize the separate Desktop Layout and Mobile Layout settings to configure the alignment and formatting to work well on both screen sizes.