Image banner
About Normcore Image Banner Section
The Image Banner section is a powerful tool for creating visually striking headers on your website. It enables the combination of engaging background images with overlay content, ideal for:
- Hero sections on your homepage
- Collection announcement
- Promotional campaign
- New product launch
- Seasonal campaign
The section stands out for its ability to display text and interactive elements directly over your chosen images while maintaining full customization control for both desktop and mobile displays.
How to Access Image Banner Section
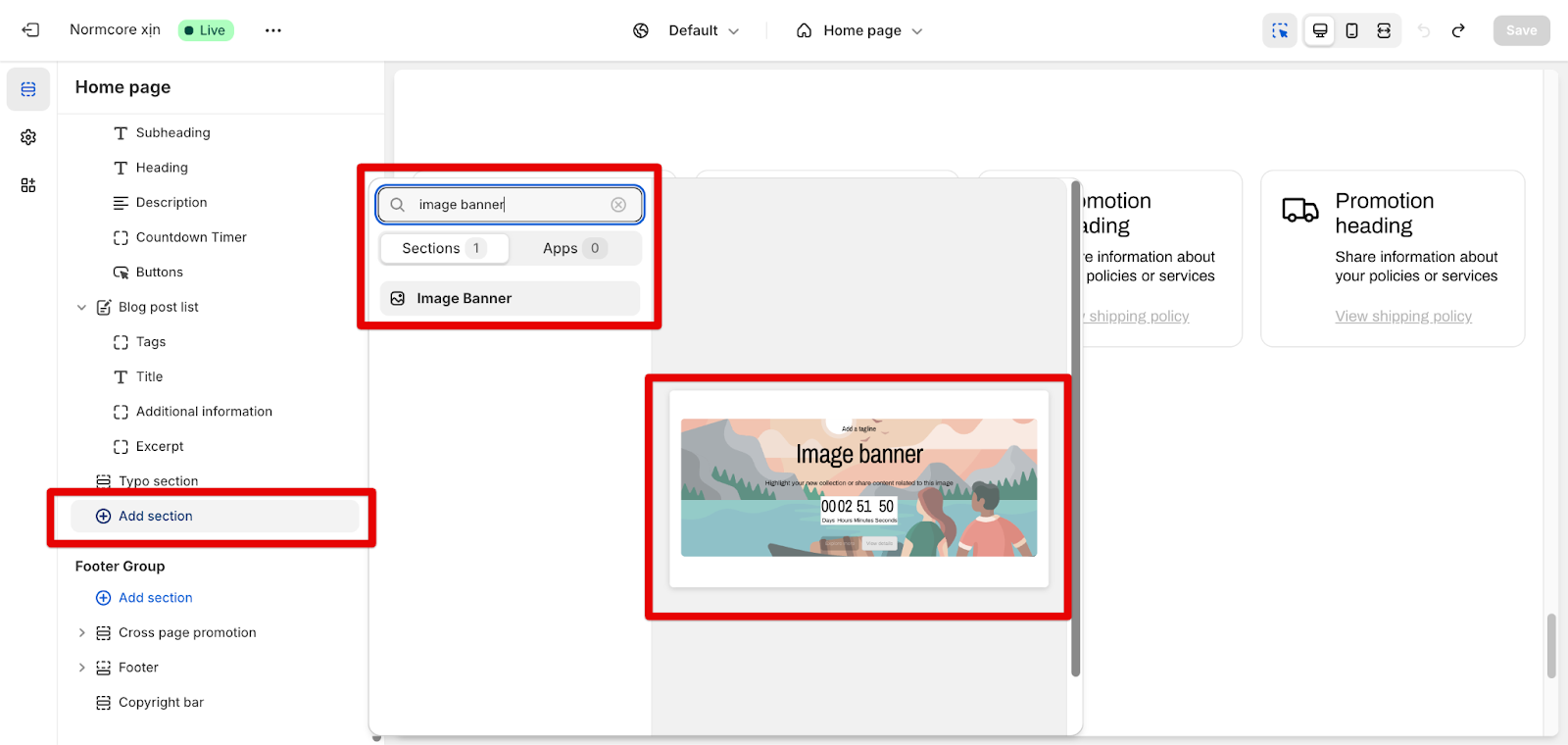
From any page in your Normcore Admin Dashboard, click the “Add section” button, search for “Image Banner” and select it.
After adding the Image Banner section, customize its appearance and functionality using the available settings.
How to Configure Image Banner Section
Basic Components
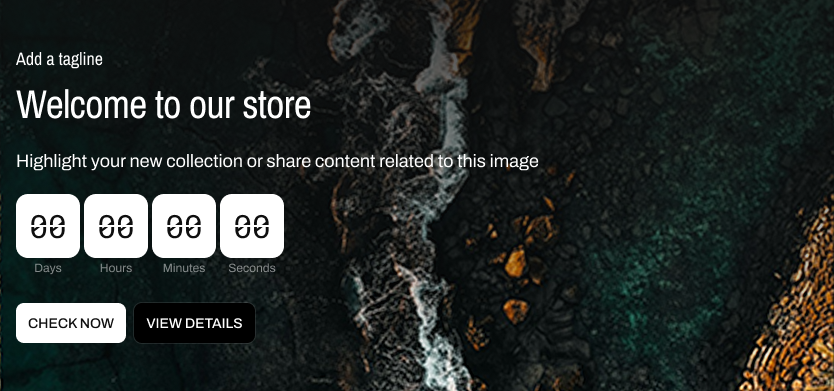
Each Image Banner section includes five default components:
- Subheading
- Heading
- Description
- Countdown Timer
- Buttons
You can choose “Add block” to add more “Description” blocks to add more paragraphs to the banner.
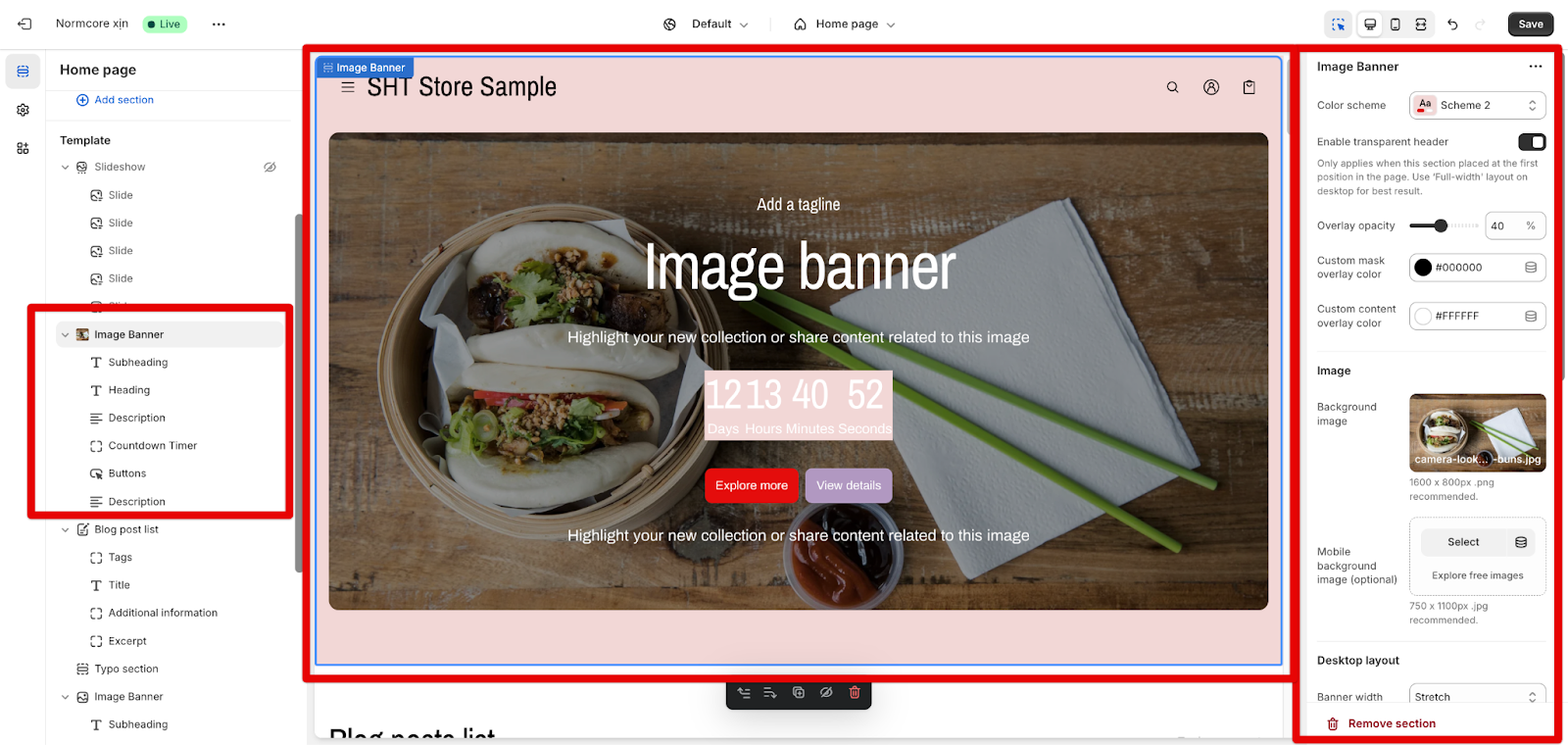
To begin customizing, click the “Image Banner” section to access its settings.
General
Within General settings, you can:
- Change color scheme
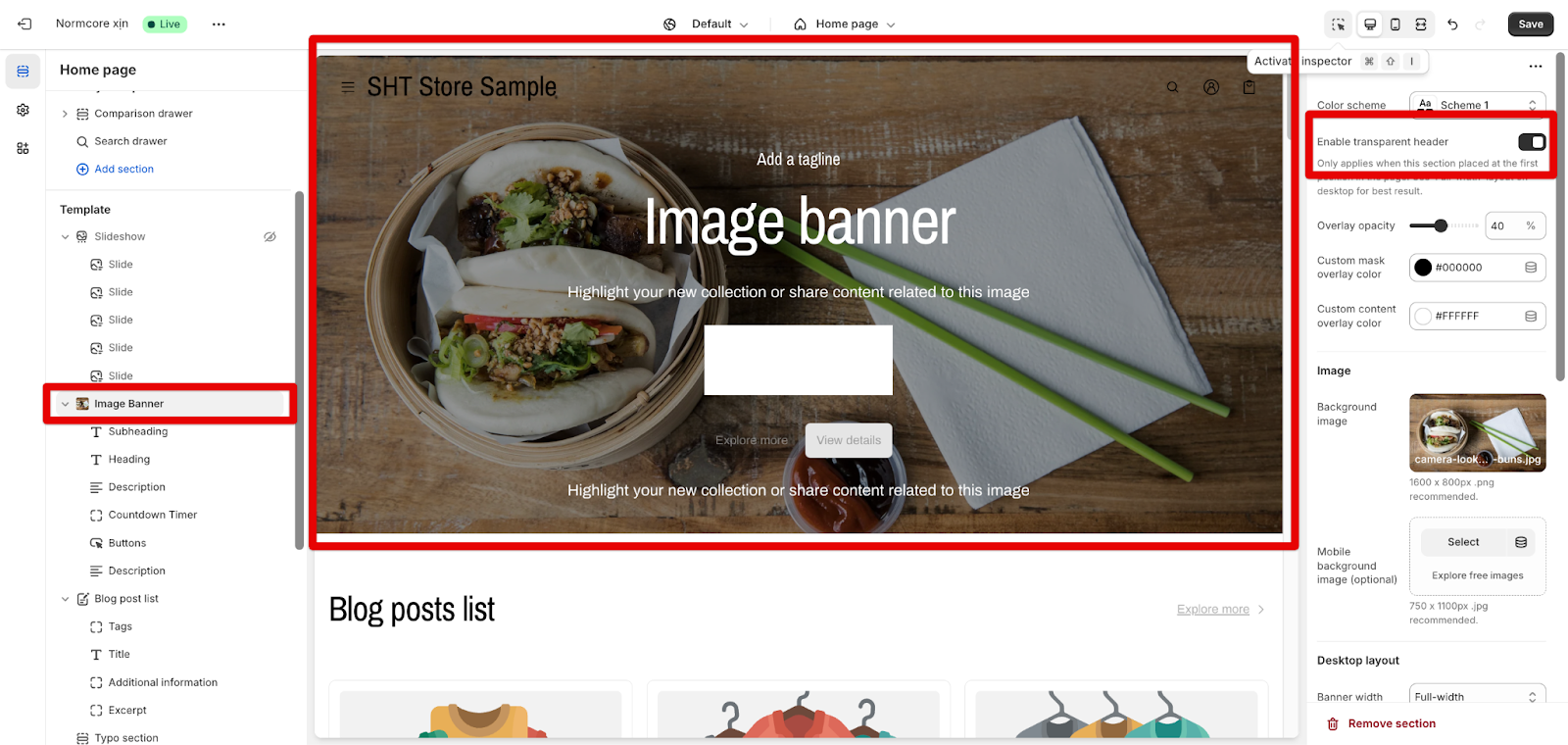
- Enable transparent header
- Overlay opacity
- Custom mask overlay color
- Custom content overlay color
Add Image Background
You can change the background image and mobile background image (optional).
- If you set the background image for the large screen and don’t upload the image for the mobile screen, the mobile view will automatically inherit the image of the large screen.
- If you set the background image only for the mobile screen, the large screen will not inherit the image of the mobile screen.
You also can “Explore free images” option available for both.
Control Layouts
In Normcore, configure two types of screen resolutions:
- Desktop layout: Banner width options, Image height, Content position, Content alignment.
- Mobile layout: You can set separate values for mobile as same as desktop, excepting banner width.
Insert Link For Whole Banner
The link section here applies to the whole banner. You can paste a link or search from available choices.
Common Cases and FAQs
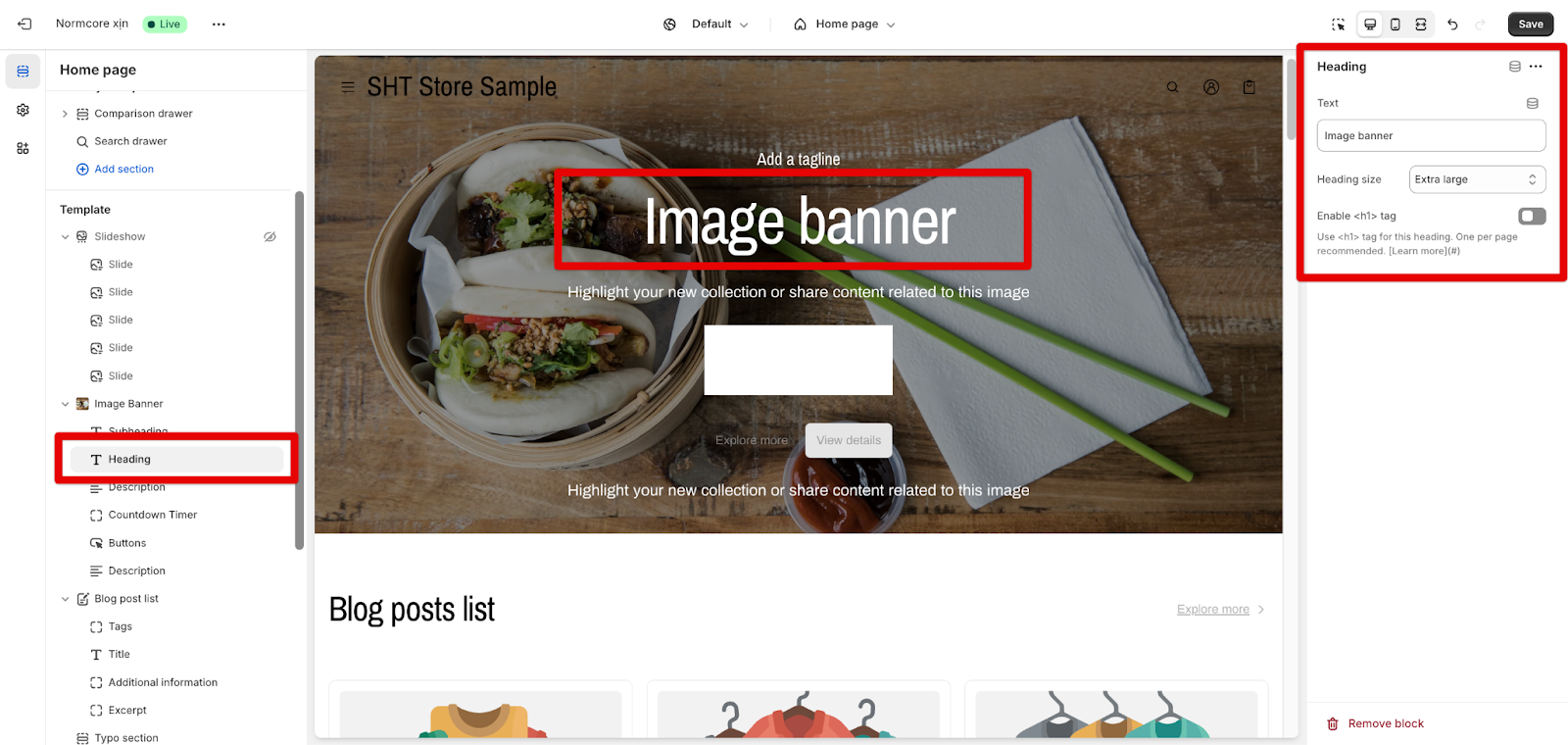
1. How to improve the header’s SEO in image banner?
In Normcore theme, when you choose Heading element to edit, you can turn on <h1> tags in headings. <h1> tags help search engines identify the most important topic of a webpage, improving its ranking in search results.
2. How can my image banner be responsive on mobile?
When choosing an Image banner, you can independently set up the desktop and mobile layout: image height, content position, and content alignment. Banner width only can be set up for desktop.
3. How to create a transparent header?
When the image banner section lies right under your header, you can apply the image banner background to your header by turning on “Enable transparent header” here:
You should choose a “Full-width” layout on desktop for the best result.
4. When should I use a separate mobile background image?
You should use a separate mobile image when:
- Your desktop image loses important details on mobile
- Text readability suffers on smaller screens
5. When should I use a banner link instead of a button?
You can use the banner link when:
- You want the entire section to be clickable
- Your design is minimalist
- Your banner background contains a call-to-action