Video Banner
About Normcore Video Banner Section
About the Normcore Video Banner Section
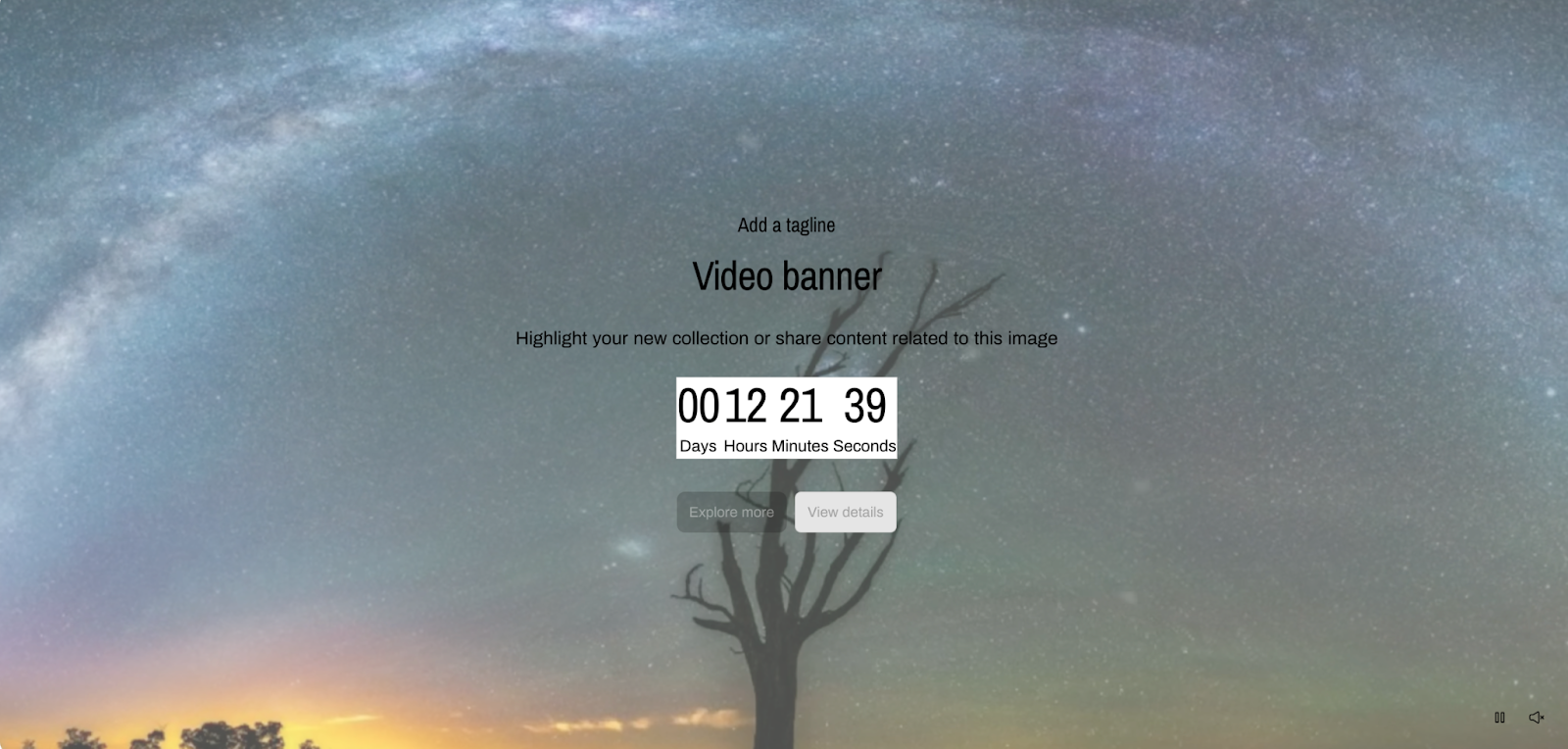
The Normcore Video Banner Section is an excellent tool for creating impactful, visually engaging headers on your website. It lets you pair stunning background videos with dynamic, overlaid content. This makes it an ideal choice for a variety of purposes, including:
- Hero banners on your homepage
- Announcements for new collections
- Promotional campaigns
- Introducing new products
- Seasonal or holiday-themed campaigns
This section is unique because it enables you to display text, videos, and interactive elements directly on top of your selected video, all while offering full customization options for both desktop and mobile views.
How to Access Video Banner Section
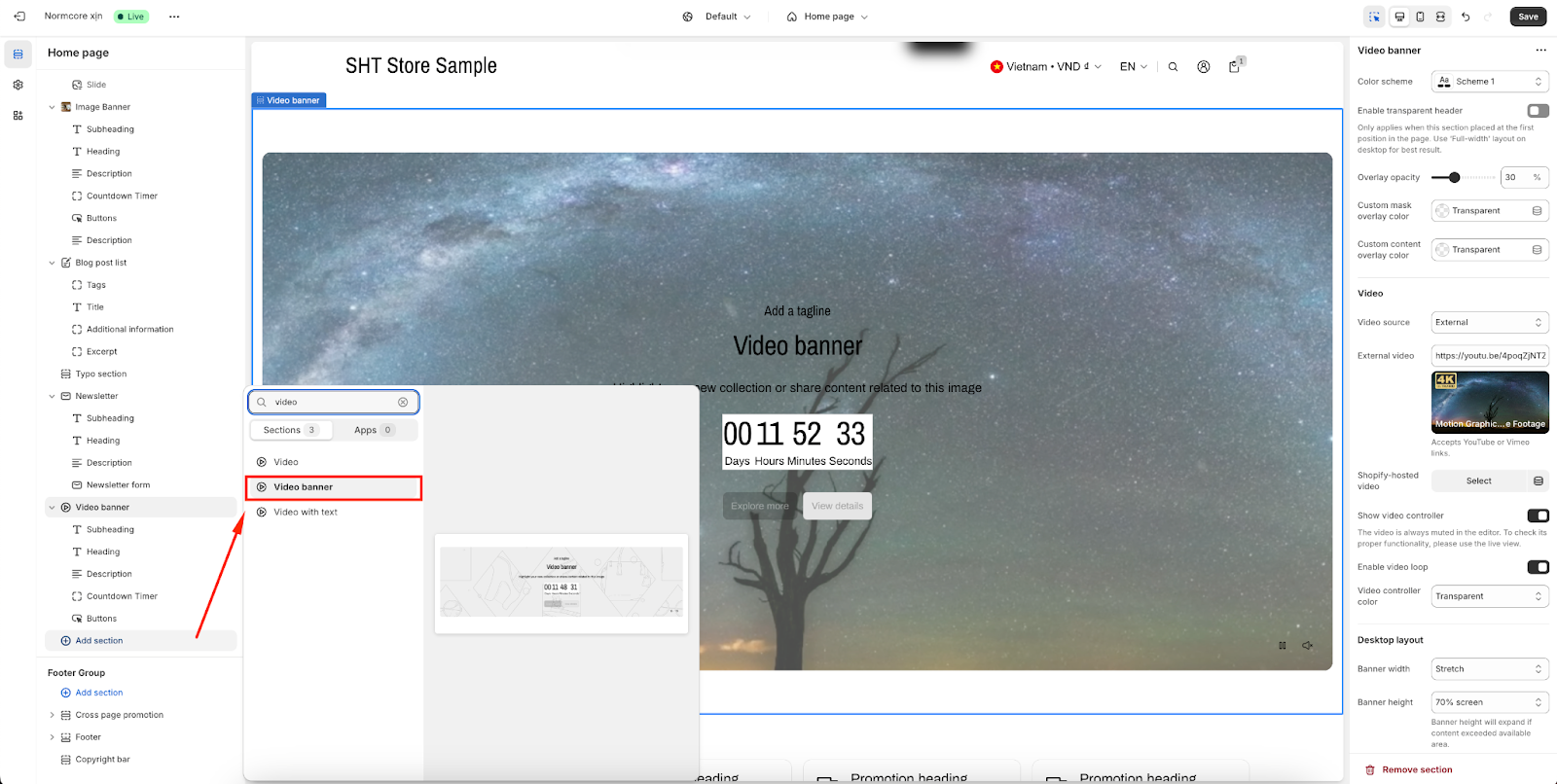
From any page in your Normcore Admin Dashboard, click the “Add section” button, search for “Video Banner” and select it.
Once the Video Banner section is added, you can customize its appearance and functionality using the available settings.
How to Configure Video Banner Section
Basic Components
On each Video banner section, we have 5 default components:
- Subheading
- Heading
- Description
- Countdown Timer
- Buttons
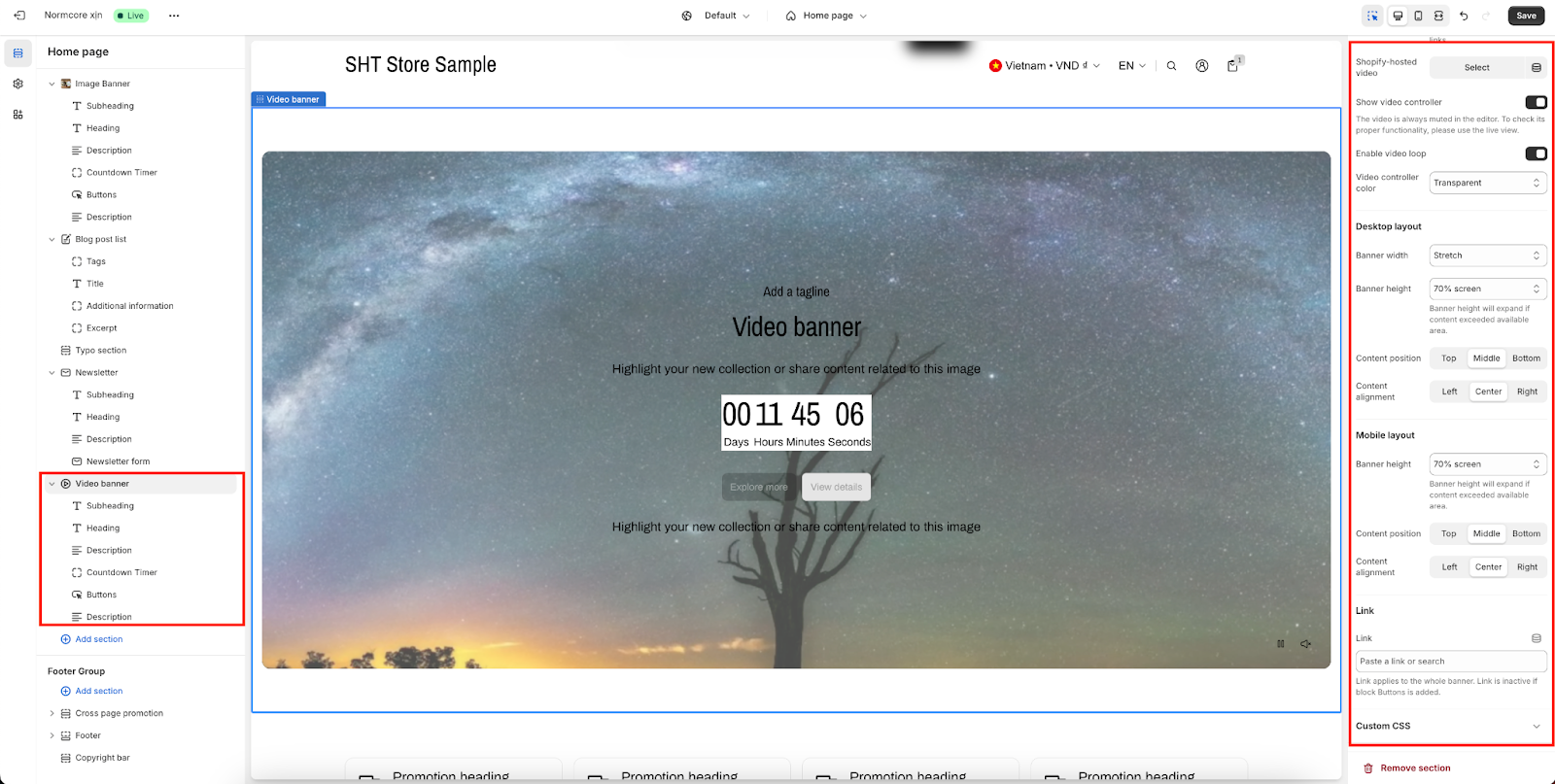
To start customizing your Video Banner, click on the “Video Banner” section to access its settings.
General
In General, you can:
- Change color scheme
- Enable transparent header
- Overlay opacity
- Custom mask overlay color
- Custom content overlay color
Add Video Background
The Video Banner Section provides two video source options for adding your background video:
- External: This option allows you to link to a video hosted externally, such as on YouTube. Please note that YouTube short links are not compatible.
- Shopify Hosted: With this option, you can upload your video directly to Shopify’s files. After uploading, you can select the video from your Shopify files to use as the background video for your banner.
After uploading the background Video for the large screen, the mobile view will automatically inherit the Video of the large screen.
Control Layouts
On Normcore, you can configure for 2 types of screen resolutions:
- Desktop layout: Banner width options, Video height, Content position, Content alignment.
- Mobile layout: You can set separate values for mobile as same as desktop, excepting banner width.
Insert Link For Whole Banner
The link section here applies to the whole banner. You can paste a link or search from available choices.
Common Cases and FAQs
1. Why should I turn on H1 tag for my heading?
Turning on the H1 tag is important for SEO and accessibility. It helps search engines understand the main topic of your page, improving its ranking. It also makes your site more accessible for screen readers, ensuring users with disabilities can easily navigate your content.
2. How can my Video banner be responsive on mobile?
When choosing an Video banner, you can independently set up the desktop and mobile layout: Video height, content position, and content alignment. Banner width only can be set up for desktop.
3. Where can I use a separate mobile background video?
Currently, it is not possible to set different videos for the mobile version of your site. However, this is a feature we’re actively working on and plan to implement in the next version. Stay tuned for future updates that will allow for more tailored video experiences across different devices.