Running content
About Normcore Running Content Section
Running Content section in a theme typically refers to a dynamic element that displays scrolling or animated image and text. It’s often used to highlight important messages, promotions, or announcements.
How To Access Running Content Section
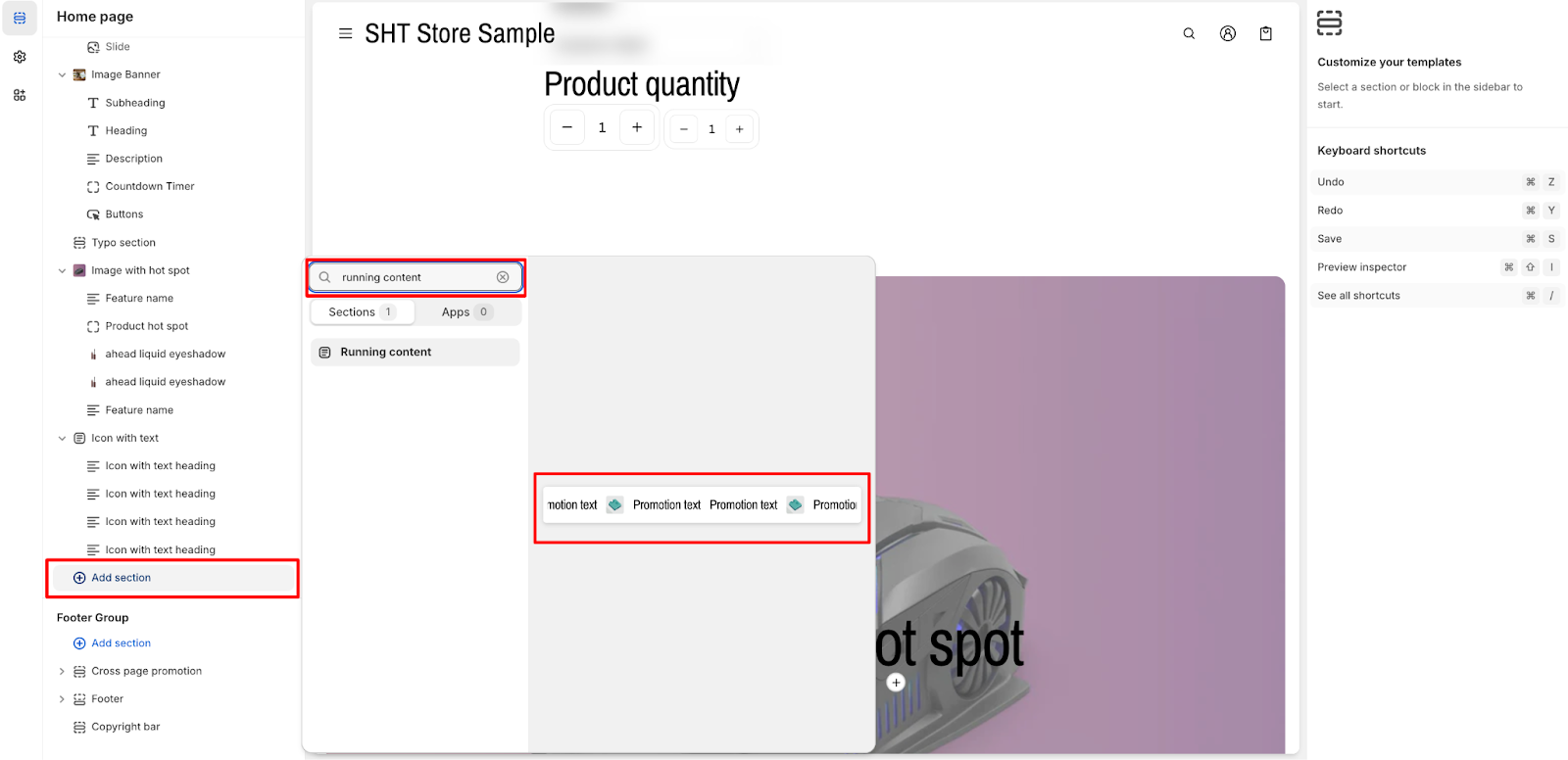
From any page in your Normcore Admin Dashboard, click the “Add section” button, search for “Running Content” and select it.
Once the Running Content section is added, you can customize its appearance and functionality using the available settings.
How to Configure Running Content Section
Basic Components
On each Image banner section, we have 3 default components:
- Image
- Text
- Icon
You can choose “Add block” to add more component blocks to the section.
Setting Values
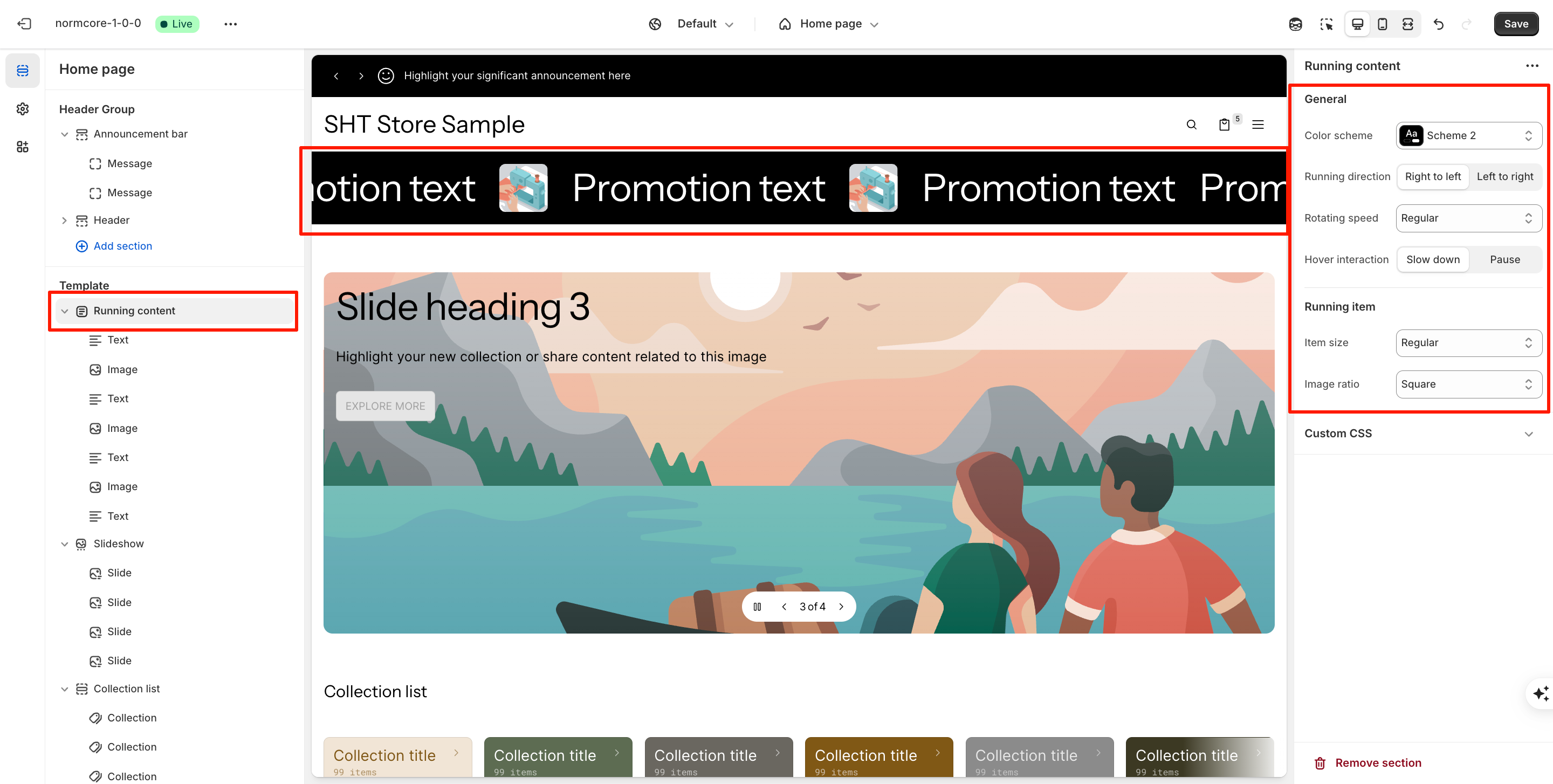
To start customizing your Running Content, click on the “Running Content” section to access its settings.
General
In General, you can:
- Change color scheme
- Change running direction
- Adjust rotating speed
- Hover interaction:
-
- Slow down: Reduces the animation speed when users hover over the content
- Pause: Completely stops the animation while users hover over the element
Running item
In Running item, you can
- Change item size
- Change image ratio
Common Cases and FAQs
1. How long should the text be in the Running Text Section?
It’s recommended to keep the text short and concise, ideally around 3 words. However, you can add more if the message requires it.
2. How many components can I add at max?
You only can add 8 components (text/ image/ icon) at max within a running content section.
3. What happens if the width of my components is less than the width of the section?
In case the width of added components is less than that of running content section, the width of components will automatically expand to fit the section’s width.
4. What item size should I select for the running content?
There are 4 options for item size: small, regular, large, and extra large. You should choose a suitable size based on the purpose, context and length of the content. These are some suggestions for you:
- Default: Start with regular for most cases, as it’s a balanced choice.
- Adjust to large or extra large if the content is critical to the user experience.
- Go small only if the content is secondary and shouldn’t compete for attention.