Slideshow
About Normcore Slideshow Section
The Slideshow Section is a versatile and engaging feature that brings a dynamic visual storytelling experience to your website. Much like the powerful Image Banner Section, the Slideshow Section allows you to captivate your visitors with a captivating sequence of images, making it an ideal tool for:
- Highlighting your product collections
- Showcasing your brand’s unique story
- Displaying impactful customer testimonials
- Presenting the key features of your offerings
- Creating immersive marketing narratives
The Slideshow Section stands out for its ability to seamlessly transition between multiple visuals, maintaining your audience’s attention and interest. With full customization options for transitions, timing, and layout across both desktop and mobile platforms, you can curate a visually striking experience that adapts perfectly to your users’ devices.
How to access Slideshow Section
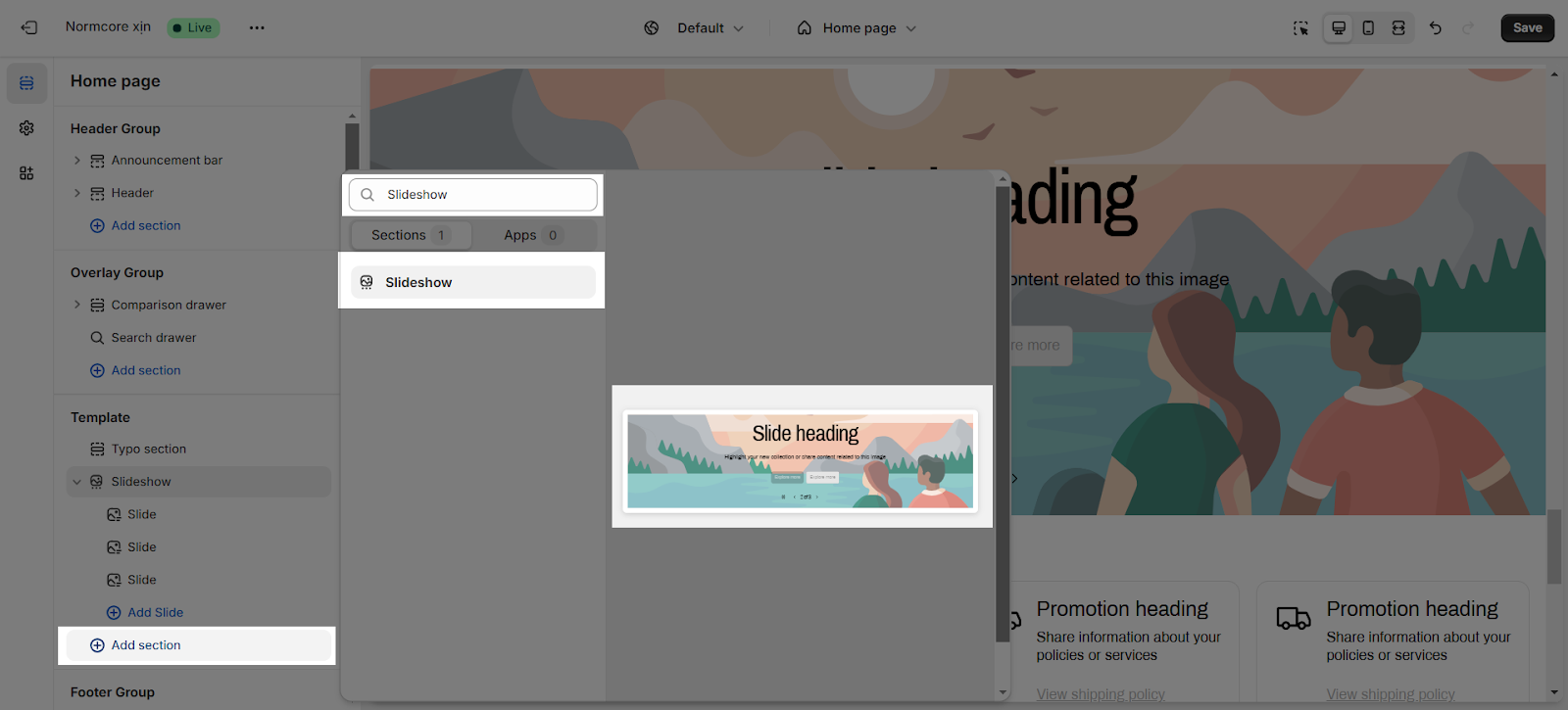
From any page in your Normcore Admin Dashboard, click the “Add section” button, search for “Slideshow” and select it.
Once the Slideshow section is added, you can customize its appearance and functionality using the available settings.
How to configure Slideshow Section
Basic Components
The Slideshow Section is composed of individual Slide components, which allow you to showcase up to 5 unique visuals and pieces of content in a sequential, interactive format.
You can choose “Add block” to add more “Slide” blocks to add more Slide to the Slideshow.
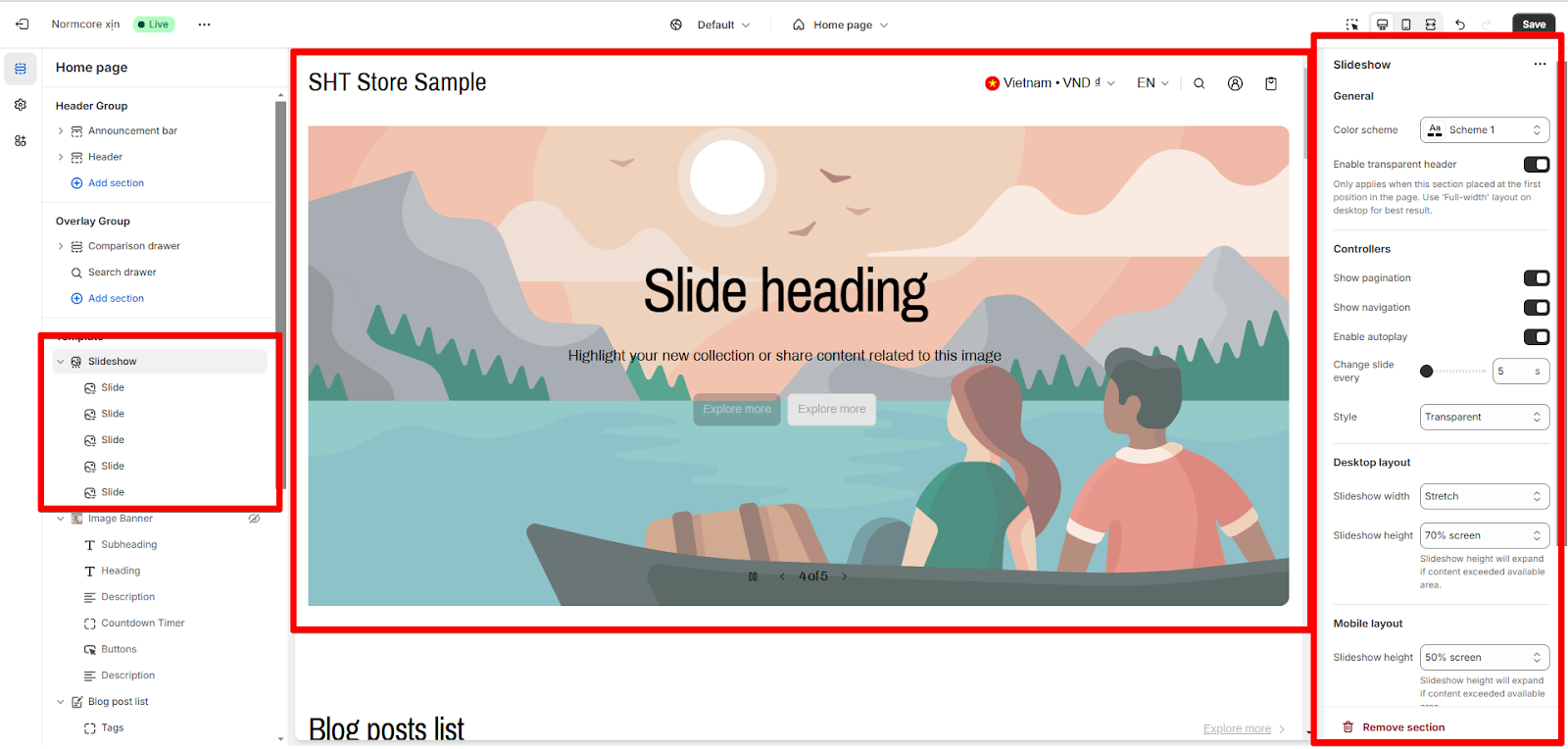
To start customizing your Slideshow, click on the “Slideshow” section to access its settings.
General
In General, you can:
- Change color scheme
- Enable transparent header
Controllers
You can choose to:
- Show pagination numbers
- Show navigation
- Enable autoplay for the slideshow
- Setting the time for slide transition
- Customize the Pagination styles
Layouts
On Normcore, you can configure for 2 types of screen resolutions:
- Desktop layout: Slideshow width options, Slideshow height
- Mobile layout: You can set separate values for mobile as same as desktop, excepting banner width.
Accessibility
On Normcore, you can edit the Slideshow description by clicking on the placeholder
Set the autoplay delay time using the “Change Slides Every” slider. The default is 5 seconds, but you can adjust it from 5 to 15 seconds.
How to configure Slide Component
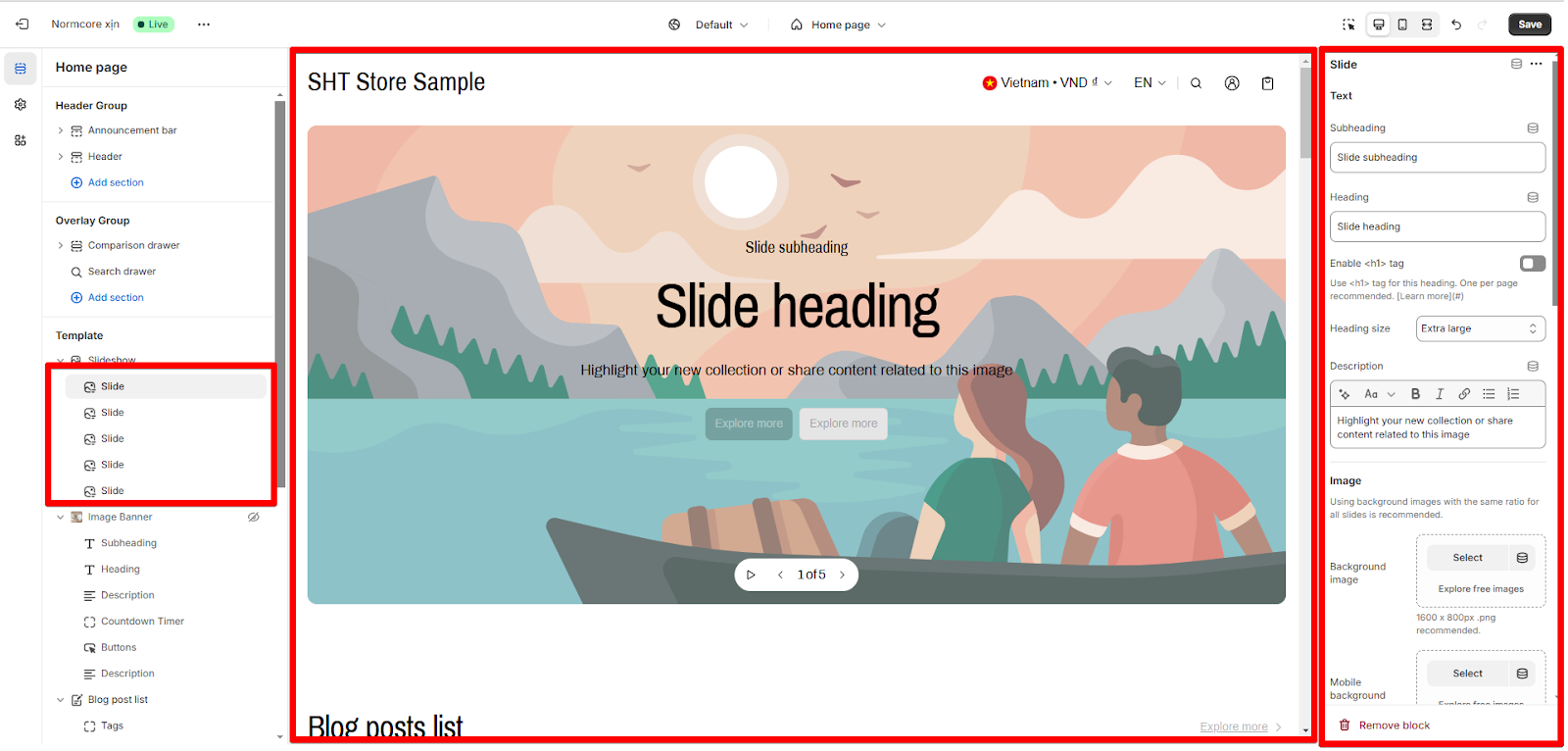
You can start customizing each Slide in your slideshow by clicking on the “Slide” component to access its settings
Text
In Text, you can:
- Customize the content of the heading, subheading, and description.
- Customize the size of the Heading
- Enable the use of h1 tag for headings
Add Image Background
You can change the background image and mobile background image.
- If you set the background image for the large screen and don’t upload the image for the mobile screen, the mobile view will automatically inherit the image of the large screen.
- If you set the background image only for the mobile screen, the large screen will not inherit the image of the mobile screen.
You also can “Explore free images” option available for both.
Layouts
On Normcore, you can configure for 2 types of screen resolutions:
- Desktop layout: Content position, Content alignment.
- Mobile layout: You can set separate values for mobile as same as desktop
Buttons
In Buttons, you can:
- Customize the content and styles of each button
- Customize the link of each button
Insert Link For the Slide
The link section here applies to the whole slide. You can paste a link or search from available choices.
Overlay color
In Overlay color, you can:
- Edit Overlay opacity
- Custom mask overlay color
- Custom content overlay color
Common Cases and FAQs
1. How to improve the header’s SEO in Slide?
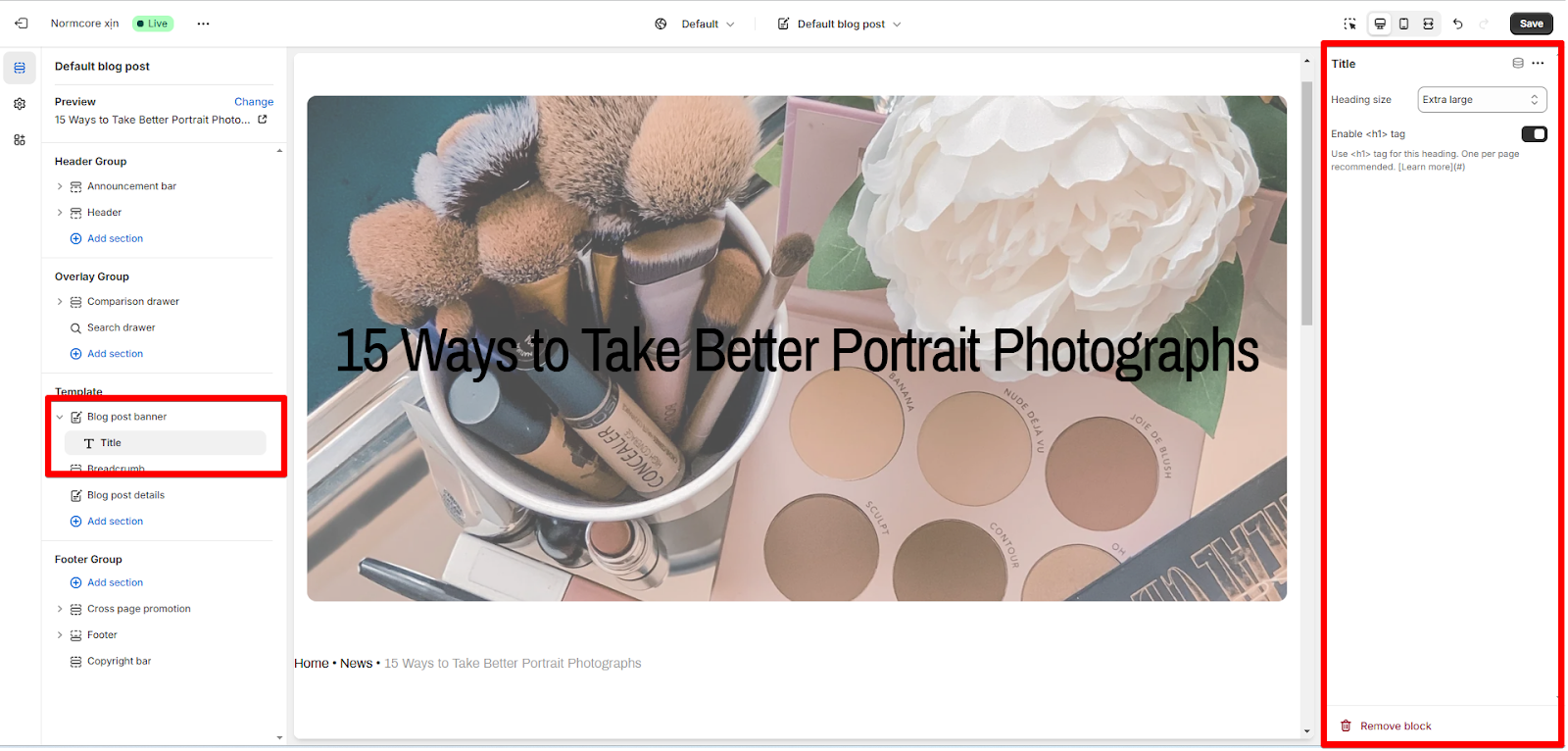
In Normcore theme, when you choose the Title element to edit, you can turn on <h1> tags in headings. <h1> tags help search engines identify the most important topic of a webpage, improving its ranking in search results.
2. How do I add buttons to my slide?
In the Button settings card for each slide, you can add Primary and Secondary buttons by inserting button label names and adding direct links for each button.
3. How to add more than 2 buttons inside a slide?
Currently, we only support 2 Buttons elements by default, and if you need to add more buttons, please contact our Support team.
4. How to make Slide Auto Play but not show icon below
Unfortunately, we are unable to support this option at the moment. Please reach out to our Support team for further assistance.