Search drawer
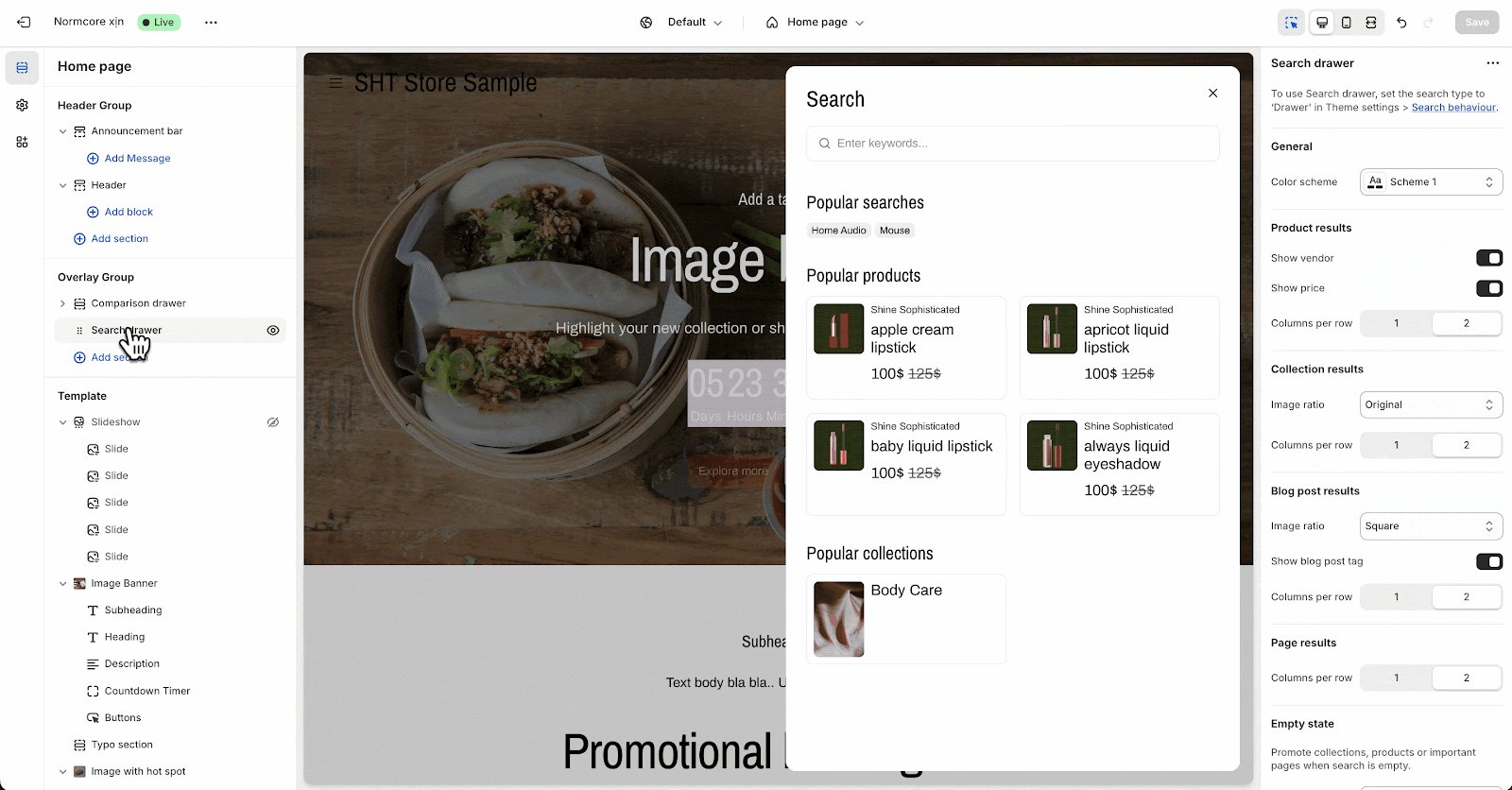
About Search Drawer Section
The Search Drawer section helps you create a flexible and user-friendly search experience for your store.
This section also lets you highlight important pages, products, or collections when there are no search results, making it a valuable tool for promoting content.
How to Access the Search Drawer Section
To use the Search Drawer section, follow these steps:
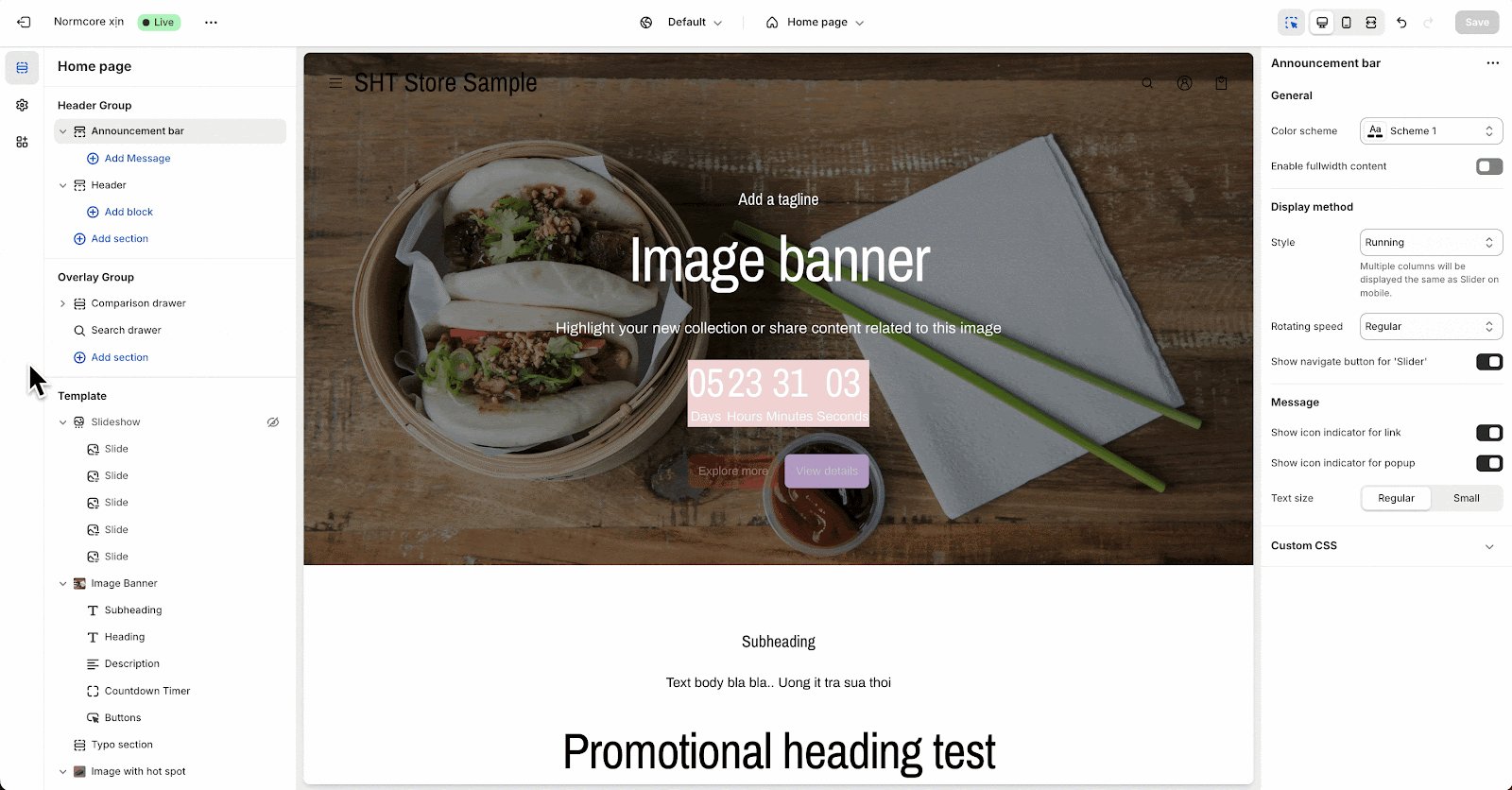
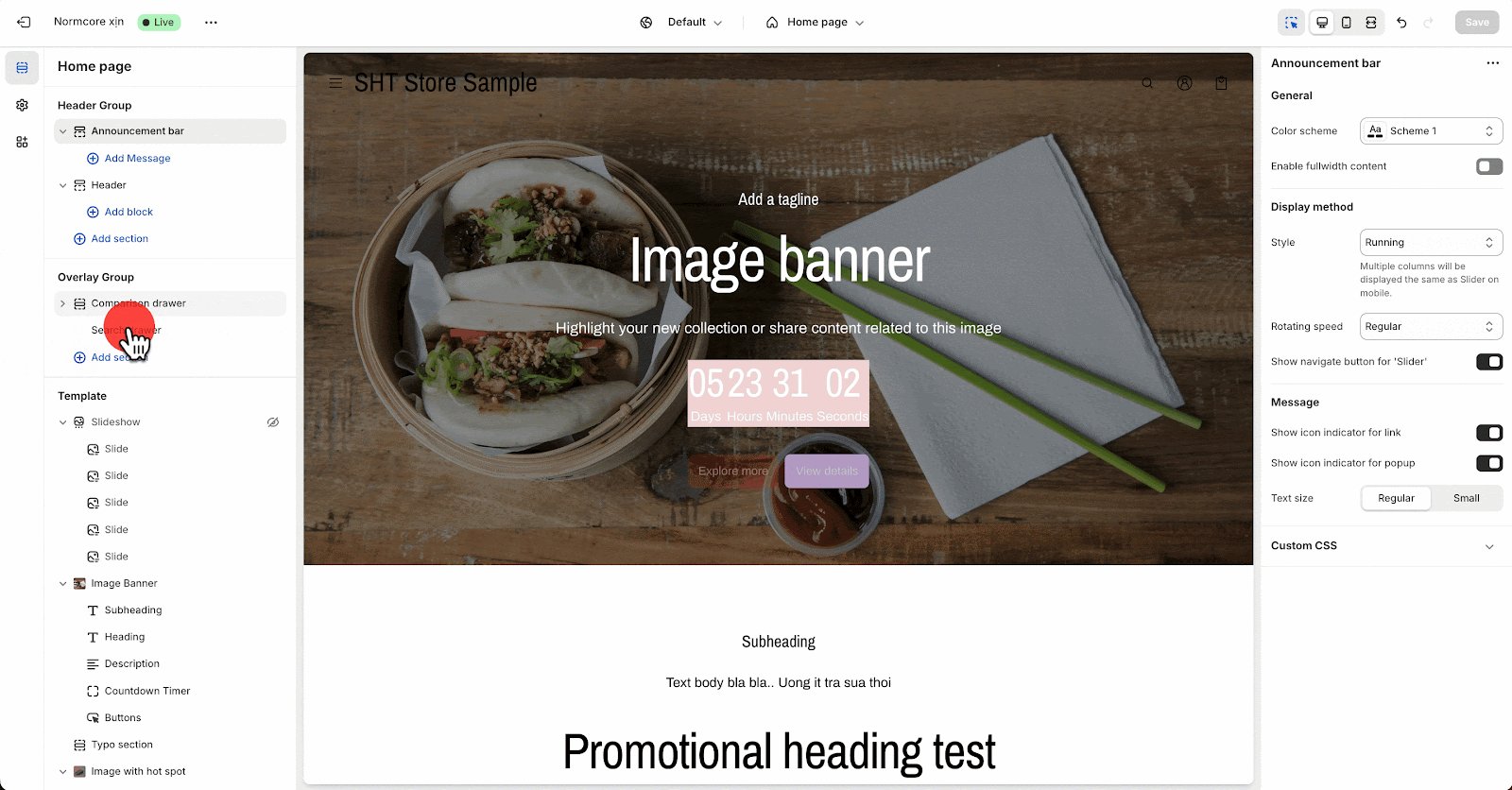
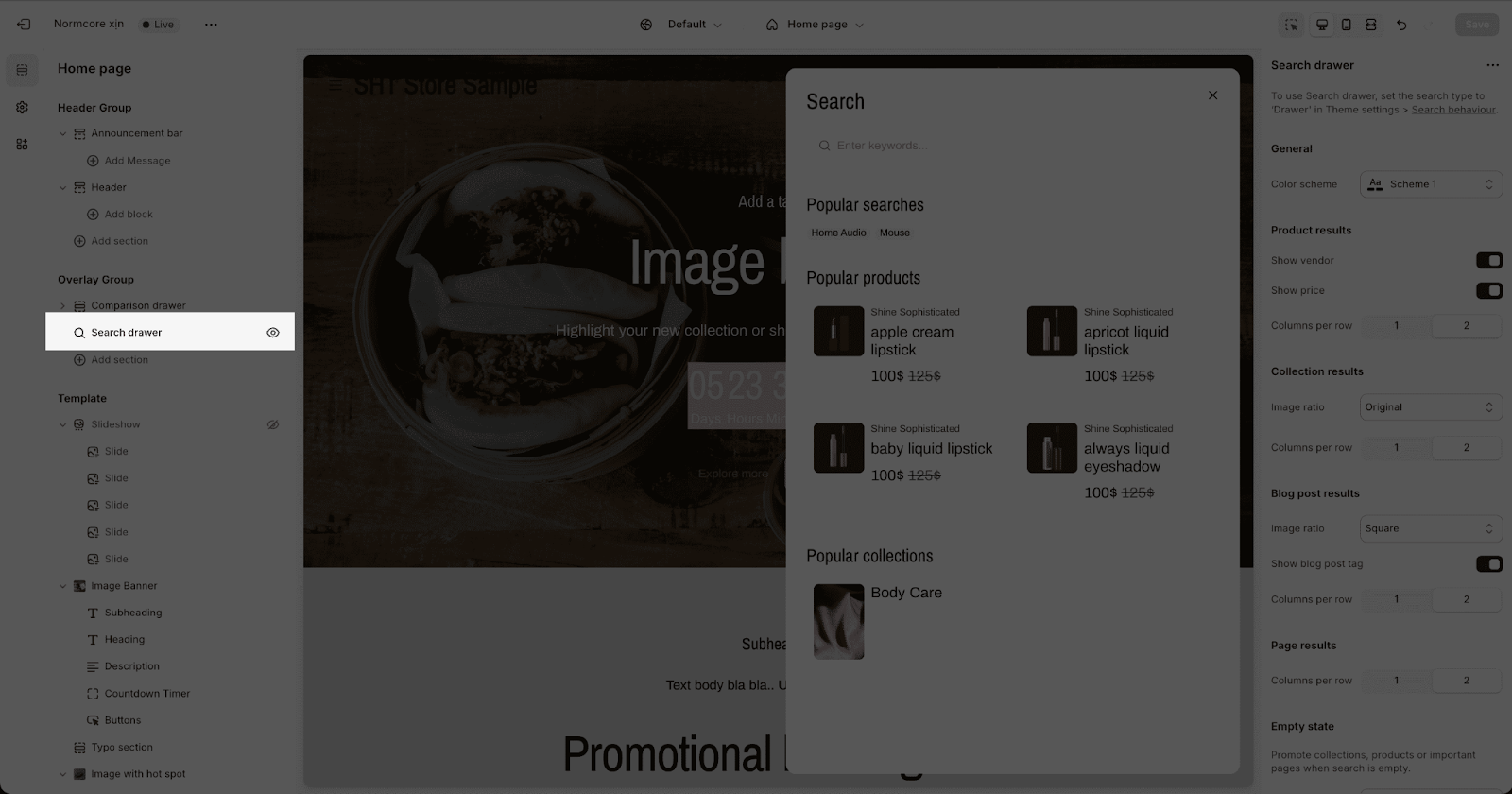
- In Theme editor, look for the “Search drawer” in the Overlay Group.
- Click on the section to access the settings modal.
How to Configure the Search Drawer Section
Basic Components
You can customize the Search Drawer Section to fit your needs. Below are the main features and settings:
- General Settings
- Product results
- Blog post results
- Page results
- Empty state
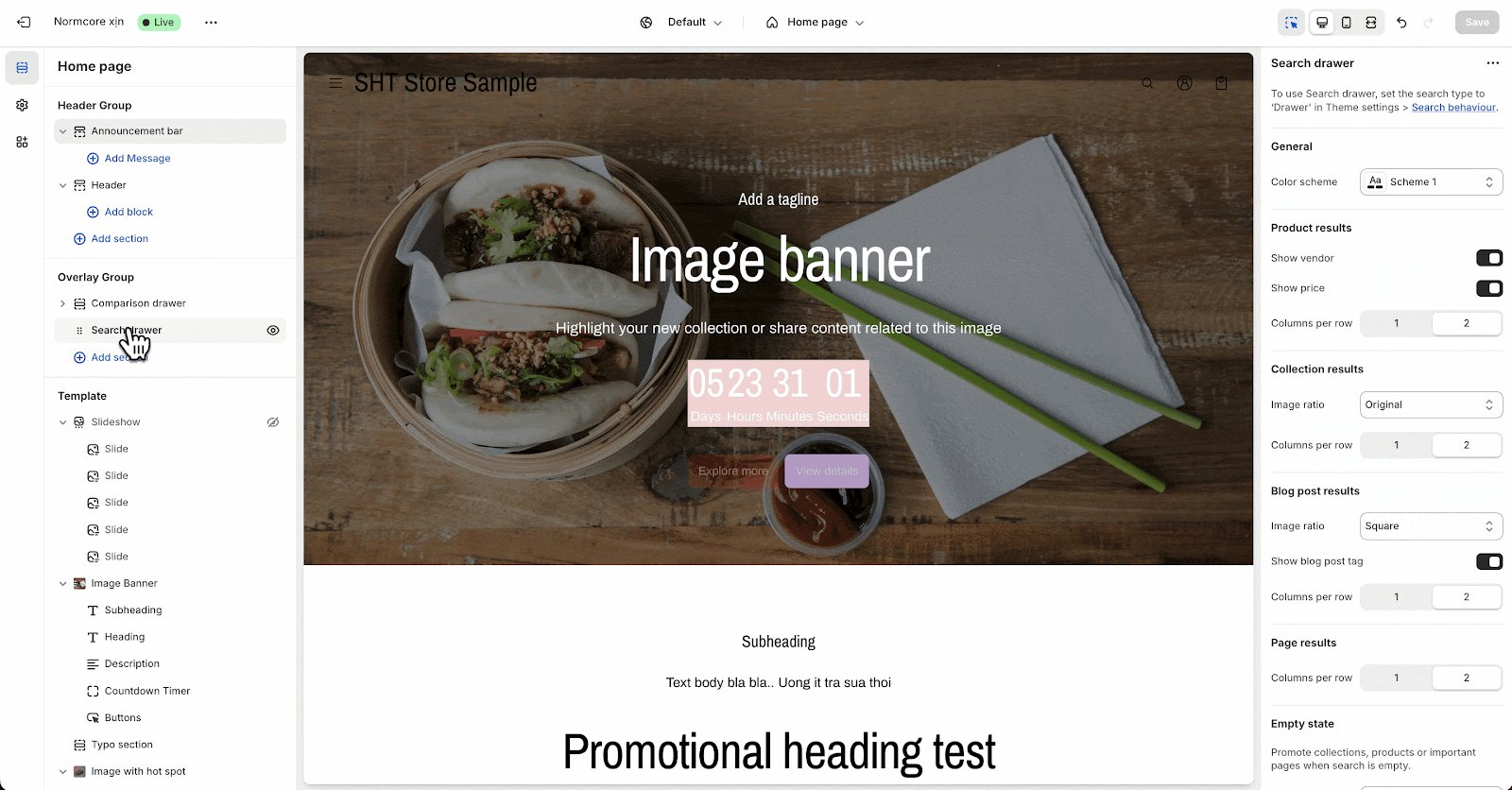
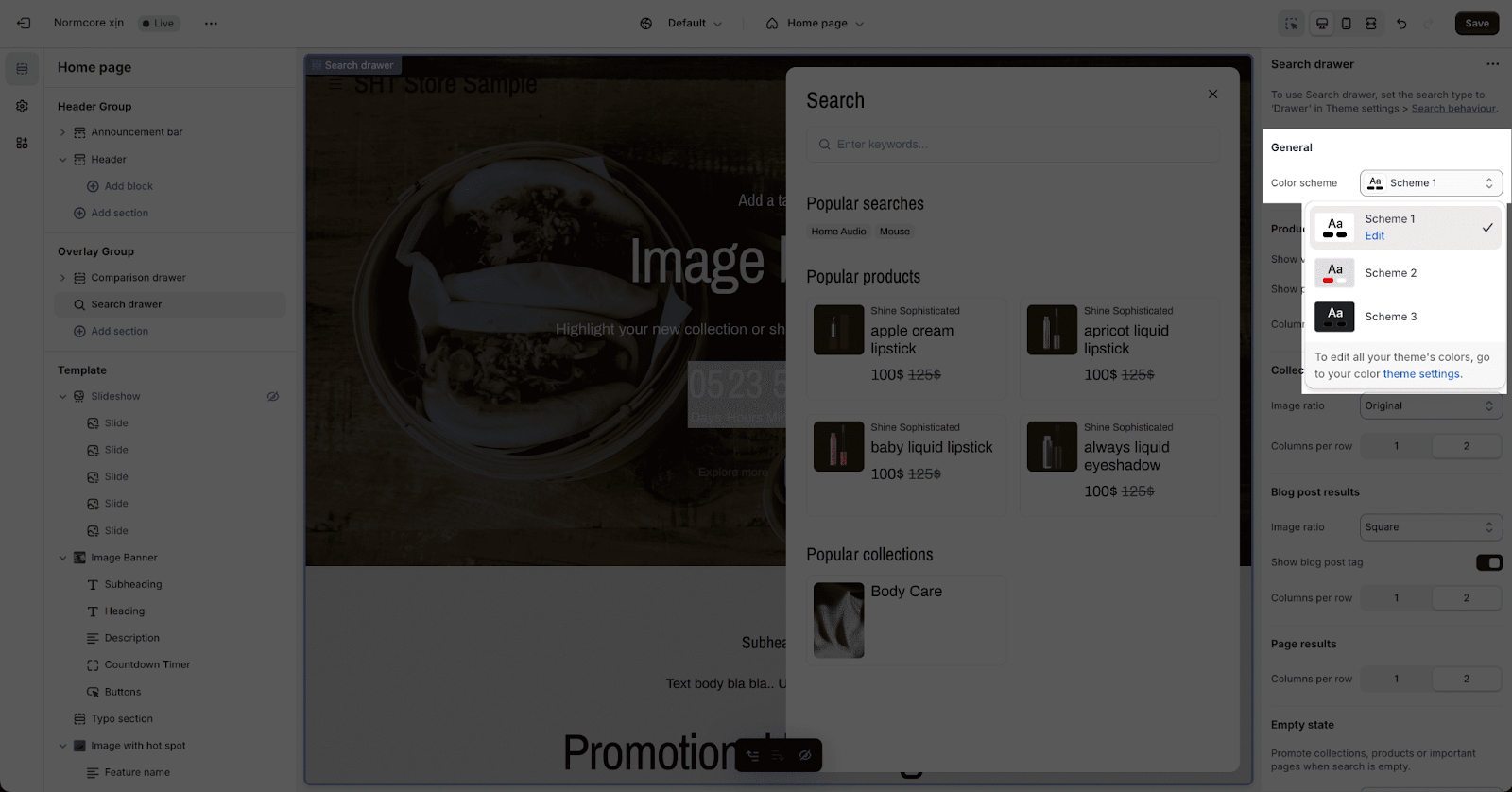
General Settings
- Color Scheme: Choose a predefined color scheme to match your theme design. You can set up the color scheme in Theme settings > Color.
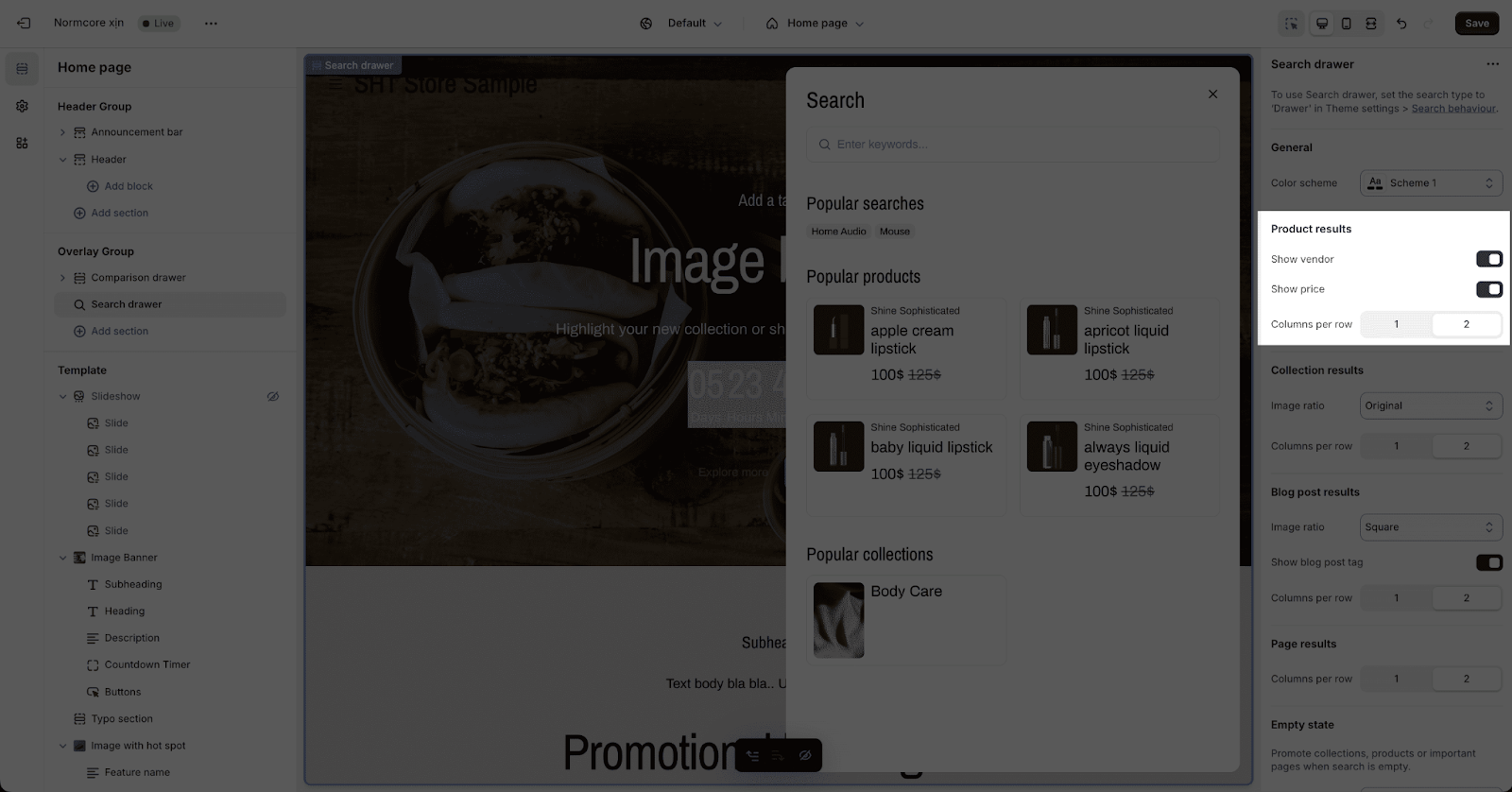
Product Results
With results include product, you can settings for these 3 parameters:
- Show Vendor: Toggle this option to display the vendor’s name in product search results.
- Show Price: Toggle this option to show product prices.
- Columns per Row: Select how many products to display per row (1 or 2).
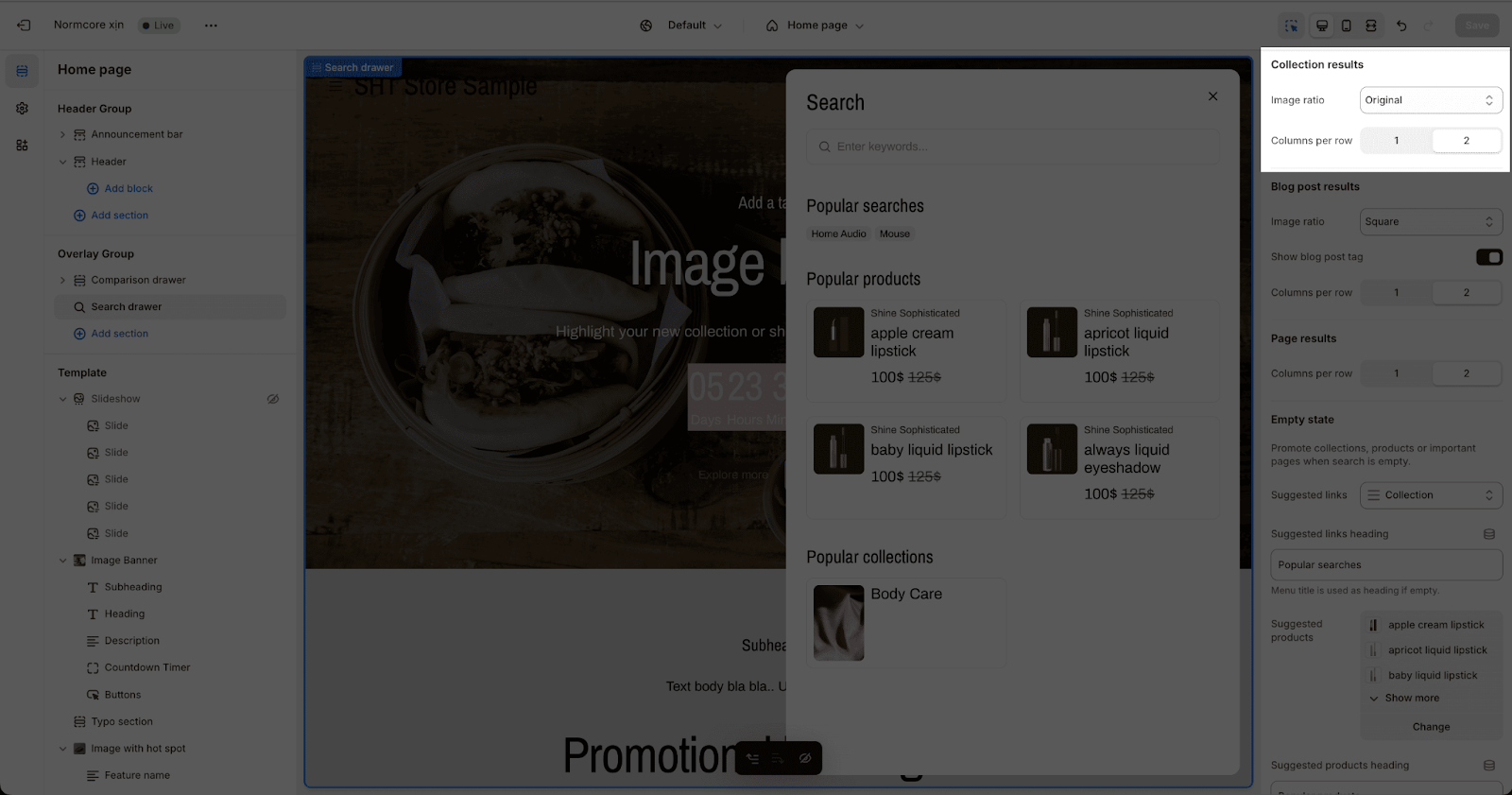
Collection Results
These settings are for the results that related to collection. There are 2 parameters:
- Image Ratio: Choose the image ratio for collection results:
-
- Square
- Portrait
- Landscape
- Original
- Columns per Row: Set how many collections appear per row (1 or 2).
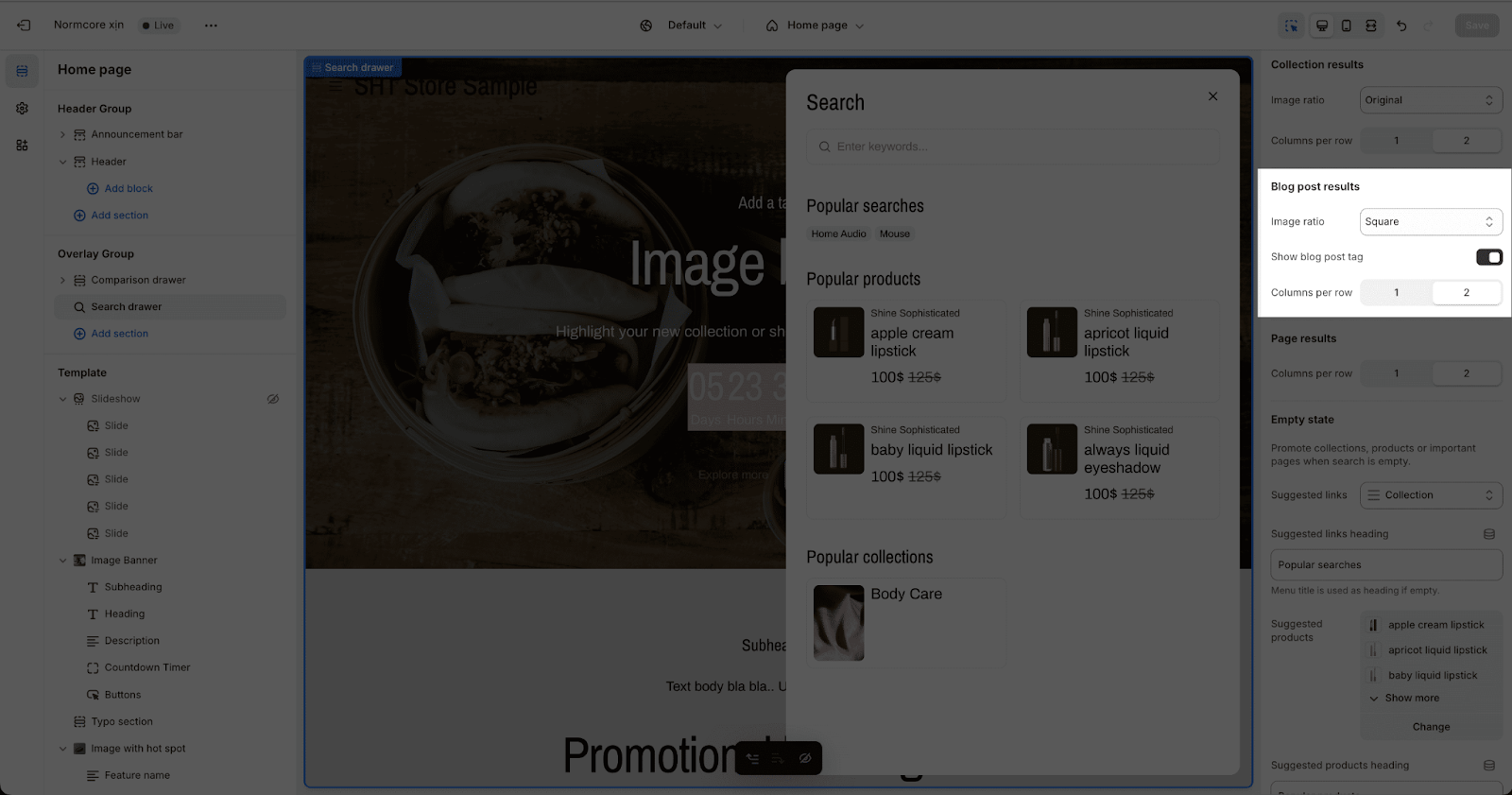
Blog Post Results
When results include the blog post content, it will follow these 3 parameters:
- Image Ratio: Adjust the image ratio for blog post results from Square, Portrait, Landscape, or Original.
- Show Blog Post Tag: Display the tag for each blog post.
- Columns per Row: Choose the layout for blog post results (1 or 2).
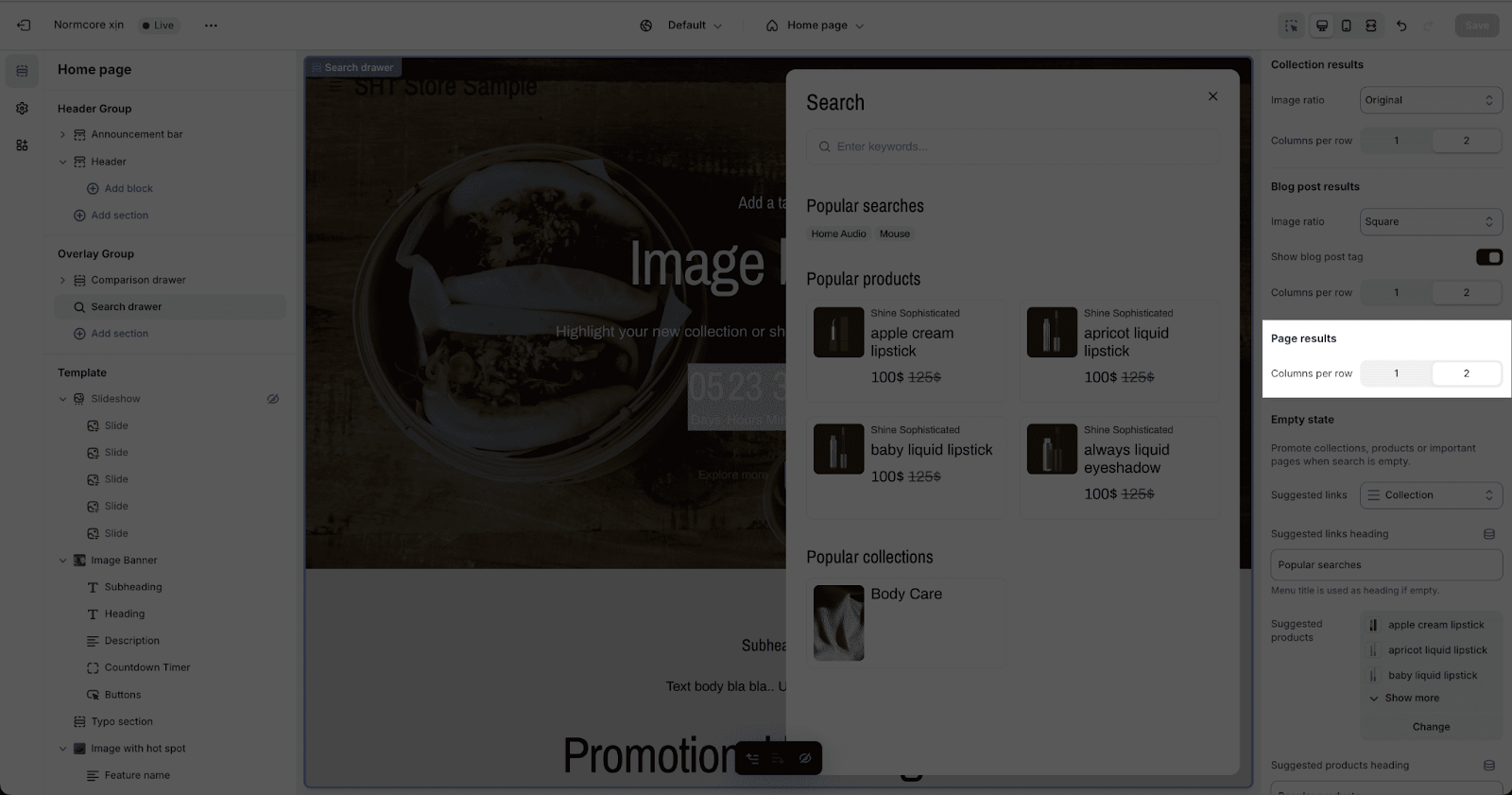
Page Results
With results including page content type, there are 1 parameter that can be set.
- Columns per Row: Define how many pages are shown per row (1 or 2).
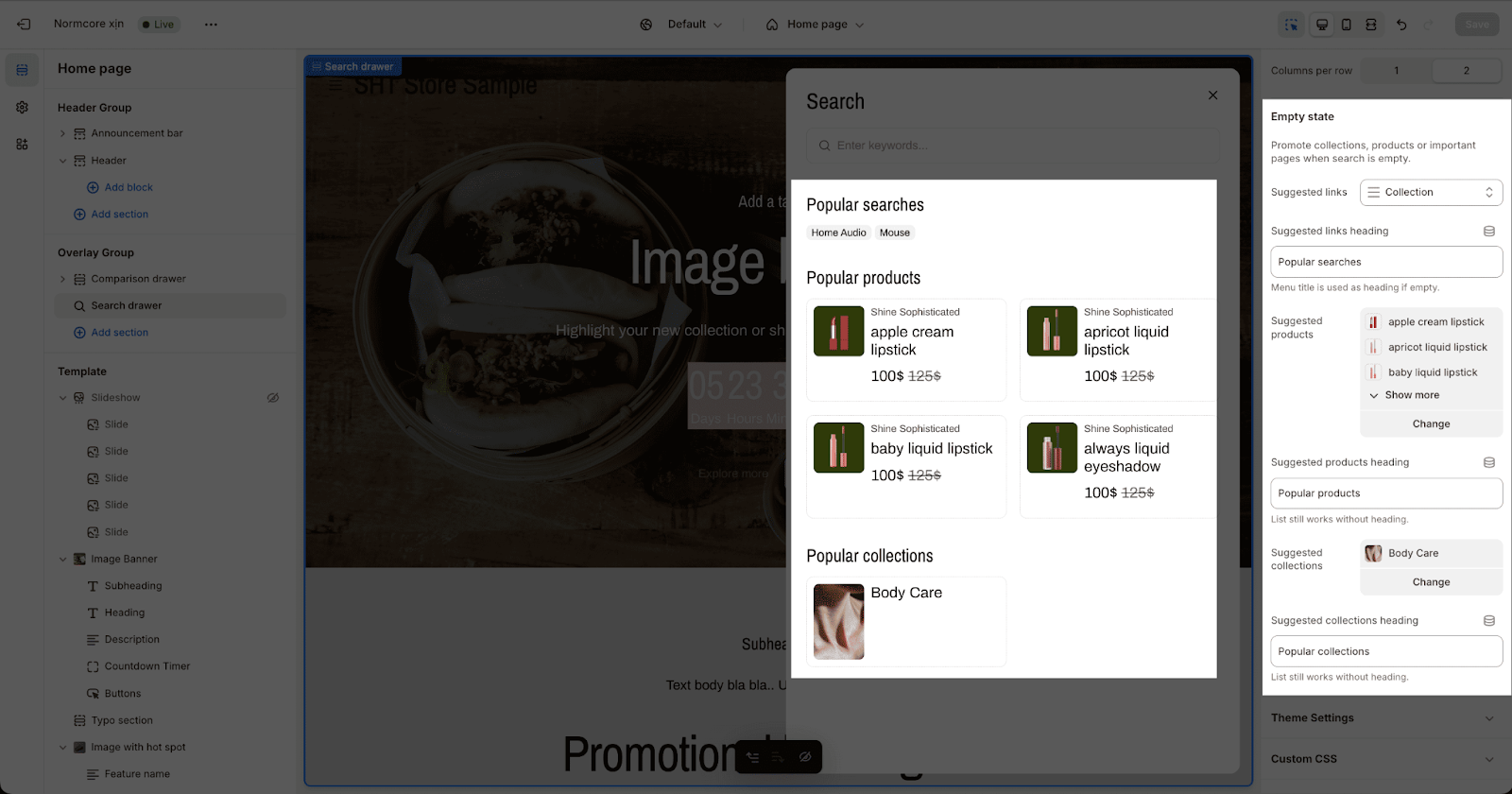
Empty State
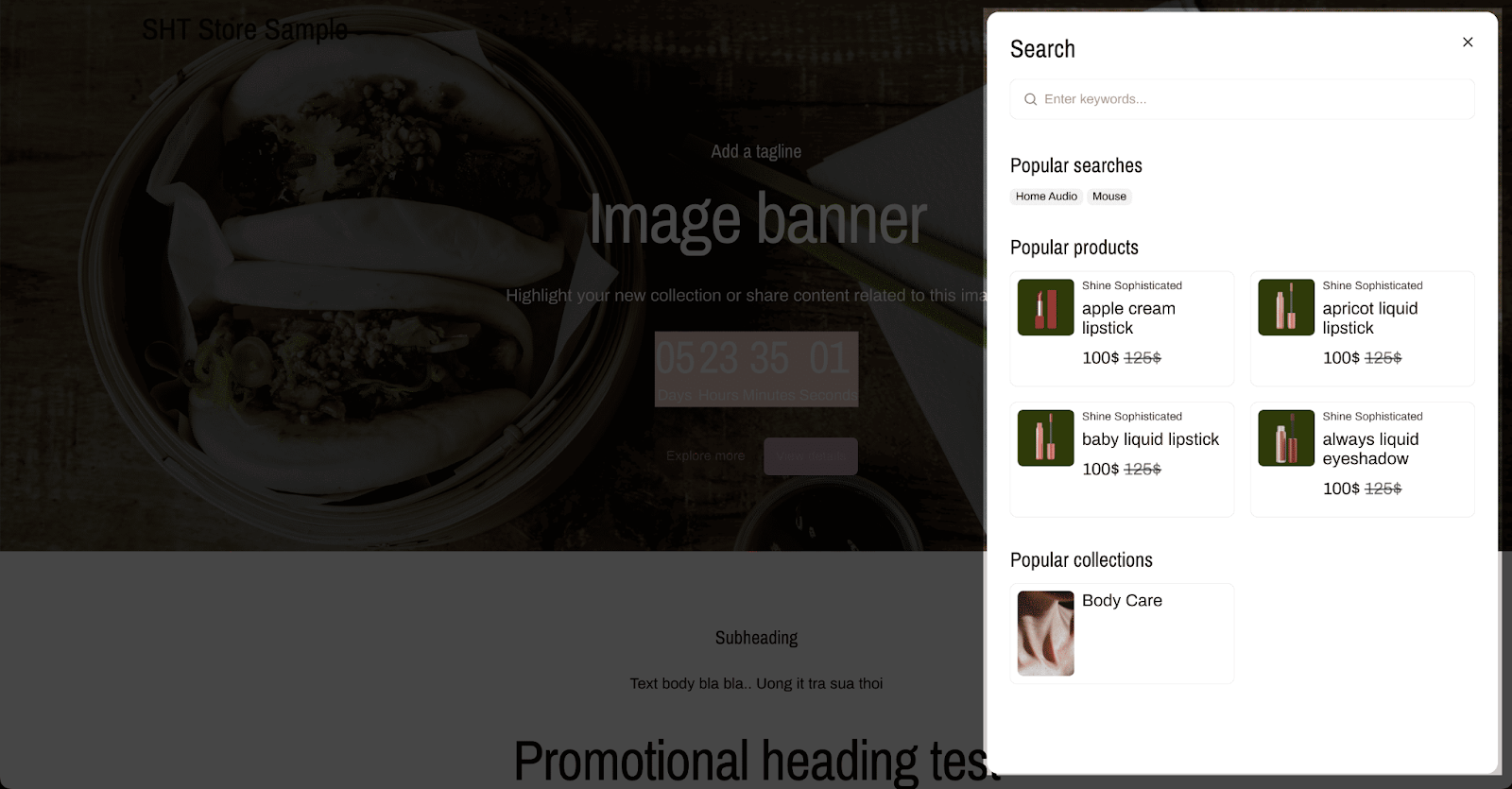
You can use this section to promote products, collections, or pages when no search results are found.
- Suggested Links: Add a menu to display useful links.
- Heading: Set a title for suggested links. Default: “Popular searches.”
- Suggested Products: Select products to highlight.
- Heading: Add a title for this section. Default: “Popular products.”
- Suggested Collections: Add collections to promote.
- Heading: Set a title for the suggested collections. Default: “Popular collections.”
Common Issues and FAQs
1. The search drawer is not showing up.
- Solution: Check the Section Ordering menu to ensure the section is not hidden.
2. Customers see an error message when trying to search.
- Live View Feedback: “Unable to open Search. Please contact store owner for more information.”
- Solution: Confirm that Search Type is set to Drawer and the section is active.
3. How can I use the empty state to promote content?
Yes, you can add useful links, products, or collections in the Empty State settings to promote some products or collections that needs to be highlighted:
Examples:
- Highlight popular collections like “Best Sellers” or “New Arrivals.”
- Link to important pages such as FAQs or Shipping Policies.
- Promote featured products.
4. Can I change how search results are displayed?
Yes. You can use the Columns per Row and Image Ratio settings to adjust the layout of products, collections, blog posts, and pages.