Shine Theme Value List
About Shine Theme Value List
The Shine Theme Value List section conveys the key values, features, and benefits of your products or services. With the Shine Theme, you can easily create a visually appealing Value List section to draw visitors’ attention, increase readability, and most importantly, convert them to customers.
Access Shine Theme Value List
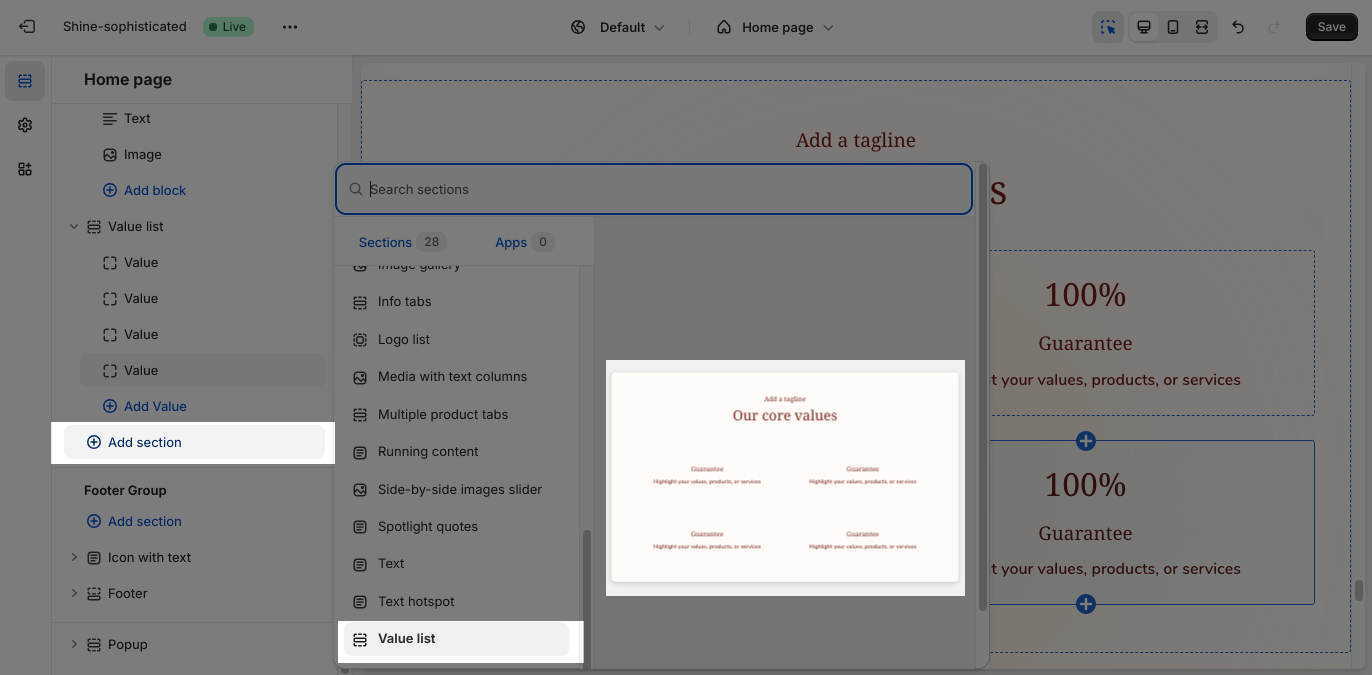
From any page in the Shine Admin Dashboard, click on the Add section button > Search for Value List > Click on it to add the Value List section to your page.
Shine Theme Value List Configuration
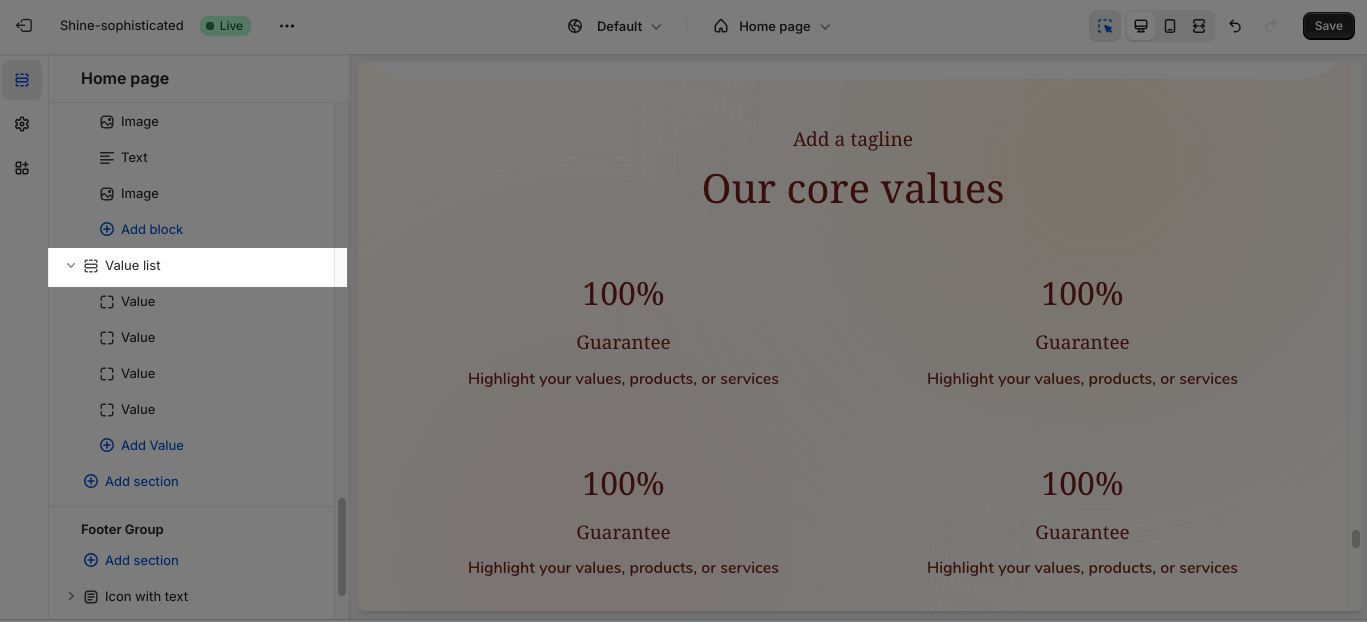
To configure the Value List section, click on the section to access the configuration settings.
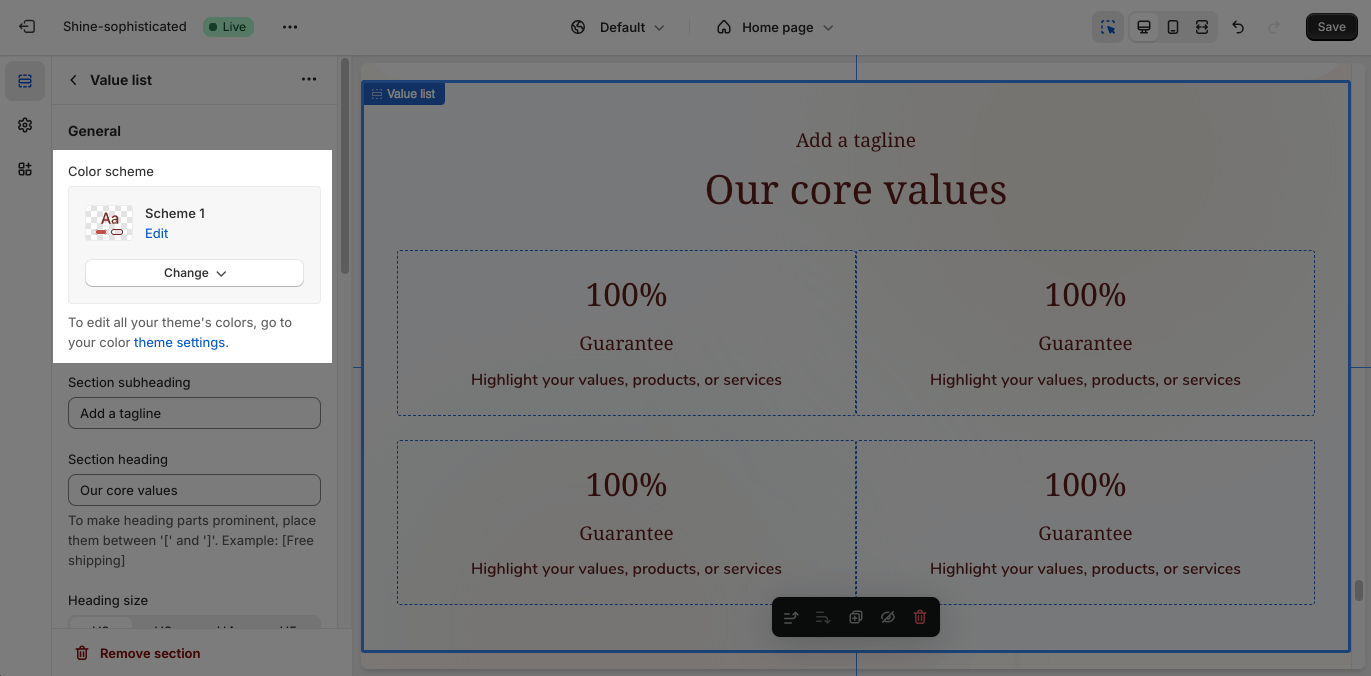
General
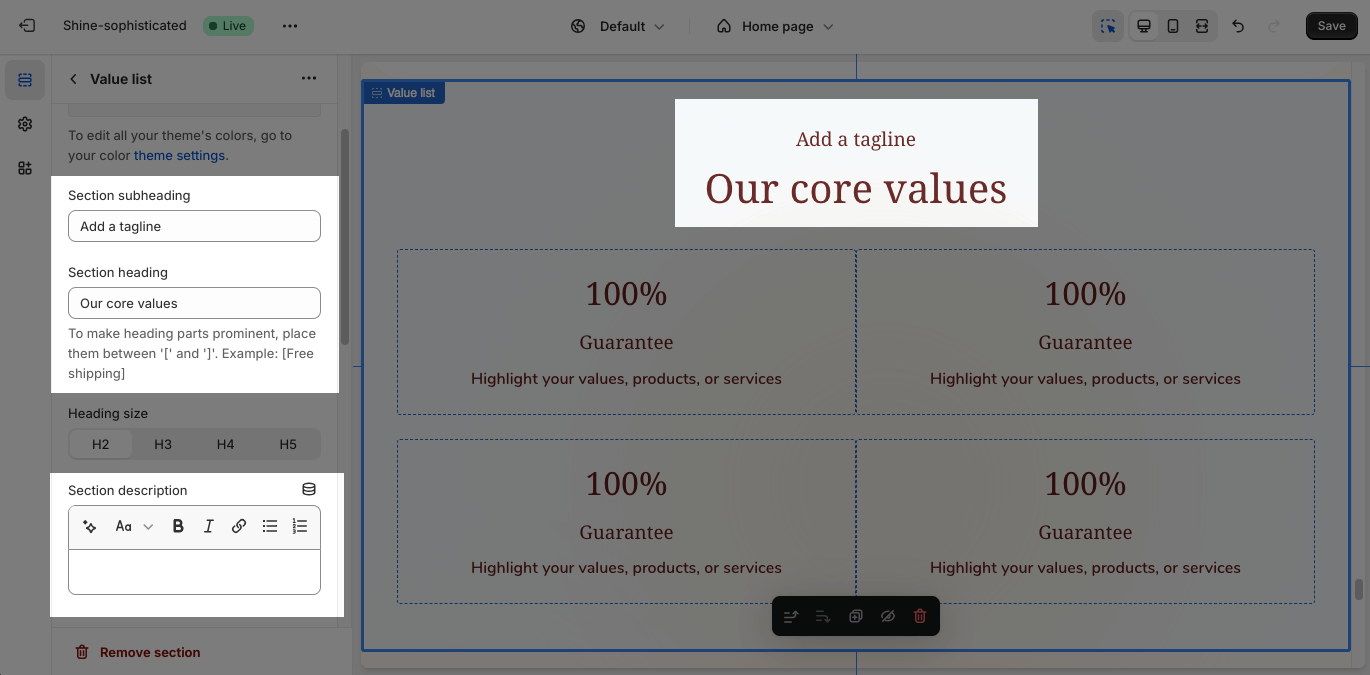
Under the Color Scheme, you can choose a specific scheme for the Value List section. To modify or add a new color scheme, go to Theme Settings > Color.
You can add the content for the Subheading, Heading, and Description. If you want to hide the content, leave the placeholder empty.
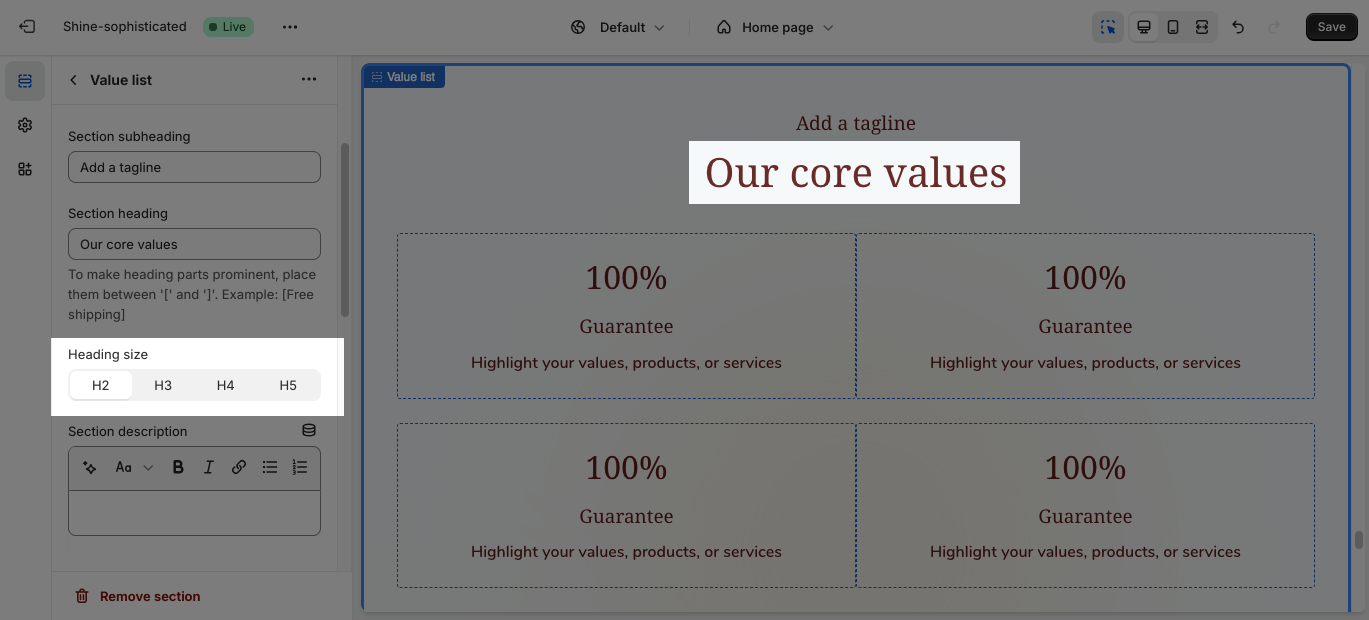
You can also adjust the size of the Heading:
- H2
- H3
- H4
- H5
Value item
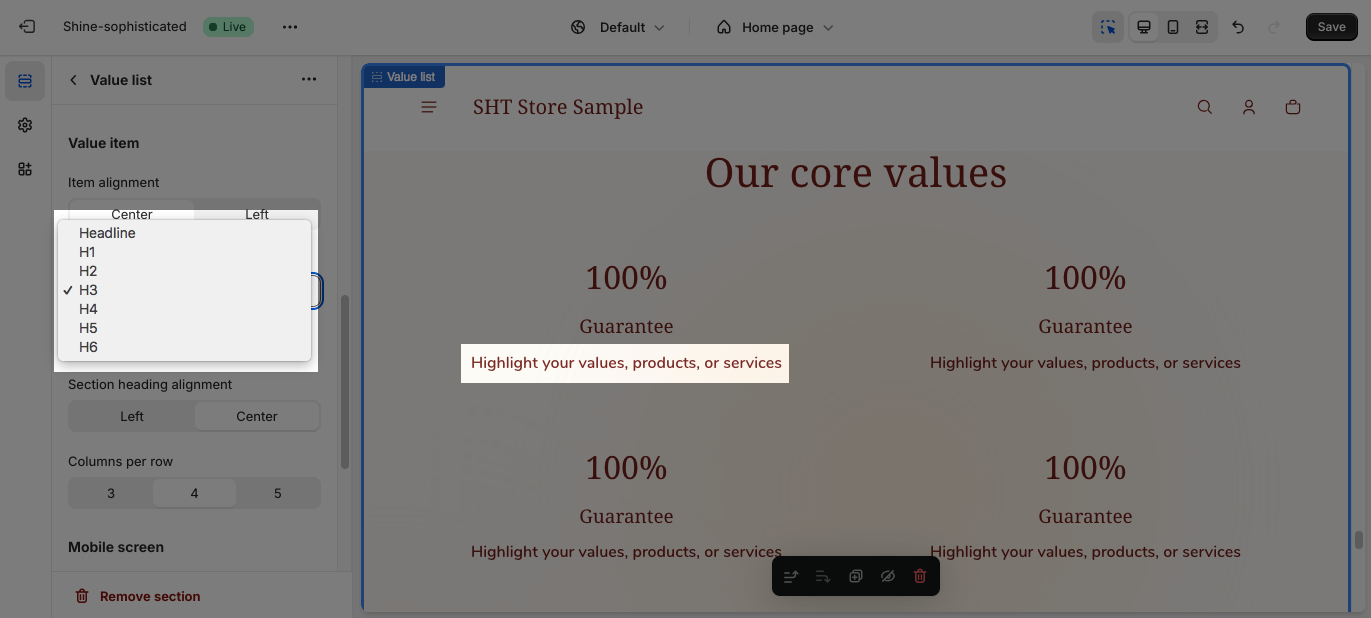
For each item, you can customize the alignment between Left and Center.
You can also adjust the size for text heading:
- H1
- H2
- H3
- H4
- H5
- H6
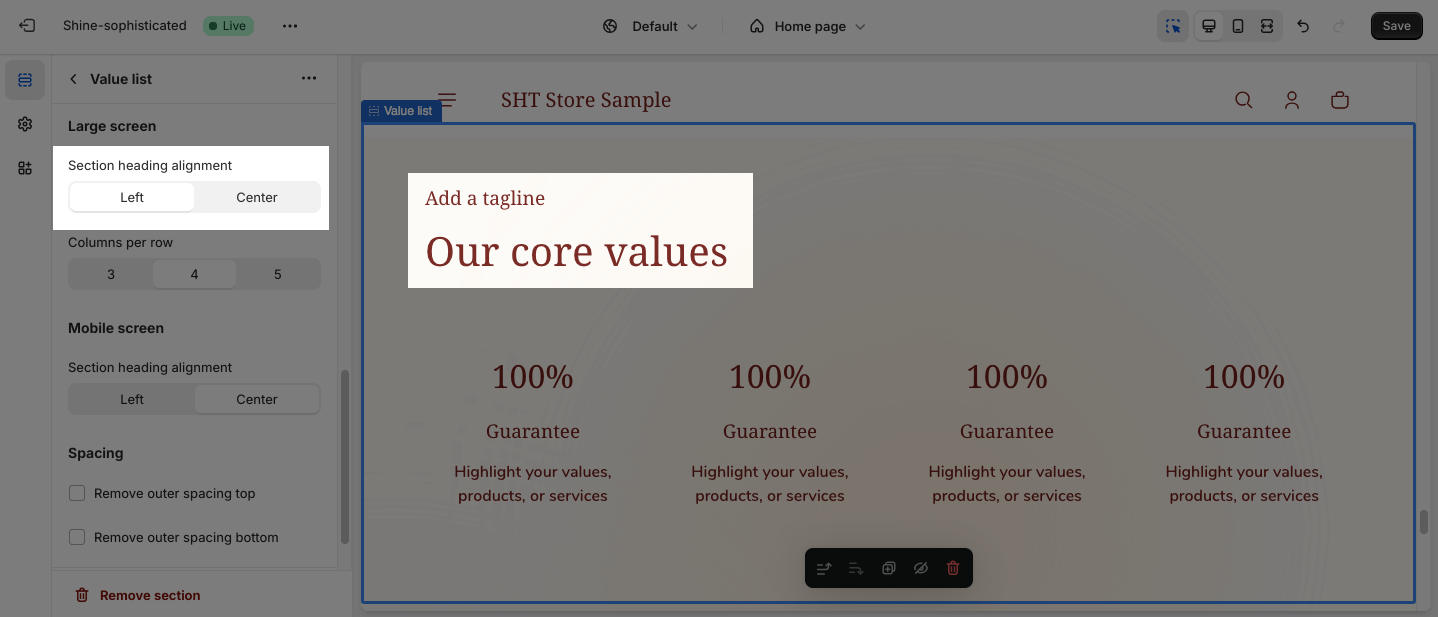
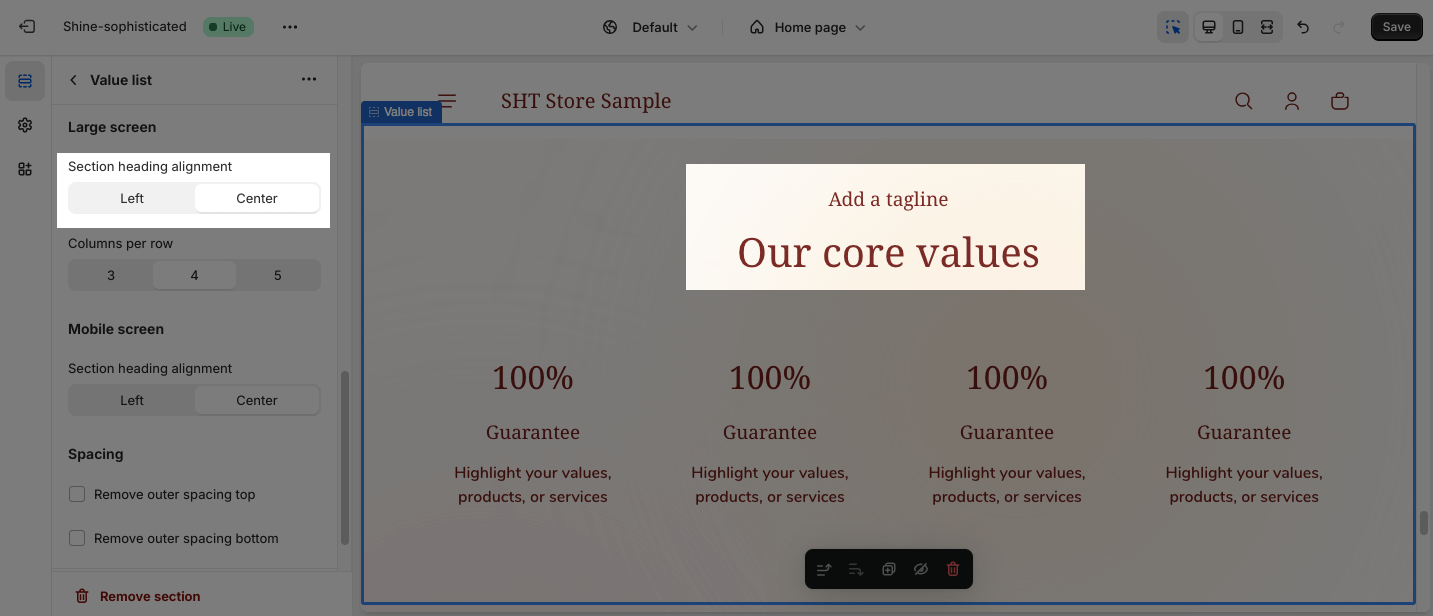
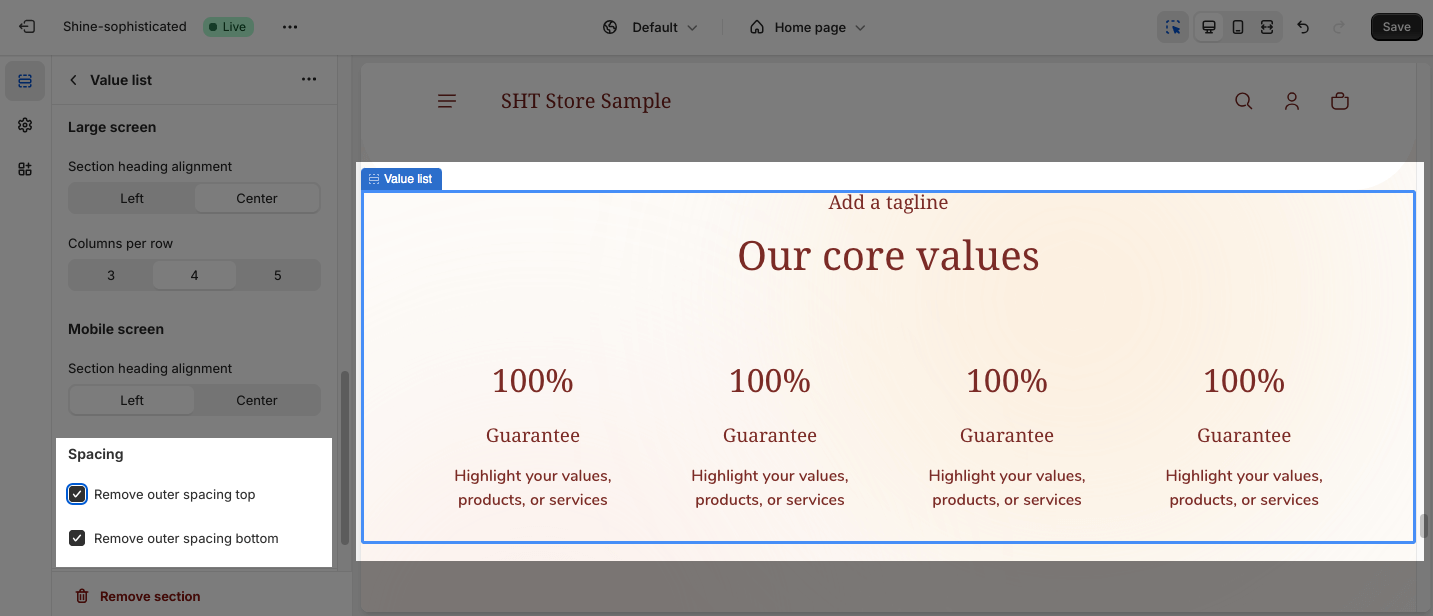
Large screen
On the large screen, you can select the Section heading position:
- Top left
- Top center
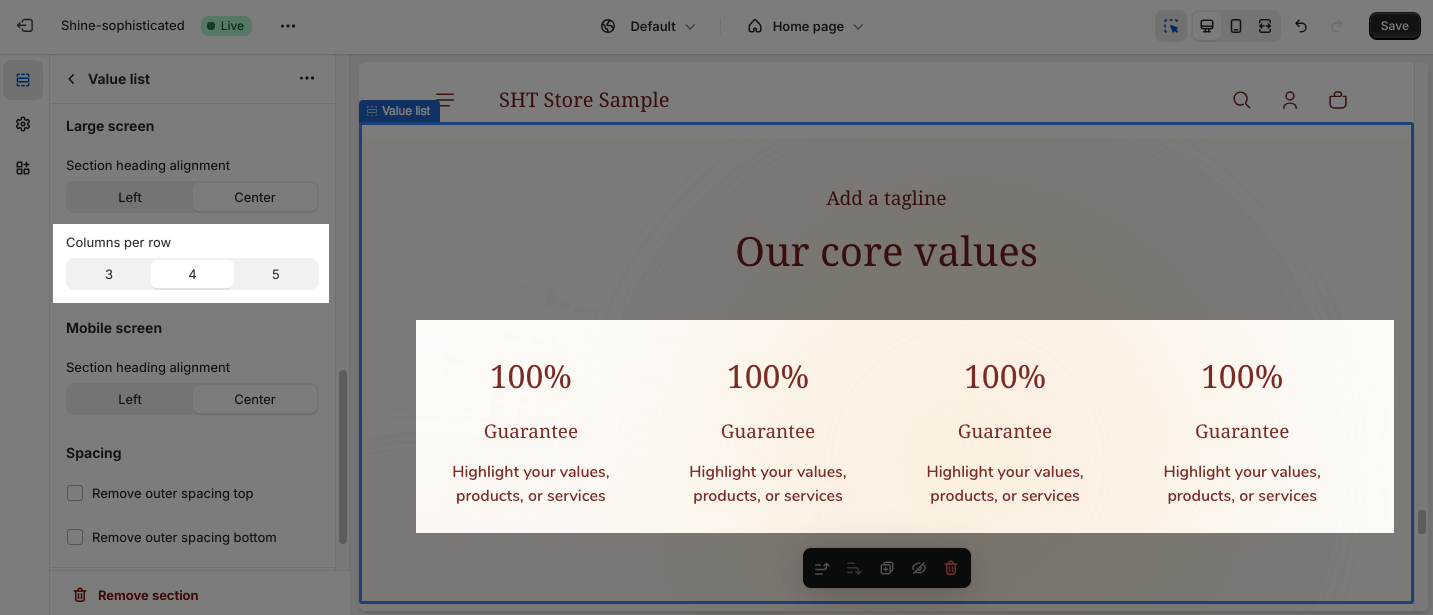
You can also select 3,4 or 5 Columns per row.
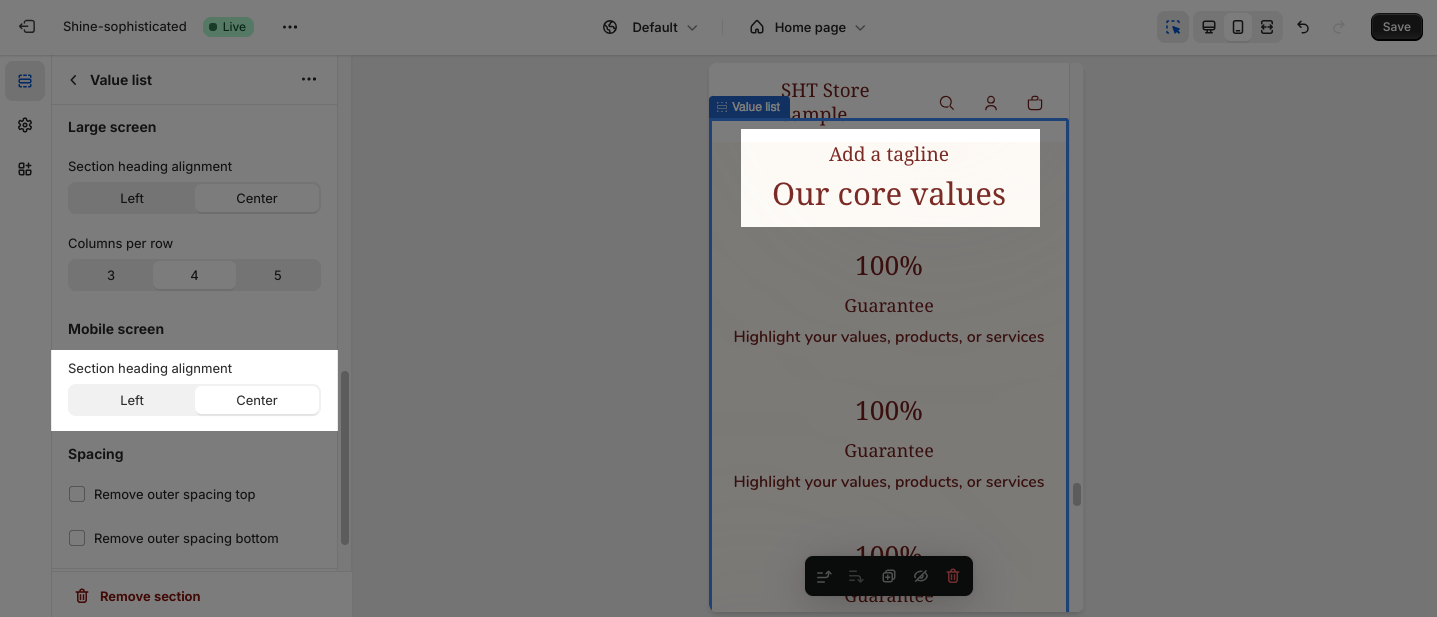
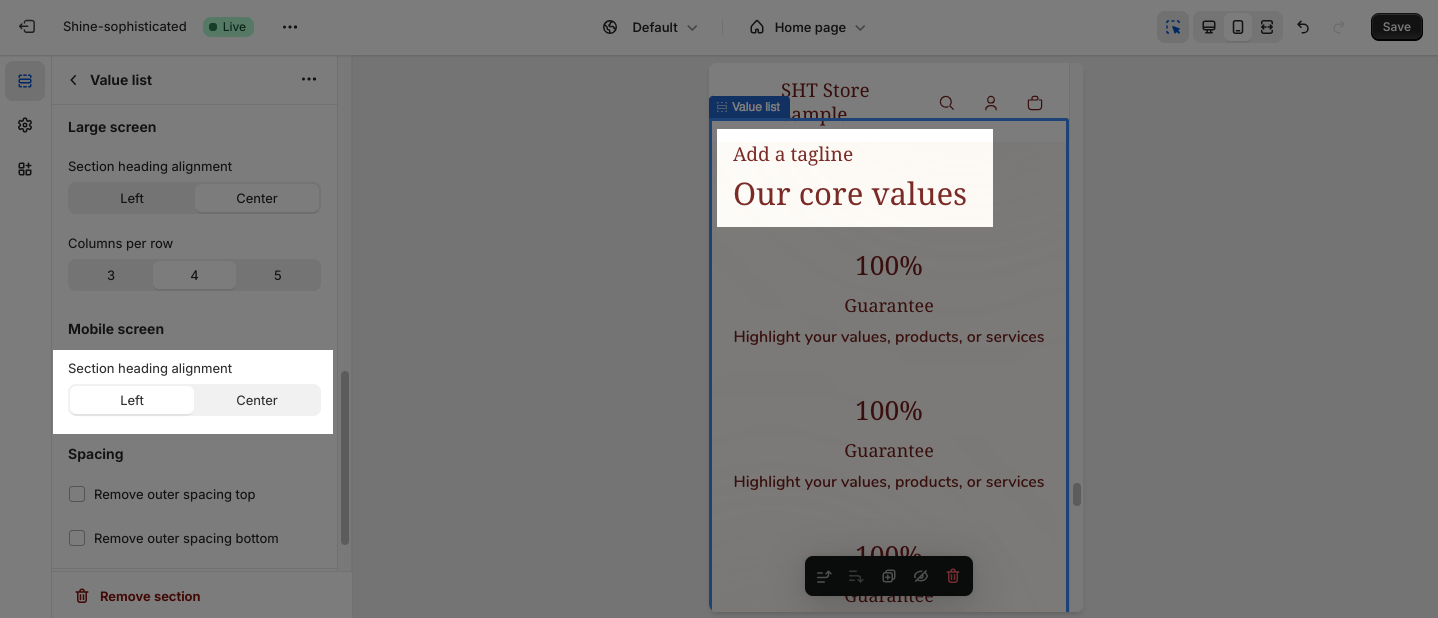
Mobile screen
On the mobile screen, you can change the Section heading alignment between the Center and Left.
- Center
- Left
Spacing
You can choose to customize the outer spacing top/bottom of the Value List section. These settings will decrease the top/bottom margin of a section, thereby bringing it nearer to the sections above and below it.
- Remove outer spacing top
- Remove outer spacing bottom
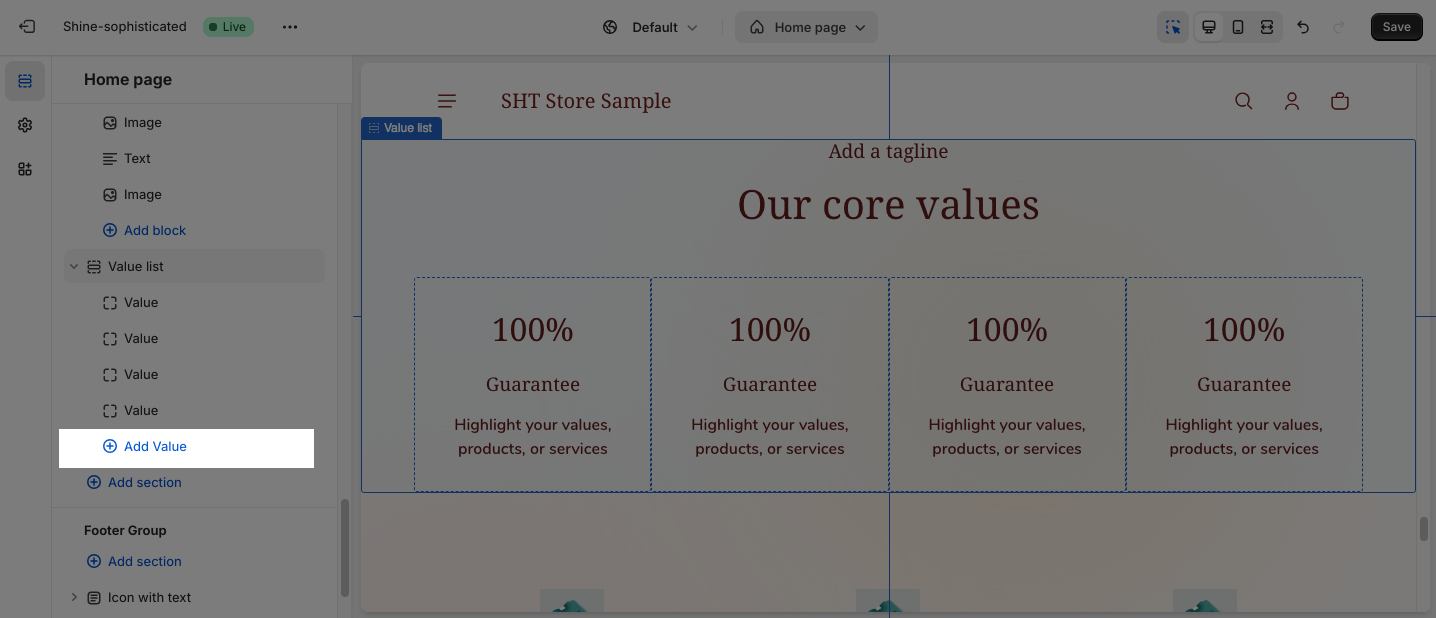
Shine Theme Value Blocks Configuration
The Value List section has one main item which is Value. Click the Add Value button to add more value items to the list.
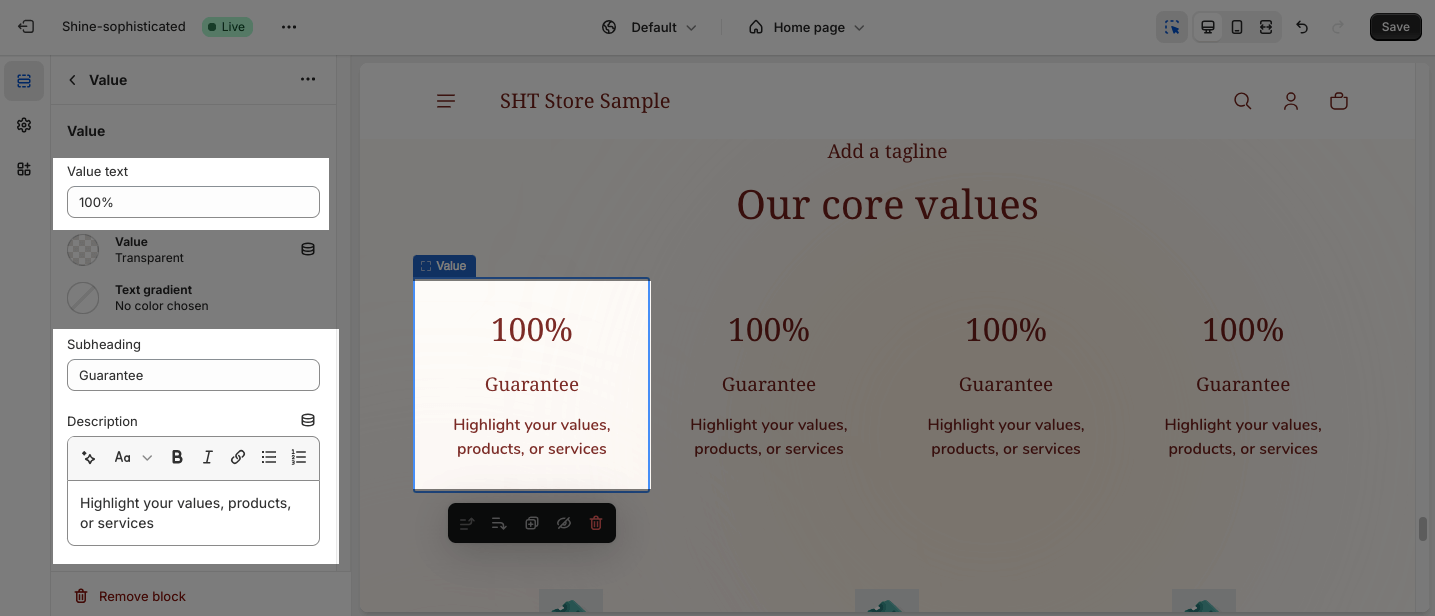
To configure the Value block, click on the block to access all the settings.
You can apply content for the Value text, Subheading, and Description for each item.
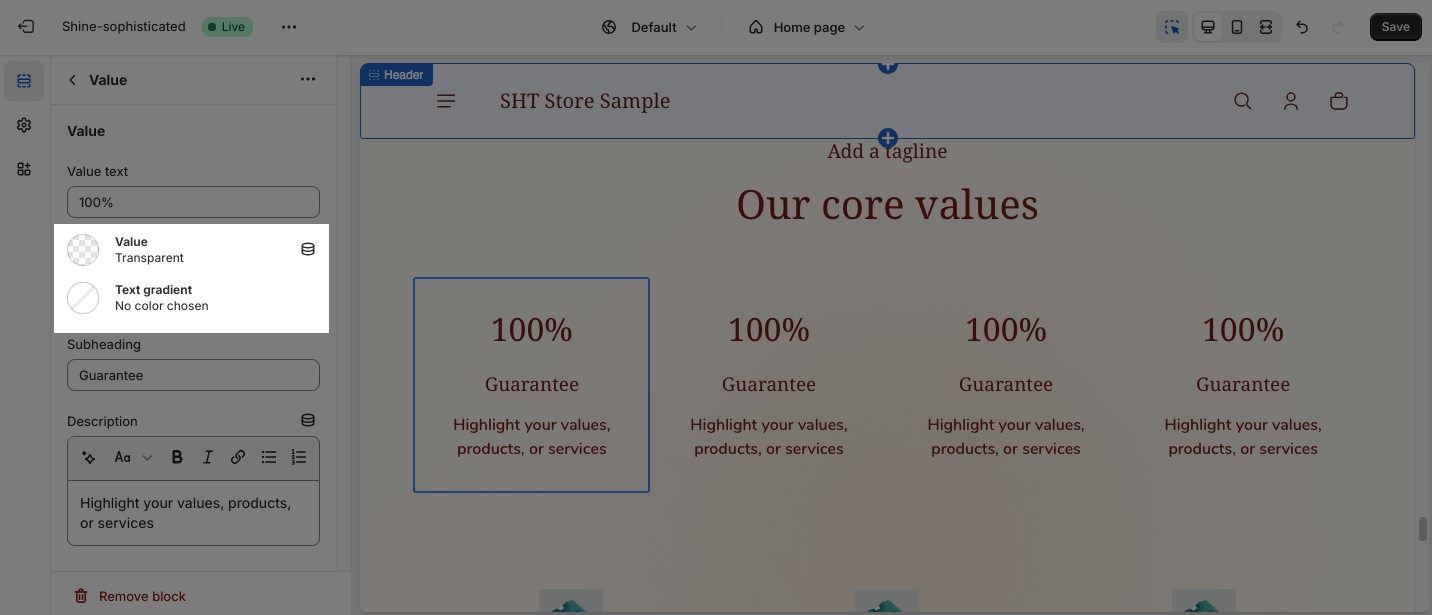
You can also change the color of the Value and style the Text gradient by clicking on the color picker.