Blog Page
About Shine Theme Blog Page Template
By default, Shine Theme Blog Page consists of 1 section: Blog page. This section cannot be removed, and can only be hidden on the Blog template.
Aside from this section, you can add or remove any other sections on the Blog page template.
Access Shine Theme Blog Page Template
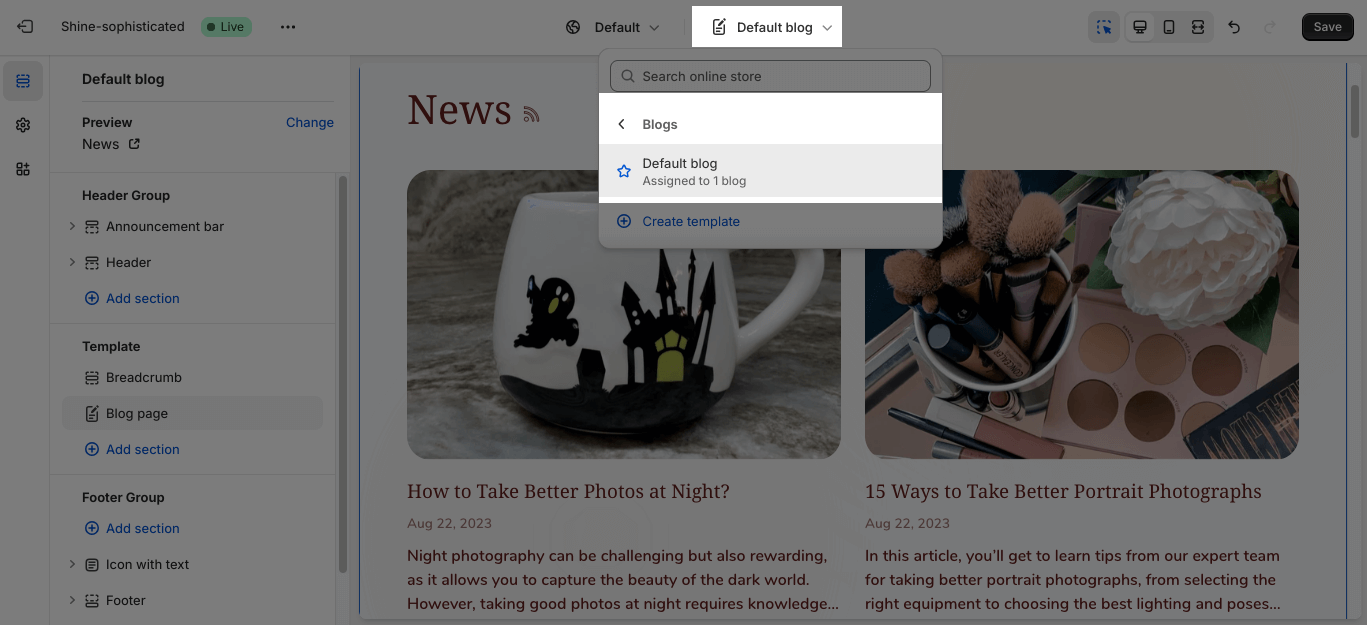
On the top center bar, click on the dropdown button > Blogs.
Shine Theme Blog Page Section Configuration
General
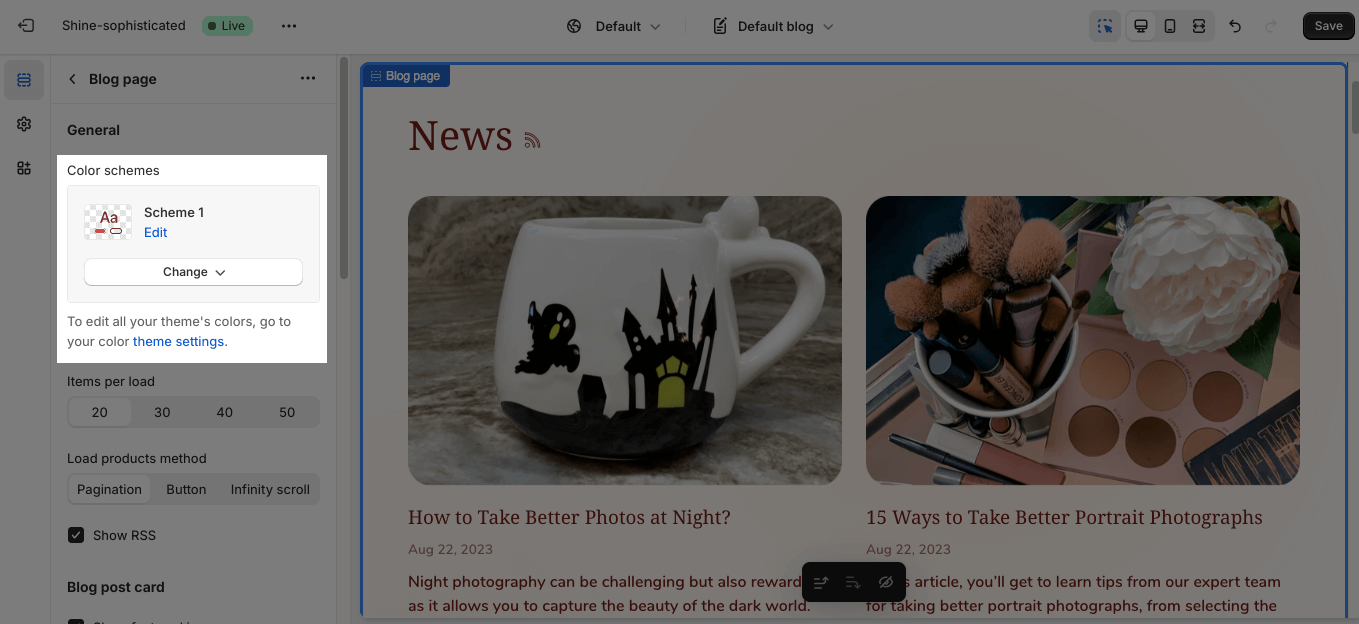
You can change the color scheme for this section by selecting the scheme here. To change the theme color, please go to Theme settings > Colors.
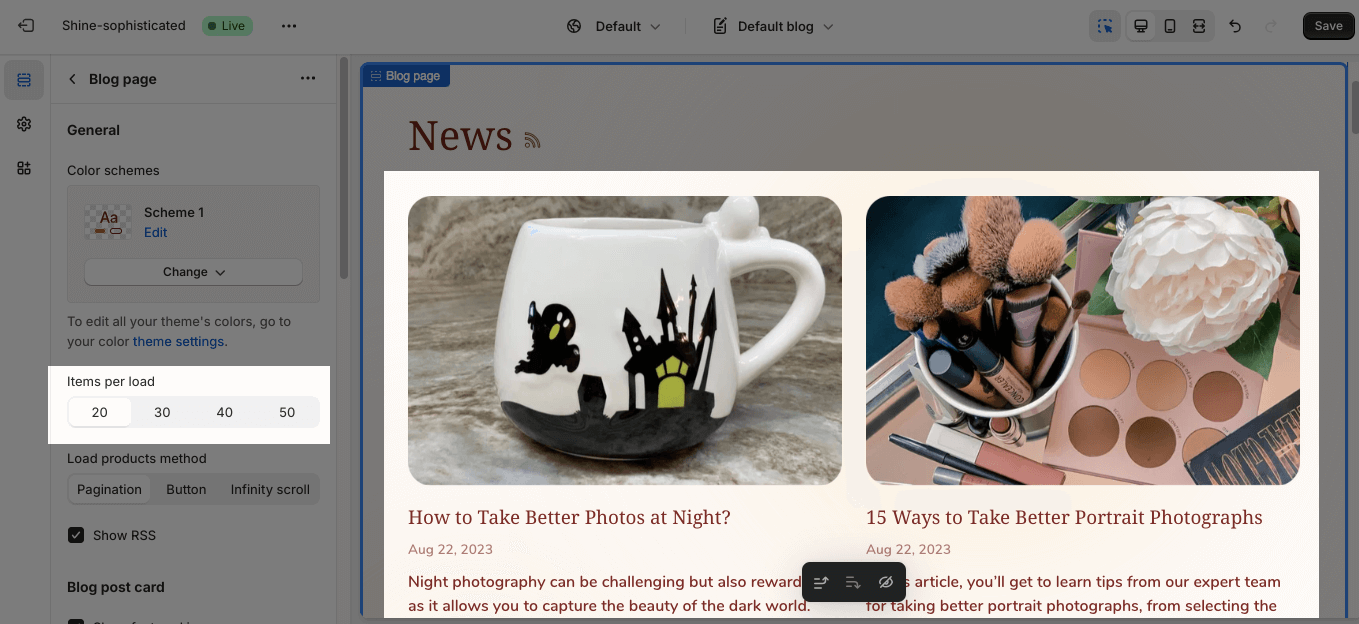
You can adjust Items per load between 20, 30, 40 and 50.
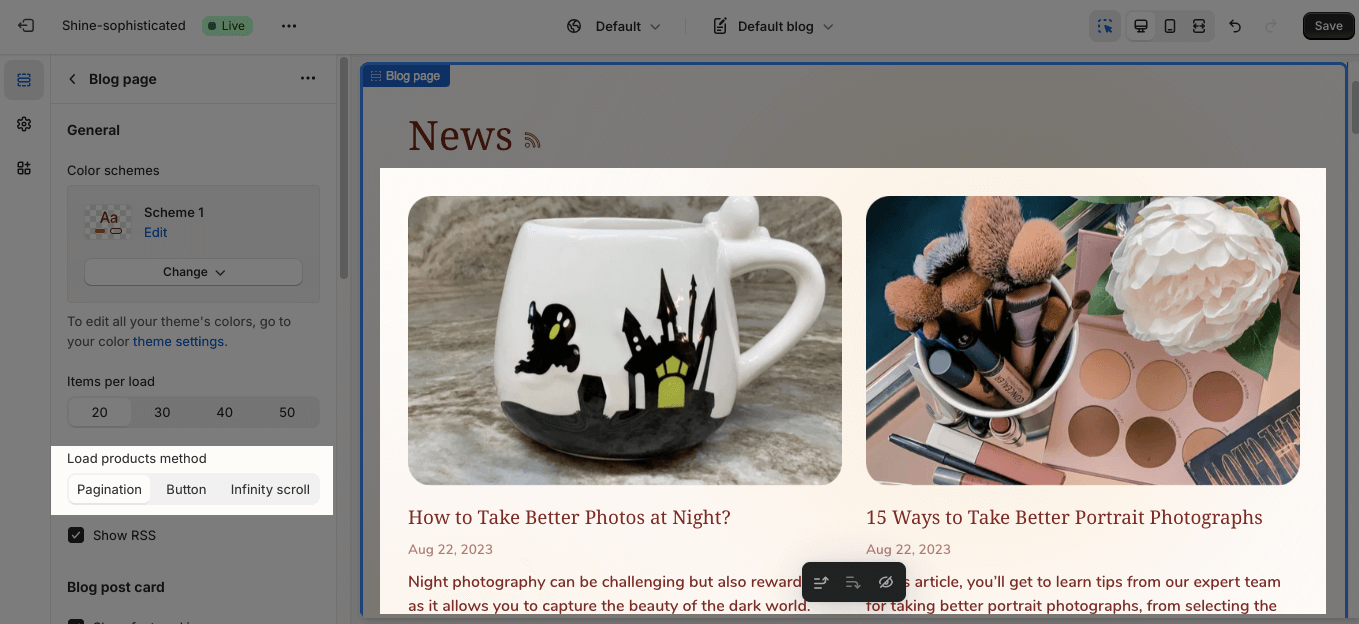
You can set up the Load products method with three different styles:
- Pagination
- Button
- Infinity scroll
The Show RSS (Really Simple Syndication or Rich Site Summary) option displays an icon beside the Blog post header. When you click on the icon, you will be directed to the XML document.
RSS feeds work by publishing your latest content in a structured XML document. This feed contains your full articles, the summary, and metadata for each item, like date, author, category, etc.
RSS allows bloggers and publishers to automatically syndicate their content so people can read it in their email, feed readers, and other devices. Subscribers can easily get posted about new content from frequently updated websites.
Blog Post Card .
On each blog post item, you can set the Image ratio either Square or Landscape.
You can also choose to:
- Show featured image
- Show blog’s tag
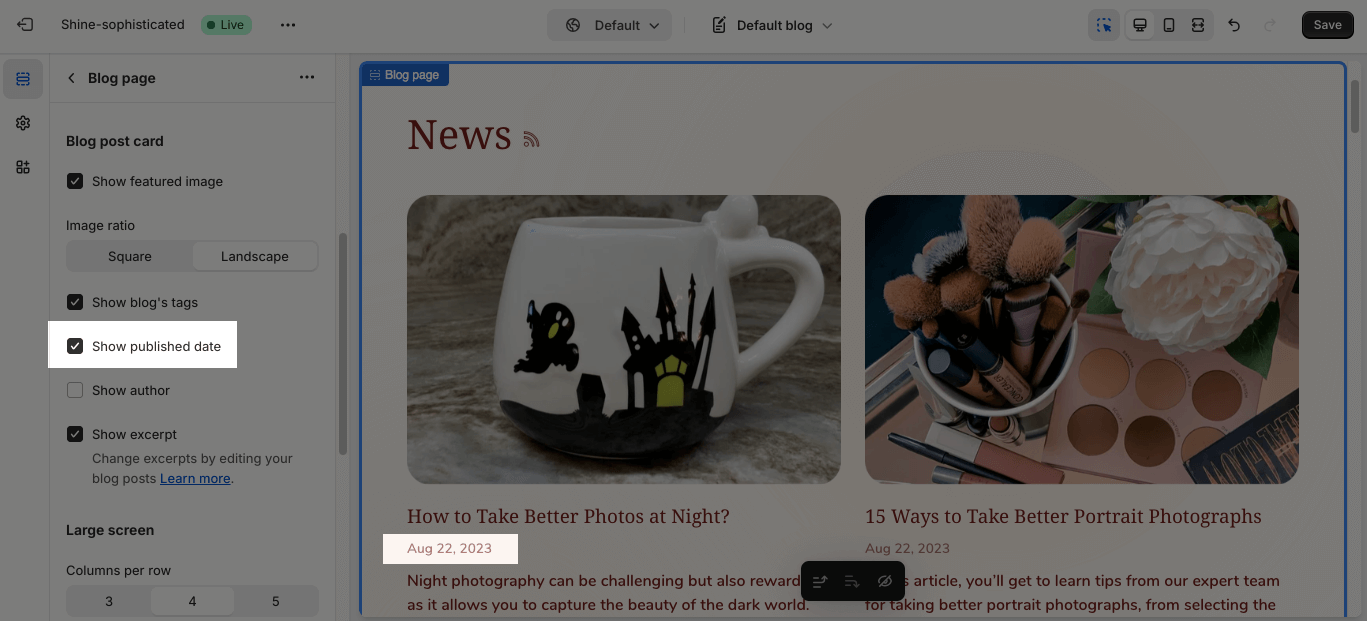
- Show published date
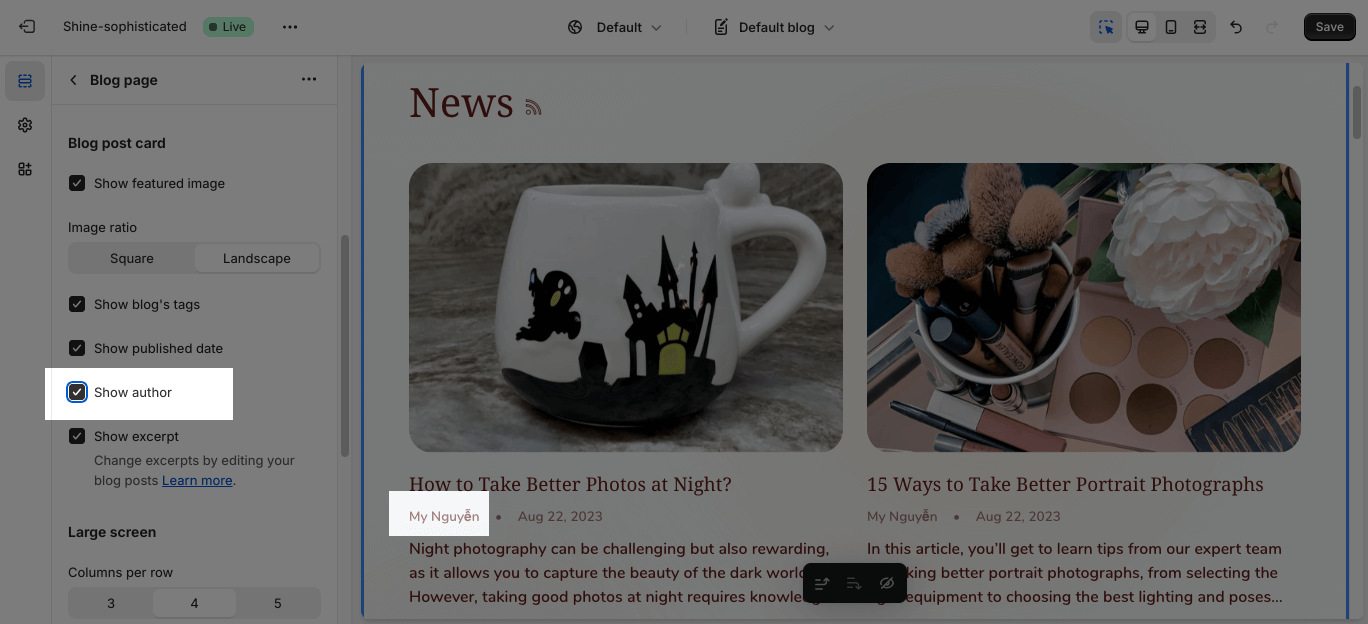
- Show author
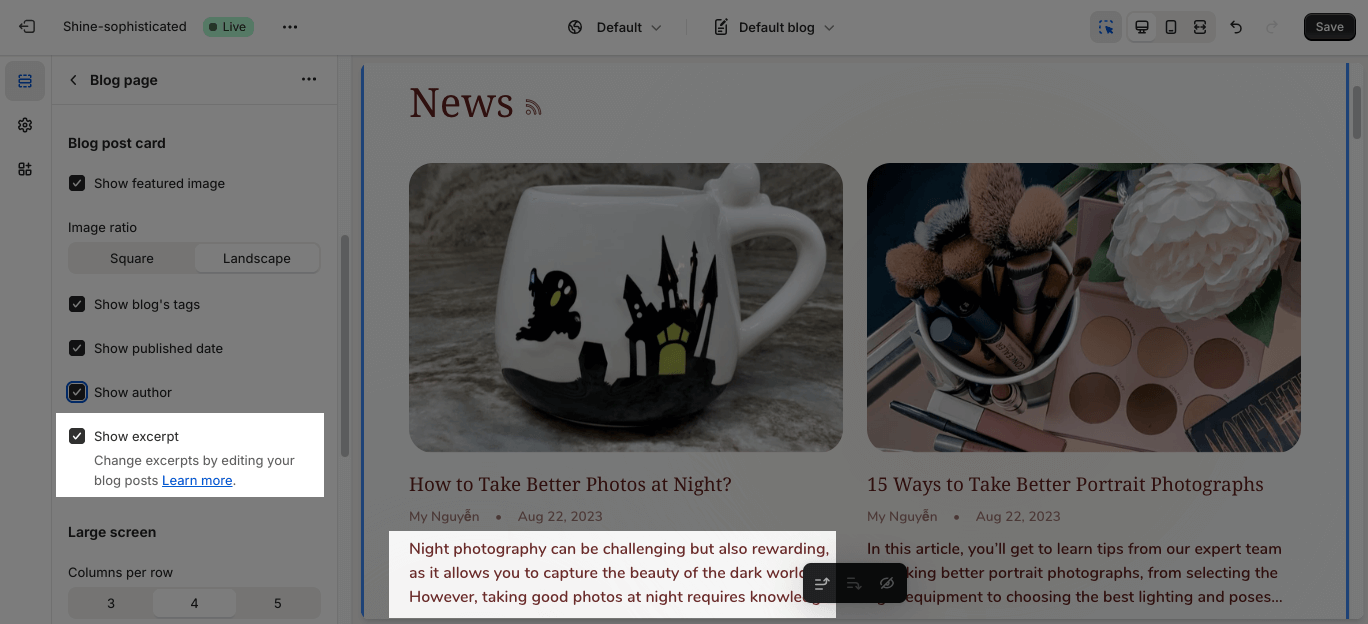
- Show excerpt
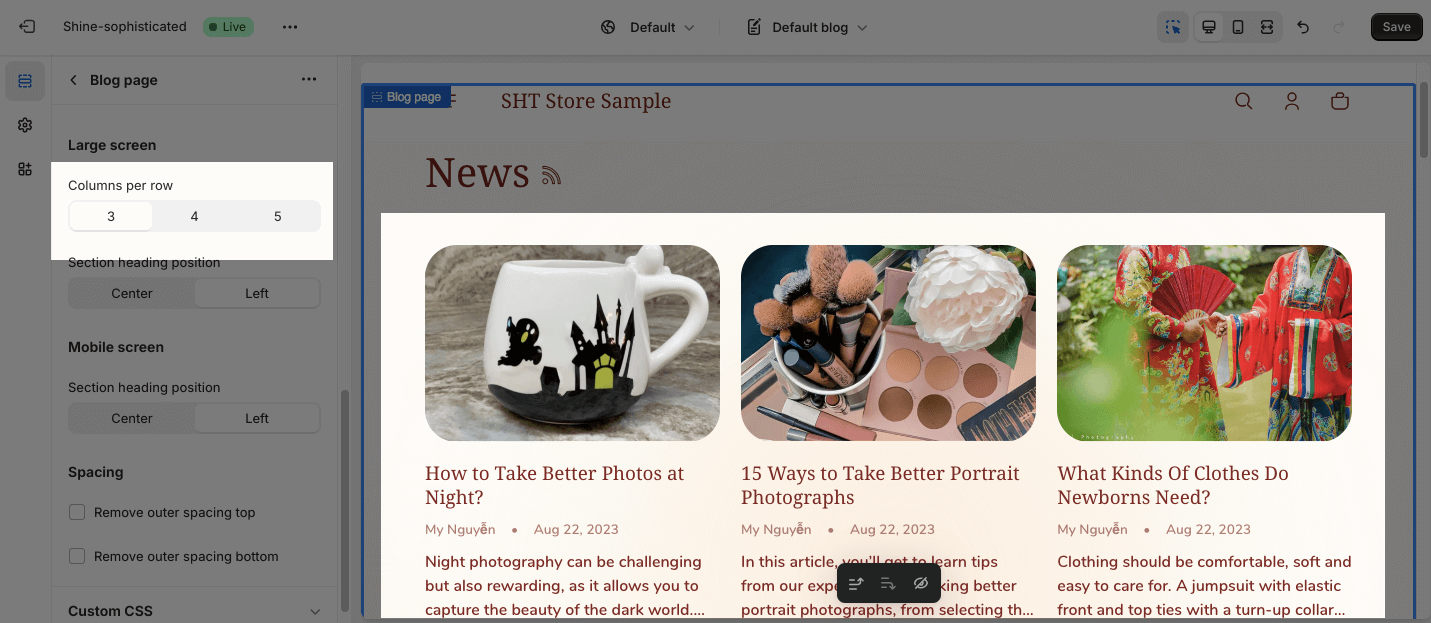
Large Screen
You can set up the Columns per row on large screens.
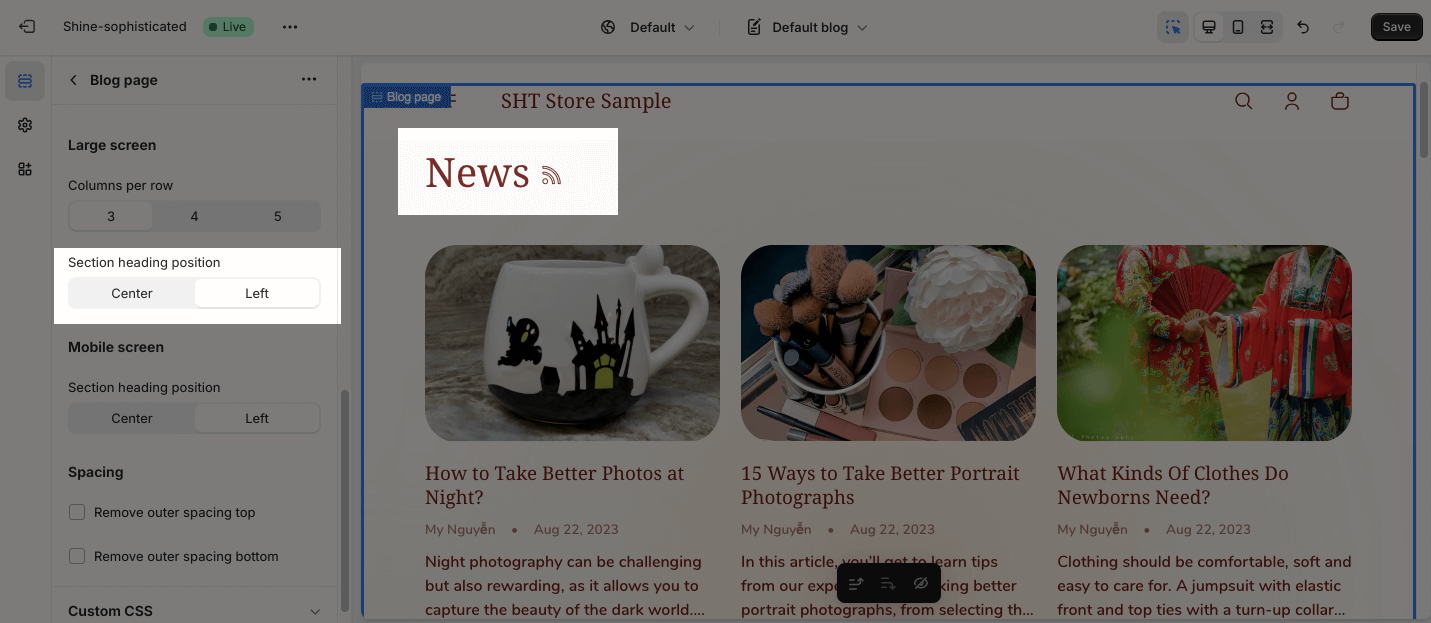
You can also adjust the Section heading position between Center and Left.
Mobile Screen
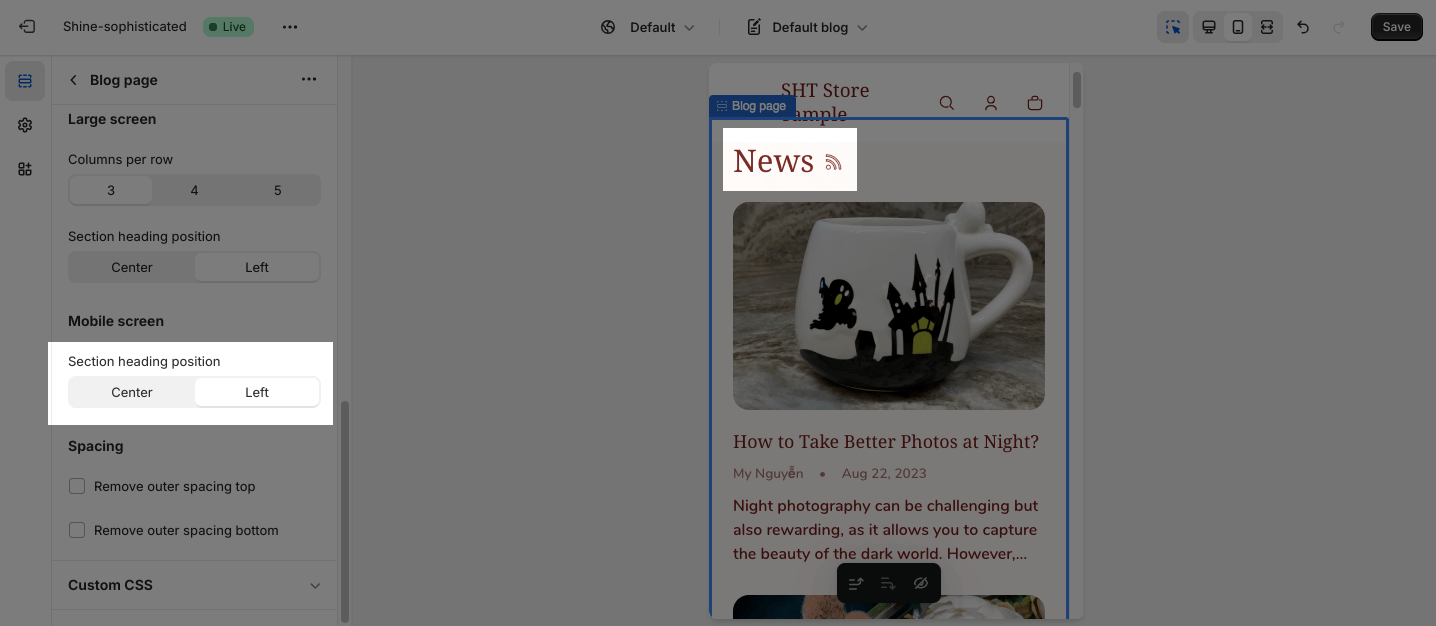
The layout on mobile is set as 1 item per row by default. Similarly, you can set up the position for the Section heading either Center of Left.
Spacing
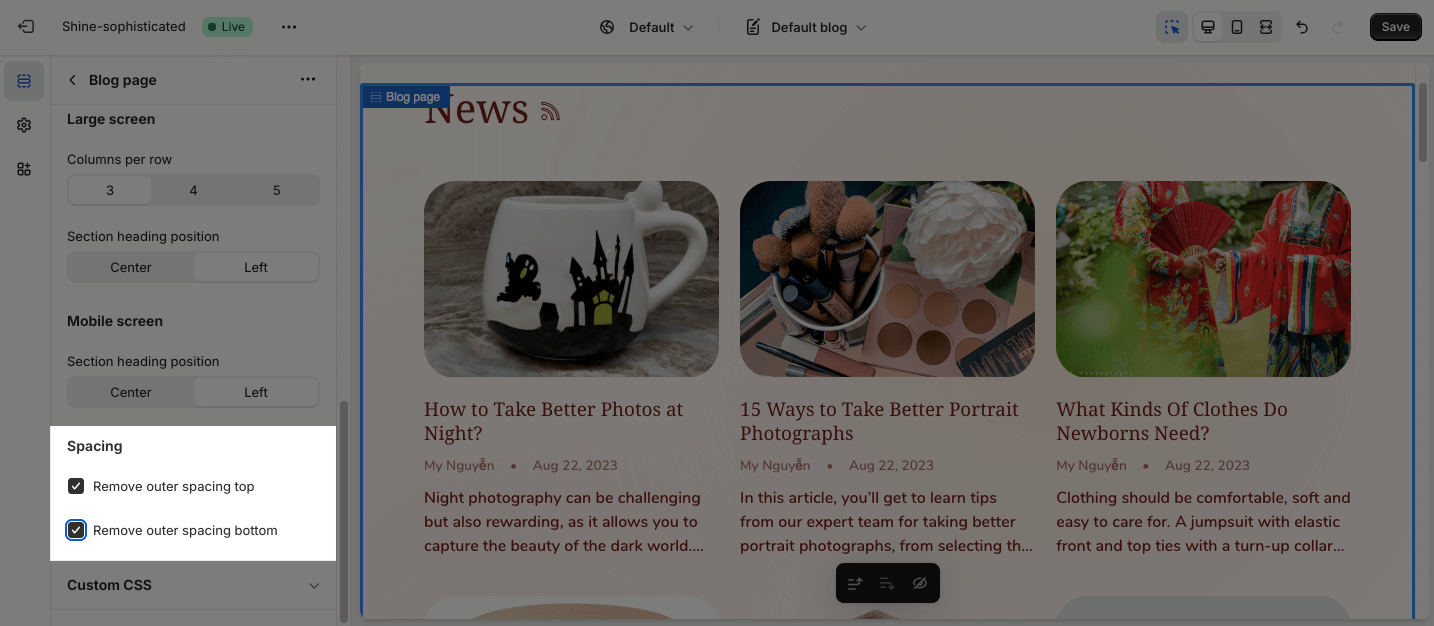
You can choose to customize the outer spacing top/bottom of the Blog Page section. These settings will decrease the top/bottom margin of a section, thereby bringing it nearer to the sections above and below it:
- Remove outer spacing top
- Remove outer spacing bottom