Password Page
About Shine Theme Password Page Template
By default, Shine Theme Password Page consists of 1 section: Password Page. This section cannot be removed, and can only be hidden on the Password template.
Aside from this section, you can add or remove any other sections on the Password template.
Access Shine Theme Password Page Template
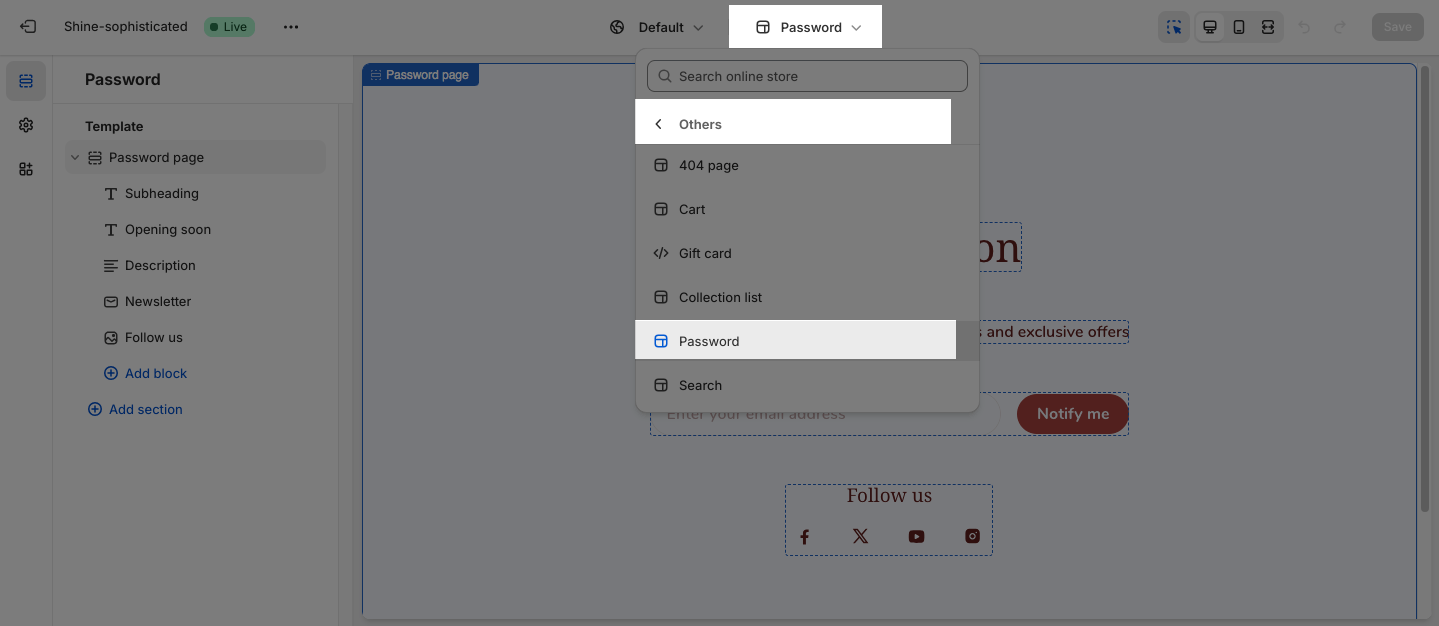
On the top center bar, click on the dropdown button > Others > Password.
Shine Theme Password Page Section Configuration
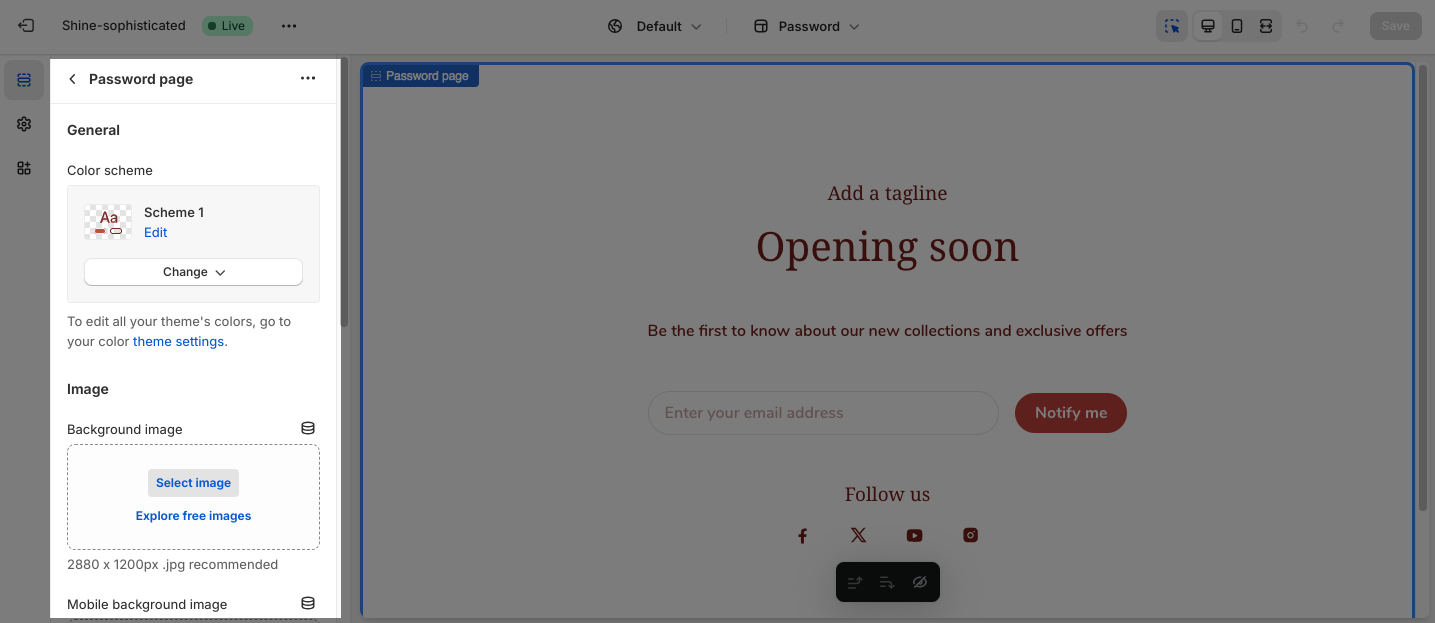
For further details about General, Image, Spacing, and Custom color, check out Image banner manual.
If you set the background image only for the mobile screen, the large screen will not inherit the image of the mobile screen.
The recommended size for background images is 2880 x 1200px and for mobile background images is 750x1100px.
Shine Theme Password Page Blocks Configuration
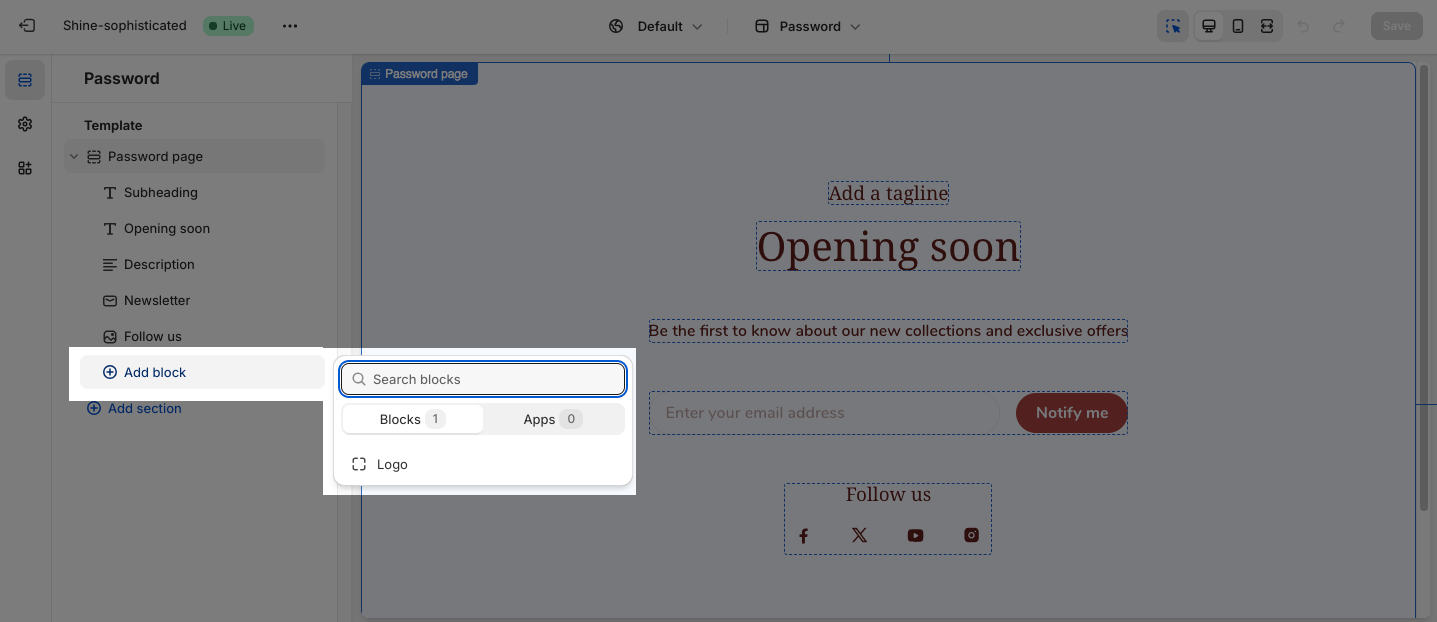
The Password Page section has five main blocks: Subheading, Heading, Description, Newsletter, and Social media. To add more blocks, simply click the Add Block button.
To modify an existing block, click on it to open the settings modal.
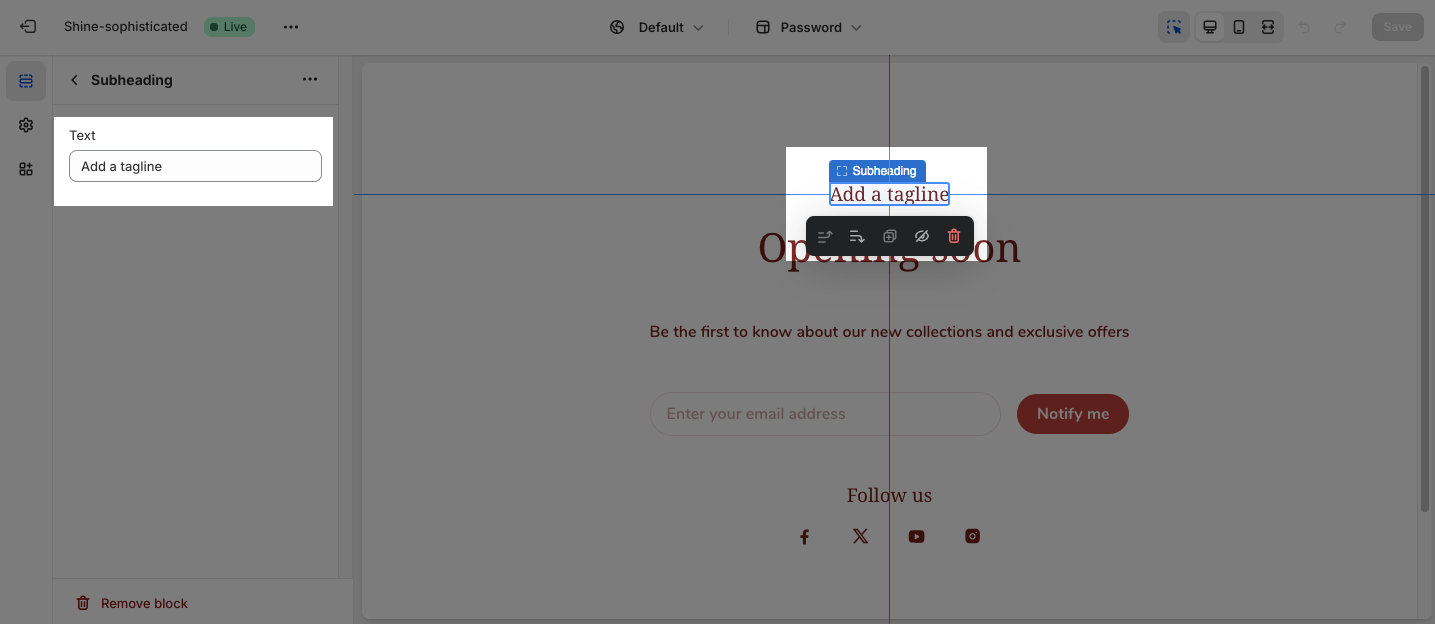
You can add the content for the Subheading, Heading, and Description by applying text on the text box. Leave the content box empty if you don’t want to display text.
- Subheading
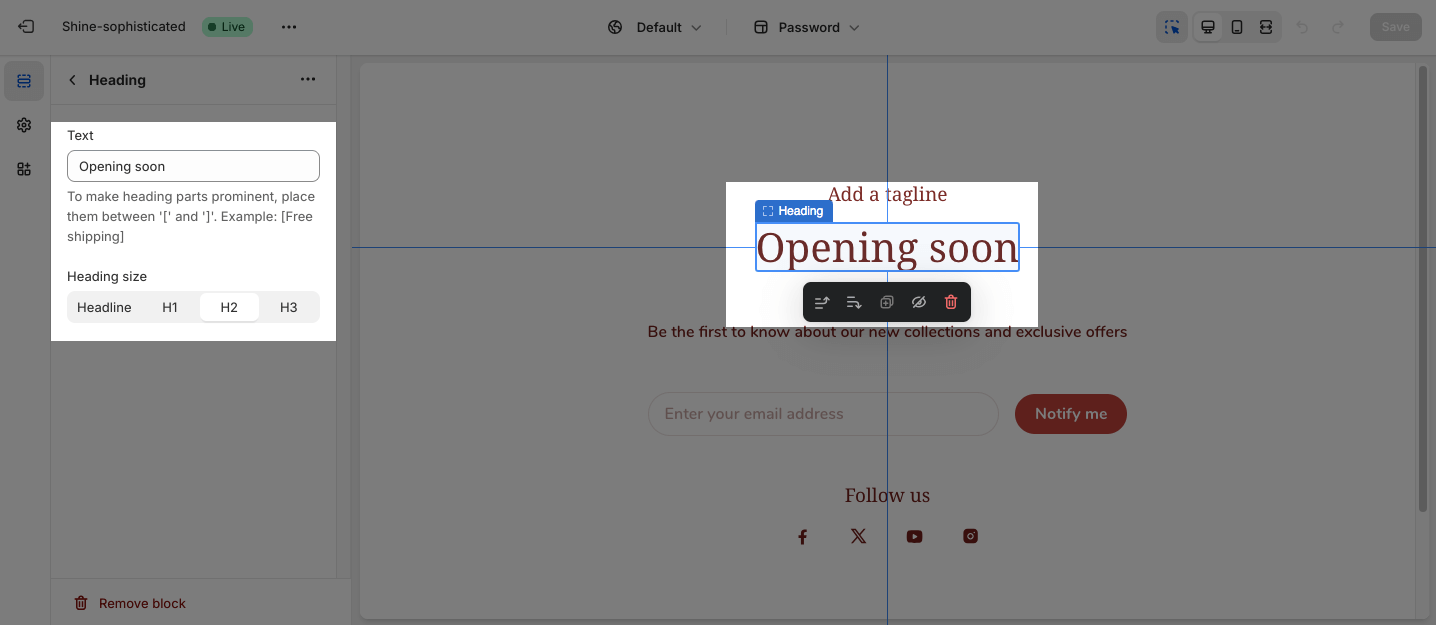
- Heading
On the Heading option, you can adjust the heading size either Headline, H1, H2, or H3.
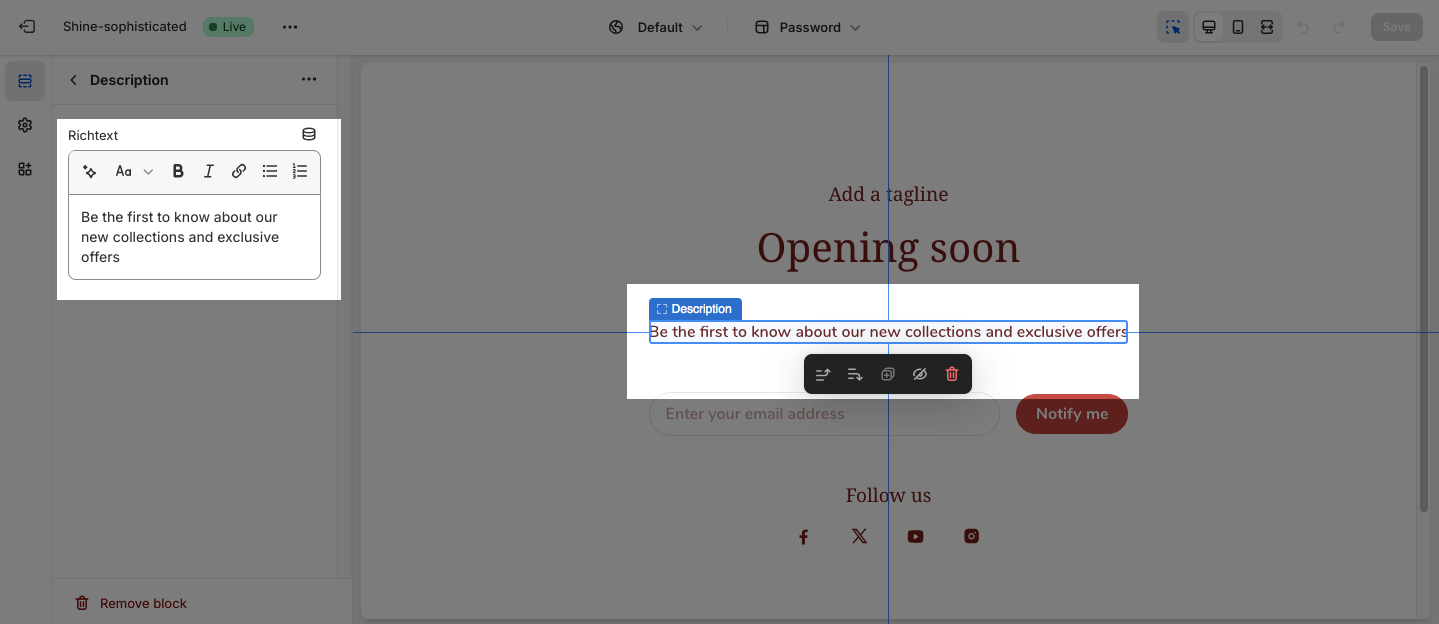
- Description
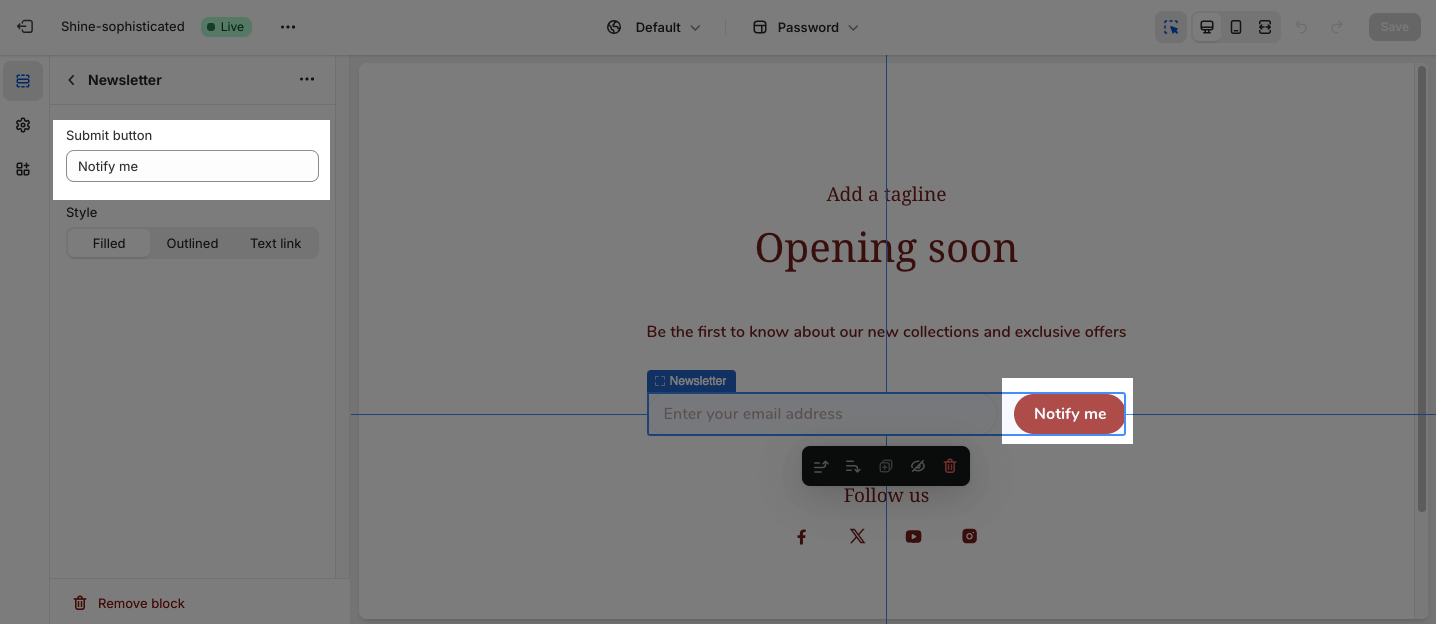
Newsletter
You can apply text for the Submit button by adding content on text field.
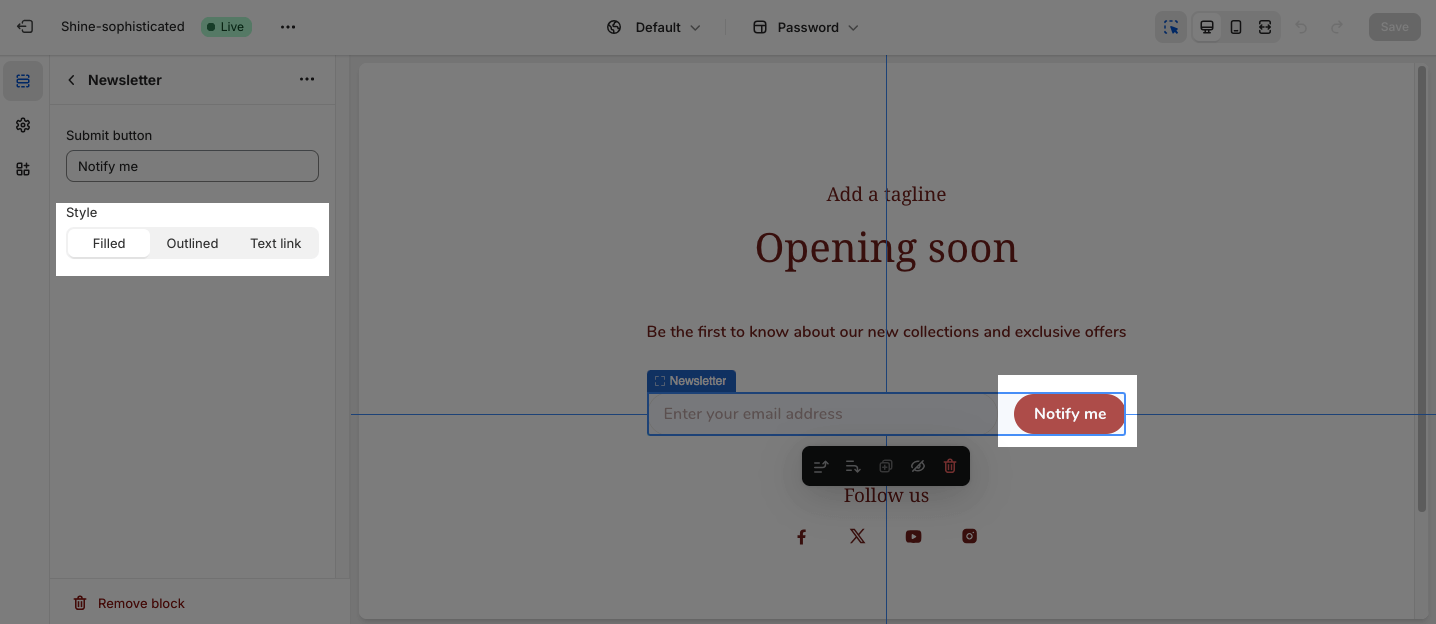
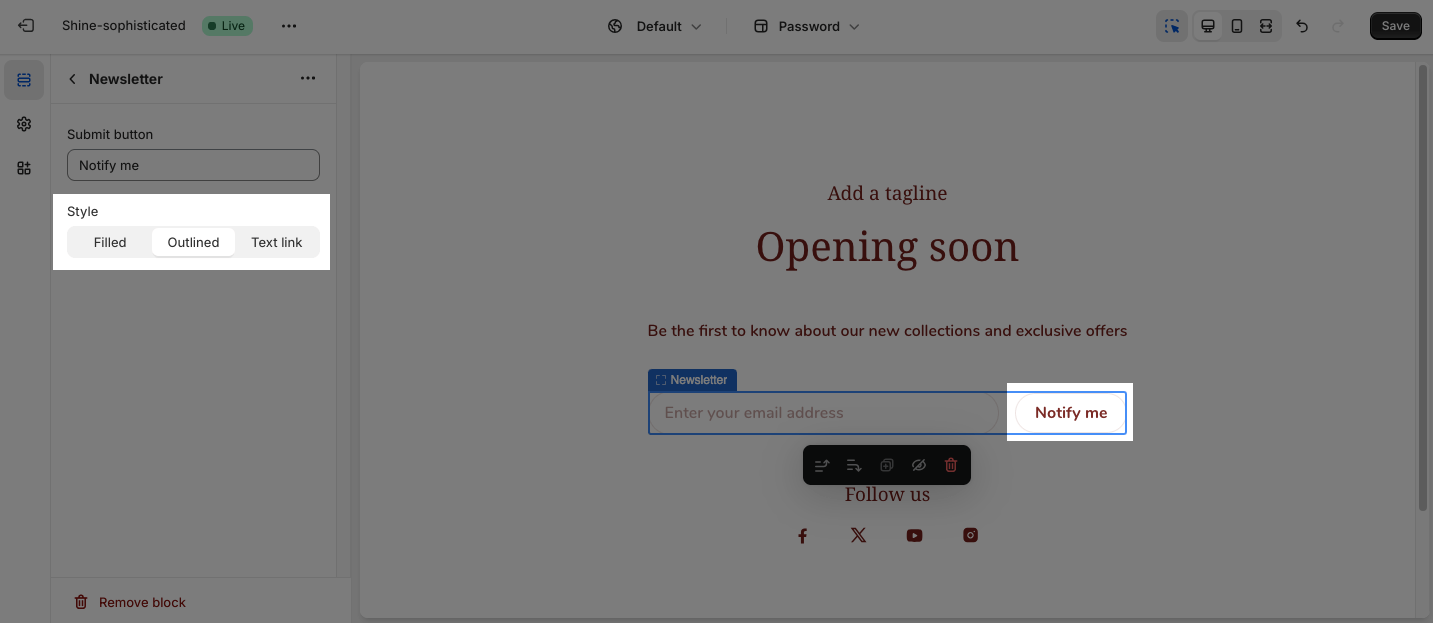
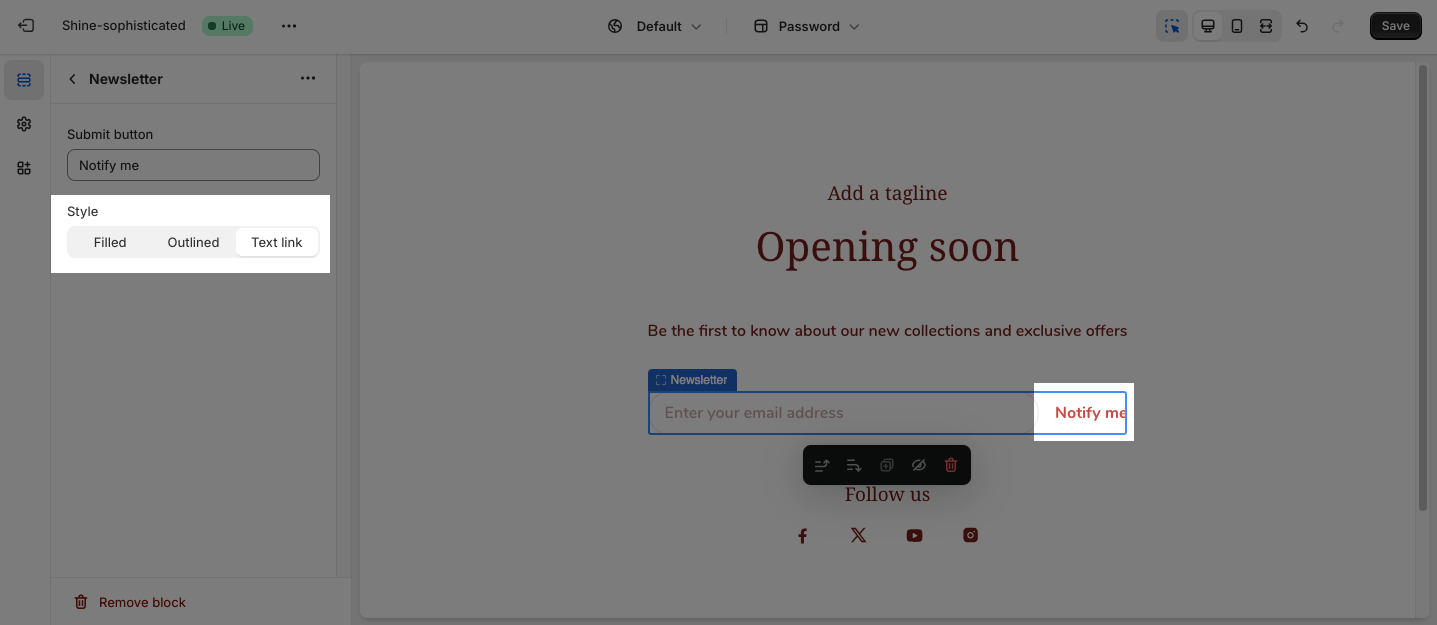
You can also customize the look of the Submit button with three different styles:
- Filled
- Outlined
- Text link
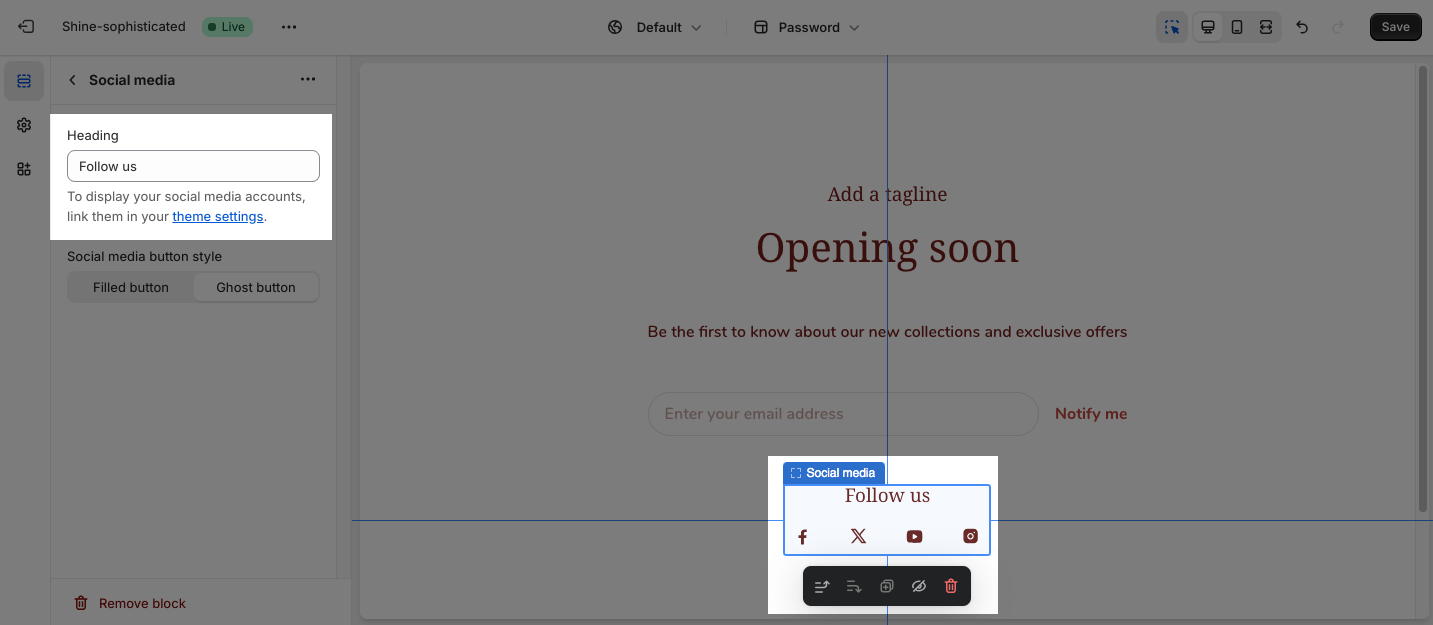
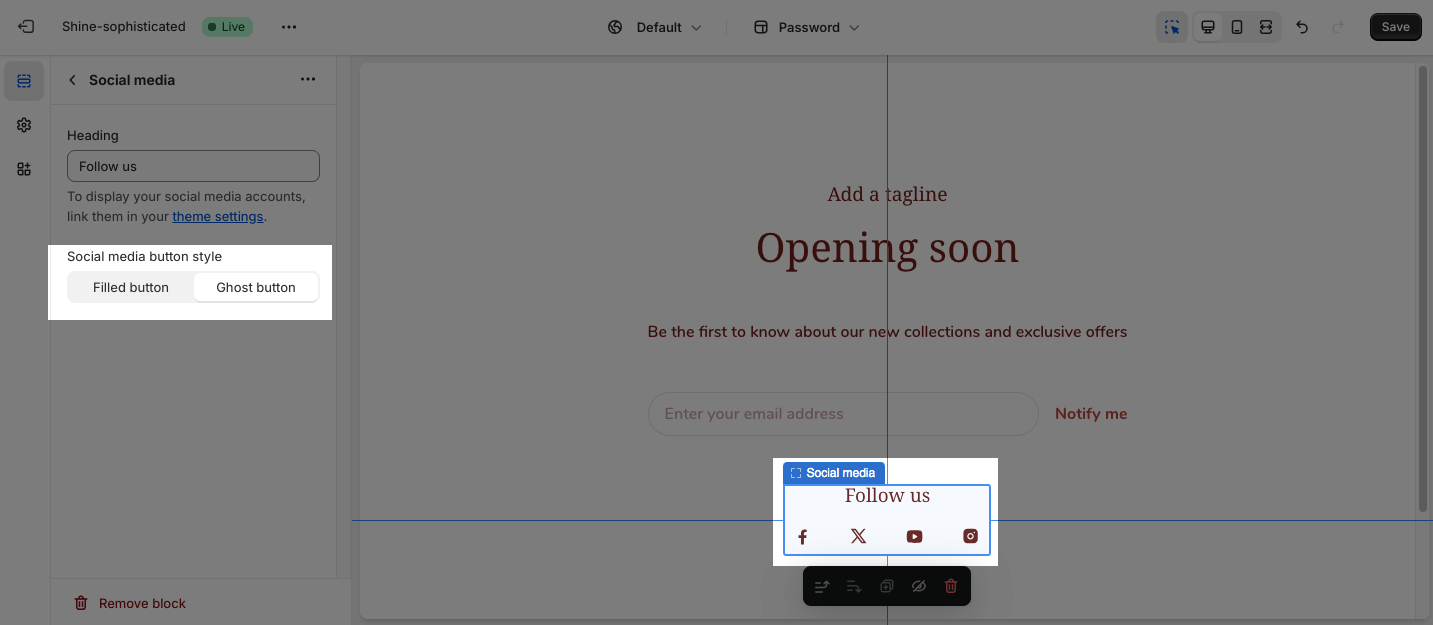
Social Media
You can apply the Heading’s content by entering text on the text field.
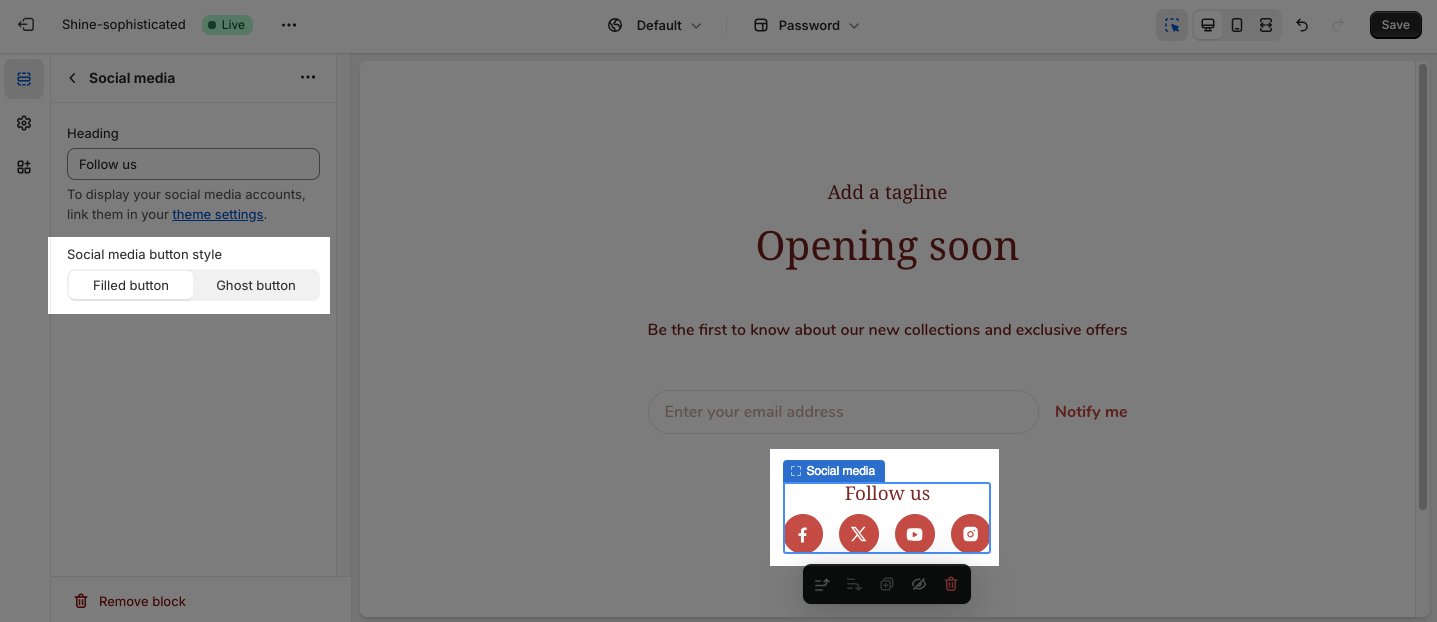
There are two styles for Social media button:
- Filled button
- Ghost button