Featured Collection
About Shine Theme Featured Collection
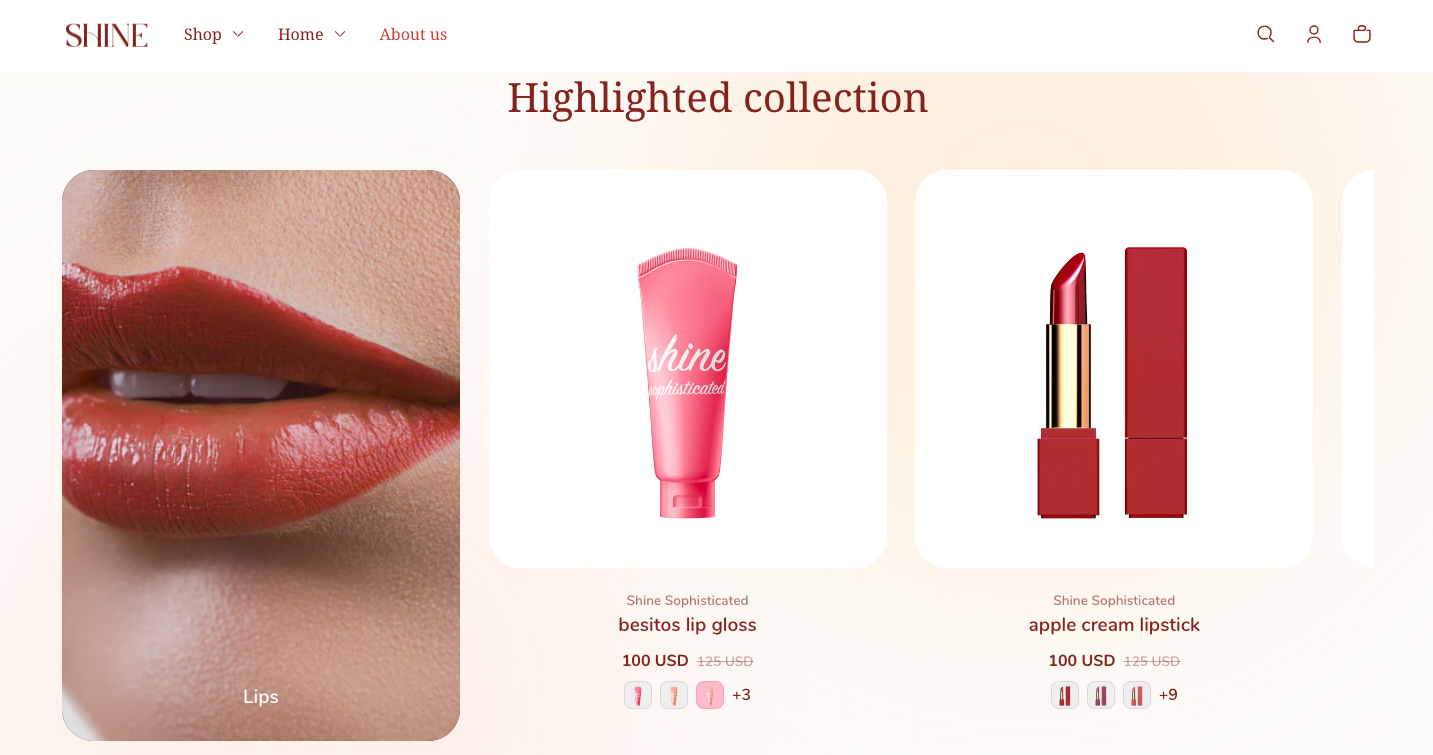
The Shine Theme Featured Collection is a collection of hand-picked products to draw attention to certain products in your store.
Access Shine Theme Featured collection
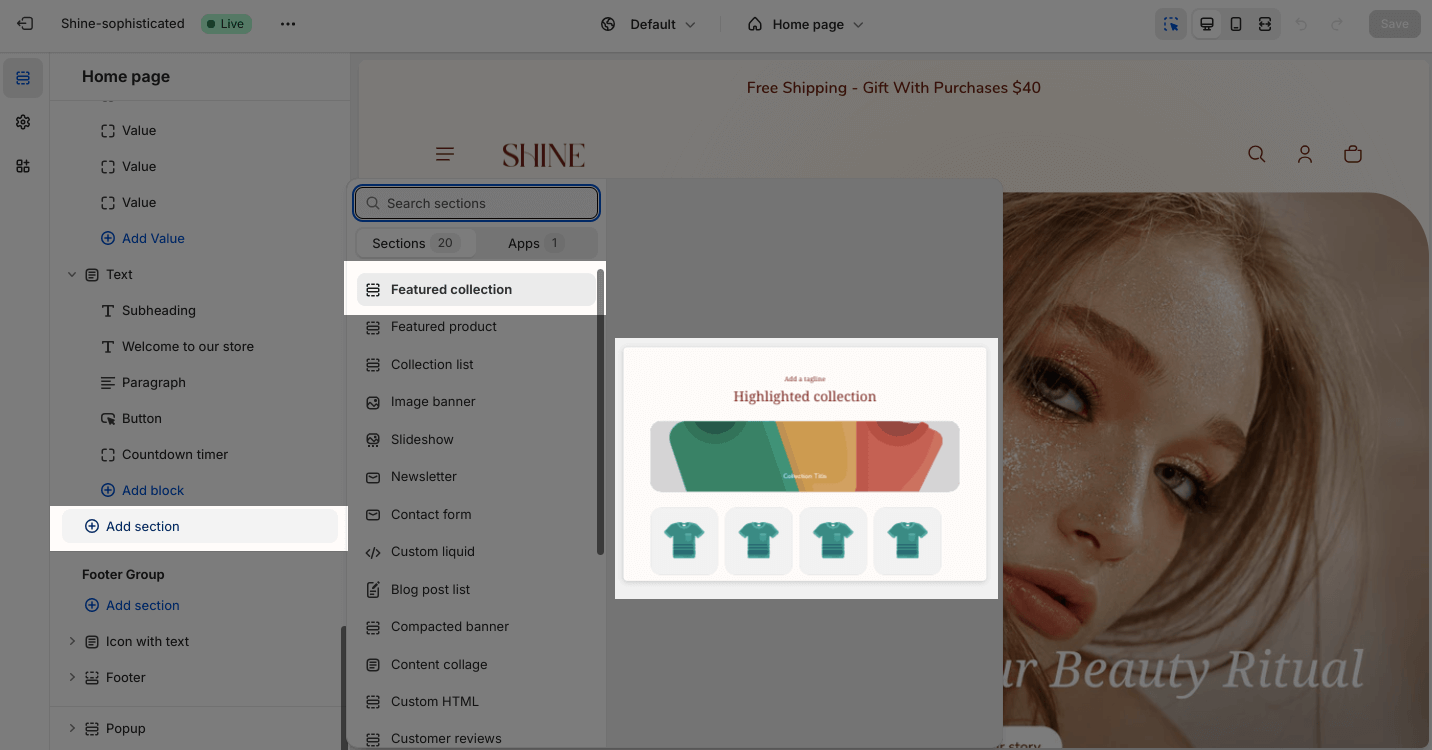
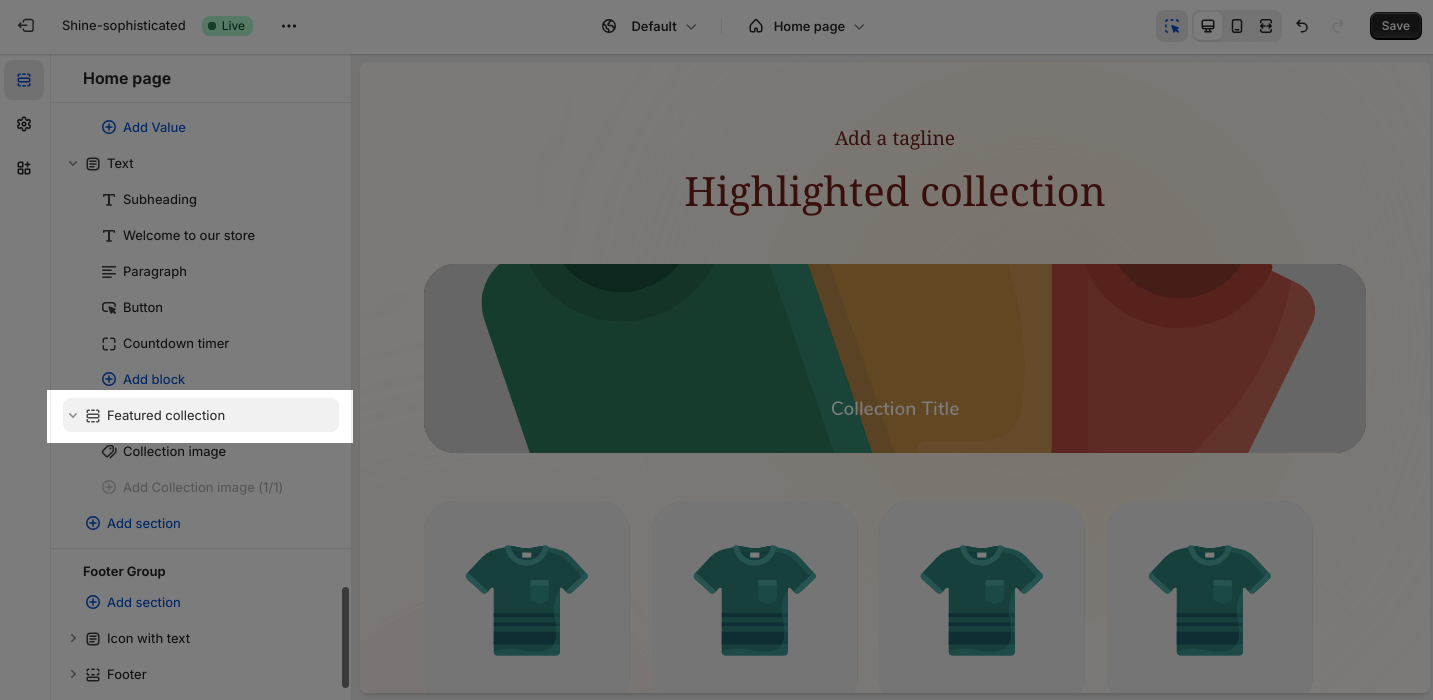
From any page in the Shine Admin Dashboard, click on the Add section button > Search for Featured Collection > Click on it to add the Featured Collection section to your page.
Shine Theme Featured Collection Configuration
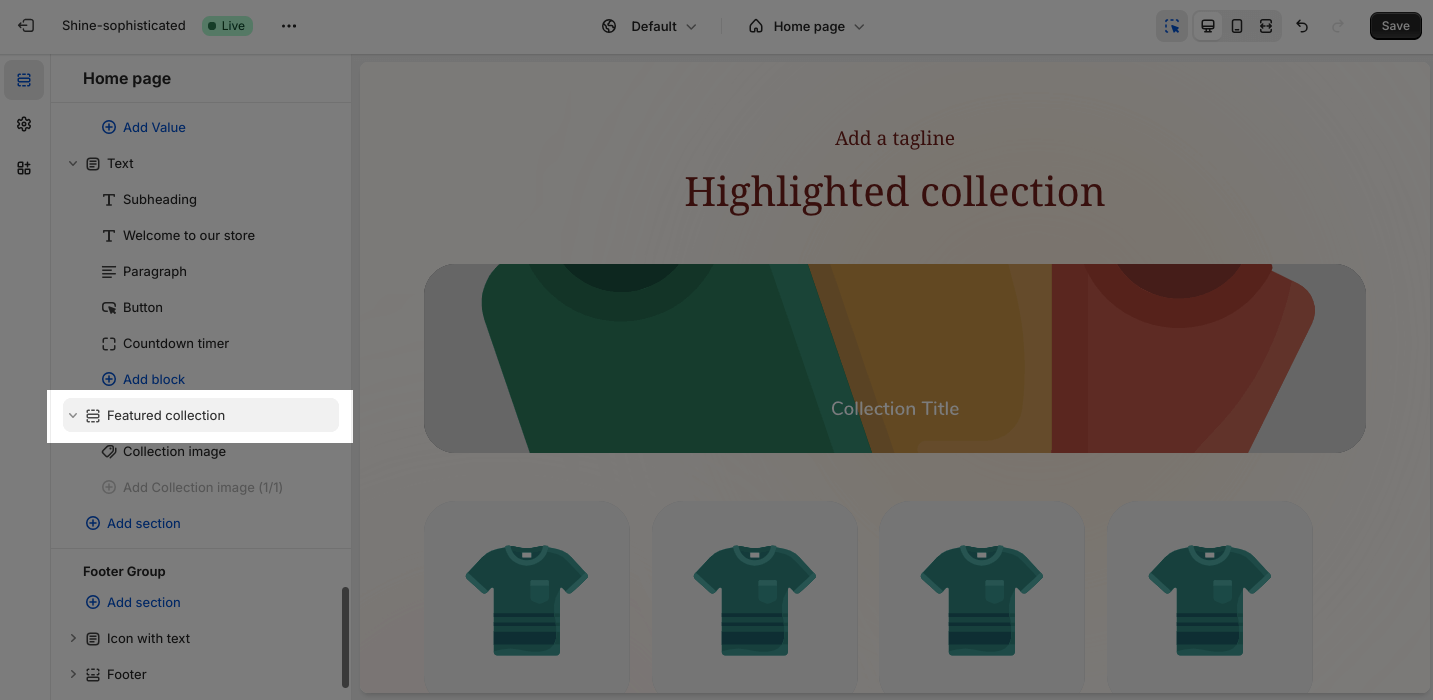
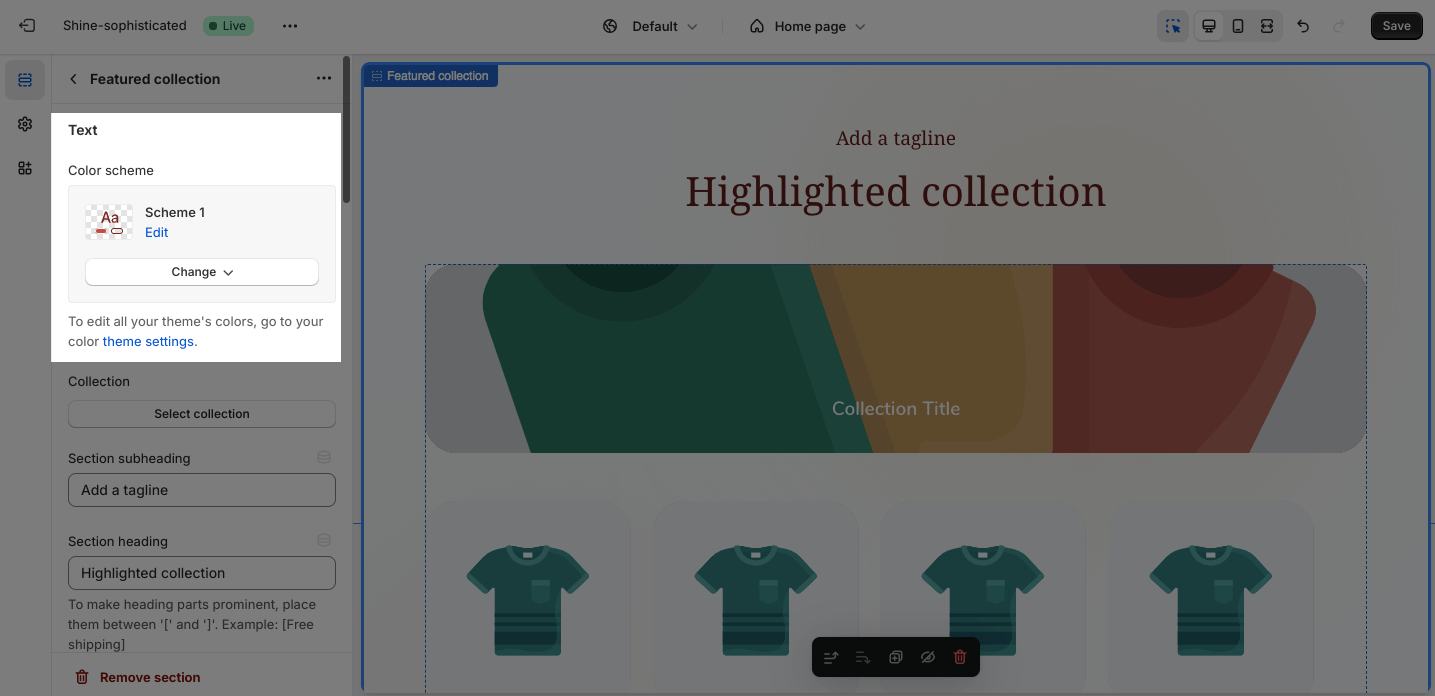
To configure the Featured Collection section, click on the section to access the configuration settings.
Text
Under the Color Scheme, you can choose a specific scheme for the Featured collection section. To modify or add a new color scheme, go to Theme Settings > Color.
To display product collection, click Select collection > Choose existing collection or Create a new one > Hit Select.
You can also change or remove the assigned collection by clicking on Change > Change collection button or Remove collection button.
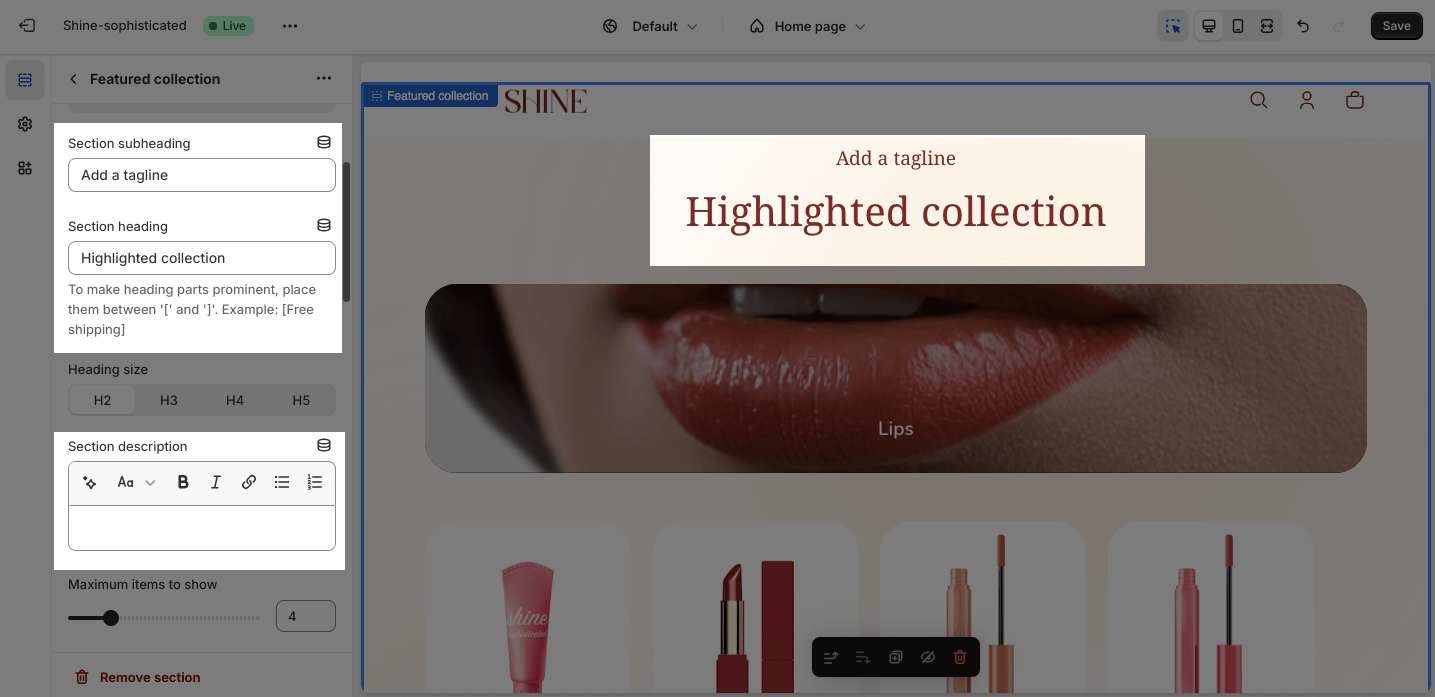
The Shine theme Featured collection section allows you to apply content for the Section subheading, Section heading, and Section description. If you want to hide the message, leave the placeholder empty.
To adjust the Heading size, there are four options:
- H2
- H3
- H4
- H5
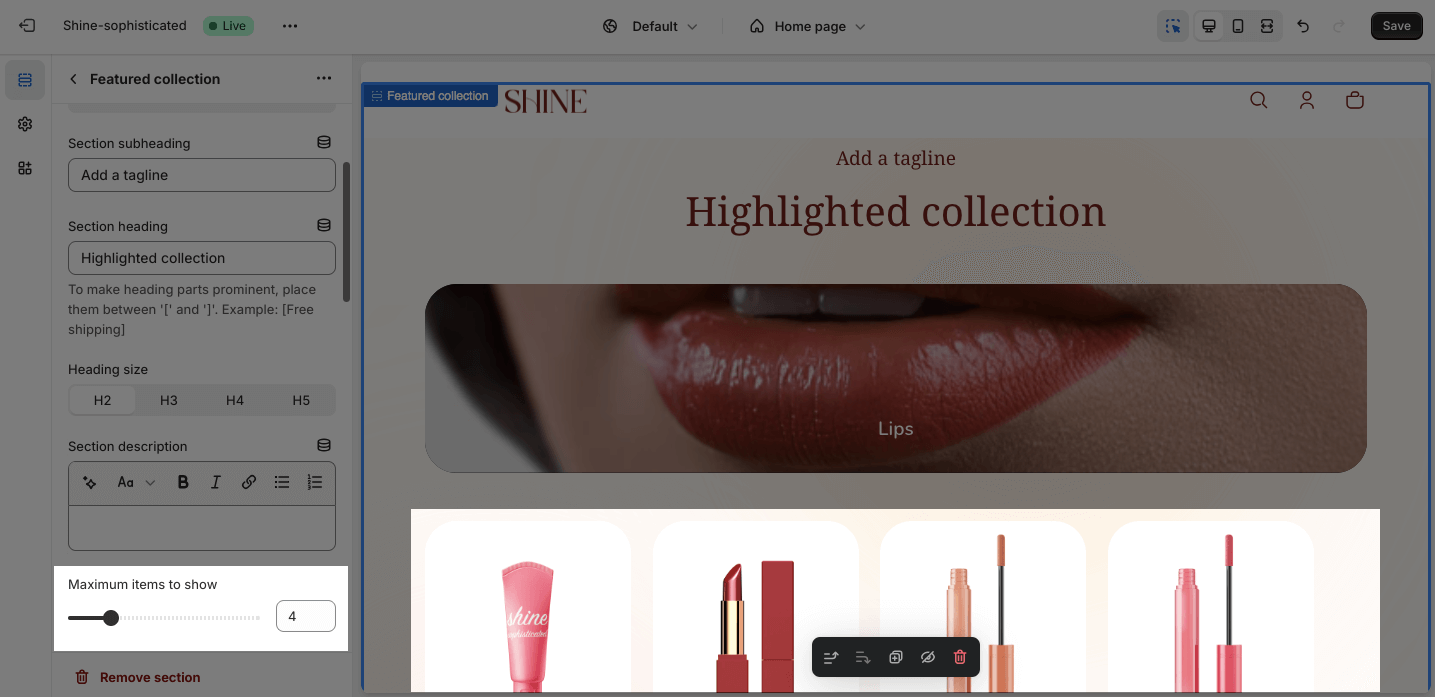
In addition, you can change the Maximum items to show between 2 and 12 by adjusting the slider. The product items option is set as 4 by default.
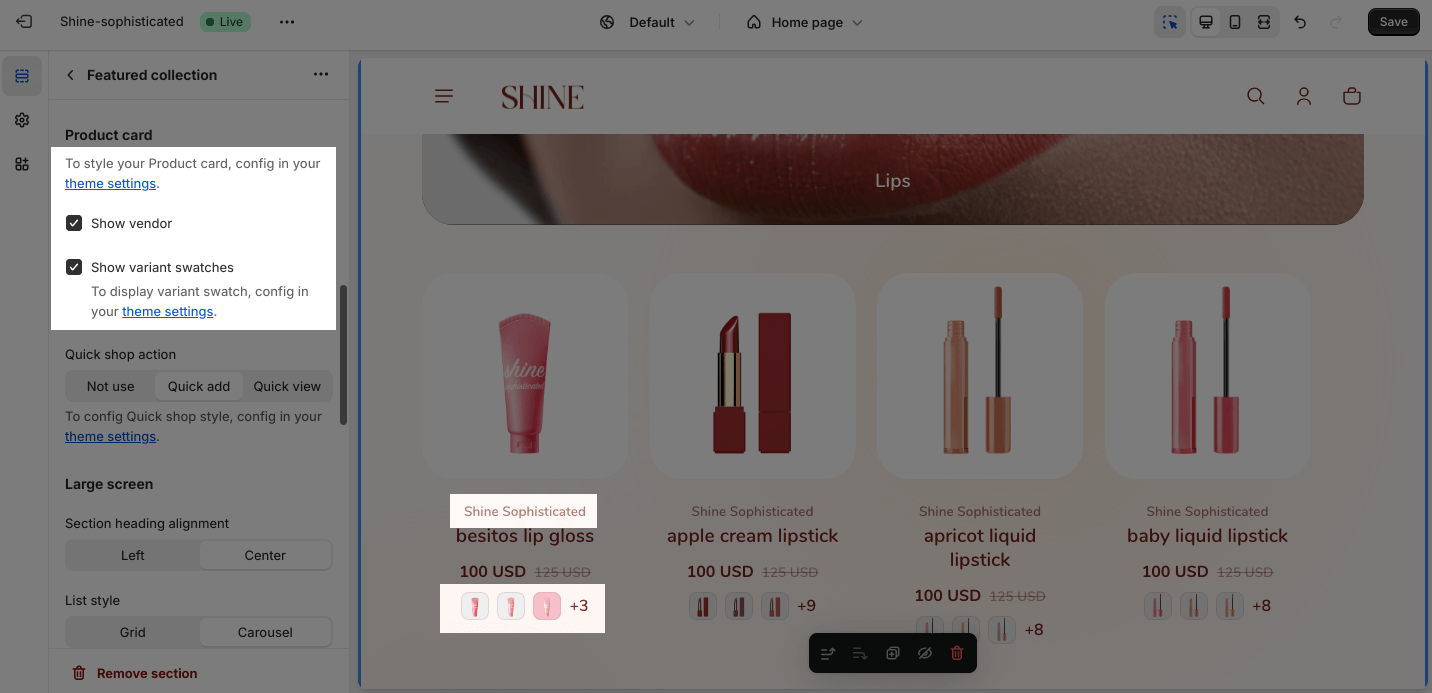
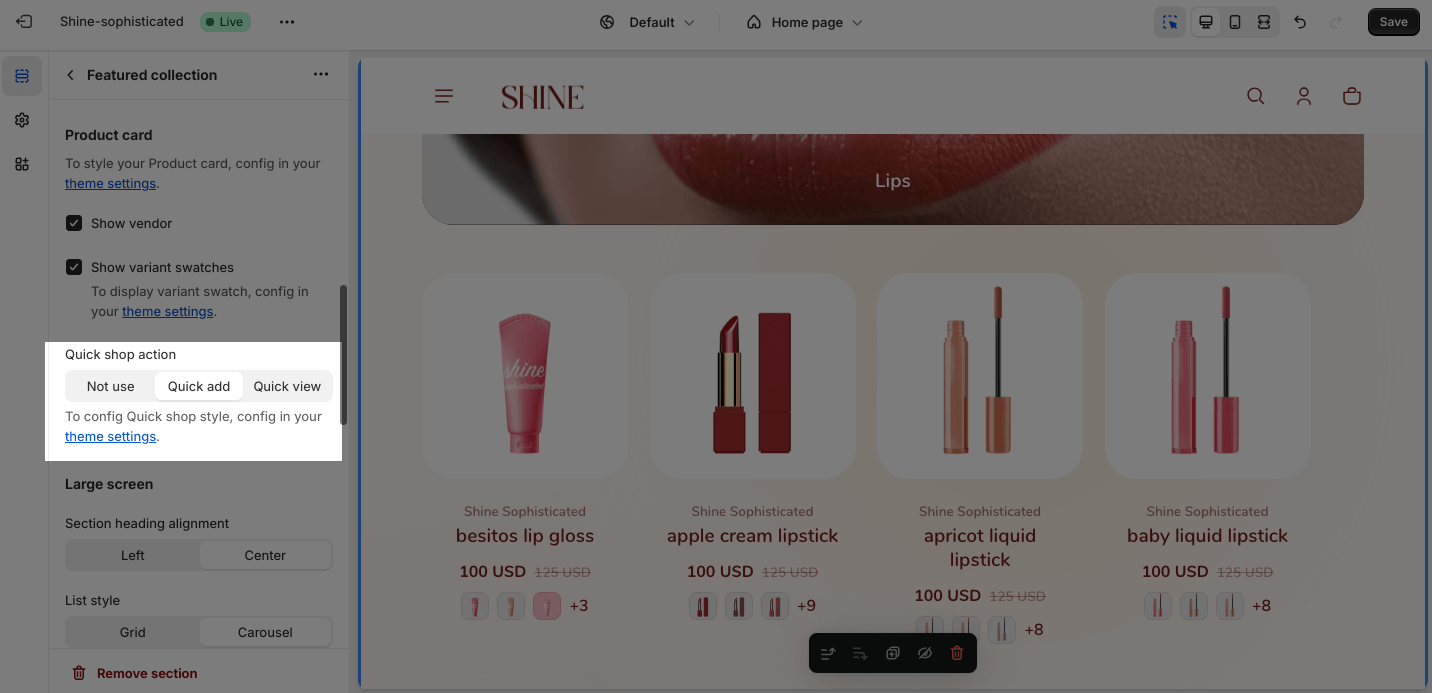
Product card
Before customizing the Product card option, you must first configure all the theme settings.
You can choose to:
- Show vendor
- Show variant swatches
To change the Quick shop action, switch between three styles which are Not use, Quick view, and Quick add.
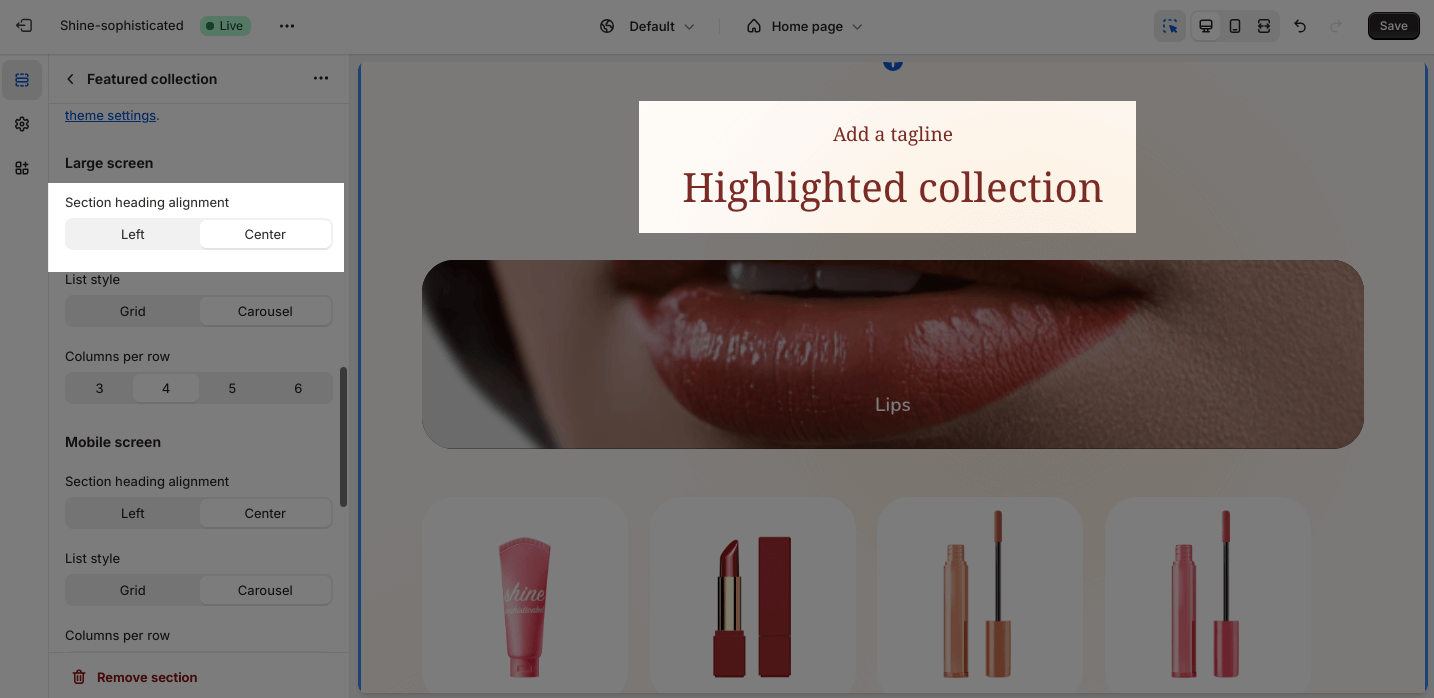
Large screen
On the Large screen option, you can select the position to display the heading of the section:
- Left
- Center
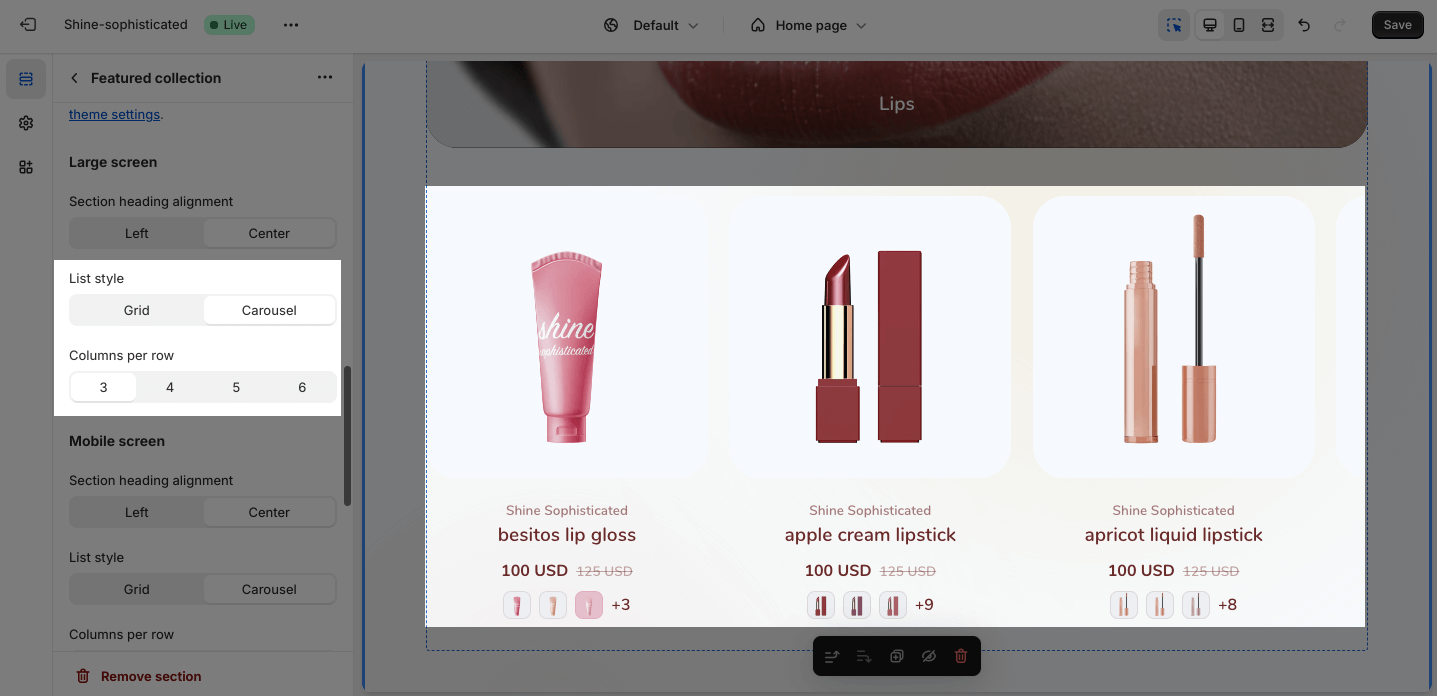
Next, you can style the product list:
- Grid
- Carousel
You can also change the Columns per row from 3, 4, 5 to 6.
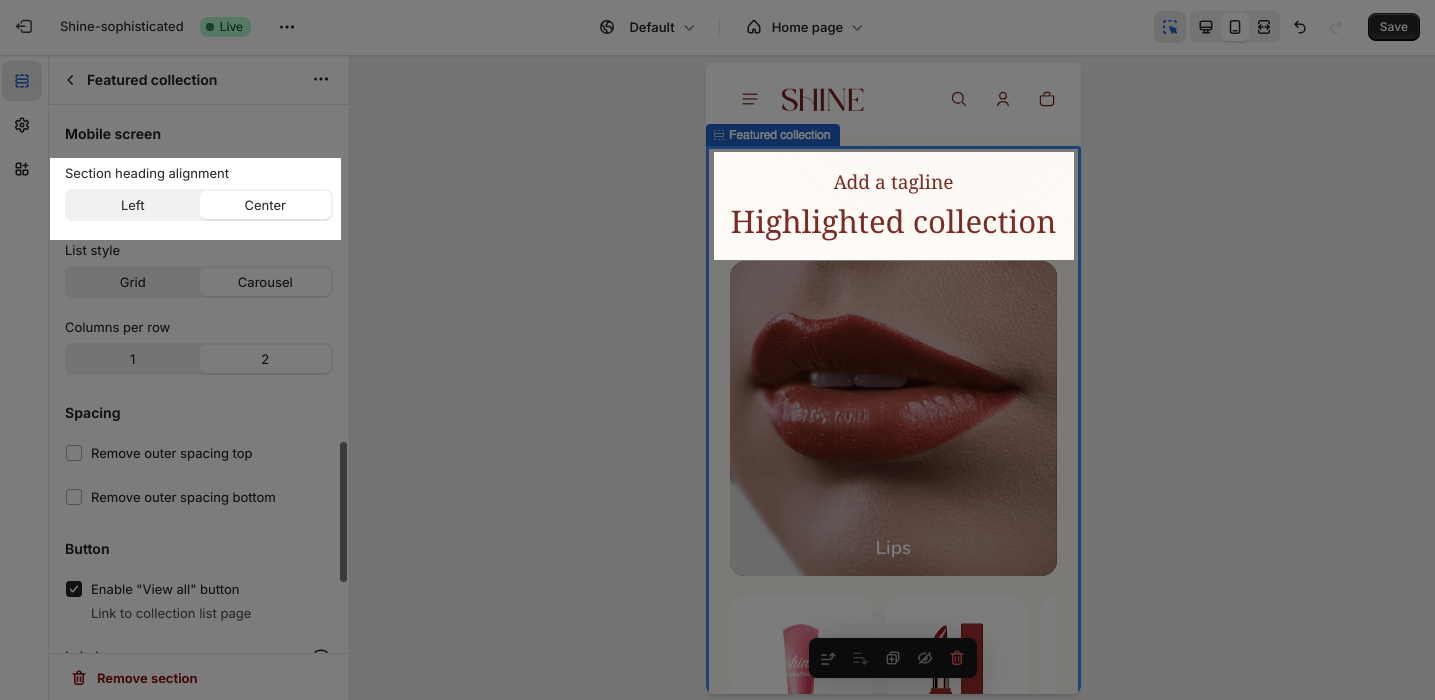
Mobile screen
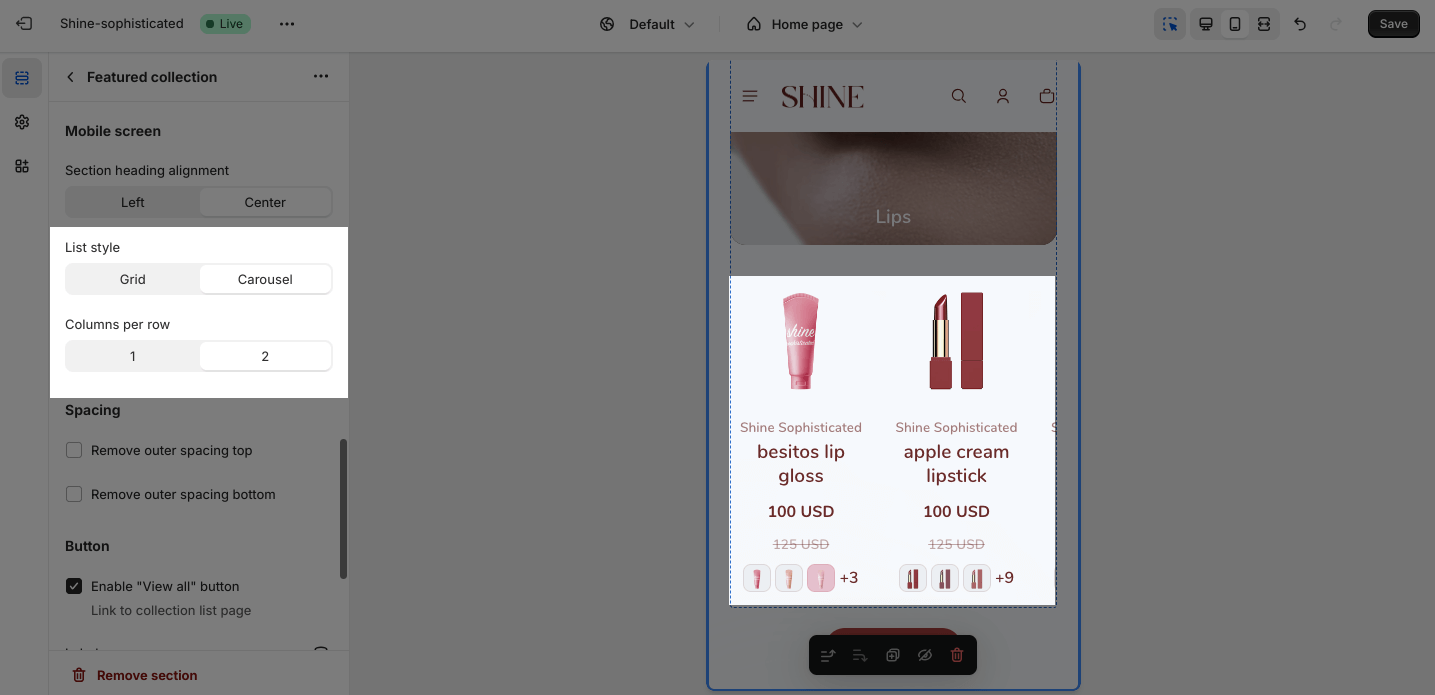
Similarly, on a mobile screen, you can change the Section heading alignment between the Center and Left.
You can also display the list in Grid or Carousel style. As shown on the smaller screen, you can choose 1 or 2 Columns per row.
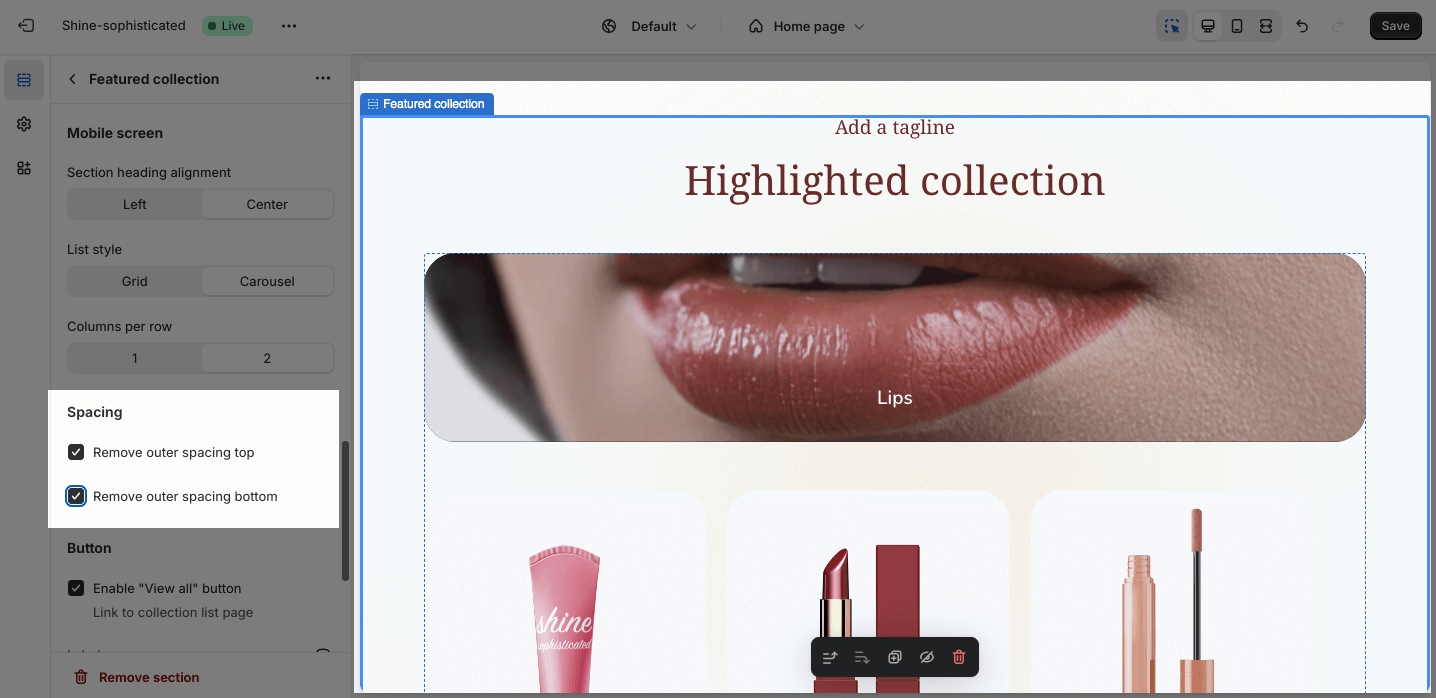
Spacing
You can customize the outer spacing top/bottom of the Featured collection section.
- Remove outer spacing top
- Remove outer spacing bottom
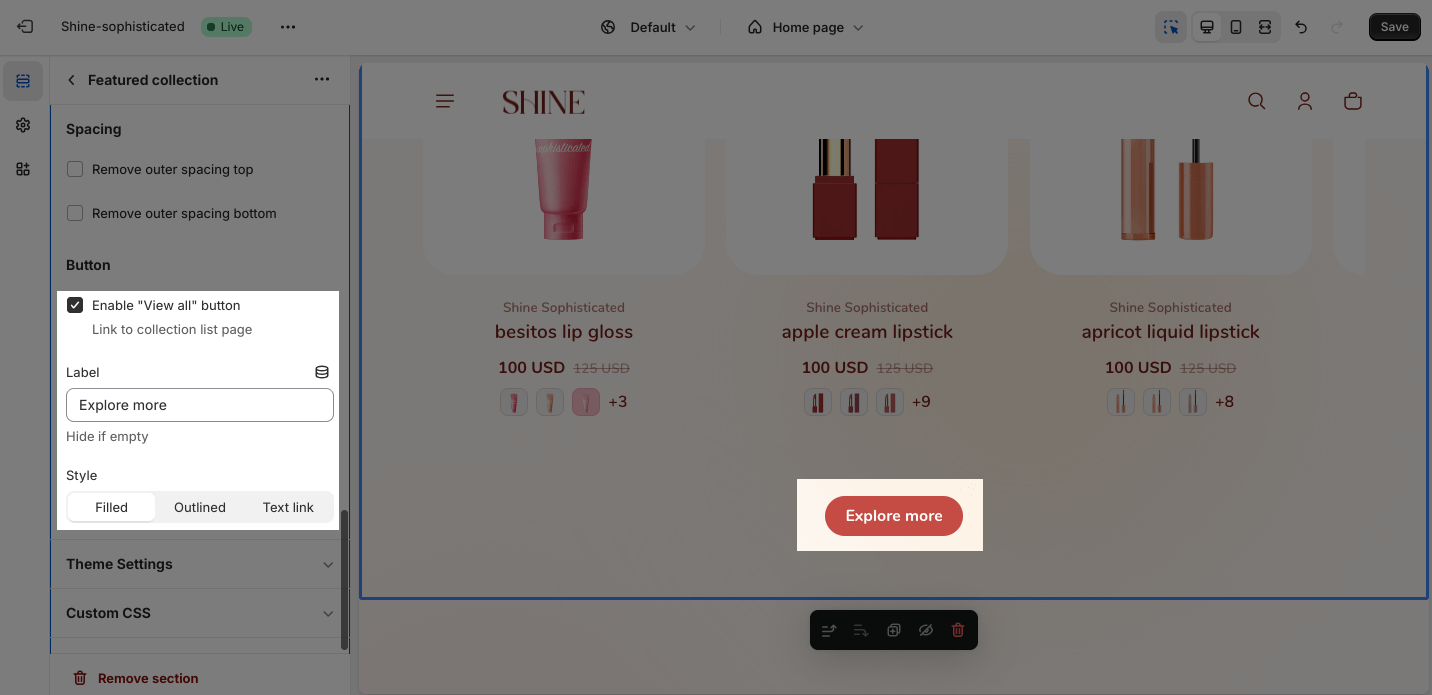
Button
On the Button option, you can Enable “View all” button. It will link directly to the collection list page.
You can name the button by applying content in the textbox. Other than that, there are three different styles to display the button which are Filled, Outlined, and Text link.
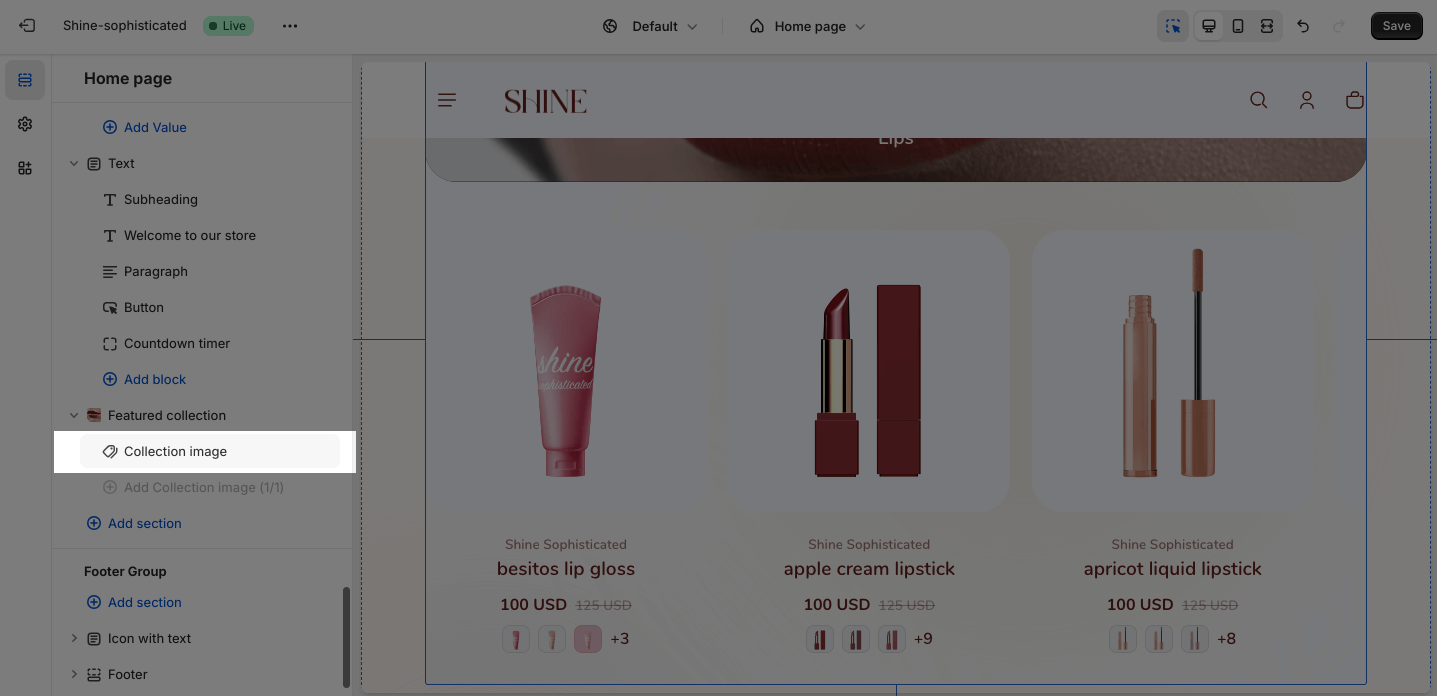
Shine Theme Featured collection Blocks Configuration
By default, the Featured collection section has one block which is the Collection image.
To modify an existing block, click on it to open the settings modal.
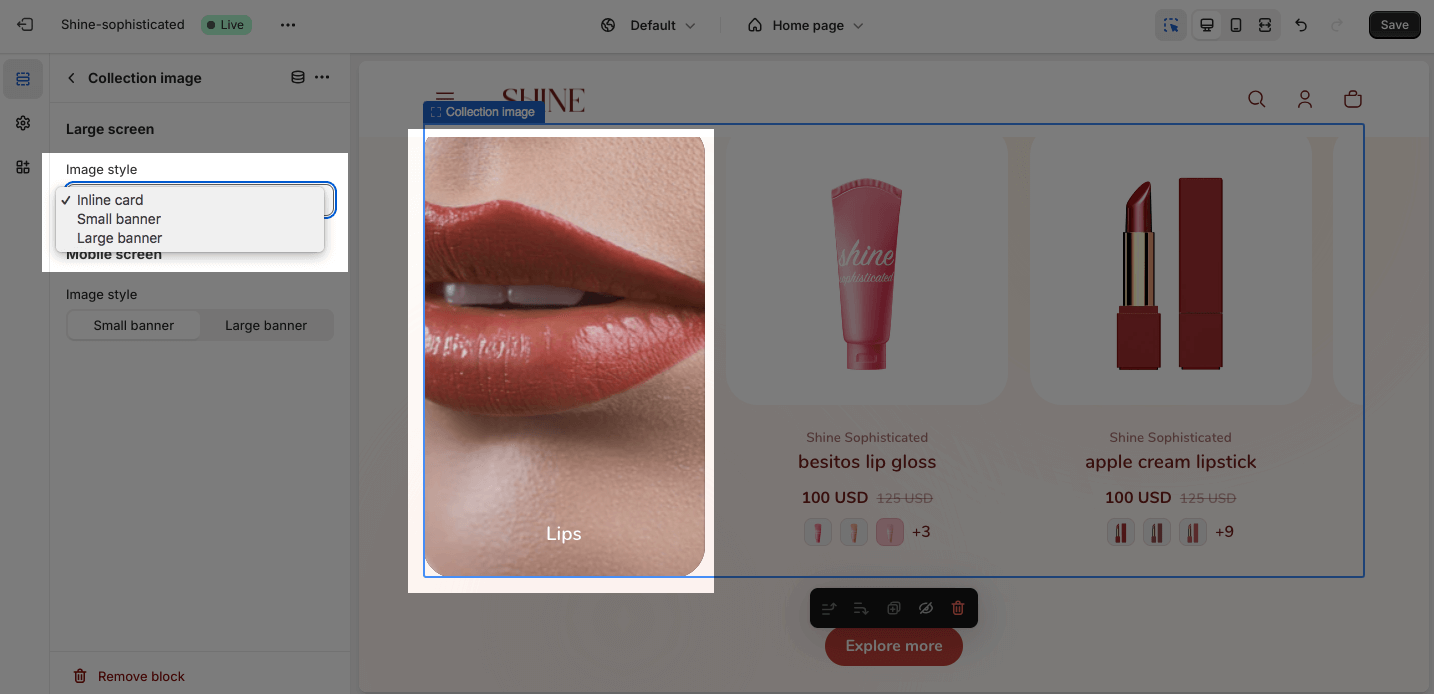
Large screen
On the large screen, there are three different styles for images:
- Inline card
- Small banner
- Large banner
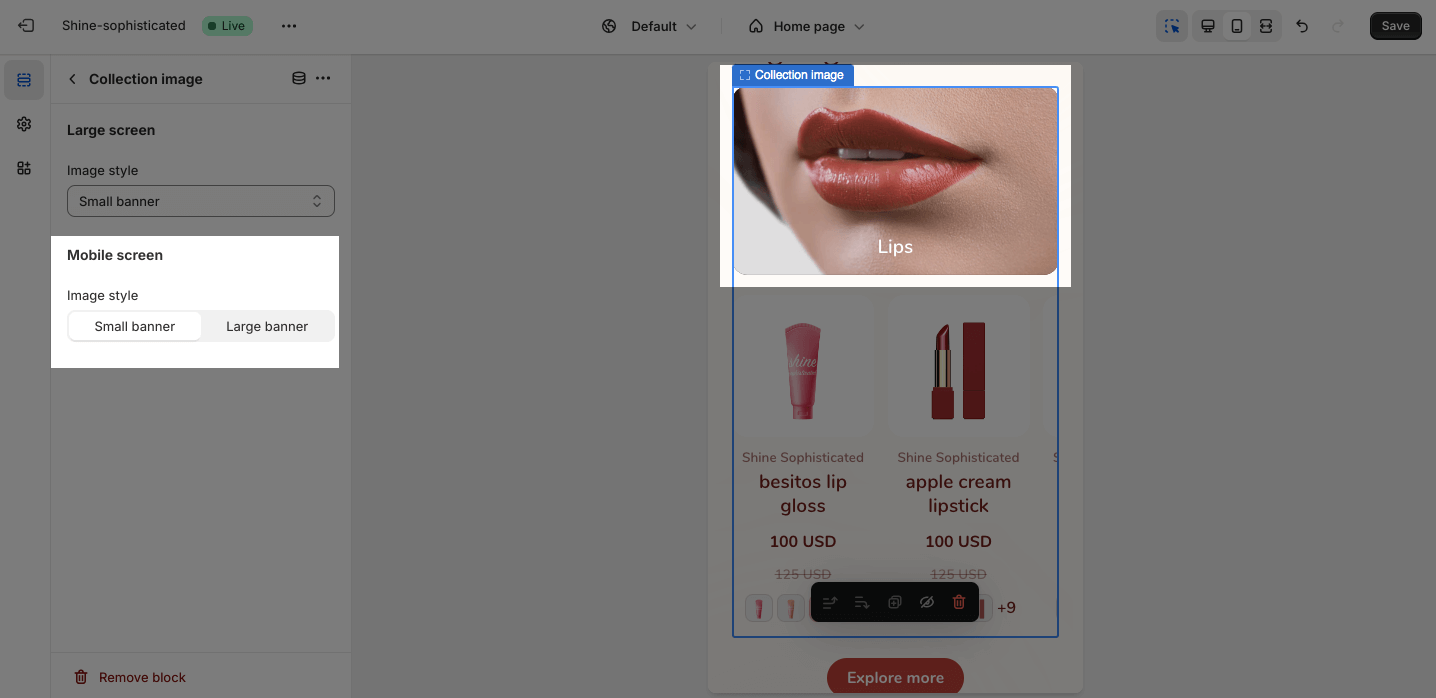
Mobile screen
On the mobile screen, there are two options to style image:
- Small banner
- Large banner