Image Banner
About Shine Theme Image Banner
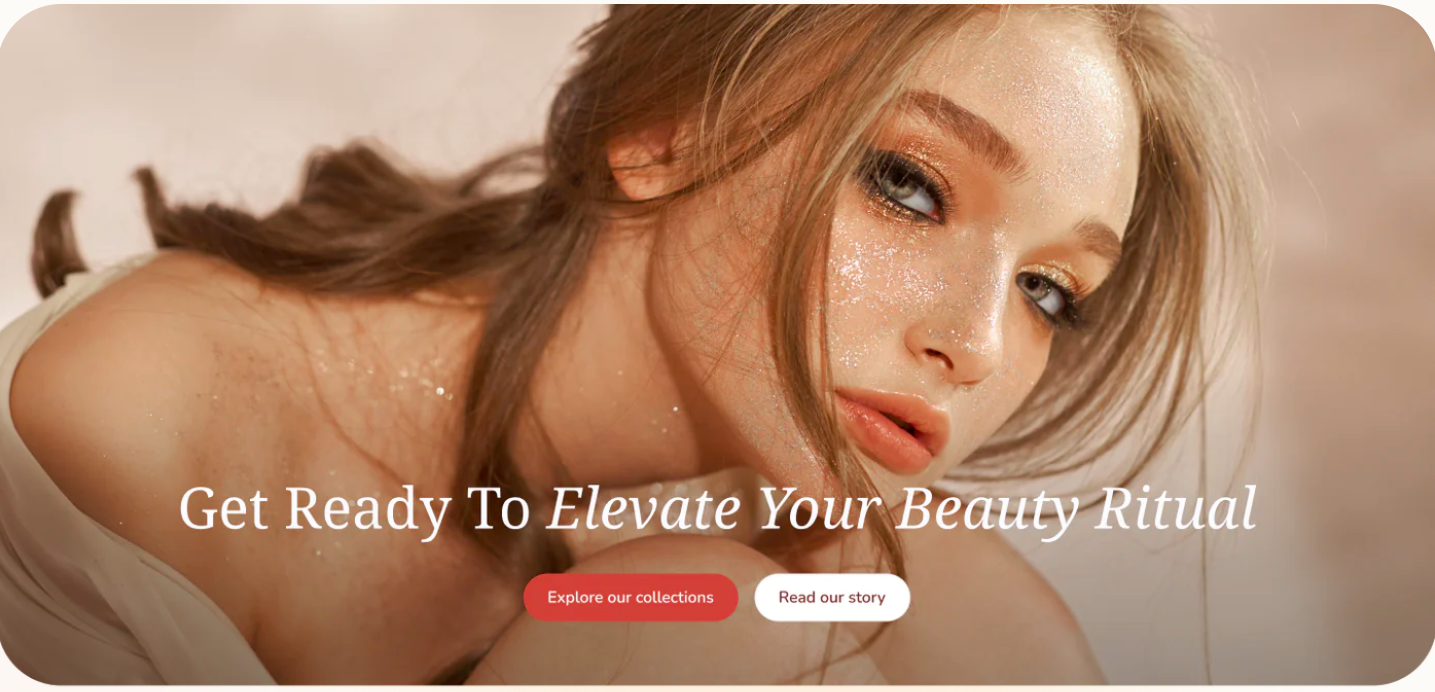
The Shine Theme Image banner features a video at the top of your homepage.
Access Shine Theme Image Banner
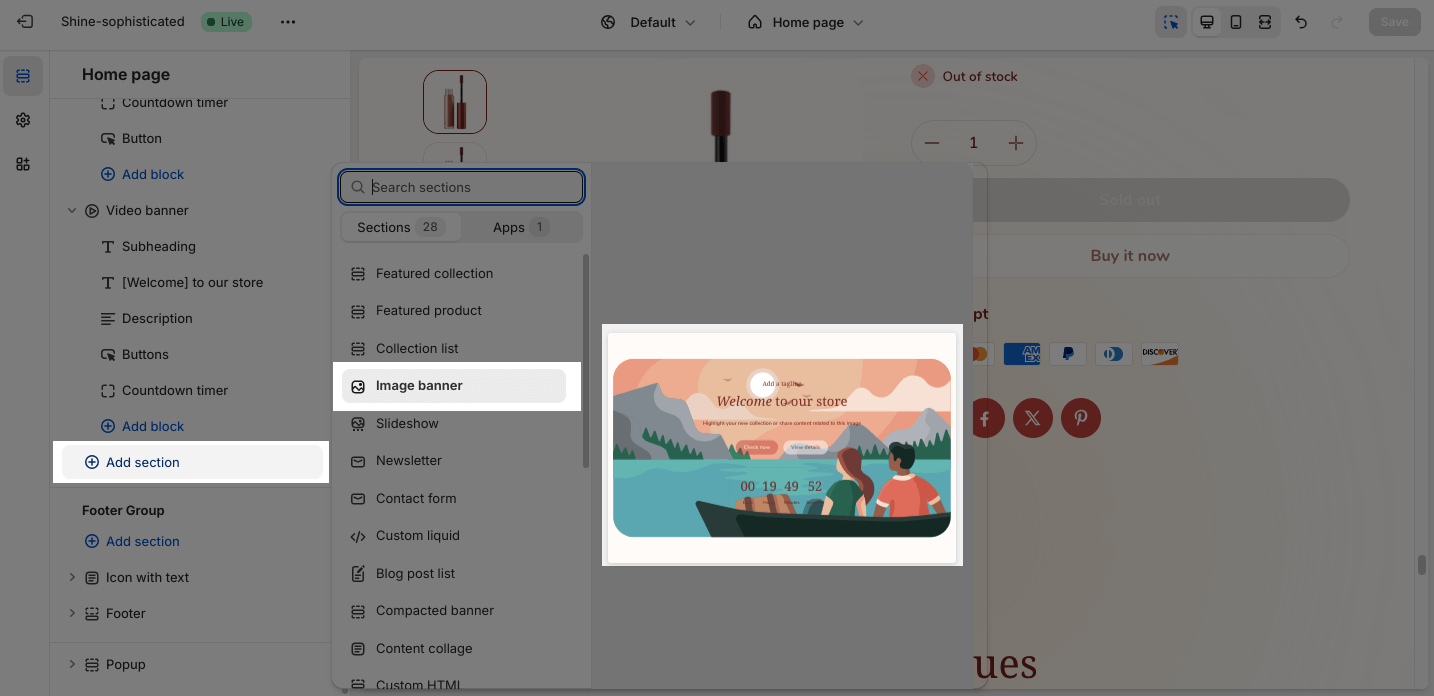
From any page in the Shine Admin Dashboard, click on the Add section button > Search for Image banner > Click on it to add the Image banner section to your page.
Shine Theme Image Banner Configuration
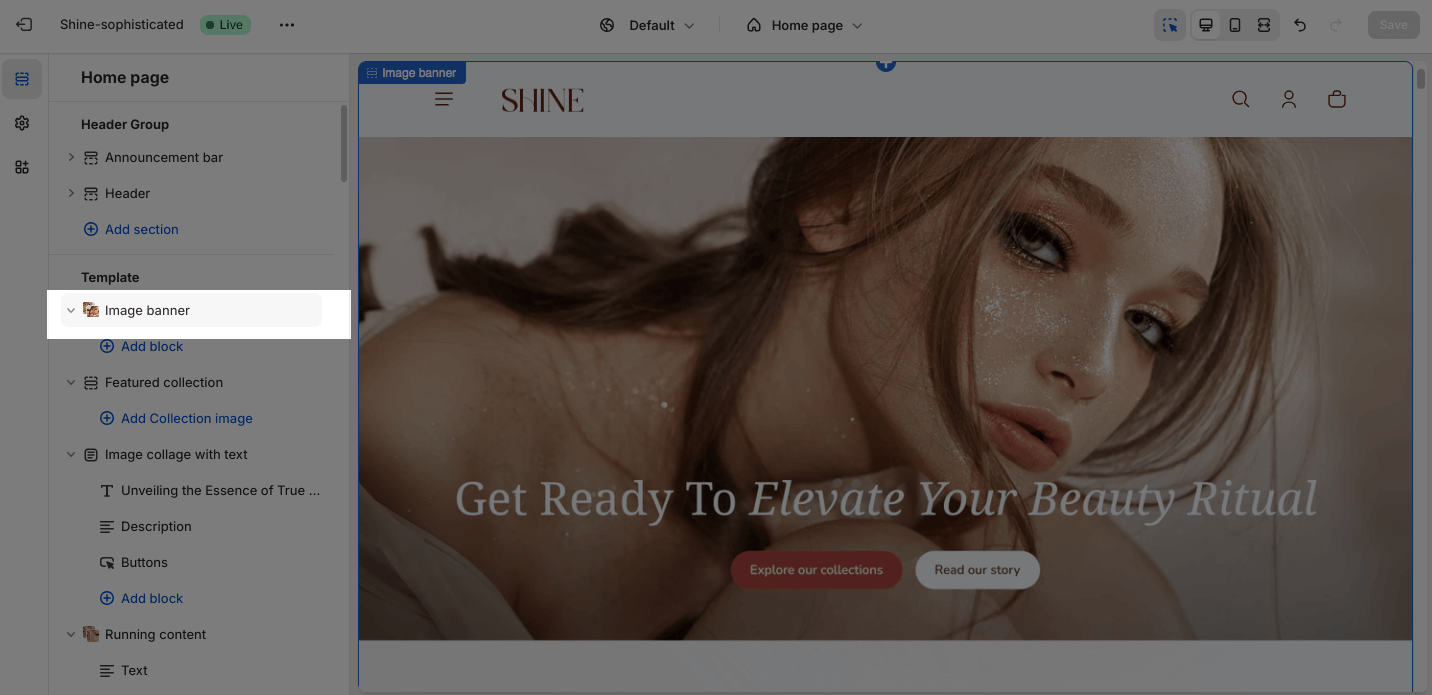
To configure the Image banner section, click on the section to access the configuration settings.
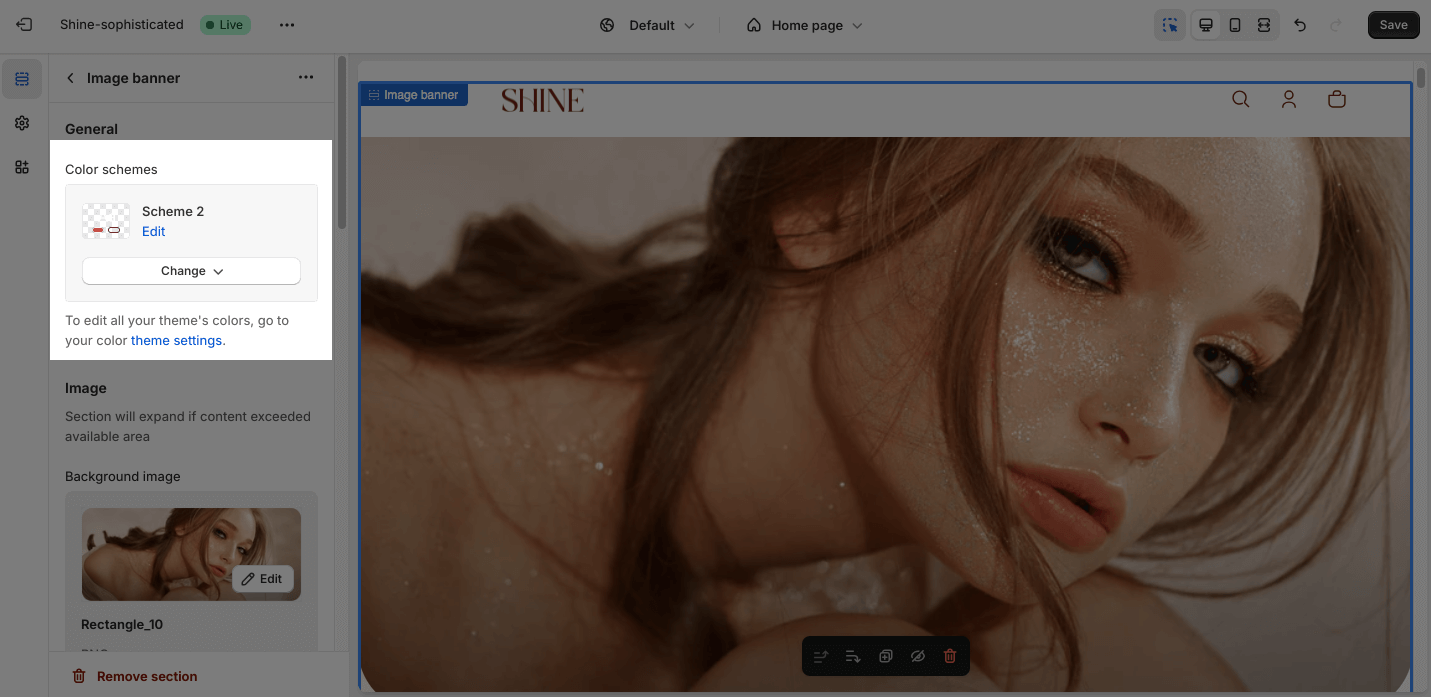
General
Under the Color Scheme, you can choose a specific scheme for the Image Banner section. To modify or add a new color scheme, go to Theme Settings > Color.
Image
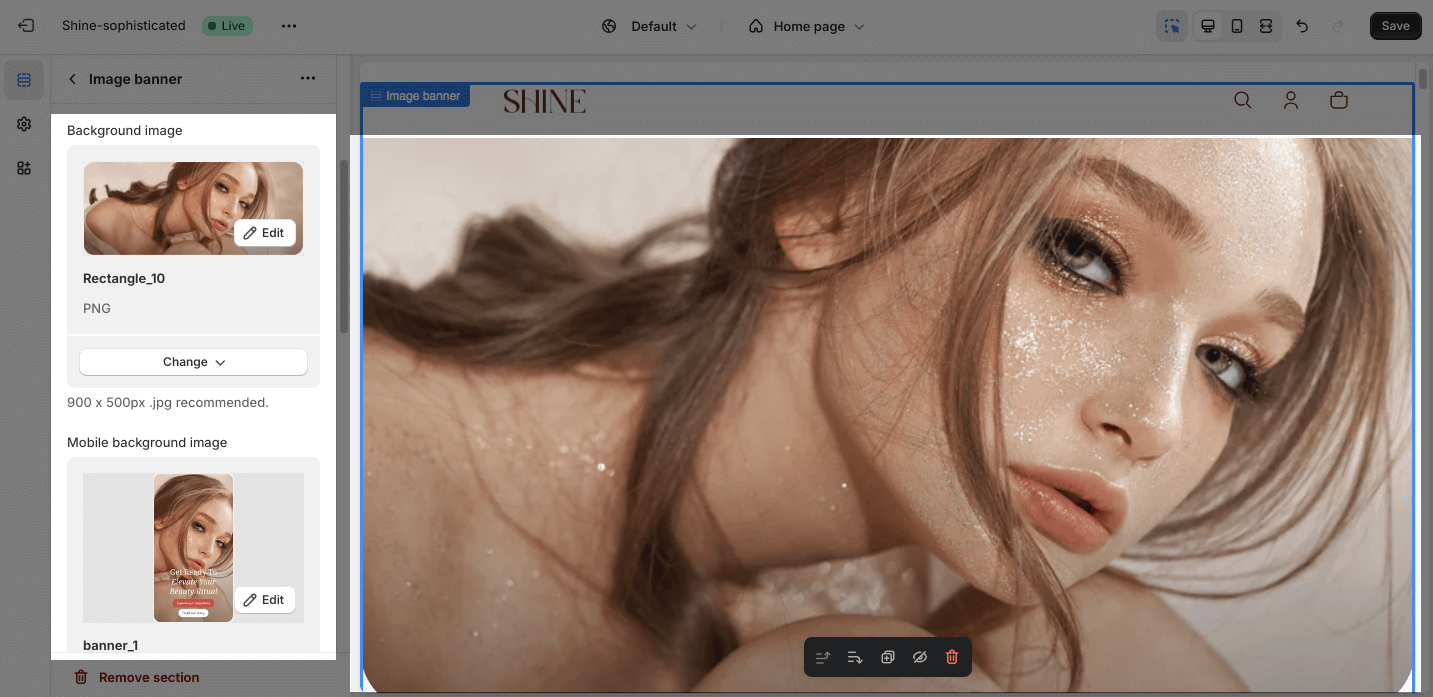
In the Image option, click on the Select image to upload the background image and mobile background image. Or choose an existing image on the media manager. You can set background images separately for large screens and mobile.
If you set the background image for the large screen and don’t upload the image for mobile screen, the mobile view will automatically inherit the image of the large screen.
If you set the background image only for the mobile screen, the large screen will not inherit the image of the mobile screen.
The recommended size for background images is 900x500px and for mobile background images is 750x1100px.
Large Screen
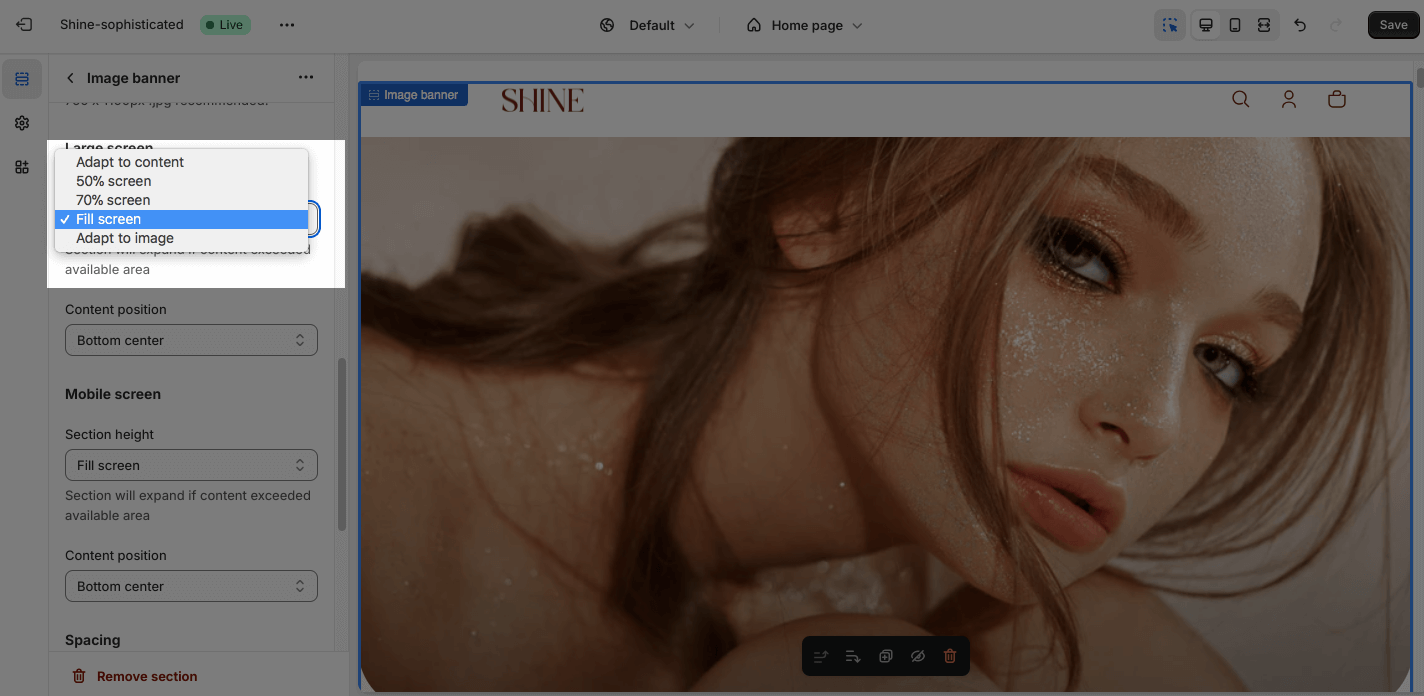
The section offers four height options to cater to your specific requirements. These options are reflected in the Section height option:
- Adapt to content
- 50% screen height: This option resizes the banner to fit the content.
- 70% screen height: This default setting provides the highest-quality image display.
- Fill screen: This option expands the Image banner to cover the entire page’s width and height.
- Adapt to image: This option automatically adjusts the section’s height based on the background image’s proportions.
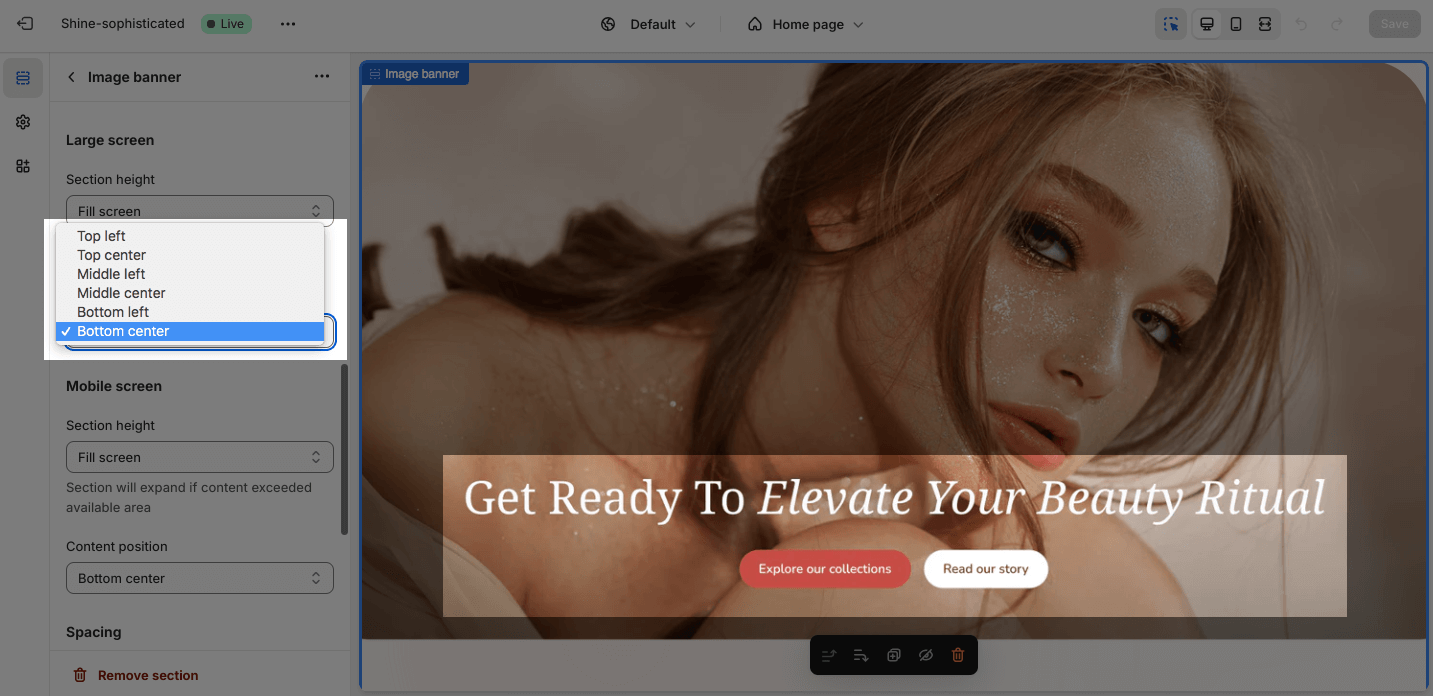
You can adjust the position for the content of the section area, which can be changed at Content Position:
- Top left
- Top center
- Middle left
- Middle center
- Bottom left
- Bottom center
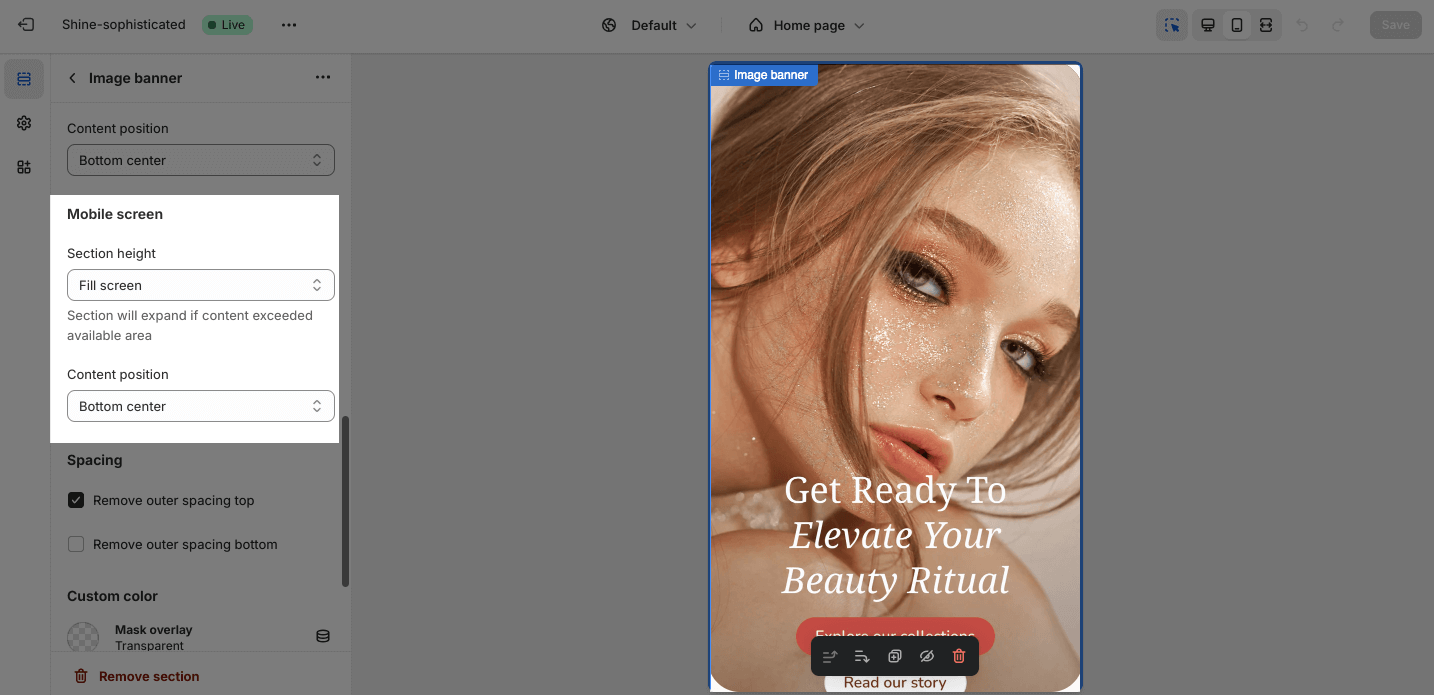
Mobile screen
You can set the banner height of the section for smaller screens, such as mobile devices, in the Section height option. The setting options are the same with large screen settings.
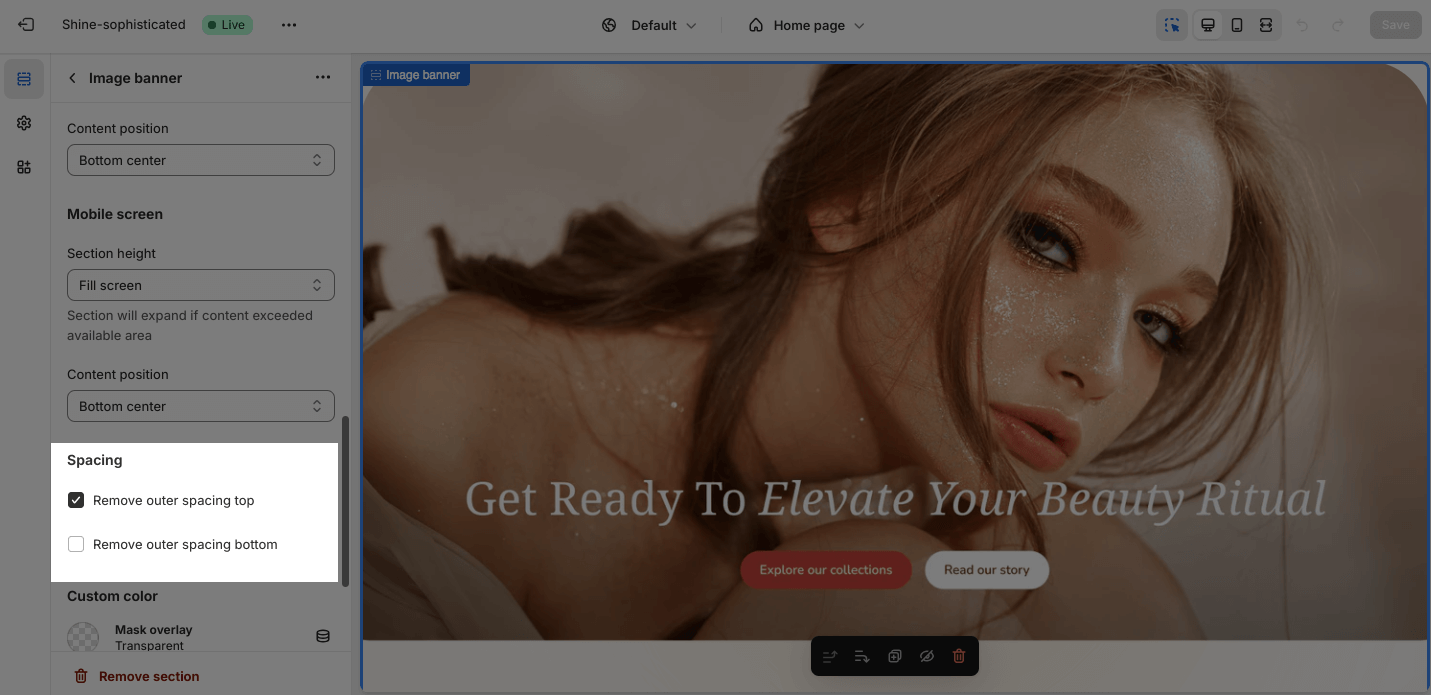
Spacing
The Spacing option will decrease the top/bottom margin of a section, thereby bringing it nearer to the sections above and below it. You can choose to customize the outer spacing top/bottom of the Image banner section.
- Remove outer spacing top
- Remove outer spacing bottom
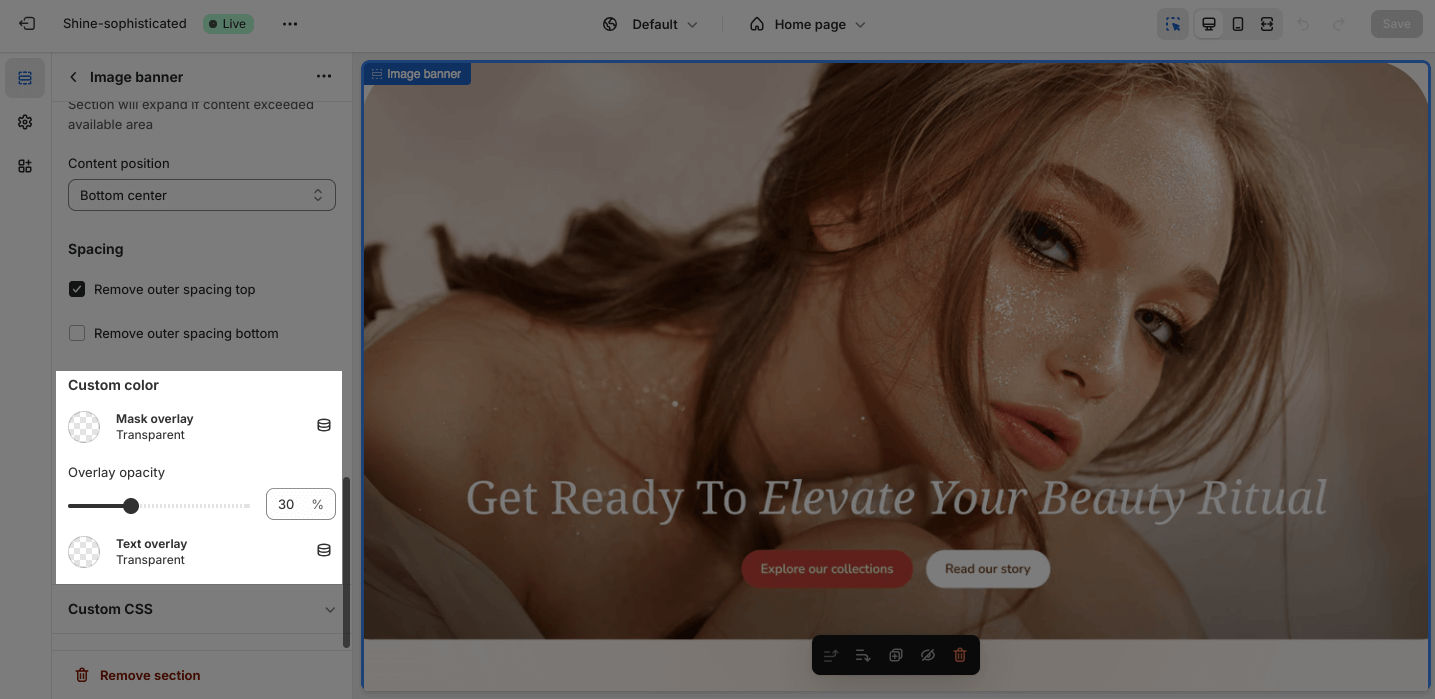
Custom color
You can customize the colors of the Mask overlay by clicking on the color picker. You can adjust the Overlay opacity between 0 and 90.
You can also customize the colors of the Text overlay by clicking on the color picker.
The default color of the Mask overlay and Text overlay are transparent.
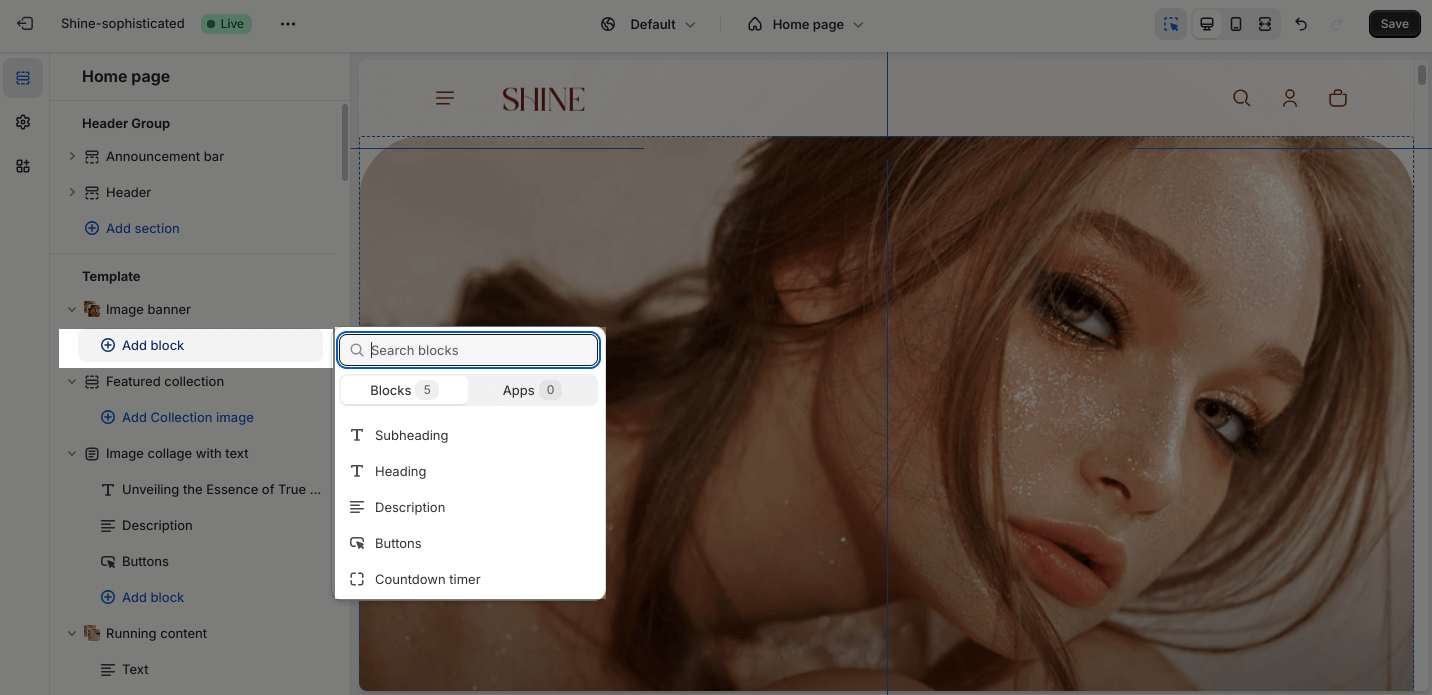
Shine Theme Image Banner Blocks Configuration
The Image banner section provides five block types: Subheading, Heading, Description, Buttons, and Countdown timer.
To add blocks to the Image banner, simply click the Add Block button.
To modify an existing block, click on it to open the settings modal.
For more details customization about Subheading, Heading, Description, Button, and Countdown Timer blocks, check out Image Collage With Text article.