How to Use Electro Custom HTML
About Custom HTML Section
The Custom HTML section in the Electro theme allows you to add custom HTML code to your website. This feature can be used to add anything from a simple text block to a complex interactive widget.
How To Access Custom HTML Section
To add the Electro Custom HTML section, follow these three simple steps:
- Step 1: In the Theme Editor, open any page type.
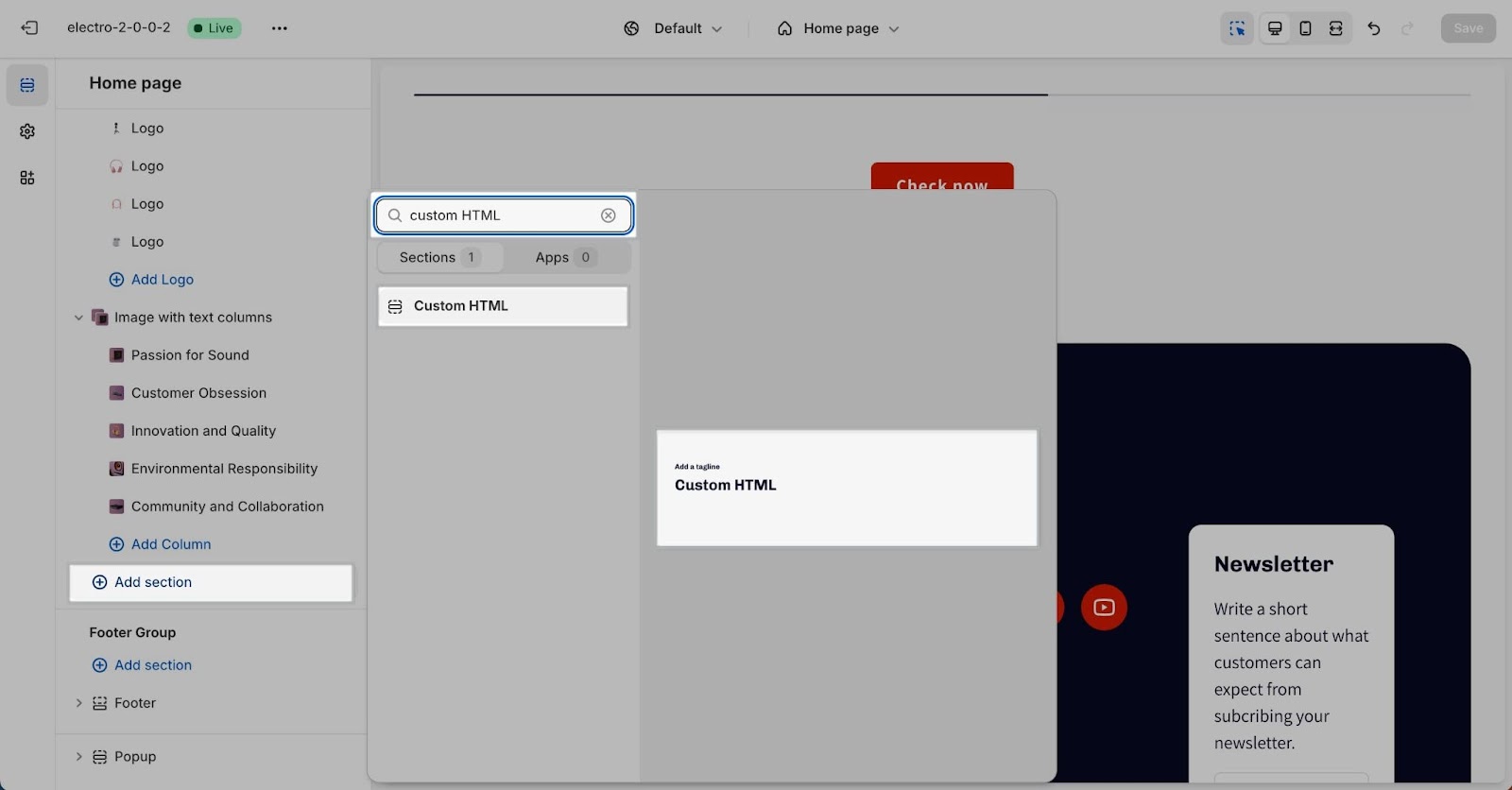
- Step 2: Click the “Add section” button.
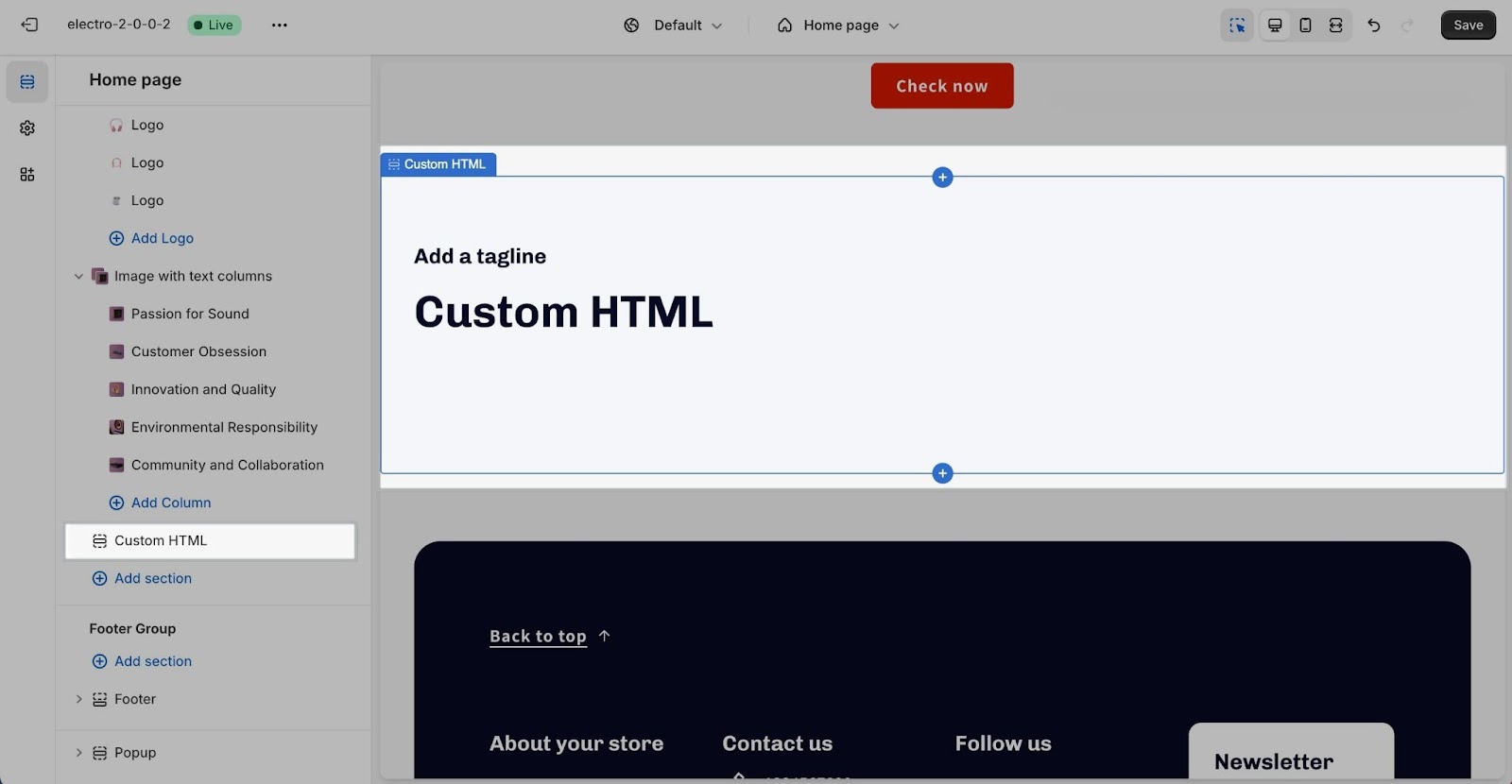
- Step 3: Search for “Custom HTML” and select it to add to the page.
How To Configure Custom HTML Section
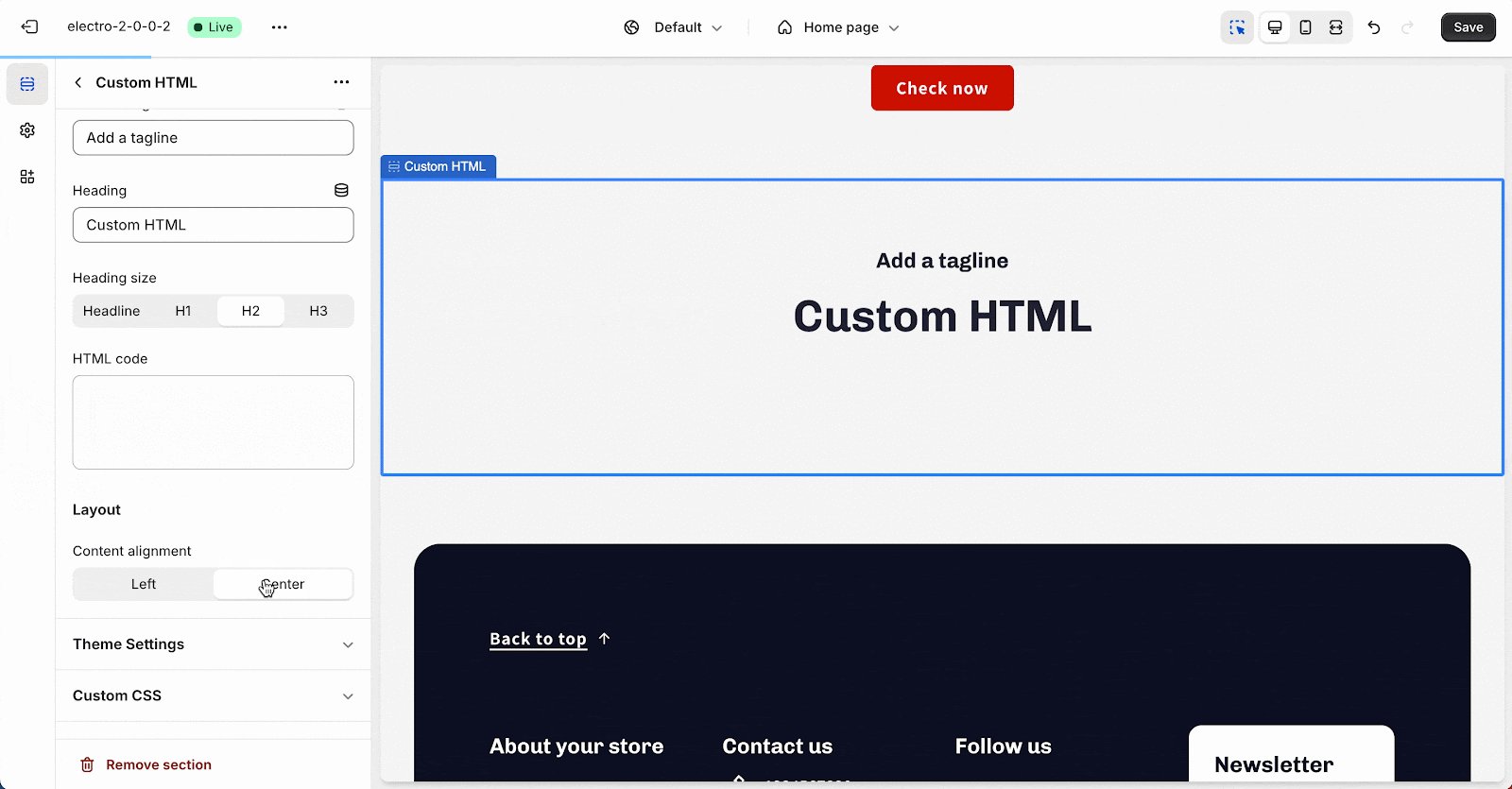
To configure the Custom HTML section, click on the section.
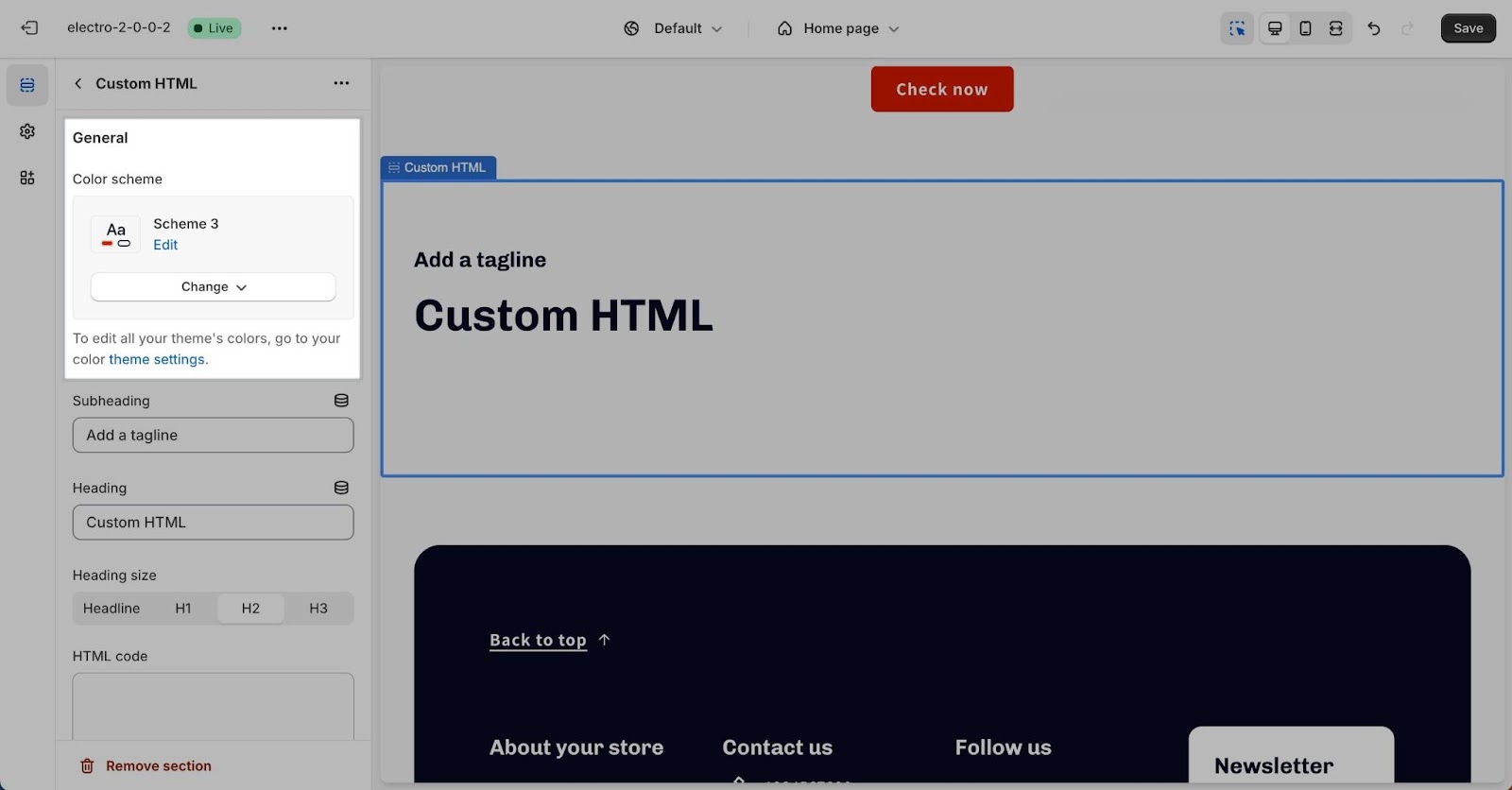
General
In the General settings, you can choose the Color scheme for the Custom HTML section. The scheme will be applied to the section heading, subheadings, and background color. To edit or create a scheme, go to Theme settings > Colors. .
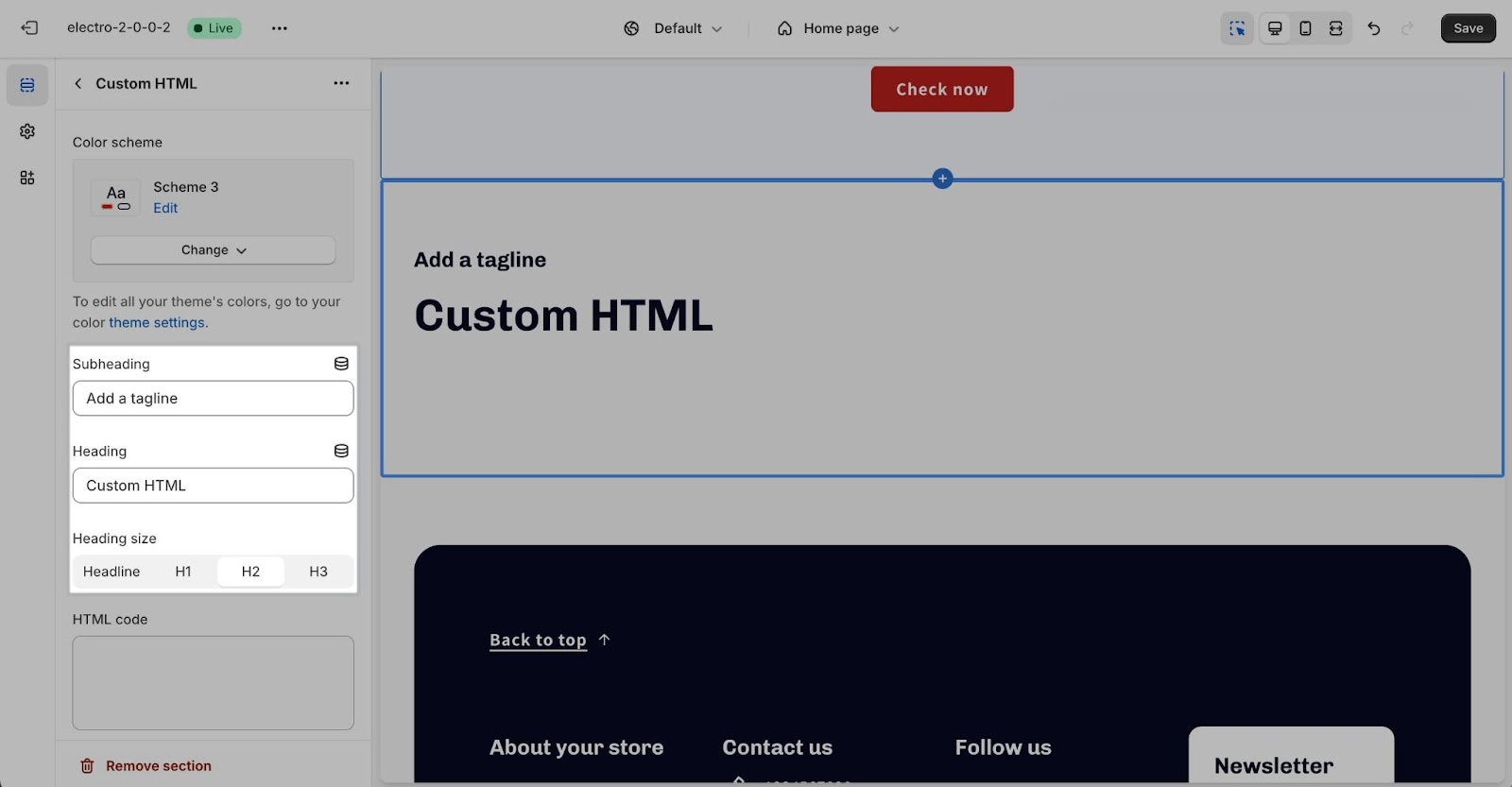
You can also add content for the section by filling in the Subheading and Heading placeholders. Leave the fields blank if you want to remove any content.
For the Heading, you can choose the size from Headline, H1, H2, and H3. These heading sizes will be based on the Base text size in Theme settings > Typography.
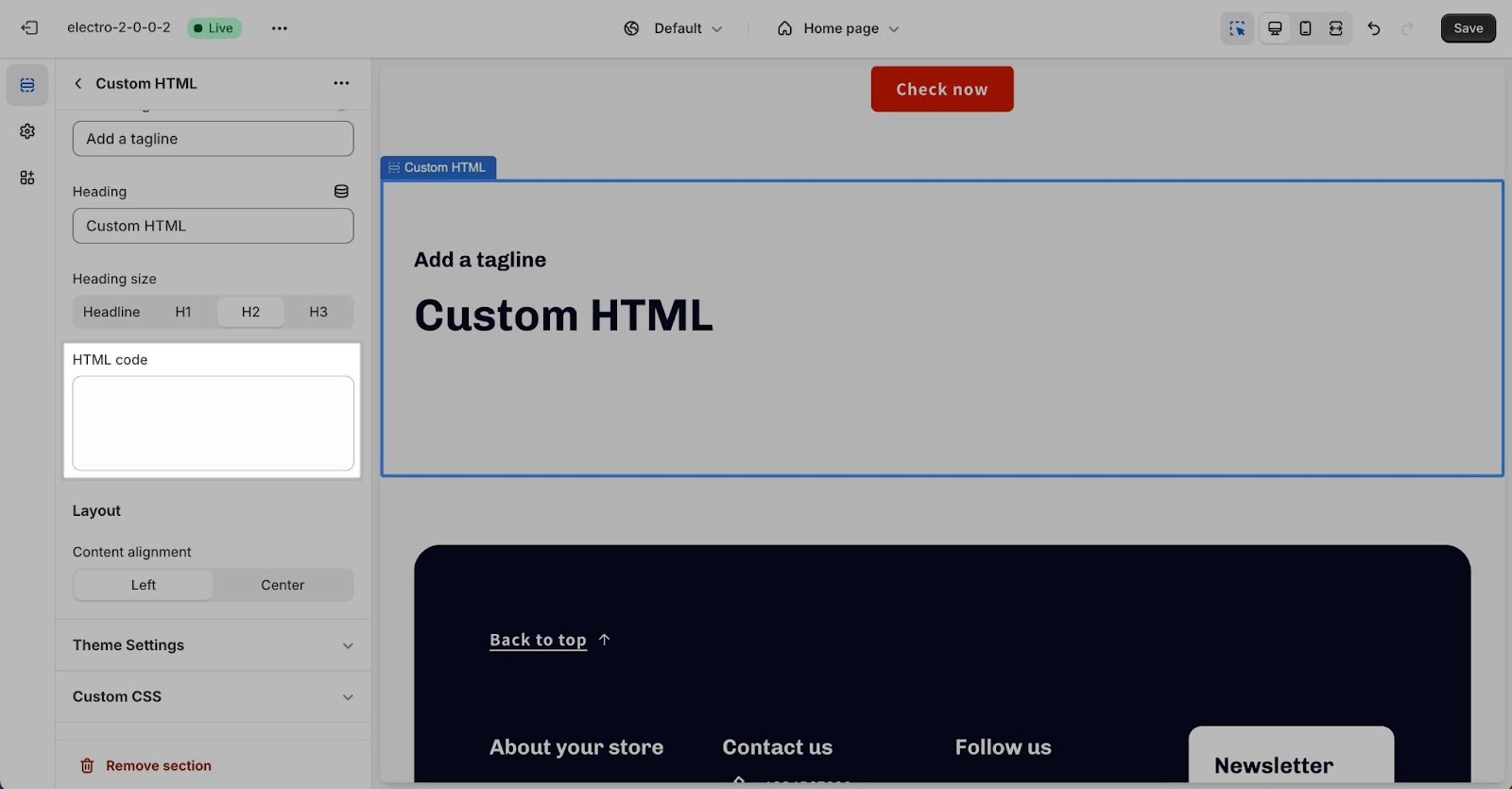
The most important field in the Custom HTML section is the HTML code field. This field allows you to add HTML code to display content in the live view.
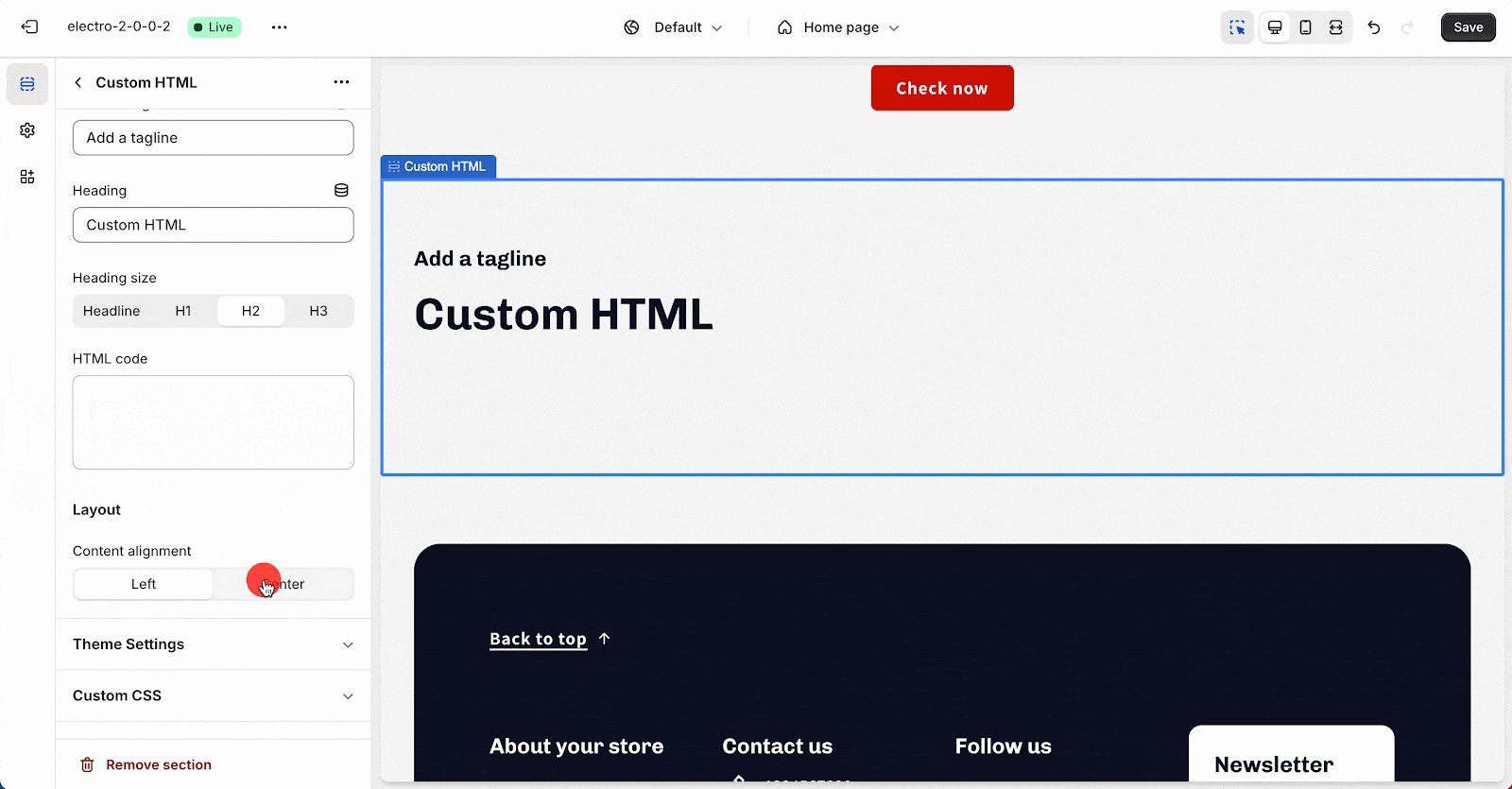
Layout
There are two types of content alignment that you can set for the heading content: Left and Center.
Frequently Asked Questions
1. What is the Custom HTML section in the Electro theme?
The Custom HTML section allows you to add custom HTML code to your website, enabling you to include various elements from simple text blocks to complex interactive widgets.
2. Can I change the color of the Custom HTML section?
Yes, you can choose a color scheme for the Custom HTML section in the General settings. The scheme affects the section heading, subheadings, and background color.
3. Where do I input my custom HTML code?
You can add your custom HTML code in the HTML code field within the Custom HTML section settings.